CSS 애니메이션 및 전환에 대한 이징 기능 이해
게시 됨: 2022-03-10잘 만들어진 전문 프로젝트에서 애니메이션이 얼마나 부드럽고 유쾌하게 보이는지 본 적이 있습니까? 애니메이션을 장식용으로만 사용하는 것이 아니라 멸종 위기에 처한 종에 대한 메시지를 임팩트 있게 전달하는 In Pieces 웹사이트가 생각납니다. 애니메이션의 디자인과 스타일이 아름다울 뿐만 아니라, 그것들이 아름답고 조화롭게 흐릅니다. 애니메이션을 놀랍고 자연스럽게 보이게 하는 것은 바로 그 흐름과 디자인 및 프리젠테이션이 결합된 것입니다. 이것이 타이밍 기능이라고도 하는 여유 기능의 힘입니다.
CSS에서 전환 및 애니메이션 속성을 작성할 때 우리는 일반적으로 ease-out 과 같은 미리 정의된 여유 기능을 사용합니다. 왜냐하면 간단하고 괜찮아 보이며 대부분의 경우에 잘 작동하기 때문입니다. 그러나 동일한 지속 시간과 여유 기능 값을 특징으로 하는 애니메이션이 있는 페이지에 12개 이상의 요소가 있으면 UI가 약간 단조롭고 단조로워질 수 있습니다. 인간은 자연스러운 움직임에 더 잘 반응하므로 애니메이션과 전환을 더 다양하고 자연스럽게 만들면 더 나은 사용자 경험을 얻을 수 있습니다.
In Pieces 예제로 돌아가서 스타일시트를 검사하면 다양한 사용자 지정 cubic-bezier 여유 기능이 미리 정의된 linear 및 ease-in 시간 기능과 함께 사용되어 아름다운 애니메이션 흐름을 달성한다는 것을 알 수 있습니다. 사용자 정의 여유 함수 대신 미리 정의된 여유 함수만 사용하면 애니메이션이 좋아 보이지 않습니다. 다음 비디오는 모든 이징 기능이 ease-out 으로 설정된 In Pieces 웹사이트를 보여줍니다. 애니메이션에 문제가 없음에도 불구하고 원본 애니메이션만큼 놀랍거나 흥미롭지 않다는 점에 유의하십시오.
이 기사에서는 CSS easing 함수, easing 함수의 유형, Cubic Bezier 곡선을 사용하여 사용자 정의 easing 함수를 만드는 방법에 대해 자세히 알아볼 것입니다.
후드
이징 기능을 더 잘 이해하려면 한 걸음 물러서서 CSS의 애니메이션 기본 사항을 살펴봐야 합니다.
애니메이션은 요소가 특정 지점에서 어떻게 보이고 배치되어야 하는지를 결정하는 키프레임 으로 정의됩니다. CSS 전환은 두 개의 키프레임(시작 및 종료 값)을 사용하는 반면 CSS 애니메이션은 @keyframes 규칙을 사용하여 보다 정밀하게 제어할 수 있습니다.

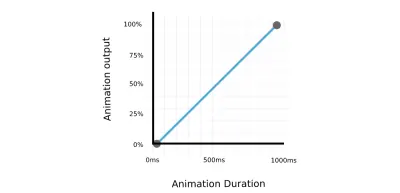
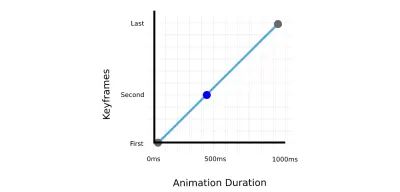
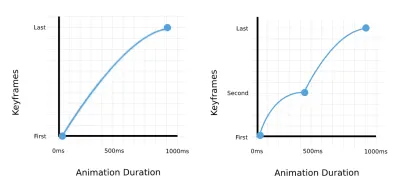
애니메이션 지속 시간은 애니메이션이 첫 번째 키프레임에서 마지막 키프레임까지 이동하는 시간을 결정합니다. 다음 그래프는 애니메이션 키프레임과 지속 시간 간의 연결을 보여줍니다.

