스케치로 반응형 뮤직 플레이어 디자인하기 (2부)
게시 됨: 2022-03-10모든 아이콘을 만드는 우리의 전제는 사용자 정의 벡터 요소 대신 가능한 한 자주 기본 모양을 사용하는 것입니다. 모양은 설정 및 수정하기가 훨씬 쉽고 부울 연산을 사용하여 더 복잡한 형식으로 결합할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 반응형 웹 디자인을 위한 스케치 사용
- 스케치 대 Figma: 더 쇼다운
- Craft 플러그인을 사용하여 스케치에서 실제 데이터로 디자인하기
- 머티리얼 디자인으로 스케치
그리드는 아이콘 생성에 도움이 되는 것 이상을 방해하므로 Ctrl + G 로 숨길 수 있습니다.
왼쪽 하단 모서리에 있는 반복 아이콘부터 시작하겠습니다.

나를 따라 반복
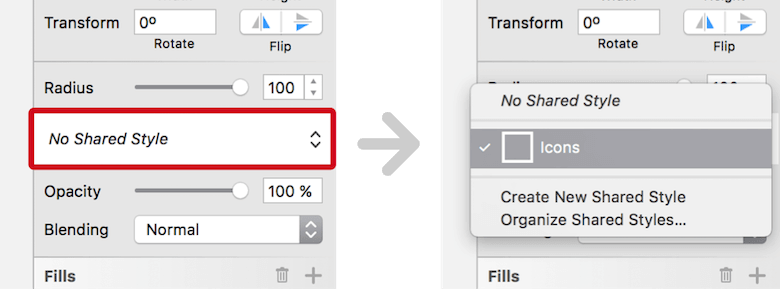
반복 아이콘은 22 × 12픽셀 크기와 모서리가 완전히 둥근 단순한 직사각형을 기반으로 합니다. 채우기에서 테두리로 다시 변경하여 위치를 "중앙"으로, 두께를 "2"로 설정할 수 있습니다. 색상은 흰색을 선택하십시오. "끝"은 테두리 옵션에서 중간 아이콘으로 설정해야 합니다. 다른 아이콘에 대해 동일한 속성을 사용하고 싶을 수도 있으므로 공유 스타일을 설정합니다. Inspector에서 "No Shared Style"이라고 표시된 드롭다운 메뉴를 클릭하고 "Create New Shared Style"을 선택한 다음 이름을 "아이콘"으로 지정합니다.

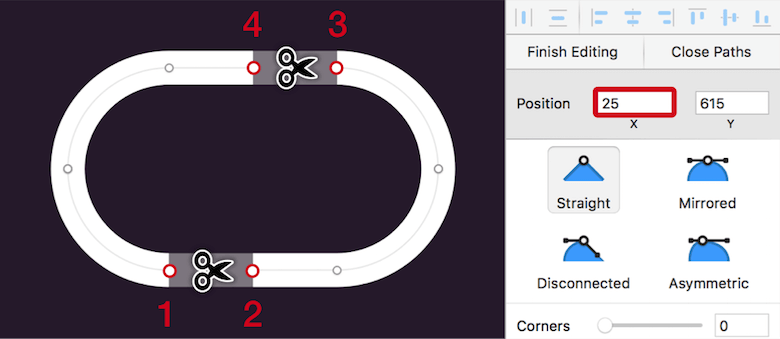
Cmd + 2 를 사용하여 사각형을 확대한 후 Enter 를 사용하여 벡터 포인트 모드로 들어갑니다. 곡선과 만나는 왼쪽 하단의 직선 세그먼트에 첫 번째 점을 추가합니다. Inspector에서 X 위치를 복사합니다. 오른쪽에 다른 점을 추가하고 이 값을 붙여넣고 "+5"를 추가합니다. 직선 상단 세그먼트에 대해 동일한 작업을 수행하되 오른쪽에서: 곡선과 만나는 점을 추가하고 X 위치를 복사하고 왼쪽에 점을 추가하고 이 값을 붙여넣고 "-5px"를 뺍니다. 이제 가위 도구를 다시 사용하여 점 사이의 선분을 자릅니다. 먼저 왼쪽 하단에서 다음 오른쪽 상단에서 절단합니다.

화살표의 경우 "화살표" 기호를 다시 사용할 수 있습니다. 삽입, 분리, 그룹 제거, 테두리 두께를 "2"로 설정하고 Shift 키를 누른 상태에서 캔버스에서 높이를 3픽셀로 조정합니다(그래서 비율이 유지됨). 마지막으로 기본 모양의 아래쪽 세그먼트에 맞춥니다.
참고: 이렇게 하려면 Y 위치를 0.1 픽셀 증분으로 변경해야 할 수 있습니다. 가장 쉬운 방법은 이 입력 필드에 초점을 맞추고 Alt 키를 누른 상태에서 up 또는 down 화살표 키로 값을 늘리거나 줄이는 것입니다.
마지막으로 화살표를 복제하고 수평으로 뒤집은 다음 위쪽 세그먼트에 맞춥니다. 이 첫 번째 아이콘을 완료하려면 모든 요소를 "반복" 그룹으로 이동합니다.

