관심을 위한 디자인
게시 됨: 2022-03-10우리는 사용자의 시간과 관심을 위해 많은 경쟁적 이해관계에 직면해 있습니다. 인간의 관심 지속 시간이 줄어들고 있다는 인식을 고려한다면 사용자의 관심을 사로잡고 유지하는 것은 사운드 디자인만큼이나 운에 기반을 두고 있다고 추측할 수 있습니다. 그러나 사용자의 관심을 끌 수 있도록 의미 있는 전술을 디자인에 통합할 수 있습니다. 이것은 매우 중요합니다. 주의를 기울이지 않으면 사용자가 없습니다.
저는 이러한 전술적 디자인 요소 중 일부를 다룰 것입니다. 또한 의미 있고 사용자의 최대 이익에 부합하는 제품을 만들기 위해 사용자의 관심을 원하는 이유와 기간을 이해하는 것의 중요성에 대해 논의할 것입니다.
주의란 무엇입니까?
주의력에 관한 책을 저술한 인지 심리학 연구자들은 단일 정의를 정확히 지적하는 데 어려움을 겪었습니다(Styles, 2005). 나는 주의라는 단어를 사용하여 시각적, 물리적 또는 청각적으로(귀하의 웹사이트나 스마트폰 앱이 냄새나 맛도 마찬가지).
연구원들은 우리가 디자인 실무자로서 주의를 기울여야 하는 두 가지 하위 유형의 관심을 정의하는 데 공정한 작업을 수행했습니다.
- 일시적인 주의
이러한 유형의 관심은 누군가의 관심을 끄는 짧은 시간이며, 아마도 빠른 주의를 산만하게 하는 것으로 생각될 수도 있습니다. 주의를 끌었다가 빠르게 사라지는 섬광을 생각해 보십시오. - 지속적인 관심
이것은 우리가 집중과 집중 능력에 대해 이야기할 때 생각하는 것입니다. 정보를 받아들이고 처리하거나 완료하는 데 더 오랜 시간이 필요한 작업을 수행할 수 있도록 하는 깊은 주의.
어떤 유형의 관심도 우월하지 않습니다. 사용자에게 상태 변경을 알리는 데 찰나의 시간만 필요하거나 사용자가 복잡한 자료를 이해하고 15분 이상 지속되는 비디오를 시청해야 할 수도 있습니다.
예를 들어, 파일 다운로드가 완료되었음을 나타내는 소리는 사용자의 일시적인 관심을 끌기에 충분한 자극을 제공하여 수행하려는 단계(예: 파일을 열거나 다른 작업 계속)를 처리할 수 있습니다. 파일이 성공적으로 다운로드되었다는 사실에 더 이상 주의를 기울이지 않고 다음으로 넘어갑니다. 사용자가 콘텐츠에 집중할 수 있도록 공간을 효율적으로 사용하고 결론을 향한 진행 상황을 표시하는 등 사용자가 파일을 열었을 때 지속적인 관심을 유지하기 위해 다운로드한 파일 내에 추가 요소를 통합할 수 있습니다.
주의가 중요한 이유는 무엇입니까?
우리는 오랫동안 사용자에게 좋은 인상을 주는 것이 중요하다는 말을 들어왔습니다. 이러한 초기 관심의 순간은 사용자의 마음에 당신의 경험을 만들거나 깨뜨릴 것입니다.
2006년에 연구자들은 사람들이 웹사이트의 첫인상을 0.5초 이내에 형성한다는 연구 결과를 발표했습니다(Lindgaard, et al., 2006). 첫인상 외에도 사용자가 워크플로를 완료하는 동안 집중하고 데이터를 입력해야 하는 사이트 또는 제품을 디자인하는 경우 지속적인 관심이 필요합니다. 당신은 그들의 관심을 끌 필요가 있습니다. 귀하가 제시한 정보를 처리하고 귀하가 요청하는 적절한 정보 또는 조치로 응답하는 데 필요합니다.
