큰 것이 충분하지 않을 때: 영웅 이미지로 디자인하기
게시 됨: 2022-03-10영웅 이미지는 단순히 예쁜 그림 그 이상입니다. 강력한 커뮤니케이션 도구입니다. 이 기사에서는 영웅 이미지 사용에 대한 몇 가지 팁을 제공합니다. 또한 시작하여 자신의 디자인을 좀 더 다르게 프로토타이핑하고 와이어프레이밍하려는 경우 Adobe XD를 무료로 다운로드하여 테스트할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 기능적 애니메이션이 사용자 경험을 개선하는 방법
- 단순히 예쁘기만 한 것이 아닙니다: 웹사이트에 감성을 불어넣는 방법
- 반응형 이미지 솔루션 선택
- 더 나은 버튼을 디자인하는 방법
1. 관련성 있게 만들기
영웅 이미지를 소개처럼 생각하세요. 사용자에게 웹사이트의 나머지 부분에서 기대할 수 있는 정보를 제공합니다. 영웅 이미지의 전체 목적은 방문자에게 귀하의 웹사이트가 무엇이며 전달하고자 하는 아이디어를 즉시 알려주는 것입니다. 영웅 이미지가 웹사이트의 콘텐츠를 정확하게 맥락화하지 않으면 사용자에게 아무런 가치도 제공하지 않습니다. 화면의 소중한 수직 공간을 낭비하고 때로는 혼란을 일으키기도 합니다. 방문자는 이미지가 브랜드나 제품에 대한 선입견과 일치하지 않을 때 쉽게 혼란스러워 합니다.

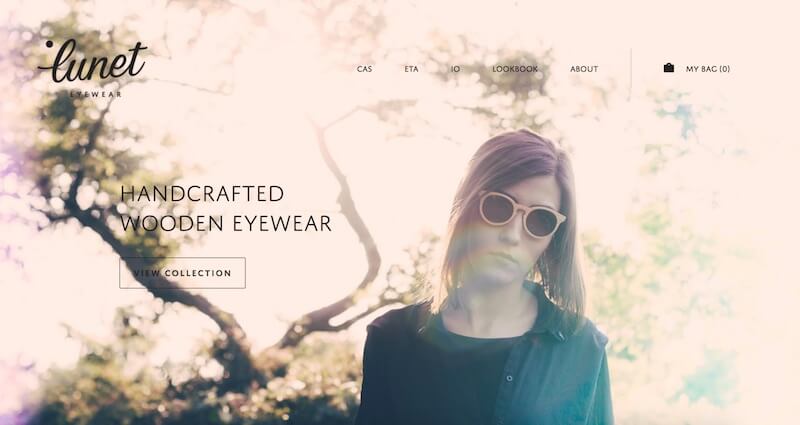
사진에 까다롭습니다. 만들고 있는 경험의 테마, 목적 또는 캠페인에 맞는 것을 선택하십시오. Lunet Eyewear의 영웅 이미지를 확인하십시오. 웹 사이트의 메시지를 명확하게 합니다. 이미지의 콘텐츠는 브랜드를 대표합니다.