무작위
반복 아이콘의 직사각형으로 시작했지만 셔플 아이콘은 자유형 벡터 모양을 기반으로 합니다.
캔버스를 첫 번째 아이콘에서 약간 오른쪽으로 이동하고 벡터 도구에 대해 V 를 누릅니다. 그러나 그리기를 시작하기 전에 "원형" 드롭다운 메뉴(검사기 패널의 모서리 슬라이더 아래)를 "전체 픽셀 가장자리로 반올림"으로 설정하면 소수점이 십진수로 생성되는 것을 방지할 수 있습니다.
이제 클릭하여 점을 추가한 다음 Shift (가로 축으로의 이동을 제한)를 누른 상태에서 약간 오른쪽으로 이동한 다음 다시 클릭합니다. Escape 키를 누르면 그리기 프로세스가 중지되고 클릭 한 번으로 첫 번째 지점에 다시 초점을 맞출 수 있습니다. 반복 아이콘과 마찬가지로 인스펙터에서 X 위치를 복사하고 Escape 를 다시 누르고 두 번째 지점을 선택하고 X 필드에 초점을 맞추고 거기에 값을 삽입하되 "+5"를 추가합니다. Enter 키를 누르면 포인트가 다른 포인트의 오른쪽으로 5픽셀 이동합니다.
벡터 모양 계속 만들기: 클릭으로 오른쪽 상단에 세 번째 점을 삽입합니다. Escape 를 누르고 두 번째 지점에 다시 초점을 맞추고 "X" 위치를 복사하고 세 번째 지점에 삽입하되 "+10"을 추가합니다. 또한 Y 위치를 복사합니다. 그러나 대조적으로 여기에서 10픽셀을 빼서 포인트를 위로 이동합니다. 마지막 점의 경우 Shift 와 오른쪽 클릭을 사용하여 수평 축으로의 이동을 다시 제한해야 합니다. 세 번째 점에서 X 축으로 7픽셀만큼 오프셋합니다. 완료되면 Escape 를 두 번 누릅니다.
본능적으로 모든 점을 먼저 삽입하고 나중에 좌표를 서로 일치시킬 수도 있습니다.

X (및 Y ) 위치를 한 지점에서 다른 지점으로 다시 복사합니다. (큰 미리보기)이 줄에 반복 아이콘과 같은 모양을 지정하십시오. 앞서 설정한 공유 스타일이 이를 가능하게 합니다. 인스펙터에서 "공유 스타일 없음" 드롭다운 메뉴를 열고 "아이콘"을 선택합니다.
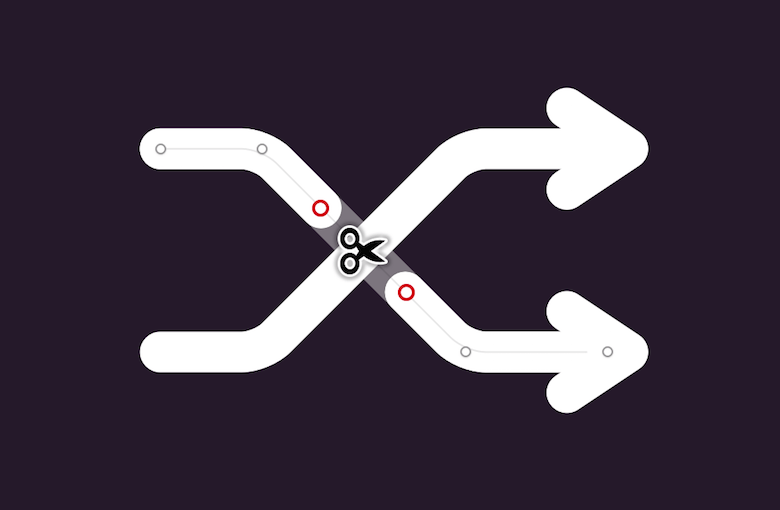
둥근 끝 외에도 중간에 있는 두 점도 약간 둥글어야 합니다. 벡터 포인트 모드에서 Cmd + A 로 모든 포인트를 선택하고 모서리를 "1"로 변경합니다. 반복 아이콘에서 오른쪽을 가리키는 화살촉을 복사하여 오른쪽 상단의 벡터에 맞춥니다. 그룹에 넣고 복제하고 세로로 뒤집어 두 번째 화살표를 만듭니다. 직선 세그먼트가 동일한 높이에 있는지 확인하십시오.
두 번째 화살표를 약간 수정하여 다른 화살표와 만나는 곳에서 부러지도록 해야 합니다. 이를 위해 다시 선에 대한 벡터 포인트 모드로 진입하여 교차점 전후에 점을 추가하고 가위로 자릅니다. 당신의 비율 감각을 믿으세요. 마지막으로 이 두 그룹을 가장 중요한 "셔플" 그룹에 넣고 두 번째 아이콘을 완성한 것을 기쁘게 생각합니다.

