2021년 전자상거래 디자인 트렌드
게시 됨: 2021-01-192020년과 팬데믹 기간 동안 세계는 흔들렸고 대부분의 사람들은 여전히 그렇습니다. 위협은 사라지지 않았지만 상당히 진정되었습니다. 이 팬데믹 기간 동안 웹사이트 디자인의 중요성이 크게 높아졌습니다. 대부분의 오프라인 매장은 운영을 계속하기 위해 전자 상거래 플랫폼으로 전환할 수밖에 없었습니다. 그러나 그들 대부분은 결국 그 과정을 훨씬 더 좋아하게 되었습니다. 온라인 플랫폼에서 관련성을 가지려면 보안 프로토콜과 디자인 요소가 최신 상태인 웹사이트가 있어야 합니다.
2021년에 접어든 지금 우리는 가장 인기 있는 전자 상거래 플랫폼과 디자인 트렌드를 되돌아보고 예측하여 트렌드를 유지하고 유용할 가능성이 가장 높은 것이 무엇인지 확인해야 합니다.
1. 시차 스크롤 애니메이션:
시차 스크롤 애니메이션은 수년 동안 트렌드에 머물렀던 일관된 경쟁자 중 하나이며 올해에도 변하지 않을 것입니다. 그러나 최적으로 사용하는 데 주의해야 합니다. 시차 효과에서 너무 많은 움직임을 사용한다고 가정합니다. 이 경우 사람을 짜증나게 할 뿐만 아니라 전정 장애가 있는 사람에게도 해를 끼칠 수 있습니다. 깊이에 대한 환상은 현기증과 방향 감각 상실을 유발할 수 있습니다. 시차 스크롤로 인해 방문자가 중요한 콘텐츠 위치에서 주의를 분산시키지 않아야 합니다. 방문자의 작업 완료를 더 어렵게 만들지 않아야 합니다.
시차 효과는 미묘하고 드물게 사용하는 것이 가장 좋으므로 동일한 웹 사이트의 다른 위치에서 과도하게 사용하지 마십시오. 방문자에 대해 안전하고 책임감을 갖고 싶다면 시차 효과를 끄는 옵션을 유지하십시오. 모든 시차 애니메이션이 화면을 가로질러 웅장한 제스처를 만드는 것은 아니라는 점을 이해해야 합니다. 미묘한 응용 프로그램도 있을 수 있습니다.
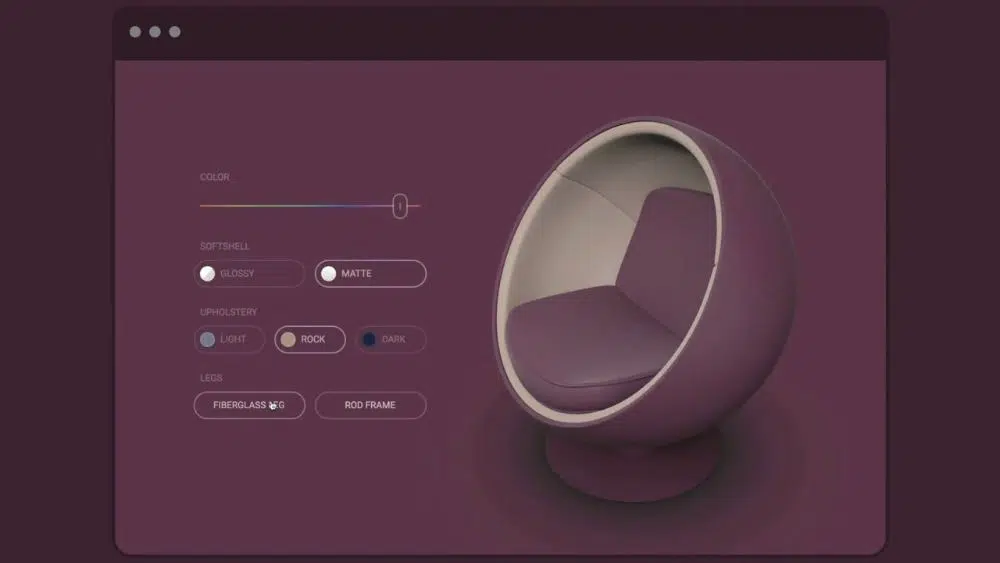
2. 3D 비주얼 및 기하학적 패턴:
우리는 화면 해상도를 높여 이전 Geocities의 뭉툭한 가장자리보다 더 나은 3D 디자인을 만들었습니다. 이제 3D 디자인이 웹 디자인에 자연스럽게 녹아듭니다. 그들은 불필요한 산만함을 느끼지 않습니다. 대신 전반적인 경험을 추가합니다.
