미시적 순간을 위한 디자인
게시 됨: 2022-03-10몇 년 전 Google은 웹 디자이너와 마케터가 참여하기를 원하는 새로운 모바일 우선 이니셔티브를 발표했습니다. 이것은 마이크로 모먼츠 에 대한 소개였습니다.
이것은 방문자가 인터페이스의 핵심 포인트를 "만질" 때 웹사이트가 방문자와 갖는 아주 작은 참여인 마이크로 인터랙션과 혼동되어서는 안 됩니다. 사용자가 클릭 가능한 요소 위로 마우스를 가져가면 마우스의 모양이 바뀝니다. 필드가 잘못 채워진 후 표시 오류가 나타납니다. 체크박스는 체크 해제된 후 잠시 확대되고 색상이 변경됩니다. 이것은 마이크로 상호 작용입니다.
그러나 미시적 순간은 방문자로부터 시작됩니다. Myriam Jessier의 "2018년 디자이너가 SEO에 대해 알아야 할 사항"에서 그녀는 Google의 4가지 미시적 순간을 요약합니다.
- "나는 알고 싶다."
- "나는 가고 싶다."
- "나하고 싶어."
- "내가 사고 싶은."
기본적으로 이것은 모든 소비자의 삶에서 특정 목적을 위해 모바일 장치를 선택하기로 결정하는 4가지 중요한 순간입니다. 따라서 이러한 미시적 순간을 위해 구체적으로 디자인하는 방법을 아는 것이 귀하의 일입니다.
추천 자료 : 모바일 체크아웃 전환을 늘리기 위해 알아야 할 사항
미시적 순간을 위해 디자인해야 하는 방법
방문자가 모바일 웹사이트(또는 앱)에 도착하면 분명한 동기가 있습니다.
- "나는 알고 싶다."
- "나는 가고 싶다."
- "나하고 싶어."
- "내가 사고 싶은."
꽤 간단해 보이죠? 그러나 Google은 몇 년 전에 이 이니셔티브를 시작하면서 이러한 미시적 순간에 사용자와 이에 가장 적절하게 응답한 웹사이트를 조용히 관찰할 시간을 가졌습니다. 곧 알게 되겠지만 소비자는 모바일 웹이 자신을 위해 할 수 있는 일에 대해 엄청나게 높은 기대치를 가지고 있습니다. 기본적으로 그들은 당신이 마음을 읽는 사람이 되기를 원하고 그들이 한 마디도 하지 않고도 그들의 모든 필요(그리고 그들의 위치까지)를 예상하기를 원합니다.
그게 협박이야? 그러면 안됩니다. 당신은 이미 그 질문에 답하는 데 필요한 모든 정보를 가지고 있습니다.
다음은 소비자가 이러한 미시적 순간을 경험할 때 반응하고 끌어들일 수 있도록 모바일 웹사이트를 디자인하는 방법입니다.
1. 데이터로 시작
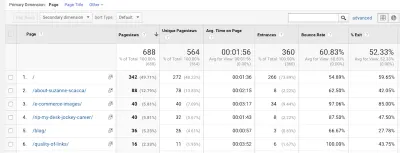
Google Analytics를 사용하면 웹사이트에서 가장 생산적으로 시간을 보내는 위치를 파악할 수 있습니다.

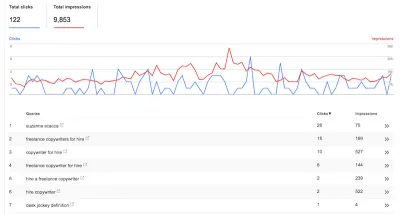
Google Search Console은 사이트로 고품질 리드를 유도하는 데 가장 효과적인 키워드를 알려줍니다.

방문자가 제품에서 가장 큰 가치를 볼 수 있는 위치를 정확히 파악한 후에는 Answer Public과 같은 타사 도구를 사용하여 사용자가 귀하에 대해 묻는 관련 질문에 대한 통찰력을 얻을 수 있습니다.

궁극적으로 이 데이터는 고객이 귀하에게 도달하기 전에 고객의 여정에 대한 모든 것을 알려야 합니다. 그들이 스마트폰을 들고 검색을 하게 만든 질문은 정확히 무엇이었습니까? 이러한 미시적 순간을 식별할 수 있다면 다양한 디자인 요소를 사용하여 이러한 질문에 답할 수 있습니다.
