음성 경험 디자인하기
게시 됨: 2022-03-10보이스랩(VoiceLabs)의 최근 분석에 따르면 올해는 2,450만 개의 음성 기반 장치가 출하될 것으로 예상되며 이는 작년의 거의 4배입니다. 경험 디자이너로서 우리는 이제 음성 경험과 인터페이스를 디자인할 기회를 얻었습니다!
새로운 인터페이스는 이전 인터페이스에 성공적으로 적용한 모든 것을 무시해야 한다는 의미는 아닙니다. 대화식 상호 작용 및 화면 부족을 포함하여 음성 기반 인터페이스의 뉘앙스에 맞게 프로세스를 조정해야 합니다. 병에 담긴 일반적인 지니가 어떻게 작동하는지 살펴보고 음성 경험 설계와 관련된 단계에 대해 논의하고 Alexa(또는 Amazon에서는 Skill이라고 부름)용 음성 앱을 설계하여 이러한 단계를 설명합니다.
### SmashingMag에 대한 추가 정보:
- Web Speech API로 사용자 경험 향상
- 오디오로 디자인하기 위한 지침
- SpeechSynthesis 실험하기
- 사용자 경험 디자인이란 무엇입니까? 개요, 도구 및 리소스

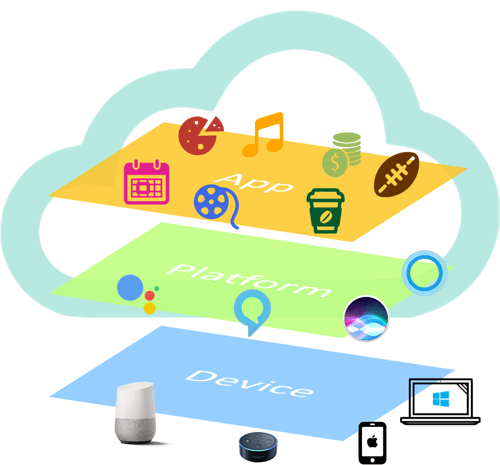
- 음성 앱(Amazon Skills and Actions for Google)
- 인공 지능 플랫폼(Amazon Alexa, Google Assistant, Apple Siri, Microsoft Cortana);
- 장치(에코, 홈, 스마트폰, 컴퓨터).

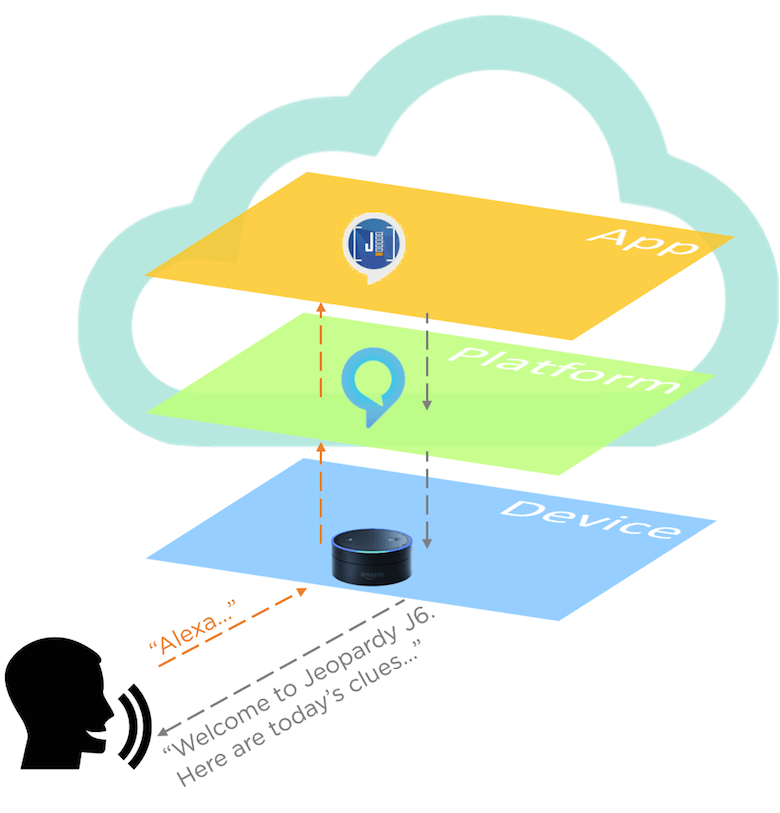
Amazon Echo 및 Google Home과 같은 음성 기반 장치는 계속해서 경청하면서 깨우는 단어("Alexa..." 또는 "OK, Google...")가 실행되기를 기다립니다. 활성화되면 장치는 클라우드의 AI 플랫폼으로 오디오를 전송합니다("... Play Jeopardy!"). 플랫폼은 자동 음성 인식(ASR)과 자연어 이해(NLU)의 조합을 사용하여 사용자의 의도를 해독(트리비아 게임 시작)하고 지원 앱(Alexa의 Jeopardy! J6 Skill)으로 보냅니다. 앱은 요청을 처리하고 텍스트(해당하는 경우 시각적 개체 포함)를 통해 응답합니다. 플랫폼은 텍스트를 음성으로 변환하고 장치를 통해 재생합니다("Jeopardy J6에 오신 것을 환영합니다. 오늘의 단서가 있습니다..."). 이 모든 것이 몇 초 만에 이루어집니다.
음성 경험 구축
작년에 Mark Zuckerberg는 자신의 집을 운영할 간단한 AI를 구축하기 위해 개인적인 도전에 착수했습니다. 그는 그것을 Jarvis라고 부르고 Morgan Freeman의 목소리를 주었습니다.