기하학적 패턴은 현대 웹 디자인에서 자주 사용됩니다. 직사각형, 다각형, 삼각형 및 마름모는 우리가 일반적으로 볼 수 있는 가끔 평평한 모양입니다. 2021년의 기하학적 웹 디자인에는 3D 모양, 눈에 보이는 격자선, 떠 있는 물체와 같은 보다 현대적인 요소가 포함될 것으로 보입니다. 이렇게 하면 사실적인 물체와 초현실적인 움직임이 혼합되어 매혹적인 미래 효과가 만들어집니다.
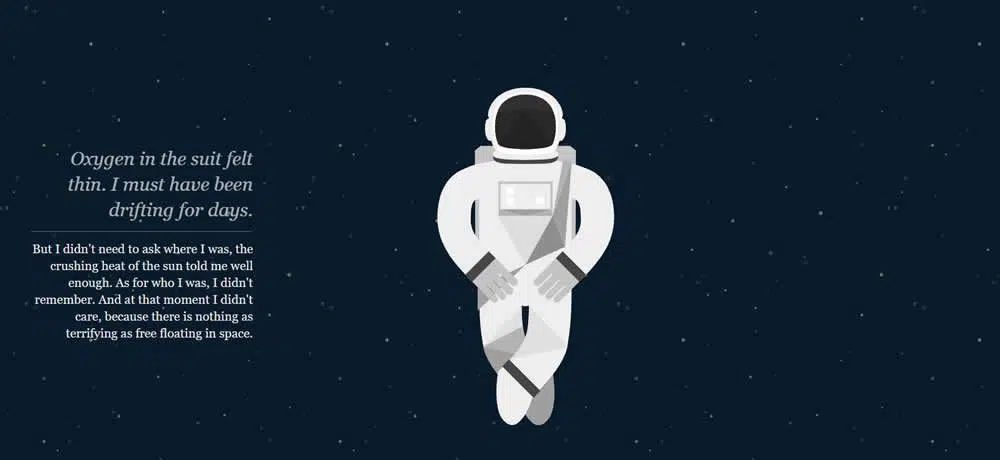
3. 삽화:
일러스트레이션은 디자인 트렌드의 세계에서 어느 정도 영구적입니다. 그것들은 연도에 관계없이 어떤 면에서는 중요할 것입니다. 그러나 그들은 소셜 미디어, 웹 디자인 및 그래픽 디자인 분야 전반에 걸쳐 폭발했습니다. 많은 브랜드가 일러스트레이션과 디지털 아트의 힘과 영향력을 깨닫기 시작했습니다. 그들 대부분은 웹 디자인에 손으로 그린 요소도 사용하고 있습니다. 마찬가지로 전자 상거래 웹 사이트는 방문자를 탐색하고 친숙하게 만들고 신뢰감을 구축하기 위해 일러스트레이션을 사용할 가능성이 높습니다.
4. 곡물로 초점 이동:
요즘 대부분의 전자 상거래 웹 디자인을 보면 평면 색상 오버레이가 있습니다. 그들은 변형이 없는 단색을 가지고 있습니다. 이러한 색상 선택은 모든 웹 디자인의 개성을 고갈시킵니다. 거친 질감은 그들에게 더 좋고 자연스러운 느낌을 줄 것입니다. 그것은 삶에 더 사실적으로 보이고 웹 사이트 디자인에 깊이를 더합니다.
