일러스트 레이터에서 만화를 그리는 방법
게시 됨: 2022-03-10만화를 그리는 것은 쉬운 일이 아닙니다. 그것은 우리를 감독, 작가, 내레이터로 만듭니다. 만화나 만화를 통해 특정 시간, 특정 환경에서 일어나는 이야기 를 특정 인물과 함께 합니다.

이것이 Adobe Illustrator에서 만화를 그리는 방법뿐만 아니라 캐릭터, 장소 및 상황을 결정하는 방법을 배우는 이유입니다. 연필이나 소프트웨어 도구를 잡기 전에 "내 주제는 무엇입니까?"라고 자문해 보십시오.
- 당신은 얼마나 많은 캐릭터를 사용할 것이며, 그들은 누구일 것입니까?
- 그들은 어떤 배경에 반대할 것인가?
- 그들은 어떤 시대에 살 것인가?
- 어떤 장면에 넣을까요?
이 자습서의 단계를 통해 내가 선택한 방법을 설명하겠습니다. 의 시작하자.
SmashingMag에 대한 추가 정보:
- Illustrator에서 수련을 만드는 방법
- 40가지 우수한 Adobe Illustrator 자습서
- 전 세계 예술가들의 영감을 주는 일러스트레이터 작품
- 전 세계 아티스트의 아름다운 포토샵 일러스트레이션
1. 주제
내 만화를 위해 선택한 주제는 최근 발견과 관련이 있습니다. 중력파로 인한 신호를 처음으로 포착했습니다. 알버트 아인슈타인은 1918년에 중력파의 존재를 처음으로 이론화했습니다. 흥미진진합니다!
내 만화에 더 좋은 주제는 무엇입니까?
2. 캐릭터
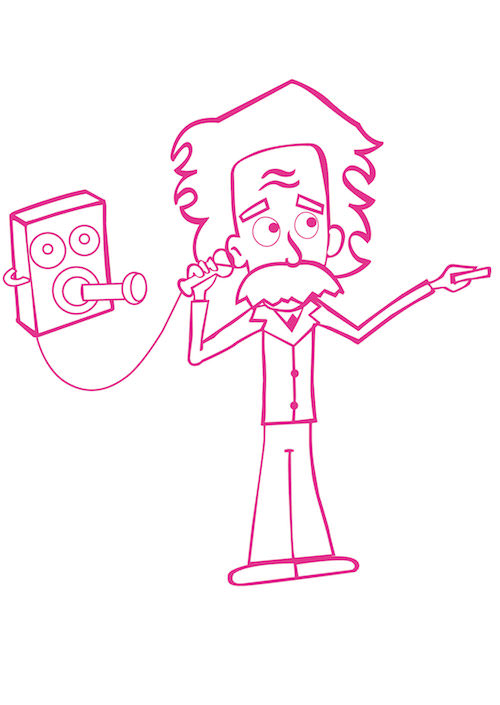
그럼 제가 그릴 캐릭터는 아인슈타인입니다.
어도비 일러스트레이터를 엽니다.
"파일" → "가져오기"로 이동하여 Illustrator에서 제공한 파일을 삽입합니다.
이제 "Object" → "Artboards" → "Fit to Artwork Bounds"로 이동하여 대지를 조정합니다. 이제 대지의 크기가 방금 삽입한 파일과 일치해야 합니다(2305 × 3250픽셀).
방금 파일을 넣은 레이어를 차단합니다. 레이어 이름을 두 번 클릭하고 이름을 "스케치"로 바꿉니다.

Mac에서는 Command + L , Windows에서는 Control + L 을 눌러 "스케치" 레이어 위에 다른 레이어를 만들고 "Line"이라고 합니다.

이제 이전 자습서에서 보여준 것과 유사한 펜 도구(P)를 사용하여 이미지를 추적해야 합니다.
우리가 여기서 배울 것은 단순한 모양의 추적이 아니라 그림의 검은 윤곽 을 추적하는 방법입니다.
우리는 만화를 그리고 있기 때문에 이렇게 하는 것이며, 만화는 일반적으로 구분하기 위해 모양 주위에 검은색 윤곽선이 있습니다.
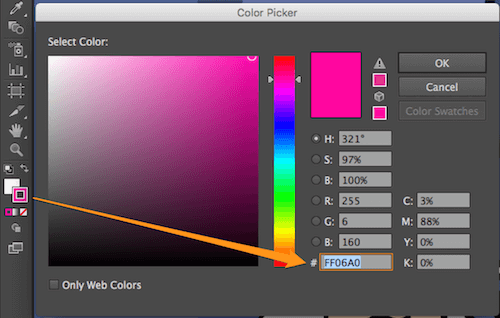
획의 색상을 두 번 클릭하고 16진수 값을 #FF06A0 으로 설정합니다.
이 색상을 사용하여 아트보드에서 선을 구분합니다. 나중에 변경하도록 하겠습니다.

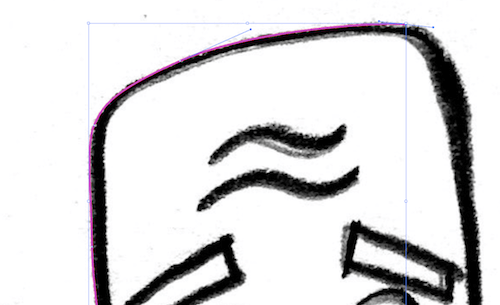
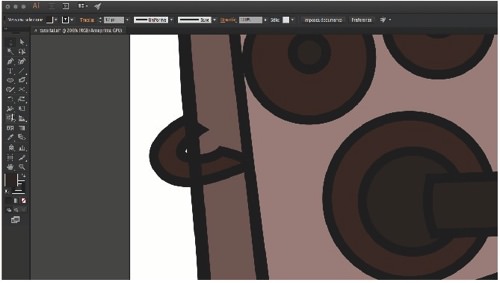
그림을 200%로 확대하고 펜 도구(P)로 얼굴 윤곽을 그리기 시작합니다.

머리 꼭대기를 그릴 때까지 이것을하십시오.

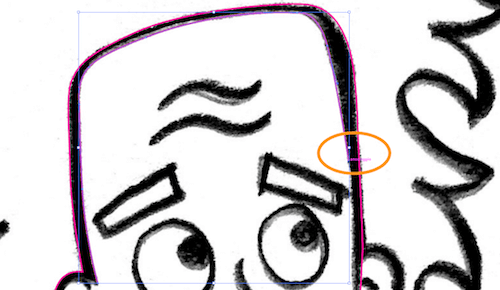
머리의 윤곽선 그리기가 끝나면 내부 윤곽선을 그립니다.

이제 생성한 외부 및 내부 윤곽선을 모두 선택하고 Shape Builder 도구( Shift + M )를 클릭합니다.
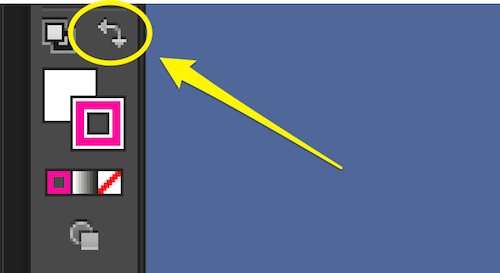
채우기 및 획 색상을 바꾸려면 버튼으로 이동( Shift + X )하고 작은 화살표를 클릭합니다. 이제 획의 색상이 채우기 색상으로 변경되어야 합니다.


