웹용 텍스트 편집기를 개발하는 방법
게시 됨: 2022-03-10저는 사람들이 코딩 없이 웹사이트, 포트폴리오 및 모든 종류의 온라인 출판물을 만들 수 있도록 도와주는 브라우저 기반 디자인 도구를 만드는 Readymag에서 일합니다. 우리 도구에서는 많은 위젯을 사용할 수 있으며 텍스트 위젯은 가장 널리 사용되는 위젯 중 하나입니다.
텍스트 위젯은 사용자가 편집기에서 다양한 컨트롤을 사용하여 텍스트의 스타일을 지정할 수 있는 텍스트 입력 필드입니다. 각 컨트롤은 CSS 속성을 텍스트에 적용합니다. 사용자의 입장에서는 텍스트를 입력하는 평범한 필드처럼 보이지만 겉보기에 단순함 뒤에는 수많은 복잡한 프로세스가 숨겨져 있습니다.
이 기사에서는 우리 회사가 직면한 문제와 우리 애플리케이션에서 텍스트 위젯을 만드는 데 사용한 솔루션에 대해 설명하겠습니다. 나는 또한 우리가 그것을 구현한 방법과 그 과정에서 배운 것과 웹에서의 타이핑이 일반적으로 어떻게 작동하는지 자세히 알아볼 것입니다.
웹에서 텍스트 편집
웹에서 텍스트 입력 필드를 구현하는 방법에는 여러 가지가 있습니다. 간단한 텍스트 필드, 여러 줄의 textarea 요소 또는 contenteditable 속성을 사용하여 입력을 편집 가능하게 만들거나 document.designMode = on 사용할 수 있습니다. 어떻게 다른가요?

input 및 textarea 요소는 페이지에 텍스트를 추가하는 데 이상적이지만 풍부한 텍스트 서식 환경을 제공하지는 않습니다. 이를 위해 contenteditable 속성을 사용하여 거의 모든 요소를 편집 가능하게 만들고 텍스트 스타일을 사용할 수 있습니다.
Ilya Medvedev의 펜 "텍스트 입력"을 참조하십시오.
전체 페이지를 한 번에 편집해야 하는 경우 document.designMode 를 사용할 수 있습니다. 이 모드를 사용하면 iframe 을 포함하여 주어진 문서 내의 모든 요소를 편집할 수 있습니다.
필요한 모든 텍스트 편집 기능을 포함하는 contenteditable 속성을 선택했습니다. 이 속성을 사용하면 페이지의 모든 텍스트를 편집할 수 있습니다. 이는 사람들이 CSS로 텍스트 스타일을 지정할 수 있도록 하려는 경우 매우 중요합니다. 예를 들어 사용자는 선택한 섹션이나 전체 텍스트의 스타일을 직접 지정할 수 있습니다.
텍스트 스타일 및 글꼴 속성
CSS가 기본적으로 제공하는 모든 옵션에 대한 액세스를 제공하여 사용자가 원하는 방식으로 텍스트 스타일을 지정할 수 있습니다. 글꼴, 스타일, 색상 및 장식과 같은 잘 알려진 속성 외에도 사용자에게 합자, 스타일 집합, 분수 등과 같은 OpenType 글꼴 기능을 사용할 수 있는 기회를 제공합니다. 이러한 기능은 font-feature-settings CSS 속성을 통해 작동하므로 사용자가 텍스트 스타일을 사용자 정의할 수 있습니다.
참고 : OpenType의 모든 기능을 보여주는 Sparanoid의 훌륭한 기사를 읽는 것이 좋습니다.

현대 타이포그래피는 font-variation-settings 속성을 통해 웹에서 가변 글꼴을 사용할 수 있게 함으로써 큰 발전을 이루었습니다.