내가 절대적으로 좋아하는
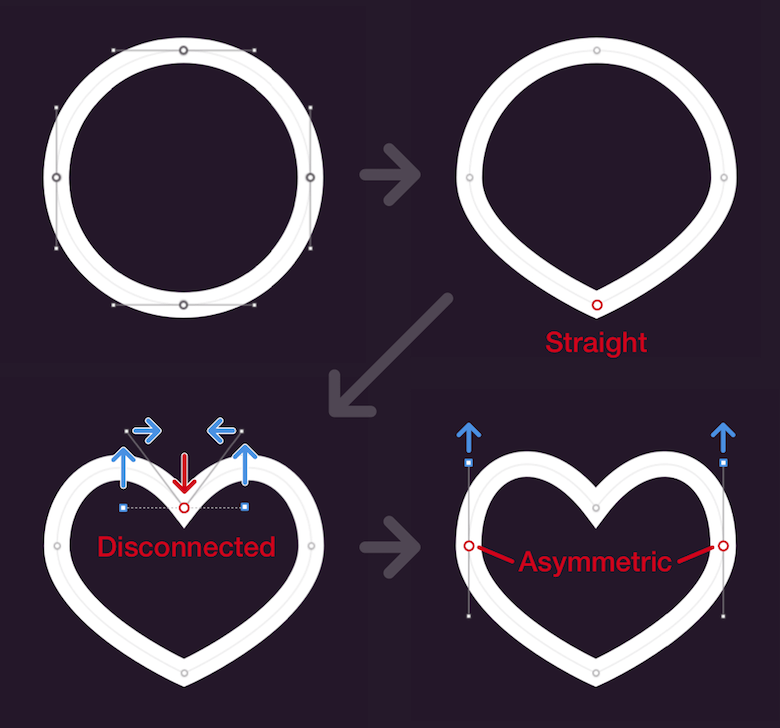
노래를 즐겨찾기에 추가할 수 있는 세 번째 아이콘은 다소 단순합니다. 당신은 그것을 깨닫지 못할 수도 있지만 그것은 단순한 원으로 만든 하트입니다. 포인트를 약간 조정하고 포인트 유형을 변경하기만 하면 됩니다. 지름 20픽셀의 셔플 아이콘 옆에 만들고 이전 아이콘과 동일한 공유 스타일 "아이콘"을 지정합니다.
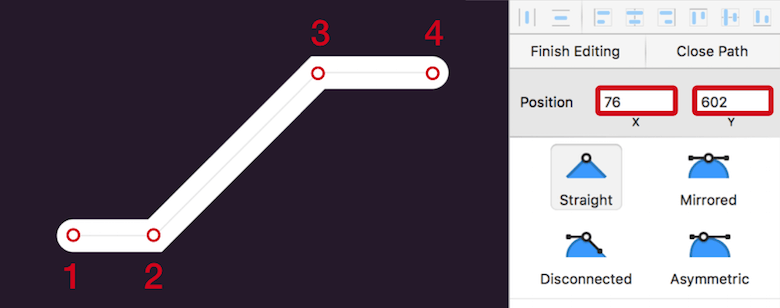
이제 포인트로: 벡터 포인트 모드로 이동하고 키보드에서 1 을 사용하거나 Inspector에서 관련 옵션을 선택하여 맨 아래 포인트(이미 선택되어 있어야 함)의 포인트 유형을 "스트레이트"로 변경합니다. 그게 다야! Tab 키를 두 번 눌러 맨 위 지점으로 순환하고 화살표 키를 사용하여 약 7픽셀 아래로 이동한 다음 3 을 사용하여 점 유형을 "연결 끊김"으로 변경하여 벡터 제어점(점 밖으로 튀어나온 핸들)을 조정할 수 있습니다. ) 별도로. 왼쪽을 선택하고 위로 6픽셀, 오른쪽으로 1픽셀 이동합니다. 오른쪽 제어점에 대해서도 동일한 작업을 수행하되 대신 왼쪽으로 1픽셀 이동합니다.
원은 이미 하트와 비슷합니다. 왼쪽과 오른쪽의 나머지 점을 약간 조정하면 됩니다. Tab 를 다시 눌러 왼쪽으로 순환합니다. 이를 위해서는 "비대칭" 지점이 필요합니다. 이 유형으로 변경하려면 4 를 누르십시오. 이 조정을 통해 상위 제어점을 상대방과 별도로 한 단계 위로 이동할 수 있습니다. 이것은 심장을 상단에서 조금 더 곡선으로 만듭니다. 오른쪽의 벡터 점에 대해 동일한 작업을 반복하면(선택하려면 Tab 를 두 번 더 눌러) 거의 완료됩니다. 우리가 해야 할 일은 모양의 이름을 "즐겨찾기"로 바꾸는 것입니다. 그것은 바람이었다!

