완벽한 기능 비교 테이블 설계
게시 됨: 2022-03-10기능 비교 테이블은 주요 기능뿐만 아니라 도움이 됩니다. 적절하게 설계되면 제품 사양을 나란히 배치하는 것 이상으로 의사 결정에 도움이 될 수 있습니다. 또한 너무 기술적인 제품 사양 시트에 의미를 추가하여 특정 기능이 고객과 관련이 있는 이유 또는 특정 제품이 다른 제품보다 더 나은 이유 를 설명할 수 있습니다.
아코디언, 시간 및 날짜 선택 도구 및 슬라이더를 자세히 살펴본 후 이 기사에서 완벽하고 접근 가능하며 유용한 기능 비교 표 를 만드는 모든 세부 사항을 살펴보겠습니다. 이 기사는 반드시 요금제에 관한 것이 아니며 데이터 시각화 방법에 관한 것도 아닙니다. 오히려 고객이 구매 선택을 확인하기를 원하거나 미리 선택된 여러 항목 중 하나를 선택할 수 없는 경우를 위해 특별히 조정되었습니다.
디자인 결정을 내리기 전에 사용자의 목표, 의도 및 행동 패턴을 적절하게 이해해야 합니다.
일부: 디자인 패턴
- 1부: 완벽한 아코디언
- 2부: 완벽한 반응형 구성기
- 3부: 완벽한 날짜 및 시간 선택기
- 4부: 완벽한 기능 비교
- 파트 5: 완벽한 슬라이더
- 6부: 완벽한 생일 선택기
- 7부: 완벽한 메가 드롭다운 메뉴
- 8부: 완벽한 필터
- 9부: 비활성화된 버튼
- 다음 뉴스레터를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
기능 비교는 언제 유용합니까?
몇 가지 전자 상거래 프로젝트에서 고객을 관찰하면서 많은 고객에게 비교 기능이 얼마나 관련이 없어 보이는지 알게 되었습니다. 꽤 자주 사용자는 인터페이스가 복잡하고 기능을 사용하지 않는다고 말합니다. 그 이유는 간단합니다. 우리는 작은 저가 품목을 자주 구매하는 경향이 있지만 큰 고가 품목을 자주 구매하지 않는 경향이 있습니다. 실제로 기능 비교가 실제로 필요한 상황 은 그리 많지 않습니다.

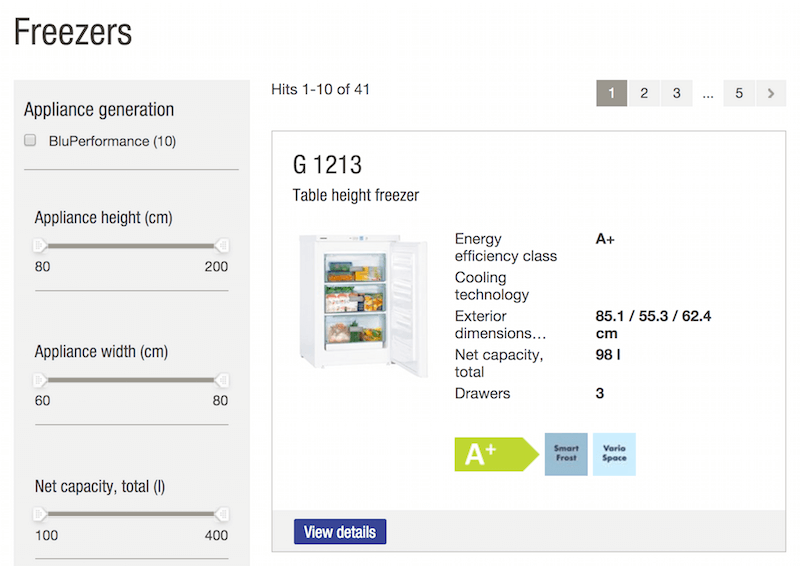
몇 권의 책이나 양말 한 켤레를 비교할 생각조차 하는 고객은 많지 않을 것입니다. 그러나 상대적으로 소수의 고객이 옵션을 철저히 조사하지 않고 커피 머신이나 냉장고를 구입합니다. 기능 비교는 실제로 "소규모" 구매에는 관련이 없지만 "대규모" 구매에는 중요해집니다. 실제로 고객이 대량 구매에 전념했지만 어떤 제품을 살지 선택하지 못하면 결국 구매하지 않고 선택 마비에 갇히게 될 가능성이 큽니다. 소매업체로서 우리는 분명히 이러한 교착 상태 상황을 피하고 싶어하며, 기능 비교 요소는 의사 결정 프로세스를 단순화하고 관련 기준을 충족하지 않는 항목을 필터링하여 매우 유용할 수 있습니다.

후자는 매우 다른 설정에 적용될 수 있습니다. 우리는 위치, 장소, 안경, 자동차, 수하물, 시계, TV 또는 화학 물질을 비교할 수 있습니다. 그러나 이 기사의 범위에서는 전자 상거래 소매업체 간의 매우 구체적인 기능 비교에 중점을 둘 것입니다. 여기에서 배울 교훈은 세부 사항이 다를 수 있지만 모든 종류의 비교 컨텍스트에 적용할 수 있습니다.
어떤 식으로든 결국 모든 것은 고객이 어떤 종류의 구매를 하려고 하느냐에 달려 있습니다. Joe Leech가 구매 결정에 대한 그의 훌륭한 웨비나에서 말했듯이, 온라인 쇼핑을 할 때 사용자는 "비고려" 또는 "고려" 구매를 염두에 두고 있습니다.
고려되지 않은 구매
고려하지 않은 구매 는 빠른 솔루션이 필요하거나 심부름을 할 때 만드는 빠르고 노력이 적은 구매입니다. 배터리 팩, 일반 문구류, "충분한" 건조기 또는 빠른 주말 휴가가 필요할 때마다 우리가 실제로 하는 일은 할 일 목록에서 상자를 선택하고 계속 진행하는 것입니다. 배터리나 연필을 선택하는 것에 흥분하는 사람은 거의 없으므로 완벽한 팩을 사기 위해 다른 웹사이트를 여러 번 탐색하지는 않을 것입니다. 대신, 우리는 종종 이동 중에도 이러한 품목을 빠르게 구매하는 경향이 있으며, 공급업체 리뷰를 훑어보고 가격, 배송 속도 및 편의성을 기준으로 쇼핑합니다.
고려된 구매
반면에 고려된 구매 는 느리고 노력이 많이 드는 구매로 시간과 고려가 필요한 구매입니다. 자전거, 시계, 냉장고 또는 건강 보험을 구입할 때 우리는 충분히 좋지 않거나 맞지 않거나 교체해야 하는 것으로 끝나는 일이 없도록 옵션을 철저히 조사합니다. 곧바로. 그러한 경우에 우리는 꽤 오랜 시간 동안 가능한 구매를 계속 탐색하는 경향이 있습니다. 종종 다양한 소매업체를 검색하고, 가격을 비교하고, 리뷰를 읽고, 사진을 검토합니다. 친구, 동료 및 사랑하는 사람의 의견을 물어볼 수도 있습니다. 결국 편의성과 속도가 아닌 기대되는 품질과 서비스를 바탕으로 최종 결정을 내리게 되며 반드시 가격대만으로 결정되는 것은 아니다.
물론 고가의 아이템일수록 더 많은 고려가 필요합니다. 그러나 고려된 구매가 반드시 비용이 많이 드는 것은 아닙니다. 수명, 속도 또는 품질과 같은 특정 속성을 가진 모든 항목도 철저히 고려해야 합니다. 여기에는 선물, 꽃, 와인 및 주류, 의류, 모기지 및 건강 보험이 포함됩니다. 그 이유는 분명합니다. 한 팩의 배터리에 대해 매우 실망하기는 매우 어렵지만, 불편한 선물, 잘못된 메시지를 보내는 잘못된 꽃, 반품해야 하는 맞지 않는 셔츠조차도 상당한 피해를 줄 수 있습니다. 실망스러운 경험.

신뢰할 수 있는 추천을 받지 않는 한 자신이 무엇을 원하거나 필요한지 정확히 아는 사람은 많지 않습니다. 따라서 모든 고려된 구매에는 다양한 옵션을 비교하고 완벽한 옵션을 필터링하여 많은 생각과 고려가 필요합니다. 문제는 비교가 웹에서 특별히 재미있는 활동이 아니라는 것입니다. 세부 정보가 누락되는 경우가 많고 가격이 투명하지 않습니다(얼마나 자주 장바구니에 항목을 추가하고 전체 체크아웃을 거쳐 결제까지 진행하여 실제 최종 가격만 확인합니까?) 및 모델 번호(예: 가전 제품)는 다음과 같습니다. 일관성이 없습니다.
잘 설계된 기능 비교가 판매를 늘리고 사용자 만족도를 높일 수 있는 부분입니다. 우유부단한 고객이 웹사이트를 떠나거나 주변을 둘러보기 전에 의심이 가는 순간을 포착하고 현명한 결정을 내리도록 능숙하게 안내한다면 더 나은 고객 경험을 제공하는 동시에 더 큰 규모의 고객을 고려하는 것입니다. 이익과 비즈니스에 대한 충성도가 높은 고객 기반. 결국, 고객은 (종종) 고가의 품목을 구매할 때 다른 웹사이트에서 쇼핑할 필요가 없습니다. 그것은 앞으로 몇 년 동안 사업에 열매를 맺을 수 있는 것입니다.
이 시점에서 기능 비교가 고려된 구매와 대부분 관련이 있다는 것은 아마도 큰 폭로가 아닐 것입니다. 혼란스럽거나 모호할 수 있는 세부 사항을 포함하여 제품이 비교적 복잡한 경우에 특히 유용합니다. 이에 대한 좋은 예는 디지털 카메라와 TV입니다. 정보에 입각한 선택을 비교하기 위해 종종 이러한 장치의 기술적 기능에 대한 이해가 필요합니다. 또 다른 예로는 휴가나 출장이 있습니다. 가용성, 가격, 편리한 출발 및 도착 시간, 예산, 철저한 사전 활동 계획과 같이 많은 작은 결정이 필요한 모든 것입니다.
정확히 무엇이 고객과 관련이 있는 비교를 만드는가? 사용자가 정보에 입각한 좋은 선택을 하는 데 도움이 된다면 의미가 있습니다. 기능 비교는 더 많은 고객을 "고수익" 마진 판매로 유도하도록 설계할 수 있지만, 고객이 적합하지 않거나 고객이 너무 많이 지불하고 있다고 느끼는 경우 소매업체는 대량의 장기적으로 반품하거나 사용자가 완전히 포기합니다.
기능 비교가 사용자와 어떤 관련이 있는지 알아보기 위해 사용자를 관찰하고 인터뷰했을 때 기본적으로 한 가지로 귀결된다는 사실을 발견했습니다. 옵션 간의 차이를 보거나 차이점이 더 명확해지도록 불필요한 세부 사항을 빠르게 필터링하는 것입니다. . 불행히도 (놀랍게도) 많은 기능 비교가 특히 좋지 않습니다.
기능 비교의 구성 요소
더 나은 적합성을 찾기 위해 두 개 이상의 항목을 서로 비교하려는 경우 가장 확실한 방법은 무엇입니까? 옷은 입어보고 딱 맞는 옷을 고릅니다. 그러나 시도하는 것이 옵션이 아닌 경우에는 어떻게 됩니까? 온라인으로 제품을 구매할 때 우리는 과거 경험, 평가, 전문가 리뷰, 고객 리뷰 및 신뢰할 수 있는 권장 사항에 의존하여 선택의 범위를 소수의 후보자로 줄일 수 있습니다.
하지만 어느 시점에는 너무 유사한 항목이 몇 개 남을 수 있습니다. 하나는 너무 비싸고, 다른 하나는 중요한 품질이 누락되고, 세 번째는 친구의 친구가 추천한 것입니다. 그래서, 당신은 무엇을합니까? 모든 옵션을 나열하고 속성을 나란히 검토하고 승자가 될 때까지 옵션을 제거합니다. (적어도 대부분의 사람들은 그렇게 합니다.)
공통 인터페이스 패턴으로 변환하면 자연스럽게 옵션의 빠른 검색을 지원하는 구조화된 레이아웃이 필요합니다. 아마도 제품에 대한 열과 해당 속성에 대한 행이 있는 좋은 비교 테이블 일 것입니다. 사용자가 제품을 선택하고 비교 보기를 표시하면 선택한 모든 제품에서 모든 속성을 추출하여 테이블의 행으로 나열할 수 있습니다. 충분히 쉬워야 겠죠? 예, 하지만 이것이 의미 있는 비교를 위한 최선의 방법은 아닙니다.
모든 속성이 동일하게 생성되는 것은 아닙니다.
이상적으로는 고객이 관심을 갖는 의미 있고 비교 가능한 속성만 표시하는 것이 좋습니다. 모든 제품 사양을 추출하고 정렬하는 대신 모든 관련 제품 속성을 결정하고 강조 표시하면서 다른 모든 속성은 액세스 가능한 상태로 유지했습니다. 이를 위해서는 (1) 사용자가 관심을 갖고 있는 것이 무엇인지 알아내고 (2) 당사 제품에 대한 일관되고 잘 구조화된 데이터를 보유해야 합니다.
첫 번째 요구 사항은 UI에서 질문을 적절하게 구성하는 문제인 반면, 두 번째 요구 사항은 풀기 힘든 너트입니다. 실제로 잘 구조화된 메타 데이터를 갖는 것은 기술이나 디자인의 한계 때문이 아니라 콘텐츠의 한계 때문에 매우 어려운 것으로 판명되는 경우가 많습니다.
소매업체가 인벤토리에 있는 모든 제품에 대한 메타 데이터를 수집, 구성 및 정리하는 전문적이고 적극적으로 유지 관리되는 시스템을 사용하지 않는 한, 적어도 같은 범주에 있는 제품에 대한 잘 구조화되고 완전하며 일관된 속성 세부 정보를 얻는 것으로 나타났습니다. 주요 사업이 될 것입니다. 상대적으로 작은 의류 매장의 메타 데이터는 확실히 관리할 수 있지만 소매업체가 타사 공급업체의 사양에 의존하는 경우 의미 있는 비교에 상당한 노력이 필요합니다.

