완벽한 아코디언 디자인
게시 됨: 2022-03-10때때로 우리는 이러한 패턴을 생각조차 하지 않고 사용하는데 거기에는 그럴만한 이유가 있습니다. 인터페이스 문제가 발생할 때마다 완전히 새로운 솔루션을 찾는 것은 시간이 많이 걸리고 위험합니다. 새로운 솔루션을 구현하고 사용성 테스트에서 성공적으로 성공할지 비참하게 실패할지 여부를 구현하는 데 시간이 필요할 것입니다.
디자인 패턴은 시간을 절약하고 더 나은 결과를 더 빨리 얻을 수 있기 때문에 매우 유용할 수 있습니다 . 우리가 직면하는 모든 문제에 그것들을 그대로 적용할 필요는 없지만, 다른 프로젝트에서 상당히 잘 작동했다는 것을 알기 때문에 경험을 사용하여 결정을 내리는 데 도움을 줄 수 있습니다.
지난 몇 년 동안 나는 다양한 회사와 함께 다양한 접근 방식을 시도하고 사용성 테스트에서 연구하는 데 많은 시간을 보냈습니다. 이 일련의 기사는 그 동안 이루어진 관찰과 실험을 요약 한 것입니다. 안전 벨트를 조이십시오: SmashingMag의 이 새로운 기사 시리즈에서는 회전 목마에서 필터, 계산기, 차트, 타임라인, 지도, 다중 열 테이블, 좌석 선택에 이르기까지 모든 것에 대한 모든 예를 살펴볼 것입니다. 항공사 및 영화 웹사이트에서 그러나 복잡한 인터페이스 문제로 넘어가기 전에 간단하고 분명한 것부터 시작하겠습니다. 바로 아코디언입니다.
일부: 디자인 패턴
- 1부: 완벽한 아코디언
- 2부: 완벽한 반응형 구성기
- 3부: 완벽한 날짜 및 시간 선택기
- 4부: 완벽한 기능 비교
- 파트 5: 완벽한 슬라이더
- 6부: 완벽한 생일 선택기
- 7부: 완벽한 메가 드롭다운 메뉴
- 8부: 완벽한 필터
- 9부: 비활성화된 버튼
- 다음 뉴스레터를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
아코디언의 베어본
아코디언이 아마도 반응형 디자인에서 가장 확고한 기반이 된 데는 그만한 이유가 있습니다. 필요한 경우 탭하거나 클릭하면 섹션의 중요한 세부 정보를 강조 표시하고 더 많은 세부 정보를 표시하는 점진적 공개 에 매우 유용한 패턴입니다. 결과적으로 디자인은 집중을 유지하고 중요한 정보를 먼저 표시하고 다른 모든 것은 쉽게 액세스할 수 있습니다. 사실, 너무 많은 탐색 옵션, 너무 많은 콘텐츠, 너무 상세한 보기 등 어떤 종류의 문제가 발생하면 좋은 출발점은 해당 문제를 해결하기 위해 좋은 아코디언을 활용하는 방법을 탐색하는 것입니다. 의외로 잘 작동하는 경우가 많습니다.

그러나 아코디언처럼 예측 가능하고 자주 사용되는 구성 요소라도 해석과 모호성의 여지가 많습니다. 이제 오해하지 마십시오. 문맥이 중요합니다. 탐색을 위한 아코디언은 Q&A 섹션과 다른 접근 방식이 필요합니다. 그러나 모든 다른 상황에서 우리는 두 가지를 철저히 고려해야 합니다. 즉, 시각적 디자인 과 아코디언의 상호 작용 디자인 을 통해 모든 혼란과 오해의 지점을 제거해야 합니다.
이제 아코디언의 뼈대를 좀 더 자세히 들여다보면 아코디언의 모든 원자 요소를 보는 것이 어렵지 않을 것입니다. 아코디언은 항상 범주 제목, 확장 및 축소 상태, 확장을 나타내는 아이콘 및 이들 사이의 간격을 포함합니다. 범주가 확장되면 아이콘이 축소를 나타내도록 변경되어야 합니다. 그러나 다른 카드가 열려 있는 동안 사용자가 접힌 카드를 클릭하면 어떻게 될까요? 확장 카드를 자동으로 닫아야 할까요? 모든 항목을 표시할 수 없으면 어떻게 합니까 — 사용자가 자동으로 위로 스크롤되어야 합니까? 이러한 문제와 관련 문제를 하나씩 자세히 살펴보겠습니다.

확장을 나타내는 아이콘 선택
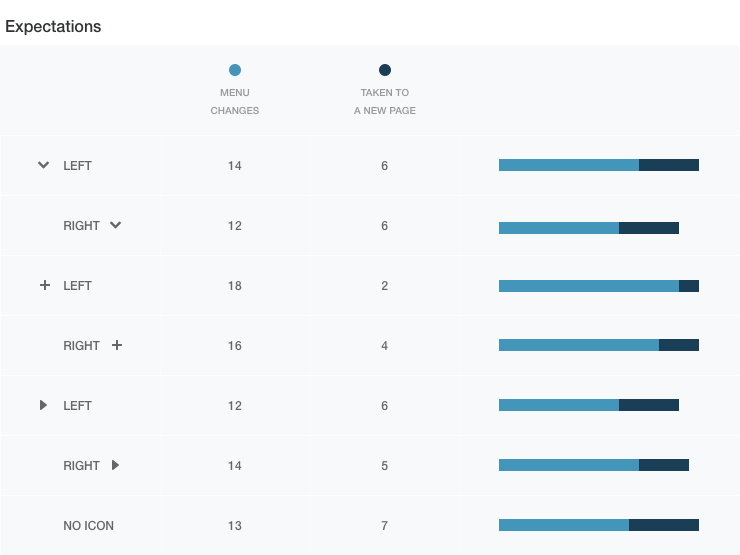
이제 시작하겠습니다. 우리는 무엇을 알고 있습니까? 음, 분명히 대부분의 왼쪽에서 오른쪽 인터페이스에서 범주 이름도 왼쪽으로 정렬됩니다. 많은 아코디언과 마찬가지로 하위 항목이 두 섹션 사이로 미끄러진다고 가정할 때 이 동작을 전달하기 위해 어떤 아이콘을 선택하시겠습니까? 아래쪽을 가리키는 화살표, 오른쪽을 가리키는 화살표, 아래쪽을 가리키는 갈매기 모양, 더하기, 동그라미로 표시된 더하기 — 아마도 완전히 다른 것일까요?