신화 없애기
우리 중 많은 사람들이 인간이 금붕어보다 주의집중 시간이 짧다는 것을 (반복적으로) 들어왔습니다. 이것은 사실이 아닙니다. 2015년 타임지 기사에서 마이크로소프트 연구원들이 조사한 기간 동안 인간의 주의 지속 시간이 12초에서 8초로 감소했다는 사실에 대한 오해가 제기되었습니다. 이러한 가정과 주의 지속 시간이 정의되고 측정되는 방식에는 많은 문제가 있습니다.
클릭베이트 진술에 매우 중요하기 때문에 우리는 인간의 관심을 금붕어에 비교할 수 없습니다. 부분적으로는 아무도 금붕어의 주의력을 측정하는 방법을 모르기 때문입니다(Bradbury, 2016). 또한 Time이 금붕어 주의력 을 측정하는 것으로 인용한 연구는 사실 금붕어 기억력 을 측정하는 것이었습니다. 이 두 가지 별개의 개념은 결합될 수 없습니다.
이에 대한 마지막 요점은 사용자가 금붕어를 대상으로 하는 경험을 디자인하지 않는 한 사용자가 금붕어보다 주의 집중 시간이 짧든 길든 중요하지 않다는 것입니다. 인간은 금붕어보다 주의 집중 시간이 짧습니다. 이는 거짓이고 관련성이 없는 눈에 띄는 진술입니다.
왜 사용자의 관심을 받을 가치가 있습니까?
나는 우리가 인간의 주의 지속 시간을 단축시키는 것보다 효과적이고 정중하게 사용자의 주의를 끌 수 있는 방법에 대해 더 걱정할 것을 제안합니다. Jakobs의 인터넷 사용자 경험 법칙(2000)은 다음과 같이 말합니다.
“사용자는 대부분의 시간을 다른 사이트에서 보냅니다. 이것은 사용자가 이미 알고 있는 다른 모든 사이트와 동일한 방식으로 작동하는 사이트를 선호한다는 것을 의미합니다."
사용자의 시간과 관심을 존중해야 한다는 측면에서도 이를 다시 설명할 수 있습니다.
“사용자는 대부분의 시간을 다른 사이트와 생활 활동 에서 보냅니다. 이는 사용자의 관심이 필요한 이유와 기간을 이해해야 함을 의미합니다. 그들이 귀하의 사이트에서 추가 시간을 보내도록 하지 마십시오.”
사용자의 주의를 끌면 무엇을 하고 싶습니까? 사용자를 존중해야 합니다. 그들이 당신의 사이트에 관심과 시간을 주기를 원하는 이유를 이해하면 그들을 존중하는 데 도움이 될 것입니다. 또한 올바른 디자인을 만들기 위해 관심을 끌도록 디자인해야 하는 이유를 이해해야 합니다. 사용자와 짧은 상호 작용을 원합니까, 아니면 사용자가 알아야 하는 것을 효과적으로 전달하기 위해 지속적인 관심이 필요한가요?
이해 관계자 및 사용자를 위한 주요 질문
목표를 달성하려면 UX 및 제품 검색 연구가 필요합니다. 제품 팀은 아래 표의 A열에 나열된 질문에 답해야 합니다. 귀하의 사용자 조사는 아래 B열의 질문에 답해야 합니다.