휴스턴, (내용) 문제가 있습니다
이것은 다음과 같은 질문을 제기합니다. 두 디지털 카메라 중 하나에서 중요한 속성이 누락된 경우 두 디지털 카메라에 대한 비교 테이블을 어떻게 표시하겠습니까? 이 경우 의미 있는 비교가 불가능하여 고객이 정보에 입각한 결정을 내리는 것도 불가능합니다. 이런 상황에 직면했을 때 무작정 선택을 하기보다는 아예 구매를 포기하는 고객들이 많다. 왜냐하면 잘못된 제품을 살까 하는 걱정이 제품에 대한 욕구보다 훨씬 더 크기 때문이다.
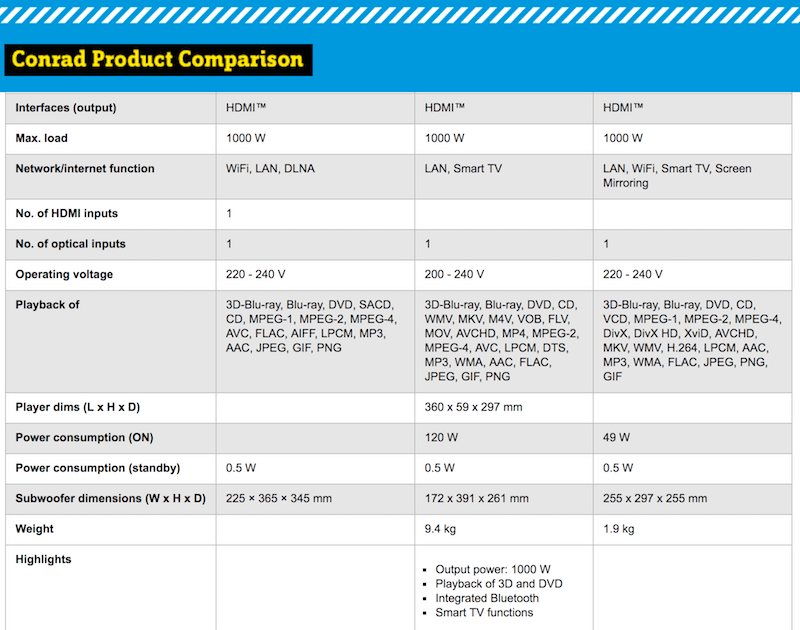
Conrad는 테이블의 모든 제품을 나열하고 다른 모든 행은 배경색으로 번갈아 나타납니다. 다른 많은 소매점과 마찬가지로 메타 데이터는 종종 불완전하고 일관성이 없어 사용자를 궁지에 몰아넣습니다. 위의 예에서 HDMI 입력의 수, 무게, 하이라이트 및 플레이어 치수는 세 개의 비교 제품 중 두 개에 대해 사용할 수 없습니다.

항목을 비교하기 어려운 경우에도 마찬가지입니다. 예를 들어 많은 속성에 대해 잘 구성된 데이터 옆에 잡음이 많은 잘못된 형식의 데이터 가 나타날 때입니다. 충분한 시간 투자로 제품 간의 차이점을 발견할 수 있을지 모르지만 너무 많은 작업이 필요합니다. 사용성 세션에서 고객이 비교 보기를 요청하고 행을 1~2초 동안 스캔하고 몇 초 후에 페이지를 포기할 때 이 패턴이 매니페스트되는 것을 볼 수 있습니다. 또한 웹사이트에서 이러한 경험을 하면 웹사이트의 기능 비교가 일반적으로 "깨진" 것으로 인식하고 향후 세션에서 이를 완전히 무시합니다.
일부 정보가 누락되었거나 불완전하거나 일관성이 없는 경우 어떻게 해야 합니까? 비교표를 그대로 표시하기 보다는 특정 상품에 대한 일부 데이터가 누락되어 비교가 불가능함을 사용자에게 알리고 관련 페이지(비교 상품의 단독 리뷰)로 안내하거나 그들과 관련된 속성에 대해 질문하고 대신 "최상의" 옵션을 제안하십시오.
그 속성은 세상의 끝이 아닙니다
속성으로 비교하는 것은 중요하지만 사양 시트에서만 데이터를 추출하고 재구성하는 것은 지식이 부족한 고객에게 특히 유용하지 않을 수 있습니다. 사실, 일부 속성을 확장하거나 사용자가 더 이해하기 쉽게 찾을 수 있는 데이터로 바꾸는 것이 도움이 될 수 있습니다. 아니면 제품의 장점과 단점을 추출합니까?
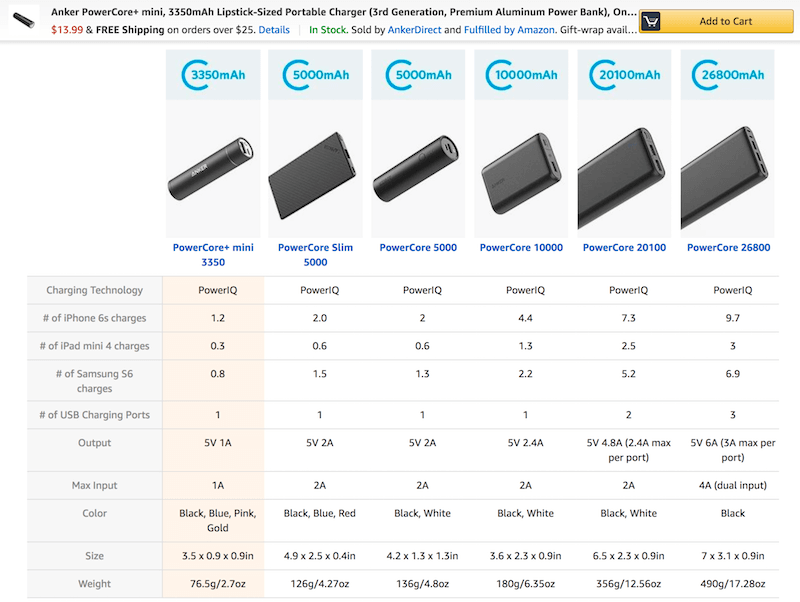
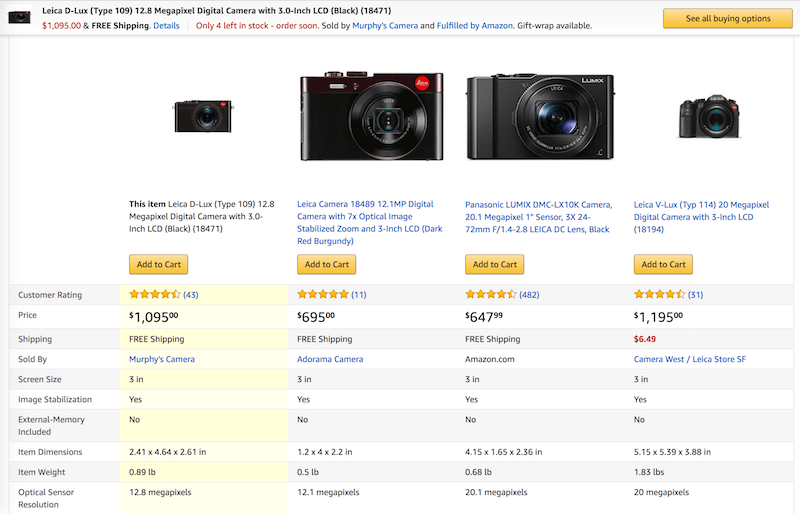
Nielsen Norman Group이 언급한 것처럼 Amazon에서는 기술 세부 정보가 있는 그대로 표시되지 않습니다. 대신, 비교표는 기술적 속성을 일반 소비자가 이해할 수 있는 언어로 번역합니다. 인터페이스 카피 문제 : 이것은 버튼, 라벨, 썸네일의 문구만큼 속성에도 적용됩니다.

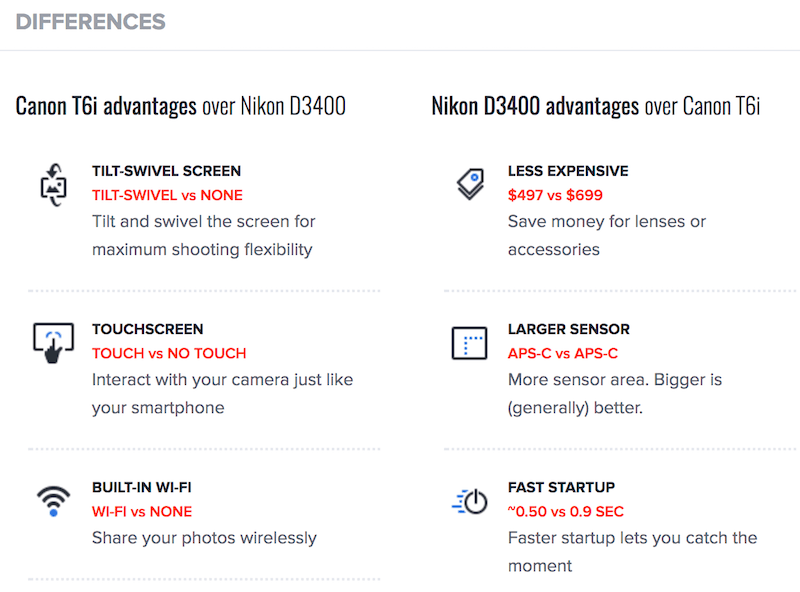
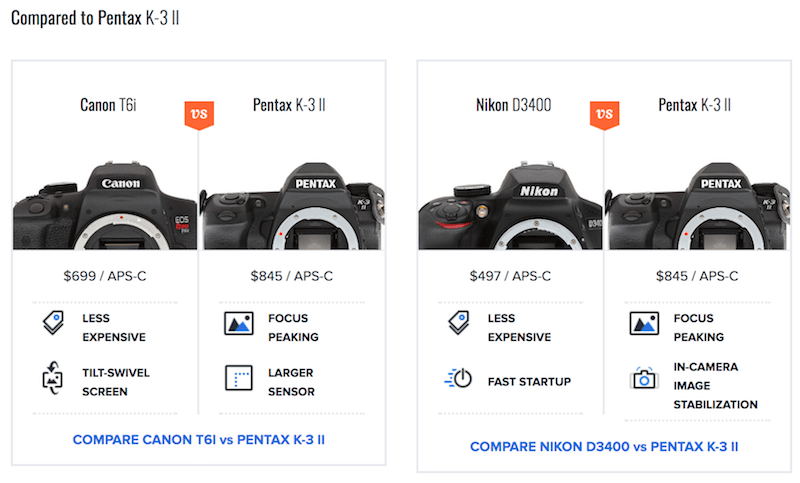
Imaging Resource는 2개의 비교 항목마다 제품의 장단점과 각각의 장단점을 목록으로 추출합니다. 이것은 속성을 비교하는 가장 빠른 방법은 아니지만 기본적으로 품질을 멋지게 구분하여 옵션 간의 중요한 차이점을 두드러지게 강조합니다. 웹사이트는 또한 리뷰에서 발췌한 내용을 제공하고 다른 관련 비교를 제안합니다.


