스타일 가이드 기반 개발을 통한 모듈식 UI 시스템 설계
게시 됨: 2022-03-10개발을 주도하기 위해 스타일 가이드를 사용하는 것은 프론트엔드 개발에서 많은 관심을 받고 있는 관행이며 그럴만한 이유가 있습니다. 개발자는 새 코드를 추가하거나 기존 코드를 업데이트하여 스타일 가이드에서 시작하여 나중에 애플리케이션에 통합되는 모듈식 UI 시스템에 기여합니다. 그러나 모듈식 UI 시스템을 구현하려면 모듈식으로 디자인에 접근해야 합니다.
모듈식 디자인은 UI와 UX를 패턴으로 생각하고 디자인하도록 권장합니다. 예를 들어, 사용자가 작업을 수행할 수 있도록 일련의 페이지 또는 보기를 디자인하는 대신 UI 시스템이 구성되는 방식과 해당 구성 요소를 사용하여 사용자 흐름을 만드는 방법을 이해하여 디자인 프로세스를 시작합니다.
SmashingMag에 대한 추가 정보:
- 효과적인 스타일 가이드를 만드는 방법
- 생활 스타일 가이드 도구에 대한 심층 개요
- 스타일 가이드 기반 개발 자동화
- 작가와 편집자를 위한 무료 스타일 가이드 아이콘 세트
이 게시물에서는 UI 디자인에서 모듈성의 가치와 이것이 스타일 가이드 기반 개발 프로세스와 어떻게 연결되어 유연하고 사용자 친화적인 애플리케이션의 구현을 개선하는 동시에 디자이너와 개발자가 보다 생산적으로 협업할 수 있도록 도와주는지 설명하겠습니다.
UI의 모듈식 디자인
모듈식 설계는 설계를 작은 부분(모듈)으로 분해하여 독립적으로 만든 다음 나중에 더 큰 시스템으로 결합하는 것입니다. 주변을 둘러보면 모듈식 디자인의 많은 예를 찾을 수 있습니다. 자동차, 컴퓨터 및 가구는 모두 모듈식입니다. 모듈식으로 인해 이러한 시스템의 일부를 교체, 추가, 제거 및 재배열할 수 있습니다. 이것은 소비자 가 자신의 필요에 맞게 시스템을 사용자 정의 할 수 있기 때문에 매우 좋습니다. 선루프, 더 강력한 모터, 가죽 시트를 원하십니까? 맞아요! 자동차의 모듈식 설계는 이러한 유형의 사용자 정의 등을 허용합니다.
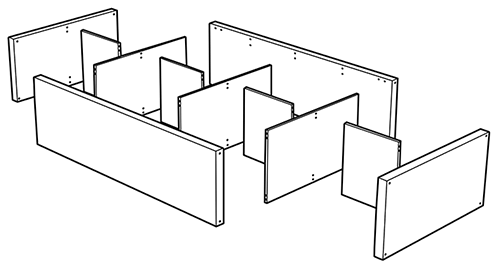
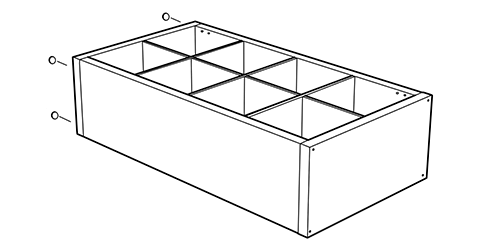
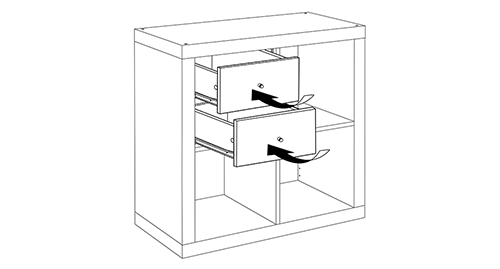
또 다른 좋은 예는 IKEA 가구입니다. 아래 그림에서 디자인의 모듈성은 책장의 모양에 있을 뿐만 아니라 다른 방향으로 설정할 수 있다는 점이나 개구부에 삽입물을 추가할 수 있다는 점에서 볼 수 있습니다. 조각 자체를 만드는 부분으로 크기가 다른 직사각형이 동일한 패턴을 반복합니다.