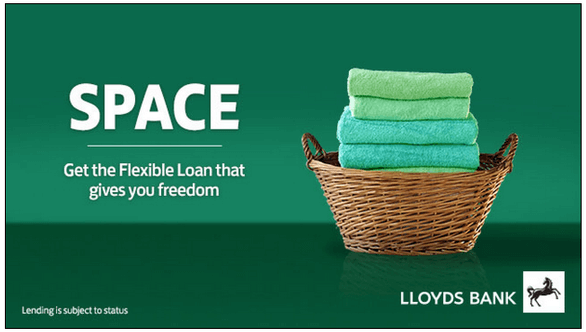
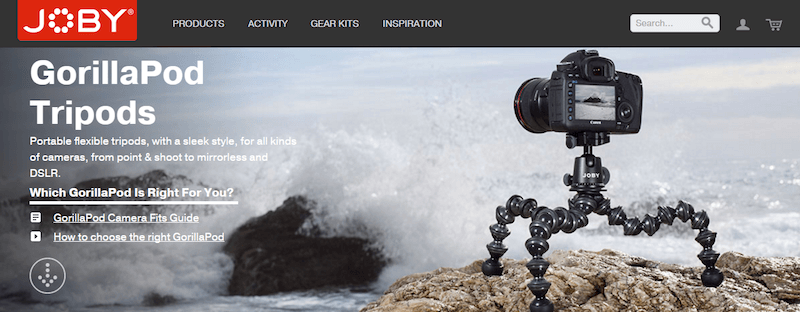
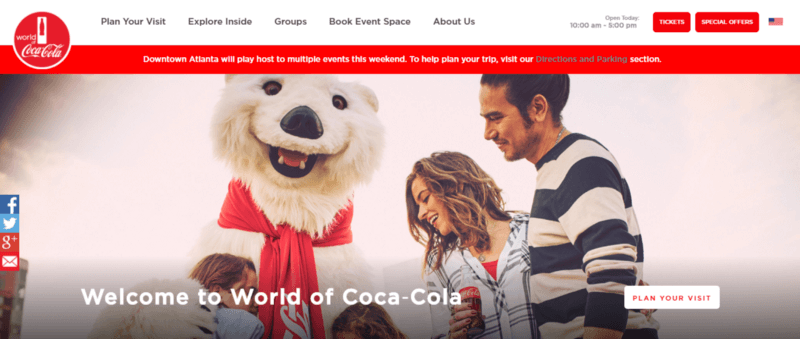
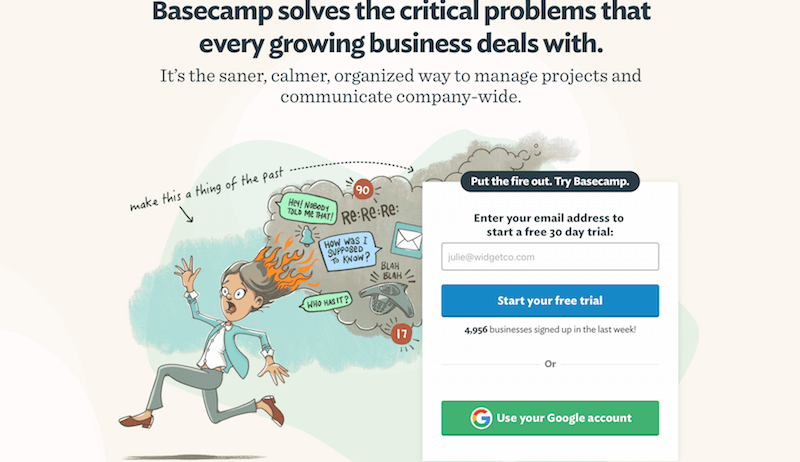
웹사이트를 사용하여 제품을 홍보하거나 판매하는 경우 영웅 이미지는 이점을 보여주어야 합니다. 제품에 상황에 맞는 영웅 이미지를 사용하는 것을 고려하세요. 제품이 어떻게 생겼는지뿐만 아니라 실제 환경에서 어떻게 작동하는지 보여줍니다 .

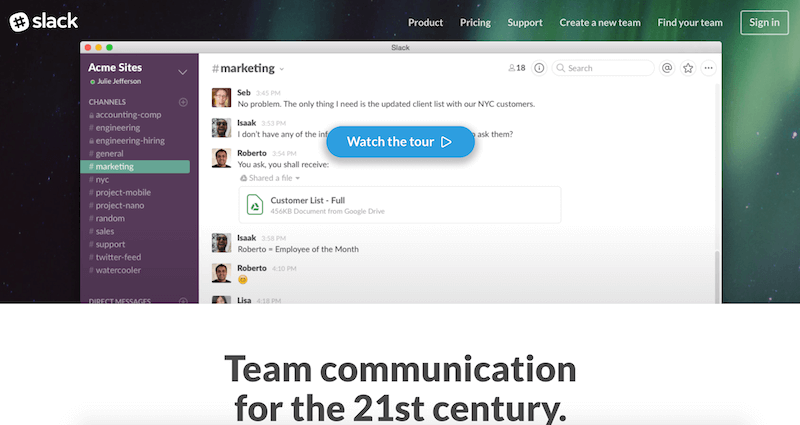
디지털 제품과 서비스도 마찬가지입니다. 호환되는 기기에서 스크린샷을 조롱하여 사람들이 앱이나 서비스에서 기대할 수 있는 것을 맛보게 하세요.