가장 오랜 시간 동안 이미지의 입자가 비효율적인 사진 기술로 여겨졌던 방식입니다. 사진 작가들은 거친 이미지를 좋아하지 않았습니다. 요즘에는 Lightroom과 Huji와 같은 카메라 응용 프로그램에 처음에는 없었던 사진에 그레인 수준을 추가하고 조정할 수 있는 옵션이 있습니다. 특정 이미지에 그레인을 추가하면 특히 사진의 테마가 빈티지 또는 그런지일 때 실제 느낌을 더할 수 있습니다.
5. 레트로 글꼴:
그것은 현대적인 디자인 원칙을 취하고 현대적인 해석으로 복고풍 글꼴을 재 작업하는 복고풍 글꼴에 대한 현대적인 접근입니다. 그 결과 보다 미학적이고 시간 관련성이 높은 복고풍 글꼴이 탄생했습니다. 이것은 레트로 퓨처리즘이라고 할 수 있습니다.
6. 수평 스크롤:
이것은 전통적인 수직 스크롤의 스크롤 특성을 변경하고 있습니다. 이 추세는 사용자 경험에 관한 것입니다. 방문자의 가장 타고난 심리적 기대 중 하나를 바꾸는 것, 즉 마우스를 사용하여 스크롤할 때 웹사이트가 가로로 미끄러지는 것을 보는 것은 이상하게 만족스러울 것입니다. 마치 그것이 가능하지 않아야 하는 것처럼. 하지만 그것은! 그러나 이러한 패턴을 깨고 가로 스크롤을 도입한 디자이너들은 눈에 띄기 위한 의도가 아니라 2차 정보를 점진적으로 공개하는 실용적인 방법으로 수행했습니다. 수평 스크롤이 수직 스크롤을 완전히 대체할 것으로 기대하지는 않습니다. 두 가지를 혼합하면 훌륭한 전자 상거래 웹 사이트 디자인을 만드는 데 도움이 됩니다.
수평 스크롤과 관련하여 염두에 두어야 할 몇 가지 고려 사항은 다음과 같습니다.
- 사용자가 가로 콘텐츠를 탐색하도록 강요하지 않습니다.
- 방문자가 읽기를 원하는 텍스트에는 사용하지 마십시오.
- 수평 스크롤에 있는 콘텐츠가 어떤 이점을 얻을 수 있는지 생각해 보세요.
- 수평 스크롤 콘텐츠가 시작되는 위치를 나타내기 위해 명확한 시각적 신호를 사용합니다.
7. 멀티미디어 구현:

사람들은 인터넷 속도가 빨라서 멀티미디어를 쉽게 볼 수 있습니다. 디자이너들은 이를 깨닫고 모든 곳에서 더 많은 멀티미디어 경험을 추구하고 있습니다. 사용자 경험을 향상시키기 위해 비디오, 텍스트, 오디오 및 시각 자료를 함께 제공합니다. 2021년까지 디자이너들은 단순함을 핵심으로 하는 멀티미디어 제작에 집중할 것입니다. 너무 많은 움직임은 인지 장애가 있는 사람들에게 주의를 산만하게 하고 압도할 수 있습니다.
모든 미디어 형식은 콘텐츠의 접근성을 높이기 위해 철저히 사용됩니다. 모든 이미지에는 대체 텍스트가 있고 복잡한 그림은 더 긴 설명 텍스트로 지원됩니다. 비디오 자동 재생은 무시됩니다. 방문자는 비디오를 재생하거나 일시 중지할 수 있는 명확한 표시 버튼이 제공됩니다.
8. 오디오:
오디오는 아직 웹사이트 디자인에 큰 영향을 미치지 않는 것입니다. 일부 웹 사이트에서 과거에 사용했지만 많지 않거나 최대한 활용한 디자인 트렌드입니다. 그러나 웹 사이트 디자인에 더 통합적으로 만드는 것은 시각 장애가 있는 사람들의 접근성 장벽을 높이는 데 도움이 될 것이며 많은 양의 텍스트를 읽는 것보다 웹 사이트의 내용을 듣고 싶어하는 사람들과 잘 어울립니다. 점점 더 많은 디자이너가 2021년에 오디오 기반/지원 웹사이트를 활성화하는 방법을 찾을 가능성이 높습니다. 전자 상거래 웹사이트는 챗봇 및 가상 비서에 더 많은 VUI(음성 사용자 인터페이스)를 통합하는 범위를 가지고 있습니다.