동일한 작업을 수행할 능력이나 리소스가 없는 나머지 사람들은 이미 구축된 복잡한 AI 플랫폼에서 실행되는 음성 앱 구축을 포기할 수 있습니다. 이것은 우리가 음성 앱의 디자인과 개발에 대해서만 걱정할 필요가 없도록 하며, 그것도 단순화된 개발 프로세스를 통해 이루어집니다. Amazon과 Google은 다양한 유형의 음성 앱을 빌드하기 위해 템플릿, 코드 및 상세한 단계별 지침에 대한 공개 액세스를 제공하여 개발자가 아닌 사람도 약 1시간 만에 앱을 개발할 수 있도록 했습니다!
앱 개발을 단순화하는 데 투자한 결과 매월 수천 개의 새로운 음성 앱이 출시되고 있습니다. 음성 앱의 성장은 90년대 웹 골드 러시와 앱 스토어 출시에 따른 모바일 앱의 폭발적인 성장을 떠올리게 합니다.

혼잡한 음성 시장에서 훌륭한 디자인은 수백 개의 다른 유사한 앱과 음성 앱을 차별화하는 요소입니다.
음성 경험 디자인하기
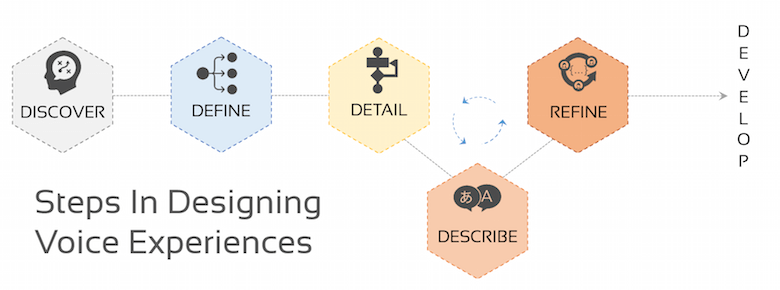
좋은 음성 사용자 경험을 디자인하는 것은 개발을 시작하기 전에 수행해야 하는 5단계 프로세스입니다. 바로 개발에 뛰어드는 것이 유혹적일 수 있지만, 올바른 디자인을 얻는 데 드는 시간은 잘 보낸 시간입니다.

Alexa용 여러 Skill 템플릿 중 하나를 사용하여 쉽게 개발할 수 있는 음성 앱을 설계하기 위해 각 단계를 논의하고 적용할 것입니다.
1. 발견
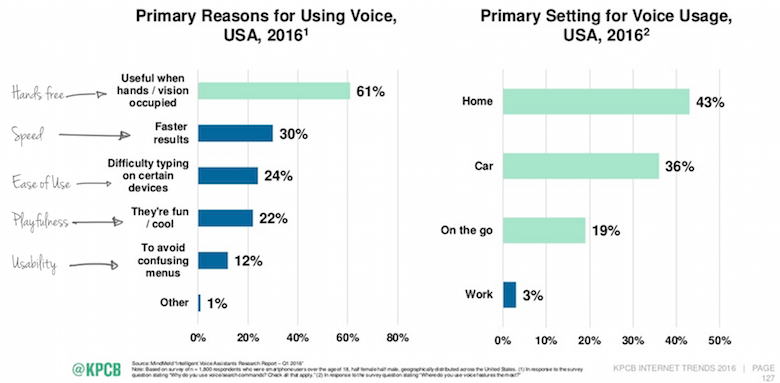
디자인 여정은 "이 음성 앱이 사용자에게 어떻게 가치를 제공할 것인가?"라는 질문에서 시작됩니다. 이 질문은 독립형 음성 앱(예와 같이)을 개발 중인지 아니면 음성 앱이 고객을 위한 많은 터치포인트 중 하나인지에 관계없이 적용됩니다. 사람들이 음성 앱을 사용하는 이유와 위치를 고려하세요. Mary Meeker의 2016 Internet Trends Report에서 볼 수 있듯이 사람들은 핸즈프리 상호 작용의 이점, 상호 작용 속도 및 사용 용이성 때문에 주로 집이나 차에서 음성 인터페이스를 사용합니다.