물론 영웅 이미지를 디자인하고 선택하는 것은 어렵습니다. 그것은 과학만큼이나 예술입니다. 작업을 단순화하기 위해 프레임워크를 사용하여 결정을 내릴 수 있습니다. Angie Schottmuller는 영웅 이미지를 판단하기 위한 7가지 기준 프레임워크를 만들었습니다.
- 키워드 관련성
이미지가 타겟 키워드를 시각화합니까? - 목적의 명확성
이미지가 웹사이트의 메시지를 명확히 하고 있습니까? - 디자인 지원
이미지가 클릭 유도문안으로 이어지는 페이지의 흐름을 지원하고 더 매끄럽게 만드나요? - 확실성
이미지가 신뢰할 수 있는 방식으로 브랜드를 나타냅니까? - 부가 가치
이미지가 관련성을 높이거나 이점을 보여줍니까? - 원하는 감정
이미지가 원하는 행동을 유발하는 데 도움이 될 감정을 묘사합니까? - 고객을 영웅으로
위의 이미지는 고객이 제품을 착용한 후 영웅으로 묘사됩니까?
2. 이미지를 중심으로 만들기
영웅 이미지는 정보를 담는 완벽한 컨테이너입니다. 당신은 독특하고 눈에 띄는 것을 원합니다. 사용자가 방문할 때마다 웹 사이트를 중지하고 검토하도록 해야 합니다. 그러나 이것이 이미지가 모든 것을 말해야 한다는 것을 의미하지는 않습니다. 오히려 이미지는 적절한 방식으로 메시지를 시각적으로 강화하면 됩니다.

3. 감정적으로 설득력 있는 이미지 선택
감성이 디자인에 녹아들어야 합니다. 이미지는 감정적 영향을 미치고 영감을 불러일으키며 주입하려는 느낌을 강화해야 합니다. 결국 사람들이 중요한 결정을 내릴 때 감정이 논리보다 우선하는 경우가 많습니다. 긍정적인 감정적 자극은 사용자의 참여감을 높일 수 있습니다.


4. 가능한 한 빨리 로드 및 렌더링
영웅 이미지는 중요한 디자인 요소이므로 빠르게 렌더링해야 합니다. 불행히도 영웅 이미지가 포함된 많은 디자인은 대부분 차단 스크립트와 스타일 시트로 인해 HID(영웅 이미지 지연) 문제를 겪고 있습니다.
디자이너는 영웅 이미지가 표시 되는 시점에 집중해야 합니다. 그러나 이것은 생각보다 까다롭습니다. 오늘날의 브라우저에는 콘텐츠가 표시될 때를 알 수 있는 후크가 없습니다. Steve Souders는 자신의 기사 "Hero Image Custom Metrics"에서 이 중요한 콘텐츠가 얼마나 빨리(또는 느리게) 표시되는지 결정하기 위해 영웅 이미지가 포함된 모든 페이지에 사용자 정의 메트릭을 추가할 것을 제안합니다.
간단한 예는 인라인 스크립트 타이머 입니다. 이 스크립트는 시간을 기록하고 img 태그 바로 뒤에 배치됩니다. 코드는 다음과 같습니다.
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>이 코드는 User Timing API를 활용하며 Steve의 테스트 페이지에서 작동 방식을 확인할 수 있습니다.
5. 고화질 영상 사용
이미지가 픽셀화되거나 흐릿하게 나타나서는 안 됩니다. 큰 저화질 이미지보다 나쁜 것은 없습니다. 이 기술을 사용하려면 이미지가 전부이고 긍정적인 첫인상이 중요합니다. 이러한 일이 발생하도록 고품질 이미지를 포함하되 저해상도 화면을 가진 사람들을 적극적으로 처벌하지 마십시오. 그들도 결국 귀하의 고객입니다. 중요한 이미지의 경우 <picture> 요소와 srcset 및 sizes 를 사용하여 다양한 이미지 변형을 제공하는 것만큼이나 중요합니다. 반응형 이미지에 대한 자세한 가이드가 도움이 됩니다(클라이언트 힌트로도 가능!)


