복잡한 그라디언트 디자인 시 해야 할 일과 하지 말아야 할 일
게시 됨: 2019-01-28그라디언트는 다양한 색상을 혼합한 결과입니다. 이러한 색상 전환은 평면적으로 보일 수 있는 디자인에 깊이를 더할 수 있습니다. 단색은 제한적이며 그라디언트와 동일한 효과를 생성하지 않습니다. 색상을 혼합하여 디자이너는 독특하고 상쾌한 색상을 만들 수 있습니다. 이 구성표는 웹사이트의 분위기를 설정하고 디자인의 분위기를 높이는 데 사용할 수 있습니다. 디지털 제품 디자인을 전문으로 하는 소프트웨어 개발 회사인 7ninjas.com의 팀은 스펙트럼의 반대쪽에서 색상을 혼합하거나 유사하거나 단색을 선택하여 그라디언트를 만들 수 있다고 말합니다. 이러한 색 구성표는 컴포지션의 초점을 만드는 데 사용할 수 있습니다. 어느 쪽이든 결과는 다르게 보이고 느껴지는 색상 조합입니다. 이러한 눈길을 사로잡는 생생한 색상 전환은 모든 디자인을 향상시키는 데 도움이 될 수 있습니다.
정기적으로 그라디언트를 사용하는 디자이너의 경우 그라디언트를 사용할 수 있도록 하는 기본 원리를 아는 것이 도움이 됩니다. 이 기사를 통해 디자이너가 평면 디자인에 깊이를 추가하는 데 도움이 되는 고유한 색상 전환을 만드는 방법을 알아보세요. 이러한 해야 할 것과 하지 말아야 할 것은 색상을 혼합하는 데 셀 수 없이 많은 시간을 보낸 디자이너로부터 수집된 것이므로 시간을 내어 이러한 기술을 마스터하십시오.
색상 배열
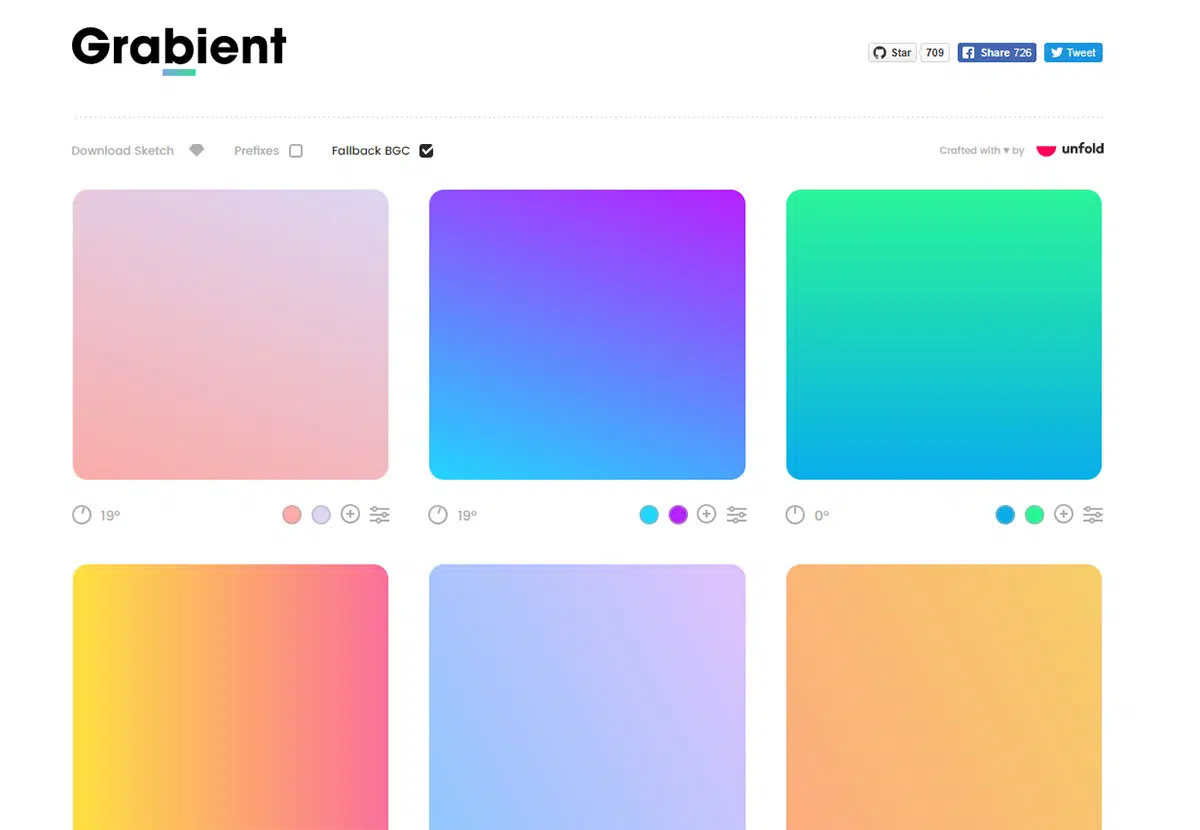
부드러운 팔레트를 만들고 싶다면 부드러운 그라데이션을 위해 두 세 가지 중간 톤을 고수하는 것이 가장 좋습니다. 재미있고 펑키한 디자인을 하려면 대담한 색상을 혼합하고 몇 가지 추가 색상과 색상 정지점을 추가해야 합니다. 어떤 배열을 선택하든 디자인의 목적을 이해하면 칙칙한 디자인에 적절한 톤을 설정할 수 있는 조화로운 팔레트를 만드는 데 도움이 됩니다.