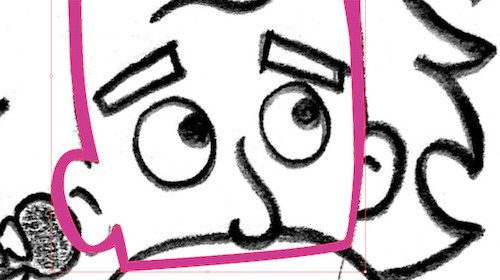
이제 Shape Builder 도구( Shift + M )를 활성화하고 이전에 만든 두 윤곽선 사이의 빈 공간에 커서를 놓습니다. Shape Builder 도구가 모양을 생성할 공간을 나타내는 투명한 배경과 같은 것이 보일 것입니다.

클릭하기만 하면 선택한 영역에 채우기 색상이 표시됩니다.

따라서 우리는 만화를 위한 채우기 색 윤곽선을 만들었습니다.
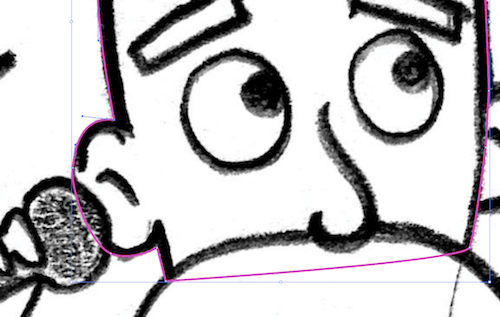
이제 콧수염, 눈, 귀, 코, 머리카락 등 다른 신체 부위에 대해 동일한 동작을 반복합니다.
이마 주름과 같은 작은 모양의 경우 닫힌 모양을 그린 다음 채우기로 획을 바꿀 수 있습니다.


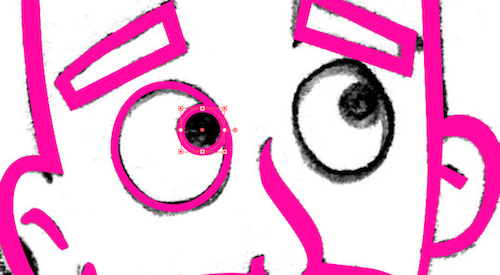
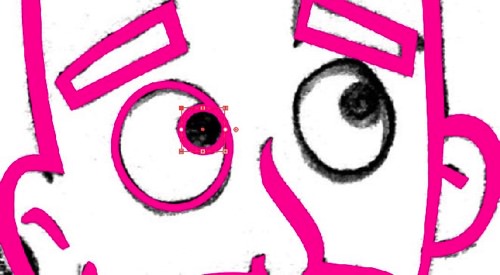
눈과 같은 모양의 경우 타원 도구(L)를 사용하고 획 두께를 8포인트로 설정합니다.

이것은 지금까지 우리의 작업입니다. 경로가 얼굴을 덮더라도 내가 경로를 어떻게 닫았는지 확인하십시오. 닫힌 경로를 만들어 클릭 한 번으로 모양을 색상으로 채울 수 있기 때문에 그렇게 했습니다.
그런 다음 일부 부품을 숨기고 한 부품을 다른 부품 위에 배치합니다. 그러나 우리는 나중에 그것을 보게 될 것입니다.

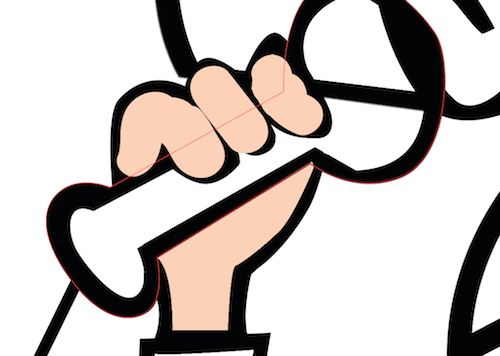
예전 전화기를 들고 있는 손과는 조금 다릅니다. 여기에서 손을 손가락과 손바닥의 두 가지 모양으로 그려야 합니다. 연필 도구(N)를 사용하여 수행합니다.

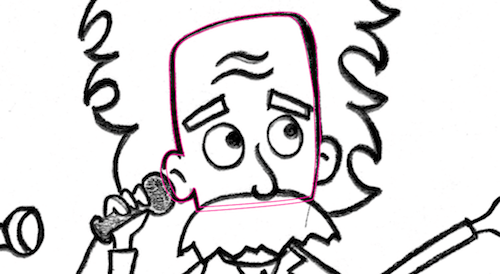
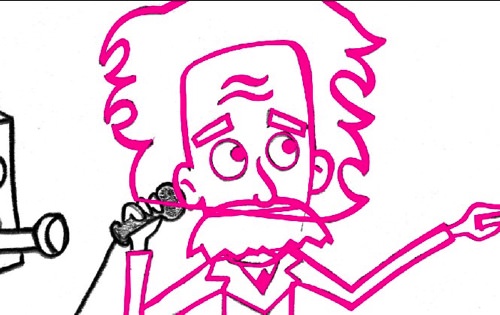
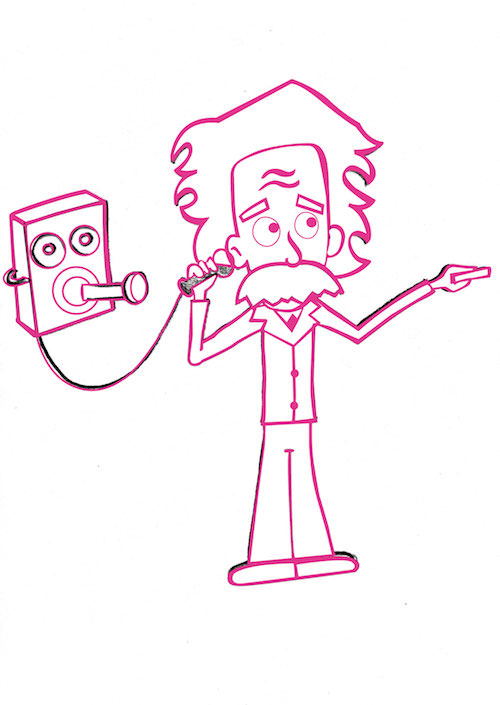
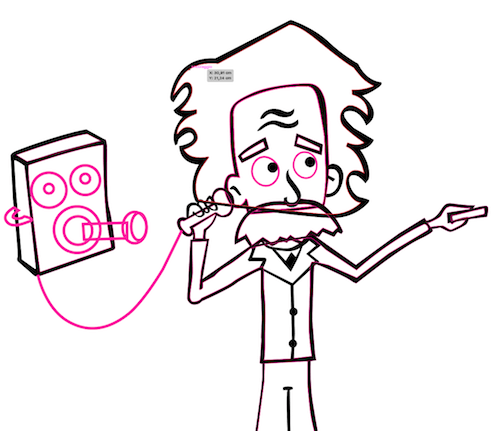
엣 짜잔! 다음은 우리의 그림입니다.

"스케치" 레이어를 숨기면 깨끗한 벡터가 표시됩니다.

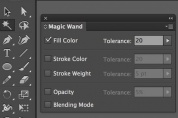
이제 Magic Wand 도구(Y)를 두 번 클릭하고 팝업 창에서 "Fill Color"를 선택하여 허용 오차를 20으로 설정합니다.

이 방법으로 도구를 설정하면 채우기 색상이 같은 모든 개체가 선택됩니다. 작업을 클릭하기만 하면 작동하는 것을 볼 수 있습니다.
선택한 후 채우기 색상을 두 번 클릭하고 #000000으로 설정합니다. 이미지는 다음과 같아야 합니다.