6. 다양한 화면 크기 고려
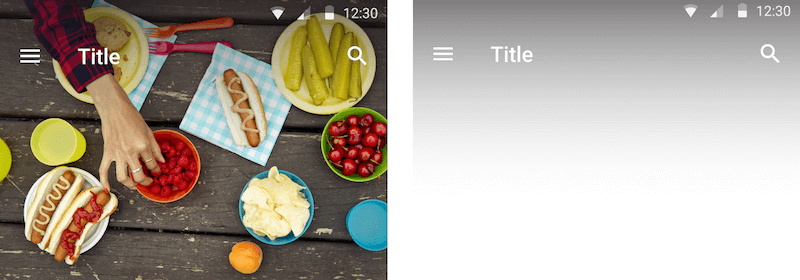
이미지 크기가 디스플레이와 플랫폼에 맞게 적절하게 조정되었는지 확인하세요. 작은 장치에서 큰 이미지의 크기를 조정하거나 작은 이미지로 교체하더라도 모든 장치에 대해 이미지를 최적화하십시오.
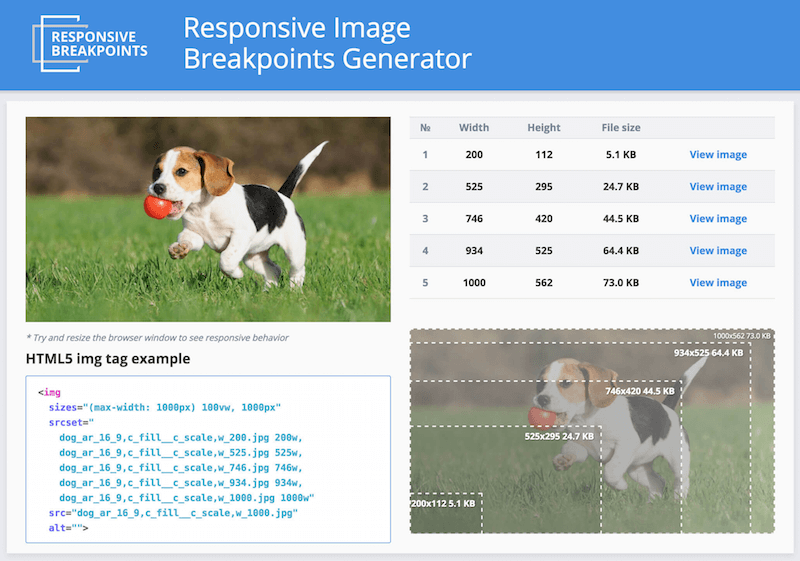
반응형 웹사이트의 개발자는 가장 현대적인 웹사이트라도 다양한 장치에 가장 잘 맞는 이미지 해상도를 선택하는 데 어려움을 겪습니다. 모든 화면 해상도와 장치에 대해 하나의 이미지로 충분하지 않다는 것은 분명합니다. 웹사이트는 다양한 장치와 다양한 해상도, 픽셀 밀도 및 방향에서 완벽하게 보이도록 조정되어야 합니다. 미디어, 특히 이미지를 관리, 조작 및 전달하는 것은 개발자가 반응형 웹 사이트를 구축할 때 직면하는 주요 과제 중 하나입니다. 고맙게도 이 문제에 대한 해결책이 있습니다. 반응형 중단점 생성기는 이미지에 대한 중단점을 대화식으로 생성하는 데 도움이 되는 무료 오픈 소스 웹 도구입니다.

7. 행동 촉구 강조
영웅 이미지가 핵심이지만 여전히 클릭 유도문안과 같은 필수 요소를 포함해야 합니다. 클릭 유도문안은 이미지와 경쟁해서는 안 됩니다. 색상은 강조를 위해 매우 중요합니다. 클릭 유도문안 버튼은 평소보다 더 밝게 빛나야 합니다.