Versus는 한 단계 더 나아가 선택한 제품의 기능이 다른 제품과 평균적으로 어떻게 비교되는지를 막대 차트로 강조합니다. 모든 속성을 테이블로 표시할 뿐만 아니라 각 속성에 대한 자세한 설명과 함께 목록 보기에도 표시됩니다. 더군다나 웹 사이트는 해당 범주에서 최고의 제품이 얼마나 더 나은 성능 을 발휘하는지 강조하여 모든 속성을 컨텍스트에 넣습니다. 보너스는 커뮤니티 구성원이 관련성이 있다고 생각하는 경우 모든 단일 속성에 찬성 투표를 할 수 있다는 것입니다. 이는 테이블의 단일 속성 값보다 고객에게 훨씬 더 유용합니다.
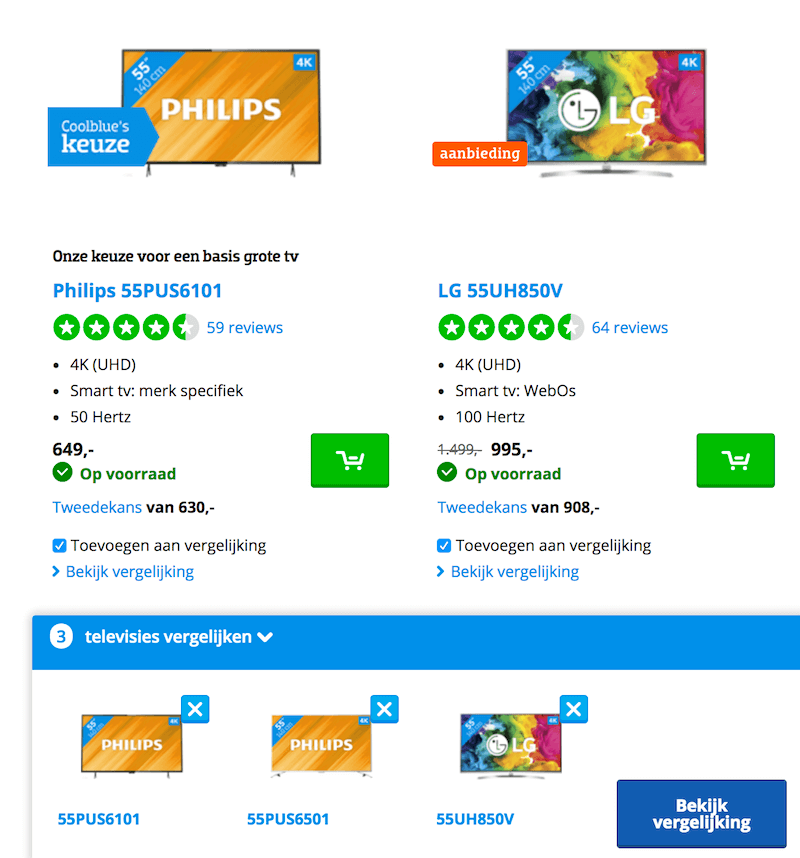
Cool Blue는 훌륭한 기능 비교를 제공합니다. 모든 것이 옳습니다. 기본적으로 유사하거나 다른 기능을 눈에 띄게 표시할 뿐만 아니라 각 제품의 장단점과 각 기능의 장단점을 강조 표시합니다. 인터페이스는 또한 특정 기능 그룹 및 고객 리뷰에 대한 등급을 세분화하여 분류합니다.
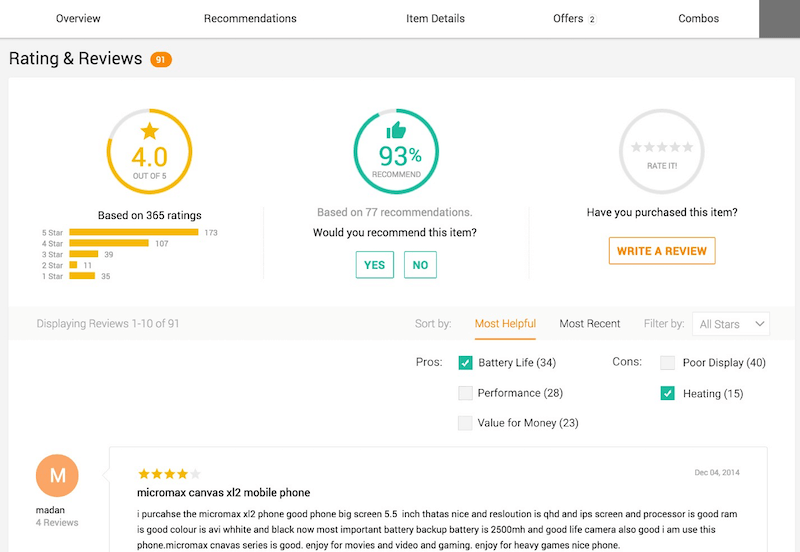
Flipkart는 리뷰에서 추출한 장점, 단점 및 하이라이트와 함께 대부분의 카테고리 페이지와 대부분의 제품 페이지에서 기능 비교를 제공합니다. 그러면 기능 비교가 훨씬 더 관련성이 높고 구매 결정으로 넘어가기가 약간 더 쉬워질 수 있습니다.
종종 자세한 사양 시트만으로는 의미 있는 비교에 충분하지 않을 수 있습니다. 관련 리뷰, 유용한 수정, 직접 비교의 장단점과 같은 추가 세부 정보로 비교를 확장하면 고객이 어려운 결정을 내리는 데 큰 도움이 될 수 있습니다.
속성을 그룹화하여 엉망진창 정리하기
위의 모든 옵션은 장점과 단점에 대한 빠르고 스캔 가능한 보기를 제공하지만 제품의 복잡성에 따라 목록에 70~80개의 속성이 나열될 수 있습니다. 고객이 가장 중요하게 생각하는 항목을 찾기 위해 모든 항목을 살펴보는 데는 상당한 작업이 필요합니다.
속성의 검색 가능성을 개선하는 한 가지 방법 은 섹션에서 속성을 그룹화 한 다음 클릭하거나 탭할 때 표시하고 축소하는 것입니다. 바로 여기에서 아코디언 지침이 적용됩니다. 너무 많은 인터페이스에서 아이콘만 토글 역할을 합니다. 물론 전체 막대가 속성 그룹을 열거나 축소해야 합니다. 또한 자동 완성 검색 상자 또는 필터를 사용하면 고객이 섹션으로 이동하거나 비교를 위해 범주를 선택 및 선택 취소할 수 있습니다.
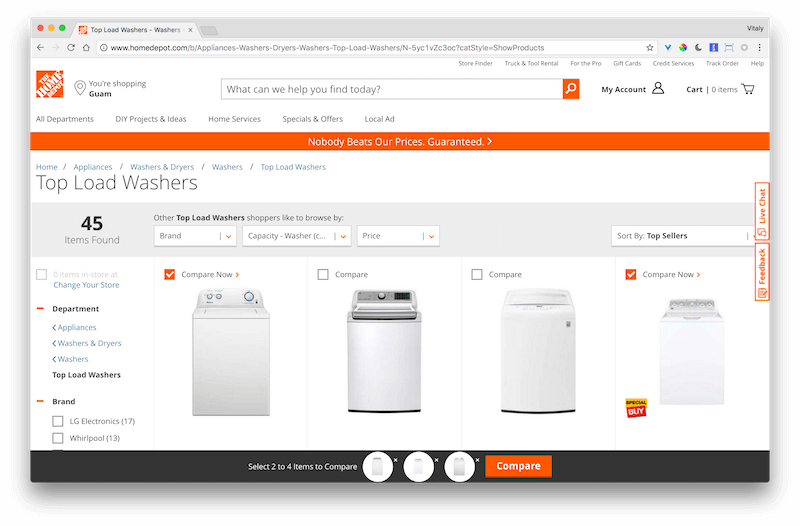
Home Depot는 모든 속성을 나열하는 대신 "차원", "세부 정보" 및 "보증/인증"으로 분류합니다. 또한 제품 간의 차이점을 강조 표시하고 멋진 인쇄 보기를 제공합니다(작은 인쇄 아이콘을 통해 액세스할 수 있습니다. 찾을 수 있는지 봅시다!).

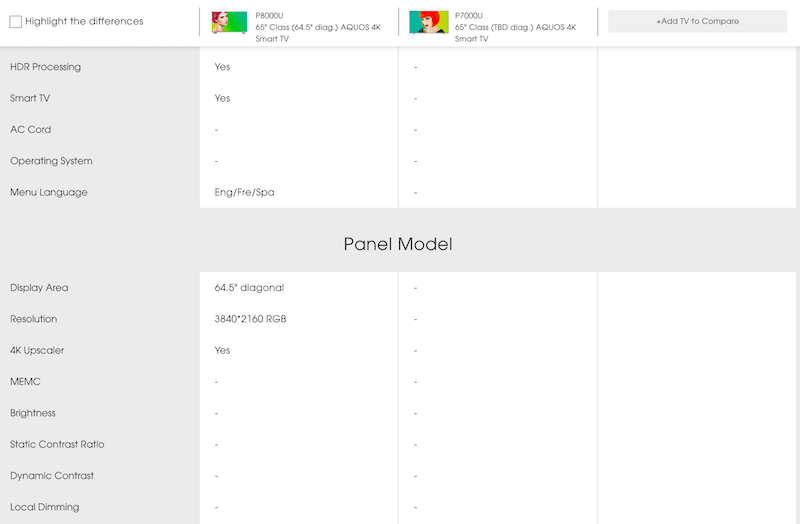
Sharp는 고객이 목록에서 관심 카테고리를 선택하거나 자동 제안을 사용하여 특정 카테고리로 빠르게 이동할 수 있도록 합니다. 강조 표시가 항상 시각적으로 명확하지는 않지만 오른쪽에 있는 확인란을 사용하면 차이점을 강조 표시할 수도 있습니다.
기능 비교를 위해 독일 소매점인 Otto는 모든 속성을 그룹화할 뿐만 아니라 각 그룹을 축소 및 확장 가능한 섹션으로 전환합니다. 일부 섹션에는 탭하거나 클릭할 때 제공되는 속성에 대한 자세한 정보가 추가로 포함됩니다.
Garmin은 더 멀리 나아갑니다. 페이지 상단에 드롭다운을 표시하는 대신 사용자가 페이지를 스크롤할 때 제품 옆에 떠 있습니다. 조금 더 낫습니다.
Rtings.com은 전체 테이블에 대한 필터링 기능으로 드롭다운을 확장합니다. 고객이 특정 속성 그룹에 관심이 있는 경우 관심 있는 정확한 값을 선택할 수 있습니다. 이는 기능 비교 테이블이 일반적으로 제공하지 않는 세분성 수준이며 특히 긴 비교 보기에 유용합니다.
궁극적으로 속성 섹션을 선택하는 플로팅 드롭다운은 모든 비교에 충분합니다. 일반적으로 속성을 약간 더 잘 구성하면 사용자가 관심 지점으로 이동하는 데 도움이 되지만 관심 지점 내에서 차이점이나 유사점을 쉽게 볼 수 있는 것도 유용합니다.
차이점 또는 유사점을 강조 표시하십시오 ... 또는 둘 다?
차이점을 쉽게 볼 수 있는 것이 비교의 핵심 목적 중 하나이기 때문에 사용자가 차이점만 보기, 유사점만 보기 및 사용 가능한 모든 속성 보기 사이를 전환할 수 있도록 위의 Sharp의 예와 같이 토글을 추가하는 것을 고려하는 것이 좋습니다. .
실제로 사용자가 비교 테이블에 액세스하여 "차이점 표시" 버튼을 발견하면 비교에 시간이 얼마나 걸리는지 확인하기 위해 먼저 전체 테이블을 지나 아래로 스크롤한 다음 다시 반짝이는 버튼으로 돌아와서 누르는 경우가 많습니다. 업데이트된 보기를 탐색합니다.
사실, 그 기능은 상당히 많이 사용되는 것 같으며 그 이유를 이해할 수 있습니다. 차이점을 보는 것은 고객이 처음에 실제로 비교 보기를 요청하는 바로 그 이유입니다. 즉, 차이점을 강조 표시하는 옵션이 상당히 두드러져야 합니다. 그렇다면 정확히 어떻게 디자인하고 어떤 옵션을 포함하고 상호 작용은 어떻게 생겼을까요?
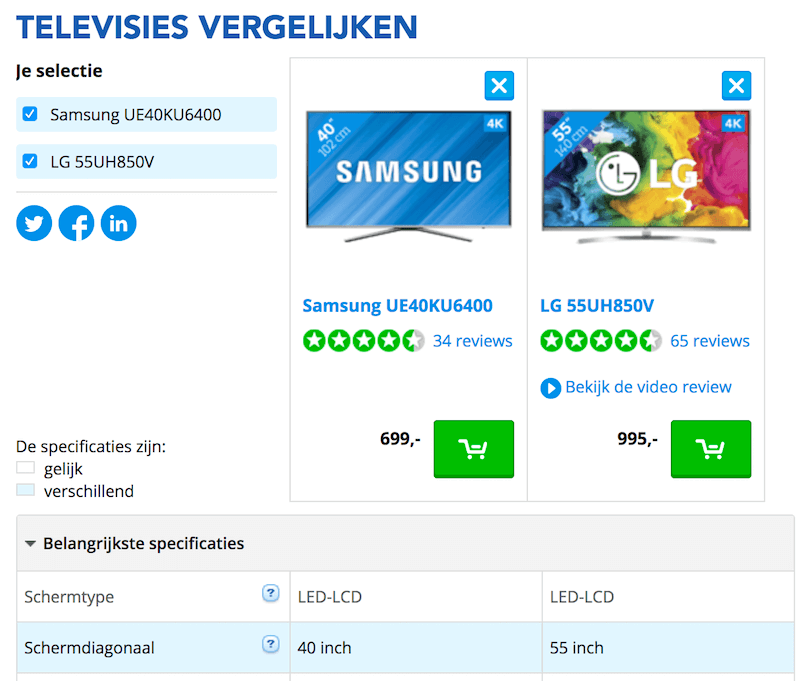
예를 들어 MediaMarkt에서 고객은 모든 속성을 보거나 제품이 다른 속성만 볼 수 있습니다. "차이점만 표시" 버튼은 제품 썸네일 옆 왼쪽 상단 모서리에 있습니다. 테이블에 더 가깝게 유지하면 간과하기가 더 어려워질 수 있습니다. 독일 소매점은 제품 행에 대체 배경색을 사용하지만 제목에는 사용하지 않습니다. 많은 제품에는 10~15개의 속성 그룹이 있으며 각 속성을 표시하고 접을 수 있습니다. 또한 각 제품에는 전체 사양 시트에 대한 링크가 있습니다.
차이점을 강조 표시할 때의 문제는 행에 있는 한 테이블 셀의 한 문자만 약간씩 다르면 충분하며 다른 모든 열이 동일한 값을 갖고 있더라도 전체 행이 사라지지 않는다는 것입니다. 그러나 행을 있는 그대로 표시하는 것보다 실제로 차이점을 강조 표시 하는 것이 무한히 더 유용합니다. 아마도 모든 "같은" 셀을 하나로 축소하고 다른 하나의 셀을 강조 표시할 수 있습니다.
그런 다음 질문이 나타납니다. "차이점 표시"가 선택되면 동일한 속성이 모두 사라져야 합니까, 아니면 테이블에 다른 속성만 강조 표시되어 있어야 합니까? 아마도 개인 취향의 문제일 것입니다. 비교할 속성이 60~80개 있는 경우 더 쉽게 검색할 수 있도록 유사한 행을 제거할 수 있습니다. 테이블이 더 작은 경우 행 제거가 필요하지 않을 수 있습니다.
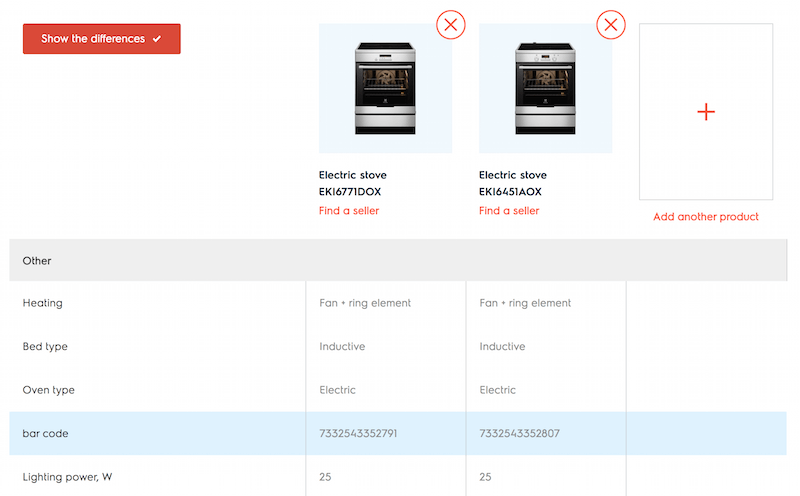
예를 들어 Electrolux의 왼쪽 상단 모서리에는 토글 역할을 하는 버튼이 있습니다. 상태는 켜거나 끌 수 있는 체크 표시로 표시됩니다. 동일한 데이터가 있는 행은 테이블에서 제거되지 않고 대신 밝은 파란색 배경으로 차이점이 강조 표시됩니다.