Magic Wand Tool(Y)을 다시 두 번 클릭하고 "Stroke Color"를 선택하여 허용 오차를 20으로 설정합니다. 이미지를 클릭하면 동일한 색상의 모든 획이 선택됩니다. 색상을 #000000으로 설정합니다.
이제 이미지의 윤곽선이 모두 검은색이 됩니다.

아인슈타인을 색칠해 봅시다.
피부색을 #FBD2B7의 16진수 값으로 설정합니다.
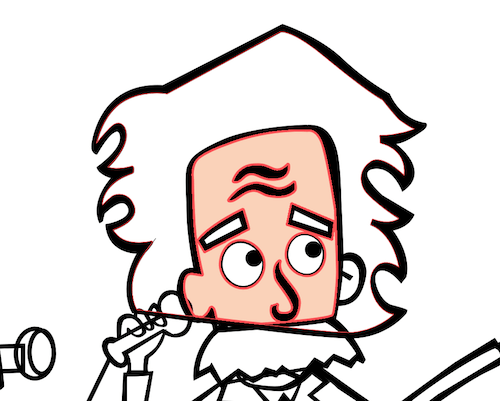
선택 도구(V)로 머리를 선택한 다음 라이브 페인트 통(K)을 클릭합니다. 면을 클릭하여 선택한 색상으로 채웁니다.

귀, 턱, 목, 손과 같은 다른 모양에도 동일한 색상을 지정합니다. 먼저 개체 그룹을 선택한 다음 라이브 페인트 통(K)으로 색상을 지정해야 합니다. 그렇지 않으면 작동하지 않습니다.
참고: 라이브 페인트 통(K)으로 무언가를 채색할 수 없으면 개체에 열린 경로가 있다는 의미일 수 있습니다. 그것은 손가락으로 나에게 일어났습니다.

이 경우 Blob Brush 도구( Shift + B )를 사용하여 손가락의 내부 모양을 색칠할 수 있습니다. 색상을 #FBD2B7로 설정하고 브러시의 무게를 30포인트로 설정하고 열린 경로가 있는 손가락 및 기타 모양을 채웁니다.

이러한 방식으로 색상을 지정하면 색상이 경로 위에 배치됩니다. 경로 아래로 이동하려면 색상 모양을 선택하고 ⌘ 및 [ 를 눌러 아래로 이동합니다.

다른 개체가 손가락 위에 있는 경우 해당 개체를 선택하고 손가락 색상에 대해 수행한 것과 같은 방식으로 아래로 이동합니다. 또는 마우스 오른쪽 버튼을 클릭하고 "정렬" → "뒤로 보내기"를 선택하여 다시 보낼 수 있습니다.
이 두 가지 방법으로 색칠을 계속하십시오.
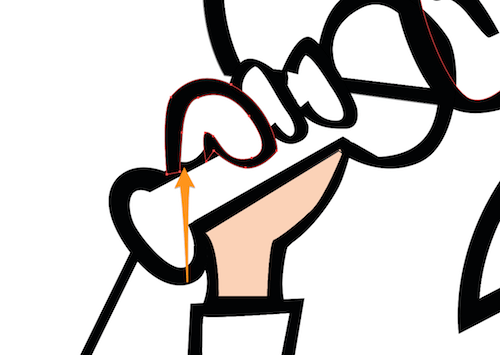
콧수염을 색으로 채울 때 아인슈타인의 콧수염 아래 경로가 어떻게 사라지는지 확인하십시오.

개체를 앞으로(오른쪽 클릭 → "정렬" → "앞으로 가져오기" 또는 ⌘ + ] ) 또는 뒤로(오른쪽 클릭 → "정렬" → "뒤로 보내기" 또는 ⌘ + [ ) 개체를 이동하여 올바른 위치를 찾을 수 있음을 기억하십시오. .
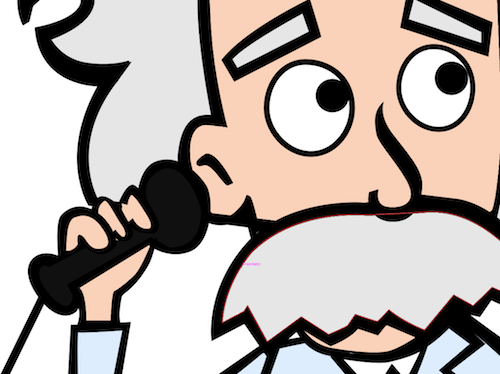
여기 우리의 아인슈타인이 색칠되어 있습니다.

우리는 여전히 뭔가를 수정해야 합니다. 골동품 전화의 핸드셋은 이전 추적으로 인해 조각으로 나뉩니다.

우리는 이 조각들을 하나로 통합해야 합니다. 핸드셋을 선택한 상태에서 Shape Builder 도구( Shift + M )를 활성화하고 통합해야 하는 개체를 드래그합니다.


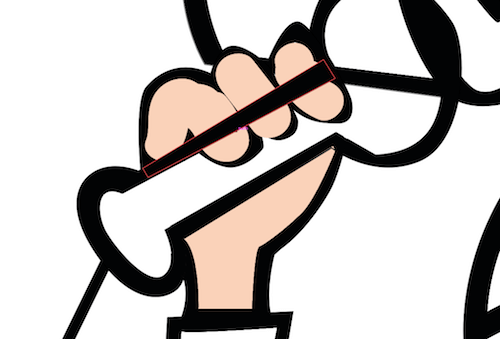
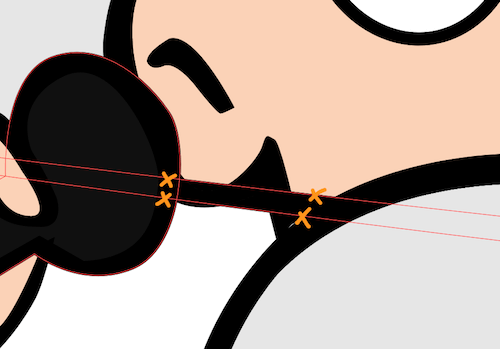
이제 우리는 아인슈타인의 귀 아래에 있는 다음 라인을 제거해야 합니다.

가위 도구 ©를 사용하겠습니다. 두 줄을 선택하고 다음과 같이 네 곳에서 자릅니다.

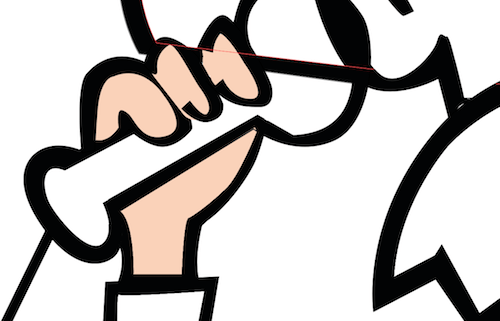
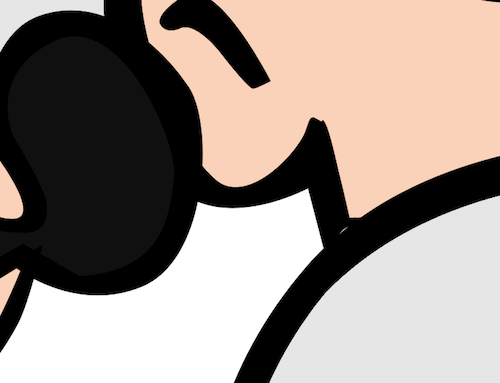
이제 절단선을 선택하고 삭제하십시오.