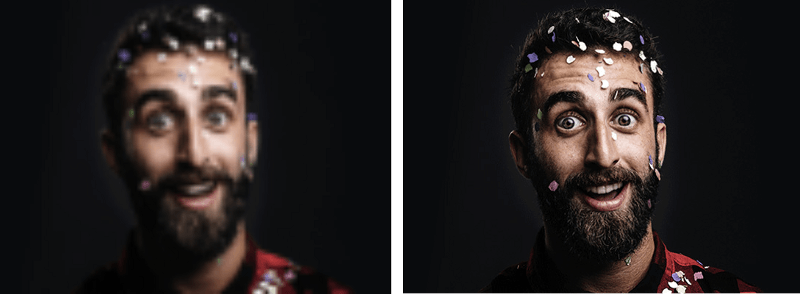
흐림 효과를 사용하여 클릭 유도문안 테스트
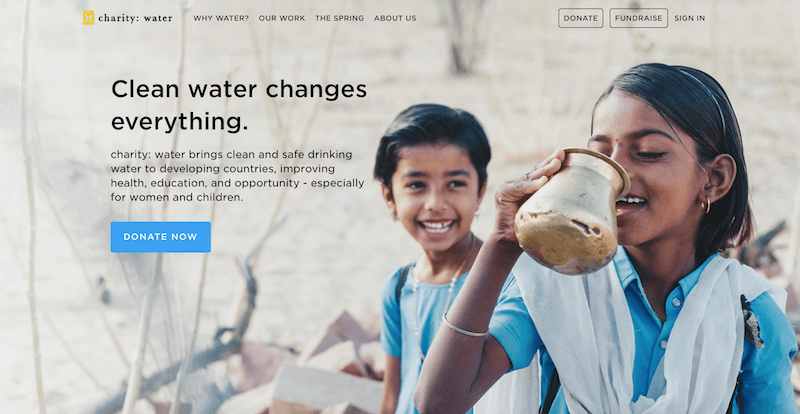
흐림 효과를 사용하여 페이지의 시각적 계층 구조를 테스트합니다. 흐림 테스트는 사용자의 눈이 진정으로 원하는 곳으로 가는지 여부를 결정하는 데 도움이 되는 빠른 기술입니다. 사이트의 스크린샷을 찍고 Adobe XD에서 개체 흐림 효과를 적용하기만 하면 됩니다(XD에서 흐림 효과 추가)(아래 Charity Water 페이지의 예 참조). 페이지의 흐릿한 버전을 볼 때 어떤 요소가 눈에 띄나요? 예상되는 내용이 마음에 들지 않으면 돌아가서 수정하십시오.

8. 대비를 위한 디자인
이미지 상단의 타이포그래피가 읽을 수 있는지 확인합니다. 시각적 요소와 맞물리지만 시각적 요소와 차별화되는 대담하고 읽기 쉬운 서체를 선택하십시오. 이미지 위에 텍스트를 배치하려는 경우 이미지의 주요 부분이 여전히 보이고 이해할 수 있는지 확인하십시오.
위에 까는 것
아마도 가장 쉬운 방법은 일반 텍스트를 이미지에 직접 넣는 것입니다. 그러나 텍스트와 이미지의 대비가 충분하지 않은 경우 전체 이미지를 반투명 색상 블록으로 오버레이할 수 있습니다.

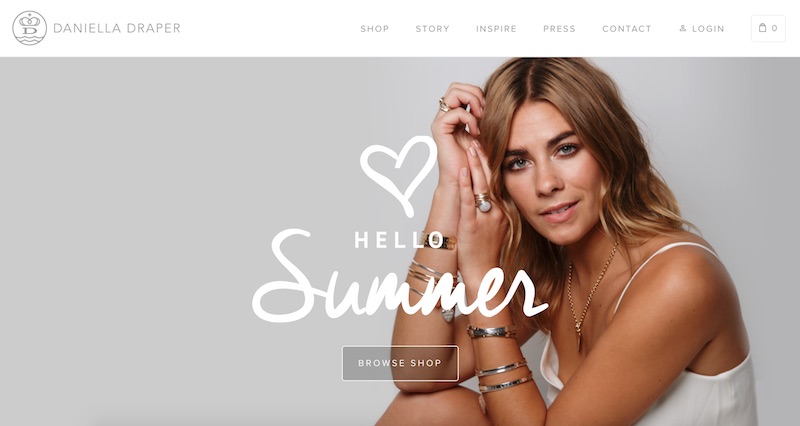
브랜드의 색상을 사용하여 영웅 이미지를 향상시킬 수 있습니다. 제품이나 브랜드를 위해 디자인하는 경우 특정 색상이 이미 관련되어 있을 가능성이 있습니다. 기본 색상을 식별하고 이미지의 전면에 가져오십시오.