2. 즉각적인 대응
구글에 따르면:
사람들은 무언가가 필요한 정확한 순간에 검색하고 즉각적인 필요를 충족할 수 있는 장소를 찾고 있습니다. 즉, 이러한 현장 결정을 내릴 때 특정 장소보다 자신의 필요에 더 충실합니다.
과거에 브랜드에 대한 고객 충성도에 대해 많이 들었지만 이 문제에 대한 Google의 의견을 듣는 것은 흥미롭습니다.
소비자들은 여전히 자신을 매우 잘 돌보고 고품질 제품을 거의 100% 생산하는 브랜드에 여전히 충성을 유지할 수 있지만, 미시적 순간 중 하나에 해당 고객의 관심을 훔칠 수 있는 기회는 현실입니다. 그렇게 하면 충분히 시간을 들이고 고객이 그 필요를 채우기 위해 검색할 때마다 귀하가 거기에 있는 한 귀하의 브랜드와 웹사이트가 실제로 그 고객을 확보할 수 있습니다.
이를 수행할 수 있는 방법 중 하나는 사용자에게 즉각적인 솔루션을 제공하는 것입니다. 귀하의 비즈니스는 지금 열려 있습니까? 그 새 제품을 당일 우편으로 보낼 수 있습니까? 오늘 밤 식당에 오픈 테이블이 있습니까? 즉시 응답하면 전환이 크게 증가한다는 것을 알 수 있습니다.
델라웨어 주 박람회 웹사이트를 예로 들어 보겠습니다.
홈페이지 상단을 보세요. 박람회 날짜가 있으며 아마도 가장 일반적으로 검색되는 질문 중 하나에 대한 답변일 것입니다. 콘서트 라인업과 캘린더에 대한 링크가 있어 사람들이 가고 싶어하는 특별 이벤트에 대해 알고 싶어하는 모든 것에 대한 답변을 제공합니다. 그리고 바로 티켓을 구매할 수 있는 버튼이 있습니다. 괜찮습니다.
Office Depot는 즉각적인 요구 사항도 명시적으로 해결하는 회사입니다.
위의 예에서 볼 수 있듯이 Office Depot은 이러한 즉각성에 대한 요구를 충족시키기 위해 다양한 디자인 전술과 요소를 사용합니다.
- 맨 위에 검색창이 있습니다. 소비자는 원하지 않거나 시간이 없는 경우 페이지를 탐색하거나 스크롤하는 데 귀찮게 할 필요가 없습니다.
- 또한 가장 가까운 매장의 영업 시간이 게시되어 있는 것을 볼 수 있으며 매장에 있는 모든 제품을 얼마나 빨리 구할 수 있는지 대담하게 알려줍니다.
- 마지막으로, 자녀를 학교에 다시 보내려는 부모를 위한 향후 요구 사항에 대한 판촉 카테고리가 있습니다.
다른 웹사이트는 Universal Studios Orlando입니다. 모바일 사용자가 관련 없는 정보를 찾아 헤매는 수고를 덜어주고 대신 그들이 필요로 하는 것을 정확하게 제공합니다.
홈 페이지 상단의 단일 배너 외에도 Universal Studios 웹 사이트 디자인은 방문자가 원하는 것을 바로 제공합니다. 탐색에는 홈 페이지의 이 간결한 섹션과 마찬가지로 정보 및 예약에 대한 가장 적절한 링크만 포함됩니다. 옵션이 너무 명확하면 낭비할 시간이 없습니다.
다음은 보다 미묘한 디자인 기법을 사용하지만 즉시성을 다루는 웹사이트의 마지막 예입니다. Nordstrom:
보시다시피 이것은 매우 일반적인 전자 상거래 제품 페이지입니다. 그러나 한 가지 중요한 차이점이 있습니다. Nordstrom은 기념일 할인과 이 구매에 대해 상당한 가격 하락이 있는 주된 이유에 미묘하게 주의를 환기시키고 있습니다. 눈에 띄는 팝업을 통해 판매를 알리고 사용자를 쇼핑하도록 유도하는 대신 페이지에서 직접 가격을 변경하고 강조 표시된 텍스트로 주의를 끌었습니다.
