웹 디자인의 이중 톤 색상 구성표의 영감을 주는 예
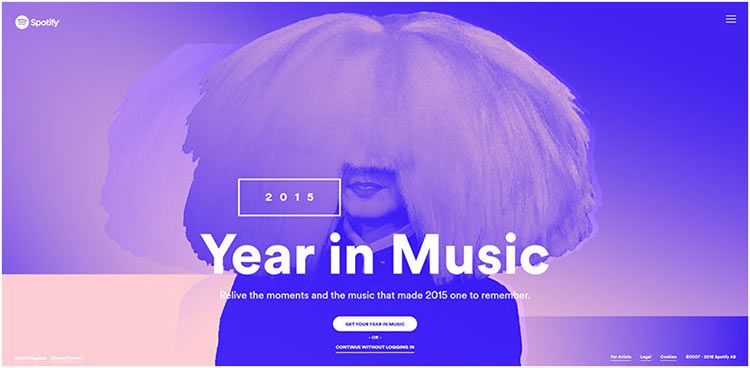
게시 됨: 2021-03-13이중톤 팔레트는 꽤 오랫동안 디자인에 사용되었지만 지금까지 웹 디자인에서는 그렇게 많이 사용되지 않았습니다. Spotify가 새로운 트렌드를 시작했는지 여부에 대해서는 논란의 여지가 있지만 이 디지털 음악 서비스는 웹사이트와 마케팅에 큰 영향을 미치기 위해 컬러 워시 기술을 사용한 방식에 대해 확실히 인정받을 만합니다.
듀오톤이란? 기본적으로 두 가지 보색을 사용하여 팔레트를 구성합니다. 다른 색상 조합과 여러 색상의 이미지가 페이지에 있을 수 있지만 이중톤 패턴이 지배적이거나 사용자가 특정 이미지에 집중하는 데 도움이 됩니다. 이중톤 효과는 영웅 이미지, 공백 또는 비디오를 포함한 배경 이미지에 적용할 수 있습니다.
두 가지 기본 색상의 멋진 혼합
이중톤 기법은 이름과 마찬가지로 인쇄기가 정보의 주요 제공자였던 시대에서 유래했습니다. 이중톤 인쇄물은 한 가지 색상의 두 가지 음영 또는 검정색과 한 가지 색상으로 구성됩니다.

웹 디자인에서 대부분의 이중톤 효과는 이미지 위에 밝은 색상의 오버레이를 배치하여 만들어집니다. 따라서 어둠과 빛을 설정하여 놀라운 시각적 효과를 만듭니다.
이중 색상 및 하나의 음영
여러 가지 방법으로 이중톤 기법을 사용할 수 있습니다. 예를 들어 이중톤을 기본 전체 화면 요소로 사용하여 브랜드를 강조할 수 있습니다. 흥미롭고 방해가 되지 않는 배경을 위해 공백으로 사용하거나 다른 디자인 요소나 콘텐츠 블록을 강조할 수 있습니다.

이 기술은 일반적으로 단일 디자인 요소로 사용할 때 가장 잘 작동하지만 적당히 사용해야 합니다. 당신이 알 수 있듯이, 그것은 압도적 일 수 있습니다.
웹 디자인 및 이중 톤 브랜딩
듀오톤은 새 생명을 얻은 오래된 스탠바이입니다. 웹 디자인의 트렌드가 되었습니다. 두 가지 보색을 사용하는 경우가 많지만 한 가지 색상을 검정색과 함께 사용하거나 같은 색상의 다른 음영을 사용하면 더 아름답고 강력한 효과를 줄 수 있습니다. 빈티지 세피아 프린트는 좋은 비교가 될 것입니다.

크리에이티브 커뮤니티가 듀오톤 기법을 받아들이는 데는 시간이 걸렸습니다. 이는 주로 전반적인 디자인 계획의 조화를 깨뜨릴까봐 두려워서였습니다. 오늘날, 이러한 동일한 크리에이티브 중 다수는 밝은 색상과 색조의 아름다움과 힘, 미묘한 음영 사용을 실현하면서 이중톤 기법을 수용하게 되었습니다.
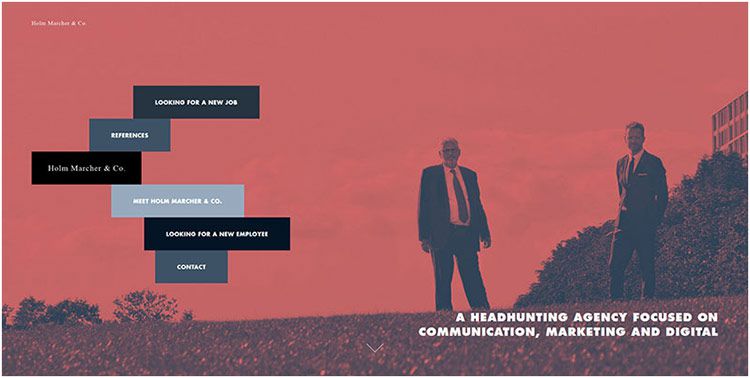
검정 및 빨강, 빨강 및 검정 – 및 녹색
Duotone의 사용은 입증된 주목을 끌기 때문에 홈페이지에 시각적인 호소력을 부여할 수 있습니다. 사용자가 사이트 UX의 완전하고 긍정적인 효과를 느끼기 전에 실망시키는 것과는 대조적으로 사용자를 끌어들입니다.