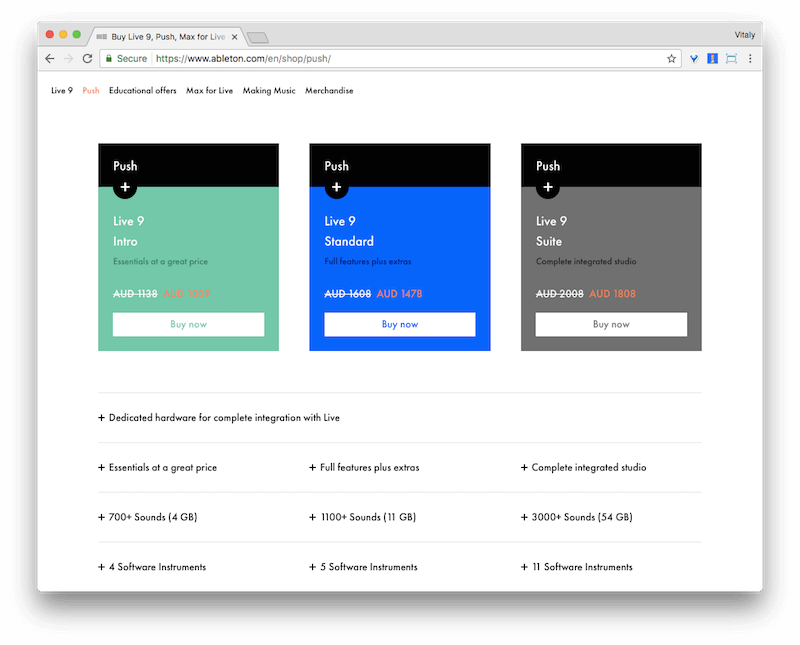
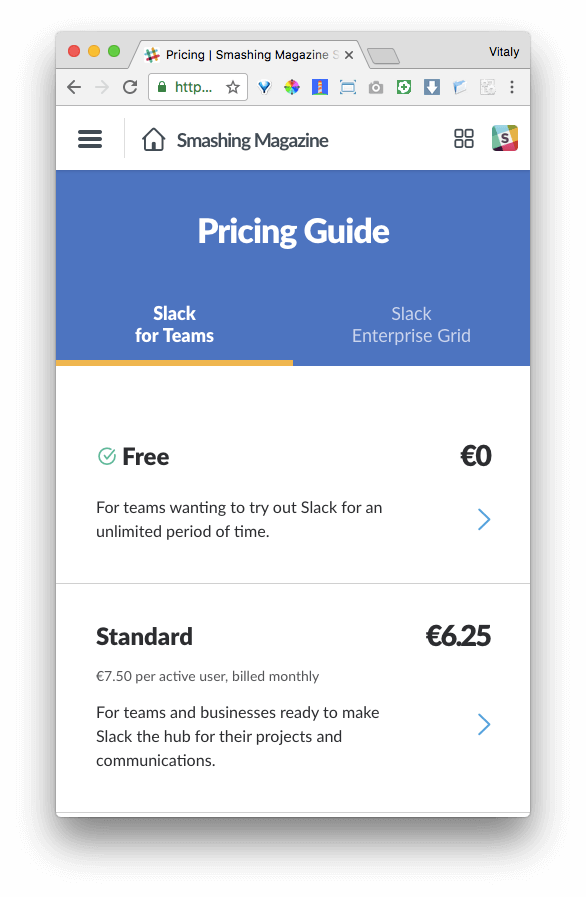
제 경험상 아이콘의 선택은 같은 UI에서 다양한 의미로 과부하가 걸리지 않는 한 크게 문제가 되지 않는 것 같습니다. 예를 들어 가격 책정 계획에서 확장, 확대 및 두 항목 번들을 나타내기 위해 원으로 된 더하기를 잠재적으로 사용할 수 있으며 이는 혼란을 초래할 수 있습니다. 그러나 아코디언의 맥락에서 사용자는 일부 탐색 항목에는 아이콘이 있고 다른 섹션에는 아이콘이 없는 경우 클릭하거나 탭할 때 더 많은 콘텐츠를 사용할 수 있다는 일종의 신호라는 것을 이해하는 것 같습니다. 한 아이콘이 다른 아이콘보다 더 많이 또는 덜 인식된다는 표시를 찾을 수 없었습니다. 그러나 일부 옵션이 다른 옵션보다 더 많은 혼란을 일으키지 않을 수 있다는 의미는 아닙니다.