제조 관점에서 모듈식 설계도 비용 효율적입니다. 이것의 중요한 측면 중 하나는 나중에 연결할 수 있는 작고 단순한 부품을 만드는 것이 한 번에 하나의 복잡한 큰 부품을 만드는 것보다 쉽고 저렴하다는 것입니다. 또한 솔루션을 계속해서 재사용할 수 있어 생산성을 극대화할 수 있습니다.
UI 디자인을 만드는 목표는 비슷합니다. 디자이너로서 우리는 구축과 운영 모두에서 효율적인 UI 시스템을 만들고 싶습니다. 문제에 대한 해결책을 찾았을 때 우리는 많은 곳에서 그 해결책을 재사용할 수 있기를 원합니다. 이는 시간을 절약할 뿐만 아니라 사용자가 한 번 배우고 응용 프로그램의 다른 영역에서 다시 적용할 수 있는 패턴을 설정합니다. 또한 모든 것을 재구성하지 않고도 특정 시나리오에 맞게 시스템을 사용자 지정할 수 있기를 원합니다.
이것이 바로 모듈화가 UI 디자인에 가져오는 것입니다. 이는 유연하고 확장 가능하며 비용 효율적일 뿐만 아니라 사용자 정의 가능하고 재사용 가능하며 일관된 시스템으로 이어집니다.
모듈식 설계의 예
모듈식 UI 디자인의 몇 가지 예는 반응형 그리드, 타일 창 디자인 및 카드 디자인과 같은 패턴에서 볼 수 있습니다. 이들 모두에서 모듈은 다양한 화면 크기에 쉽게 적응하는 유연한 레이아웃을 제공하기 위해 반복적으로 사용됩니다. 또한 모듈은 구성 요소의 컨테이너 역할을 하므로 IKEA 캐비닛에 추가할 수 있는 삽입물처럼 다양한 유형의 콘텐츠와 기능을 삽입할 수 있습니다.


이것은 동종입니까?
모듈식 디자인이 시스템 디자인에 관한 것이고 UI 시스템이 대부분 동일한 부분(버튼, 서체, 아이콘, 그리드 등)으로 구성되어 있다면 다음과 같은 궁금증이 생길 수 있습니다.
- 모듈식 디자인은 모두 동일하게 보이지 않습니까?
- 이것이 브랜드 아이덴티티에 어떤 영향을 미칠까요?
- 어떻게 제품의 UI를 독특하게 만들 수 있습니까?
이러한 질문은 타당하지만 근본적인 질문을 제기합니다. 제품 디자인의 혁신과 독창성은 어디에 있습니까? 이 논쟁은 최근에 들어섰습니다("참을 수 없는 디자인의 동질성" 및 "동질성 디자인 옹호" 참조). 그러나 저는 시각적 디자인이 가장 먼저 보이는 것이기 때문에 혁신과 독창성이 디자인이 보이는 방식. 그러나 시각 디자인은 그 중 일부일 뿐입니다. 제품 디자인의 혁신과 독창성은 전체 제품, 즉 제품이 제공하는 본질적인 가치와 외관을 포함하여 사람들이 제품을 경험하는 방식에서 설명되어야 합니다. 의자를 가져 가라. 의자여야 하지만 모든 의자 디자인이 동일하게 보이거나 느껴지거나 작동하는 것은 아닙니다. 사실, 의자 디자인은 역사적으로 디자인과 재료의 혁신 영역이었습니다. 마찬가지로 UI에는 고유한 요구 사항이 있으며 작동하는 것으로 입증된 패턴을 사용한다고 해서 혁신과 고유성을 희생하는 것은 아닙니다. 반대로 고객이 가지고 있는 특정 문제를 해결하려면 혁신과 독창성이 필요합니다. 모듈식 설계의 아름다움은 차별화를 위해 고립된 방식으로 독창적인 솔루션을 찾기보다 상호 연결된 부품 시스템으로 이러한 솔루션에 접근하도록 권장한다는 것입니다. 즉, UI 컨트롤에 적용된 혁신적인 디자인은 응용 프로그램의 한 곳에 국한되지 않고 전체 시스템에 침투하여 응집력을 유지하고 사용성을 향상시킵니다.
