대형 화면용 웹사이트 디자인의 과제
게시 됨: 2021-10-07모바일 장치가 웹을 장악했습니다. 따라서 우리가 구축한 웹 사이트가 호환되도록 하는 데 디자이너의 많은 관심이 (당연히) 갔습니다. 우리는 반응형 기능이 작은 화면에서 완벽하게 작동하도록 구현하는 방법을 지속적으로 개선하고 있습니다.
이것은 가치 있는 노력이지만 생각할 다른 화면이 있습니다. 큰 뷰포트도 꽤 중요한 고려 사항입니다. 화면 해상도가 1080p (1920 x 1080) 미만인 새로운 데스크탑 또는 노트북 장치를 찾는 것은 드뭅니다. 그리고 4k (3840 × 2160) 및 8k (7680 × 4320) 모니터는 더 많은 화면 공간을 제공합니다.
대형 화면을 활용하는 것은 어려울 수 있습니다. 핵심은 사용 가능하고 읽기 쉬운 레이아웃을 만드는 것입니다. 또한 사용자 앞에 너무 많이 배치하여 사용자를 압도하지 않도록 주의해야 합니다.
대형 화면을 활용하는 웹사이트를 구축하려는 경우 몇 가지 일반적인 경험 법칙을 정리했습니다. 모든 상황에 적합하지 않을 수도 있지만 크게 성장하기 전에 숙고할 몇 가지 요소를 제공할 것입니다.
그에 따라 텍스트 및 상위 컨테이너 크기 조정
1080p 또는 4k 화면의 전체 너비 텍스트는 절대 금물입니다. 한 구절 내에서 읽고 있는 위치를 추적하는 데 너무 많은 노력이 필요합니다. 텍스트가 많을수록 사용자가 소화하기가 더 어려워집니다.
따라서 텍스트는 너비가 제한된 컨테이너 내에 있을 때 더 잘 작동합니다. 이상적인 너비는 900-1200픽셀 이하로 고려하십시오. 공백도 약간의 호흡 공간을 허용하기 때문에 중요합니다. 다양한 컨테이너 크기, 여백 및 패딩을 실험하여 레이아웃에 가장 적합한 것을 찾으십시오.
글꼴 크기는 대형 화면용으로 디자인할 때 중요한 요소이기도 합니다. 글꼴 크기를 늘리면 텍스트가 눈에 잘 띄고 주어진 줄에 표시되는 문자 수가 제한됩니다.
마지막으로, 줄 사이의 적절한 수직 간격을 위해 CSS line-height 속성을 높이는 것을 고려하십시오. 이것은 가독성을 향상시키고 전체 디자인에 약간의 개방성을 추가합니다.

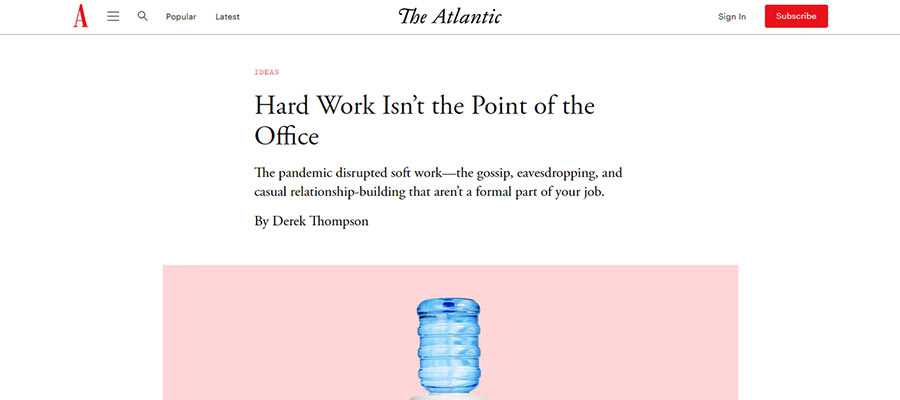
Atlantic은 기사 텍스트를 좁고 읽기 쉬운 컨테이너로 제한합니다.
다중 열 레이아웃 활용
추가 화면 공간 활용의 가장 큰 장점 중 하나는 다중 열 레이아웃을 위한 충분한 공간을 제공한다는 것입니다. 아마도 이것이 이 기술이 뉴스 지향 웹사이트에서 자주 보이는 이유일 것입니다.
기존의 1,000픽셀 그리드와 3개 이상의 열로 구성된 레이아웃을 사용하면 콘텐츠가 압축되는 경향이 있습니다. 예를 들어 페이지 너비가 1,800픽셀이면 열에 상당한 여백을 둘 수 있습니다. 그리고 글꼴 크기를 늘리는 동안 내부 열 패딩을 추가할 여지가 여전히 있습니다.