| ㅏ | 비 |
|---|---|
| 제품 팀 및 이해 관계자를 위한 질문 | 사용자 조사에서 답변할 질문 |
| 사람들이 당신의 제품을 사용해야 하는 이유는 무엇입니까? | 사용자는 현재 작업을 어떻게 수행하거나 제품이 해결하는 요구 사항을 충족합니까? |
| 언제까지 그들의 관심이 필요합니까? 귀사의 제품은 경쟁 제품과 어떻게 다릅니까? | 유사/경쟁 제품을 사용하는 이유는 무엇입니까? |
| 왜 그들의 관심을 원합니까? 사용자가 작업(트랜잭션)을 수행하고 있습니까? 아니면 정보를 찾는 것(교육용)입니까? | 사용 중 사용자의 관심을 끌기 위해 경쟁하는 다른 것은 무엇입니까(컨텍스트)? |
| 왜 그들의 관심을 받을 자격이 있습니까? | 사용자가 제품을 사용하여 작업을 얼마나 빨리 완료할 수 있습니까? |
| 제품에 대한 관심/참여 증가와 관련된 잠재적인 윤리적 문제가 있습니까? | 사용자가 경험을 이해하기 쉽게 만들려면 어떤 추가 정보나 도움이 필요합니까? |
A열의 질문에 답하면 제품이 의도적이고 윤리적인지 확인하는 데 필요한 명확성을 제공할 수 있습니다. 이러한 질문에 효과적으로 답할 수 없다면 제품에 대한 더 많은 발견과 더 나은 근거가 필요합니다.
B열의 질문에 답하면 사용자의 관심을 끌고 유지하고 사용자를 존중할 수 있는 올바른 솔루션을 제공할 수 있습니다.
사용자의 관심을 끄는 데 중점을 두지 않더라도 이 모든 질문에 답해야 합니다. 이러한 질문은 주의 개념에만 국한된 것이 아니라 책임 있는 UX 디자인에 대한 답변을 위해 필수적입니다. 이유를 설명할 수 없다면 사람들이 기존의 많은 옵션보다 귀하의 제품을 사용해야 하는 이유는 무엇입니까?
사용자 연구를 UX 디자인에 관한 책이나 기사로 대체할 수 없습니다. 이 기사에서 개별 사용자 연구 방법에 대한 세부 사항을 다루지는 않겠지만 일반적인 방법을 사용하여 연구를 수행하면 위의 질문에 가장 잘 대답하고 사용자의 관심 요구 사항에 맞게 디자인하는 방법을 이해하는 데 도움이 됩니다. 이러한 방법에는 다음이 포함되어야 합니다.
- 인터뷰
사람들에게 일대일 질문을 하는 것은 기본적인 UX 연구 방법입니다. 태도와 행동을 탐색하고 받는 피드백을 기반으로 질문을 조정할 수 있습니다. - 문맥 조회
나란히 앉거나 사용자와 함께 사용하는 상황. 사용자가 제품을 사용하려고 시도하는 동안 주의를 산만하게 하는 작업과 기타 작업에 대해 배우게 됩니다. 다양한 컨텍스트는 디자인에 영감을 주는 다양한 도전 과제를 제시합니다. - 사용성 테스트
이 방법을 사용하면 디자인과 관련된 전술적 질문에 답할 수 있습니다. 디자인이 작동합니까? 사용자는 무엇을 해야 하는지 이해합니까? 관심을 끌고 유지하기 위한 요소가 그렇게 효과적으로 작동합니까?
전술을 구하자
자, 이제 사용자의 의도를 얻고 유지하도록 설계된 요소를 책임감 있게 포함하기로 결정했습니다. 사용자의 관심을 끌기 위해 더 나은 디자인을 위해 사용할 수 있는 몇 가지 핵심 전술을 다루겠습니다.
- 운동,
- 소리,
- 진행 및 중단,
- 잡동사니를 정리하고 방해 요소를 제거하고,
- 결과에 대한 지름길,
- 게임화,
- 사용자에게 할 일을 제공합니다.
이것들은 전술에 대해 고려할 몇 가지 옵션의 예이며 포괄적이지 않지만 대부분은 인간의 주의와 전술 간의 연결을 지원하는 연구가 있습니다.
운동
모션은 사용자의 일시적인 관심을 끌기 위한 과학적으로 건전한 방법입니다. 주변 시야에 갑자기 어떤 것이 나타나면 우리는 그것을 알아차릴 수밖에 없습니다(Liu, Pestilli, and Carrasco 2005). 모션을 사용하여 화면의 특정 영역으로 주의를 끌거나, 사용자가 어려움을 겪고 있는 것을 감지할 때 "여기를 클릭"과 같은 중요한 통찰력을 표시하여 좌절을 줄이거나, 상태 변경을 강조 표시할 수 있습니다.