다음은 색상을 혼합할 때 고려해야 할 몇 가지 핵심 사항입니다.
- 부드러운 그라데이션을 만들기 위해 두세 가지 색상을 고수하십시오.
- 3가지 이상의 색상으로 그라디언트 탭에 과부하가 걸리지 않도록 하세요.
- 주어진 시간에 3개 미만의 색상 정지점을 사용합니다.
- 색상 전환에 주의
보색으로 그라디언트 디자인하기
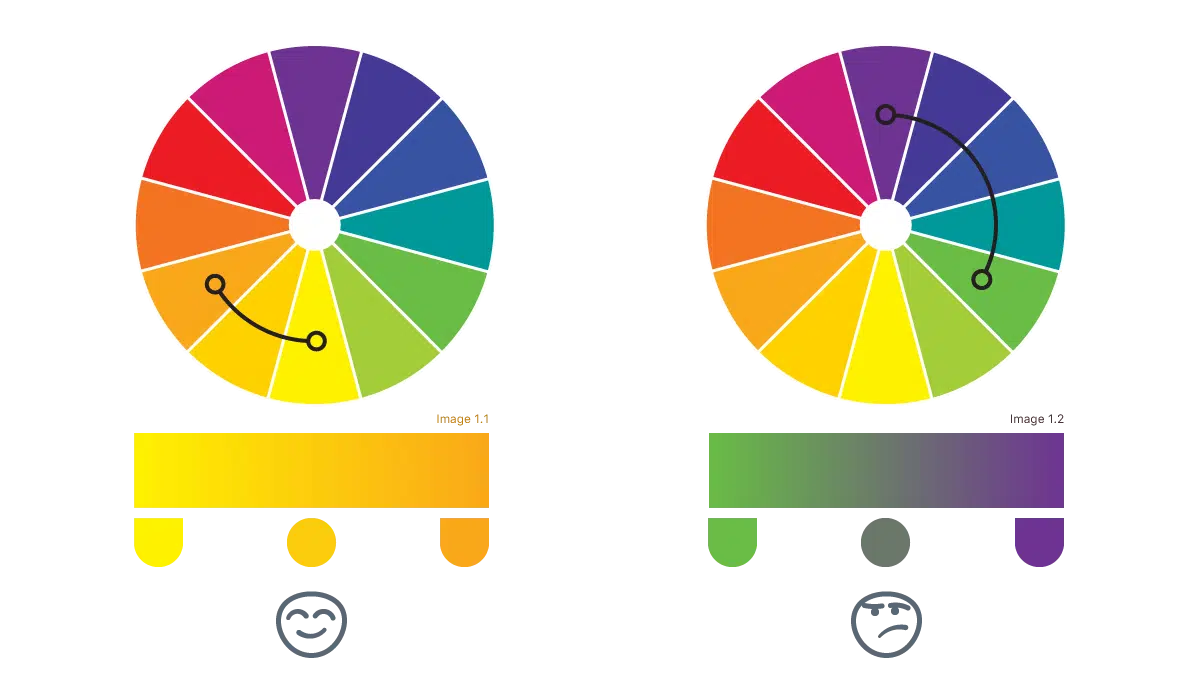
그라디언트를 디자인할 때 잘 어울리는 색상으로 작업하는 것이 좋습니다. 따라서 보색으로 작업할 때 색상 이론에 대해 조금 배우는 것이 도움이 될 것입니다. 보색을 혼합하면 쾌적한 대비를 만들 수 있습니다. 그러나 종종 이러한 색상 전환을 만들 때 디자이너는 두 개의 색상 정지점만 사용하여 캔버스 중앙에 불쾌한 회색 영역을 만듭니다. 이것은 부조화감을 만들고 그라데이션을 눈에 불쾌하게 만들 수 있습니다. 색상환에서 색상 정지점을 사용하여 이 문제를 해결할 수 있습니다. 다음은 보색으로 작업할 때 고려해야 할 몇 가지 사항입니다.