결과는 다음과 같습니다.

3. 환경(실험실)
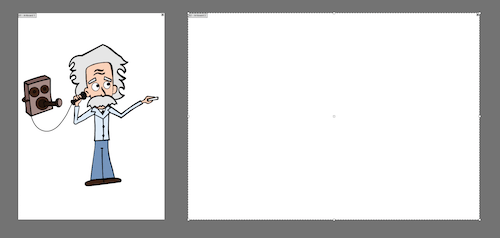
다음 이미지로 넘어갑시다.
우리가 아인슈타인을 생각할 때 가장 먼저 떠오른 대상은 (내 마음에) 실험실과 칠판입니다.
다른 대지에 실험실을 그려 보겠습니다.
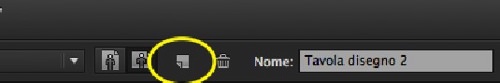
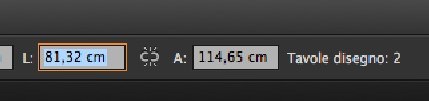
대지 도구( Shift + O )를 클릭한 다음 메뉴에서 "새 대지"를 클릭합니다. 높이와 너비가 동일한 첫 번째 대지의 복사본을 얻을 수 있습니다.


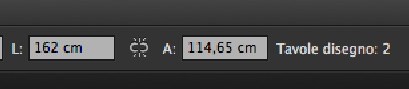
너비를 이전 테이블의 두 배로 설정합니다.


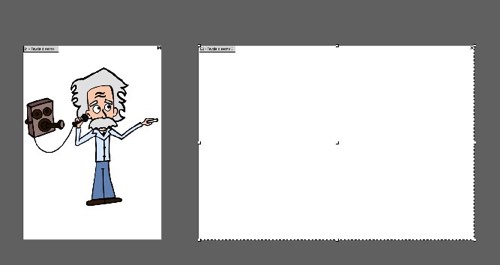
다음과 같은 것이 있어야 합니다.

방을 만들 차례입니다. 바닥과 두 개의 벽이 필요합니다. 방이 배경이기 때문에 방의 색조와 색상이 비슷할 것입니다.
다양한 색상과 두꺼운 모서리로 인해 캐릭터가 돋보입니다. 배경의 균일한 톤은 무슨 일이 일어나고 있는지 주의를 산만하게 하지 않는 역할을 합니다.

새 레이어를 만들고 "방"이라고 합니다. 다른 레이어를 차단합니다.
펜 도구(P)를 사용하여 내 이미지와 같은 다각형을 그립니다. 채우기 색상을 #424974로 설정합니다.
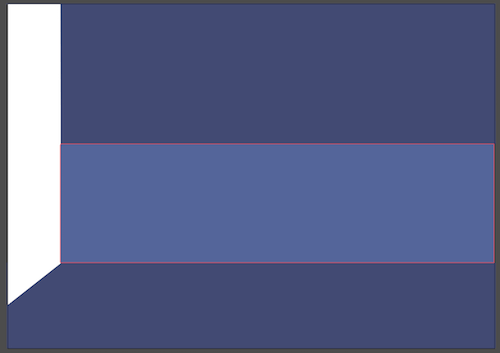
직사각형 도구(M)로 전면 벽을 그립니다. 더 역동적인 배경을 갖도록 두 가지 색상으로 나눕니다. 아래쪽 사각형에는 #53649C를 사용하고 위쪽 사각형에는 #424974를 사용합니다.

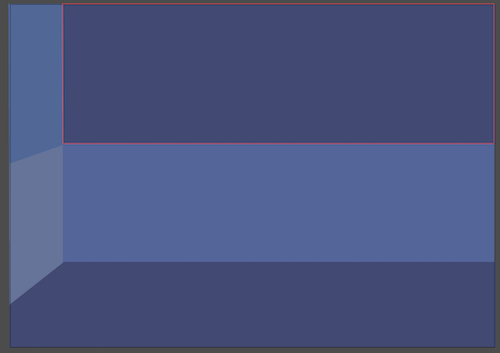
마지막으로 측벽을 삽입합니다. 사각형 도구를 다시 사용할 수 있습니다. 그런 다음 마우스 오른쪽 버튼을 클릭하여 모양을 바닥 아래에 놓고 "정렬" 및 "뒤로 보내기"(또는 ⌘ + [ )를 클릭합니다.
2가지 형태로 나눠봤습니다. 아래쪽 사각형은 #65739B로 설정되고 위쪽 사각형은 #506799로 설정됩니다.

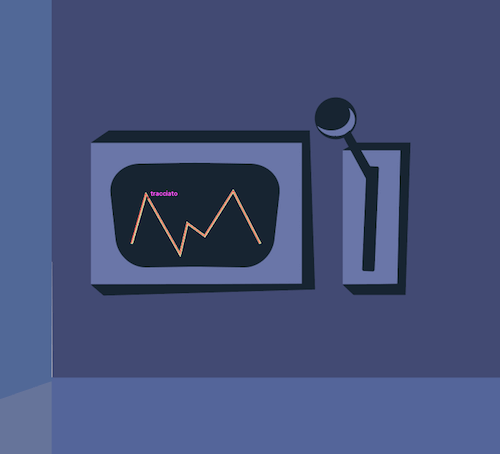
만화 연구실에서는 이상한 기계, 버튼, 스크린 및 핸들을 찾을 수 있습니다. 첫 번째 기계인 스크린과 핸들을 만들어 봅시다.
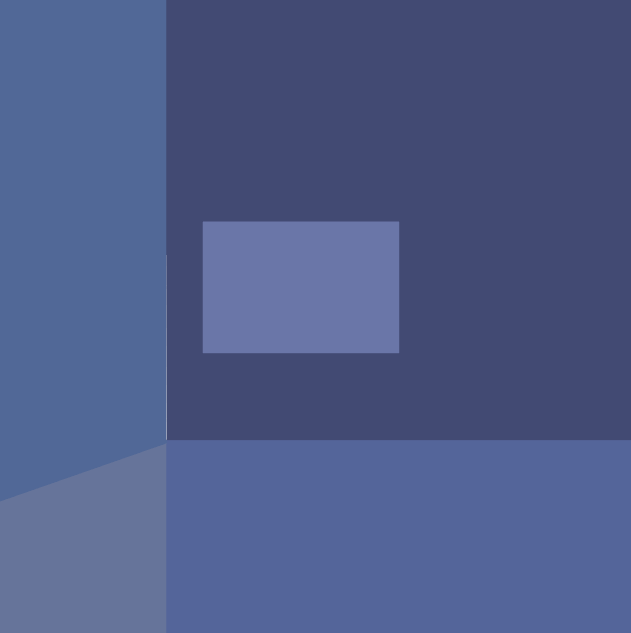
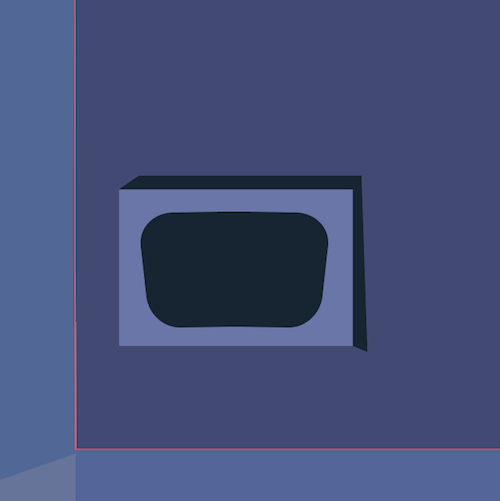
사각형 도구(M)로 사각형을 만들고 크기는 587 × 323픽셀이고 색상은 #6A75AA로 설정합니다.

