글리치 너머: 웹 디자인에서 왜곡된 이미지 사용
게시 됨: 2020-03-03디자이너들이 글리치 효과를 가지고 놀기 시작한 2017년에 시작되었습니다. 비디오, 애니메이션, 이미지 등 모든 곳에서 볼 수 있었습니다. 이 효과는 가상 세계와 현실 세계를 폭풍으로 몰아넣은 향수의 물결과 완벽하게 혼합되었습니다.
그러나 시간이 지났습니다. 그리고 Young Sheldon이나 기묘한 이야기와 같은 80년대와 90년대를 중심으로 한 TV 시리즈가 여전히 선두에 있지만 2019년은 우리에게 몇 가지 새로운 트렌드와 집착을 약속합니다.
요즘 글리치 효과는 인기가 떨어지고 있습니다. 그러나 이미지 디스플레이의 왜곡이라는 또 다른 세련된 솔루션에 생명을 불어넣었습니다. 디자이너들 사이에서 나날이 인기를 얻고 있습니다.
접근 방식은 매우 보편적입니다. 처음에는 슬라이드 간의 전환을 풍부하게 하는 또 다른 현명한 아이디어로 보일 수 있지만 인터페이스의 다양한 세부 정보와 짝을 이룰 수도 있습니다. 간단한 정적 이미지 블록도 이점을 얻을 수 있습니다.
이 새로운 추세를 실제로 보여주는 몇 가지 예를 살펴보겠습니다.
예위엔
우리가 이해하는 전통적인 왜곡 효과는 없지만 여기에서 이미지는 여전히 변형됩니다. 작가는 아래로 스크롤하는 동안 사진이 바람에 날리도록 하는 사실적인 커튼 같은 효과를 끌어낼 수 있었습니다.

그런 겸손한 환경과 최소한의 디자인에서 효과는 단순히 빛납니다. 그것은 전체 웹 사이트를 세련되고 단순하게 보이게 만듭니다.

달라라 스트라달레
아무도 달라라 스트라달레의 공식 프로모션 웹사이트가 지루하다고 말할 수 없습니다. 이 사이트는 이탈리아 기반 팀이 만든 자동차와 매우 흡사한 진정한 걸작입니다. 제품 자체의 이념에 부합하는 혁신적인 기능들로 가득 차 있습니다.
따라서 여기에서 모든 세부 사항이 중요하다는 것은 놀라운 일이 아닙니다. 그리고 모든 면이 모던하고 스타일리시합니다. 홈페이지의 주요 섹션 사이를 이동할 때마다 수반되는 환상적인 이미지 왜곡 효과는 장갑처럼 맞습니다.
단순한 스크롤링을 퍼포먼스로 바꾸어 각 영역에 극적인 몰입감을 선사합니다. 또한 흐릿함 덕분에 Dallara Stradale의 특징이기도 한 속도감을 자연스럽게 모방합니다.

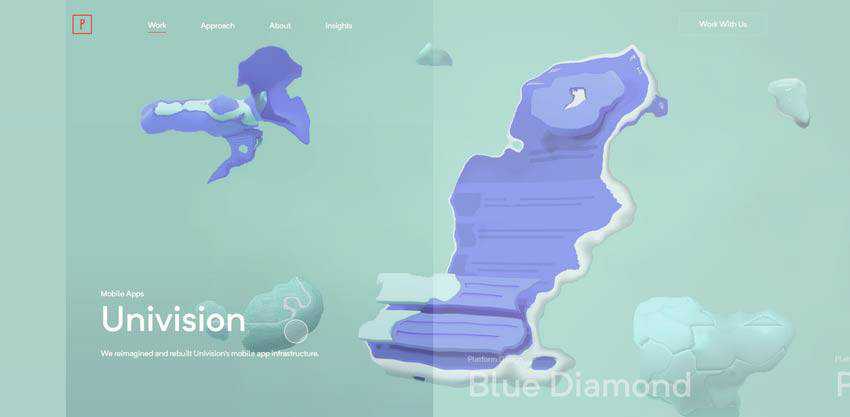
지구의
앞의 예에서 속도감이 전환 효과의 핵심에 있는 반면, 여기에서는 트렌디한 액체 같은 효과가 흐르는 특성으로 독자의 마음을 사로잡으려 합니다. 종종 그렇듯이 여기에서는 홈 화면 캐러셀에 이미지 왜곡 효과가 사용됩니다.
귀찮은 슬라이딩 효과 대신 부드러운 자연과 매 장면 전환에 반전을 주는 카리스마로 러블리한 전환을 즐길 수 있다. 게다가 그 효과는 외계 하이테크 분위기를 강화하는 기관의 명판과도 일치합니다.

