웹 디자인에서 다이내믹한 센터피스의 10가지 환상적인 예
게시 됨: 2020-01-11특히 디지털 세계에서 고객을 위한 사랑과 싸움에서는 모든 것이 공평합니다. 다양한 심리적 속임수를 사용하여 상품을 끌어들이고 고객에게 무언가를 구매하도록 유도할 수 있는 실제와 달리 인터넷은 여전히 비인간적입니다. 당신은 누군가의 눈을 보고 "아니오"라고 말할 필요가 없습니다. 모든 유망한 특전과 판매 이야기에도 불구하고 브라우저 탭을 종료하고 죄책감을 느끼지 않고 행복하게 진행합니다.
대부분의 잠재 고객에게는 큰 안도입니다. 에이전시, 회사 및 공급업체에게는 극복하기 어려운 큰 장애물입니다. 방문자를 실제 고객으로 전환시키는 데 상당한 금액을 투자하는 것에 대해서는 말할 것도 없이 여기에서 뼈를 깎을 필요가 있습니다. 이 가시가 많은 길에는 수많은 단계, 함정 및 트릭이 포함됩니다. 그리고 모든 것은 첫인상을 만드는 것에서 시작됩니다.
일반적으로 첫인상은 방문자가 떠날지 머물지를 결정하고 이야기할 기회를 줍니다. 따라서 할인 및 특별 제안이 포함된 팝업을 표시하기 전에 웹사이트의 "얼굴"을 관리해야 합니다. 사용자가 머무르는 첫 몇 초 동안의 어조와 분위기를 설정합니다.
올바른 인상 만들기
요즘에는 단순함, 깔끔함, 우아함으로 사용자를 유인하는 지나치게 단순화된 정적이고 최소한의 영웅 영역으로 시작하여 말 그대로 모든 옵션을 선택할 수 있습니다. 또는 뛰어난 테크노 분위기와 정교함으로 시선을 사로잡는 슈퍼 액션으로 가득 찬 WebGL 기반 애니메이션을 선택할 수 있습니다.

급진적인 행동을 할 준비가 되지 않았거나 타겟 청중에게 약간 부적절하다고 생각하는 경우 항상 과도한 단순화와 정교함 사이의 균형을 유지하는 데 최선을 다할 수 있습니다. 이를 수행하는 한 가지 방법은 깨끗하고 비교적 단순한 전체 디자인을 선택하고 역동적인 중심 장식으로 풍부하게 하는 것입니다. 다이지마 마사유키가 자신의 신비한 개인 포트폴리오에서 그랬던 것처럼.
그의 웹사이트의 홈 화면은 지나치게 단순화되어 있습니다. 깨끗한 흑백 검정 캔버스, 작은 소셜 아이콘 팩, 3개 항목 탐색 및 저작권이 구석에 신중하게 배치되었습니다. 모든 필수 요소는 페이지 중앙에 위치한 WebGL 기반 "헤드"로 이동합니다. 자연스럽게 전체적인 관심을 끌며 소유자의 창의성과 전문성을 외칩니다.

오늘 우리는 이 접근 방식에 초점을 맞출 것입니다. 현대 기술의 힘을 거스르지 못하고 자원 면에서 합리적이기를 바라는 크리에이티브 에이전시의 작은 트렌드다. 아래 웹 사이트는 작지만 여전히 마음을 사로잡는 애니메이션이 있는 화면의 중심으로 전반적인 관심을 집중시킵니다.
LHBZR / 이구디
LHBZR의 Luis Henrique Bizarro와 IGOODI의 팀인 Uprising은 Masayuki Daijima와 동일한 접근 방식을 채택했습니다.
Luis Henrique Bizarro 웹사이트의 홈 영역은 깔끔함, 깨끗함, 요소의 부족으로 표시됩니다. 그러나 위에서 아래로 이어지는 수백 개의 가는 선으로 이루어진 3D 원은 로고타입이 위치한 중앙에 시선을 집중시킨다. 모든 것이 첨단 기술입니다.