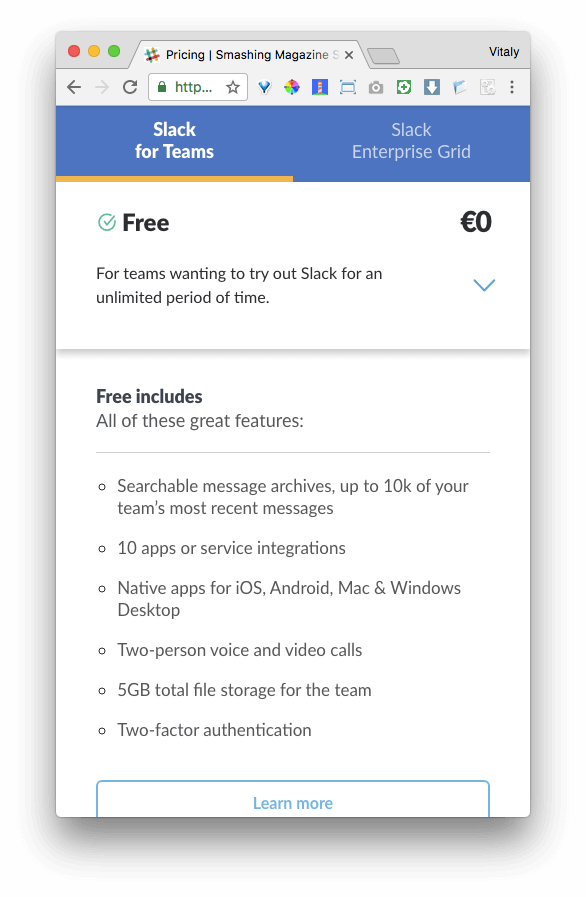
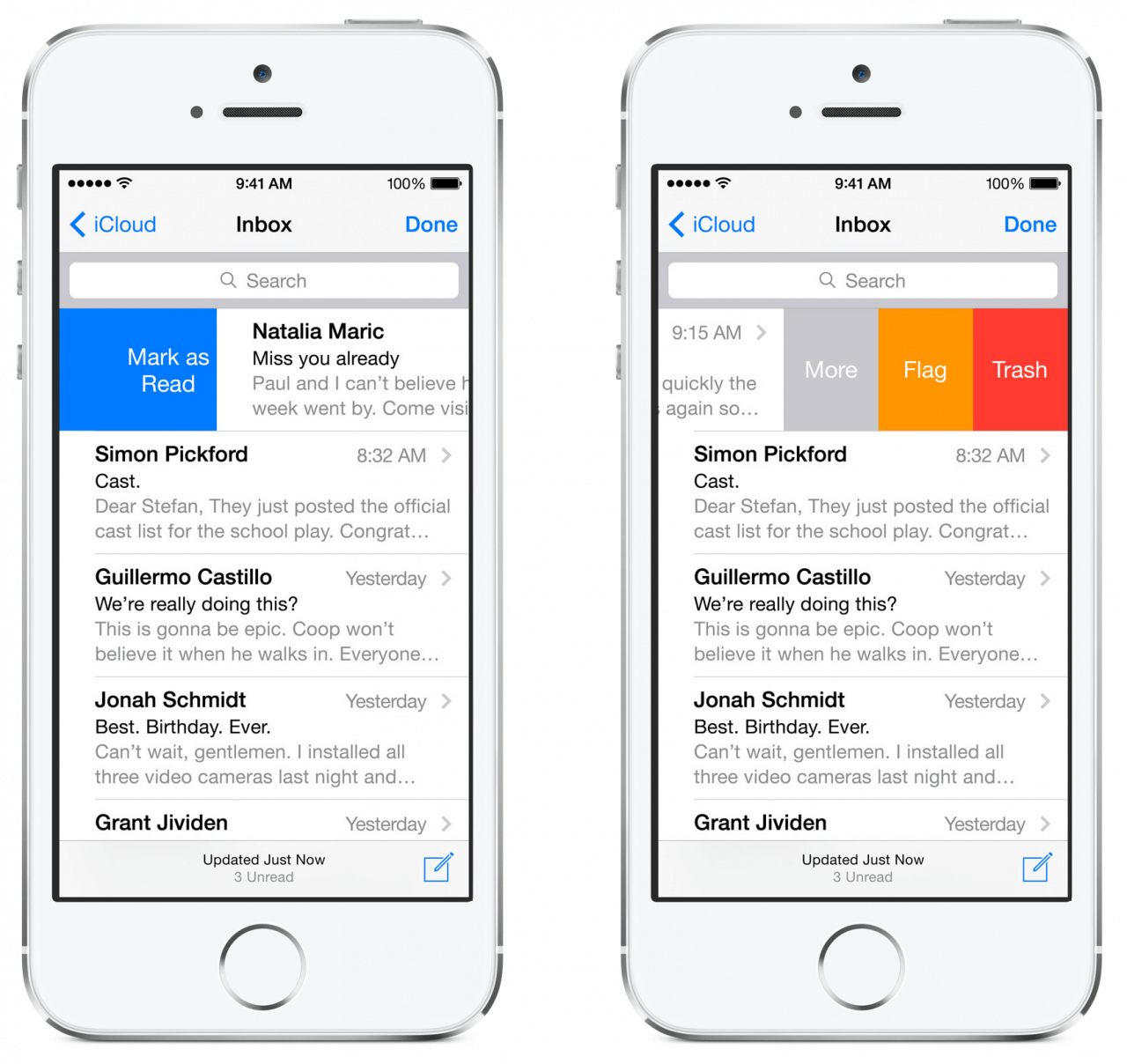
예를 들어, Slack은 오른쪽을 가리키는 화살표를 사용하지만 아코디언 항목은 오른쪽에서 카테고리 제목 사이가 아니라 세로로 슬라이드합니다. 이제 이 시점에서 아이콘의 방향이 어떤 목적을 가져야 하는지 물어볼 가치가 있습니까? 이동 방향 , 더 구체적으로는 아이콘을 탭하거나 클릭한 후 사용자의 보기 가 이동되는 위치를 나타내는 표시기 역할을 해야 합니다. 예를 들어 iOS의 Apple Mail에서 오른쪽을 가리키는 갈매기 모양은 왼쪽에서 오른쪽으로의 사용자 보기의 이동에 매핑됩니다.



아이콘의 방향과 사용자 보기의 움직임을 매핑하는 것이 합리적으로 보이지만 인터페이스마다 다르게 동작하기 때문에(종종 사용자와 마음의 게임을 하는 신비한 아이콘으로) 모든 사람이 이러한 동작을 기대하지는 않습니다. 따라서 결국 디자이너로서 무엇을 하느냐는 그다지 중요하지 않습니다. 어떤 식으로든 일부 사용자의 기대에 부응할 수 없을 것입니다. 디자인할 때 우리는 무엇을 디자인하는지에 집중하는 경향이 있지만 UI에서 매우 일관성이 있더라도 사용자는 우리가 한 번도 본 적 없는 웹사이트에서의 경험에 영향을 받는 기대치를 갖게 될 것입니다. 따라서 핵심은 가능한 한 회복력이 있고 기대가 충족되지 않는 경우 쉽고 간단한 복구를 제공하는 것입니다.