핵심은 전화나 컴퓨터가 아닌 음성 앱을 통해 더 쉽고 편리한 일관된 사용자 요구를 찾는 것입니다. 일부 예에는 계좌 정보를 제공하는 은행이나 근처에서 상영 중인 새 영화를 찾는 관객이 있습니다.
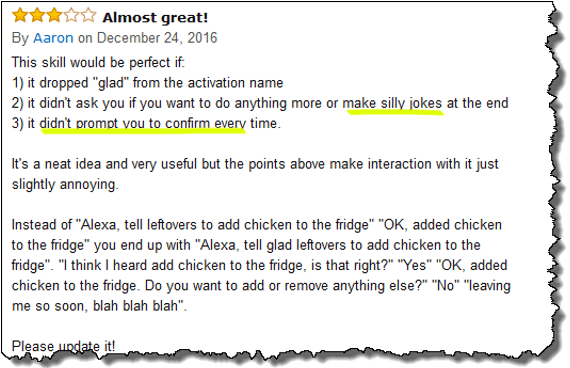
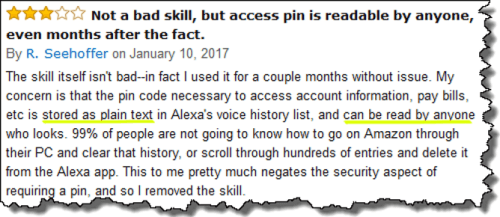
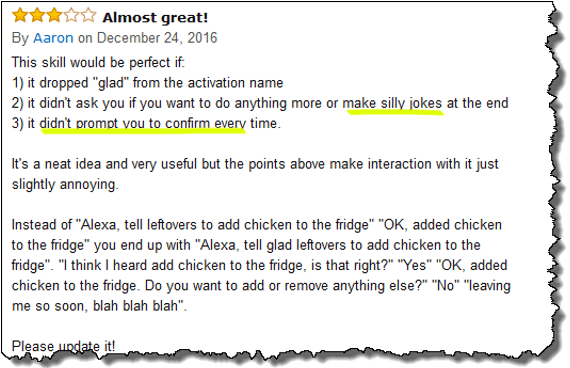
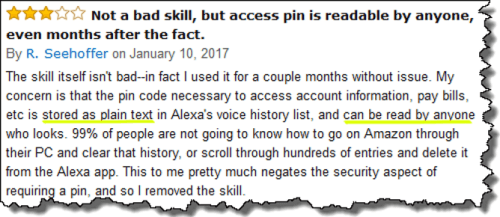
이미 음성 앱이 있는 경쟁자가 있는 경우 경쟁자가 하는 일과 앱 시장(예: Amazon의 Alexa Skill Store)에서 해당 앱이 받은 리뷰 및 피드백을 고려하십시오. 목표는 맹목적으로 모방하는 것이 아니라 설정된 기능 막대와 사용자 기대치를 인식하는 것입니다.
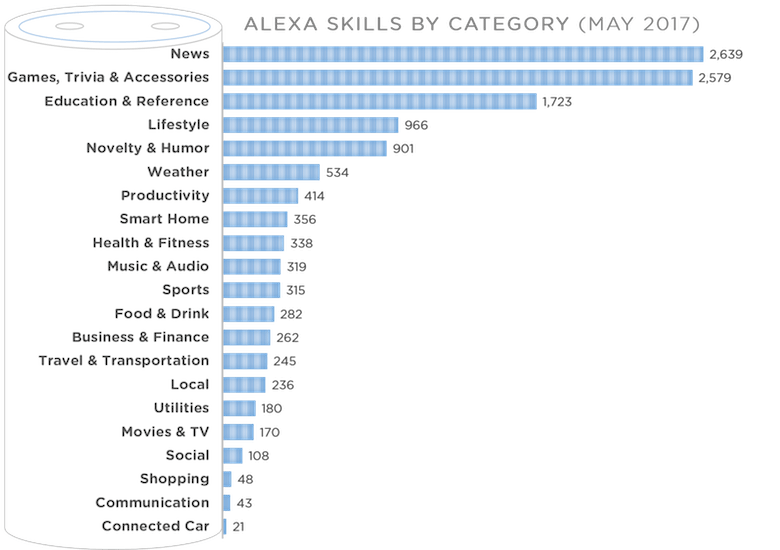
(이 글을 쓰는 시점에 1,500개가 넘는 "지식과 상식" Alexa Skills가 있어 Amazon에서 가장 혼잡한 스킬 카테고리가 되었습니다. 그러나 사용자 경험 영역에 맞는 퀴즈 스킬은 하나도 없었습니다. 음성 디자인 프로세스에서 독자가 지식을 테스트하거나 새로운 것을 배울 수 있도록 UX 디자인 기술을 만들 것입니다.)
2. 정의
이 단계에서 우리는 앱의 성격과 그것이 가질 기능을 정의할 것입니다.
인격
음성 인터페이스를 디자인할 때 개성을 나타내기 위해 웹 및 모바일 인터페이스에서 사용하는 많은 시각적 요소에 액세스할 수 없습니다. 성격은 언어적 상호작용의 목소리와 어조를 통해 나타나야 합니다. 그리고 Freeman의 부드러운 목소리를 듣는 Zuckerberg와 달리 우리는 장치의 기본 목소리를 듣는 데 제약이 있습니다. 그래서 우리가 전달하고자 하는 성격을 전달하는 데 있어 어조와 표현이 중요합니다.
좋은 소식은 이 영역의 대부분의 기초 작업이 이미 완료되어 기업 브랜드 가이드 또는 웹사이트 스타일 가이드에 문서화되어 있어야 한다는 것입니다(힌트: "음성" 섹션을 찾으십시오). 음성 앱에 대한 이러한 지침을 활용하고 채널 및 접점 전반에 걸쳐 일관된 개성을 유지하세요.
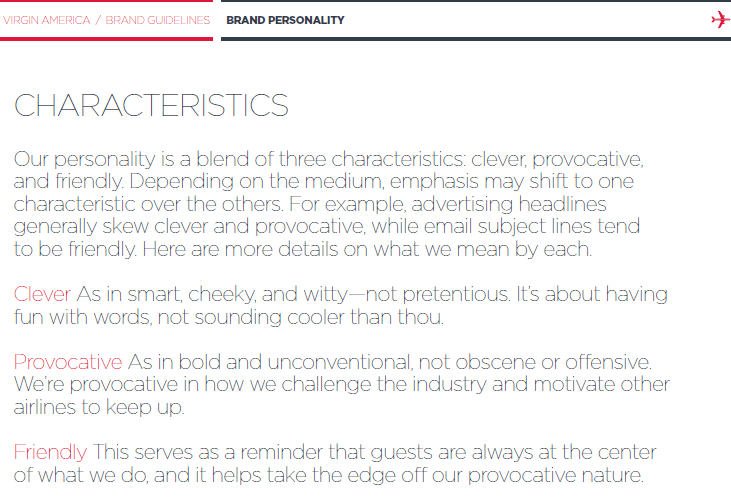
성격과 어조를 생각하면 버진그룹이 바로 떠오른다. 그들은 자신이 누구이며 어떻게 사용자에게 전달하는지 명확하게 정의합니다. 버진 아메리카에게 이상적인 어조는 "힙하고, 여유로우며, 격식을 차리지 않고, 장난스럽고, 뺨에 혀를 대는 것"이며 모든 의사 소통에서 분명히 나타납니다.