두 키프레임 사이에서 애니메이션을 진행하는 방법은 여러 가지가 있습니다. 예를 들어, 애니메이션은 일정한 속도를 가질 수 있거나 시작 시 빠르게 이동하고 끝 부분에 가까워질수록 느려지거나, 시작 시 천천히 이동한 다음 끝에 도달할 때까지 속도를 높일 수 있습니다. 이 속도 또는 속도는 다음과 같이 정의됩니다. 여유 기능(타이밍 기능) . 앞의 그래프를 보면 이징 함수는 두 점을 연결하는 선의 모양으로 표현됩니다. 이전 예제에서는 선형 함수(직선)를 사용했지만 곡선을 사용하여 키프레임을 연결할 수도 있습니다.

보시다시피 애니메이션 이징 기능에 대한 가능한 옵션과 변형이 많이 있으며 다음에 살펴보겠습니다.
이징 함수의 유형
CSS에서 사용할 수 있는 세 가지 주요 유형의 여유 함수가 있습니다.
- 선형 함수(
linear), - 3차 베지어 기능(easy,
easeease-in,ease-out및ease-in-out포함), - 계단 기능(
steps).
선형 함수
이전 예제 중 하나에서 선형 함수를 다루었으므로 간단히 요약해 보겠습니다. 선형 타이밍 기능을 사용하면 애니메이션이 일정한 속도로 키프레임을 통과합니다. 이미 알고 계시겠지만 선형 타이밍 함수는 linear 키워드를 사용하여 CSS에서 쉽게 설정할 수 있습니다.


Adrian Bece의 Pen [Animation - linear](https://codepen.io/smashingmag/pen/Bapbgxg)을 참조하십시오.
3차 베지어 함수
선형 타이밍 함수에는 사용 사례가 있지만 잘못 사용하거나 너무 자주 사용하면 애니메이션이 단조롭고 부자연스러워 보일 수 있습니다. In Pieces 예제에서 보았듯이 사용자는 자연스러운 모션, 즉 가속 및 감속이 가능한 비선형 타이밍 기능에 더 잘 반응 합니다.
베지어 곡선은 일반적으로 벡터 그래픽, 애니메이션 및 로봇 공학에서 부드러운 곡선과 궤적을 쉽게 생성하는 데 사용됩니다. CSS에서 우리는 큐빅 베지어 곡선으로 알려진 4개의 점으로 정의된 베지어 곡선을 사용하고 있습니다.
일반적으로 사용되는 사전 정의된 이징(easing) , ease-in , ease-out 및 ease ease-in-out 은 Cubic Bezier 함수에 속합니다. 비선형 여유 함수를 설정하는 빠른 방법으로 사용할 수 있습니다. 선형 함수도 cubic-bezier 함수를 사용하여 정의할 수 있습니다.
| 이징 기능 | cubic-bezier 값 | 시작 속도 | 중간 속도 | 종료 속도 |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | 일정한 | 일정한 | 일정한 |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | 빠른 가속 | 빠른 가속 | 느린 가속 |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | 느린 가속 | 빠른 가속 | 전속력 |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | 전속력 | 느린 가속 | 느린 가속 |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | 느린 가속 | 전속력 | 빠른 가속 |
미리 정의된 값은 많은 경우에 잘 작동하지만 사용자 지정 Cubic Bezier 함수를 만드는 방법을 알면 애니메이션을 훨씬 더 인상적이고 임팩트 있게 보이게 할 수 있는 애니메이션의 모양과 느낌을 훨씬 더 많이 제어 할 수 있습니다.
다음 예제에서는 In Pieces 예제의 애니메이션을 편집하여 다른 값을 가진 다른 Cubic Bezier 함수를 사용했습니다. 이 여유 기능을 사용하면 애니메이션의 모양과 느낌이 얼마나 많이 다른지 확인할 수 있습니다.
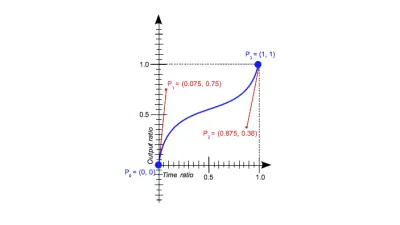
cubic-bezier(0, 1.2, 1, 0.2) CSS에서 Cubic Bezier 곡선을 정의하는 데 사용되는 cubic-bezier 함수를 살펴보겠습니다. 3차 베지어 함수는 4개의 점(x 및 y 좌표 쌍)으로 정의되지만, cubic-bezier 함수에서는 2개만 정의합니다. 왜 그런 겁니까?