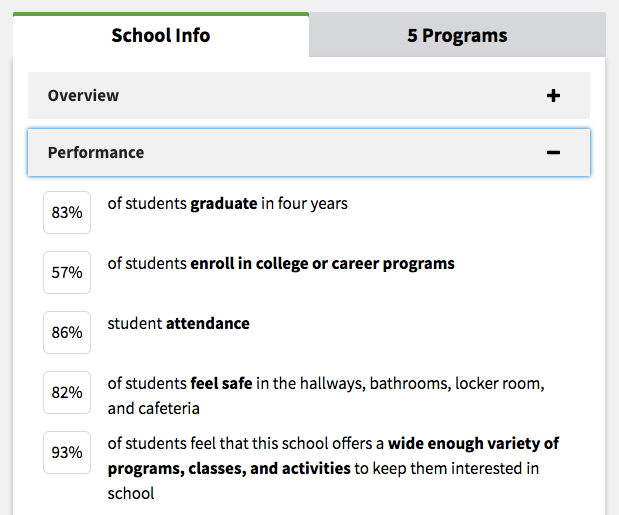
따라서 아이콘 선택을 다시 살펴보면 아코디언 항목이 세로로 슬라이드되면 직관적으로 오른쪽을 가리키는 아이콘을 제외하고 위에 나열된 아이콘을 사용하는 것이 안전해 보입니다. 여기서 고려해야 할 유일한 문제는 선택한 아이콘이 이미 다른 컨텍스트에서 다른 의미로 오버로드되어 있는 경우입니다. 예를 들어 더하기 아이콘을 사용하여 가격 책정 계획의 번들 거래 부분을 강조 표시하는 경우(여기서 더하기는 클릭할 수 없음) 그런 다음 아코디언에 정확히 동일한 더하기 아이콘을 사용합니다. 이 경우 혼동을 일으킬 수 있으므로 완전히 동일한 아이콘을 다른 용도로 사용하지 않는 것이 좋습니다.
그럼 다 지워지나요? 글쎄,별로.
예상되는 상호 작용 에 대해 잠시 생각해 보겠습니다. 화살표와 갈매기 모양은 일반적으로 표시된 방향의 변경에 대한 단서 역할을 하지만 더하기는 추가 및 확장을 나타냅니다. 두 경우 모두 변경이 다양한 방식으로 발생할 수 있습니다. 아이콘을 탭하면 콘텐츠 위에 탐색 항목이 표시되는 오버레이가 발생하거나 항목이 세로로(가로가 아닌) 슬라이드됩니다. 여태까지는 그런대로 잘됐다.

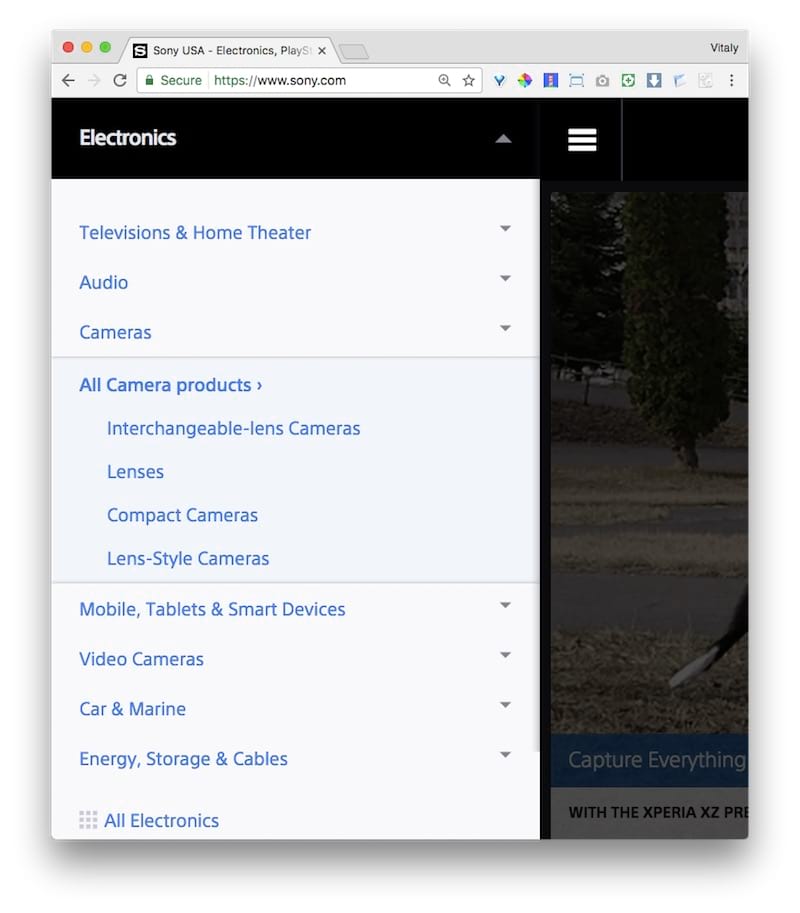
그러나 사용자가 페이지를 방문할 때 처음에는 페이지의 일부로 이동하는 링크가 있는 긴 스크롤 페이지를 방문했는지 아니면 별도의 섹션이 있는 "일반" 웹사이트에 방문했는지 알 수 없습니다. 페이지. 종종 아래쪽을 가리키는 화살표가 탐색 옵션을 확장하는 대신 페이지 내의 섹션으로 이동 합니다. 사용자는 과거에 방향 감각이 없어 긴 페이지의 섹션으로 이동한 다음 페이지의 맨 위로 돌아가서 계속 거기에서 계속했을 수 있습니다.