각 가변 글꼴에는 값을 변경할 수 있는 가변 속성이 있습니다. 예를 들어, 표준 글꼴에서는 엄격하게 지정된 값( 400 , 500 , 600 등)을 사용하여 글꼴 두께를 변경할 수 있지만 가변 글꼴에서는 사용 가능한 범위의 모든 값을 사용할 수 있으므로 더 광범위한 가능성을 제공합니다. 텍스트 스타일링을 위해
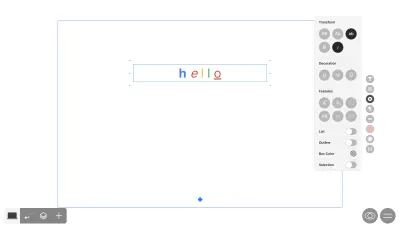
.style-1 { font-weight: 600; } .style-2 { font-variation-settings: "wght" 777; }아래에서 가변 글꼴 작업이 텍스트 위젯에서 어떻게 보이는지에 대한 예를 볼 수 있습니다.
등록된 값( wght , wdth , slnt 등) 외에도 글꼴 제작자는 고유한 글꼴 기능을 만들 수도 있습니다(위의 예와 같이). 사용자에게 가능한 모든 글꼴 기능을 사용할 수 있는 기회를 제공하려면 먼저 이 정보가 필요합니다.
사용하려는 모든 기능은 글꼴 파일에 정의되어야 합니다. 사양을 살펴보겠습니다. 각 글꼴은 문자를 렌더링할 때 사용되는 다양한 정보를 모두 제공하는 테이블 형식으로 표시될 수 있습니다.
글꼴에 대한 이 정보를 수집하기 위해 두 개의 테이블을 사용합니다.
- 글리프 대체 테이블
글리프 대체 테이블(GSUB)에는 글리프 렌더링 데이터 목록이 포함되어 있습니다.GSUB.featureList개체는 글꼴 기능 및 해당 속성의 열거입니다. GitHub의 테이블에서 데이터의 예를 볼 수 있습니다. 이 표에서tag필드가 가장 흥미롭습니다. 이것은 글꼴 기능의 이름이며 이 글꼴에서 이 기능을 사용할 수 있음을 나타냅니다.font-feature-settings속성에서tag를 안전하게 사용할 수 있습니다. - 글꼴 변형 표
글꼴 변형 테이블(fvar)은 글꼴과 관련된 변수 속성을 나타냅니다. 테이블의 예는 GitHub에서도 사용할 수 있습니다. 각 개체는 가능한 값(min,max, default) 및 지역화된 이름(있는 경우)에 대한 설명이 있는 글꼴 속성입니다. 이 값을font-variation-settings속성과 함께 사용합니다.
이 두 테이블의 도움으로 가변 글꼴 속성과 다양한 글꼴 기능을 사용하여 모든 요구 사항을 충족할 수 있습니다. 결과 데이터는 편집기의 텍스트 위젯 컨트롤에 표시되며, 여기서 사용자는 코드를 사용하지 않고 텍스트의 스타일을 지정할 수 있습니다.
키보드 사용
텍스트 입력은 텍스트 위젯 사용자 경험의 가장 중요한 측면 중 하나입니다. 텍스트 작업을 위한 바로 가기를 활성화하는 것 외에도 몇 가지 특이한 문제를 해결해야 했습니다. 화살표 키로 텍스트를 탐색하는 것은 확실히 그 중 하나였습니다.

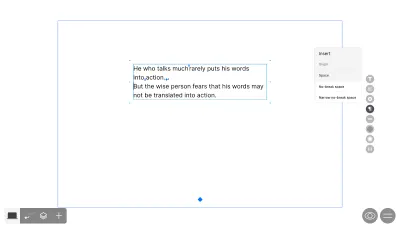
사용자가 편집하는 동안 텍스트 위젯은 줄 바꿈하지 않는 공백 및 줄 바꿈과 같은 숨겨진 문자도 표시합니다. 그들은 텍스트에 삽입된 SVG 아이콘으로 구현되어 문제가 발생합니다. contenteditable 을 사용하는 경우 이러한 아이콘은 사용자가 화살표 키로 커서를 이동하는 것을 방지합니다.

솔루션은 간단합니다. span 과 :before 의사 요소를 사용합니다. 이런 식으로 브라우저는 아이콘을 텍스트로 인식하고 화살표 키가 잘 작동합니다.
span:before { content: ""; height: 1em; position: relative; background-repeat: no-repeat; background-image: url("data:image/svg+xml,..."); background-position: center bottom; background-size: 1em; }바로가기
텍스트 위젯에 텍스트를 붙여넣는 두 가지 키보드 단축키가 있습니다.
Cmd / Ctrl + V 는 클립보드의 텍스트를 붙여넣고 원본 문서에 있던 스타일을 유지합니다. 텍스트가 Pages, Notes, Word 또는 Google Docs와 같은 애플리케이션에서 복사된 경우 클립보드에는 일반 텍스트뿐만 아니라 HTML 정보가 포함됩니다. 이 HTML은 원래 스타일을 유지하면서 구문 분석하여 붙여넣을 수 있습니다.
다음과 같이 HTML 데이터를 가져올 수 있습니다.
// https://www.w3.org/TR/clipboard-apis/#reading-from-clipboard document.addEventListener('paste', (e) => { const text = e.clipboardData.getData('text/plain'); const html = e.clipboardData.getData('text/html'); handlePaste(); });또한 Cmd + Shift + V 단축키가 있습니다. 이 키보드 조합을 사용하여 텍스트를 삽입하면 브라우저는 페이로드에 일반 데이터를 남겨두므로 스타일 지정은 붙여넣기 대상에 의해 제어됩니다. 이러한 바로 가기는 기본적으로 브라우저에 존재하지만 프로젝트에서 구현해야 함을 기억해야 합니다.
텍스트 선택 및 초점
Ilya Medvedev의 Pen "Selection example"을 참조하십시오.
텍스트 선택은 사용자가 현재 편집 중인 텍스트 부분을 보는 데 도움이 됩니다. 간단한 예를 들어보겠습니다. 텍스트의 굵기를 제어하는 버튼이 있는 입력 필드입니다.
이 예에서 텍스트를 선택하고 Bold 버튼을 누르면 텍스트의 선택이 이후에도 유지됩니다. 그러나 우리의 예가 더 복잡하다면 어떻게 될까요? 텍스트 크기 선택기에 입력 필드를 추가한다고 가정해 보겠습니다. 이 경우 초점이 새 입력으로 이동합니다.
이 문제를 해결하기 위한 두 가지 옵션이 있습니다 .
- 각 입력 이벤트 후에 포커스가 텍스트 블록으로 다시 이동하도록 합니다. 이 경우 선택 항목은 특정 수의 입력 이벤트 후에 깜박이기 시작합니다. 우리는 그것을 원하지 않습니다.
-
iframe에 텍스트 블록을 추가할 수 있습니다. 아시다시피iframe에는 자체 전역window개체가 있습니다. 따라서 선택 항목이iframe내에 있는 한 포커스가 외부로 이동하더라도 유지됩니다.
우리는 iframe 으로 래핑된 텍스트 위젯으로 끝났습니다. 따라서 선택 항목이 iframe 내에 있는 한 포커스가 외부로 이동하더라도 유지됩니다. 아래 스크린샷을 살펴보십시오. 페이지에는 두 가지 선택 항목이 있습니다. 텍스트 위젯에서 선택한 부분과 컨트롤에서 선택한 텍스트 크기 값입니다.