모션은 사용자의 주의가 필요한 모든 상황에 대한 만병통치약이 아닙니다. 첫째, 모든 사용자가 보이지 않습니다. Liu, Pestilli 및 Carrasco 2005 연구를 주의 깊게 살펴보면 모든 연구 참가자의 시력이 20 ⁄ 20 또는 20 ⁄ 20 으로 수정되었습니다. 우리는 우리가 디자인하는 많은 상황에서 저시력 및 시각 장애인 사용자를 고려해야 한다는 것을 알고 있습니다. 둘째, 모션은 많은 설계 시나리오를 처리하는 올바른 방법이 아닙니다. 움직임은 주의를 집중시키는 데 도움이 될 수 있는 것처럼 쉽게 부정적으로 주의를 산만하게 할 수 있습니다. Nielsen Norman Group은 다음을 포함하여 애니메이션 사용에 대한 통찰력을 제공하는 좋은 기사를 제공합니다.
- 애니메이션의 목표는 무엇입니까?
- 발생빈도는 어떻게 되나요?
- 애니메이션은 상호 작용에 의미를 추가할 때만 사용하십시오.
- 애니메이션이 주의를 이동시킬지 여부와 같은 사용자가 애니메이션을 계속해서 넘어갈 가능성이 있는지 생각해 보십시오.
- 애니메이션이 UI 요소 간의 관계를 강화합니까?
Nielsen Norman Group은 사용자의 진행을 방해하기 위해 동작을 사용하지 않도록 하는 훌륭한 알림을 제공합니다. 아무도 당신의 프로젝트 추적 소프트웨어에서 티켓의 업데이트된 상태를 반영하기 위해 애니메이션 닭의 비디오가 재생되는 동안 기다리고 싶어하지 않습니다. 사용자의 주의를 끌 수 있는 다른 방법을 찾으십시오.
소리
소리는 과학적 뒷받침이 있는 또 다른 전술입니다(Fritz, et al, 2007). 소리는 시각적 자극을 넘어서는 데 유용합니다. 우리는 소리를 사용하여 사용자를 상태 변화로 이끌고 일시적인 관심을 끌 수 있습니다("메일이 있습니다"라고 생각함). 소리를 사용하여 내레이션이나 음악을 통해 사용자의 주의를 끌 수 있습니다. 사운드와 비주얼을 결합하여 강력한 임팩트를 만들 수 있습니다.
사운드는 일부 설정에서 더 안전한 옵션이 될 수도 있습니다. 예를 들어, 음성 비서 앱을 사용하면 운전과 같은 상황에서 휴대폰을 핸즈프리로 사용할 수 있습니다. 또는 사용자에게 화면을 보도록 요구하는 대신 가청 경고 및 방향을 제공하는 지도 응용 프로그램이 있습니다. 더 큰 화면을 가진 장치를 넘어 사운드는 웨어러블 장치에도 통합될 수 있고 통합되어야 합니다. 심박수 모니터는 어떻게 사용자에게 정보를 청각적으로 전달할 수 있습니까? 또는 필요한 경우 심박수 모니터가 초기 대응자에게 중요한 정보를 청각적으로 전달할 수 있습니까? Karen Kaushanksy의 2012 Smashing 기사는 경험에서 오디오를 디자인할 때 고려해야 할 다른 리소스에 대한 링크가 포함된 좋은 리소스입니다("메일이 있습니다"의 가치에 대해 동의하지 않을 수도 있음).
진행(또는 아님)
진행 상황을 그래픽으로 표시하여 사용자의 주의를 끌 수 있습니다. 사용자가 귀하의 사이트에 얼마나 많은 시간을 할애했는지 또는 관심을 기울일 의향이 있는지 판단할 때 진행 상황 그래픽을 제공하여 계속 관심을 가질 수 있습니다. 끝이 가깝다! 또한, 점진적으로 진행 상황을 표시하면 사용자가 일상적인 것으로 간주될 수 있는 작업(예: 양식 작성 또는 직장에서 필수 온라인 교육 진행)을 완료하는 동안 성취감이나 진행 상황을 느낄 수 있습니다.