소리를 키우세요
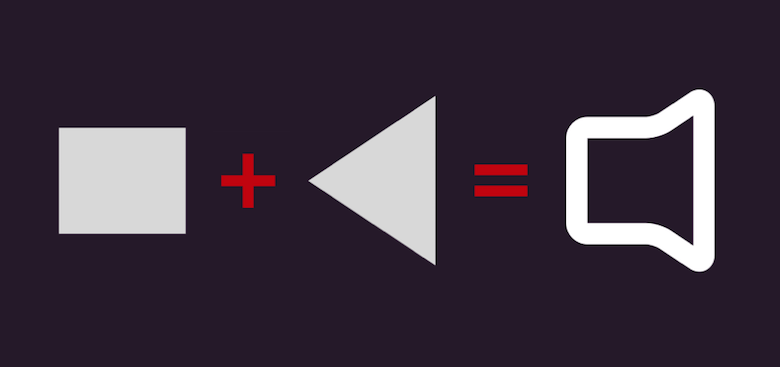
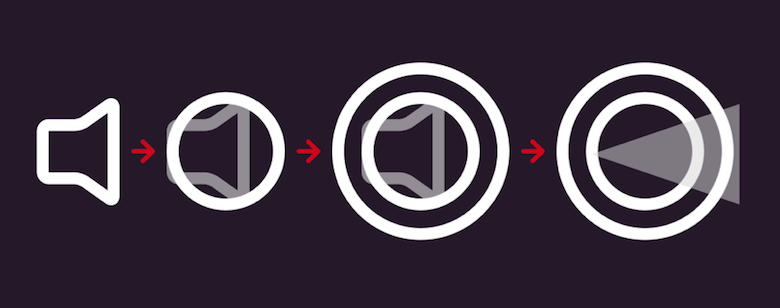
볼륨 아이콘은 좀 더 신경써야 하는 부분이라 좋아하는 아이콘으로 조금 쉴 수 있어서 좋았습니다. 스피커 모양에 대한 두 개의 직사각형(하나는 삼각형으로 수정됨)과 음파에 대한 일부 원으로 구성되며 대부분 제거됩니다.
크기가 12 × 10픽셀인 첫 번째 직사각형을 만듭니다. 복제하고 Alt (중앙에서 크기 조정)를 누른 상태에서 캔버스 아래쪽의 가운데 핸들을 잡고 높이가 16픽셀이 될 때까지 아래로 끕니다. 뒤로 아이콘에 대해 했던 것처럼 왼쪽을 가리키는 삼각형으로 수정합니다. 벡터 포인트 모드로 들어가 Cmd 를 누른 상태에서 왼쪽 중앙에 포인트를 삽입합니다. 그런 다음 위와 아래의 점을 선택하고 삭제합니다.
삼각형의 벡터 포인트 모드를 떠난 후 사각형과 함께 선택하고 Union Boolean 연산( Alt + Cmd + U 사용)을 적용합니다. 이렇게 하면 잘 알려진 레이어 스타일 "아이콘"으로 설정할 수 있는 스피커 모양이 생성됩니다. 메뉴 바의 "레이어" → "경로" → "편평화"로 평면화하면 단일 모양으로 변환되고 벡터 포인트 모드에서 모든 포인트의 모서리를 "1"로 변경할 수 있습니다. 그러나 이렇게 하면 부울 연산과 개별 모양을 수정하는 기능이 제거되므로 먼저 백업을 만들고 숨깁니다. 이것은 일반적으로 모양을 평평하게 하기 전에 좋은 생각이지만 나중에 다른 목적을 위해 이 백업도 필요합니다.

다음으로 음파: 지름 18픽셀의 첫 번째 원을 추가하고 스피커 모양과 동일한 레이어 스타일을 사용합니다. 스피커 모양과 함께 선택하여 양쪽 축의 중앙에 위치하되 원을 오른쪽으로 3픽셀 연속으로 이동합니다. 두 번째 음파에 대해 복제하고 Shift 및 Alt 를 누른 상태에서 모서리 핸들을 잡고 모양의 지름이 28픽셀이 될 때까지 중앙에서 밖으로 끕니다.