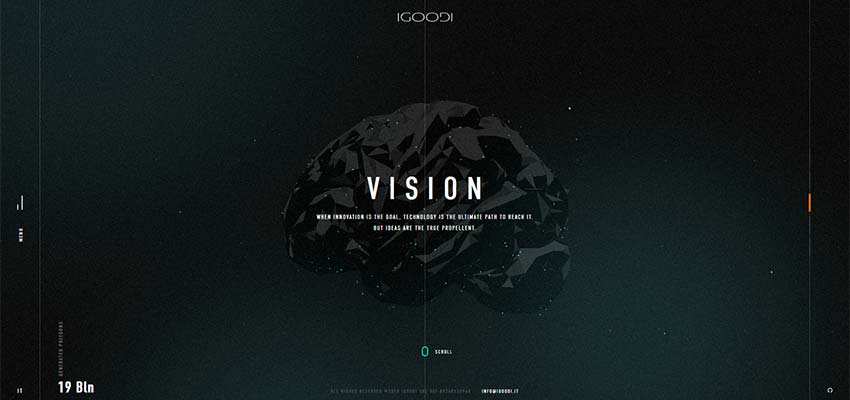
IGOODI는 첨단 인터페이스로 크고 대담한 성격을 가지고 있습니다. 블록 표시 효과 및 마우스 호버 사운드와 같은 플래시와 유사한 기능도 있습니다. 앞의 예와 비교하면 디자인이 약간 복잡합니다. 그럼에도 불구하고 섹션별로 제공되는 함께 제공되는 영상자료에 모든 시선이 쏠린다. 각 애니메이션은 어둡고 디자인에 매끄럽게 통합되어 있음에도 불구하고 미래 지향적이고 세련된 매력으로 시선을 사로잡습니다.

GlobIQ / Jakub Paniaczyk
같은 경로를 따르는 웹사이트가 훨씬 더 많습니다. 그들을 고려해 봅시다.
GlobIQ는 첫눈에 IGOODI처럼 보입니다. 하지만 나름의 아우라가 있다. 다중 다각형 구체는 영웅 영역의 심장이자 영혼입니다. 축을 중심으로 회전하여 눈에 거슬리지 않게 주의를 환기시킵니다. 홈 화면은 매혹적이고 매혹적입니다.

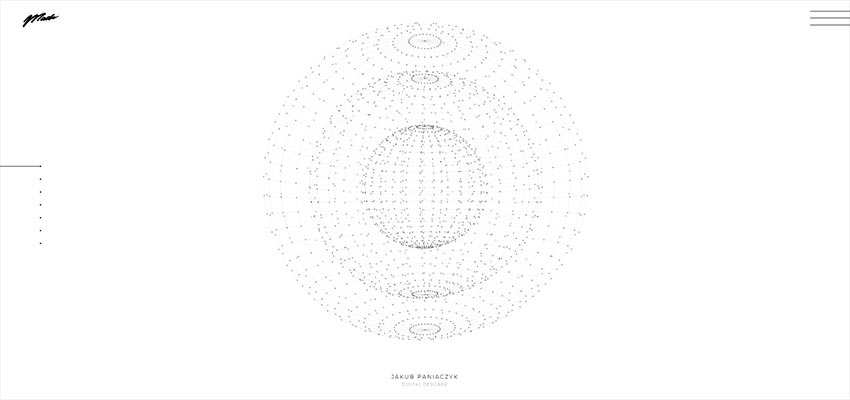
이 주류의 웹사이트가 모두 어두운 미학을 가지고 있다고 생각한다면 Jakub Paniaczyk의 웹사이트를 주목하십시오. 동일한 접근 방식이지만 밝은 환경으로 가져왔습니다. 위의 인터페이스는 어두운 색상으로 인해 신비로운 매력이 있는 반면, 이 인터페이스는 반대로 개방적이고 매력적이며 명확하게 느껴집니다. 수많은 입자로 만들어지고 서로 삽입된 여러 개의 아름다운 구체가 있습니다. 구성은 사용자 경험을 향상시키고 고급 미학에 기여합니다.

마리아 칼라스 / VIITA TITAN
우리는 지구, 구체 및 3D 다각형이 있는 웹사이트를 제공했지만 다른 개념을 찾을 수 있습니다. 예를 들어 Maria Callas의 웹사이트를 확인하십시오.
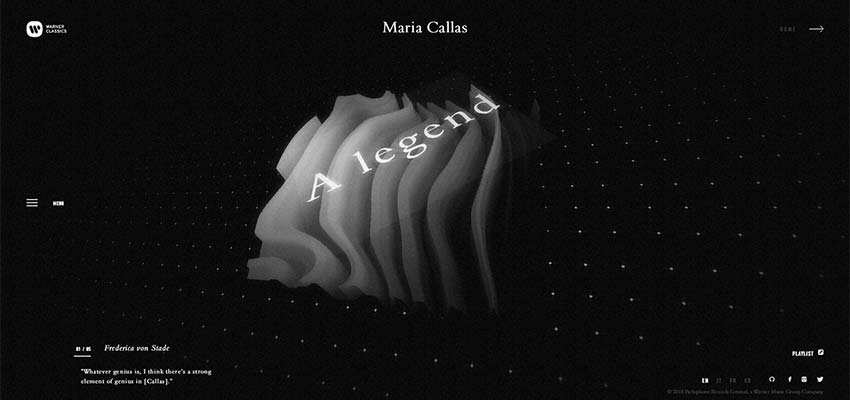
영웅 영역은 다양한 관점에서 부분적으로 탐색할 수 있는 수수께끼 같은 사각형 모양의 애니메이션을 특징으로 합니다. 이 솔루션은 웹 사이트에 머물면서 탐색해야 하는 복잡한 감정을 불러일으킵니다.