BestBuy에는 높이 "69.88인치" 및 "69.9인치"와 같은 정확한 숫자 데이터가 많이 포함되어 있습니다. 대부분의 행은 이러한 최소한의 차이로 인해 절대 생략되지 않으므로 비교가 조금 더 어려워집니다.
차이점만 보는 것이 유용하지만 사용자가 유사점만 보는 것도 도움이 될까요? 사실, 이 옵션을 제공하는 것은 그리 일반적이지는 않지만 몇 가지 좋은 사용 사례가 있습니다. 결과적으로 한 가지 중요한 시나리오는 선택한 제품에 너무 많은 차이점이 있어 쉽게 스캔할 수 없는 경우입니다.
여기 예가 있습니다. 고객이 비교하기 위해 4개의 디지털 카메라를 선택했다고 가정해 보겠습니다. 각 제품에는 60–80개의 속성이 있습니다. 수십 가지 속성을 통해 긴 여정을 시작하기 전에 일부 고객은 가격 또는 출시 날짜, "너무 약함" 또는 "너무 비싸거나" "최신 상태가 아님" 품질과 같은 "단순한" 기준에 따라 옵션을 제거하려고 시도합니다. . 분명히, 해당 항목을 제거하는 동안 잘못된 항목을 제거하고 있지 않은지 확인하기를 원할 것입니다. 특정한 경우 유사성을 보는 것은 사용자가 "비교할 가치가 있는" 또는 "시간을 투자할 가치가 있는" 제품을 "아직도" 보고 있다는 확인을 제공합니다.
이러한 상황이 발생하는 주요 사용 사례는 고객이 몇 가지 강력하고 유사한 후보를 비교할 때입니다. 12가지 속성이 다를 수 있지만 80가지 속성 목록이 너무 길어 쉽게 비교할 수 없습니다. 유사점 또는 차이점만 볼 수 있는 옵션을 사용하여 고객은 복잡성을 두 부분으로 나눌 수 있습니다. 이러한 경우에 고객이 "더 쉬운" 작업을 먼저 처리하는 경향이 있다는 사실을 알 수 있습니다. 고객은 먼저 유사점을 조사한 다음(모든 옵션이 "단단한"지 확인하기 위해) 차이점을 구체적으로 조사할 것입니다.
모든 속성에 대한 개요를 제공해야 하는지 궁금할 수 있습니다. 결국 고객은 유사점과 차이점을 모두 확인합니다. 대답은 "예"입니다. 고객은 중요한 세부 사항을 놓치는 것을 원하지 않으며 사용 가능한 모든 속성에 대해 확신하기를 원하기 때문에 "모든 속성" 옵션도 찾고 검사하여 세션 중에 적어도 한 번은 스캔합니다.
디자인 측면에서 명백한 해결책은 상호 배타적인 버튼 그룹을 사용하거나 내용을 변경하고 기본적으로 토글 역할을 하는 하나의 버튼 또는 링크를 사용하는 것입니다.
삼성은 고객이 모든 속성, 유사점 및 차이점만 볼 수 있을 뿐만 아니라 관련성이 있는 속성만 선택하여 비교하고 나머지는 모두 제거할 수 있도록 합니다. 모든 속성은 한 번의 클릭으로 확장하거나 축소할 수 있는 아코디언으로 그룹화됩니다.
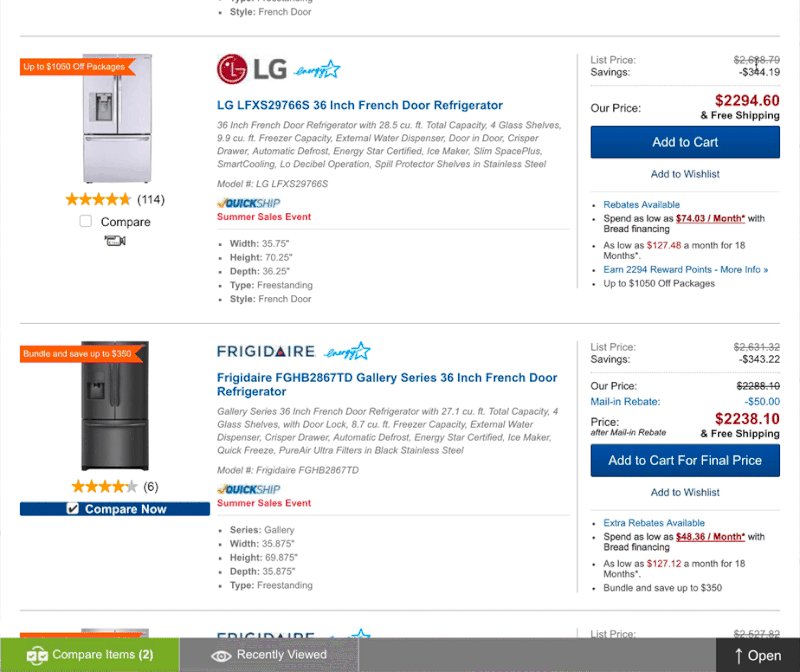
LG의 인터페이스는 삼성의 인터페이스와 비슷하지만 "비교" 링크가 너무 작고 다른 보기를 계속 클릭할 수 있기 때문에 보고 있는 것이 항상 명확하지 않습니다. 또한 비교 보기에서 제품 축소판 위의 항목을 "잠그는" 것이 무엇을 의미하는지 아직 파악하지 못했습니다. 아마도 항목을 먼저 표시한다는 의미일 것입니다.
실제로 보기를 전환하는 기능이 발생하면 고객은 사용 가능한 모든 옵션을 상당히 많이 번갈아 사용하는 경향이 있습니다. 차이점과 모든 속성을 보는 것이 가장 중요하지만 모든 유사점을 볼 수 있는 것은 필수는 아니지만 재확인하고 도움이 될 수 있습니다.
더 쉬운 비교를 위한 색상 코딩
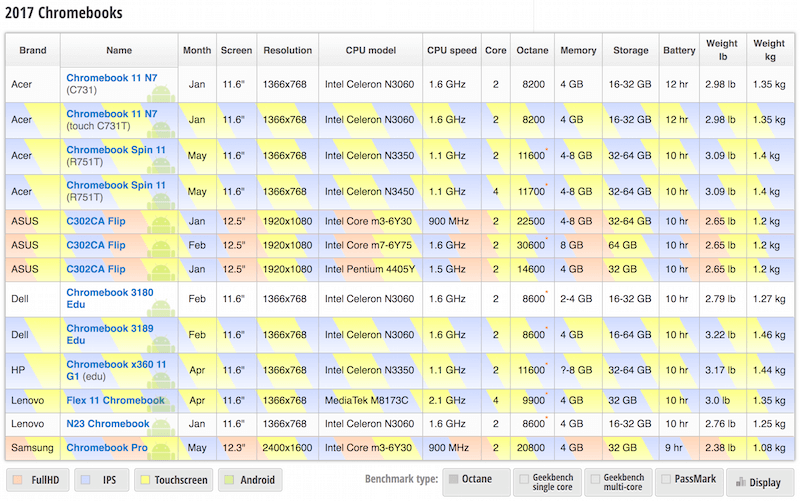
차이점을 강조하기 위해 유사하거나 동일한 행을 제거할 수 있지만 색상 코딩을 사용하여 비교 항목이 얼마나 다른지, 그리고 어떤 항목이 더 나은 성능을 발휘하는지 나타낼 수도 있습니다. 이를 수행하는 확실한 방법은 표 셀에 일종의 색상이나 패턴을 사용하는 것입니다. 예를 들어 Zipso는 선택한 각 속성에 대해 각 행의 조각에 색상을 지정합니다. 몇 가지 속성에는 도움이 되지만 많은 속성이 선택되면 프레젠테이션을 비교하기가 너무 어려워집니다.

Prisjakt는 기본적으로 표 셀의 색상 코딩을 사용하여 차이점을 강조 표시합니다. 또한 고객은 탭하거나 클릭하여 관련 행을 강조 표시할 수 있습니다(단, 탭하면 더 이상 시각적으로 차이가 명확하지 않음). 모든 비교에는 공유 가능한 고유한 URL도 있습니다.

ProductChart는 배경 막대를 사용하여 특정 속성에 대해 더 나은 성능을 보이는 후보를 나타냅니다. 막대의 길이는 옵션 중 하나의 성능이 얼마나 좋은지를 나타냅니다. 승자를 약간 강조 표시하거나 전체 점수를 제공하고 승자를 제안하면 여기에서 도움이 될 수 있습니다.

디지털 카메라 데이터베이스는 제품 간의 차이점을 색상이 지정된 직사각형으로 채워 차이의 차원을 표시합니다. 이는 고도로 기술적이고 상세한 비교에 유용하지만 모든 종류의 기능 비교에 반드시 필요한 것은 아닙니다.