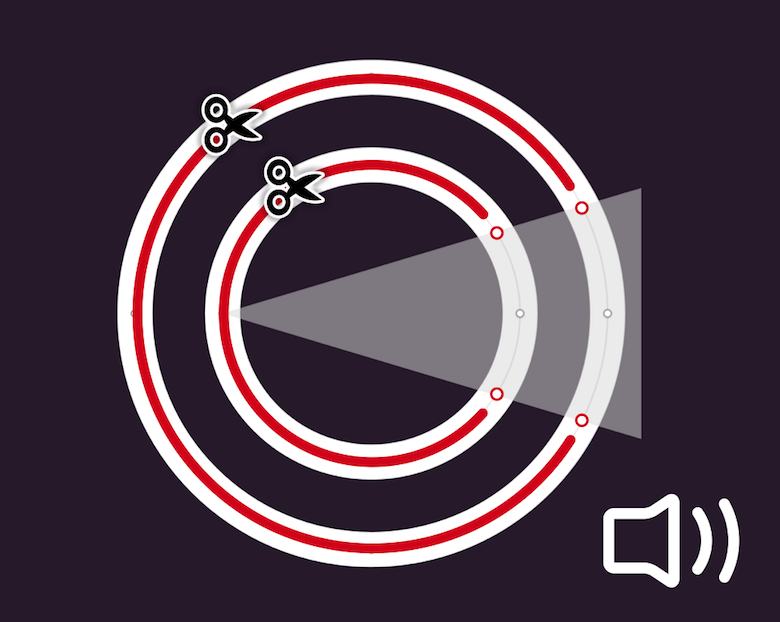
이제 원에 점을 추가하려면 스텐실이 필요합니다. 스피커 모양의 삼각형을 기반으로 할 수 있습니다. 이전에 백업한 사본입니다. 복사, 붙여넣기 및 숨겨진 그룹 밖으로 이동하여 표시합니다. 또한 Ctrl + Alt + Cmd + up arrow 를 사용하여 레이어 목록의 맨 위에 놓습니다. 계속 진행하기 전에 Shift + Cmd + H 를 사용하여 평평한 스피커 모양을 숨깁니다. 이제 Inspector 패널에서 새 삼각형의 너비를 25px 로 변경합니다. 높이는 그대로 둘 수 있습니다. 불투명도를 50% 로 설정하면 원이 빛나게 됩니다.

이를 통해 두 원에 대해 동시에 벡터 포인트 모드를 입력하고 삼각형과 겹치는 지점을 추가할 수 있습니다. 내부 원에 왼쪽 정렬되어 있는지 확인하십시오. 벡터 포인트 모드를 종료하면 나머지는 가위 도구로자를 수 있습니다. 불행히도 각 서클에 대해 개별적으로 이 작업을 수행해야 합니다. 그 후에 삼각형을 제거할 수 있지만 스피커 모양을 다시 표시합니다. 모든 부품을 새 "볼륨" 그룹에 넣어 아이콘을 완성합니다.

더 많이 보여줘
그렇게 많은 일을 한 후에 우리는 다시 휴식을 취할 자격이 있습니다. 다행히도 나머지 "더보기" 아이콘은 3개 이하의 점으로 구성되어 있습니다.
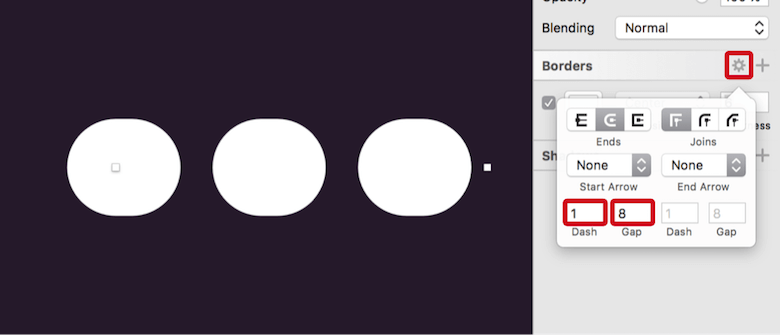
한 가지 방법은 오프셋이 있는 세 개의 원을 만드는 것이지만 약간 다른 접근 방식을 취하고 대신 테두리 옵션을 사용합니다. 이것은 약간의 단점이 있습니다. 점이 100% 원형이 아니지만 아이콘의 실제(축소된) 크기에서는 거의 알아차리지 못할 것입니다.
길이가 23픽셀이고 6픽셀 테두리가 적용된 수평선으로 시작합니다( L 누름). 색상은 흰색을 다시 사용합니다. 테두리 옵션을 열고 "Dash" 및 "Gap" 필드에 주의를 기울이십시오. 그것들을 사용하면 점선이나 점선을 만들 수 있습니다. 대시의 경우 간격 "8"에 "1"을 삽입합니다. 짜잔, 끝을 둥글게 설정하면 세 개의 점이 표시됩니다! 이름을 "More"로 변경하기만 하면 다섯 개의 아이콘이 모두 완성됩니다.