3. 관련 콘텐츠로 응답
구글에 따르면:
지난 2년 동안 '최고'에 대한 모바일 검색이 80% 이상 증가했을 뿐만 아니라 '최고'에 대한 검색은 '고려 고려' 제품보다 '저 고려' 제품에서 더 높은 성장을 보였습니다. 다시 말해, 우리 모두는 작은 일에도 연구에 몰두하고 있습니다.
소비자의 마음에는 가족, 친구, 동료의 의견이 매우 중요하다는 것을 잘 알고 있습니다. 그러나 점점 더 많은 사람들이 구매를 위해 웹을 사용하게 됨에 따라 온라인에서 다른 의견도 신뢰할 수 있게 되었습니다. 이러한 의견은 회사 웹사이트, 영향력 있는 사람의 블로그 또는 소셜 미디어에서 더 편리하게 표현될 수 있습니다.
그러한 지혜의 말이 어디서 나왔는지, Google의 연구를 마음에 새기는 것이 중요합니다. 이제 많은 소비자가 모든 것을 최대한 활용하고 한 번에 얻을 수 있다는 생각에 사로잡혀 있기 때문에 웹사이트는 이 질문에 대한 답이 필요합니다.
그러나 그것은 까다로운 부분입니다. Google에 따르면 애견 사료 제조업체가 되어 다음 사항에 대한 답변을 제공하도록 사이트를 구성하는 것은 그리 간단하지 않습니다.
“최고의 개밥”
소비자는 이러한 미시적 순간을 세분화된 수준에서 경험합니다. 물론, "가장 좋은 개밥은 무엇입니까?"라고 생각하는 사람들이 있을지 모릅니다. 그러나 그 질문이 본질적으로 더 구체적일 가능성이 더 높지 않습니까? 예를 들어:
- 최고의 강아지 사료는?
- 최고의 그레인 프리 개 사료는?
- 최고의 비건 개밥은?
예를 들어 구글을 살펴보자. 다음은 단일 "최고" 개념에 대한 다양한 검색입니다.

보시다시피, 그것은 기본적인 질문을 넘어섭니다. 디자인과 콘텐츠를 통해 사용자가 제품이나 서비스에 대해 갖는 가장 관련성 높은 질문에 답할 준비가 되어 있어야 합니다.
콘텐츠를 통해 브랜드와 관련된 많은 "알고 싶은" 질문에 다음과 같은 질문에 답할 수 있습니다.
- 서비스 및 제품에 관한 정보 페이지.
- 백서, 전자책, 사례 연구, 보고서 및 관련 문제에 대해 많이 연구된 답변을 제공하는 기타 긴 형식의 콘텐츠입니다.
- 블로그 게시물, 브이로그, 팟캐스트 및 기타 소비자의 감정에 더 어필할 수 있는 짧은 콘텐츠.
- 소비자가 묻는 질문에 직접 답변하는 자습서 및 가이드.
디자인 부분에 관한 한 이러한 페이지를 강조 표시하는 것은 귀하의 책임이므로 방문자가 답을 찾기 위해 사이트의 다양한 부분이나 레이어(바닥글 또는 보조 탐색 등)를 뒤질 필요가 없습니다.
구글은 그들이 여기에 있다고 말했으므로 그들에게 바로 그것을 알리는 것이 당신의 몫입니다.
Globus Journeys에서 알 수 있듯이 탐색은 이에 큰 역할을 합니다.
이 예에서 볼 수 있듯이 Globus Journeys는 여행에 대한 팁(Touring 101), 여행 모범 사례에 대한 팁(Travel Tips), 여행에 사용할 수 있는 거래(Deals & Offers), 등.
탐색 디자인을 사용하여 방문자에게 이 경험에서 배우거나 알게 될 내용을 알리는 또 다른 방법은 블로그에서 수행할 수 있습니다. Salesforce에는 이에 대한 흥미로운 예가 있습니다.