기능 비교 테이블에 많은 숫자 데이터가 포함될 가능성이 있는 경우 탭하거나 클릭할 때 행과 열을 모두 강조 표시하여 사용자가 항상 올바른 데이터 포인트를 보고 있음을 알 수 있도록 하는 것이 유용할 수 있습니다.
색상 코딩은 차이점을 강조하는 간단한 방법이지만, 표 위의 요약에서 제품 간의 차이점을 자세히 설명하는 접근 가능한 대안도 제공해야 합니다.
사라지지 않는 것: 플로팅 헤더
당신은 아마도 이런 상황에 처한 적이 있을 것입니다. 50개 이상의 속성을 비교 하는 모호하게 레이블이 지정된 제품이 3개 있는 경우 열이 나타내는 제품을 정확히 기억하기가 매우 어려울 수 있습니다. 다시 확인하려면 머리글까지 다시 스크롤한 다음 속성 탐색을 계속하려면 다시 아래로 스크롤해야 합니다.
매핑의 부담을 줄이는 한 가지 확실한 방법은 고정 열 헤더 를 사용하여 고객이 비교 테이블을 아래로 스크롤할 때 따라가는 것입니다. 헤더에 모든 세부 정보를 보관할 필요는 없지만 제품 모델 이름, 등급 및 작은 미리보기 이미지를 제공하면 충분할 수 있습니다.
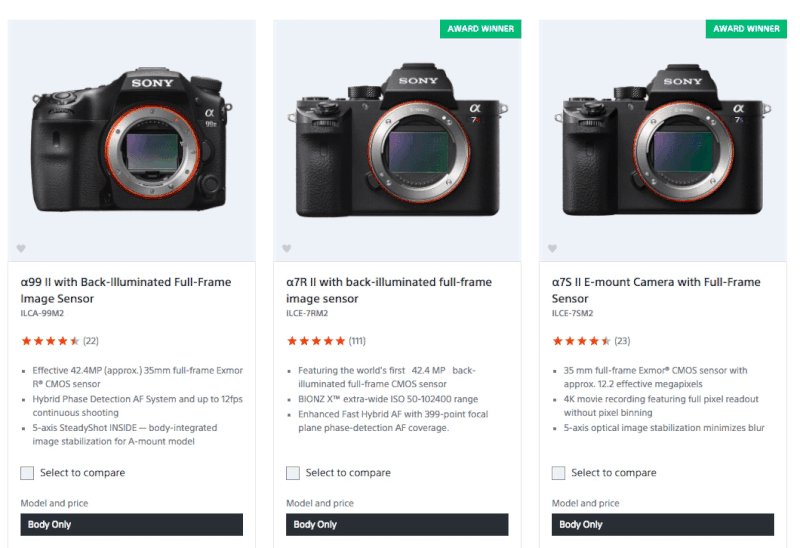
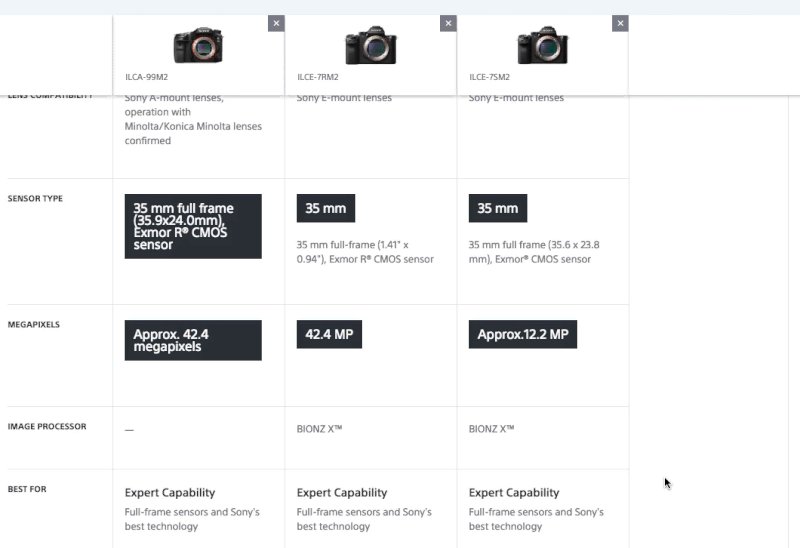
Sony는 사용자가 제품을 비교할 때 제품 레이블과 축소판을 비교 테이블 위에 떠 있게 유지합니다. 이를 통해 고객은 속성과 제품 간의 매우 명확한 매핑을 할 수 있습니다. 비교하기 위해 헤더를 간단히 살펴보는 것으로 충분합니다. 추가 스크롤이 필요하지 않습니다!
Indesit은 동일한 문제를 약간 다른 방식으로 해결합니다. 인터페이스는 썸네일을 상단이 아닌 화면 하단 의 부동 막대에 유지합니다. 항목이 추가되면 하단 바에 표시됩니다. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
문제 해결됨? 그렇게 빠르지 않습니다. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI를 통해 고객은 비교를 원하는 만큼 제품을 추가할 수 있습니다. 비교 보기에서 테이블의 제품 간 탐색은 왼쪽 상단 모서리에 있는 스테퍼를 통해 이루어집니다. 안타깝게도 기능 비교는 좁은 보기에서 사용할 수 없습니다.
또는 상단에 분할된 컨트롤 또는 다중 조합 선택기로 표를 확장하여 사용자가 제품 비교 목록에서 두 개 이상의 제품을 선택하고 나란히 표시할 수 있습니다. 두 개의 제품을 사용하면 사용자는 보기 좋게 읽기 쉽고 반응이 빠른 비교 표를 얻게 되며 더 많은 항목을 선택하면 스크롤 가능한 영역이나 차이점 및 유사점에 대한 요약이 표시됩니다. 그런 다음 사용자는 보고 싶은 것을 선택할 수 있습니다.

그럼 무엇을 선택할까요? 기능 비교표에 수치 데이터가 대부분이라면 제품의 차이점을 미리 설명하는 것이 더 쉬울 수 있습니다. 그렇지 않은 경우 또는 테이블의 내용을 예측할 수 없는 경우 스테퍼 탐색 이 있는 옵션 또는 다중 조합 선택기가 잘 작동할 수 있습니다. 그리고 제품이 복잡하여 속성 설명이 많고 길다면 수십 가지 속성을 통해 사용자를 여행하는 것보다 관련 데이터를 추출 하고 강조 표시하는 것이 더 나은 옵션일 수 있습니다.

구성 요소의 반응 동작에 대해 이야기할 때 "일반" 및 "좁은" 화면에 초점을 맞추는 경향이 있지만 "와이드" 화면에 대한 조정도 탐색할 수 있습니다. 와이드 스크린에서 기능 비교를 눈에 띄게 표시할 수 있는 충분한 공간이 있다면 그것을 최대한 활용하는 것이 어떻겠습니까? 예를 들어 사용자가 카테고리 페이지를 탐색할 때 기능 비교를 오른쪽에 부동 창으로 표시하고 왼쪽 영역은 해당 카테고리에서 강조 표시된 제품 전용으로 표시할 수 있습니다. 고객이 비교를 위해 항목을 추가하면 바로 병렬 비교에 나타날 수 있습니다. Christian Holst는 "Responsive Upscaling"에 대한 기사에서 대형 화면의 전자 상거래 UX에 적용할 수 있는 많은 기술을 언급했습니다. 기능 비교에도 상당히 관련이 있을 수 있습니다.
붙을 때까지 물건 옮기기
비교 테이블이 나타나기 전에 정확히 어떤 일이 발생합니까? 고객은 카테고리 페이지로 이동하여 비교할 몇 가지 항목을 선택하고 비교를 요청하는 버튼을 발견할 것입니다. 이 시점에서 고객은 선택한 항목 중 일부에 대한 세부 정보를 알 수도 있고 모를 수도 있습니다. 같은 방식으로 비교를 위한 선택 순서는 무작위일 수도 있고 아닐 수도 있습니다. 비교 결과를 표시할 때 다른 순서는 혼동을 일으킬 수 있으므로 안전한 방법은 선택 순서대로 열을 표시하는 것입니다.
그들이 비교 과정에 있기 때문에 고객은 (바라건대) 선택된 경쟁업체보다 성능이 훨씬 우수한 제품을 필터링하여 상황을 좀 더 명확하게 보기 시작할 것입니다. 비교 보기를 명확하게 하기 위해 고객이 비교에서 제품을 제거할 수 있도록 허용합니다. 물론 종종 열(또는 부동 헤더)의 오른쪽 상단 모서리에 "x"로 표시됩니다.
결과적으로 사용자는 예를 들어 너무 비싸기 때문에 옵션 중 하나를 빠르게 무시하지만 다른 후보를 컨텍스트에 배치하기 위해 참조용으로 해당 옵션을 비교 보기에 유지하려고 합니다. 그 "참조" 옵션은 결국 테이블 중간에 끼어 둘 이상의 "실제" 후보자를 비교하는 데 방해가 될 수 있습니다.
분명히 이러한 옵션에 대한 최상의 배열은 주요 후보를 먼저 나란히 표시한 다음 "참조" 후보를 표시하는 것입니다. 사실, 고객이 일부 후보자를 다운그레이드하거나 다운보팅하도록 허용하고 덜 눈에 띄는 회색으로 표시되는 측면으로 약간 밀어넣을 수도 있습니다.
약간 더 강력한 옵션은 사용자가 원하는 대로 열을 끌 수 있도록 하는 것입니다. 그것은 고객이 목록에 상당히 많은 항목을 추가한 초기에는 도움이 될 것입니다. 그러나 예를 들어 가격 차이가 너무 크다는 것을 깨닫고 제품을 재배열하고 싶었습니다. "참조" 후보자의 경우에도 도움이 됩니다. 실제로, 인터뷰에서 사용자는 때때로 제품 열을 카드, 브로셔 또는 스티커 메모와 비교하여 중요한 항목과 덜 중요한 항목을 그룹화할 수 있습니다. 기능 비교 테이블에서 동일한 경험의 디지털 등가물은 드래그 가능한 열입니다.
예를 들어 Digital Photography Review에서 사용자는 선택한 항목을 왼쪽과 오른쪽으로 이동할 수 있습니다. 끌어서 놓기에 대한 훌륭한 액세스 가능한 대안입니다.
SocialCompare의 특성으로 인해 사용자는 원하는 대로 열과 행을 끌 수 있어야 합니다. 그러나 카드처럼 열을 이동하는 것은 소매 웹사이트 고객에게도 도움이 될 수 있습니다.
끌어서 놓기는 (분명히) 액세스할 수 없으므로 스크린 리더 사용자는 열 머리글 내에서 탐색에 액세스할 수 있어야 합니다. 예를 들어 select 드롭다운이나 라디오 버튼 그룹을 이 경우 폴백으로 사용할 수 있습니다.
그러나 세부 비교 후에 고객이 비교 보기에 표시된 모든 옵션에 만족하지 못한다면 어떻게 될까요? 목록에서 항목을 제거할 수 있는 것 외에도 비교 보기에 관련 항목을 추가 할 수 있는 것이 중요하며 여기서 "관련"이 중요합니다. 대부분의 경우 "추가" 버튼을 누르면 고객이 카테고리 페이지로 돌아가 비교를 위해 더 많은 항목을 추가하라는 메시지가 표시됩니다. 대신, 아마도 선택된 항목과 유사한 제품을 보여줌으로써 청구서에 맞는 제품을 제안할 수 있습니다.
자동차 쇼룸에서 고객은 모델 참조를 입력하고 자동 제안을 사용하여 새 항목을 추가할 수 있습니다. 또한 인터페이스는 비교 내에서 탐색을 제공하므로 관련 기능으로 빠르게 이동할 수 있습니다.
공유 가능한 URL과 마찬가지로 두 번째 의견도 중요합니다.
기능 비교는 대부분 시간이 걸리는 구매와 관련이 있기 때문에 구매가 더 중요할수록 고객은 장기간에 걸쳐 항목을 구매하려는 아이디어를 탐색할 가능성이 높아집니다. 우리가 쇼핑객을 관찰하면서 알아차린 한 가지는 의심스러운 순간에 그들이 비교표의 스크린샷(또는 일련의 스크린샷)을 찍어 "나중에 참조할 수 있도록" 저장한다는 것입니다. 그들은 결정을 내렸습니다. 그 스크린샷을 저장하는 주된 이유 중 하나는 기술적인 세부 사항을 더 잘 이해하고 있는 친구와 동료에게 보내서 2차 의견을 요청하기 위한 것이기 때문에 그것이 완전한 진실은 아닙니다.
실제로, 두 번째 의견은 많은 사람들에게 중요합니다. 심지어 제품이 속한 카테고리에 대해 잘 알지 못하는 친한 친구의 경우에도 마찬가지입니다. 그 소중한 스크린샷은 결국 Facebook 채팅과 Skype 채팅, 이메일 첨부 파일 및 WhatsApp 그룹을 돌아다니게 됩니다. 데이터에서 많은 고객이 품목을 구매하기 전에 2차 의견이 필요하다는 것을 알 수 있다면(전자제품이나 가전제품의 경우 반드시 그럴 것입니다), " 나중에 비교를 위해 저장하거나 공유 "할 수 있도록 하십시오. 격려 카피. 즉, 모든 비교에는 전체 또는 선택된 속성, 확장 및 축소 속성 그룹 및 제품 순서를 특징으로 하는 고유한 URL이 있어야 합니다.
그 선택을 잃지 마십시오
많은 고객이 다음에 웹사이트를 방문할 때(종종 잠시 후에) 선택한 제품을 그대로 유지하기 위해 장바구니나 위시리스트를 오용한다는 것은 비밀이 아닙니다. 같은 방식으로 일정 기간 동안 비교 테이블을 영구적으로(localStorage 또는 Service Worker에) 저장하는 것이 좋습니다. 사실, 비교 제품이 실수로 탭을 닫은 후 사라진다면 어떤 고객도 기뻐하지 않을 것입니다.
결국 사용자가 며칠(또는 몇 주) 후에 페이지를 방문하면 "닫기" 옵션과 함께 최근에 본 항목과 비교 항목을 계속 사용할 수 있다는 작은 메시지 표시줄을 열 수 있습니다. 사용자가 해당 비교를 탐색하기로 선택한 경우 메시지 표시줄에서 수행할 수 있습니다. 카테고리를 탐색하고 비교를 위해 다른 제품을 선택하는 경우 분명히 비교 보기를 새로 선택한 제품으로 덮어써야 합니다.
그 작은 상호 작용 세부 사항
기능 비교 테이블과의 상호 작용은 매우 자명한 것처럼 보일 수 있지만 사용자가 비교를 보기 전에 많은 작은 결정을 내려야 합니다.
어디에서 비교가 가능해야 합니까?
우선, 비교 기능은 분명히 어떻게든 표시, 홍보 또는 특집되어야 하지만 정확히 어디에 있습니까? 많은 옵션이 있습니다. 홈 페이지, 카테고리 목록 또는 제품 페이지에 나타날 수 있습니다. 장바구니 페이지 또는 검색 결과 페이지에서도 사용할 수 있습니다. 대부분의 전자 상거래 웹사이트에서 비교 옵션은 카테고리 페이지에만 표시되며, 이는 종종 고객이 구매 유입 경로에서 주의를 분산시키지 않기 위한 명백한 이유입니다. 하지만 항상 최선의 솔루션입니까?
글쎄, 우리는 먼저 고객이 처음에 항목을 비교하기를 원할 때 스스로에게 물어야 합니다. 한 가지 일반적인 사용 사례는 유사한 옵션을 보고 있지만 어떤 것을 선택할지 결정할 수 없는 경우입니다. 이것은 일반적으로 홈 페이지(너무 일찍) 또는 장바구니 페이지(너무 늦음)의 경우가 아니지만 카테고리 페이지 및 (종종) 제품 페이지의 경우입니다.
게다가 고객이 카테고리 페이지를 탐색하는 것을 관찰할 때 흥미로운 행동 패턴을 발견할 수 있습니다. 구매 옵션을 탐색할 때 많은 사용자가 모든 잠재적 제품 후보를 별도의 탭에서 열고 먼저 하나씩 철저히 검토하고 후보가 분명히 충분하지 않은 경우에만 탭을 닫습니다. 이제 이러한 고객은 유력한 후보자를 찾아 바로 결제로 향하거나 (더 일반적으로) 몇 가지 옵션을 선택할 수 있습니다.
후자의 경우 제품 페이지에 비교를 위해 항목을 추가할 수 있으면 제품 페이지와 카테고리 페이지 간의 번거로운 왕복을 확실히 줄일 수 있습니다. 그러나 클릭이나 탭만 줄이는 것이 아니라 더 중요한 것은 고객이 우유부단하고 결제를 진행할 수 없어 구매를 완전히 포기하는 교착 상태를 방지한다는 것입니다. 고객이 옵션에 대해 결정하지 않으면 결국 체크아웃하지 않을 것입니다. 그렇게 하면 높은 환불 비용의 위험을 예상할 수 있습니다. 어떤 면에서 기능 비교는 고객이 올바른 결정을 내릴 수 있도록 도와줌으로써 웹사이트에서 고객을 유지하는 쉽고 유용한 방법입니다.
또 다른 일반적인 사용 사례는 고객이 이미 강력한 옵션을 염두에 두고 웹사이트를 방문했지만 각 옵션에 대한 자세한 내용을 찾고 있는 경우입니다. 이러한 상황에서 고객은 검색 필드에서 바로 이러한 제품을 검색할 가능성이 높으며 종종 실제 소매점에서 적어 둔 모호한 모델 번호를 입력합니다. 검색을 사용하여 어플라이언스를 찾을 수 없는 경우 일부 고객은 여전히 카테고리 페이지에서 어플라이언스를 찾으려고 하지만 첫 번째 시도에서 예상한 결과를 얻지 못하면 웹사이트를 완전히 포기합니다. 이전 사례와 마찬가지로 여기에서 잠재 고객이 의미했을 수 있는 제품을 제안하고 더 쉽게 결정을 내릴 수 있도록 안내할 수 있습니다. 아마도 우리는 실제 상점보다 더 경쟁력 있는 가격과 배송 옵션을 제공할 수 있을 것입니다. 다시 말하지만, 검색 결과에서 바로 비교 선택을 추가하는 것도 고려해볼 만한 좋은 옵션일 수 있습니다.
하지만 다른 옵션이 있습니다. 글로벌 탐색의 일부로 기능 비교를 강조할 수도 있습니다. 매우 제한된 범위의 제품이 있고 각각이 특정 청중을 대상으로 하는 경우 각 제품이 설계된 고객 그룹을 명확하게 전달하는 것이 유용할 수 있습니다.
예를 들어, Konica Minolta는 기본 탐색에서 별도의 기능 비교 링크를 제공합니다. 불행히도, 이것은 나란히 보기에서 모든 제품에 대한 모든 사양의 목록일 뿐입니다. 아마도 각 제품의 장점과 누구에게 가장 적합한지 설명하는 것이 더 도움이 될 것입니다. 그러나 고객은 쉽게 스캔하고 읽을 수 있도록 결과를 내보내고 인쇄할 수 있습니다.
Vizio는 기본 탐색에서 기능 비교를 눈에 띄게 통합합니다. 모든 제품은 비교를 위해 선택할 수 있지만 모든 탐색 섹션에는 "크기/모델 비교" 링크도 포함되어 있습니다. 이 링크에는 관련 제품을 선택하기 위한 필터와 함께 전체 제품 스펙트럼이 그룹으로 분류되어 있습니다. 속성도 그룹으로 분류되어 표 보기에서 아코디언으로 표시되지만 제품은 항상 부동 막대에 표시됩니다.
놀랍게도 Amazon은 카테고리 페이지의 옵션으로 기능 비교를 표시하지 않습니다. 사실 상품페이지에서도 눈에 띄기 힘든 부분이 있습니다. 그러나 아마존은 고객이 비교하고 싶은 제품을 선택하도록 하는 대신 "유사한 제품과 비교"만 허용합니다. 모바일에는 기본적으로 6가지 속성만 표시됩니다. 제품 제목 및 미리보기 이미지, 고객 평가, 가격, 배송 정보 및 소매업체입니다. 속성은 탭하거나 클릭하면 점진적으로 공개됩니다.