Alexa에게 노래를 불러달라고 요청하거나 수많은 Alexa 이스터 에그 중 하나를 시도해 본 적이 있다면 그녀가 자신만의 개성을 가지고 있다는 것을 알게 될 것입니다. 궁금해서 그녀의 성격을 담당하는 팀에 연락을 취했고 다음과 같이 말했습니다.
Alexa의 목소리를 구성할 때 Amazon에서 가장 중요하게 생각하는 속성을 반영하는 성격을 부여하려고 했습니다. 우리는 그녀가 재미를 유지하면서 도움이 되고 겸손하고 똑똑하다고 느끼기를 원했습니다. 이것은 진행 중인 프로세스이며 더 많은 개발자가 Alexa를 더 똑똑하게 만드는 데 집중함에 따라 Alexa의 목소리가 진화할 것으로 기대합니다.
성격은 앱 디렉토리 목록에서 사용자에게 표시되는 앱의 이름, 아이콘 및 설명과 앱을 호출하는 데 사용되는 이름(호출 이름)에도 반영될 수 있습니다. 따라서 앱을 게시하는 동안 빛을 발하는지 확인하십시오.
UX 디자인 기술의 경우 간단하거나 재미있는 접근 방식을 취할 수 있으며 이는 퀴즈의 Q&A 옵션 문구에 반영됩니다.
정상적인 톤 의 예는 다음과 같습니다.
복잡성보다 단순성을 선호하는 UX 디자인 원칙은 무엇입니까?
- 오컴의 면도날
- 힉스의 법칙
- 심미성 사용 효과
- 만족
재미있는 어조 의 예는 다음과 같습니다.
분명히 복잡성보다 단순성을 선호하는 UX 디자인 원칙이 있습니다. 진짜! 이름이 무엇인지 짐작할 수 있습니까?
- Occam's Razor: UX 전문가가 얻을 수 있는 최고입니다.
- 힉스의 법칙: UX 문제가 생길 것 같습니다.
- 미적 사용성 효과: 멋진 UX 전문 용어입니다.
- 만족: 만족할 수 없습니다... 롤링 스톤즈에 사과드립니다.
그래, 평범하게 지내자.
기능
여기에서 음성 앱 사용자에게 가치 있는 기능을 신중하게 생각해야 합니다. 첫 번째 단계부터 작업을 다시 검토하여 비즈니스와 관련된 핵심 기능을 식별합니다. 은행에서 잔액, 거래 및 기한에 대한 정보를 제공하는 것과 같이 핵심 기능을 제공하는 것이 당연한 일입니다. 다른 것들은 Tide의 얼룩 제거 가이드 음성 앱이나 Glad의 (음식 보관 및 쓰레기 봉투 제조업체) 음성 앱과 같은 관련 기능의 형태로 가치를 제공합니다. 어떤 항목을 재활용하거나 휴지통에 버려야 하는지 사용자가 확인할 수 있는 항목입니다.
웹에서 모바일로 전환할 때 비슷한 연습을 했다면 그것이 출발점이 될 수 있습니다. 음성 기능의 경우 공유 공간의 음성 기반 장치에서 사용자에게 어떤 기능이 도움이 될지 고려하십시오. 기술에 보안 또는 개인 정보 보호 관련 문제가 있는 경우 보호 수준을 추가하는 것이 좋습니다(Capital One Alexa 기술을 사용하면 사용자가 계정 액세스를 위한 개인 키를 생성할 수 있음). 음성을 통해 작동할 수 있는 일련의 기능 목록으로 끝날 수 있지만 1~5개의 핵심 기능으로 시작하고 음성 분석을 사용하여 출시 후 업데이트 및 개선합니다.
UX 디자인 스킬의 핵심 기능은 다음과 같습니다.
- 주문형 UX 디자인 원칙을 제공합니다.
- 무작위 UX 원칙에 따라 사용자(싱글 플레이어)에게 퀴즈를 맞춥니다.
- 여러 UX 원칙에 대해 사용자(싱글 플레이어)에게 퀴즈를 풀고 점수를 유지합니다.
- 여러 플레이어와 UX 퀴즈 대회를 개최합니다.
우리는 Amazon의 스킬 템플릿을 사용하여 이 UX 디자인 스킬을 구축하고 있기 때문에 현재 위의 첫 번째(팩트 스킬 템플릿) 또는 세 번째(트리비아 스킬 템플릿) 옵션으로 선택이 제한되어 있습니다. 우리의 연구에서 사용자가 UX 원칙을 낭독하는 것보다 퀴즈가 더 가치 있다는 것을 발견했다고 가정하면, 우리의 핵심 기능은 UX 원칙에 대해 사용자에게 퀴즈를 내고 점수를 유지하는 것입니다.
3. 세부 대화 흐름
이제 음성 앱의 기능을 선정했으므로 앱이 사용자와 갖게 될 자세한 대화 흐름에 집중하기 시작합니다. 인간의 대화는 복잡합니다. 그것은 종종 많은 우여곡절을 가지고 있으며 사람들이 종종 한 주제에서 다른 주제로 이동하면서 언제든지 회전할 수 있습니다. 음성 AI 플랫폼은 그 수준의 복잡성에 맞추기 위해 아직 갈 길이 멀기 때문에 사용자에게 대응하는 방법을 Skill에 가르쳐야 합니다.
음성 앱은 이전 단계에서 정의한 기능만 지원할 수 있지만 사용자는 항상 앱에 무엇이든 어떤 형식으로든 요청할 수 있습니다. 대화 흐름을 자세히 설명하면 사용자에게 응답하거나 앱이 사용자를 위해 무엇을 할 수 있는지에 대한 대화를 유도할 수 있습니다.
음성 앱이 지원할 각 기능에 대해 시나리오의 대화와 유사한 사용자와 앱 간의 대화식 대화를 만들기 시작합니다. 이 대화를 작성할 때 성격과 목소리 및 어조 특성을 기억하십시오. 음성 앱의 실제 콘텐츠를 만들고 큐레이팅하세요. 퀴즈의 경우 퀴즈 질문 목록을 작성하는 것을 의미합니다.
"행복한 경로"로 시작하세요. 음성 앱이 예외나 오류 없이 사용자의 요청에 응답할 수 있는 대화 흐름입니다. 그런 다음 예외(사용자가 완전한 정보를 제공하지 않음) 및 오류(음성 앱이 사용자가 요청한 것을 이해하지 못하거나 수행할 수 없음)에 대한 대화 흐름을 자세히 설명합니다.
대화는 읽히지 않고 들리므로 큰 소리로 소리내어 대화가 자연스럽게 들리는지 확인하고 의도한 목소리 톤이 전달되는지 확인하는 것이 좋습니다.
음성 앱이 전화 앱에 표시되는 콘텐츠로 대화를 보완해야 하는 경우 이러한 상호 작용을 함께 디자인하여 사용자에게 매끄럽게 보이도록 합니다. 예를 들어, Tide의 얼룩 제거 기술은 지시를 듣는 것 외에도 Alexa 앱의 얼룩 제거 단계를 참조할 수도 있음을 사용자에게 알려줍니다. 새로운 Echo의 터치스크린에 대한 소문이 사실이라면 곧 필요할 수 있습니다.
다음은 UX 디자인 스킬의 핵심 기능인 해피 패스에 대한 샘플 대화입니다.
사용자 : "Alexa, UX 디자인 퀴즈를 시작하세요."Alexa : “객관식 답변이 포함된 5가지 질문을 드리겠습니다. 가능한 한 많은 권리를 얻으려고 노력하십시오. 답의 번호를 말하십시오. 의 시작하자. 질문 1…"
사용자 : [정확히 응답]
알렉사 : "맞아! 당신의 점수는 1입니다. 여기 질문 2가 있습니다…”
사용자 : [잘못 대답함]
Alexa : “아, 그건 잘못된 대답이군요. 정답은 [정답]입니다. 당신의 점수는 1입니다. 여기 질문 3이 있습니다…”
…
Alexa (5개 질문 끝에): “맞습니다! 5문제 중 4문제를 맞히셨습니다. 플레이해주셔서 감사합니다!”
4. 대체 문구 설명
사람들이 항상 같은 말을 사용하는 것은 아니며 음성 앱은 이를 가르쳐야 합니다. Phrase-mapping은 사용자가 요청을 표현하는 방식의 변화를 수용하도록 음성 앱을 가르치는 연습입니다.
이전 단계에서 자세히 설명한 각 대화 경로에 대해 사용자가 해당 요청을 표현할 수 있는 다양한 방법에 대해 생각해 보세요. 그런 다음 각 요청의 표현을 분석하고 지역적 변형과 방언을 고려하여 그들이 사용할 수 있는 변형 단어와 동의어를 식별합니다. 음성 앱이 가당 탄산 음료(소다, 팝, 콜라, 토닉, 청량 음료, 탄산 음료), 롱 샌드위치(서브, 그라인더, 호기, 히어로, 가난한 소년, 봄버, 이탈리안 샌드위치, 바게트) 또는 운동화(운동화, 신발, 운동화, 모래 신발, 점퍼, 테니스 신발, 운동화, 주자, 운동화).