맥스 콜트
세계적으로 인정받는 시각 효과 제작자 Max Colt의 개인 포트폴리오에도 왜곡 효과가 있습니다. Planetary의 경우와 마찬가지로 아티스트의 가장 인상적인 작품을 묘사하는 회전 목마의 슬라이드 사이의 이동을 개선합니다. 물에서 영감을 얻은 특성으로 인해 동일한 카리스마를 갖지만 Planetary의 솔루션과 비교하면 약간 다릅니다.

비즈메이트
이 웹사이트는 기하학적 기반 왜곡 효과 덕분에 우리 컬렉션의 다른 웹사이트와 대조됩니다. 다른 예는 이미지를 왜곡하는 파급 효과를 중심으로 합니다. 여기서 상대적으로 넓은 수직 패널과 마름모는 장면의 표면을 변형시킵니다.
솔루션은 전체적인 박시한 분위기와 완벽하게 어울리며 중요한 기여를 합니다.

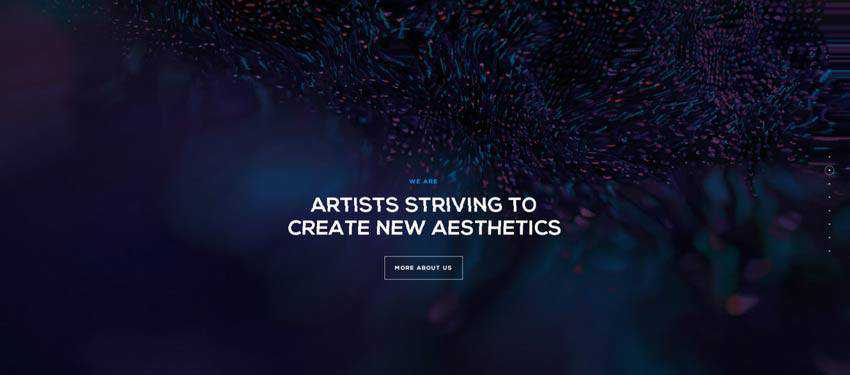
1MD
1MD는 왜곡 효과가 시프팅을 동반하지 않는 라운드업의 첫 번째 예입니다. 홈페이지에 나와 있는 섹션 중 하나에서 다른 섹션과 구분하는 데 사용됩니다.
이것은 애니메이션 배경의 일부일 뿐만 아니라 중간에 태그라인에 약간의 향신료를 주기 위한 매체이기도 합니다. 결과적으로 섹션은 영감을 주는 반면 "회사 소개" 페이지로 연결되는 클릭 유도문안은 클릭할 수 있고 매력적으로 보입니다.

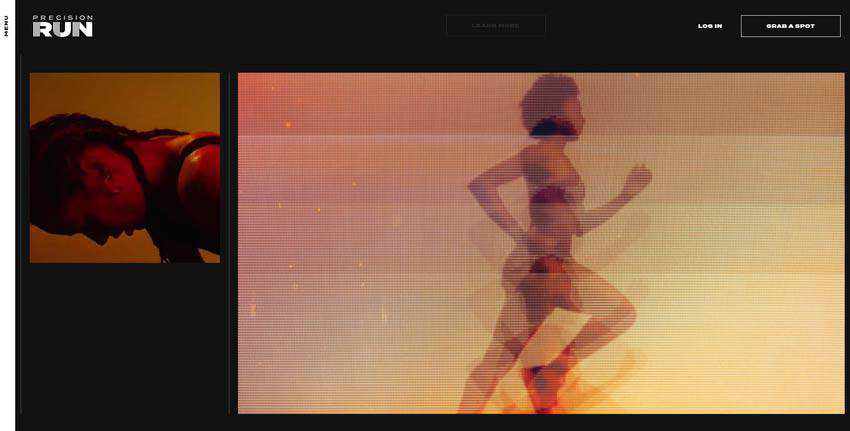
정밀 실행
Precision Run 뒤에 있는 팀도 비슷한 경로를 따릅니다. 그러나 이번에는 이 트렌디한 솔루션을 사용하여 단순한 정적인 사진을 눈길을 사로잡습니다.
여기 홈페이지에는 이중톤 색상과 같은 복고풍 요소가 포함되어 있습니다. 이중 노출과 교묘하게 결합된 왜곡 효과는 전체 인터페이스에 멋진 고풍스러운 느낌을 더합니다. 그것은 웹 사이트의 다른 모든 것과 완벽하게 작동하고 이미지를 효과적으로 스포트라이트에 배치합니다.

