반응형 웹사이트 페이지가 무엇인지 알고 싶습니까?
게시 됨: 2017-08-10불과 몇 년 사이에 세계는 모바일 장치 사용에 열광했습니다! 사람들은 새로운 사교 방법을 선택했습니다. 72% 이상의 사람들이 스마트폰을 팔 길이로 유지하고 시간의 가장 많은 부분을 차지합니다. 우리는 샤워, 데이트, 수유 또는 쇼핑 중에도 "손 애완 동물"을 사용합니다. 스마트폰에서 웹사이트 서비스를 보는 것이 보편화되었습니다. 매일 수백만 개의 페이지가 모바일 장치에서 조회됩니다.
불행히도 인터넷에 있는 많은 웹사이트는 데스크탑 외에는 볼 수 없도록 설계되어 있습니다. 이 정보 레이아웃에 대한 특정 접근 방식을 취하는 것이 중요하므로 모든 웹사이트에서 정보를 쉽게 볼 수 있고 기존 장치에서 쉽게 작업할 수 있습니다.
반응형 웹 디자인은 데스크톱, 휴대전화, 태블릿 등 모든 기기에서 화면 크기에 관계없이 디자이너가 모든 기기에서 리소스를 편리하게 탐색할 수 있도록 하는 최신 웹사이트 제작에 대한 웹 개발 접근 방식입니다. 현재 존재하거나 미래에 나타날 수 있는 기타 가젯.
반응형 웹 디자인의 놀랍고 보편적인 기능은 다음과 같습니다.
- 유연성. 현대적인 웹 페이지 구조의 매력적인 유연성은 모든 장치의 화면 해상도를 조정하는 데 사용됩니다.
- 유체 그리드. 유연한 그리드 기반 레이아웃은 적절하게 사용되는 장치의 디스플레이 크기에 정비례하는 비율로 웹사이트의 콘텐츠를 배치합니다.
- 유체 이미지. 유동적인 격자 구조 외에도 웹 디자이너는 유동적인 이미지 또는 유동적인 카피 블록을 사용하여 이러한 페이지 유형의 너비 축소의 경우 크기를 조정하여 미디어 또는 이미지를 조정합니다. 전체 콘텐츠 스트림이 원활하게 축소됩니다. 웹 사이트 자체가 탐색에 사용하는 장치를 감지하고 페이지를 올바르게 표시할 수 있도록 하기 때문에 구조적 요소가 상대적으로 감소합니다.
예를 들어 3열 구조의 맞춤형 웹사이트 디자인이 있는 경우 더 좁은 화면에서는 2열 또는 1열 콘텐츠 페이지가 됩니다. 위에서 언급한 기능을 사용하여 방향(세로 및 가로), 가로 세로 비율, 최대 너비 및 높이, 장치 높이, 너비 및 높이 등을 제어할 수 있습니다.
필라델피아 웹 개발자는 다음과 같이 경고합니다. Google은 모바일 친화적이지 않은 웹사이트 디자인으로 인해 귀하를 삭제합니다.
불쾌한 사실은 Google이 모바일 친화적이지 않은 웹사이트 페이지에 대한 검색 결과를 낮춘다는 것입니다. 2016년 4월은 말 그대로 세상을 바꿨습니다! Google은 검색 결과 알고리즘을 향상하여 확대/축소 및 핀치 없이 모바일 장치에서 웹사이트를 탐색하는 것이 불가능하게 되었습니다. 웹사이트가 스마트폰 브라우징에 맞게 조정되지 않으면 등급 순위가 강제로 낮아집니다.
오래 전에 제기된 질문이 있습니다. 될 것인가 말 것인가..죄송합니다!… 반응형 웹사이트가 있느냐 없습니까? 웹 디자이너는 다음과 같이 말합니다. 반응형 사이트는 모든 사람에게 꼭 필요한 기능입니다. 필라델피아 웹 개발자가 믿기지 않는다면 웹사이트 통계를 모니터링하십시오. 갑자기 트래픽이 감소했습니까?