더 넓은 페이지에서는 일부 고급 열 구성을 사용할 수도 있습니다. 예를 들어 페이지의 왼쪽 절반을 차지하는 "최신 뉴스" 영역을 생각해 보십시오. 그런 다음 두 개의 25% 너비 열이 오른쪽에 다른 텍스트 기반 헤드라인을 표시합니다.
이것은 큰 화면에 대한 완벽한 유형의 레이아웃일 수 있습니다. 공간 낭비를 방지하면서 잠재적으로 사용자가 관심 있는 콘텐츠를 더 쉽게 식별할 수 있습니다.
더 좋은 점은 CSS 그리드와 미디어 쿼리의 조합을 통해 가장 큰 화면 해상도를 수용하면서 작은 화면 해상도에 우아하게 적응할 수 있다는 것입니다.

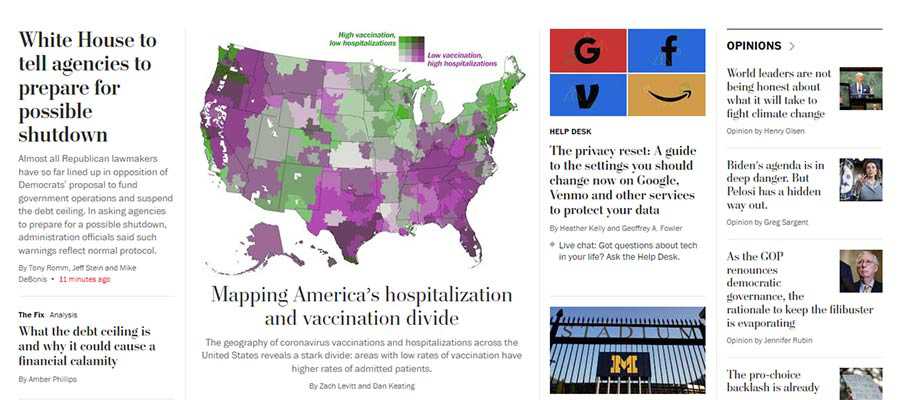
워싱턴 포스트의 다중 열 홈페이지.
중요한 품목을 손이 닿는 곳에 보관하십시오
초광각 레이아웃의 잠재적인 함정 중 일부는 일부 주요 항목이 사용자의 커서가 상당히 먼 거리를 이동해야 할 수 있다는 것입니다. 최소한 불편하고 열악한 UX입니다. 최악의 경우 상당히 큰 접근성 문제로 간주될 수 있습니다.
그러나 이러한 문제는 설계를 통해 해결할 수 있습니다. 상단 탐색 모음은 마우스를 많이 움직일 필요가 없도록 화면 중앙에 수평으로 배치할 수 있습니다. 키보드 친화적으로 만들면 포인팅 장치를 사용하지 않는 사람들도 액세스할 수 있습니다.
여분의 너비는 콘텐츠로 가득 찬 숲에서 다른 중요한 부분을 쉽게 잃을 수 있음을 의미합니다. 로그인 양식 및 클릭 유도문안과 같은 요소는 눈에 잘 띄는 영역에 배치해야 합니다.
사이트의 헤더 또는 정적 사이드바에 통합하는 것이 가능한 솔루션입니다. "고정" 헤더는 가장 중요한 항목을 지속적으로 도달할 수 있도록 유지하는 경로를 제공할 수도 있습니다.
창의력을 발휘할 여지는 충분합니다. 그러나 주요 아이디어는 사용자가 원하는 위치에 도달하기 위해 화면 너비를 끊임없이 가로질러 이동할 필요가 없도록 하는 것입니다.

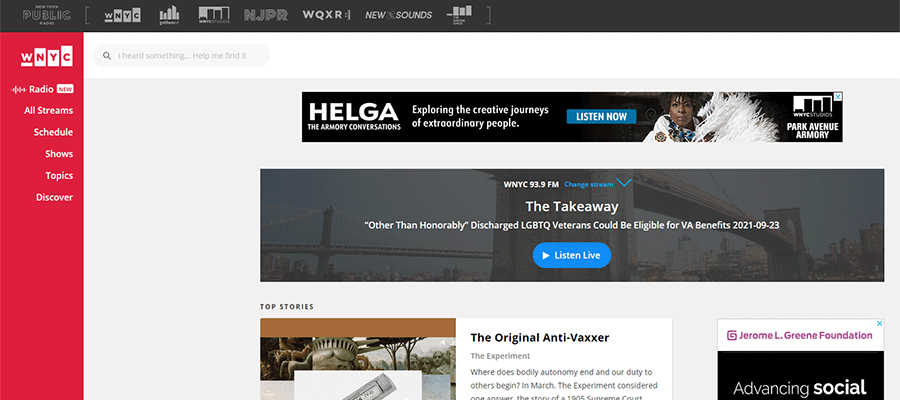
WNYC 라디오는 밝은 색상의 정적 사이드바를 사용하여 웹사이트 탐색을 계속 볼 수 있습니다.