Salesforce 웹 사이트에 대한 표준 탐색이 있고 Salesforce 블로그에 특정한 탐색이 있습니다. 이를 통해 사이트 레이아웃의 디자이너이자 기획자로서 사이트 내에서 찾은 콘텐츠를 보다 명확하고 명확하게 구성할 수 있습니다. 따라서 방문자가 나타나 해당 카테고리 중 하나와 관련된 팁을 알고 싶어할 때 무작위 검색이나 전체 블로그 피드를 통한 끝없는 스크롤이 필요하지 않습니다.

방문자에게 관심 주제에 대해 더 빠르고 철저하게 알릴 수 있는 또 다른 방법은 블로그 게시물 내에 전략적으로 배치된 섹션을 사용하는 것입니다.
웹 사이트의 블로그 콘텐츠 작성과 관련이 없을 가능성이 높지만 레이아웃과 형식은 제어할 수 있습니다. 지식 획득 프로세스를 촉진하기 위해 가장 먼저 할 수 있는 일은 Be Brain Fit이 하는 것처럼 페이지에서 다루는 다양한 섹션에 대한 세부 정보와 링크를 설명하는 콜아웃을 사용하는 것입니다.
물론 게시물 자체는 스캔하기 쉽기 때문에 독자는 가장 관련성이 높은 부분으로 스스로를 안내할 수 있습니다. 그러나 이것을 조각의 상단에 배치하면 원하는 정보를 바로 얻을 수 있습니다.
나는 또한 팝업이 이 문제에 도움이 될 것이라고 제안할 것입니다.
내가 알지. 모바일 팝업은 성가실 수 있지만 Fit Small Business 가 여기에서 수행한 것처럼 제대로 사용될 때는 그렇지 않습니다.
Facebook 페이지를 만드는 가장 좋은 방법을 검색한 후 이 블로그 게시물을 보게 되었습니다. 이것은 첫 번째 SERP에 대한 링크 중 하나였습니다. 나는 사실 전체적으로 포스트에 매우 만족했다. 따라하기 쉬운 단계, 매력적이고 유익한 시각 자료로 나누어 필요한 답변을 얻었습니다.
그런데 포스트를 다 읽고 나서 하단 배너 팝업이 뜨는 것을 보고 특히 기뻤습니다. Fit Small Business는 유용한 콘텐츠를 제공하여 청중에게 다가가려고 시도했을 뿐만 아니라 여기에 와서 "음, 혼자서는 정말 귀찮게 하고 싶지 않아요."
4. 지역 타겟팅으로 대응
구글에 따르면:
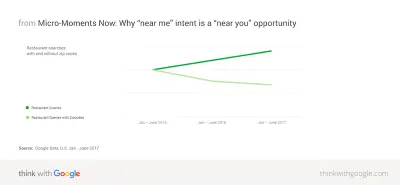
근처에서 커피숍, 국수 전문점, 신발 가게를 찾는 것은 우리가 가장 많이 하는 검색 중 하나입니다. 실제로 모든 모바일 검색의 거의 1/3이 위치와 관련이 있습니다.
하지만 문제는 다음과 같습니다. 사용자는 더 이상 "내 주변" 한정자를 사용하지 않습니다.

Google에 따르면 이는 많은 소비자가 검색 엔진, 웹사이트 및 모바일 앱이 이미 이러한 종류의 정보를 추적하고 있다고 가정하기 때문입니다. 그들은 "개 사료"와 같은 것을 검색하면 Google이 자동으로 가장 관련성 높은 결과를 제공할 것으로 기대하며 여기에는 위치 근접성을 고려하는 것이 포함됩니다.
Google의 연구에서 모바일 소비자의 약 3분의 2가 정보가 지리적으로 개인화된 경우 웹사이트나 앱에서 물건을 구매할 가능성이 더 높다는 사실을 발견했습니다. 카피, 다양한 디자인 요소, 심지어 사진을 통해 방문객에게 이러한 지역 친화성을 전달할 수 있는 방법은 무수히 많습니다.
Google은 이 분야의 개척자이므로 이 섹션에서 Google이 검색 결과로 수행하는 작업에 대해 특별히 언급하고 싶습니다.