9. 스크롤링:
이것은 웹 디자이너가 수년 동안 마스터하려고 노력해 온 것입니다. 그것은 사람들이 웹 사이트의 콘텐츠에도 계속 참여하도록 하는 것입니다. 청중이 효과적인 웹사이트 디자인을 통해 보여지는 이야기에 매료되어 구매했다고 가정해 보겠습니다. 이 경우 사이트에서 더 많은 시간을 보내고 사이트에서 제공하는 제품 및 서비스와 상호 작용할 가능성이 높아집니다. 스크롤링 경험은 웹사이트의 탐색 및 시각적 관심에 상당한 영향을 미칩니다. 웹사이트의 매력적인 잠재력을 만들거나 깨뜨릴 수 있습니다.
2021년의 디자이너는 특정 포인터를 염두에 둠으로써 스크롤 기술을 완벽하고 개선하기를 원할 것입니다.
- 제한된 작은 영역에서 움직임을 유지합니다.
- 모든 스크롤 요소가 주의를 산만하게 하기보다는 이야기를 강조하는 데 도움이 되도록 합니다.
- 사용자가 원할 때 상호 작용을 재생, 일시 중지 및 중지할 수 있는 상호 작용 제어를 제공합니다.
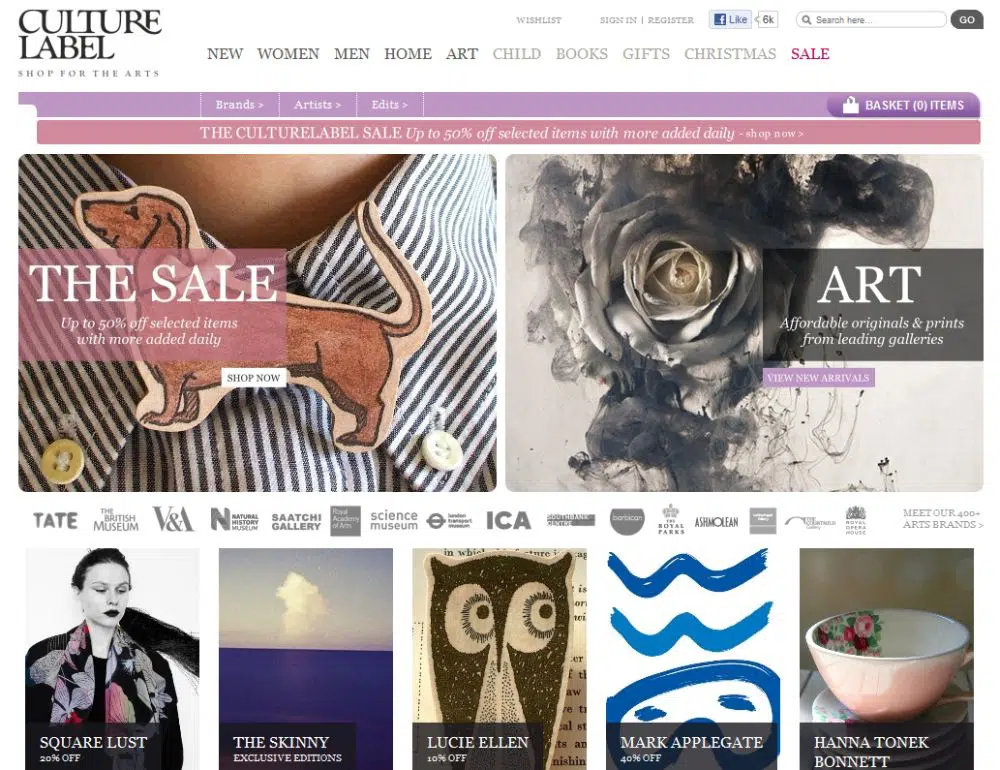
10. 인쇄물에 의한 영감:
디지털 기술은 지속적으로 물리적 개체와 인쇄 매체를 인수해 왔습니다. 그러나 이런 가운데 기존 미디어가 부활하고 있다. 바이닐 앨범과 그들이 얼마나 인기를 얻었는지 생각해보면 사람들이 여전히 1과 0이라는 이진법 세계 밖의 것들을 갈망하고 있다는 증거입니다. 이를 깨닫고 레이아웃에 인쇄 영감 디자인을 구현하려는 디자이너는 현실 세계와 연결하려는 그러한 사람들의 욕구를 충족시킬 것입니다. 온라인 잡지 레이아웃과 전통적인 그래픽 요소가 이에 대한 좋은 예입니다.