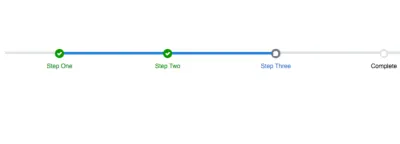
사용자가 특정 컨텍스트에서 탐색으로 두 배로 증가하는 진행률 그래픽을 높이 평가할 경우 테스트를 고려할 수 있습니다. 예를 들어 그림 1의 진행률 표시줄이 양식의 페이지를 반영하는 경우 사용자가 정보를 업데이트해야 하는 경우 1단계를 다시 클릭한 다음 2단계를 다시 거치지 않고 클릭하여 3단계로 돌아갈 수 있어야 합니까? 이렇게 하면 사용자가 워크플로로 돌아가서 불필요한 정보를 건너뛰어 원래 있던 곳으로 돌아가지 않아도 되는 경우 계속해서 참여를 유도할 수 있습니다.

진행을 중지하는 것은 특히 일반적으로 일상적인 작업 중에 수행할 때 사용자의 관심을 얻는 또 다른 방법입니다. 중요한 공지 사항이 있거나 사용자가 정보를 사용하기 위해 일시 중지해야 하는 경우 정보를 표시하고 승인을 요구하는 것이 효과적인 기술이 될 수 있습니다.
많은 사이트와 애플리케이션(아래에 표시된 힌지 데이트 앱 포함)은 최근 미국과 전 세계에서 불평등에 대한 인식을 제고하려는 노력에서 인종과 평등 문제에 대한 중요한 메시지를 공유했습니다. Hinge는 앱을 연 후 사용자에게 이 화면을 표시했습니다. 이 화면은 일반적으로 사용자가 잠재적으로 일치하는 프로필에 도달하는 지점입니다.
너무 자주 진행을 멈추면 사용자를 실망시킬 수 있습니다. 또한 사용자는 어느 정도 진행이 지연되는 데 둔감해질 수 있습니다. 많은 전자 상거래 및 뉴스 사이트에서 이 기술을 사용하여 신규 사용자에게 이메일 업데이트를 구독할 수 있는 화면을 제공합니다(종종 할인 혜택을 제공함). 그러나 이러한 사이트 중 많은 곳이 성공적으로 수행되는 경우 이는 기술에 타당성을 부여할 수 있습니다.
어수선함 제거/산만 제거
사용자가 특정 목적을 가진 익숙하지 않은 인터페이스에서 무언가를 이해하고 조치를 취하기를 원할 때 주의를 끌 수 있도록 즉각적인 길 찾기를 제공해야 합니다.
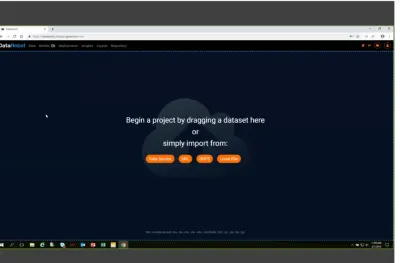
다음 예는 복잡한 통계 분석 및 모델링 프로그램의 시작 페이지입니다. 디자인은 사용자에게 모든 잠재적 옵션을 압도하기보다는 프로젝트를 시작하기 위해 무엇을 할 수 있는지 즉시 보여줍니다. 사용자의 데이터를 플랫폼으로 가져와 가치를 확인한 다음 다양한 분석 및 시각화를 실행하는 방법에 대한 지침을 점진적으로 펼칠 수 있습니다. 압도적인 사용자는 주의를 기울이지 않게 하는 좋은 방법입니다.