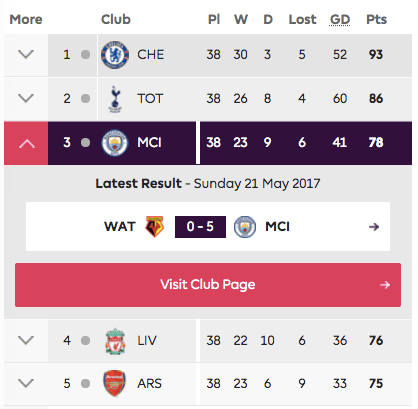
결과적으로 화살표를 사용하기로 선택하면 일부 사용자가 카테고리 사이에서 미끄러지는 하위 항목을 보기보다는 페이지의 해당 섹션으로 스크롤할 것으로 예상하게 될 수 있습니다. 따라서 갈매기 모양이 더 안전하고 예측 가능한 옵션인 것 같습니다. 사용하기로 선택한 경우 접힌 상태에서 아래쪽을 가리키고 확장할 때 위쪽을 가리킵니다. 더하기 아이콘의 경우 빼기 아이콘이나 닫기 아이콘 중에서 선택할 수 있습니다.

그렇다면 이 모든 것이 디자이너인 우리에게 무엇을 의미할까요? 첫째, 아코디언 항목을 왼쪽에서 오른쪽으로 수평으로 밀어야 하는 경우 오른쪽을 가리키는 화살표를 사용하는 것이 안전합니다. 두 번째로, 아코디언 항목을 위에서 아래로 수직으로 밀어야 하는 경우 아래쪽을 가리키는 갈매기 모양(화살표 아님!)이나 더하기 아이콘이 잘 작동할 수 있습니다.

이를 염두에 두고 아이콘을 선택하는 것은 매우 간단한 결정이어야 합니다. 그러나 해당 아이콘이 카테고리 제목과 얼마나 가까운지에 따라 혼동을 일으킬 수도 있습니다. 이제 해당 아이콘의 위치를 선택할 때 어떤 옵션을 고려해야 할까요?
아이콘의 위치 선택
옵션! 어떤 아이콘을 선택했는지는 신경쓰지 마세요. a) 카테고리 이름 왼쪽에 배치하거나 b) 오른쪽에 배치하거나 c) 전체 탐색 항목 막대의 오른쪽 가장자리를 따라 아이콘을 정렬하고 간격을 둘 수 있습니다. 아이콘과 카테고리 이름을 출력합니다.

위치가 중요합니까? 실제로 그렇습니다. Viget의 "Testing Accordion Menu Designs and Iconography"에 따르면 일부 사용자는 전체 탐색 모음보다 특정 아이콘을 누르는 데 집중하는 경향이 있습니다. 이런 일이 발생하는 간단한 이유가 있습니다. 과거에 일부 사용자는 아코디언의 대체 구현으로 "화상"을 입었을 수 있습니다. 일부 웹 사이트에서는 카테고리 제목이 확장을 트리거하지 않고 대신 카테고리로 바로 이동합니다. 다른 구현에서는 탐색 모음을 탭해도 확장이 발생하지 않으며 범주로 이동하지도 않습니다.
물론 전체 영역을 적중 대상이 되도록 설계하지만 모든 탐색에 이 동작이 있는 것은 아니므로 일부 사용자는 실제로 클릭할 때까지 탐색이 "나쁜 것" 또는 "좋은 것" 중 하나인지 알 수 없습니다. 그 위에 (또는 그 위로 마우스를 가져갑니다). 호버를 항상 사용할 수 있는 것은 아니므로 아이콘을 두드리는 것이 더 안전한 방법인 것 같습니다. 아이콘을 클릭하면 거의 항상 예상되는 동작이 트리거됩니다. 이것은 아코디언을 디자인할 때 알아야 할 중요한 세부 사항입니다.
다양한 인터페이스와 구현에서 아이콘이 카테고리 제목의 오른쪽에 배치되면 사용자는 아이콘이 왼쪽에 배치되는 것보다 더 자주 아이콘에 초점을 맞추는 것으로 보입니다(사용자가 카테고리의 제목이나 빈 술집). 그러나 일부 사용자 는 여전히 아이콘을 선택하는 경향이 있습니다. 따라서 최소한 44×44픽셀 크기의 경우에 대비하여 편안하게 탭할 수 있을 만큼 아이콘을 크게 만드는 것이 좋습니다.