여기서 가장 중요한 점은 Google이 사용자에게 자동으로 채워진 검색 추천을 제공한다는 사실입니다. 이는 사용자의 지리, 행동, 기록 및 Google이 쿼리 자체에 대해 알고 있는 정보를 기반으로 합니다. 여기에서 볼 수 있듯이 볼티모어에서 확장하여 사용자가 마시고 싶은 도시의 지역을 기반으로 보다 구체적인 결과를 제공합니다.
AI 지원 검색 기능을 사용하면 모든 웹 사이트에서 사용자에게 이와 동일한 수준의 스마트 검색을 제공할 수 있습니다.
물론 방문자에게 이러한 종류의 스마트하고 지리적으로 관련된 결과를 제공하려면 먼저 방문자의 지리 데이터에 액세스해야 합니다. 이를 수행하는 한 가지 방법은 로그인하고 이러한 세부 정보로 프로필을 작성하도록 요구하는 것입니다. 그러나 또 다른 방법은 Best Buy가 수행한 것처럼 이 지역 타겟팅 요청을 제공하는 것입니다.
그러나 일단 방문자의 현재 위치에 액세스할 수 있게 되면 "가고 싶은", "하고 싶은 일", "사고 싶은" 마이크로 모먼츠에 도움이 되는 정보를 방문자에게 제공할 수 있습니다. 그것은 그들이 처음에 전화를 찾도록 했습니다.
다음은 내가 권한을 부여한 후 Best Buy 웹사이트에 표시되는 내용입니다.
페이지 상단에는 이제 가장 가까운 위치와 영업 시간이 표시됩니다. 사이트의 나머지 부분을 정독하면서 매장 내 제품 가용성, 온라인 구매-매장 픽업 옵션 등에 관한 관련 정보를 받게 됩니다. 이것은 두 가지 경험을 병합하려는 판매 웹사이트와 오프라인 매장이 있는 비즈니스에 정말 좋은 옵션입니다.
서비스, 약속 및 예약을 제공하는 웹 사이트에서 이것을 사용하여 이점을 얻을 수도 있습니다. 다음은 Palm Restaurant에서 내 정보로 수행하는 작업의 예입니다.
먼저 내 정보를 사용하여 나와 가까운 위치가 있는지 여부를 즉시 알려줍니다. 필라델피아가 그리 멀지는 않지만 주소가 완전히 표시되어 거기서 식사할지 여부를 결정할 수 있어 여전히 좋습니다. 그리고 그 위에 있는 "예약" 버튼을 선택할 수 있습니다.
이것에 대해 특히 좋은 점은 예약 양식이 미리 채워져 있다는 것입니다.
보시다시피, 가장 인기 있는 예약 유형(예: 오후 7시에 2명)과 함께 내 지리적 위치를 혼합하여 양식을 미리 채우는 데 사용됩니다. 이렇게 하면 사용자인 저를 작성하고 예약하는 시간을 절약할 수 있습니다.
5. 편리하게 응답
구글에 따르면:
매일 사람들은 막판 구매나 즉각적인 결정을 내리는 데 스마트폰을 더 많이 사용하고 있습니다. 실제로 스마트폰 사용자는 1년 전에 비해 스마트폰을 사용하는 동안 즉시 구매를 기대할 가능성이 50% 더 높습니다.
최근에 모바일 체크아웃 전환율을 높이기 위해 알아야 할 사항에 대한 게시물을 작성했습니다. 기본 메시지는 모바일 소비자가 모바일 소비자를 전환하려는 경우 충족해야 하는 특정 기대치가 있다는 것입니다(데스크톱으로 다시 전환하는 것과 반대).
- 원하는 정보를 얻을 수 있는 편의성도 그 중 하나입니다.
- 계산대를 통과하는 속도는 또 다른 문제입니다.
- 연락처 및 결제 정보를 안전하게 처리하는 것이 최종 단계입니다.
분명히, 웹 디자이너는 스마트폰 사용자의 절반 이상이 무언가를 구매하기 위해 휴대전화로 손을 뻗고 있기 때문에 올바른 일을 하고 있습니다. 그러나 그 기사에서 제공하는 10가지 팁으로 멈출 수 없습니다. 당신은 그들이 무엇을 구매할지 그리고 당신이 그 정확한 미시적 순간에 그들을 잡았을 때 그들이 정확히 무엇을 하고 싶어하는지 예측할 수 있어야 합니다.