내가 사용성 테스트를 하고 참가자들의 말을 들을 때 — 이것은 우리가 지금 가지고 있는 것보다 훨씬 더 현대적으로 보이고 나는 그것을 좋아합니다. 종종 공간을 잘 활용하고, 어수선한 것을 정리하고, 인터페이스를 통해 그들이 필요로 하는 것을 정확히 보여주는 것과 관련이 있습니다. 중요한 작업을 완료하기 위해 수행합니다.
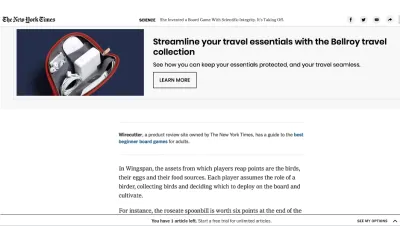
아래 이미지는 어수선한 것이 주의력에 얼마나 해로운지를 보여주는 예시가 아닙니다. 어수선함을 추가하는 것은 일부 미디어 아울렛이 혼란을 제거할 구독 또는 유료 업그레이드 구매를 촉진하기 위해 사용자의 주의를 산만하게 하는 데 사용하는 기술이었습니다. 앱과 게임에서 광고 대 광고 수수료 경험을 생각해 보십시오.

결과에 대한 지름길
잠재 사용자의 주의 집중 시간이 짧다고 생각되면 가능한 한 빨리 원하는 결과를 얻을 수 있도록 해야 합니다. 귀하의 제품이 무엇인지에 따라 이를 수행하는 많은 기술이 있습니다. 여기에는 다음이 포함됩니다.
- '지금 구매' 버튼,
- 장바구니 저장,
- 희망 목록,
- 계정 생성/중요 정보 저장,
- 데이터 필드 미리 채우기,
- 필요하지 않은 필드 제거,
- 간결한 요약을 제공하고,
- 작업, 비디오 또는 기사를 완료하는 데 걸리는 예상 시간을 표시합니다.
전자 상거래 사이트는 상품에 '지금 구매' 옵션을 추가하여 가능한 한 많은 중개 단계를 우회할 수 있습니다. 유사하게, 쇼핑객이 장바구니를 저장하거나 위시리스트를 만들 수 있도록 하면 나중에 더 주의를 기울여야 할 때를 위해 물건을 저장할 수 있습니다. 이 두 가지 전술은 모두 사용자가 계정을 만들고 필드를 미리 채우거나 나중에 신속하게 사용하기 위해 중요한 정보를 저장하도록 하는 것이 좋습니다.
사용자가 중요하지 않은 정보를 건너뛰거나 정보의 간결한 요약을 볼 수 있도록 하는 것은 사이트에서 많은 양의 정보를 제공하는 경우 또 다른 기술입니다. 비디오 또는 오디오 파일을 재생하는 데 걸리는 시간을 표시하는 것은 사용자에게 얼마나 많은 시간을 투자해야 하는지 미리 알릴 수 있는 좋은 방법입니다.
제품에 양식이나 긴 워크플로가 필요한 경우 사용자가 진행 상황을 저장할 수 있도록 허용해야 합니다. 시간을 투자했지만 작업을 완전히 완료할 수 없는 사용자가 돌아올 때 처음부터 다시 시작해야 하는 경우 사용자를 좌절시킬 수 있습니다. 이미 가지고 있는 정보를 기반으로 데이터를 미리 채우고 불필요한 필드를 줄이거나 제거하는 것은 사용자의 시간과 관심을 존중하는 추가적인 방법입니다.
게임화
다양한 산업 분야의 제품이 경험을 게임화하여 사람들의 관심을 끌 수 있는 방법을 찾았습니다. 교육 분야의 연구원들은 게임화 요소가 성공적인 처리를 위해 주의가 필요한 강의 및 기타 콘텐츠에 대한 학생들의 주의를 증가시킬 수 있음을 발견했습니다(예: Barata, et al, 2013). Stephen Dale(2014)은 게임화와 성공적인 게임화와 관련된 중요한 요소에 대한 철저한 조사를 제공합니다.