음성 앱이 사용자 요청을 이해할 수 있도록 이 변형 목록을 최대한 완전하고 철저하게 만드세요. Alexa는 "발화"의 형태로 이러한 변형이 필요하며 "... 가능한 한 많은 대표 문구"를 제공할 것을 권장합니다. 음성 앱의 기능에 따라 발화의 수는 수백 개로 쉽게 늘어날 수 있지만 발화 생성을 단순화하는 방법이 있습니다.
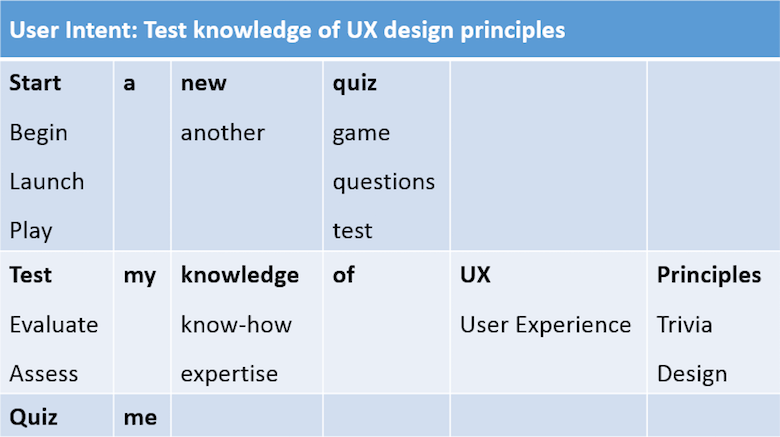
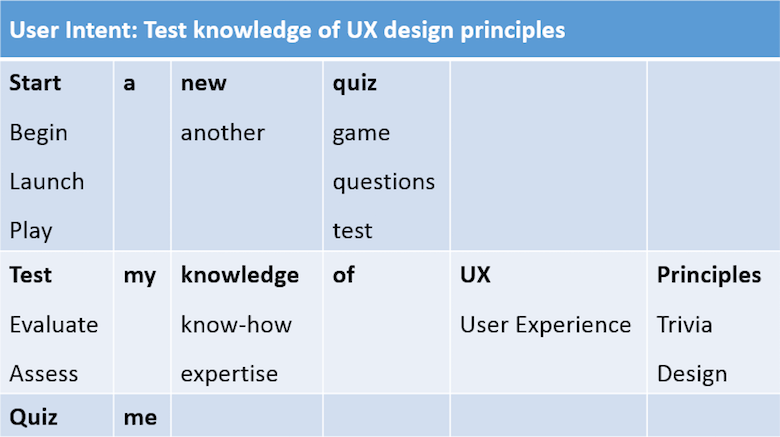
다음은 UX 디자인 퀴즈의 기능에 대한 샘플 구문 매핑입니다. Alexa의 AI 플랫폼은 템플릿을 기반으로 Skill에 대한 사용자 의도를 훌륭하게 번역합니다. 그러나 변경하면(예: "trivia game"을 "quiz"로 변경) 이러한 문구를 추가해야 합니다.