왼쪽 정렬, 오른쪽 인라인 또는 오른쪽 정렬? 그다지 중요하지 않은 것 같습니다. 그러나 카테고리 제목의 길이가 매우 다양한 아코디언 그룹(탐색 메뉴에 있을 수 있음)이 있는 경우 여러 섹션에 걸쳐 아코디언 상태를 전환하려면 탐색 모음을 위에서 아래로 실행하는 것보다 약간 더 집중해야 합니다. . 그 멋진 아이콘을 누르기 위해 항상 마우스 포인터나 손가락의 위치를 변경해야 한다는 것뿐입니다! 또한 아이콘이 오른쪽 인라인이면 좁은 화면에서 손가락이 탐색 영역을 가로질러 이동해야 하므로 보기가 흐려집니다. 아이콘이 막대의 오른쪽 가장자리에 있으면 이 문제가 해결됩니다.
그러나 아이콘이 막대의 오른쪽 가장자리에 정렬되어 있는 경우에도 범주 이름에서 너무 멀리 배치하지 않도록 주의해야 합니다. 시각적으로 확장은 범주와 관련이 있음이 분명해야 합니다. 따라서 다른 뷰포트에서 아이콘의 위치가 시각적 연결을 명확하게 유지 하기 위해 변경될 수 있습니다. 또한 아이콘은 더 넓은 화면에서 약간 더 커질 수 있습니다. 이 옵션은 아코디언 그룹에 선호되는 것처럼 보이지만 실제로는 단일 아코디언에 대해 큰 차이를 만들지 않습니다.
아코디언을 위한 인터랙션 디자인하기
그러나 이러한 모든 세부 사항을 제외하더라도 상호 작용은 여전히 몇 가지 질문을 제기합니다. 카테고리 제목이 왼쪽에 정렬되어 있고 아이콘이 막대의 오른쪽 가장자리에 정렬되어 있다고 가정해 보겠습니다. 위의 논의에 이어 사용자가 카테고리 이름이나 아이콘 또는 그 사이의 빈 공간을 클릭하면 어떻게 됩니까? 모두 확장을 시작해야 합니까, 아니면 다른 목적으로 사용해야 합니까?
글쎄, 우리는 한 가지에 대해 아주 확신할 수 있다. 사용자가 아이콘을 클릭할 때, 그들은 아마도 일종의 확장을 기대하고 있을 것이므로, 아이콘을 탭하면 분명히 확장이 프롬프트되어야 합니다. 그러나 카테고리 제목을 클릭하면 카테고리로 바로 이동하거나 확장할 수 있습니다.
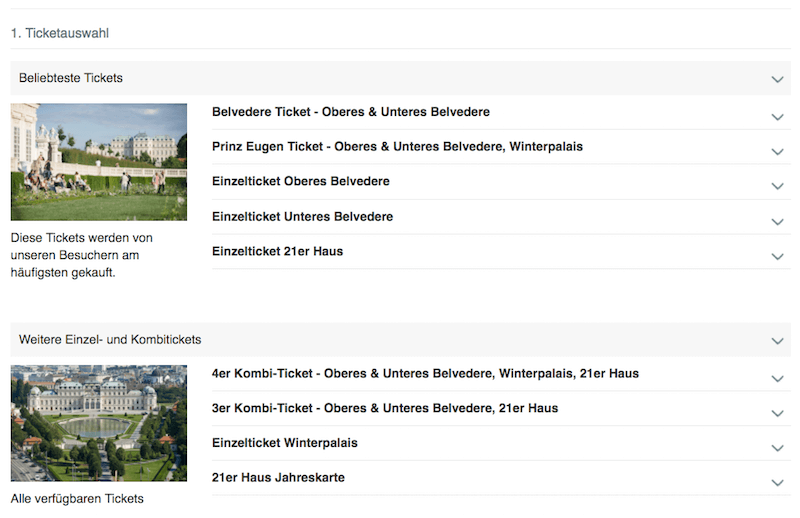
카테고리 제목이 확장을 유발하는 경우 사용자가 해당 섹션(예: "모든 항목")으로 바로 이동할 수 있도록 하위 드롭다운 메뉴에 카테고리에 대한 링크를 제공해야 합니다. 이는 사용자가 첫 페이지에서 카테고리로 이동하는 과정에서 카테고리 제목을 클릭할 때 추가 탭이 필요하지 않을 것으로 예상하기 때문에 혼동을 일으킬 수 있음을 의미합니다. 그러나 이 경우의 복구는 명백하며 사용자가 즉시 계속할 수 있으므로 이전 상태를 복원하도록 강요하지 않습니다.
아코디언의 범주에 대한 링크가 명확하면 방해가 되지 않는 반면 탐색 항목을 확장한 다음 다시 돌아오는 대신 범주로 이동하면 방해가 될 수 있습니다. 그렇기 때문에 확장을 유발하는 아이콘과 카테고리 제목을 모두 사용하는 것이 더 합리적일 수 있습니다. 이 방법은 덜 눈에 띄입니다. 이 상호작용이 카테고리 제목과 아이콘 사이에서도 발생해야 합니까? 일부 디자이너는 사용자가 사이트를 탐색할 때 해당 영역을 탭할 때 확장을 원하지 않고 마우스 포인터를 "고정"하여 페이지 스크롤을 시작하고 결과적으로 방해가 된다고 주장할 수 있습니다. 물론 가능하지만 사용자가 탐색 옵션을 탐색하기 위해 탐색 메뉴를 열도록 선택한 경우에는 발생하지 않을 것입니다.