- 기분 좋은 대비를 만드는 색상으로 작업하십시오.
- 중앙의 회색 부분을 피하려면 3가지 이상의 색상을 사용하십시오.
- 색상환에서 색상을 선택하여 색상 정지점을 추가합니다.
자연광 그라데이션

자연광 그라디언트를 디자인할 때 유사한 색상 팔레트를 사용하는 것이 가장 좋습니다. 기본 색상을 선택하고 더 밝은 색상으로 이동하여 전환을 만듭니다. 이 결과를 얻으려면 기본 색상을 선택한 다음 색상을 더 밝은 색조로 변경하거나 더 밝은 노란색 색조로 변경하여 자연광 효과를 만들 수 있습니다. 색상 차이를 작게 유지하십시오. 그렇지 않으면 혼란스럽거나 부자연스러워 보일 수 있습니다.
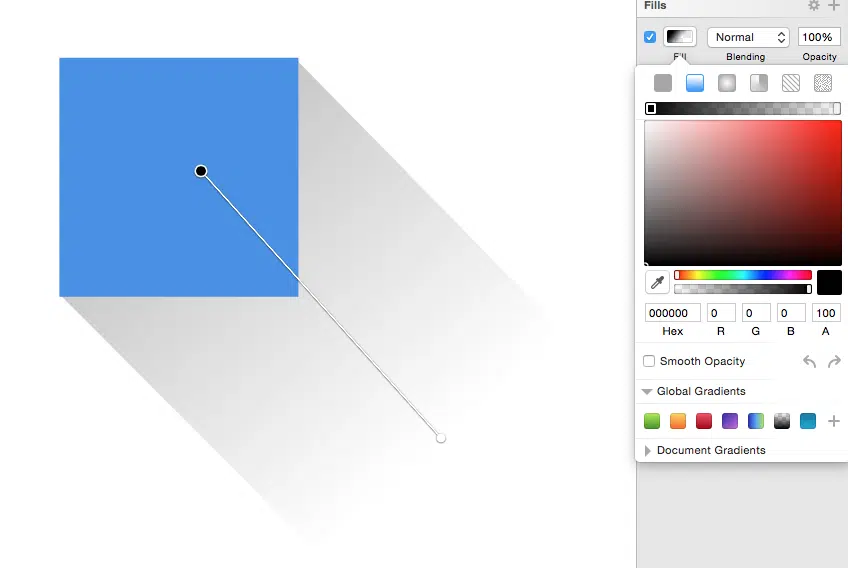
3스톱 그라디언트를 디자인할 때 고려해야 할 사항
투명 색상 그라디언트에 대한 모노톤 또는 부드러운 단색 그라디언트를 디자인할 때 두 끝점에 대해 동일한 색상을 선택해야 합니다. 중간점의 전환 단계 색상은 50% 불투명도로 설정할 수 있습니다.
그라디언트를 사용하여 인터페이스를 통해 사용자 안내
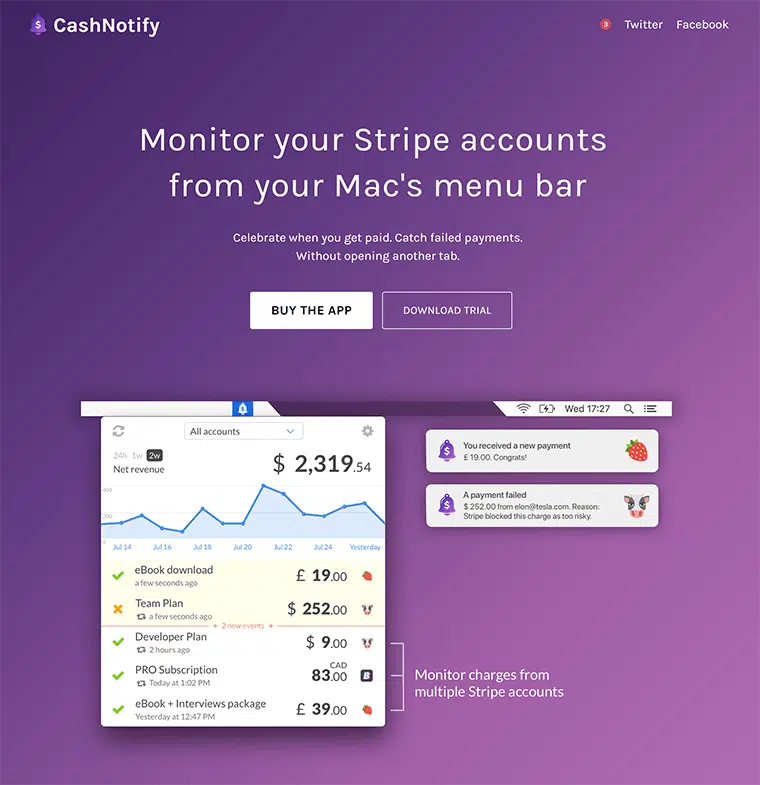
그라디언트는 앱이나 웹사이트에서 사용자 흐름을 제어하는 데 사용할 수 있습니다. 사용자의 눈은 화면에서 더 밝은 색상으로 끌리는 경향이 있습니다. 따라서 특정 방식으로 배치하여 화면 내에서 움직이는 느낌을 만들 수 있습니다.