애니메이션이 지정된 키프레임과 지정된 범위 내에서 끝나야 하므로 첫 번째(P0) 및 마지막 점(P3)이 곡선의 시작(초기 애니메이션 상태)과 끝(최종 애니메이션 상태)으로 고정되어 있기 때문입니다. 지속. 나머지 두 점(P1 및 P2)을 사용하여 함수의 곡선과 여유를 미세 조정할 수 있어 결과적으로 비선형 애니메이션 속도를 얻을 수 있습니다.

cubic-bezier(x1, y1, x2, y2) X 좌표( x1 및 x2 )는 시간 비율을 나타내며 0과 1 사이의 값으로 제한됩니다(애니메이션은 지정된 것보다 빨리 시작하거나 오래 지속할 수 없음). 반면 Y 좌표( y1 및 y2 )는 애니메이션 출력과 해당 값을 나타냅니다. 일반적으로 0과 1 사이에 설정되지만 해당 범위에 국한되지는 않습니다. 0과 1 범위 밖에 있는 y1 및 y2 값을 사용하여 바운스 효과를 생성할 수 있습니다.

애니메이션이 CSS @keyframes 속성에 정의된 여러 키프레임으로 구성된 경우 두 점 사이의 각 곡선에 이징 기능이 적용됩니다. 3개의 키프레임이 있는 애니메이션에 ease-out 기능을 적용하는 경우 애니메이션은 첫 번째 키프레임의 시작 부분에서 가속되고 두 번째 키프레임 근처에서 감속되며 다음 키프레임 쌍(두 번째 키프레임 및 마지막 키프레임).
Adrian Bece의 Pen [Cubic-bezier functions 2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME)를 참조하십시오.
각 키프레임 쌍(첫 번째 및 두 번째 키프레임(첫 번째 쌍), 두 번째 키프레임 및 마지막 키프레임(두 번째 쌍)) 사이에서 여유 기능이 어떻게 반복되는지 확인하십시오. 애니메이션 지속 시간은 이전 예제와 다음 예제 모두에서 동일합니다.
Adrian Bece의 Pen [Cubic Bezier functions 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM)을 참조하십시오.
이러한 함수를 만드는 것은 복잡한 작업일 수 있으므로 cubic-bezier 매개변수를 추측하여 좌표를 조정하지 않을 것입니다. 애니메이션에 완벽하게 맞는 타이밍 기능을 생성하려면 마법의 숫자를 맞추는 데 도움이 되는 도구를 사용해야 합니다. 다행히도 우리를 도와줄 수많은 브라우저와 온라인 도구가 있습니다. 이 기사의 다음 섹션 중 하나에서 이에 대해 설명합니다.
계단 기능
계단 기능을 사용하면 애니메이션이 비연속적인 방식으로 특정 프레임 수 사이를 이동할 수 있습니다. "똑딱" 애니메이션이라고 생각할 수 있습니다.
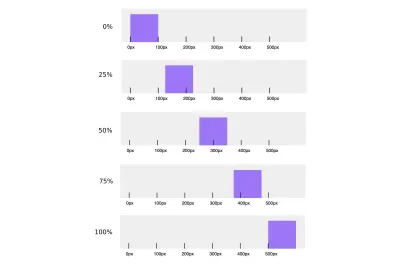
예를 들어 상자가 0px에서 500px로 이동하는 이전 예 중 하나를 살펴보고 애니메이션을 5단계로 제한하면 애니메이션은 0px, 100px, 200px, 300px, 400px의 5개 키프레임 사이를 이동합니다. 위치.
CSS의 steps 기능을 사용하여 이를 쉽게 달성할 수 있습니다.
steps(number_of_frames) steps(5)이 기능에는 포함할 키프레임을 제어하는 추가 옵션이 있습니다. 이전 예에서 보았듯이 5단계로 0px에서 500px로 이동하는 상자의 애니메이션은 400px 위치에서 끝납니다. 애니메이션이 100px에서 시작하여 500px 위치에서 끝나도록 하려면 점프 용어 옵션을 두 번째 인수로 사용할 수 있습니다. 점프 용어는 애니메이션 타임라인에서 키프레임이 선택되는 방식에 영향을 줍니다.
steps(number_of_frames, jump_term) steps(5, jump-start) CSS steps 기능에서 다음 점프 용어 옵션을 사용할 수 있습니다.
-
jump-start
애니메이션이 시작점에서 오른쪽으로 점프하고 시작점이 보이지 않습니다. t. 이 예에서 키프레임은 100px, 200px, 300px, 400px, 500px입니다. -
jump-end
마지막 점프는 애니메이션이 끝나고 보이지 않을 때 발생합니다. 이 예에서 키프레임은 0px, 100px, 200px, 300px, 400px입니다. -
jump-both
첫 번째 점프와 마지막 점프는 각각 애니메이션이 시작되고 끝날 때 발생하므로 보이지 않습니다. 5번의 점프는 모두 시작 지점과 끝 지점 사이에서 발생합니다. 이 예에서 해당 키프레임은 80px, 165px, 250px, 335px, 420px입니다. -
jump-none
첫 번째 점프와 마지막 점프가 모두 표시됩니다. 이 예에서 해당 키프레임은 0px, 125px, 250px, 375px, 500px입니다.