아코디언은 종종 카드에 사용되며 뷰포트의 너비에 따라 카드가 상당히 넓어질 수 있으므로 일부 사용자는 필사적으로 아이콘을 누르려고 하지만 일부 사용자는 빈 영역을 탭하여 카드를 접거나 확장하는 데 익숙할 것입니다. 바에서. 다른 사용자는 아무 소용이 없는 빈 영역에 익숙해지고 그냥 무시할 것입니다. 바가 카테고리에 대한 링크 역할을 할 것으로 기대하는 사람은 거의 없습니다. 테스트에서 빈 공간이 확장을 트리거하는 것이 덜 혼란스러운 것으로 판명되었습니다. 솔직히 말해서 우리도 사용하기로 선택한 것입니다.

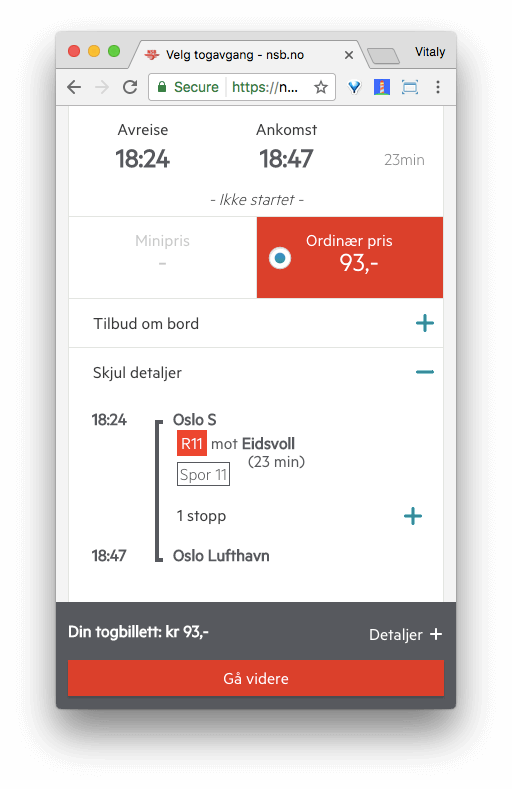
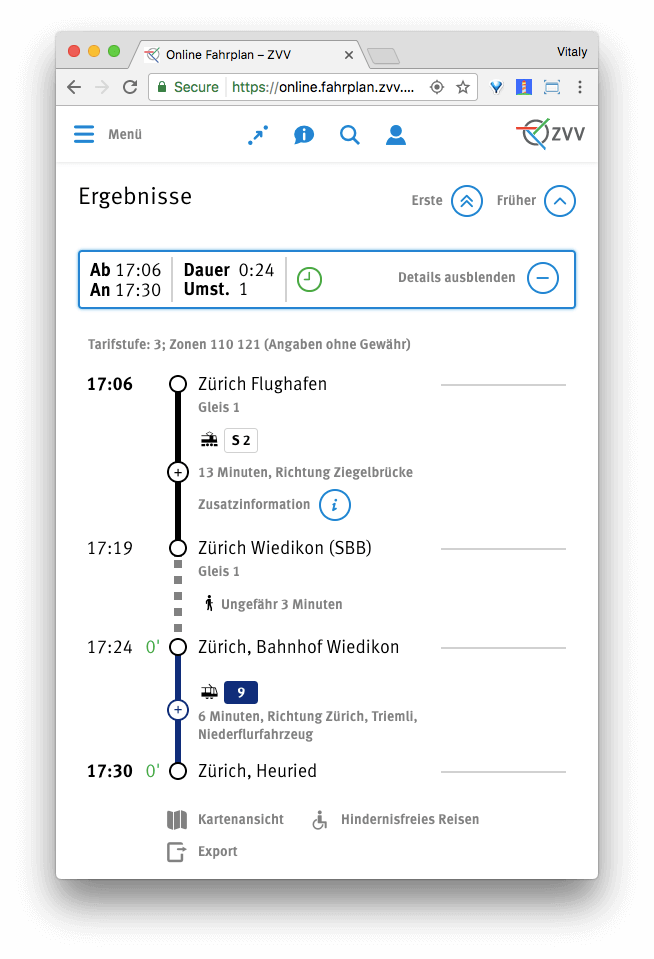
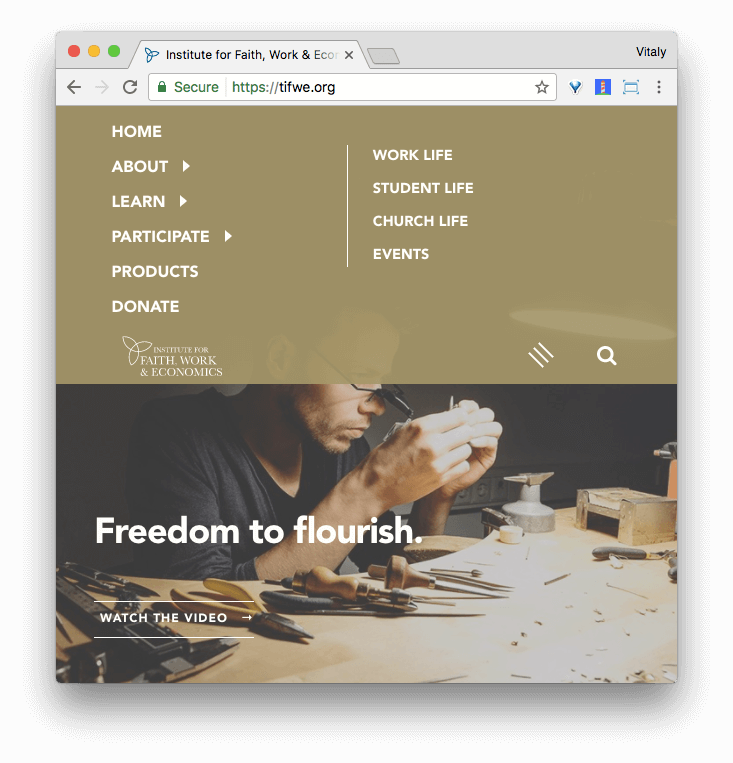
그러나 카테고리 제목을 카테고리에 바로 연결하려면 어떻게 해야 할까요? 한 가지 아이디어는 요소의 경계를 "힌트"하는 두 개의 시각적으로 구별되는 요소를 사용하여 명확성을 높이는 것입니다. 예를 들어 아이콘과 카테고리 제목의 배경색이 다릅니다(위의 예 참조). 우리의 실험에서 행동과 기대의 변화를 발견할 수 없었습니다. 어떤 사람들은 여전히 카테고리를 클릭하고 무슨 일이 일어났는지 궁금해할 것입니다. 다시 말하지만 확장된 아코디언 내에서 섹션을 연결하는 것이 더 안전한 방법인 것 같습니다.
충분하다? 글쎄, 우리는 아직 거기에 없습니다. 사용자가 확장을 위해 아이콘을 탭했지만 화면에 모든 하위 항목을 표시하기에 충분한 공간이 없으면 어떻게 합니까? 팀의 누군가가 페이지를 자동으로 스크롤 하여 확장된 영역이 화면 맨 위에 표시되도록 제안할 수 있습니다. 좋은 생각인가요?
우리가 사용자로부터 통제권을 빼앗으려 할 때마다 그 결정은 철저히 테스트되고 고려되어야 합니다. 아마도 사용자는 한 번에 여러 섹션을 보는 데 관심이 있고 이러한 섹션의 내용 사이를 빠르게 건너뛰기를 원할 것입니다. 사용자가 자동 스크롤이나 점프 동작에 대해 궁금해하게 만든 다음 뒤로 스크롤하여 이전 상태로 복원하는 것보다 그냥 있는 그대로 유지하고 사용자가 아래로 스크롤할 수 있으므로 결정을 사용자에게 맡기는 것이 덜 거슬리는 것 같습니다. 필요하다면. 많은 사용자가 정상으로의 점프를 기대하지 않을 것입니다. 흐름을 방해하지 않거나 섹션에 대한 영구 링크(정말 긴 경우)를 갖는 것이 더 나은 옵션인 것 같습니다.