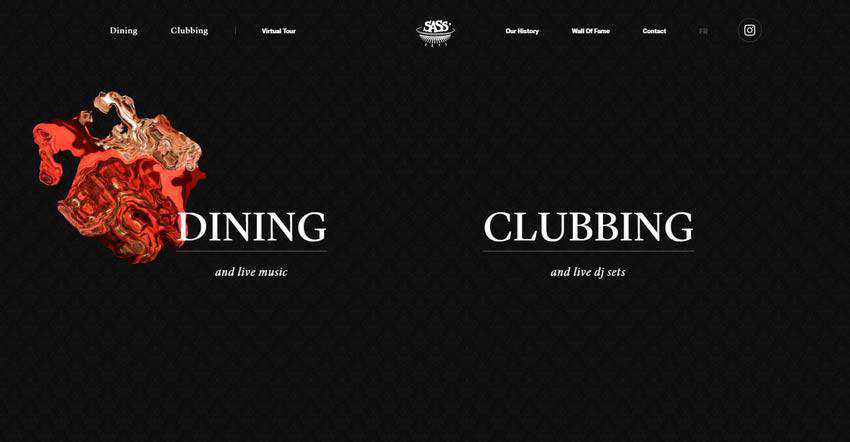
사스 카페
Sass Cafe 뒤에 있는 팀은 왜곡 효과에서 이점을 도출하는 다른 방법을 보여줍니다. 그들은 마스킹 및 마우스 상호 작용과 효과를 결합하여 영웅 영역을 놀이터로 변환합니다.
두 개의 대담한 태그라인이 있는 깨끗한 검은색 캔버스가 처음에는 온라인 청중을 맞이합니다. 커서를 움직이기 시작하면 안에 무언가가 숨겨져 있음을 알 수 있습니다. 두 개의 배경 이미지가 있습니다. 태그라인 위로 마우스를 가져가면 각 항목에 초점이 맞춰집니다. 나머지 시간에는 그림이 심하게 변형된 상태로 유지됩니다.
솔루션은 처음부터 관심을 불러일으킵니다. 기발한 아이디어일 뿐입니다.

에이다 소콜
Ada Sokol의 개인 포트폴리오는 이미지 디스플레이를 어지럽히는 경향이 거의 없습니다. 이것은 우리 컬렉션의 또 다른 예로서 잘 닳은 일반적인 경로를 제외하고 마우스 커서와 함께 사용됩니다.
이미 눈치채셨겠지만 영웅 영역에는 작가의 작품을 대표하는 여러 타이틀이 있습니다. 각 제목은 마우스 커서를 해당 제목 위로 가져가면 나타나는 그림으로 지원됩니다.
이 경우 커서를 이동하면 그림에 왜곡된 그래픽 흔적이 남습니다. 그래픽 카드에 필요한 대역폭이 부족하고 사용자의 움직임을 따라가지 못하는 상황을 상기시킵니다. 이 독창적인 솔루션은 자연스럽게 우리가 웹사이트를 가지고 놀게 하여 잠시 머물게 합니다.

예상치 못한 트위스트 추가
표준 이미지 효과는 여전히 호의적이지만 바람직한 "와우" 요소를 잃었음을 인정해야 합니다. 낡아빠진 슬라이딩이나 바운싱의 도움으로 주의를 끄는 것이 점점 더 어려워집니다.
따라서 개발자가 웹 사이트를 매력적으로 유지하기 위해 항상 새로운 것을 생각해 내기 위해 노력하는 것은 놀라운 일이 아닙니다. 그리고 예전에는 피했던 악명 높은 왜곡 효과가 이제 그 날을 구합니다.
솔루션이 변형되고 뒤틀린 모양을 의미하지만 여전히 매우 보편적입니다. 다양한 디테일과 잘 어울립니다. 그러나 이점을 얻는 것은 슬라이더만이 아닙니다.
실습에서 알 수 있듯이 이 기술은 마우스 커서 상호 작용 및 일반 스크롤을 기반으로 하는 솔루션과 완벽하게 협력합니다. 이 효과는 평범한 것을 상쾌하고 고무적으로 보이게 합니다.