그라디언트의 색상 선택
색상을 선택할 때 부드러운 그라데이션을 위해 서로 가까운 색상을 선택해야 합니다. 스펙트럼의 반대쪽에 있는 색상을 사용하게 되면 결국 서로의 밝기를 취소하게 됩니다. 그라디언트를 디자인할 때 명심해야 할 또 다른 팁은 밝은 색상이 종종 중간/어두운 톤보다 더 눈에 띈다는 것입니다. 따라서 사용자에게 보여주고 싶은 밝은 톤을 사용하고 모양이나 그림자를 만들기 위해 어두운 전환을 사용합니다.
그라디언트 배치
그라디언트가 효과적이려면 캔버스 또는 화면 내에 올바르게 배치되어야 합니다. 그라디언트는 일반적으로 존재감이 강하므로 디자인에 사용할 때 잘 판단하십시오.
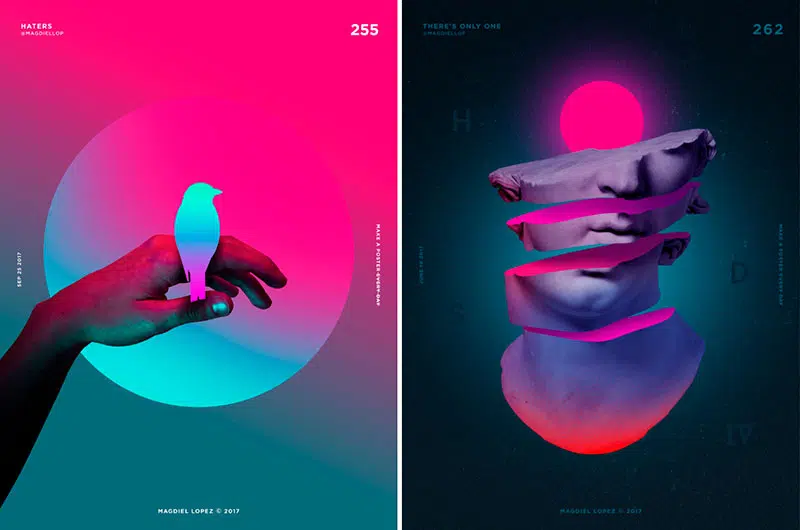
일러스트레이션 및 로고의 그라디언트
일러스트레이션에서 그라디언트를 사용할 때는 주의해야 합니다. 선 작업과 그라디언트 오버레이는 함께 사용할 수 없습니다. 그들은 종종 엉뚱한 곳을 찾고 조화로운 오버레이를 만들지 않습니다. 그러나 채워진 그림이나 등각투영 그림에서 사용하면 3D 모양과 느낌을 줄 수 있습니다.
B2C 또는 B2B 브랜드에 그라디언트를 사용할 때 브랜드를 나타내는 색상을 선택해야 합니다. 그라디언트는 브랜드의 가치를 나타내야 하며 다양한 플랫폼과 장치에서 작동해야 합니다.
이 작은 가이드가 더 나은 그라디언트를 사용하고 디자인하는 여정에 도움이 되기를 바랍니다. 여기에 수집된 팁은 업계의 다양한 디자이너가 시도하고 테스트한 아이디어 모음입니다. 중요한 트릭이나 아이디어를 놓쳤다고 생각되시면 저희에게 편지를 보내주세요. 여기에서 공유해 드리겠습니다.