UPack을 예로 들어 보겠습니다.
모든 페이지의 맨 위에는 관심 있는 고객에게 견적을 제공하기 위해 필요한 가장 적절한 세부 정보만 묻는 짧은 가격 견적 양식이 있습니다. 이사하는 회사의 웹 사이트를 방문할 때 그것이 그들이 하려고 하는 일을 예상함으로써 UPack은 매우 높은 전환율을 경험할 가능성이 높습니다.
그러나 누군가 이 양식에 도착하여 "UPack에서 견적을 받아야 합니까?"라고 묻는다면 홈 페이지의 다음 단계에서 이에 대한 답변을 제공했습니다.
이 설명 그래픽은 간단합니다. 여기에는 4가지 포인트가 포함되어 있으며 누군가가 UPack 서비스를 사용하여 한 목적지에서 다른 목적지로 집을 이동하는 방법을 정확히 보여줍니다. 누군가가 이동에 도움을 받을 의도로 도착했을 때 UPack은 이미 홈 페이지의 단 하나의 스크롤과 두 개의 패널로 훨씬 더 간단하게 만들었습니다.
그렇다면 시간을 전혀 낭비하지 않는 HostGator와 같은 회사가 있습니다.
누군가 웹 호스팅 회사의 웹사이트(특히 있는 그대로 잘 알려진 웹사이트)에 나타나면 당연히 자신이 무엇을 하고 싶은지 알고 있습니다. 이제 그들은 탐색에 뛰어들어 다양한 호스팅 계획(일부는 할 수 있음)에 대해 더 깊이 파고들 수 있습니다. 그러나 HostGator는 아마도 이러한 "지금 구매!" 홈페이지의 콜아웃:
- 어떤 계획이 필요한지 정확히 알고 있고 그에게 이점을 설명하기 위해 전체 페이지가 필요하지 않은 웹 개발자.
- 웹 호스팅에 대해 아무것도 모르지만 HostGator의 좋은 이름을 신뢰하고 웹 호스팅 구매를 최대한 빨리 받기를 원하는 소기업 소유자.
청중의 상당 부분이 사이트에 입장하는 즉시 구매할 준비가 되어 있다는 것을 안다면 이것은 디자인 기술의 정말 좋은 선택입니다. 다른 사이트를 클릭할 필요가 없다면 그렇게 하지 마십시오.
물론 CTA는 일반적으로 마이크로 모먼츠를 디자인할 때 사용하는 중요한 요소입니다. 다채롭고 크고 레이블이 잘 지정된 잘 디자인되면 본질적으로 사용자에게 전환의 지름길을 제공하는 것입니다.
BarkBox는 홈 페이지에서 다음과 같은 권한을 사용합니다.
브랜드가 특히 애견 소유자들 사이에서 잘 알려져 있기 때문에 이것은 좋은 조치입니다. 재미있는 개 사진을 보고 이번 달의 BarkBox에 대해 자세히 알아보기 위해 사이트를 스크롤하는 것을 즐기는 사람들이 있지만 모바일로 여기에 도착했다면 구독하기 위해 기다릴 필요가 없습니다. BarkBox는 여러 위치에 바로 가기를 제공하여 고객과 목표 사이에 마찰이 없도록 합니다.
마무리
소비자가 모바일 장치를 더욱 신뢰하게 됨에 따라 웹이 빠르게 변화하는 것을 지켜보는 것은 매우 놀라운 일입니다. Google이 처음으로 미시적 순간을 염두에 두고 디자인할 것을 권장하기 시작한 지 거의 2년이 지난 지금, 이러한 제안은 실제로 효과가 있었던 것 같습니다.
미시적 순간을 위한 디자인은 소비자가 필요한 순간에 보다 효과적으로 소비자에게 다가갈 수 있는 기회를 제공합니다. 결과적으로 이것은 웹을 아무렇지도 않게 탐색하는 소비자와 달리 구매 의도가 더 높은 소비자에게 다가가는 것을 의미합니다. 데이터와 디자인을 사용하여 소비자의 미시적 순간에 적극적으로 도달할 수 있다면 향후 몇 년 동안 모바일 사이트의 전환율을 효과적으로 높일 수 있습니다.