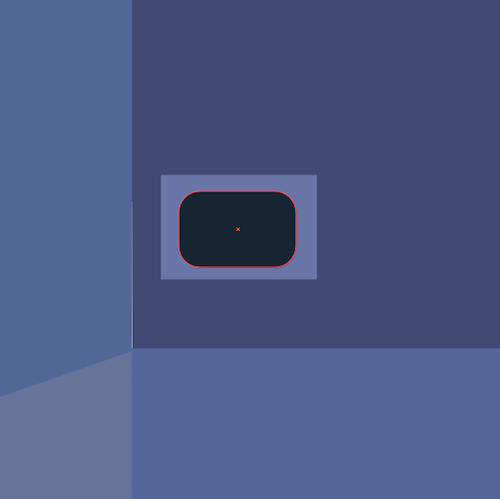
둥근 사각형 도구(M)를 사용하여 그 안에 다른 사각형을 만들고 색상을 #172432로 설정합니다.

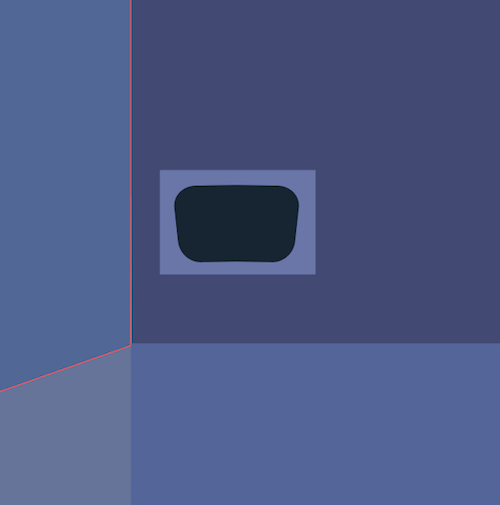
“Effect” → “Warp” → “Arc”로 이동하여 “Horizontal”을 선택합니다. 굽힘을 3%로 설정하고 "왜곡"에서 "수평"을 =0% 로, "수직"을 -4% 로 설정합니다.

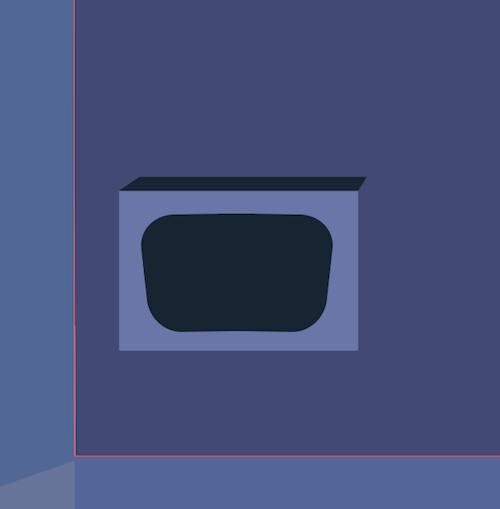
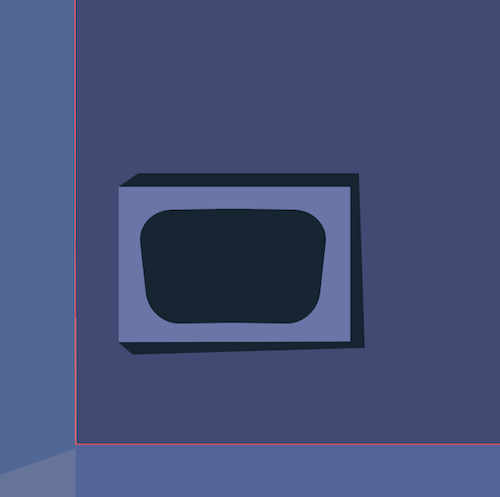
펜 도구(P)를 사용하여 아래와 같이 세 개의 직사각형을 만들어 화면의 측면을 그립니다.



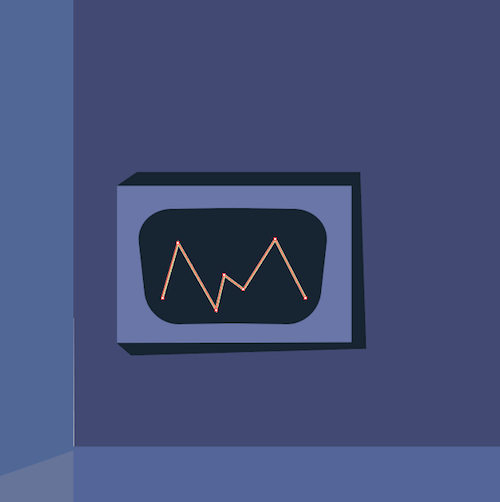
마지막으로 펜 도구를 다시 잡고 색상을 #D8D89C로 설정하고 획 두께를 5포인트로 설정하여 지그재그 선을 그립니다.
다음과 같이 선을 그립니다.

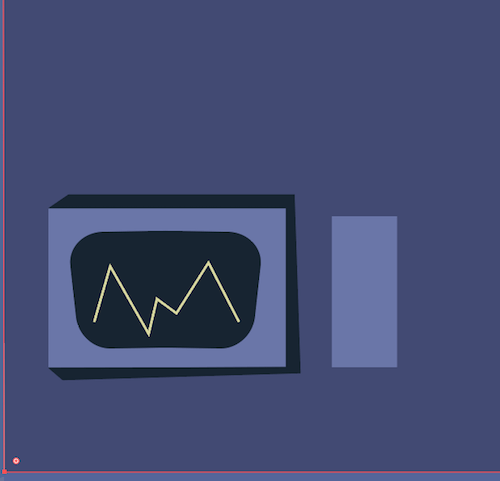
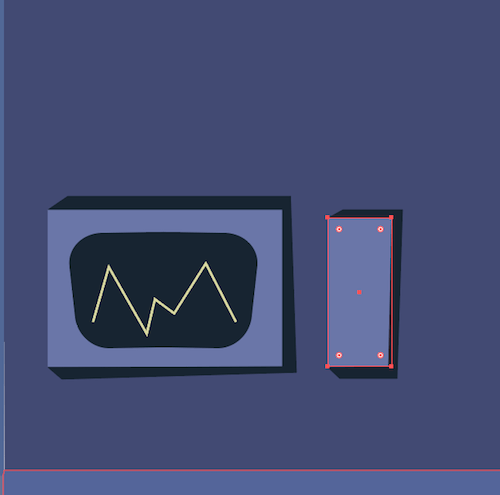
이제 크기가 160 × 372픽셀이고 색상이 #6A75AA로 설정된 다른 직사각형을 만듭니다. 첫 번째 측면에 놓습니다.

펜 도구를 사용하여 첫 번째 것과 같은 방식으로 직사각형의 측면을 그립니다.

색상을 #172432로 설정하여 이 안에 또 다른 직사각형을 만듭니다.