스타일 가이드 드라이브 개발의 모듈화
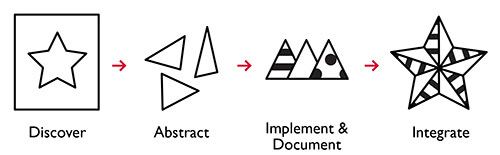
구현 측면에서 스타일 가이드 기반 개발도 매우 모듈화되어 있습니다. 우선, 프로세스는 발견 단계로 시작됩니다. 해결해야 할 문제를 이해하고, 요구 사항을 수집하고, 설계 솔루션을 반복합니다. 디자인 솔루션은 일반적으로 전체 패키지 또는 기능으로 제공되지만 실제로는 스타일 가이드에 문서화된 시스템의 많은 부분의 조합이어야 합니다. 디자인의 일부는 새롭지만 여전히 모듈로 생성되어야 합니다. 요점은 스타일 가이드를 사용하여 디자인을 생성하기 위해 재사용하거나 확장할 수 있는 UI 시스템에서 사용할 수 있는 모듈을 결정하는 것입니다.
(스타일 가이드가 없다면? 초조해하지 마세요! 스타일 가이드를 사용하지 않더라도 모듈 방식으로 디자인하는 방법은 다음 섹션에서 보여드리겠습니다.)
스타일 가이드 기반 개발의 다음 단계는 기본적으로 디자인 솔루션을 더 작은 부분으로 나누는 작업인 추상화 단계입니다. 이 단계에서 설계자와 개발자는 함께 작업하여 제안된 설계를 식별하고 사용 또는 향상되거나 구현을 위해 생성해야 하는 요소 및 구성 요소(예: 모듈)를 식별합니다.

추상화 단계는 다음 단계인 구현 및 문서화 에 대한 계획을 추적하는 역할도 합니다. 이 단계에서 모듈은 기존 모듈의 나머지 부분과 분리되어 구축되거나 향상됩니다. 웹 개발에서 이는 구성 요소를 빌드하거나 애플리케이션과 독립적인 요소에 대한 스타일을 정의하는 것을 의미합니다. 이는 프로세스 초기에 문제를 식별하여 시스템의 다른 부분과의 예상치 못한 종속성을 방지하는 데 도움이 되기 때문에 모듈화의 중요한 측면입니다. 그 결과 전체에 더 쉽게 통합할 수 있는 보다 안정적인 부품이 생성됩니다.
스타일 가이드 기반 개발의 독특한 점은 구현이 진행되는 동안 나중에 생각하는 것이 아니라 문서화도 진행된다는 것입니다. 이는 스타일 가이드 생성기를 사용하면 문서가 살아있는 스타일 가이드 가 되어 구현을 위한 프레임워크와 샌드박스 역할을 하기 때문에 가능합니다.
- 리빙 스타일 가이드는 UI 요소(예: 제목, 목록, 링크, 입력 컨트롤 등)에 대한 정의의 프레임워크 및 구성 요소 라이브러리(예: 탐색 시스템, 도구 모음, 검색 도구, 그리드 테이블 등)의 역할을 합니다. ) 사용할 수 있습니다. 이것은 개발이 매번 처음부터 시작되지 않는다는 것을 의미합니다. 대신 UI 시스템의 기존 정의를 기반으로 구축하고 이에 기여합니다.
- 구현을 빌드하고 테스트하기 위한 데모 공간 역할을 하기 때문에 샌드박스 이기도 합니다. 이것은 애플리케이션에 통합되기 전에 개발이 이루어지는 곳입니다.