오해하지 마세요. 물론 웹사이트의 주요 목표는 가능한 한 많은 사람들을 비교 보기로 데려오는 것이 아니라 실제로 그들의 필요를 충족시킬 항목으로 그들을 계산대에 데려오는 것입니다. 비교는 교착 상태를 피하는 데 도움이 될 수 있으므로 제품 페이지, 카테고리 페이지 및 검색 결과에 대해 "비교에 추가"를 활성화한 다음 전환을 모니터링하십시오. 인벤토리에 제품이 몇 개 없는 경우 각 고객 그룹에 레이블을 지정하고 타겟팅하는 것이 더 나은(간단한) 옵션일 수 있습니다.
외로운 확인란의 삶, 또는 비교를 나타내는 방법
기능 비교가 어떤 페이지에 표시되는지 알게 되면 사용자가 실제로 비교를 위해 항목을 추가 하는 방법을 자문해야 합니다. 이를 위해서는 기능이 어떻게 표시되고 사용자가 기능과 상호 작용하는지에 대한 미세한 세부 사항을 매우 자세히 살펴봐야 합니다.
일부 디자이너는 레이블이 있는 링크 또는 버튼(예: "비교에 추가")을 사용하는 반면, 다른 디자이너는 비교를 나타내기 위해 아이콘(더하기 기호 또는 사용자 정의 "비교" 아이콘)을 사용합니다. 더 일반적인 옵션 은 레이블이 있는 좋은 ol' 체크박스 인 것 같습니다. 확인란은 해당 항목을 선택하고 선택 취소 하는 방법 을 자연스럽게 전달하며 적절한 레이블이 있으면 기능을 명확하게 전달합니다.

이제 해당 확인란을 어디에 배치 하시겠습니까? 솔직히 전자 상거래 웹사이트를 둘러보면 거의 모든 곳에서 찾을 수 있습니다. 때로는 제목 위, 때로는 축소판 아래, 때로는 리뷰 옆 오른쪽 하단 모서리에, 그리고 꽤 자주 가격 바로 위에 있습니다. 놓치기 힘든 곳. 분명히, 우리는 큰 차이를 발견할 수 없었습니다. 그러나 한 가지 눈에 띄는 점은 확인란이 있는 옵션이 일반 텍스트 링크보다 기능 비교를 일관되게 약간 더 명확하고 찾기 쉽게 만드는 것 같았습니다.

사용자가 비교를 위해 항목을 선택했으면 선택을 확인하는 것이 중요합니다. 확인란이 그 역할을 잘 수행하지만 문구를 변경할 수도 있습니다(예: "비교에 추가"에서 "비교에서 제거"로) 또는 배경색(약간 강조 표시됨)을 변경하거나 레이블이나 플래그("추천 목록") 또는 팝오버를 페이드 인합니다. 또한 화면 판독기의 상태 변경을 표시해야 합니다.
모든 선택은 전체 선택을 재설정하지 않고도 탭 한 번으로 쉽게 선택을 취소할 수 있어야 합니다. 불행히도 후자는 드문 일이 아닙니다. 일부 웹 사이트는 이중 선택을 방지하기 위해 확인란을 비활성화하여 비교 보기를 표시하지 않고 비교에서 제품을 제거하는 것을 효과적으로 불가능하게 만들기 때문입니다.

분명히, 고객이 비교 보기로 쉽게 이동할 수 있도록 "비교" 버튼을 어딘가에 배치해야 합니다. 이제 비교 대상 후보 목록에 항목이 없거나 하나만 있는 경우 해당 보기가 의미가 없습니다. 따라서 비교할 항목이 충분하지 않을 때 비활성화되고 회색으로 표시된 "비교" 버튼을 표시하는 대신 목록에 항목이 두 개 이상 있는 경우에만 표시할 수 있습니다. " 고객이 선택한 모든 후보의 확인란 또는 링크.
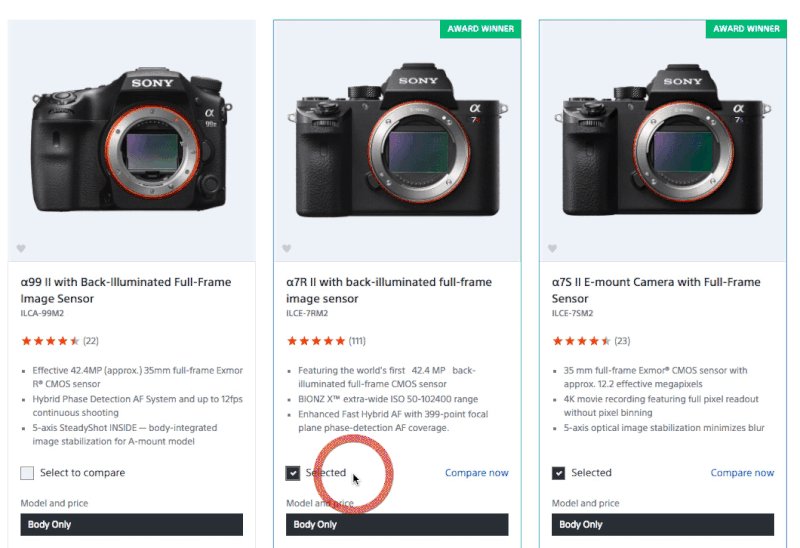
예를 들어 Sony는 카테고리의 모든 제품에 대해 "비교하려면 선택"이라는 텍스트 레이블을 먼저 사용하고 한 항목이 선택되면 해당 항목의 확인란 레이블을 "비교할 두 개 이상 선택"으로 변경합니다. 비교를 위해 항목이 하나 더 추가되면 레이블이 "선택됨"으로 변경되고 "지금 비교" 링크가 선택한 모든 제품에 인라인으로 나타납니다.