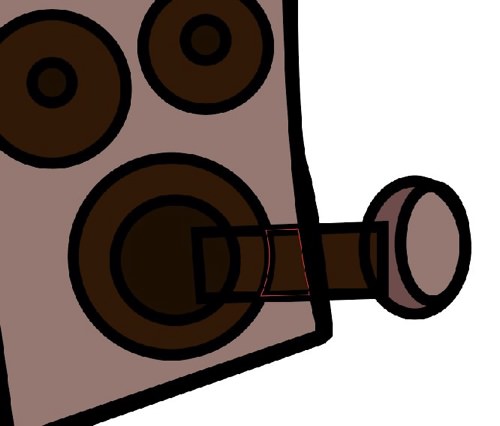
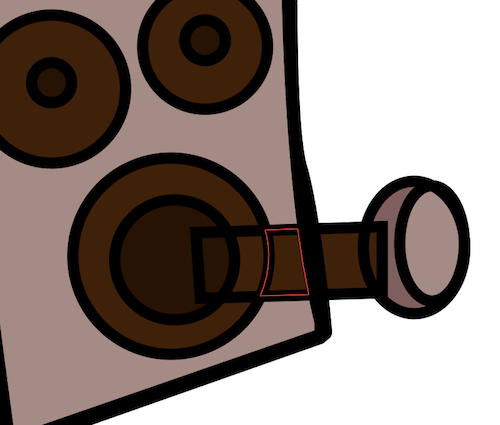
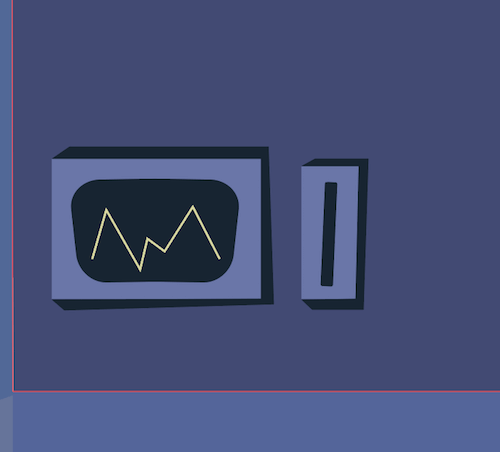
다음과 같이 슬롯에서 나오는 직사각형을 다시 만듭니다.

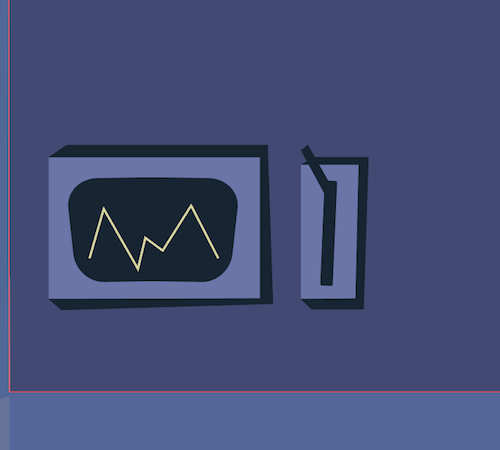
손잡이의 손잡이를 같은 색으로 그립니다.
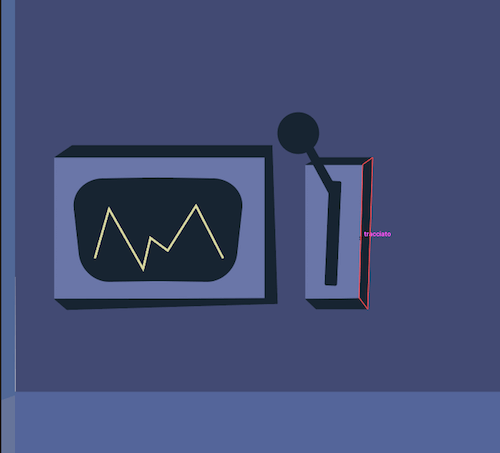
다른 쪽에서 Ellipse Tool(L)로 두 개의 원을 만들고 손잡이와 같은 치수와 색상을 #6A75AA로 설정합니다.

두 원을 모두 선택한 상태에서 Pathfinder 패널로 이동하여 "Minus Back"을 클릭합니다(또는 "Effect" → "Pathfinder" → "Minus Back" 선택). 다음과 같은 모양을 얻을 수 있습니다.

이것을 노브에 적용하여 조명 효과를 얻으십시오.

동일한 단계를 반복하여 두 번째 머신을 만듭니다. #6A75AA로 설정된 색상으로 사다리꼴 및 원과 같은 일부 모양을 그립니다.

이번에는 직사각형, 원 및 정사각형으로 세 번째 기계에 대해서도 동일한 작업을 수행합니다. 이전 단계를 반복하여 모든 단일 개체를 만들 수 있습니다.
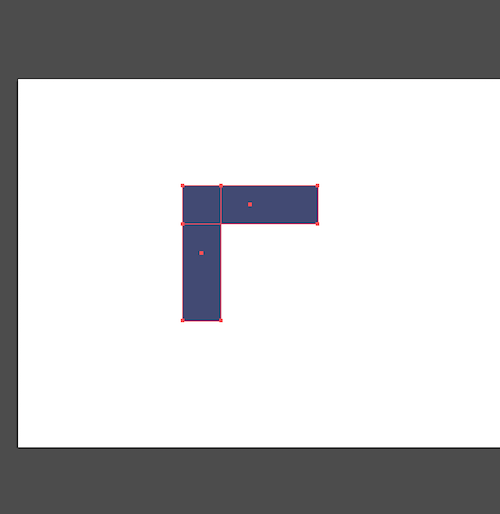
지면에서 튀어나온 파이프를 만들려면 560 × 158 픽셀의 동일한 치수로 두 개의 직사각형을 그립니다.

하단 파이프를 마우스 오른쪽 버튼으로 클릭하고 각도를 90°로 설정하여 "변환" → "회전"을 선택합니다.
두 개의 직사각형에서 L자 모양을 만듭니다.

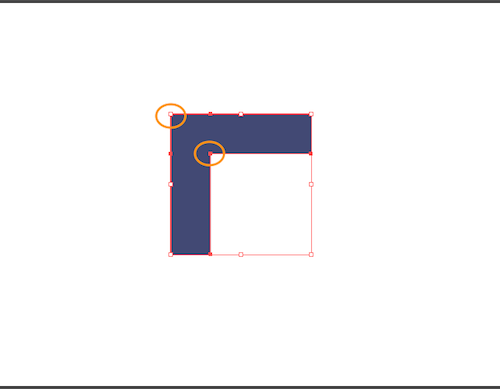
두 직사각형을 모두 선택하고 Pathfinder 패널로 이동하여 "결합"을 클릭합니다.
직접 선택 도구(A)를 사용하여 결과 모양을 선택합니다. 몇 개의 작은 원이 표시되어 역동적인 모서리를 제공합니다. 여기에 표시된 것을 클릭하고 오른쪽 하단으로 끕니다.

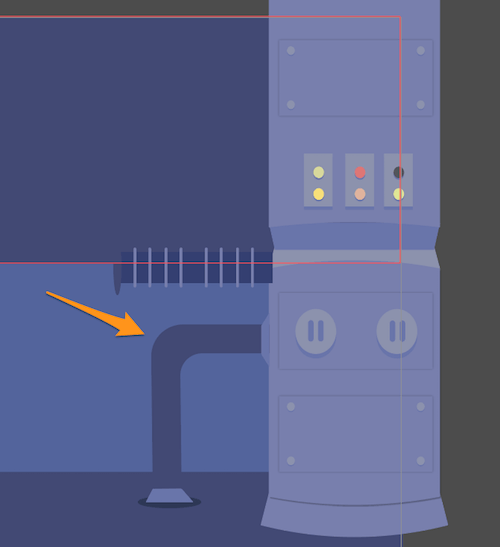
결과는 다음과 같습니다.