스타일 가이드 기반 개발의 마지막 단계인 통합 단계는 모듈식 설계의 조립 단계와 유사합니다. 필요한 UI 요소 또는 구성 요소가 개발되었으며 애플리케이션에 통합할 준비가 되었습니다. 남은 것은 구성하고 사용자 정의하는 것입니다. 통합하는 동안 스타일 가이드는 물리적 모듈식 설계를 조립하는 데 사용되는 모든 좋은 지침 매뉴얼과 같습니다.

모듈식 디자인과 스타일 가이드 기반 개발의 기본 개념을 확인했으므로 이제 이를 적용해 보겠습니다.
모듈식 설계
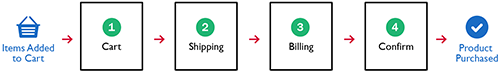
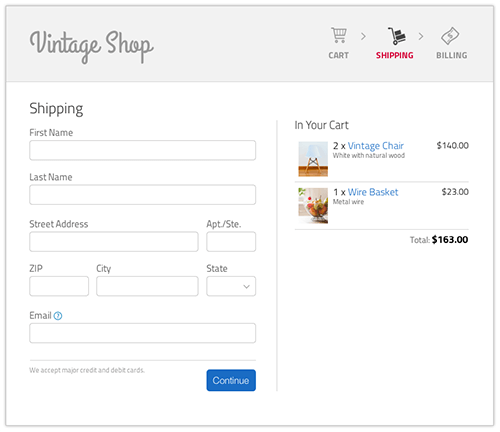
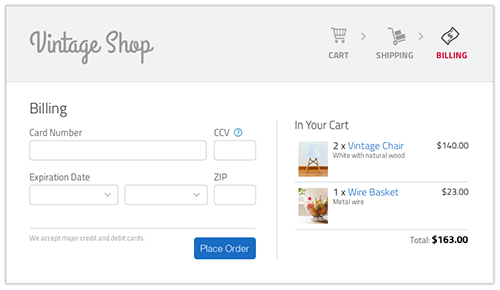
상상해보세요: 훌륭한 사용자 흐름을 만들고, 상호작용을 설명하기 위해 목업과 프로토타입을 만들고, 모든 단일 부품을 문서화했습니다. 귀하의 디자인이 이미 스타일 가이드를 따랐을 가능성이 높기 때문에 큰 이점을 얻을 수 있습니다. (그렇지 않다면 걱정하지 마십시오!) 한 발 물러서서 높은 수준에서 디자인 솔루션의 주요 부분을 매핑하기 시작하십시오. 이러한 부분은 특정 작업이 수행되는 상호 작용 지점이 될 수 있습니다. 예를 들어 결제 흐름은 다음과 같습니다.

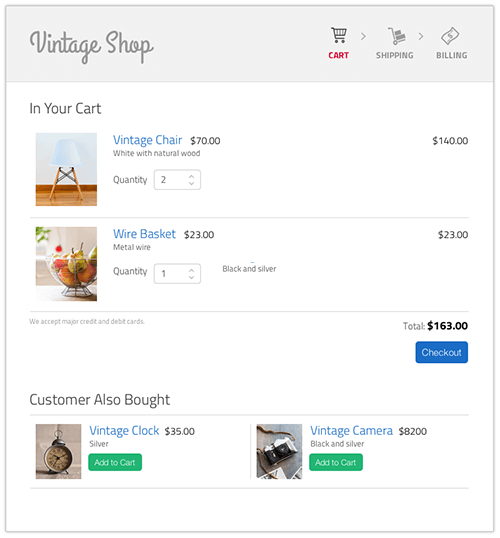
하지만 총을 들어! 아직 모듈이 아닙니다. 거기에 도달하려면 다음과 같이 흐름에 영구적인 UI 요소를 식별해야 합니다.