다음 예는 다양한 점프 용어가 애니메이션 동작에 어떻게 영향을 미치는지 보여줍니다. 동일한 지속 시간의 5단계 애니메이션에 다양한 점프 용어가 적용됩니다.
Adrian Bece의 Pen [Step function](https://codepen.io/smashingmag/pen/ZELPdPK)을 참조하십시오.
애니메이션 및 유용한 도구 디버깅
Cubic Bezier 예제에서 보았듯이 Cubic Bezier 곡선 매개변수를 미세 조정하는 데 도움이 되는 도구가 필요하므로 원하는 애니메이션의 모양과 느낌을 얻을 수 있습니다.
이 섹션에서는 그렇게 하는 데 도움이 되는 브라우저 도구, 웹 사이트 및 CSS 스타일을 살펴보겠습니다.
브라우저 도구
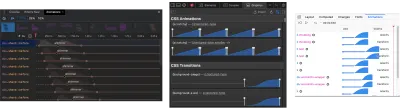
브라우저 개발자 도구는 즉시 사용할 수 있는 유용한 여유 기능 편집 기능을 제공합니다. 편집에는 Cubic Bezier 기능만 사용할 수 있습니다. 이러한 도구는 개발자가 즉각적인 피드백을 받고 여유 기능을 미세 조정할 수 있도록 빠르고 간단한 애니메이션 미리보기를 제공합니다.

Chrome, Safari 및 Firefox는 또한 애니메이션 속성, 지속 시간, 타임라인, 키프레임, 지연 등을 포함하여 보다 자세한 개요를 제공하는 개발자 도구의 전용 애니메이션 탭을 제공합니다.