앞의 예와 마찬가지로 VIITA TITAN의 프로모션 웹사이트 뒤에 있는 크리에이티브 팀은 물결 모양의 동작 덕분에 살아 있는 것처럼 보이는 직사각형 모양과 색다른 질감을 선호합니다. 화면의 중앙 부분은 너무 "무겁고" 편심해서 최면을 걸고 자화시킵니다.

아자르 클럽
과부하된 홈페이지가 있지만 여전히 초점에 대한 전반적인 관심을 끌고 싶다면 Azar Club 뒤에 있는 팀과 동일한 트릭을 사용할 수 있습니다. 웹 사이트의 영웅 화면은 중요하고 중요하지 않은 항목으로 채워져 있습니다. 그럼에도 불구하고 모든 시선은 페이지의 중심으로 갑니다. 이는 상대적으로 얇고 고르지 않은 4개의 네온 서클 때문입니다. 자연스럽게 청중에게 어필합니다.

우리는 사실상
We Virtually Are의 홈 화면은 첨단 기술의 분위기와 예술적 카리스마가 혼합되어 있습니다. 전반적인 디자인은 깔끔하고 겸손하며 어떤 면에서는 "진지한" 것처럼 보입니다. 그러나 꽃이 있는 비디오에는 이 웹사이트를 다른 웹사이트와 구분하는 자연스러운 아름다움과 장난기 있는 톤의 미묘한 터치가 있습니다.

미우 크리에이티브 스튜디오
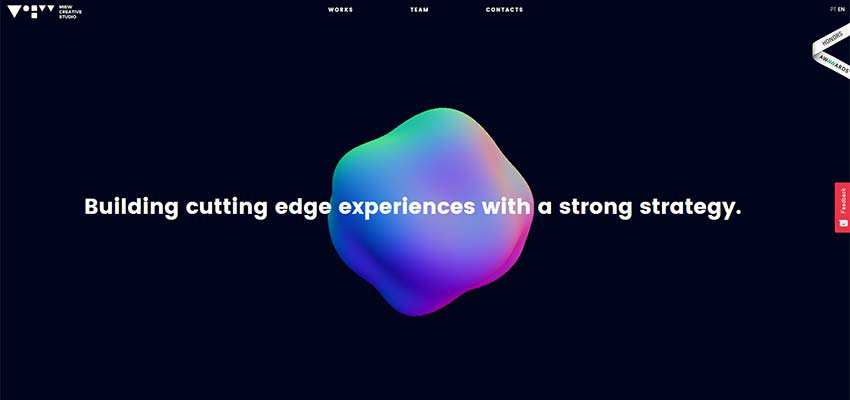
Miew Creative Studio는 우아하고 미묘하게 강력한 첫인상을 전달합니다. 여기에서 중심은 호흡하고 변형되는 3D 구체입니다. 깔끔하고 단단한 배경의 단조로움을 교묘하게 깨고 태그라인을 시각적으로 뒷받침합니다.

위대한 디자인의 중심
동적 솔루션은 오늘날 모든 곳에서 볼 수 있습니다. 다양한 성격의 애니메이션, 흥미로운 발견, 물리학 실험 및 기타 영감을 주는 개념이 웹사이트를 채웁니다. 그러나 훌륭한 솔루션에는 큰 책임이 따릅니다. 따라서 붕괴를 방지하려면 때때로 황금 평균을 고수해야 합니다. 그리고 전체 화면 솔루션 대신 작은 중앙 장식을 사용하는 것은 실제로 균형을 유지하고 모든 사람을 기쁘게 하는 방법입니다. 그럴수록 환상적인 방법이 많이 있습니다.