불행히도 Cmd + 1 을 사용하여 전체 보기로 돌아가면 아이콘이 뮤직 플레이어 하단에 흩어져 있는 것을 볼 수 있습니다. 이 난장판에 명령을 내리자.
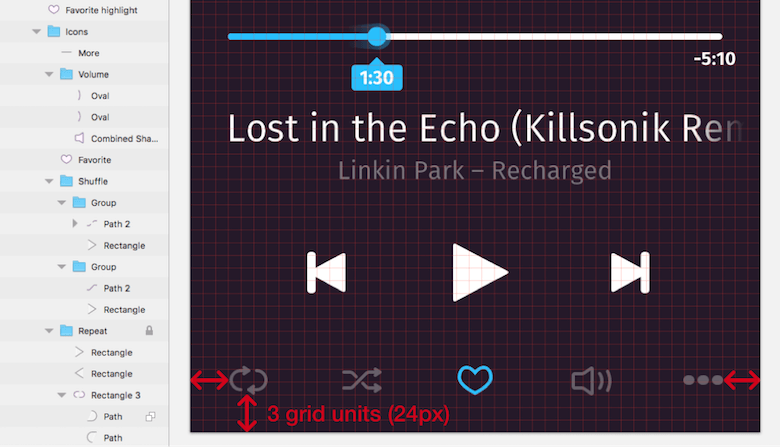
그리드를 다시 표시하고( Ctrl + G 사용) "반복" 아이콘을 왼쪽과 아래쪽 가장자리에서 3 그리드 단위로 정렬하는 데 사용합니다. Shift + Cmd + L 로 잠급니다. "자세히" 아이콘으로 이동하고 오른쪽 대지 가장자리에서 3단위의 간격을 지정합니다. 수직 정렬은 현재 중요하지 않습니다. 이제 잠긴 아이콘을 포함하여 레이어 목록에서 모든 아이콘(또는 해당 그룹)을 선택합니다. 오른쪽 클릭에서 "가운데 정렬"을 선택하여 잠긴 요소에 모두 정렬하고 동일한 메뉴에서 "가로로 배포"를 클릭하여 서로 균등하게 간격을 둡니다. 다음 단계를 위해 선택된 아이콘을 유지하십시오.
아이콘 배포로 상황이 훨씬 좋아졌습니다. 그러나 그들은 여전히 매우 두드러집니다. 이 문제를 해결하려면 모든 항목을 "아이콘" 그룹에 넣고 레이어 목록의 맨 아래로 이동하고 불투명도를 3 으로 30% 로 설정합니다. 멋진! 아이콘에 대해 마지막으로 해야 할 일이 있습니다. 즐겨찾기 아이콘은 선택한 상태를 나타내야 하므로 진행 표시기와 동일한 밝은 색상을 가져야 합니다. 복제하여 그룹 밖으로 이동하고 이름을 "Favorite Highlight"로 변경하고 "Document Colors"에서 해당 색상을 할당합니다.

이 마지막 작업이 완료되면 음악 플레이어가 완성됩니다. 지금까지 훌륭한 작업을 수행했지만 다른 장치 크기 또는 너비에 대해 플레이어를 사용하려면 어떻게 해야 합니까?
Sketch의 "그룹 크기 조정" 기능을 사용하여 디자인을 반응형으로 만드는 방법을 보여 드리겠습니다.
고정에서 유체로
이 기능에 대한 요구 사항은 지금까지 생성된 모든 요소를 포함하는 상위 그룹을 갖는 것입니다. Cmd + A 로 선택하고 Cmd + G 로 가장 중요한 그룹을 만들고 이름을 "컨테이너"로 바꿉니다.
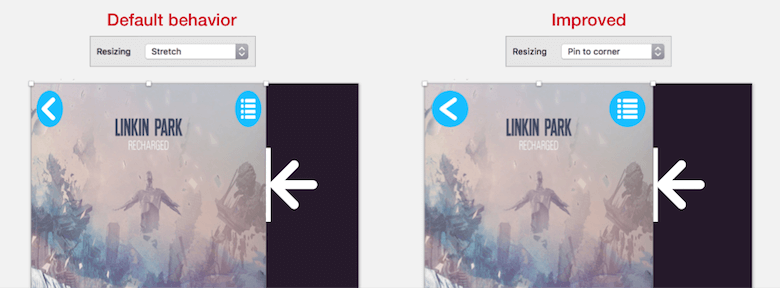
지금 이 그룹의 크기를 조정하려고 하면 모든 레이어가 단순히 늘어나기 때문에 결과가 만족스럽지 않을 것입니다. Inspector 패널의 "Resizing" 드롭다운 메뉴에 대한 기본 설정을 사용하면 요소의 크기와 간격이 모두 상위 그룹을 기준으로 합니다.
일부 개체에 대해 이 설정을 변경하면 일부 초기 결과가 표시되기 시작합니다. 예를 들어 "뒤로 버튼" 그룹을 선택하고 "모서리 고정"으로 설정합니다. 이렇게 하면 요소의 크기 조정이 중지되지만 상위 그룹의 가장 가까운 가장자리에서 동일한 거리가 유지됩니다. "목록 버튼" 그룹에 대해서도 동일한 작업을 수행하고 지금 "컨테이너" 그룹의 크기를 조정합니다. 이 두 요소는 향상된 동작을 보여줍니다.