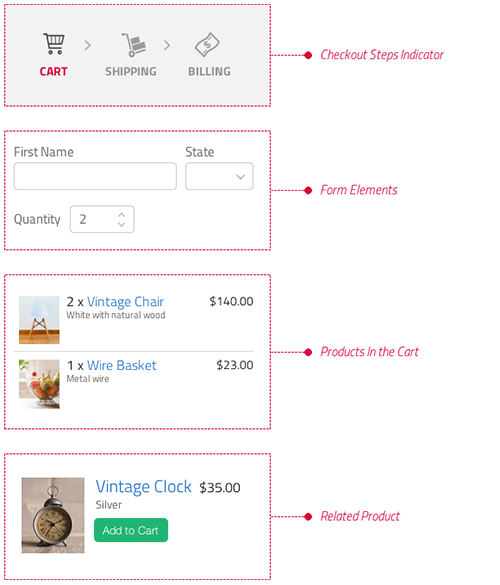
- 결제 단계 표시기,
- 정보를 입력하는 데 사용되는 양식 요소,
- 장바구니에 담긴 제품 표현,
- 다른 사람들이 구매한 관련 제품의 표현,
- 구매에 대한 정책,
- 도움말 텍스트,
- 메시지 및 경고.




조금 더 깊이 파고들면 스타일과 상호 작용 패턴도 찾을 수 있습니다.
스타일:
다음을 나타내는 데 사용되는 색상:
- 오류, 성공, 경고 및 정보 메시지;
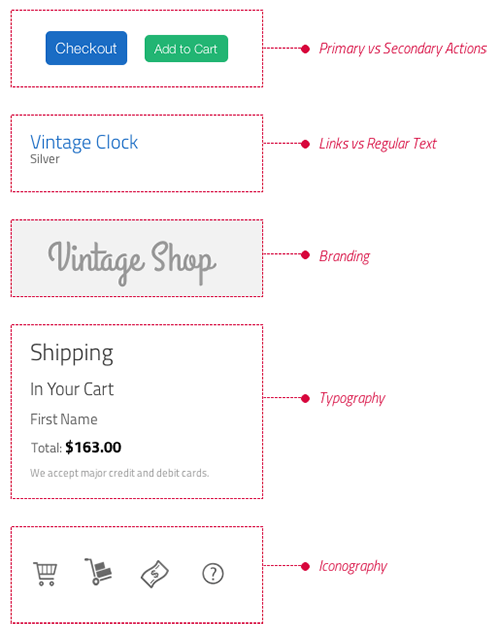
- 1차 대 2차 조치;
- 비활성 대 선택됨 대 비활성화됨 상태;
- 링크 대 일반 텍스트;
- 브랜딩;
다양한 유형의 콘텐츠를 나타내는 데 사용되는 타이포그래피:
- 정보를 계층적으로 배치하기 위한 글꼴 크기;
- 메시지를 강조 표시하거나 추가 정보를 제공하기 위한 글꼴 유형;
- 정보를 요약하는 목록;
시각적 의미를 전달하고 일반적인 작업에 대한 빠른 참조를 위한 도해법.
상호작용 패턴:
- 예정된 단계 표시(비활성화됨)
- 이전 단계 표시(정보를 편집할 수 있도록 활성화)
- 편집 가능한 요약 표시
- 사용자가 필드를 클릭하면 정보를 검증하는 단계;
- 롤오버에 대한 도움말 텍스트 제공;
- 선택이 완료되면 장바구니를 업데이트합니다.

디자인이 이 모든 작은 조각으로 분해되면 마침내 모듈이 생깁니다. 이 시점에서 많은 항목이 결제 프로세스뿐만 아니라 애플리케이션의 다른 많은 영역에도 적용된다는 것을 더 쉽게 알 수 있습니다. 모듈식 설계 접근 방식을 사용하면 이러한 모듈을 생성하여 이 특정 설계는 물론 미래의 설계에서도 사용할 수 있습니다.
원자 설계는 모듈식 설계를 생성하는 이 프로세스를 가속화할 수 있는 방법론으로 언급할 가치가 있습니다. 이 방법론은 유추로 화학을 사용하여 시스템의 다른 부분 간의 관계와 상호 관계를 분석합니다. 단계를 거치는 것은 이전 연습과 거의 반대입니다.
- 시스템에서 가장 작은 모듈인 atom 에서 시작합니다(이 예에서는 버튼, 타이포그래피 및 아이콘).
- 모듈은 복잡성이 증가하여 더 많은 기능을 제공하는 분자 로 함께 결합됩니다(이 예에서는 체크아웃 단계 표시기 및 관련 제품 모듈).