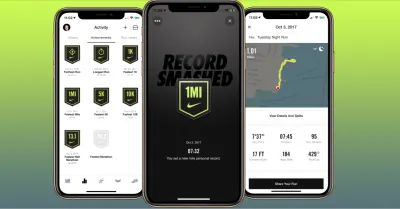
제품에 따라 게임화의 기회가 많이 있습니다. 우리는 건강 및 피트니스 앱에서 이를 전반적으로 봅니다. 특정 성취, 도전 및 리더보드에 대한 보상 및 인정, 소셜 미디어를 통해 친구와 공유 및 비교할 수 있는 기능.
아래의 Netflix 예는 올바른 의도와 적절한 청중을 대상으로 게임화를 수행하는 것의 중요성을 보여줍니다. 제품 사용이 증가하는 것이 윤리적으로 의심스럽거나 사용자의 시간을 낭비하는 경우 필요한 시간 동안만 주의를 끌 수 있는 다른 기술을 모색해야 합니다. Dale(2014)은 우리의 경험을 효과적이고 윤리적으로 게임화하기 위해 다음 질문에 답해야 한다고 제안합니다.
Dale은 경험을 게임화하기 전에 다음 질문에 답해야 한다고 제안합니다.
- 참여하고자 하는 대상 고객을 이해합니다.
- 우리가 바꾸고 싶은 행동을 인식하십시오.
- 청중에게 동기를 부여하고 참여를 유지하는 것이 무엇인지 이해하십시오.
- 성공을 측정하는 방법을 정의합니다.

사용자에게 할 일 제공
사용자가 콘텐츠에 적극적으로 참여하게 하면 사용자의 관심을 유지할 가능성이 높아집니다. 데이트 앱과 소셜은 휴대전화 크기의 화면에서 관련성과 액션을 완벽하게 결합했습니다. 프로필을 스와이프하고, 위아래로 스크롤하고, 아래로 당겨 새로고침하고, 오른쪽으로 스와이프하여 새로운 연결을 만드는 것, 이 모든 것이 물리적 행동, 전화 화면의 응답, 도파민의 즉각적인 타격 사이의 연결을 강화합니다. 일부 전문가들은 이것이 우리가 스마트폰의 문제적 사용을 야기한 방법이라고 제안합니다.
사용자에게 우리 응용 프로그램에 촉각적인 방식으로 참여하도록 요청할 때 우리는 본질적으로 악하지 않습니다. 다른 많은 미래 잠재력 중에서 파킨슨병 및 뇌졸중과 같은 의학적 상태를 가진 사람들을 돕기 위해 디자이너들이 만들고 있는 유효하고 의미 있는 제품이 많이 있습니다(많은 예: de Baros, et al. 2013, Oh, et al. 2018). , 사용자의 주의를 끌기 위한 효과적인 기법의 정의라는 점에서 이 기법을 내세우지만, 중독성이 있는 사용자에게는 문제가 될 수도 있습니다.
물리적 상호 작용도 포괄적인 솔루션이 아닙니다. 화면을 아래로 당겨 잔액을 새로고침하는 방법을 아무리 많이 사용해도 모바일 뱅킹 애플리케이션에 대한 사용자의 관심을 의미 있게 증가시키지는 않겠지만 일부 사용자는 예상되는 특정 기간 동안 논스톱으로 새로고침하는 것을 볼 수 있습니다. 자금의 예금 또는 인출. 그 시점에서 경험을 효과적으로 만들기 위해서는 좋은 디자인과 기술에 대한 다른 부분이 있어야 합니다.
예를 들어, 예금 이체에 대한 은행의 정책을 사용자에게 분명히 하였습니까? 사용자가 3분 동안 15번 잔액을 새로 고침한 것을 감지하고 은행이 위치한 시간대에 관계없이 평일 오후 5시에만 계정 잔액을 새로고침한다는 메시지를 표시하고 주말에는 절대 새로 고치지 않을 수 있습니다. 이 사용자가 삶을 계속할 수 있도록 긍정적인 개입을 도입했으며 적절한 시간에 돌아와 적절한 이유로 귀하의 제품을 사용할 수 있습니다.