예측 가능한 디자인 패턴 사용
위의 모든 사항을 고려하여 가장 중요한 주제는 예측 가능한 디자인 패턴을 만드는 것입니다. 즉, 웹 사이트의 레이아웃을 통해 콘텐츠가 직관적인 방식으로 흐를 수 있습니다. 특정 항목은 주의를 끌도록 디자인할 수 있지만 전체 사용자 경험을 손상시키지 않아야 합니다.
이것은 실제로 어떻게 작동합니까? 한 가지 예는 앞서 언급한 다중 열 레이아웃입니다. 페이지에는 고유한 번호와 위치가 있는 열을 사용하는 여러 섹션이 있을 수 있습니다. 간격, 타이포그래피 및 관련 스타일에 일관성이 있는 한 괜찮습니다.
뉴스 지향 웹사이트에서 이는 "기술" 및 "에디토리얼" 섹션의 열 레이아웃이 서로 다를 수 있음을 의미할 수 있습니다. "최신 뉴스" 섹션은 다른 배경색을 사용할 수도 있습니다. 그러나 모양이 일관되면 단조로운 탐색 경험을 피하면서 흐름을 만드는 데 도움이 됩니다. 각 섹션은 눈에 띄지만 전체 디자인과 조화를 이룹니다.
모든 디자인 프로젝트와 마찬가지로 큰 화면을 염두에 두고 디자인할 때는 많은 계획과 실험이 필요합니다.

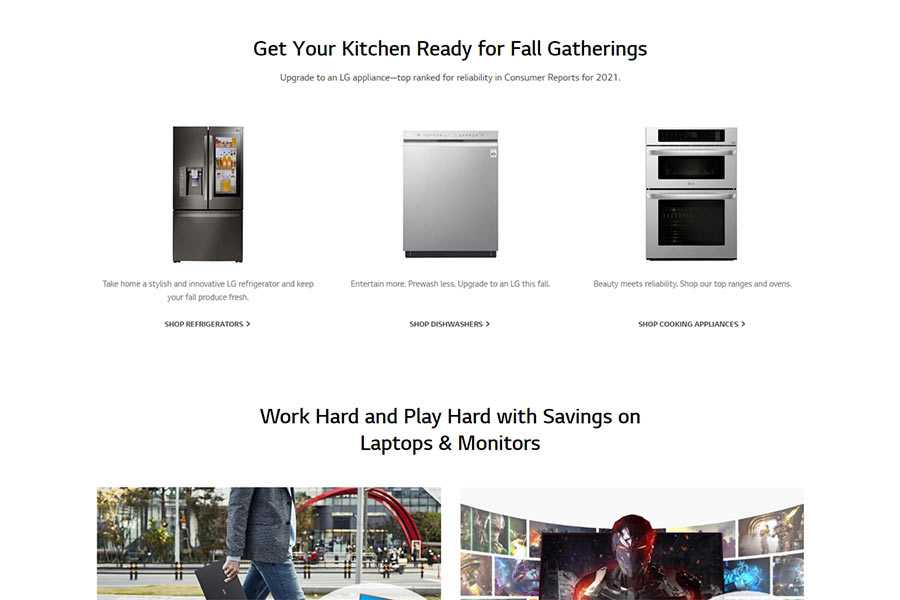
LG는 홈 페이지에서 열 레이아웃의 교대 패턴을 사용합니다.
이러한 추가 픽셀을 효과적으로 활용
대형 고해상도 화면의 장점은 몰입형 경험을 만드는 데 사용할 수 있다는 것입니다. 우리는 게임, 영화 및 기타 미디어에서 항상 그것을 봅니다.
그러나 웹사이트로 이를 달성하는 것은 조금 더 어려운 일입니다. 텍스트가 많은 사이트에서는 특히 어렵습니다. 유용성과 관련하여 몇 가지 확실한 위험이 있습니다.
그래도 잘 만들어진 레이아웃은 추가 화면 공간을 효과적으로 활용할 수 있습니다. 쉬운 탐색, 가독성 및 디자인의 일관성을 보장하는 문제입니다.
그러나 이것은 웹 디자이너가 매일 실천하는 원칙입니다. 이 점을 염두에 두시면 휴대전화에서 대형 8k 모니터에 이르기까지 모든 분야에서 픽셀 단위로 완벽하게 보이는 웹사이트를 만들 수 있습니다.