- 그런 다음 응용 프로그램에서 함께 그룹화되는 분자인 유기체 가 있습니다(이 예에서는 응용 프로그램의 헤더 및 다양한 형식).
- 화학 비유를 떠나 다음 수준은 유기체가 배치되는 미리 정의된 구조인 템플릿 입니다.
- 마지막으로 템플릿의 인스턴스인 페이지 가 있습니다.
여기서 누락된 부분은 식별된 모듈을 문서화하는 방법입니다. 이것은 모듈을 구축해야 하는 방법을 캡처하는 사양 문서를 작성하거나 브랜드 색상 및 글꼴 패밀리(모든 표준 스타일 가이드의 전형)와 같은 높은 수준의 정의를 캡처하는 지침을 작성하는 문제만은 아닙니다. 오히려, 문서는 더 정교하고 동적으로 필요하므로 이러한 모듈이 변경될 때(그리고 변경될 것임을 알고 있습니다!) 문서가 더 이상 사용되지 않습니다. 바로 여기가 바로 생활 스타일 가이드가 그 공백을 채우는 곳입니다!
생활 스타일 가이드 사용하기
생활 스타일 가이드는 여러 가지를 제공하기 때문에 디자인 과정에서 매우 유용할 수 있습니다.
작업할 기준선
매번 처음부터 시작하는 대신 스타일 가이드는 시각적 방향과 디자인을 만드는 데 사용해야 하는 모듈을 제공합니다.
리빙 스타일 가이드는 실제 코드에서 생성되기 때문에 구현된 디자인의 가장 최신 버전을 반영합니다.
설계 솔루션 문서
특정 UI 또는 UX 문제를 해결하기 위해 획득한 지식은 나중에 사용하기 위해 위탁할 수 있습니다.
이는 구현의 일관성을 유지하는 데 도움이 되며, 현재 설계의 일부에 새 솔루션을 맞추도록 권장합니다.
사용자가 친숙해질 수 있는 패턴을 개발하여 사용성을 향상시킵니다.
커뮤니케이션 용이성
이 가이드는 UI의 최신 표현을 제공하여 디자인을 전달하는 데 도움이 됩니다(빠르게 구식화되는 정적 모형과 달리).
스타일 가이드에서 다양한 요소의 이름을 지정해야 하기 때문에 공통 UI 언어가 개발되었습니다. 이를 위해서는 UI 디자이너 간의 협업뿐만 아니라 디자이너와 개발자 간의 협업이 필요하며, 이는 디자인을 구현하는 방법을 전달해야 할 때 큰 이점입니다.
기존 스타일 가이드가 있거나 만들 계획이 있더라도 프로세스를 자동화하면 모듈 방식으로 디자인 프로세스를 주도하여 올바른 방향으로 나아갈 수 있습니다. 따라서 생활 스타일 가이드 생성기를 구입할 준비가 되었다면 다음 리소스를 추천합니다.
- "생활 스타일 가이드 도구에 대한 심층 개요", Robert Haritonov, Smashing Magazine
- "패턴 라이브러리 생성기 개요" David Hund, GitHub
- "스타일 가이드 생성기 정리", Susan Robertson, A List Apart
극단적으로 가져가지 마십시오!
모듈화를 통합하기 위해 디자인 프로세스를 미세 조정하는 방법과 생활 스타일 가이드의 장점을 살펴보았으므로 이제 그 과정에서 만날 수 있는 몇 가지 일반적인 함정을 살펴보겠습니다.
스타일 가이드는 디자인 작업을 대체하지 않습니다
리빙 스타일 가이드가 마련되면 대부분의 디자인 작업이 완료된다는 관리자의 말을 듣는 것은 드문 일이 아닙니다. 버튼의 다양한 상태를 계속해서 프로토타이핑하는 것과 같이 반복적이고 사소한 작업이 많이 수행되는 동안 다음을 고려하십시오.
- 새로운 기능을 지속적으로 구축해야 하며,
- 솔루션을 찾는 데는 설계 결정이 포함됩니다.