11. 증강 현실:
AR은 가장 몰입도 높은 기술 중 하나이며 전자 상거래 디자인 트렌드를 논의할 수 있는 최고의 경험으로 이어집니다. 이는 고객이 3D 카메라 소프트웨어를 사용하여 안경을 착용하거나 웹사이트를 방문하여 직접 시승할 수 있음을 의미합니다. 이것은 전자 상거래 웹사이트에서 잘 작동할 수 있습니다. 대부분의 사람들이 온라인 쇼핑에 대해 회의적인 생각을 하게 만드는 구매 전에 제품의 느낌이나 사용의 장벽을 제거합니다.
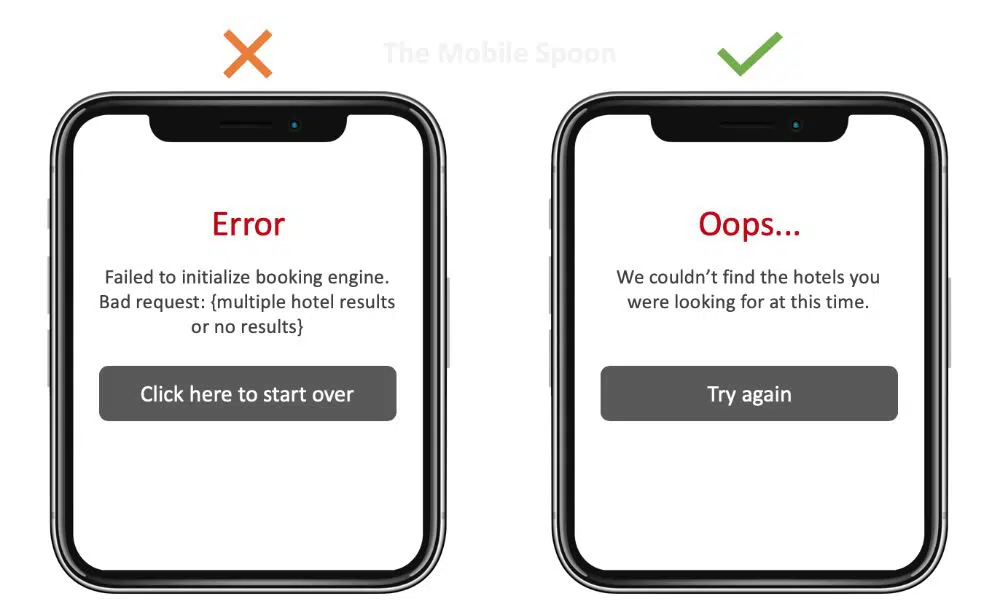
12. UX 라이팅 및 마이크로카피:
가장 세련되고 사용자 친화적인 전자 상거래 웹 사이트가 있더라도 때때로 많은 사람들이 귀하의 사이트를 방문하는 것을 볼 수 있습니다. 그러나 그들 중 아주 적은 비율이 귀하의 페이지에서 제품을 전환하거나 구매합니다. 디자인의 일반적인 규칙은 사람들이 항상 더 많은 것을 원한다는 것을 나타내는 경향이 있습니다. 더 많은 혜택, 기능, 비주얼 등이 있습니다. 하지만 요즘 사람들은 무엇보다 스토리를 원합니다. 따라서 제품 및 오퍼링에 연결하는 콘텐츠가 고객에게 전달되어야 합니다. 그것은 그들과 공감해야합니다. 항상 청중을 브랜드 스토리의 '영웅'으로 만드십시오. 일반적인 카피 라이팅 조각은 요즘 약간 구식입니다. 사람들은 어디에서나 같은 콘텐츠를 보는 데 지루합니다. 따라서 카피라이터와 회사는 기존 접근 방식을 약간 변경하여 청중을 대상으로 해야 합니다.