사실, 실제로 "멋진" 비교 버튼은 그다지 화려하지 않을 것입니다. 그렇지 않으면 "장바구니에 추가"와 같은 기본 버튼으로 관심을 끌기 위해 싸울 것입니다. 따라서 주의를 끌기 위해 싸우지 않지만 눈에 띄는 비교 확인란에 가까운 미묘한 3차 버튼인 경우가 많습니다. 그래도 비교를 위해 새 항목이 추가되면 미묘한 전환이나 애니메이션으로 1초 동안 부드럽게 강조 표시할 수 있습니다.
잠깐만! 다음과 같이 생각할 수 있습니다. 기능 비교가 그렇게 중요하다면 라이트박스에 확인 메시지를 표시하여 고객에게 바로 비교 페이지로 이동하거나 웹 사이트 탐색을 계속하도록 선택하도록 하는 것이 어떻습니까? 음, 이 옵션의 문제 는 흐름을 크게 방해 한다는 것입니다. 제품에 초점을 맞추는 대신 모든 새로운 추가 항목에 응답해야 하는 확인 메시지에 고객의 주의를 이끕니다.
물론 고객이 비교를 위해 2~4개 이상의 항목을 추가할지 여부는 알 수 없지만 제품을 계속 탐색하기 위해 라이트박스를 제거해야 하는 것은 과도하고 불필요한 것처럼 보입니다. 인라인된 "비교" 버튼 을 사용하면 두 가지 옵션 모두를 최대한 활용할 수 있습니다. 사용자가 탐색을 계속하기를 원하면 원활하게 수행할 수 있습니다. 비교하려는 경우에도 쉽게 비교할 수 있습니다. 그리고 항상 가장 중요한 것인 제품에 초점을 맞춥니다.
그러나 그것은 우리가 할 수 있는 최선이 아닙니다. 사용성 세션에서 우리가 계속 알아차린 한 가지 문제는 고객이 옵션을 탐색하고 비교를 위해 항목을 추가하면 결국 비교 보기를 표시할 준비가 되지만 표시할 단추를 찾을 수 없다는 것입니다. 사실, 그들은 "지금 비교" 버튼이 있는 곳이기 때문에 선택한 제품을 다시 찾아야 합니다. 흩어져 있는 제품의 긴 목록이 있는 페이지가 매겨진 카테고리에서는 특히 어렵습니다.
페이지 하단에 반투명 비교 오버레이 를 표시하여 이 문제를 해결할 수 있습니다. 오버레이는 고객이 비교를 위해 첫 번째 항목을 추가할 때 나타날 수 있으며 선택이 지워지면 사라질 수 있습니다. 화면의 일부를 비교에 할애함으로써 흐름을 방해하지 않고 사용자의 행동을 미묘하게 확인하고 다음 단계에 대해 알릴 수 있는 충분한 공간을 확보합니다.
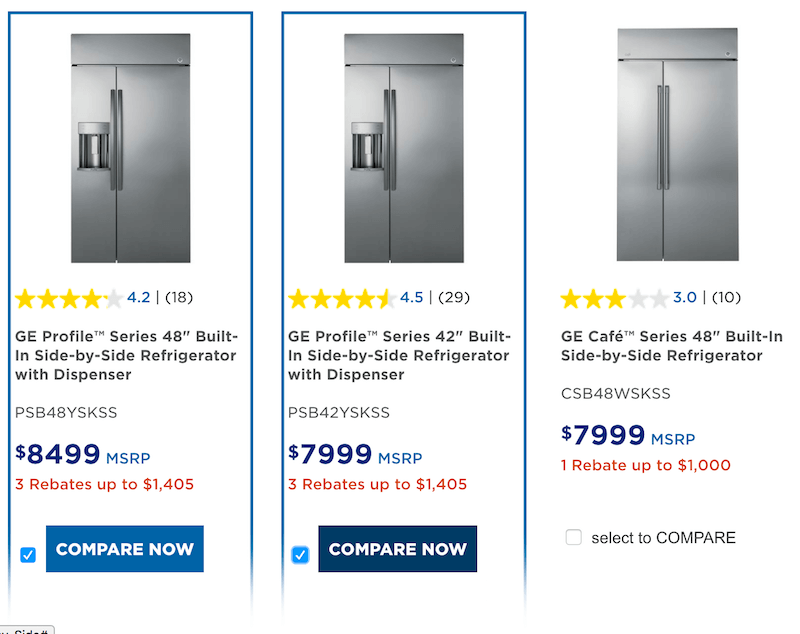
Home Depot는 하단에 60px 높이의 비교 오버레이를 사용하여 선택한 제품의 축소판을 강조 표시합니다. 예를 들어 비교에 필요한 항목 수를 설명하여 사용자에게 선택을 안내하는 데 사용되는 오버레이입니다. 고객은 카테고리 페이지에서 선택한 항목을 검색할 필요가 없지만 오버레이에서 바로 옵션을 선택 취소할 수 있습니다. 또한 어디에나 존재하는 "비교" 버튼이 있습니다.
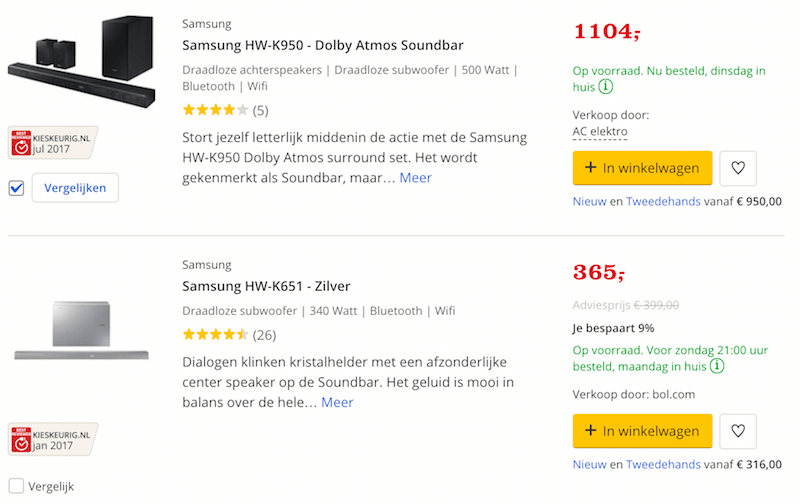
Electrolux는 75px 높이의 하단 막대에 선택한 항목에 대한 알림을 표시합니다. 빨리 이해하기에는 다소 미묘할 수 있습니다. "차이점 표시" 또는 "모든 속성 표시"에 대한 텍스트를 변경하는 대신 사용자가 켜고 끌 수 있는 유사 확인란을 사용합니다.
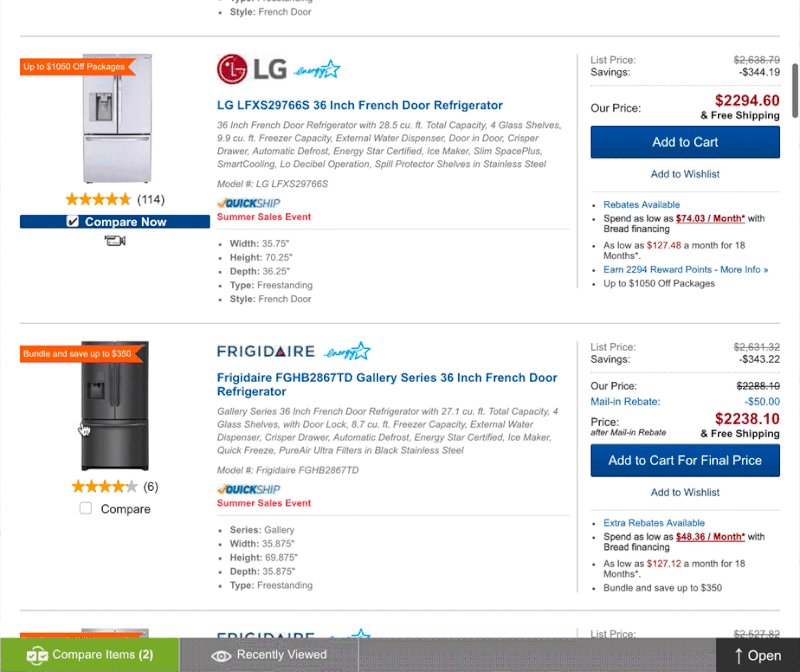
Appliances Connection은 하단에 약간 덜 미묘한 40px 높이의 막대를 사용하며, 비교 및 최근에 본 항목에 대한 액세스를 나타내는 명확한 링크를 사용합니다. 비교 보기는 위에서 아래로 슬라이딩되며 사용자는 최근에 본 항목으로도 전환할 수 있습니다.
유사한 기능을 표시하고 숨기는 디자인은 오른쪽 상단 모서리에 약간 떨어져 있습니다. 또한 고객은 비교를 위해 "재고 ID 또는 SKU"를 추가할 수 있지만 그 의미를 아는 고객은 많지 않습니다.
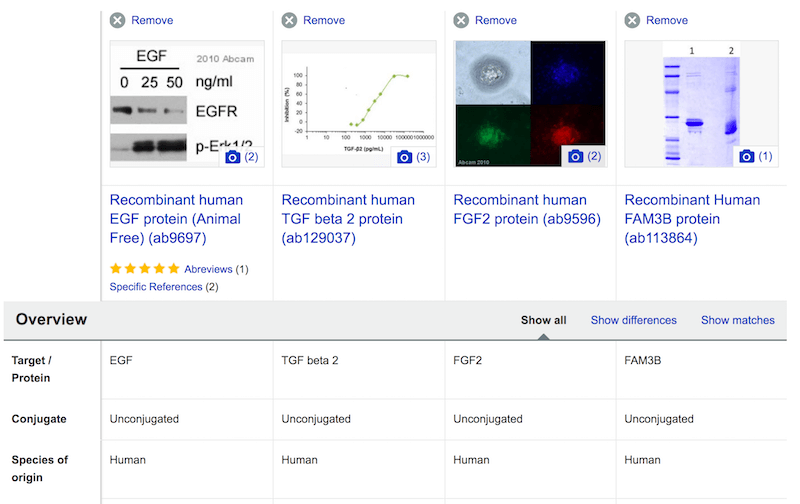
Abcam은 수직 목록에 항목이 정렬된 아코디언으로 하단 막대를 약간 다르게 구현합니다. 불행히도 사용자가 비교 모드에 있으면 항목을 제거하거나 선택을 취소할 수 없습니다.
Delta는 가격과 같은 기타 중요한 세부 정보와 함께 마우스를 가져가는 경우에만 "비교에 추가"를 표시합니다. 이전 예와 달리 "비교에 추가"는 화면 상단에 오버레이를 표시하여 고객이 비교를 위해 더 많은 항목을 추가할 수 있습니다.
사실 오버레이는 꽤 흔한 솔루션인 것 같고, 사실 꽤 많은 면에서 도움이 될 수 있습니다. 예를 들어, 하나의 항목만 후보 목록에 있는 경우 공간을 사용하여 유사한 유사한 항목 또는 다른 고객이 자주 확인하는 항목도 제안할 수 있습니다("유사하거나 더 나은 옵션 제안").
또한 유사한 항목을 그룹화하고 선정된 제품 으로 비교 목록을 보완할 수 있습니다. 차이점이 뭐야? 고객에게 한 가지 유형의 제품을 선택한 다음 해당 유형의 특정 항목을 선택하고 비교하도록 요청하는 대신 고객이 다양한 종류의 제품을 추가하고 백그라운드에서 그룹화하고 나중에 언제든지 액세스할 수 있도록 할 수 있습니다. 반드시 그런 것은 아닙니다. 비교를 위해서만. 각 선택 항목에 레이블과 공유 가능한 URL이 있는 일종의 확장된 즐겨찾기 목록 또는 위시리스트로 생각하십시오.
Digital Photography Review는 바로 그 일을 합니다. 사용자는 관심 목록에 대한 항목을 "표시"한 다음 나중에 특정 범주의 항목을 비교할 수 있습니다. 이는 탄력 있고 관대한 디자인의 좋은 예입니다. 고객이 비교를 위해 배터리와 노트북을 선택하더라도 별도로 그룹화되기 때문에 나란히 비교에 나타나지 않습니다. 각 항목을 개별적으로 제거하거나 고객이 전체 그룹을 제거할 수도 있습니다.
구현하기가 약간 더 복잡하지만 꽤 잘 작동하는 것처럼 보이는 절대적인 솔루션입니다. 또는 페이지 하단에 "비교" 막대를 고정하는 것만으로도 확실히 신뢰할 수 있는 솔루션입니다.
비교를 위해 얼마나 많은 항목을 추가할 수 있습니까?
일부 인터페이스는 한 번에 정확히 2개의 항목을 비교할 수 있도록 매우 제한적이지만, 일반적으로 비교 보기의 공간 제한 때문에 최대 4-5개의 항목을 비교할 수 있도록 허용하는 것이 더 일반적입니다. 분명히, 목록에 5개 이상의 항목이 있으면 비교가 매우 복잡해지며 열이 숨겨지고 "차이점 표시"가 덜 유용해집니다. 그러나 고객이 결국 더 많은 항목을 비교하기로 선택하면 어떻게 될까요?
글쎄요, 한 가지 특정한 예외를 제외하고 그렇게 하는 고객은 많지 않을 것입니다. 일부 고객은 장바구니 및 기능 비교를 위시리스트로 오용하는 경향이 있으며 "나중에 항목 저장"을 참조로 사용합니다. 많은 수의 항목을 저장하기로 선택한 경우 스테퍼를 사용하여 제품을 탐색하도록 할 수 있지만 기본적으로 테이블의 모양을 변경하고 대신 하이라이트, 장점 및 단점을 추출할 수 있습니다. 비교를 위해 항목을 모두 추가하는 것이 허용되지 않는 것보다 약간 덜 성가실 수 있습니다.
나란히 비교의 덧없는 수명
결국 해당 확인란이나 링크를 탭한 후 고객은 최종 목록에 있는 옵션을 나란히 비교하기로 선택할 것입니다. 이 비교는 일반적으로 수명이 짧은 종입니다. 목적을 달성하는 한 사용되며 잠재적으로 친구 및 동료와 공유되지만 잠시 후 잊혀져 갑니다. 이제 비교가 다른 방식으로 나타날 수 있습니다.
- 동일한 페이지에서 전체 페이지 오버레이로;
- 웹사이트 레이아웃에 통합된 별도의 새 페이지에서
- 별도의 새 페이지에서, 독립 실행형;
- 사용자가 현재 있는 탭 외에 별도의 탭이나 열린 창에서