스크림
또는 스크림 형태로 텍스트 대비를 추가할 수 있습니다. 스크림은 오버레이된 텍스트를 더 읽기 쉽게 하기 위해 이미지를 부드럽게 하는 시각적 디자인 보조 도구입니다.

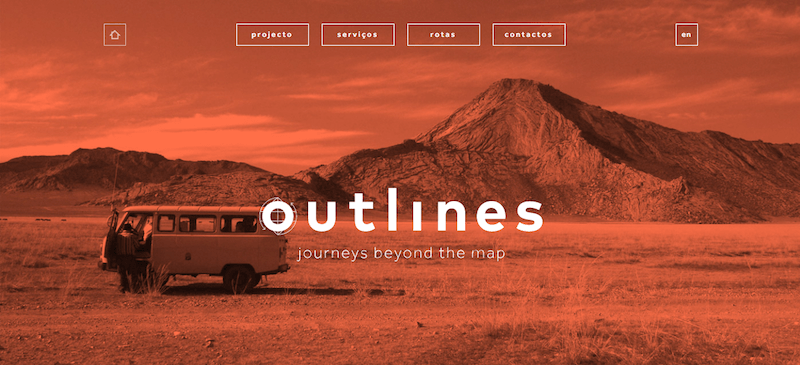
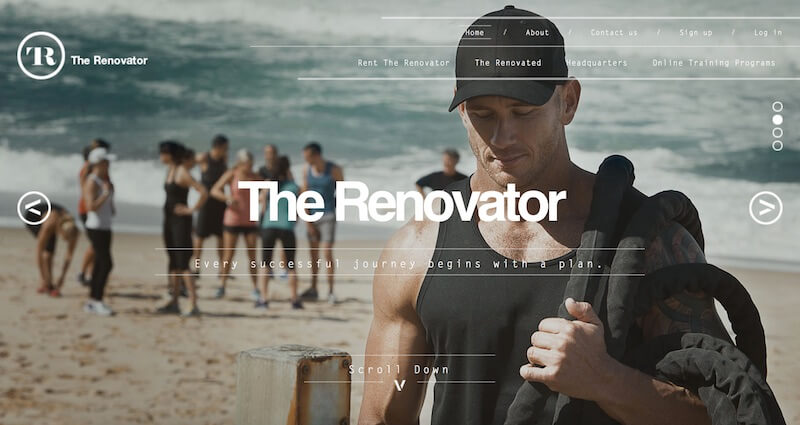
환경에 따라 그라디언트의 불투명도를 선택합니다. 일부 영웅 이미지는 60% 그라디언트가 있는 아래 표시된 이미지와 같이 더 어두운 그라디언트를 요구합니다.

CSS-Tricks 기사 "디자인 고려 사항: 이미지 위의 텍스트"에서 이러한 다양한 기술을 구현하는 방법에 대한 실용적인 조언을 찾을 수 있습니다.
9. 실제 인물을 보여주세요
사람의 이미지를 사용하는 것은 사용자를 참여시키는 매우 효과적인 방법입니다. 사람들의 얼굴을 볼 때 우리는 그들과 연결되어 있다는 느낌을 받으며 단순히 제품을 구매하고 있다는 느낌이 들지 않습니다. 그러나 많은 기업 웹사이트는 "신뢰 구축"을 위해 사용되는 불성실한 사진을 남용하는 것으로 악명이 높습니다.
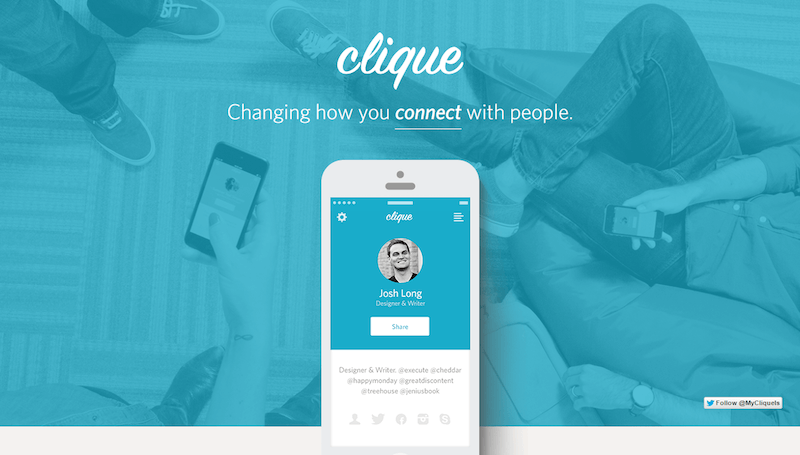
사용성 테스트에 따르면 순전히 장식적인 사진(아래에 표시된 것과 같은)은 디자인에 가치를 더하는 경우가 거의 없으며 사용자 경험을 개선하는 것보다 더 자주 해를 끼칩니다. 따라서 명백한 이유 없이 웃는 일반적인 비즈니스 사람들을 피하십시오.