계속해서 표지를 살펴봅시다. Sketch는 레이어의 크기를 조정하고 가로 세로 비율을 동시에 유지할 수 없기 때문에 요소를 중앙에 배치합니다. 이를 달성하는 두 가지 방법이 있습니다.
- 첫 번째는 "제자리에 뜨는 것"입니다. 이렇게 하면 개체의 크기가 유지되지만 상위 그룹을 기준으로 간격이 설정됩니다. 따라서 요소를 중앙에 배치하는 데에도 적합합니다.
- 두 번째 방법은 우리가 이미 알고 있는 "Pin to corner" 속성입니다.
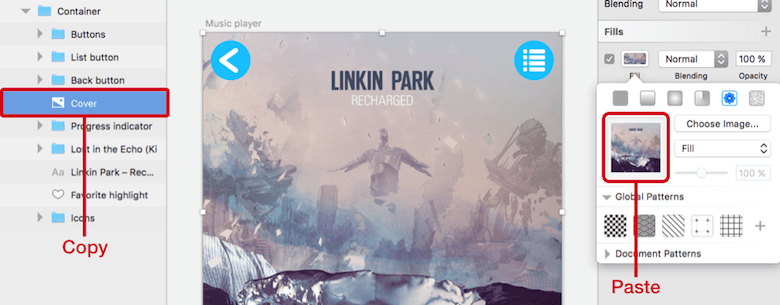
참고: 이미지 레이어의 두 옵션 모두에 대한 한 가지 주의 사항이 있습니다. 요소는 컨테이너보다 작을 수 없습니다. 그렇지 않으면 찌그러질 것입니다. 다행히도 이 문제를 해결할 수 있는 방법이 있습니다. 패턴 채우기로 변경합니다. 그렇게 하려면 Cmd + C 를 사용하여 이미지 레이어를 복사하고 레이어에 채우기를 추가하고 해당 옵션을 입력하고 마지막에서 두 번째 채우기 유형("패턴 채우기")으로 이동하여 왼쪽에 있는 미리보기 영역을 클릭합니다. 대화 상자를 Cmd + V 를 사용하여 이미지를 붙여넣습니다. 이제 컨테이너가 축소되면 이미지가 잘립니다.

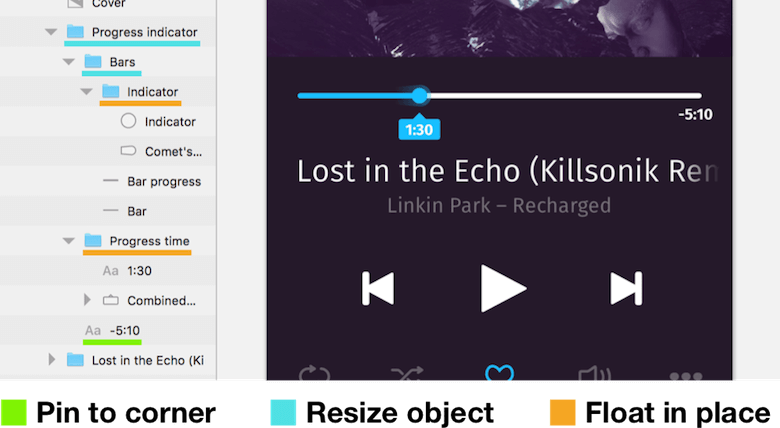
다음 큰 작업은 진행률 표시기입니다. 좀 더 고려할 필요가 있습니다. 그러나 몇 개의 하위 그룹을 교묘하게 배치하면 전혀 문제가 되지 않습니다. 현재 상태에서는 우리가 염두에 둔 것을 달성할 수 없습니다. 막대는 상위 그룹과 함께 크기가 조정되어야 하지만 원래 간격은 유지해야 합니다. 또한 원형 표시기와 현재 재생 시간은 색상 막대의 위치를 따라야 합니다. 그러나 총 시간은 오른쪽 가장자리에 고정되어야 합니다.
필요한 하위 그룹 추가를 시작하기 전에 "진행 표시기" 그룹 자체를 "객체 크기 조정"으로 설정할 수 있습니다. 이렇게 하면 요소의 간격이 유지되지만 상위 그룹을 기준으로 너비가 변경됩니다. 이제 두 개의 막대("막대" 및 "막대 진행률")를 선택하고 새 "막대" 그룹을 만들고 "개체 크기 조정"으로 설정합니다. 여기에는 "지표" 그룹(원형 표시기와 혜성 꼬리 포함)도 포함되어야 합니다. "Float in place"로 차례로 변경하십시오. 이 설정은 표시기가 컬러 막대를 따라가도록 합니다. "진행 시간" 그룹도 마찬가지입니다. 결론적으로 "모서리에 고정"을 사용하여 총 시간을 오른쪽 가장자리에 고정합니다. 한 번 더 시도해 보세요. 컨테이너의 크기를 조정하고 눈앞에서 펼쳐지는 마법을 확인하세요.