5. 정제
디자인 프로세스의 마지막 단계는 개발에 시간과 노력을 들이기 전에 음성 애플리케이션을 검증하고 개선하는 것입니다. "세부 사항" 단계에서 대화 흐름을 소리 내어 읽으면 자연스럽고 대화식으로 들리는지 확인하는 데 도움이 됩니다. 현재 단계는 사용자와 음성 인터페이스를 테스트하는 것입니다.
테스트하는 가장 간단한 방법은 음성 기반 장치의 역할을 한 사람이 음성 인터페이스 스크립트를 기반으로 사용자에게 응답하는 오즈의 마법사 기술을 사용하는 것입니다. 또 다른 옵션은 SaySpring과 같은 프로토타이핑 소프트웨어를 사용하여 대화형 프로토타입을 만들고 테스트하는 것입니다.
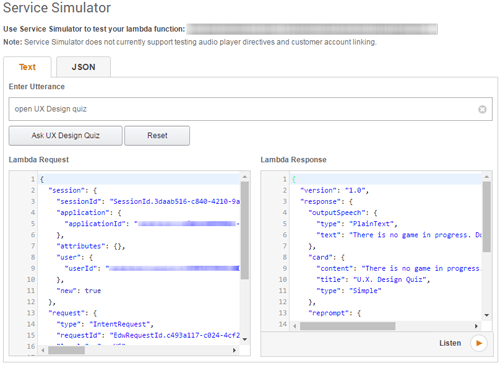
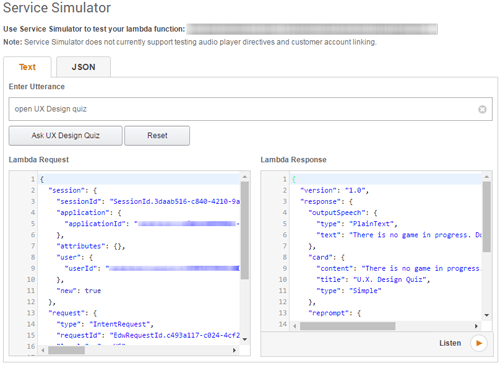
음성 앱이 코드 템플릿을 사용하여 구축되는 경우(저희 앱과 동일) 스킬 개발 영역(아래 참조) 또는 실제 장치에서 테스트 모드.

이 테스트는 오류 처리, 반복적인 응답, 부자연스럽거나 강제적이거나 기계적인 응답을 포함하여 실제 세계에서의 음성 경험에 대한 좋은 느낌을 줄 것입니다.
개발하다
이제 음성 경험이 설계되었으므로 빌드-테스트-제출 단계로 이동할 차례입니다. 각 플랫폼에는 Alexa Skills Kit, Develop Actions for Google, 사용자 지정 Alexa 기술 코드를 재사용할 수 있는 Cortana를 포함하여 누구나 기술을 구축하고 테스트하는 데 도움이 되는 자세한 가이드와 자습서가 있습니다!
피드백 루프와 음성 앱 사용을 이해하는 데 도움이 되는 분석에 대해 생각해 보세요. 추가 코딩 없이 개발자 계정 내에서 기술 메트릭(사용자, 세션, 발언, 의도)을 얻을 수 있지만 고급 분석은 VoiceLabs와 같은 무료 서비스를 통해 사용할 수 있습니다. 기술 또는 VoiceLabs for Dummies 설정 가이드 부족).
음성 앱 빌드 및 테스트를 마친 후 마지막 단계는 간소화된 제출 프로세스입니다. Alexa Skill 시장이 빠르게 성장했기 때문에 새롭고 유용한 앱을 찾는 것이 점점 더 어려워지고 있습니다. Amazon이 이를 개선할 때까지 음성 앱 목록의 눈에 띄는 요소를 사용하여 사용자가 눈에 잘 띄고 관련성 높은 스킬 아이콘, 이름 및 설명을 포함하여 스킬을 찾고 시도할 수 있도록 하십시오.
일러스트레이션으로 작성된 컴패니언 스킬은 Amazon Alexa Skill 스토어: UX Design Quiz에서 테스트 드라이브로 사용할 수 있습니다.
지침 원칙
다음은 음성 경험을 디자인하기 위한 몇 가지 기본 원칙입니다. Amazon과 Google에서 더 많은 원칙과 자세한 해야 할 일과 하지 말아야 할 일을 제공합니다.
사용자 온보딩 및 시작 지원
앱과 사용자가 앱에 참여할 수 있는 방법을 소개합니다.
UX 디자인 퀴즈에 오신 것을 환영합니다. UX 디자인에 대한 5가지 질문을 하고 몇 가지가 맞는지 확인하겠습니다. 필요한 경우 질문을 반복하거나 일시 중지하도록 요청할 수 있습니다. 새로운 퀴즈를 시작하시겠습니까?
인지 부하를 줄이기 위해 대화 교환을 짧게 유지하십시오.
음성 사용자 인터페이스에서 사용자는 음성 앱과 상호 작용하는 동안 단기 기억을 사용해야 합니다. 따라서 짧고 달콤하게 유지하십시오.
Alexa : “이 원칙은 14세기 논리학자이자 프란체스코회 수사에 기인하며 그가 태어난 영국 서리 카운티의 마을 이름을 따서 명명되었습니다. 간단히 말해서 단순함이 복잡성보다 낫다고 말합니다. 이 문제 해결 원리는 더 간단한 디자인 솔루션으로 이동하여 사용자 경험 디자인에 쉽게 적용할 수 있습니다. 이 원리를 무엇이라고 합니까?
- 첫 번째 옵션은 때때로 오컴의 면도날 또는 절약의 법칙으로 알려진 오컴의 면도날입니다.
- 다음 옵션은 Hick-Hyman 법칙이라고도 하는 Hick의 법칙입니다.
- 다음 옵션은 미적 사용성 효과입니다.
- 마지막 옵션은 "만족" 또는 "희생"과 혼동하지 않도록 "만족"이라고 합니다.
A, B, C 또는 D라고 말하여 선택하십시오.”
유저 : "어?! 알렉사, 반복합니다. 다시 생각하고 퀴즈를 끝내세요!”
지침보다 잘 작동하는 예
지시: "월/일/년 형식으로 생년월일을 말하십시오." 예: "1990년 4월 15일과 같이 생년월일을 말씀해 주세요."
작업에 방해가 되지 않는 즐거움
이것은 균형을 잡는 행위입니다. 너무 많으면 금방 질립니다.
중요한 작업에는 명시적 확인을 사용하고 덜 위험한 작업에는 암시적 확인을 사용합니다.
Alexa에게 조명을 끄도록 요청하면 이 일이 일어나는 것을 볼 수 있으며 구두 확인이 필요하지 않습니다. 그녀는 때때로 짧은 "OK"로 확인합니다.