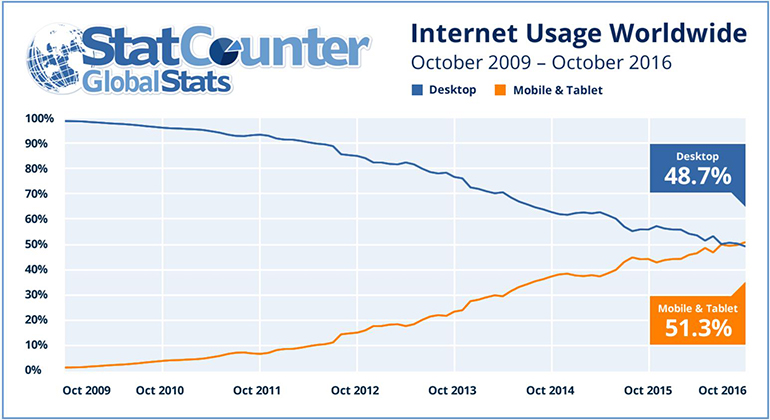
웹 개발이 진행 중입니다. 스마트폰은 브라우징이 먼저죠?사람들의 삶에서 가제트의 중요성은 웹 개발 역사를 바꿨습니다. 최신 통계에 따르면 이제 스마트폰은 데스크톱보다 웹사이트 탐색에 더 자주 사용됩니다. 2016년 10월은 전 세계적으로 모바일 장치 트래픽이 데스크톱 트래픽을 초과한 달이었기 때문에 중요한 시점이 되었습니다.

8년 전만 해도 모든 인터넷 트래픽의 거의 100%가 데스크톱 컴퓨터에서 발생했습니다. 상황은 비약적으로 바뀌었습니다. 트래픽은 매달 증가하고 있으며 계속해서 증가하고 있습니다. 이는 전체 산업에 있어 중요한 포인트가 되었습니다. 세계 최대 기업, 지역 비즈니스 회사 및 전자 상거래 소유자 - 이제 모든 서비스는 전세계 네트워크 변화에 맞게 조정되어야 합니다.
이제 웹 사이트를 만들기 시작하기 전에 일반적으로 스마트폰 플랫폼용 콘텐츠 작업을 시작하고 나중에 데스크톱 컴퓨터용 요소 레이아웃을 조정합니다.
반응형 웹사이트의 비즈니스 이점.더 많은 사람들이 웹사이트를 보기 위해 데스크탑슬랩톱뿐만 아니라 스마트폰, 태블릿, 게임 콘솔 및 TV와 같은 다른 장치를 사용하기 시작했습니다. 데스크탑을 사용하는 사람들 외에도 영구적으로 감소합니다.
반응형 디자인을 사용하면 웹사이트가 모든 화면 유형에 맞게 조정되며 한쪽으로 치우친 이미지나 어색하고 읽기 어려울 정도로 작은 텍스트가 표시되어 사용자가 사이트를 떠나는 상황을 제거합니다.
모바일 기기에서 구글 검색을 하면 스마트폰으로 보기 편한 기업 사이트를 주로 보여주고, 확고하지 않은 사이트는 순위를 낮춘다.
모바일 웹사이트가 필요한 회사나 서비스는?이제 반응형 웹사이트 디자인의 장점을 알게 되었기 때문에 세계 및 고객과 긴밀한 관계를 유지하기 위해 모바일 앱이 있어야 하는 것이 당연하고 합리적으로 요구되는 최고의 틈새 시장에 참여해야 할 때입니다. 자, 누가 상위 목록을 형성하는지 볼까요?
- 무엇보다도 고객이 데스크탑 랩톱에서 접근할 수 없는 상태에서 즉시 운영 정보가 필요할 수 있는 모든 비즈니스 또는 회사입니다.
- 레스토랑. 최신 연구에 따르면 음식점 사이트는 사용자의 80% 이상이 휴대전화로 방문하며 이는 다른 산업을 능가합니다.
- 개별 사용자 전용의 거의 모든 서비스에는 주로 모바일 버전의 웹사이트가 필요합니다. 예를 들어, Robert Kiyosaki에 따르면 "지역 소규모 비즈니스는 미국 경제의 63%를 차지하며 대다수는 인터넷 마케팅에 대해 전혀 모릅니다."
- 전자상거래에서 상품은 대부분 스마트폰에서 구매됩니다. 이제 성공적인 전자상거래 웹사이트를 운영하려면 스마트폰과 태블릿 사용자에게 집중해야 합니다. 이를 따르면 대부분의 잠재 고객에게 도달할 수 있는 기회가 크게 증가합니다. 따라서 방문자에게 매력적인 웹 디자인을 만드는 것은 귀하의 책임입니다. 모바일 쇼핑객은 까다롭고 까다롭기 때문에 전자 상거래 산업의 경쟁이 매우 치열하다는 사실을 알고 있어야 합니다. 고객이 경쟁업체로부터 구매하지 않도록 최선을 다하십시오. 웹사이트에서 사소한 문제를 피함으로써 비즈니스의 모든 심각한 손실을 피하십시오.