전반적으로 대화는 덜 형식적이고 더 친근하며 대상 청중의 선호도에 맞춰질 수 있습니다. 마이크로카피를 사용하면 웹사이트에 고유한 어조와 언어를 제공하여 청중과 더 나은 커뮤니케이션을 할 수 있습니다. 이를 위해서는 브랜드 아이덴티티의 진정한 본질을 효과적으로 포착해야 합니다.
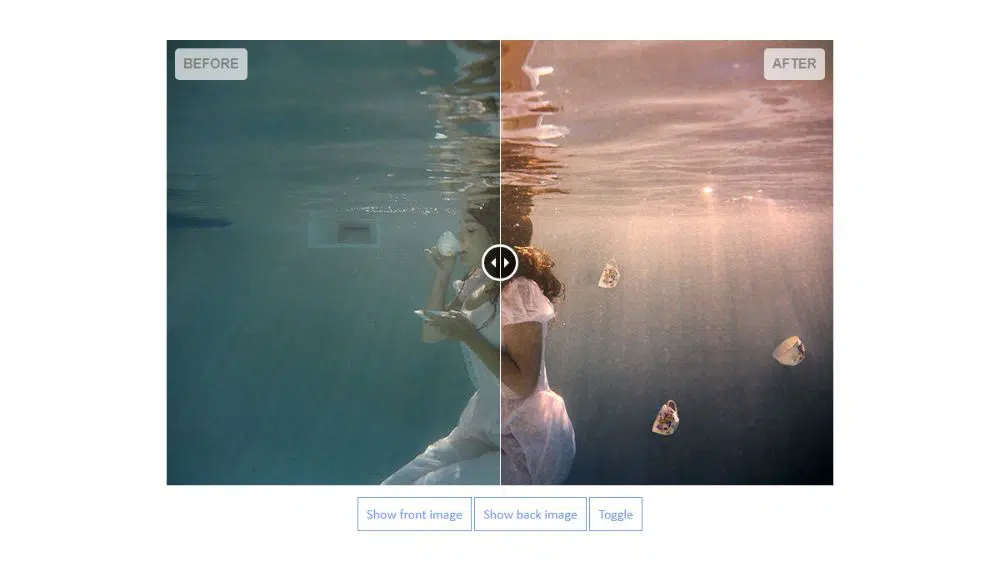
13. 제품 기능 비교 전후:
어떤 경우에는 제품이 어떻게 생겼는지 또는 어떤 효과가 있는지 설명하기가 매우 어려울 수 있습니다. 비디오 자습서를 사용하여 적용 방법과 그러한 제품을 사용한 결과를 보여줄 수 있습니다. 여전히 대화식 전후 기능을 사용하는 사람들에게 지는 것입니다. 이러한 기능은 '실제 보기', '비교', '변환' 등과 같은 매력적인 CTA 버튼으로 활성화할 수 있습니다. 이 기능을 추가하면 방문자가 슬라이더를 왼쪽이나 오른쪽으로 드래그하여 UI 경험에 참여하고 거의 실시간으로 차이를 볼 수 있습니다. 이렇게 하면 브랜드의 커뮤니케이션에 더 많이 참여하게 되고 더 쉽게 당신을 신뢰하게 될 것입니다.