아주 간단한 경험 법칙은 앱이나 웹사이트의 성격과 어울리는 사람들의 고품질 사진을 사용하는 것입니다. 이미지는 제품, 회사 또는 문화를 제대로 표현해야 합니다.


다음은 몇 가지 팁입니다.
- 군중 촬영을 피하십시오. 하나의 주요 주제가 있는 사진을 사용하십시오.
- 진솔한 이야기가 담긴 이미지를 추구합니다. 재미있는 일을 하는 사람들의 사진을 찍어보세요. 제품이 있는 경우 해당 제품과 상호 작용할 수 있는 방법을 고려하십시오.
10. 개인적인 느낌으로 일러스트레이션을 고려하십시오.
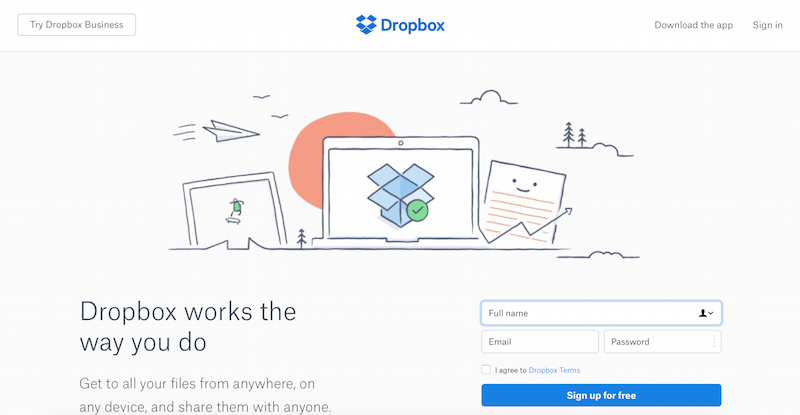
영웅 이미지는 시각적 요소일 뿐입니다. 어떤 유형의 이미지라도 적합합니다. 일러스트레이션은 빠르게 인기 있는 대안이 되며 때로는 사진보다 더 많은 개성을 부여합니다. 이미지의 내용과 기술적인 세부 사항을 더 잘 제어할 수 있습니다. 독특한 맞춤형 일러스트레이션을 사용하여 군중과 차별화되고 더 나은 브랜드 회상 을 만들 수 있습니다.


기능을 하려면 그림을 쉽게 알아볼 수 있어야 하고 그림이 전달하는 정보는 여러 시청자가 유사하게 디코딩해야 합니다. 여러 삽화를 사용하는 경우 동일한 출처에서 나온 것처럼 일관되게 보여야 합니다. 즉, 동일한 사람이 삽화를 그린 것처럼 보여야 합니다.
결론
고품질이고 보기에 흥미롭고 콘텐츠와 잘 어울리기만 하면 영웅 이미지는 훌륭한 옵션입니다. 이 기술을 최대한 활용할 수 있도록 충분한 대비와 명확한 클릭 유도문안으로 디자인하십시오.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. 새로 도입된 Adobe Experience Design CC(베타) 도구를 사용하면 아이디어에서 프로토타입까지 더 빠르게 진행할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 제작한 더 많은 영감을 주는 프로젝트를 확인하고 Adobe XD 블로그를 방문하여 최신 정보와 최신 정보를 얻을 수 있습니다. Adobe XD는 새로운 기능으로 자주 업데이트되고 있으며, 공개 베타 버전이므로 무료로 다운로드하여 테스트할 수 있습니다.