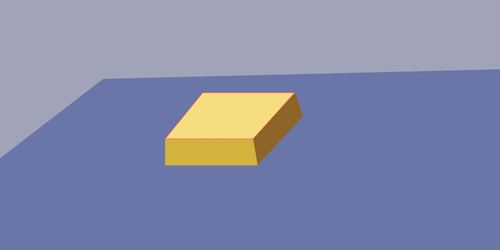
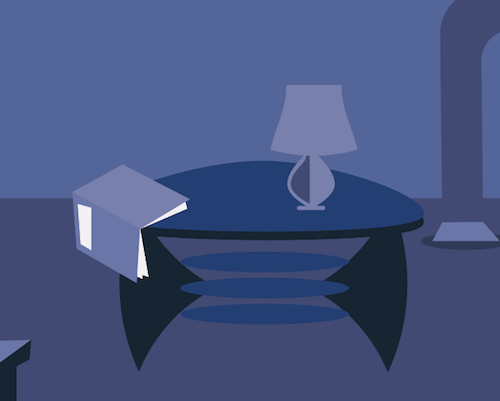
이제 테이블에서 작업해 보겠습니다.
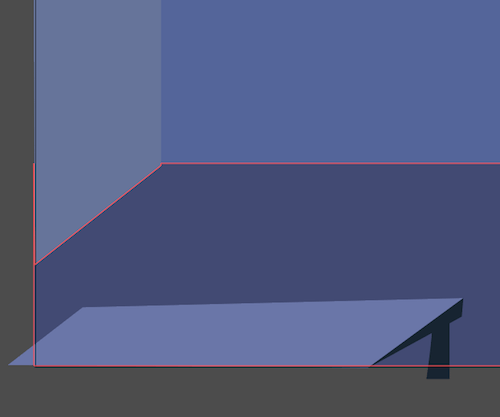
간단한 직사각형을 그리고 대지를 지나 확장되도록 하여 전경에 나타나도록 합니다.
색상은 라이트 바이올렛의 경우 #787FAD, 다크 바이올렛의 경우 #6A75AA, 조명의 경우 #8C92AD(매우 밝은 바이올렛)입니다.

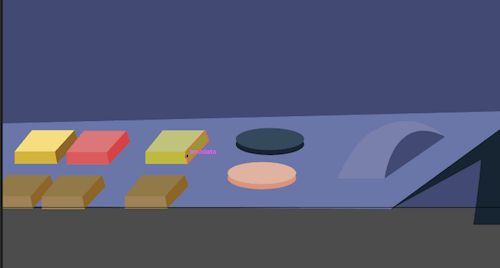
타원 도구(L)로 버튼을 만들고 #F7DF79로 설정합니다.
#D3B42F 및 #8E6621로 설정된 색상으로 첫 번째 기계에서 했던 방식으로 바닥의 측면을 그립니다.

다음 색상을 사용하여 동일한 방식으로 다른 모든 버튼을 만듭니다.
- 빨간색 버튼: #DD7676, #DB5A5A, #D84141
- 녹색 버튼: #C0C478, #BFBB32, #9B962A
- 갈색 버튼: #937A44, #A08453, #8E6621
- 파란색 버튼: #34495E, #172432
- 분홍색 버튼: #E0B39D, #DD9376
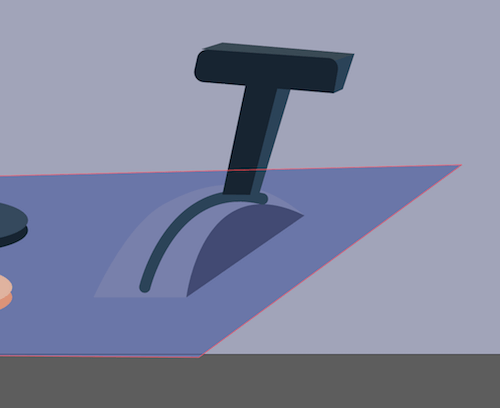
펜 도구(P)를 사용하여 어두운 면이 있는 곡선 모양을 만듭니다. 이것은 #787FAD 및 #424974 색상인 또 다른 손잡이의 베이스가 됩니다.

다시 펜 도구를 사용하여 모양의 중앙에 곡선을 만듭니다. 획 두께를 16포인트로 설정합니다.

이제 두 개의 간단한 직사각형으로 핸들을 만듭니다.

#172432, #2a4359 및 #3a4a56 색상의 신뢰할 수 있는 기술로 손잡이 측면을 만듭니다.

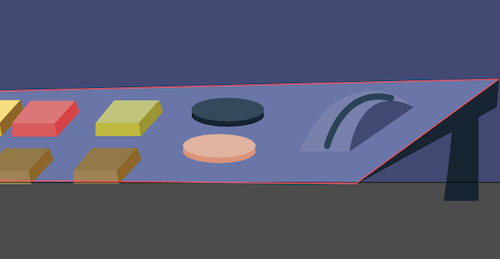
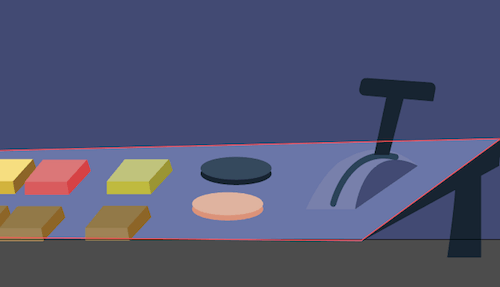
미래형 테이블을 만들어 봅시다.
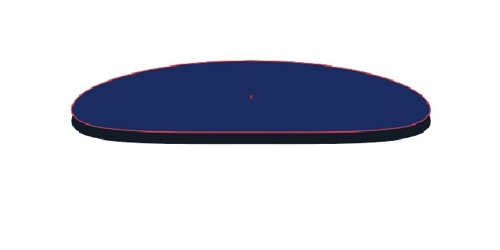
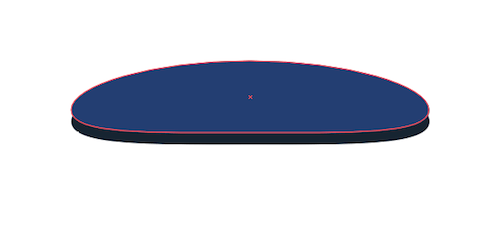
타원 도구(L)로 타원을 만들고 다음과 같이 기준점을 드래그합니다.

Control + C 및 Control + B 를 눌러 뒷면에 붙여넣습니다. 방금 붙여넣은 모양을 아래로 이동하고 색상을 #172432로 설정합니다.

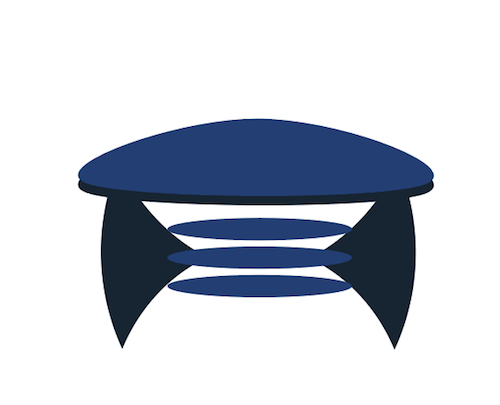
아래와 같이 다른 모양, 간단한 타원 및 두 개의 삼각형을 추가하여 미래형 테이블을 완성하십시오.