- 블랙프라이데이는 이제 새로운 기록을 세우기 위한 궤도에 오르고 있습니다. 최근 블랙프라이데이 쇼핑은 60% 이상이 모바일 기기로 이루어졌습니다. 온라인 쇼핑은 계속해서 성장하고 있습니다. 가격 범위가 변경됩니다. 2016년 어도비(Adobe) 보고서에 따르면 연휴 내내 전자상거래를 추적해 왔다. 블랙프라이데이는 30억 달러를 넘어 새로운 확고한 기록을 세웠고 미국 소매 역사상 처음으로 모바일 판매로 10억 달러 이상을 벌어들인 날이 됐다.
- 대조적으로, B2B 서비스는 데스크톱에서 더 자주 조회되지만 스마트폰을 통한 방문의 비율은 이미 30~40%로 증가했습니다.
- 분명히 절대적인 리더는 모바일 장치에서 보는 사용자의 비율이 100%에 가까워지기 때문에 소셜 네트워크입니다. 몇 년 동안의 데이터 변화 차트를 살펴보겠습니다.
쇼핑객이 구매할 때 스마트폰으로 어떻게 행동하는지 추적하는 것이 가능하다는 것은 비밀이 아닙니다. 2017년 6월 Google은 구매자가 스마트폰을 구매할 때 어떻게 사용하는지 보여주는 흥미로운 연구를 발표했습니다. 이 연구의 핵심 아이디어는 다음과 같습니다. 이전에는 고객이 쇼핑하기 전에 구매할 의사가 있는 것을 선택했지만 오늘날에는 매장에서 직접 필요한 것을 검색합니다!

구매자가 더 나은 가격과 더 나은 품질로 제품이나 서비스를 쇼핑하고 있음을 확인하기 위해 구매 의사 결정 과정에서 올바른 정보를 네트워크에서 검색함에 따라 행동 모델이 변경됩니다.
고객에게 피드백을 요청하고 인터넷에서 고객에 대해 어떻게 알게 되었는지, 무엇에 중점을 두었는지, 왜 고객을 선택했는지(예: 여행사 또는 미용실이 하는 방식으로) 질문해야 합니다.
점점 더 많은 수의 진보적인 사람들이 데스크탑이 아닌 스마트폰에서 구매하는 것을 선호하는 것이 중요합니다. 이 연구에 따르면 모든 온라인 구매의 44%가 모바일 장치에서 이루어집니다!
충성도 높은 고객의 군대를 형성하려는 경우 다음과 같은 놀라운 아이디어를 반드시 따라야 합니다. "쇼핑객이 필요할 때마다 매장이 있는 것보다 매장에 있는 것이 덜 중요합니다."
이 아이디어가 우리에게 초점을 맞추는 것은 무엇입니까? 소위 "미시적 순간 전략"을 사용하는 소매업체는 "존재"와 "유용함"이라는 두 가지 주요 규칙을 무시하는 소매업체에 비해 크게 번창합니다. 알고 싶다', '가고 싶다', '하고 싶다', '사고 싶다'.
이것은 무엇을 의미 하는가? 사용자가 검색, 시청, 체크인 또는 체크아웃, 학습 또는 가르치기, 발견 또는 구매 등의 이유로 구동되는 모바일 장치를 사용하는 경우, 사용자는 이미 존재하는 미시적 순간을 표시하고 표현합니다. 선호와 욕망에 대해 확신합니다. 즉시 대응해야 하는 소매업체는 매우 어려운 일이므로 합리적인 비용으로 최상의 솔루션을 제공하여 사용자가 원하는 것과 시기에 대응하여 높은 기대치를 즉시 충족해야 합니다.
"우리는 올바른 것을 원하고 즉시 원합니다."
연결을 테스트하거나 내 웹 사이트가 반응형인지 여부를 테스트합니까?웹사이트가 모바일 장치나 태블릿에서 열릴 수 있는 경우 웹사이트가 반응형이 될 수 있는 자격이 부여되지 않습니다. 맞춤형 반응형 웹사이트 디자인의 목적은 콘텐츠를 보는 데 사용되는 장치와 관련하여 스스로 조정할 수 있도록 하는 것입니다. 이것이 어떻게 일어나는지에 대한 예입니다

반응형 웹 디자인이 필요한지에 대한 질문은 더 이상 없습니다. 이는 모든 전문 비즈니스에 필수품이며 더 이상 문제가 되지 않습니다.
필라델피아에 있는 Direct Line Development 스튜디오에서는 디자인된 웹사이트의 거의 100%가 반응형입니다. 우리는 빠르게 부팅되고 완벽하게 작동하며 합리적인 가격과 모든 장치에서 최상의 모양을 제공하는 웹 사이트(해외 세관 포함)를 디자인할 수 있는 기술의 대가입니다. 또한 당사는 귀하의 아웃소싱을 위한 자원이 될 수 있습니다. 당사 개발자에게 문의하십시오!