가장 좋은 것은 무엇입니까? 대부분의 경우 두 번째 옵션을 의미 있게 수행하기 어려울 수 있습니다. 특성 비교에 속성을 빠르게 비교할 수 있는 공간이 필요하기 때문입니다. 첫 번째 옵션과 세 번째 옵션 은 일반적으로 구현하기가 더 쉽지만 페이지 간 탐색이 관련되지 않기 때문에 첫 번째 옵션이 약간 더 빠르게 나타날 수 있습니다. 그러나 비교 상태에 따라 URL 변경을 적절히 구현해야 합니다. 독립형 페이지를 사용하면 이 문제를 조금 더 쉽게 해결할 수 있습니다. 대안으로 "비교 저장"을 제안하고 공유할 수 있는 링크를 생성할 수 있습니다.
네 번째 옵션은 기본적으로 링크를 새 탭에서 열어야 하는지 여부에 대한 끝없는 토론에서 귀하의 지분에 따라 다릅니다. 그것은 아마도 선호도의 문제일 것입니다. 그러나 일반적으로 우리는 기존 창에 추가로 창을 여는 데는 매우 타당한 이유가 있어야 합니다. PDF 파일이나 입력된 데이터의 손실을 유발할 수 있는 페이지에는 의미가 있을 수 있지만 비교 보기에는 충분히 중요하지 않을 수 있습니다.
이상적으로는 두 가지 옵션을 모두 제공할 수 있습니다. 링크는 동일한 탭의 비교 보기로 직접 연결될 수 있으며 Wikipedia와 유사한 외부 링크 아이콘을 사용하여 별도의 탭에서 보기를 열 수 있습니다.
약간 다른 기능 비교 또는 올바른 방법으로 올바른 질문하기
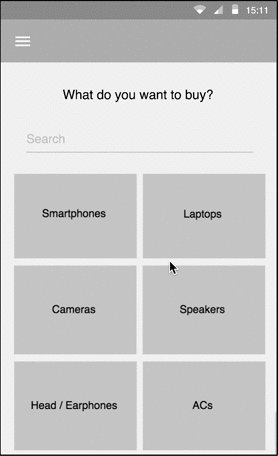
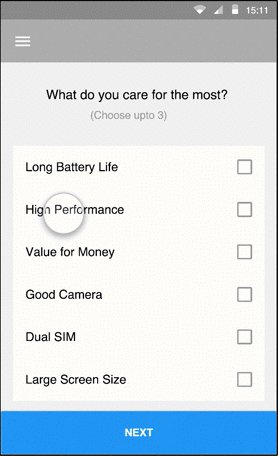
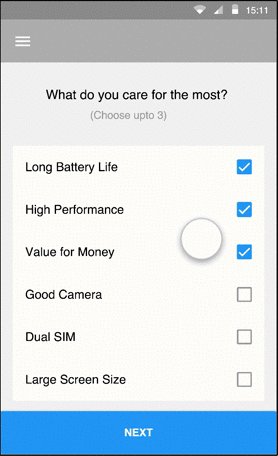
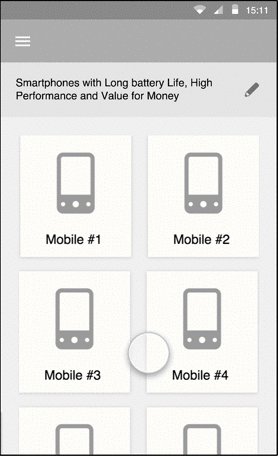
결국 우리는 사용자 가 관련 속성을 빠르게 찾을 수 있도록 돕고 싶습니다. 먼저 사용자에게 가장 중요한 속성을 선택하도록 요청하는 것보다 더 나은 방법은 무엇입니까?
경기 점수 비교
예를 들어, 선택한 제품에 대한 리뷰에 나타나는 품질을 조사하여 이러한 속성 중 일부를 자동으로 추출하고 나란히 비교 위의 작은 패널에 제안할 수 있습니다. 이는 사용자가 확인하거나 확인할 수 있는 태그와 매우 유사합니다. 추가하다.
관련 속성이 정의되면 선택한 모든 제품(리뷰 및 사양 기반)에 대한 일치 점수 를 계산할 수 있으며 평균이 예상보다 훨씬 낮으면 점수가 더 높은 대체 제품을 제안할 수 있습니다.
가장 높은 점수를 받은 옵션은 범주에서 해당 제품을 구매한 고객의 비율과 외부 전문가 리뷰의 점수와 함께 "권장 구매" 또는 우승자로 제안될 수 있습니다. 거기에서 항목을 구매하거나 가까운 상점에서 더 눈에 띄게 픽업할 수 있는 옵션을 표시할 수 있습니다. 결론을 내리기 위해 우리는 최상의 옵션을 찾기 위해 "열심히 노력하고" 있음을 전달하기 위해 멋진 "전투" 로딩 표시기로 비교를 보완할 수도 있습니다.
상위 10개 리뷰는 나란히 비교하여 10개의 제품을 표시합니다. 각 제품에는 특정 기능 그룹으로 분류된 등급과 전체 점수가 있습니다. 우승자는 "금상"으로 강조 표시되며 좁은 화면에서는 기둥이 고정되고 다른 제품과 비교됩니다. 그것은 약간 더 독단적인 디자인이지만 아마도 사용자의 관점에서 우승 후보를 감지하는 것이 약간 더 쉬울 수도 있습니다.
매트릭스 비교 보기
비교를 조사할 때 우리는 자연스럽게 기능 비교 테이블에 대해 생각하지만 필터링된 보기 또는 시각적 보기가 비교에 더 나은 옵션이 될 것입니다. 특히 복잡한 항목의 경우에는 더욱 그렇습니다. 예를 들어 제품 차트는 모니터의 화면 크기에 대해 매핑된 가격과 함께 제품의 매트릭스 프레젠테이션을 사용합니다. 기능 및 속성은 왼쪽의 필터로 조정할 수 있으며, 후보가 적을수록 썸네일이 커집니다. 모든 웹사이트에 대한 옵션은 아니지만 표 형식 레이아웃의 범위를 벗어난 비교를 보는 것은 흥미롭습니다.
기능 비교는 가능하지만 고객에게 복잡한 작업일 필요는 없습니다. 우리는 고객의 선호도에 따라 더 나은 옵션을 제안함으로써 무거운 일을 처리할 수 있었습니다. 불행히도 실제 전자 상거래 인터페이스에서 이 개념의 예를 아직 찾지 못했습니다.
원활한 비교 통합
그러나 전용 기능 비교에 대한 아이디어를 완전히 버리고 대신 약간 더 통합된 접근 방식을 사용하면 어떻게 될까요? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
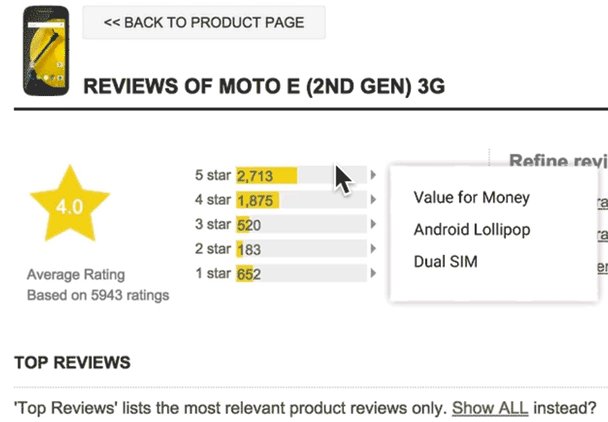
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
휴! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? 다시 생각 해봐.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- 비교가 가능하다는 것을 어떻게 나타냅니까?
- 비교를 위해 첫 번째 항목이 추가되면 어떻게 됩니까?
- 하나의 항목만 선택했을 때 비교 옵션을 비활성화했습니까?
- 항목이 선택되면 링크를 변경하거나 선택한 제품을 강조 표시하거나 비교 막대를 표시하거나 라이트박스를 표시합니까?
- 사용자는 선택한 옵션을 어떻게 선택 취소합니까?
- 비교를 위해 하나의 항목만 추가된 경우 비교할 제품을 제안해야 합니까 아니면 사용자가 "유사한 제품을 찾을 수 있도록" 해야 합니까?
- 항목이 선택되면 시각적 피드백을 제공하여 사용자가 선택한 항목을 재확인하고 안심시킬 수 있습니다. (예: "좋은 선택입니다! 카테고리에서 평가된 상위 10개 카메라 중 하나입니다!")
- 고객은 비교를 위해 몇 개의 항목을 추가할 수 있습니까(보통 3-5개)? 항목이 선택되지 않았거나 하나도 선택되지 않은 경우 비교는 어떻게 됩니까? 5개 이상의 항목은 어떻습니까?
- 항목을 비교할 때 비교를 나타내기 위해 애니메이션이나 전환을 사용합니까(예: 전투 애니메이션)?
- 가격(또는 가격 전개), 개별 제품 페이지 링크, 평점, 리뷰, 썸네일, 제품 모델명, 가격 매칭 툴팁을 표시합니까?
- 사용자가 차이점, 유사성 또는 모든 속성만 표시하도록 전환할 수 있습니까?
- 기본적으로 속성을 그룹화하고 축소합니까?
- 속성이 일관성 있고 비교 가능한 메타 데이터가 있는지 추적합니까? 그렇지 않으면 차이점을 보는 것이 의미가 없습니다.
- 마우스를 올리거나 탭할 때 열과 행을 강조 표시합니까?
- 사용자가 열을 왼쪽과 오른쪽으로 이동할 수 있습니까?
- 사용자가 관련 없는 카테고리의 항목(예: 노트북과 배터리)을 비교하면 어떻게 될까요?
- 사용자가 비교를 위해 더 많은 항목을 추가할 수 있도록 하려면 어떻게 해야 합니까?
- 사용자가 비교 대상에서 항목을 제거할 수 있도록 하려면 어떻게 해야 합니까?
- 비교 목록에 항목이 몇 개 있는지 동적으로 추적하고 항목이 없는 경우("오, 비교할 항목이 없습니다. 여기에 몇 가지 제안 사항이 있습니다.") 또는 하나("으악! 승자가 있습니다. !") 또는 두 명("그래서 이제 두 명의 후보자가 있습니다.")?
- 고객에게 가장 중요하게 생각하는 것을 선택하도록 요청해야 합니까?
- 사용자의 가장 관련성이 높은 속성을 기반으로 비교를 위해 선택한 제품 중에서 "우승자"를 제안합니까?
- 모든 행동에 변화를 나타내는 시각적 및/또는 청각적 피드백이 있습니까?
- 비교를 위해 공유 가능한 링크를 제공했습니까(예: "비교를 다른 이름으로 저장...")?
- 사용자가 비교 보기에서 너무 많은 시간을 보내는 경우 핫라인 지원 또는 채팅에 대한 정보가 포함된 창을 표시해야 합니까?
- 페이지를 새로 고치거나 포기한 후 비교 항목이 영구적으로 저장됩니까?
- 이메일 구독을 위한 "가격 인하 알림" 옵션이 포함되어 있습니까?
- 기능 비교에 액세스할 수 있고 순서가 지정되지 않은 목록으로 코딩되어 있습니까?
- 기능 비교가 반응적으로 작동하도록 하려면 어떻게 해야 합니까?
추가 리소스
- "비교 테이블", Nielsen Norman Group,
- Vimeo에서 HD로 기능 비교 구현.
계속 지켜봐 주세요!
이 기사는 진정한 Smashing Magazine에서 디자인 패턴에 대한 새로운 진행 중인 시리즈의 일부입니다 . 2~3주마다 이 시리즈의 기사를 게시할 예정입니다. 빌더와 구성자에 대한 다음 기회를 놓치지 마십시오. 아, 위 의 패턴을 포함하여 모든 패턴을 다루는 (인쇄된) 책 에 관심이 있으십니까? 댓글로 알려주십시오. 이 모든 패턴을 하나의 책으로 결합하여 Smashing Magazine에 게시할 수 있습니다. 계속 흔들어!
출판 전에 이 기사에 대한 피드백을 제공한 Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul에게 큰 감사를 드립니다.