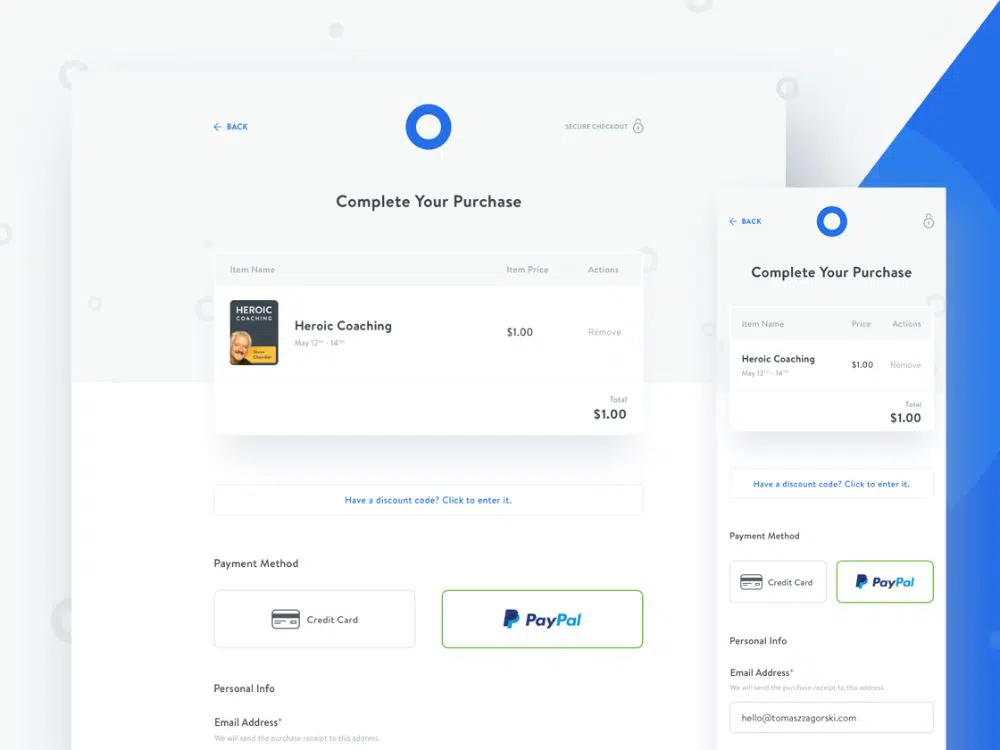
14. 더 빠르고 더 짧은 체크아웃 프로세스:
슈퍼마켓이나 쇼핑몰에 있을 때 사고 싶은 제품을 찾아 모두 장바구니에 담았다고 가정해 보겠습니다. 이 경우 계산대를 찾아 항목에 대한 비용을 지불하고 최종적으로 구입합니다. 문제? 100명의 다른 사람들도 그들의 제품을 확인하기 위해 기다리고 있습니다. 시간은 최종 구매 결정에 중요한 역할을 합니다. 온라인 매장도 마찬가지다.
장바구니에 추가한 제품을 체크아웃하기 위해 차례가 올 때까지 줄을 설 필요는 없지만 일부 웹사이트에는 방문자를 짜증나게 할 수 있는 광범위한 체크아웃 프로세스가 있습니다. 장바구니에 상품을 추가한 후 화면이나 앱과 5~6번 상호 작용해야 하는 경우 장바구니를 포기하고 구매를 취소할 가능성이 큽니다. 따라서 성공적인 전자 상거래 웹 사이트를 위해서는 최소한의 간결한 체크 아웃 프로세스 및 필드에 중점을 두는 것이 가장 중요합니다. 당신은 그들의 체크아웃 과정을 더 쉽게 만들어야 합니다. 그렇지 않으면 많은 보장된 판매를 잃게 될 것입니다.
다음은 2021년에 찾아야 할 14가지 전자상거래 디자인 트렌드입니다. 2021년 이후 전자상거래 웹사이트를 만드는 것은 괜찮은 쇼핑 경험을 제공하는 것 이상입니다. 웹 사이트의 용이함과 아름다움은 방문자를 진정으로 놀라게 하고 계속해서 더 많이 방문하도록 하기 위해 함께 가야 합니다. 이러한 점을 염두에 두고 전자 상거래 사이트의 디자인을 업데이트하거나 새 사이트를 디자인해야 합니다. 전반적인 디자인 느낌과 경험을 지침으로 삼으십시오.