모바일 친화적인 웹사이트를 위한 연락처 양식 디자인을 위한 5가지 팁
게시 됨: 2019-07-19연락처 양식은 사용자와 연결하는 데 매우 유용할 수 있습니다. 다행히 모바일 친화적인 웹사이트를 위한 연락처 양식을 만드는 것은 그리 어렵지 않습니다. 일반적으로 모바일 친화적인 웹 사이트를 위한 문의 양식을 디자인하려면 몇 가지 기본 사항만 염두에 두면 됩니다. WordPress 웹 사이트가 있는 경우 모바일 친화적인 연락처 양식을 만드는 데 도움이 되는 사전 구축된 연락처 양식 플러그인이 있습니다.
다음은 시작하는 데 도움이 되는 5가지 팁입니다.
1. 추가 필드 제거:
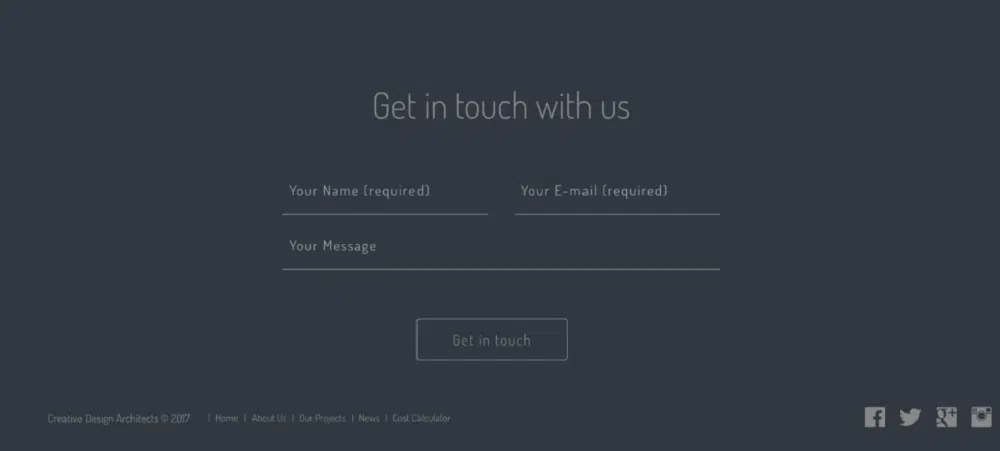
양식의 필드 수가 증가할수록 모바일 장치에서 양식을 사용하기가 어려워집니다. 따라서 모바일 웹 사이트에서 양식을 사용하는 것이 복잡해집니다. 아무도 그 길고 상세한 양식을 작성하는 데 시간을 낭비하고 싶어하지 않습니다. 따라서 필드 수가 적을수록 고객이 양식을 채울 가능성이 높아집니다.
양식의 효율성을 극대화하기 위해 이름, 이메일 및 수신하려는 중요한 메시지와 같은 기본 필드만 포함하십시오. 양식의 본문은 웹사이트의 종류에 따라 다릅니다. 또한 리드를 수집하려는 경우 연락처 양식에 구체적인 세부 정보가 있어야 합니다.
따라서 더 적은 수의 필수 필드를 포함하면 모바일 사용자가 연락처 양식을 더 쉽게 사용할 수 있습니다. 어떤 경우든 터치스크린을 이용하여 각 필드를 선택하는 것은 잘 정리되지 않고 잘 설계되지 않더라도 번거로울 수 있습니다. 따라서 모바일 방문자가 해야 하는 점프를 최소화해야 합니다.
따라서 섹션별로 기존 양식 섹션으로 이동하여 사용자의 관점에서 보십시오. 이렇게 하면 연락처 양식에 추가로 생성한 불필요한 섹션을 모두 제거하는 데 도움이 됩니다.
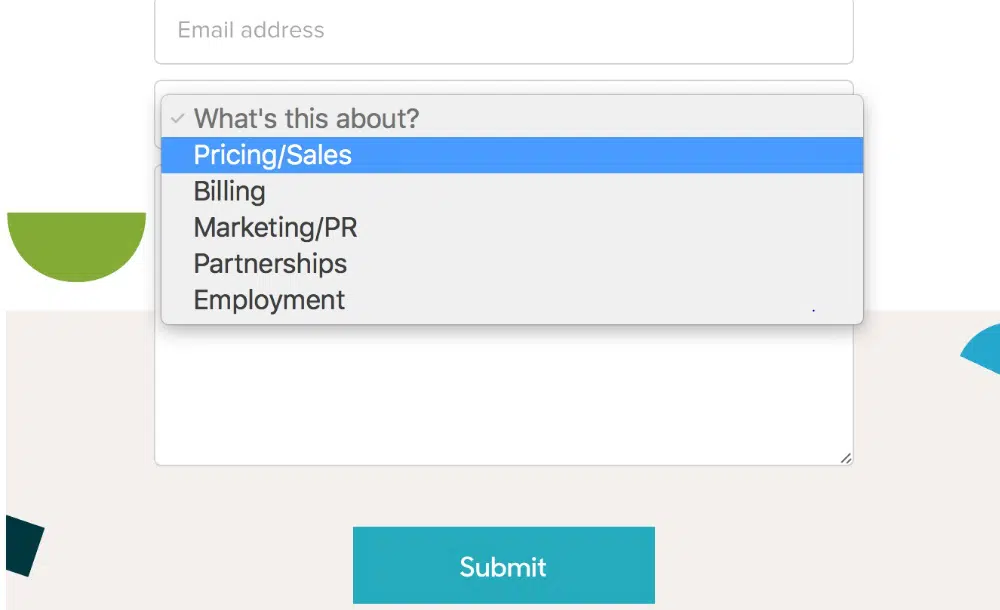
2. 드롭다운 목록 만들기:
터치 스크린을 사용하고 휴대 전화에서 입력하는 것은 우리 대부분에게 편안합니다. 그러나 친구와 채팅하고 양식을 작성하는 것은 매우 다른 경험입니다. 사용자에게 직접적으로 도움이 되지 않는 정보를 많이 입력하는 것은 사용자에게 답답하고 지루할 수 있기 때문입니다. 모바일 사용자를 위해 이 문제를 해결하는 한 가지 방법은 사람들이 웹사이트 요소와 관련하여 간단한 선택을 할 수 있도록 필드를 수정하는 것입니다.