실패를 위한 디자인
상황이 잘못될 것입니다. 이러한 상황에 맞게 설계하십시오. 예를 들어 이해할 수 없는 질문이나 정보, 불완전한 정보, 침묵 또는 처리할 수 없는 요청이 있습니다. 확인하고 사용자에게 복구 옵션을 제공합니다.
사용자의 개인 정보 및 보안을 존중합니다.

결론
인간과 상호 작용하려고 할 때마다 인간을 매우 발전된 운영 체제로 생각해야 합니다. 당신의 가장 높은 목표는 그들을 모방하는 것입니다. – KK Barrett, 그녀의 영화 제작 디자이너, Wired, 2014
영화 Her를 보지 않았다면 운영 체제와 관계를 발전시키는 외로운 작가에 대한 이 미래형 영화를 보기 위해 몇 시간을 할애하십시오. 공상과학 소설이지만 오늘날의 세계에서는 Amazon Echo 제품군 및 Google Home과 같은 독립형 음성 기반 장치의 채택으로 음성 경험이 증가하고 있습니다. 음성 앱 개발은 플랫폼을 구축하기 위해 Amazon과 Google에서 제공하는 IKEA와 같은 지침과 함께 비교적 간단한 템플릿 기반 프로세스입니다. 개발에 뛰어드는 것이 유혹적일 수 있지만 좋은 음성 사용자 경험은 그냥 생기는 것이 아닙니다. 이 문서에 설명된 단계를 거쳐 설계해야 합니다.
의견 영역을 사용하여 다른 독자와 다른 피드백, 팁 및 리소스를 공유하십시오.
자원
AI 플랫폼 도구
- Alexa 기술 키트, Amazon
- Google을 위한 조치
- "Alexa Skills Kit 음성 디자인 모범 사례", Amazon
- Google 디자인 리소스에 대한 작업
목소리 톤
- "음성 톤이 사용자의 브랜드 인식에 미치는 영향", Kate Meyer, Nielsen Norman Group
- "당신의 목소리 톤 찾기", Robert Mills, Smashing Magazine
- 해리엇 커밍스(Harriet Cummings) "브랜드의 목소리 찾기" 증류주
구문 및 방언
- "How Y'all, Youse and You Guys Talk (대화형 퀴즈), New York Times
- 음성 인터페이스(및 Alexa 발화) 정의, Amazon
- "Alexa Skills Kit에 대한 발언 정의"(도구 포함), Maker Musings
프로토타이핑 및 테스트
다음은 UX 디자인 퀴즈의 기능에 대한 샘플 구문 매핑입니다. Alexa의 AI 플랫폼은 템플릿을 기반으로 Skill에 대한 사용자 의도를 훌륭하게 번역합니다. 그러나 변경하면(예: "trivia game"을 "quiz"로 변경) 이러한 문구를 추가해야 합니다.

5. 정제
디자인 프로세스의 마지막 단계는 개발에 시간과 노력을 들이기 전에 음성 애플리케이션을 검증하고 개선하는 것입니다. "세부 사항" 단계에서 대화 흐름을 소리 내어 읽으면 자연스럽고 대화식으로 들리는지 확인하는 데 도움이 됩니다. 현재 단계는 사용자와 음성 인터페이스를 테스트하는 것입니다.
테스트하는 가장 간단한 방법은 음성 기반 장치의 역할을 한 사람이 음성 인터페이스 스크립트를 기반으로 사용자에게 응답하는 오즈의 마법사 기술을 사용하는 것입니다. 또 다른 옵션은 SaySpring과 같은 프로토타이핑 소프트웨어를 사용하여 대화형 프로토타입을 만들고 테스트하는 것입니다.
음성 앱이 코드 템플릿을 사용하여 구축되는 경우(저희 앱과 동일) 스킬 개발 영역(아래 참조) 또는 실제 장치에서 테스트 모드.