그런 다음 또 다른 질문이 생깁니다. 한 섹션이 이미 확장되어 있고 사용자가 다른 섹션을 클릭하면 첫 번째 섹션이 축소되어야 합니까 아니면 그대로 유지되어야 합니까? 첫 번째 섹션이 자동으로 축소되지만 사용자가 기대한 것과 다른 경우 언제든지 다시 열 수 있지만 두 범주를 동시에 스캔하거나 비교할 수는 없습니다. 섹션이 확장된 상태로 유지되면 필요하지 않은 카테고리를 적극적으로 닫아야 합니다. 두 옵션 모두 합리적인 사용 사례가 있는 것 같습니다.
아코디언의 특성상 자동 축소가 필요하지만 사용성 측면에서는 최선의 선택이 아닐 수 있습니다. 항목이 많은 아코디언의 경우 패널이 닫히고 동시에 열리는 결과로 발생하는 점프가 너무 시끄럽기 때문에 섹션을 확장된 상태로 두는 경향이 있습니다. 따라서 "모두 접기"/"모두 펼치기" 버튼을 제공할 수도 있습니다. 이는 일정이나 세부 테이블을 디자인할 때 매우 유용할 수 있습니다. 항목이 많지 않으면 점프가 최소화되기 때문에 섹션이 기본적으로 축소될 수 있습니다. (수평 아코디언의 경우 섹션이 확실히 축소됩니다. 열린 상태로 유지하는 것은 의미가 없습니다.)



그리고 다른 것이 있습니다. 아이콘의 선택이나 위치는 신경쓰지 마세요. 아코디언이 확장될 때마다 즉시 축소하기 쉬워야 합니다. 이 상호 작용은 다른 숨바꼭질 상호 작용과 마찬가지로 마우스 커서나 손가락의 추가 움직임을 필요로 하지 않아야 합니다. 즉, 축소 및 확장 아이콘이 활성화되면 당연히 변경 되어야 하지만 위치는 정확히 동일하게 유지되어야 하므로 아코디언 상태를 즉시 토글할 수 있습니다.
마무리
휴, 겉보기에 명백한 디자인 패턴에 대한 긴 검토였습니다. 그렇다면 완벽한 아코디언을 어떻게 디자인할까요? 확장을 나타내는 아이콘(아래를 가리키는 갈매기 모양 또는 더하기 아이콘)을 선택 하고 편안하게 탭할 수 있을 만큼 충분히 크게 만들고 막대의 오른쪽 가장자리에 배치합니다. 전체 탐색 표시줄은 확장을 트리거합니다. 표시줄 주위에 충분한 여백이 있어 상태를 전환하고 아코디언 범주 내에서 범주의 기본 페이지에 대한 링크가 표시됩니다.
갈매기 모양을 사용하기로 선택하면 탭할 때 방향이 변경되어야 하며, 더하기 아이콘인 경우 "-" 또는 "x"로 쉽게 전환되어 붕괴를 나타낼 수 있습니다. 상호 작용을 더욱 명확하게 유지하기 위해 카테고리 항목을 슬라이드 인 및 슬라이드 아웃하는 미묘한 전환 또는 애니메이션을 사용할 수 있습니다.
물론 컨텍스트도 매우 다르기 때문에 솔루션도 매우 다를 수 있습니다. 따라서 대체 솔루션을 찾고 있다면 아래에서 아코디언을 디자인할 때 항상 묻는 몇 가지 질문을 찾을 수 있습니다.
아코디언 디자인 체크리스트
- 확장을 나타내기 위해 어떤 아이콘을 선택하시겠습니까?
- 붕괴를 나타내기 위해 어떤 아이콘을 선택하시겠습니까?
- 아이콘을 정확히 어디에 둘 것인가?
- 카테고리 제목은 어떻게 디자인하나요?
- 축소 및 확장 상태(아이콘 너머)를 어떻게 표시합니까?
- 사용자가 카테고리를 클릭하면 어떻게 됩니까?
- 아코디언에 카테고리의 메인 페이지에 대한 링크가 포함되어야 합니까?
- 사용자가 빈 공간을 클릭하면 어떻게 됩니까?
- 다른 섹션을 선택하면 확장된 섹션이 자동으로 축소되어야 합니까?
- 모든 항목을 표시할 공간이 충분하지 않으면 어떻게 합니까?
- "모두 축소/모두 열기" 링크 또는 버튼이 있어야 합니까?
아코디언처럼 설정되고 예측 가능한 것처럼 보이는 구성 요소에 필요한 고려 수준은 설계 실험과 사용성 세션에 대한 거의 끝없는 이야기로 밝혀졌습니다. 그 구성 요소의 모양과 상호 작용에 대해 확립된 지침이 소수에 불과하기 때문입니다. 접근 가능한 아코디언을 만드는 것은 어렵지 않지만 보편적으로 이해되는 아코디언을 디자인하는 것은 그리 쉬운 일이 아닙니다. 결과적으로 사용자는 기대치가 일치하지 않거나 상호 작용이 흐름을 방해하기 때문에 종종 길을 잃는다고 느낍니다. 우리의 임무는 마찰을 줄이고 필요에 따라 드물게 발생하도록 하는 것입니다. 관대하고 탄력적인 디자인으로 우리는 바로 그것을 달성할 수 있습니다.
아마도 당신은 기사에서 언급한 것과 매우 다른 경험을 했을 것입니까? 이 기사에 대한 의견을 알려주세요! 또한 다루었으면 하는 다른 구성 요소가 있는 경우 저희에게도 알려주십시오. 저희가 무엇을 할 수 있는지 알아보겠습니다!
계속 지켜봐 주세요!
이 기사는 진정한 Smashing Magazine의 반응형 디자인 패턴에 대한 새로운 진행 중인 시리즈의 일부입니다 . 2주마다 이 시리즈의 기사를 게시할 예정입니다. 다음 기회를 놓치지 마세요 — 멋진(또는 그다지 화려하지 않은) 날짜 선택 도구 에서! 아, 위 의 패턴을 포함하여 모든 패턴을 다루는 (인쇄된) 책 에 관심이 있으십니까? 댓글로 알려주십시오. 이 모든 패턴을 하나의 책으로 결합하여 Smashing Magazine에 게시할 수 있습니다. 계속 흔들어!