네, 그렇습니다. 생활 스타일 가이드를 갖고 스타일 가이드 기반 개발을 따르면 개발 워크플로가 향상되지만 디자이너가 방정식에서 벗어날 수는 없습니다. 워크플로의 속도를 높이고 커뮤니케이션을 강화하는 도구를 사용하면 디자이너와 개발자 모두에게 유리합니다. 그러나 이 접근 방식의 가장 좋은 점은 UI를 사용자 정의할 수 있는 많은 공간을 허용하여 사용자 경험을 향상시키고 이를 파악하는 것이 디자이너의 역할의 일부라는 점입니다.
패턴을 극단적으로 따르지 마십시오
우리는 항상 애플리케이션에서 패턴을 사용하도록 노력해야 합니다. 예를 들어 색상과 글꼴 크기를 일관되게 사용하면 상호 작용할 수 있는 UI의 사용자 요소를 빠르게 나타낼 수 있습니다. 그러나 이전에 구현되었다는 이유로 패턴을 사용하지 마십시오. 오히려 당면한 문제를 실제로 해결하기 때문에 사용하십시오.
예를 들어 화면 상단에 도구 모음을 표시하는 패턴을 설정한 경우 대부분의 경우 이 패턴이 작동하지만 상황에 맞는 도구 모음을 표시할 때 사용자가 작업을 수행하는 위치에 더 가깝게 표시하는 경우가 있습니다. . 따라서 패턴 재사용이 사용자 경험보다 구현 용이성을 우선시하는지 항상 질문하십시오.
디자인 반복을 간과하지 마십시오
이것은 이전 요점과 약간 연결됩니다. 첫눈에 스타일 가이드를 따르지 않더라도 새로운 패턴을 시도하고 인터페이스를 디자인하는 방법을 찾을 때 반복과 혁신의 가치를 간과하지 마십시오. 스타일 가이드는 가능한 최고의 사용자 경험을 만들기 위한 노력을 억제해서는 안 됩니다. 오히려 이름에서 알 수 있듯이 이전 작업과 경험을 활용하여 문제를 해결하는 데 도움이 되는 출발점이자 가이드가 되어야 합니다. 디자인 단계에서의 반복은 그 어느 때보다도 계속 중요해야 하며 확립된 패턴을 개선하는 데 박차를 가해야 합니다.
유지보수 부담
당신의 직업이 수반하는 수많은 일들 중에서 스타일 가이드를 유지하는 것이 마지막으로 부담으로 느껴져야 합니다. 이를 극복하기 위해 다음과 같은 방법이 도움이 됩니다.
- 설치가 쉽고 정기적으로 상호 작용하기 쉬운 문서 시스템을 찾으십시오.
- 구현이 이미 끝난 후에는 사후 고려가 아니라 문서 업데이트를 워크플로의 일부로 만드십시오. 이동하면서 문서화하십시오!
- 모든 사람이 문서에 쉽게 기여할 수 있도록 지침을 설정합니다. 이것은 작업량을 분산시키고 주인의식을 높일 것입니다.
모듈식 설계를 위한 모듈식 구축
일관되고 쉽게 사용자 정의할 수 있는 동시에 확장 가능하고 비용 효율적인 유연한 UI 시스템을 만드는 것은 구축 방식뿐만 아니라 설계 방식에 따라 달라집니다. 구성 요소 라이브러리는 확립된 표준과 패턴을 무시하고 모든 새로운 디자인이 독립적으로 생성된다면 거의 가치가 없습니다.
반대로, 편리하기 때문에 동일한 스타일과 패턴을 재사용하는 쿠키 커터 인터페이스를 만드는 것이 아닙니다. 좋은 디자인은 독창성 때문이 아니라 형태와 기능을 결합하여 훌륭한 경험을 제공 하기 때문에 효과적입니다. 이 목표는 항상 염두에 두어야 하며 스타일 가이드 기반 개발과 같은 방법을 사용하여 디자인과 개발 모두에 모듈성을 부여하면 이 목표를 달성하는 응집력 있는 UI 시스템을 만드는 데 도움이 됩니다.