이 테스트는 오류 처리, 반복적인 응답, 부자연스럽거나 강제적이거나 기계적인 응답을 포함하여 실제 세계에서의 음성 경험에 대한 좋은 느낌을 줄 것입니다.
개발하다
이제 음성 경험이 설계되었으므로 빌드-테스트-제출 단계로 이동할 차례입니다. 각 플랫폼에는 Alexa Skills Kit, Develop Actions for Google, 사용자 지정 Alexa 기술 코드를 재사용할 수 있는 Cortana를 포함하여 누구나 기술을 구축하고 테스트하는 데 도움이 되는 자세한 가이드와 자습서가 있습니다!
피드백 루프와 음성 앱 사용을 이해하는 데 도움이 되는 분석에 대해 생각해 보세요. 추가 코딩 없이 개발자 계정 내에서 기술 메트릭(사용자, 세션, 발언, 의도)을 얻을 수 있지만 고급 분석은 VoiceLabs와 같은 무료 서비스를 통해 사용할 수 있습니다. 기술 또는 VoiceLabs for Dummies 설정 가이드 부족).
음성 앱 빌드 및 테스트를 마친 후 마지막 단계는 간소화된 제출 프로세스입니다. Alexa Skill 시장이 빠르게 성장했기 때문에 새롭고 유용한 앱을 찾는 것이 점점 더 어려워지고 있습니다. Amazon이 이를 개선할 때까지 음성 앱 목록의 눈에 띄는 요소를 사용하여 사용자가 눈에 잘 띄고 관련성 높은 스킬 아이콘, 이름 및 설명을 포함하여 스킬을 찾고 시도할 수 있도록 하십시오.
일러스트레이션으로 작성된 컴패니언 스킬은 Amazon Alexa Skill 스토어: UX Design Quiz에서 테스트 드라이브로 사용할 수 있습니다.
지침 원칙
다음은 음성 경험을 디자인하기 위한 몇 가지 기본 원칙입니다. Amazon과 Google에서 더 많은 원칙과 자세한 해야 할 일과 하지 말아야 할 일을 제공합니다.
사용자 온보딩 및 시작 지원
앱과 사용자가 앱에 참여할 수 있는 방법을 소개합니다.
UX 디자인 퀴즈에 오신 것을 환영합니다. UX 디자인에 대한 5가지 질문을 하고 몇 가지가 맞는지 확인하겠습니다. 필요한 경우 질문을 반복하거나 일시 중지하도록 요청할 수 있습니다. 새로운 퀴즈를 시작하시겠습니까?
인지 부하를 줄이기 위해 대화 교환을 짧게 유지하십시오.
음성 사용자 인터페이스에서 사용자는 음성 앱과 상호 작용하는 동안 단기 기억을 사용해야 합니다. 따라서 짧고 달콤하게 유지하십시오.
Alexa : “이 원칙은 14세기 논리학자이자 프란체스코회 수사에 기인하며 그가 태어난 영국 서리 카운티의 마을 이름을 따서 명명되었습니다. 간단히 말해서 단순함이 복잡성보다 낫다고 말합니다. 이 문제 해결 원리는 더 간단한 디자인 솔루션으로 이동하여 사용자 경험 디자인에 쉽게 적용할 수 있습니다. 이 원리를 무엇이라고 합니까?
- 첫 번째 옵션은 때때로 오컴의 면도날 또는 절약의 법칙으로 알려진 오컴의 면도날입니다.
- 다음 옵션은 Hick-Hyman 법칙이라고도 하는 Hick의 법칙입니다.
- 다음 옵션은 미적 사용성 효과입니다.
- 마지막 옵션은 "만족" 또는 "희생"과 혼동하지 않도록 "만족"이라고 합니다.
A, B, C 또는 D라고 말하여 선택하십시오.”
유저 : "어?! 알렉사, 반복합니다. 고민하다가 퀴즈 끝내기!”
지침보다 잘 작동하는 예
지시: "월/일/년 형식으로 생년월일을 말하십시오." 예: "1990년 4월 15일과 같이 생년월일을 말씀해 주세요."
작업에 방해가 되지 않는 즐거움
이것은 균형을 잡는 행위입니다. 너무 많으면 금방 질립니다.
중요한 작업에는 명시적 확인을 사용하고 덜 위험한 작업에는 암시적 확인을 사용합니다.
Alexa에게 조명을 끄도록 요청하면 이 일이 일어나는 것을 볼 수 있으며 구두 확인이 필요하지 않습니다. 그녀는 때때로 짧은 "OK"로 확인합니다.

실패를 위한 디자인
상황이 잘못될 것입니다. 이러한 상황에 맞게 설계하십시오. 예를 들어 이해할 수 없는 질문이나 정보, 불완전한 정보, 침묵 또는 처리할 수 없는 요청이 있습니다. 확인하고 사용자에게 복구 옵션을 제공합니다.
사용자의 개인 정보 및 보안을 존중합니다.

결론
인간과 상호 작용하려고 할 때마다 인간을 매우 발전된 운영 체제로 생각해야 합니다. 당신의 가장 높은 목표는 그들을 모방하는 것입니다. – KK Barrett, 그녀의 영화 제작 디자이너, Wired, 2014
영화 Her를 보지 않았다면 운영 체제와 관계를 발전시키는 외로운 작가에 대한 이 미래형 영화를 보기 위해 몇 시간을 할애하십시오. 공상과학 소설이지만 오늘날의 세계에서는 Amazon Echo 제품군 및 Google Home과 같은 독립형 음성 기반 장치의 채택으로 음성 경험이 증가하고 있습니다. 음성 앱 개발은 플랫폼을 구축하기 위해 Amazon과 Google에서 제공하는 IKEA와 같은 지침과 함께 비교적 간단한 템플릿 기반 프로세스입니다. 개발에 뛰어드는 것이 유혹적일 수 있지만 좋은 음성 사용자 경험은 그냥 생기는 것이 아닙니다. 이 문서에 설명된 단계를 거쳐 설계해야 합니다.
의견 영역을 사용하여 다른 독자와 다른 피드백, 팁 및 리소스를 공유하십시오.
자원
AI 플랫폼 도구
- Alexa 기술 키트, Amazon
- Google을 위한 조치
- "Alexa Skills Kit 음성 디자인 모범 사례", Amazon
- Google 디자인 리소스에 대한 작업
목소리 톤
- "음성 톤이 사용자의 브랜드 인식에 미치는 영향", Kate Meyer, Nielsen Norman Group
- "당신의 목소리 톤 찾기", Robert Mills, Smashing Magazine
- 해리엇 커밍스(Harriet Cummings) "브랜드의 목소리 찾기" 증류주
구문 및 방언
- "How Y'all, Youse and You Guys Talk (대화형 퀴즈), New York Times
- 음성 인터페이스(및 Alexa 발화) 정의, Amazon
- "Alexa Skills Kit에 대한 발언 정의"(도구 포함), Maker Musings
프로토타이핑 및 테스트
- SaySpring "음성용 무료 프로토타이핑 소프트웨어"
- Echosim.io "Alexa 기술 테스트 도구"
- "웹 시뮬레이터", Actions for Google
보고서, 책 및 영화
- "보이스랩스의 2017 보이스 리포트"
- 음성 사용자 인터페이스 디자인: 대화 경험의 원리 , Cathy Pearl, O'Reilly Media
- 그녀(영화)