무책임한 디자인의 결과
관심을 끌기 위해 디자인할 때 고려해야 할 몇 가지 전술의 기본 사항을 다루었습니다. 사용자와 제품에 가장 적합한 것이 무엇인지 결정할 때 더 많이 탐색해야 합니다. 사용자의 관심을 원하는 이유에 대한 좋은 답변이 없으면 부정적인 결과를 겪을 수 있습니다. 드라마틱하게 들릴지 모르지만 우리의 디자인이 사용자의 삶에 미치는 영향에 대한 책임은 우리에게 있습니다. Netflix는 몇 년 전 Netflix를 시청하는 어린이들을 게임화하기 위해 배지/보상 시스템을 탐색하면서 이 사실을 알게 되었습니다.
책임감 있는 어른들은 아이들이 텔레비전 앞에서 더 많은 시간을 보내거나 장치로 쇼를 시청하도록 장려하기 위해 이것을 재빨리 불렀습니다. Netflix는 이 기능을 철회했지만 부정적인 언론을 받고 디자인 및 개발에 많은 돈을 쓰기 전에는 그렇지 않았습니다.

윤리적 의미
나쁜 평판을 넘어 디지털 제품의 남용은 사용자의 정신 건강에 해롭고 비윤리적일 수 있습니다. 인터넷 중독에 대한 아이디어는 인터넷 자체만큼이나 오래된 것으로 Young(1996)은 인터넷 중독을 측정하는 획기적인 작업으로 이 문제를 겨냥한 전체 연구 분야를 시작했습니다.
개인의 감정과 상관없이 연구와 자금 지원은 온라인 사이트와 비디오 게임의 문제적(병리적) 사용을 줄이는 것을 목표로 하고 있습니다. 세계 보건 기구(World Health Organization)에서 2018년 분류 가능한 질병으로 "게임 장애"를 인정한 것은 디지털 경험이 게임에 미칠 수 있는 부정적인 영향을 입증합니다. 사용자. 우리는 불필요한 디지털 제품의 남용을 방지하기 위해 우리가 할 수 있는 일을 사용자에게 존중해야 합니다. 우리는 그들을 사용자라고 부르지 말아야 합니다.
또한 디자인이 중독성이 있다는 것을 인식하고 제품 내에서 이를 해결하려고 시도할 때 선을 행할 기회가 있습니다. 예를 들어, Nintendo의 사장은 회사가 문제를 해결하기 위한 한 가지 방법으로 자녀 보호 기능을 추가했다고 발표하면서 회사를 게임 중독 대화의 맨 앞자리로 옮겼습니다.
Apple의 스크린 타임은 사용자 인지도를 높이고 디지털 제품의 남용을 방지하기 위한 또 다른 기능입니다. 사용자가 당면한 작업을 완료한 후 최대한 빨리 제품에서 분리할 수 있는 방법을 생각해야 합니다.
삶에 활력을 불어넣다
사용자의 관심을 끌 수 있도록 능동적으로 디자인해야 합니다. 우리는 사람들이 우리 제품을 사용하기를 원하기 때문에 디자인합니다. 그러나 우리는 사용자의 관심을 얻고 유지하기 위해 사용하는 기술을 통해 사용자를 이해하고 존중해야 합니다.
사용자 주의 문제에 대한 모든 솔루션에 맞는 단일 크기는 없습니다. 나는 그것이 아름다움의 일부라고 생각합니다. 우리는 실험을 해야 하며 효과적으로 사용자를 참여시키려면 사용자를 진정으로 알아야 합니다. 사용자 피드백의 지속적인 수집과 함께 여기에 제공된 기술을 사용하여 사용자를 위한 최상의 결정을 내릴 수 있습니다.
나는 또한 당신에게 좋은 소식이 있습니다. 당신이 여전히 이것을 읽고 있다면 금붕어보다 더 오래 집중할 수 있습니다.