나는 단순히 모양, 직사각형 및 타원 도구를 사용하여 테이블 위에 책과 램프와 같은 몇 가지 개체를 만들었습니다.

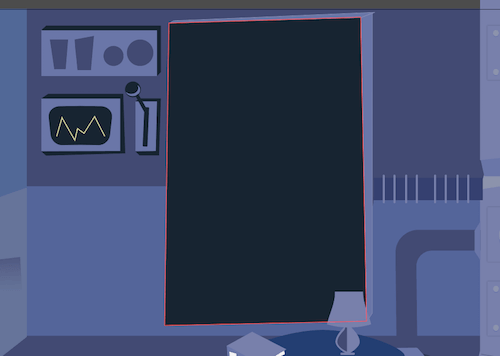
이제, 아인슈타인이 그의 공식을 어디에 쓸 것인지에 대한 큰 칠판을 그립니다.
사각형 도구(M)를 사용하여 #172432로 설정된 색상의 사각형을 그립니다.

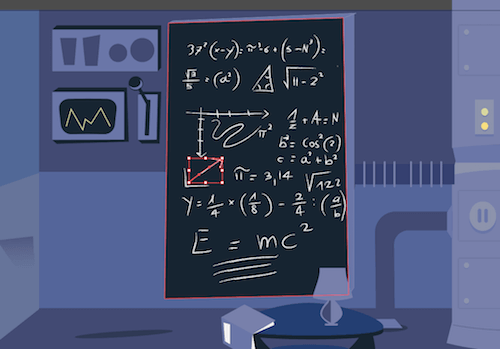
칠판에 몇 가지 공식을 써야 하고 분필로 쓴 것처럼 보여야 합니다.
연필 도구(N)를 잡고 몇 가지 수식을 작성합니다(내 것은 거의 모두 구성되어 있습니다!). #e6e6e6을 색상으로 설정합니다. 완료되면 작성한 내용을 선택하고 브러시 패널로 이동한 다음 오른쪽 상단에 있는 작은 화살표를 클릭합니다.

"브러시 라이브러리 열기" → "아티스틱" → "ArtisticChalkCharcoalPencil"을 선택하고 마지막 종류의 숯을 선택하면 칠판에 아름다운 숯 효과를 줄 수 있습니다.

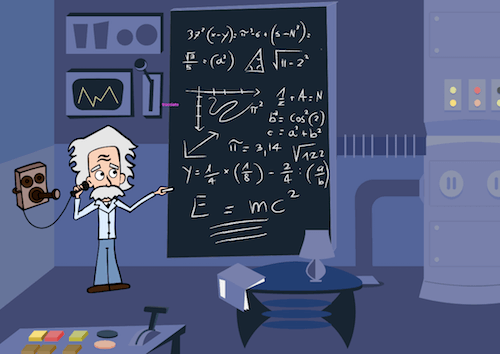
아인슈타인 벡터를 가져와 칠판 옆에 놓으십시오.
4. 기간
우리 만화의 배경이 되는 시기는 1920년경입니다. 중력파에 대한 아인슈타인의 이론은 1918년으로 거슬러 올라갑니다. 이러한 이유로 저는 아인슈타인이 이야기하는 종류의 오래된 전화기를 삽입했습니다.
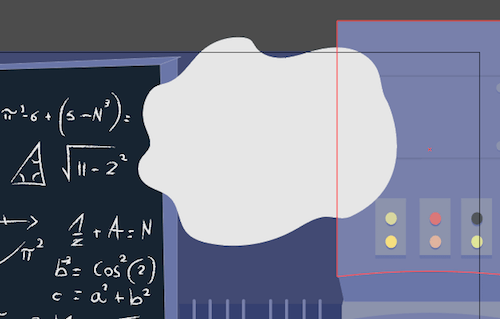
5. 장면
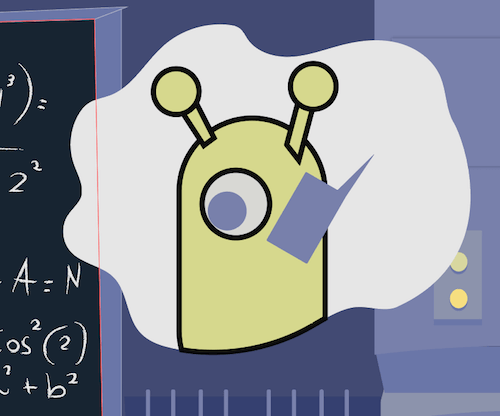
나는 아인슈타인이 그에게 이 정보를 주는 외계인과 이야기하는 장면에 넣고 싶었습니다. (결국 만화입니다. 조금 웃겨야 합니다!)
연필 도구(N)로 오른쪽 상단에 구름을 그린 다음 흰색(#ffffff)으로 채웁니다.

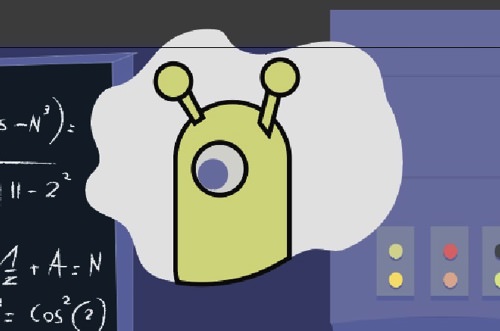
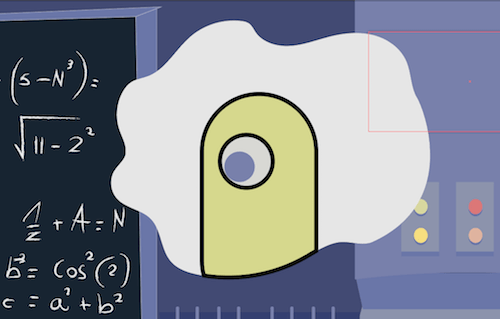
둥근 사각형 도구(M)를 사용하여 사각형을 그리고 완전히 구부러질 때까지 모서리를 둥글게 만듭니다. 채우기를 #d6d989로 설정하고 스트로크를 #000000으로 설정합니다.
타원 도구(L)를 사용하여 눈과 눈동자를 그리고 색상을 #787fad로 설정합니다.

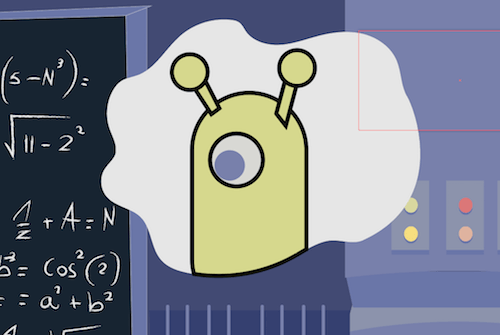
펜 도구와 타원 도구를 사용하여 두 개의 작은 안테나를 그립니다.

전화기가 될 작은 직사각형을 그리고 각도를 잡고 커서를 아래로 당겨 기울이십시오.

연필 도구를 사용하여 전화기를 들고 있는 손과 전화기 신호용 선을 그립니다.

결론

우리는 끝났어!

이 튜토리얼이 마음에 드셨기를 바랍니다. 아래에 자유롭게 댓글을 남기고 만화를 보여주세요! 마지막으로 여러분 중 일부는 아인슈타인의 고해상도 이미지를 요청했습니다. 여기 있습니다.