유용한 도구 및 웹사이트
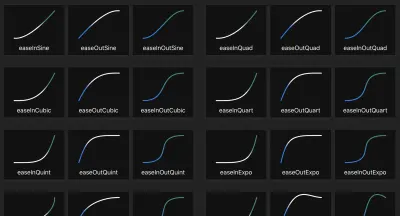
easing 기능을 훨씬 더 다양하게 만들 수 있는 유용한 온라인 리소스와 easing 사전 설정이 많이 있습니다.
더 인기 있는 온라인 리소스에는 Andrey Sitnik 및 Ivan Solovev의 Easing Functions Cheat Sheet와 Matthew Lein의 CSS Easing Animation Tool이 있습니다. 이러한 도구는 여유 기능의 기초로 사용할 수 있는 다양한 사전 설정을 제공하고 애니메이션 타임라인에 맞게 곡선을 미세 조정할 수 있습니다.

애니메이션 및 접근성
일반적으로 부드럽게 기능 및 애니메이션으로 작업할 때 접근성 요구 사항을 해결하는 것이 중요합니다. 어떤 사람들은 움직임이 적은 웹 브라우징을 선호하므로 적절한 대안을 제공해야 합니다. 이것은 널리 지원되는 기본 동작 감소 미디어 쿼리를 사용하여 쉽게 수행할 수 있습니다. 이 미디어 쿼리를 사용하면 애니메이션을 제거하거나 사용자 기본 설정에 따라 다른 애니메이션을 할당할 수 있습니다.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } 나는 prefers-reduced-motion 플래그가 설정된 사용자를 위한 대체 애니메이션을 포함하도록 Alvaro Montoro의 아날로그 시계 예제를 수정했습니다.
Adrian Bece의 펜 [감소된 동작을 선호하는 CSS 아날로그 시계](https://codepen.io/smashingmag/pen/QWdoXPN)를 참조하십시오.
기본 애니메이션에서는 시계의 초침이 계속 움직이기 때문에 일부 사용자에게 문제가 발생할 수 있습니다. 애니메이션 타이밍 기능을 steps 로 변경하여 애니메이션을 훨씬 더 쉽게 액세스할 수 있도록 만들 수 있습니다. 다음 예에서는 prefers-reduced-motion 플래그가 설정된 사용자에게 초 단위가 5초마다 똑딱거리는 애니메이션이 표시됩니다.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } 결론
이징 기능 또는 타이밍 기능은 애니메이션 속도(속도)에 영향을 주어 애니메이션의 모양과 느낌을 변경합니다. 이징 기능을 사용하면 자연스러운 모션과 유사한 애니메이션을 만들 수 있으므로 개선되고 더 즐거운 UX를 제공하고 사용자에게 더 나은 인상을 줄 수 있습니다. linear , ease ease-out , easy 등과 같은 미리 정의된 값을 사용하여 타이밍 기능을 빠르게 추가하는 방법과 보다 인상적이고 임팩트 있는 애니메이션을 위해 cubic-bezier 기능으로 사용자 정의 easing 기능을 만드는 방법을 살펴보았습니다. 또한 "똑딱거리는" 애니메이션을 만드는 데 사용할 수 있고 거의 사용되지 않는 계단 기능도 다루었습니다. 애니메이션을 만들 때는 접근성을 염두에 두고 움직임 prefers-reduced-motion 플래그가 설정된 사용자에게 움직임이 덜하고 산만하지 않은 대체 애니메이션을 제공하는 것이 중요합니다.
사용자 지정 여유 함수 생성을 간소화하고 간소화할 수 있는 브라우저와 온라인 도구가 많이 있으므로 아름다운 흐름으로 애니메이션을 만드는 것이 그 어느 때보다 쉬워졌습니다. 아직 해보지 않았다면 다양한 easing 함수를 실험해보고 자신만의 easing 함수 라이브러리를 만드는 것이 좋습니다.
참고문헌
-
<easing-function>, MDN 웹 문서 - "애니메이션 작업", MDN 웹 문서
- "Safari 13.1의 웹 애니메이션", Antoine Quint, WebKit
- "Easing의 기본", Paul Lewis, Web Fundamentals, Google 개발자
- "애니메이션 검사", Kayce Basques, Chrome DevTools, Chrome 개발자