이중톤의 사용은 웹사이트를 경쟁업체와 차별화하는 이상적인 방법이기도 합니다. 방문자가 매력적으로 느낄 수 있는 고유한 아이덴티티를 제공할 수 있습니다.
선택한 색상과 디자인의 구조(및 의도) 간에 올바른 균형을 이루기 위해 노력하십시오. 전통적인 그리드 인터페이스를 기반으로 구축된 웹사이트는 어두운 색조와 색조를 사용하여 이점을 얻을 수 있습니다. 밝은 색조는 특히 레이어 디자인이 있는 웹사이트에서 주의를 끄는 역할을 할 수도 있습니다. 사용할 수 있는 옵션이 많이 있으며 여기에 표시되는 내용은 작업할 몇 가지 아이디어 이상을 제공해야 합니다.
사용해야 하는 이유
듀오 컬러를 최대한 활용하기
아래 스웨덴 스포츠 팀의 웹사이트에 대해 주목할 가치가 있는 두 가지 사항: 1번; 이중톤 배경이 가독성을 높이는 방법. 이는 이중톤 색상을 오버레이하여 배경 색상 변형을 평평하게 하고 텍스트가 이미지의 어디에 배치되든 텍스트가 눈에 띄게 함으로써 달성됩니다. 두 번째; 브랜드를 강화하기 위해 웹 사이트 전체에 팀 로고의 색상이 어떻게 전달되는지 확인하십시오.

듀오톤 배경의 편안한 효과
미묘한 이중 톤 효과를 사용하여 브랜드를 강조하는 방법은 이미 언급되었습니다. 또한 완전한 점검에 의존하지 않고도 웹사이트에 새롭고 신선한 모습을 부여하는 방법으로 사용할 수 있습니다.

최소한의 노력으로 이미 멋진 웹사이트를 더욱 멋진 웹사이트로 바꿀 수 있습니다. 회색 배경 이미지를 그린 다음 시원한 파란색으로 변경하면 텍스트가 더욱 돋보이면서도 시원하고 편안한 분위기를 연출할 수 있습니다.
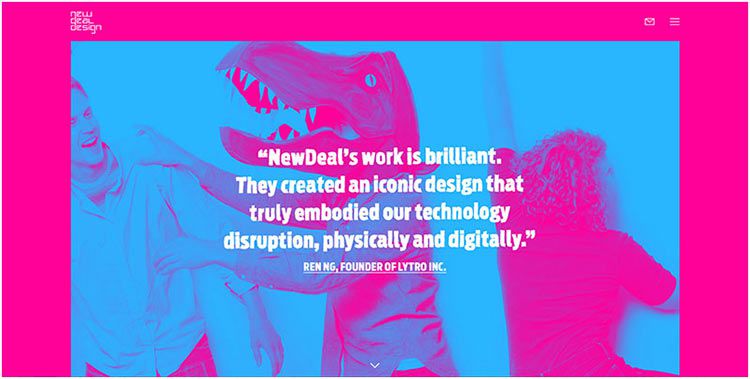
브라이트 오버 뮤트의 강력한 효과
아래의 이 웹사이트 이미지는 좀 더 보수적인 웹 디자이너에게는 너무 인상적일 수 있지만 사용자를 끌어들이는 경향이 있습니다. 이중톤 기법을 실험할 때 편안함을 벗어나는 것을 두려워하지 마십시오. 색상이 항상 일치할 필요는 없으며 항상 변경하거나 A/B 테스트를 활용하여 효과가 있는 항목과 그렇지 않은 항목을 확인할 수 있습니다.

미묘하고 보수적인 것부터 거칠고 멋진 것까지
꽤 많은 웹 디자이너들이 듀오톤 트렌드를 받아들였고, 다른 사람들도 퍼레이드에 합류하고 있습니다. 이 디자이너들 중 몇 명 이상이 색 대비와 구성표를 시도했는데, 이것은 적어도 흔하지 않고 특히 인기가 없었습니다. 그리고 그들은 사용자를 끌어들이는 데 대박을 쳤습니다.

결론
여기에서 본 것은 이중톤 기술이 웹사이트의 주제와 아주 자연스럽게 어울리는 것처럼 보이는 예와 이중톤 사용이 "최첨단"이거나 심지어 위험한 것으로 더 잘 설명될 수 있는 다른 예입니다. 이 기술을 사용하는 것은 실제로 위험할 수 있으며 확실히 도전적입니다. 그러나 제대로 수행하면 사용자는 더 나은 경험의 이점을 누릴 수 있습니다.
이중톤을 사용하여 드라마틱한 느낌을 주고, 웹 사이트를 보다 절제되고 고요한 모양으로 만들거나, 콘텐츠를 강조 표시하거나, 단순히 활기를 불어넣을 수 있습니다. 그것은 당신에게 달려 있으며 확실히 시도해 볼 가치가 있습니다.