언덕 너머
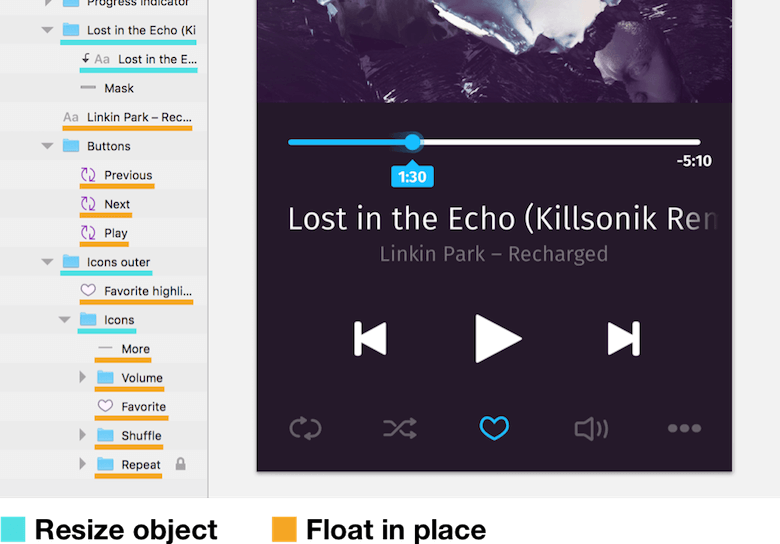
이에 비해 다음 텍스트 레이어의 적응은 다소 간단합니다. 노래 제목 그룹과 그 안에 포함된 텍스트 레이어는 "개체 크기 조정" 속성으로 설정할 수 있습니다. 이렇게 하면 간격이 유지되고 부모를 확대할 때 더 많은 텍스트가 표시되지만 그라디언트는 오른쪽 부분을 계속 덮을 것입니다. 두 번째 텍스트 레이어는 다시 "Float in place"로 가운데에 맞출 수 있습니다.
이 설정은 또한 나머지 요소에 대해 큰 역할을 합니다. 왜냐하면 맨 아래에 있는 컨트롤과 아이콘은 컨테이너의 가장자리로부터(서로에 대해) 상대적인 간격을 유지해야 하지만 크기는 그대로 두어야 하기 때문입니다. 언급된 모든 요소(또는 해당 기호 또는 그룹)에 "제자리에 부동"을 적용합니다. 아이콘의 경우 몇 가지 추가 변경이 필요합니다. 바깥쪽 두 아이콘을 컨테이너의 바깥쪽 가장자리에 고정하려고 합니다. 가장 쉬운 방법은 "아이콘" 그룹을 "개체 크기 조정"으로 설정하는 것입니다. 이렇게 하면 대지 가장자리까지의 거리가 유지되지만 대지 너비를 기준으로 그룹 크기가 조정됩니다.
강조 표시된 "즐겨찾기" 아이콘은 특별한 처리가 필요합니다. 현재 "아이콘" 그룹에 연결되어 있지 않습니다. 이 그룹으로 옮기면 불투명도가 30%가 됩니다. 해결책은 이 강조 표시된 아이콘과 "아이콘" 그룹을 모두 포함하는 새 "아이콘 외부" 그룹을 만드는 것입니다. "개체 크기 조정"으로 설정하십시오.
이제 완전히 반응하는 뮤직 플레이어가 생겼습니다!

iPhone SE와 같이 완전히 다른 장치 유형으로 전환하려는 경우 대지를 선택하고 메뉴 표시줄의 "편집"에서 "크기 조절…"을 선택합니다(또는 Cmd + K 누름). "너비"는 모든 요소의 크기를 비례적으로 조정합니다. 여기에서 iPhone 6의 너비는 간단한 단계입니다. 대지의 너비를 375픽셀로 설정하고 "컨테이너" 그룹을 선택한 다음 Inspector 패널에서 너비에 100% 를 입력합니다. 모든 요소가 올바르게 응답하는 것을 볼 수 있습니다.
결론
튜토리얼의 두 번째 부분을 즐기고 모바일 앱 디자인을 위해 Sketch를 효과적으로 사용하는 방법에 대해 더 많이 배웠기를 바랍니다. 아래 의견에 자유롭게 질문을 게시하거나 음악 플레이어의 특정 부분을 만드는 다른 방법을 언급하십시오. Twitter(@SketchTips)로 저에게 연락하거나 저의 작은 프로젝트인 SketchTips를 방문하여 Sketch 사용에 대한 더 많은 유용한 정보를 제공할 수도 있습니다.
편집자 주: _Christian Krammer는 웹 디자이너이자 Sketch 앱 프로로 저희의 새로운 Smashing 책인 Sketch Handbook 을 저술했습니다. Sketch의 모든 까다롭고 고급스러운 측면을 마스터하고 싶다면 이 책을 구입하는 것이 좋습니다. 실제 예제와 12개 장 이상의 자습서로 가득 차 있으며 인쇄본과 전자책으로 모두 제공됩니다._