텍스트 입력 시 성능
텍스트 편집 인터페이스의 응답성은 중요합니다. 특히 고속으로 텍스트를 편집하거나 글꼴 크기를 변경하는 것과 같은 작업의 경우 FPS(초당 프레임 수) 값을 면밀히 모니터링하십시오.
Readymag에는 데스크톱 및 모바일 의 두 가지 뷰포트가 있습니다. 텍스트 스타일은 각각 다르게 나타날 수 있습니다. 텍스트가 입력되는 동안 편집기는 뷰포트 간에 데이터를 동기화하기 위해 다양한 계산을 수행합니다. 브라우저 API인 requestAnimationFrame 및 requestIdleCallback 을 사용하여 높은 응답성을 달성합니다.
-
requestAnimationFrame은 화면을 새로 고칠 때마다 호출됩니다. -
requestIdleCallback은 브라우저가 유휴 상태일 때만 호출됩니다.
이것은 메인 스레드를 차단하지 않고 지루한 작업을 수행하는 좋은 방법입니다.
접근성
접근성을 활성화하는 것은 오늘날 웹 개발에서 가장 중요한 관행 중 하나입니다. 웹사이트가 접근성을 염두에 두고 설계되면 더 많은 사람들이 제품에 액세스할 수 있습니다 . 이것은 장애가 있는 사람들뿐만 아니라 데스크탑 및 터치 장치, 스크린 리더, 청각 장치 등 다양한 플랫폼의 사용자를 수용해야 함을 의미합니다. 프로젝트를 액세스 가능하게 만드는 것이 얼마나 중요한지 이해하려면 최근 액세스 가능성 통계를 확인하는 것이 좋습니다.
웹 접근성 사례 통합을 시작하려면 먼저 해당 주제에 대한 가장 포괄적인 리소스인 WCAG(웹 콘텐츠 접근성 지침)를 확인하십시오. Readymag가 출판을 위한 도구인 한, WCAG와 더불어 ATAG(저작 도구 접근성 지침)도 따라야 합니다.
우리 팀은 현재 편집기에 접근성을 통합하는 단계에 있습니다. 다음 기사에서는 Readymag에서 접근성을 완전히 통합하기 위한 여정에 대해 더 자세히 공유할 것입니다. 또한 접근성 체크리스트를 사용하여 Readymag로 만든 모든 작업을 확인할 수 있습니다.
모범 사례
마지막으로 다음은 웹에서 텍스트 편집기를 개발하는 데 도움이 되는 몇 가지 팁입니다.
- 레이아웃에 대해 신중하게 생각하십시오.
필요한 기능과 텍스트 편집기에서 요소로 작업하는 방법을 미리 확인하십시오. - 시각적 테스트를 설정합니다.
텍스트로 작업할 때 스냅샷 테스트 결과에 전적으로 의존할 수는 없습니다. 블록에 대해 주어진 CSS를 예상하여 테스트에서 올바른 결과를 얻을 수 있지만 때로는 결과가 예상한 것과 다를 수 있습니다. - 다른 브라우저에서 작업을 테스트하십시오.
대부분의 브라우저는 새로운 온라인 기능을 합리적으로 잘 지원하지만 종종 다른 브라우저에서 동일한 스타일을 표시하는 데 문제가 있습니다. - 새로운 기능을 보다 안전하게 개발 하려면 기능 플래그 를 사용하세요.
- 텍스트를 입력할 때 브라우저에서 FPS를 측정합니다.
단일 스레드에서 CPU 집약적인 작업을 수행하지 마십시오. - 실험을 두려워하지 마십시오 .
- 마지막으로 Readymag에서 Text Widget을 사용해 보세요 .
몇 가지 유용한 링크
- "OpenType 기능을 위한 완전한 CSS 데모", Sparanoid
- "웹의 가변 글꼴 소개", web.dev
- "멋진 타이포그래피", Joel Galeran
- "가변 글꼴", 닉 셔먼
- 폰트킷
- 오픈타입.js