예를 들어 레스토랑 예약을 한다고 가정해 보겠습니다. 예약을 위해서는 이름, 전화번호, 이메일, 시간, 참석 인원을 알려주셔야 합니다. 양식을 단순화하기 위해 두 가지 방법으로 양식을 작성할 수 있습니다. 먼저 숫자 입력만 허용하는 필드를 디자인합니다. 둘째, 가능한 모든 답변을 포함하는 드롭다운 목록을 만듭니다.
여기서 두 번째 접근 방식은 사용자가 하나의 옵션을 선택하기 위해 아무 것도 입력할 필요가 없기 때문에 더 유용합니다. 따라서 표준 답변이 있는 필드를 찾고 드롭 드로 메뉴를 만들어야 합니다. 이러한 드롭다운 목록은 이름, 이메일, 전화번호와 같은 필드에서 작동하지 않지만 가능한 한 사용하려고 합니다. 또한 사용자가 옵션을 선택할 수 있도록 드롭다운 메뉴를 충분히 크게 디자인해야 합니다.
3. 사용하기 쉬운 제출 버튼 디자인:

대부분의 웹마스터는 이 팁을 알고 있지만 여전히 언급할 가치가 있습니다. 모든 양식에는 사용자의 선택을 확인하고 데이터베이스로 보내기 위한 제출 옵션이 필요합니다. 컴퓨터에서 제출을 클릭하는 것은 매우 자연스럽습니다. 그러나 모바일에서는 제출 버튼을 클릭하는 것이 훨씬 어렵습니다. 사용자가 정보를 제출할 수 없으면 채워진 것입니다. 당신의 모든 노력은 낭비될 것입니다. 또한 작동하지 않는 제출 버튼이 있는 것은 비전문적으로 보입니다.
제출 버튼을 디자인할 때 모바일 사용자가 쉽게 누를 수 있도록 버튼을 충분히 크게 만들어야 합니다. 또한 버튼을 다른 요소에서 멀리 배치하여 제출 옵션을 강조 표시합니다. 제출 버튼을 강조 표시하는 또 다른 방법은 독창적인 타이포그래피 또는 대비되는 색상을 사용하는 것입니다. 이 모든 것 외에도 버튼을 철저히 테스트하여 웹사이트가 활성화되기 전에 제대로 작동하는지 확인해야 합니다.
4. 로딩 시간을 줄입니다:
대부분의 사람들은 느린 웹사이트를 다루기를 원하지 않습니다. 따라서 특히 모바일 사용자의 경우 웹사이트 성능 개선을 고려해야 합니다. 인터넷 속도가 빨라지면 웹 사이트가 로드되기를 기다리는 것이 사용자에게 실망스러울 수 있습니다. 또한 모바일 인터넷 속도는 일반 가정용 Wi-Fi 연결에 비해 많이 다릅니다. 모바일 방문자에게 풍부한 사용자 경험을 제공하려면 모바일에 고도로 최적화된 웹사이트를 개발해야 합니다. 또한 모든 사람이 적절한 인터넷 속도를 가지는 것은 아니므로 웹사이트를 디자인할 때 이 속도도 고려하십시오.
이 팁은 웹사이트의 성능을 향상시키는 데 도움이 될 뿐만 아니라 모바일 웹 페이지에 양식을 빠르게 표시하는 데 도움이 됩니다. 웹사이트를 로드하는 데 시간이 너무 오래 걸리면 리드를 잃고 사용자와 연결할 기회를 잃게 됩니다. 일반적으로 웹사이트가 효과적으로 작동하려면 2초 이내에 로드되어야 합니다. 시간이 이 제한을 초과하면 이탈률이 급격히 감소하기 시작합니다. 따라서 사이트의 전반적인 성능을 높이려면 로드 시간을 줄이십시오. 또한 이미지를 압축하고 더 나은 호스팅 계획으로 업그레이드하고 속도에 최적화된 반응형 테마를 선택하여 문의 양식의 속도를 높일 수도 있습니다.
5. 양식을 검토합니다.
작동하지 않는 양식은 노력의 낭비일 뿐이므로 양식을 게시하기 전에 철저히 테스트하는 것이 규칙입니다. WordPress를 사용하여 양식을 표시할 특정 페이지를 쉽게 디자인하고 철저하게 테스트할 때까지 라이브로 만들지 않을 수 있습니다. 모바일 웹사이트 개발에 도움이 되는 플러그인이나 테마를 선택할 수 있습니다.
디자인하는 양식은 여러 장치와 호환되어야 하고 적절하게 축소되어야 하며 잘 정리되어 있어야 합니다. 또한 양식의 모양을 정의하는 화면 테두리 근처의 아이콘과 텍스트에 특히 주의하십시오. 마지막으로, 구조나 레이아웃 문제를 피하기 위해 연락처 양식을 단순하게 유지하십시오.
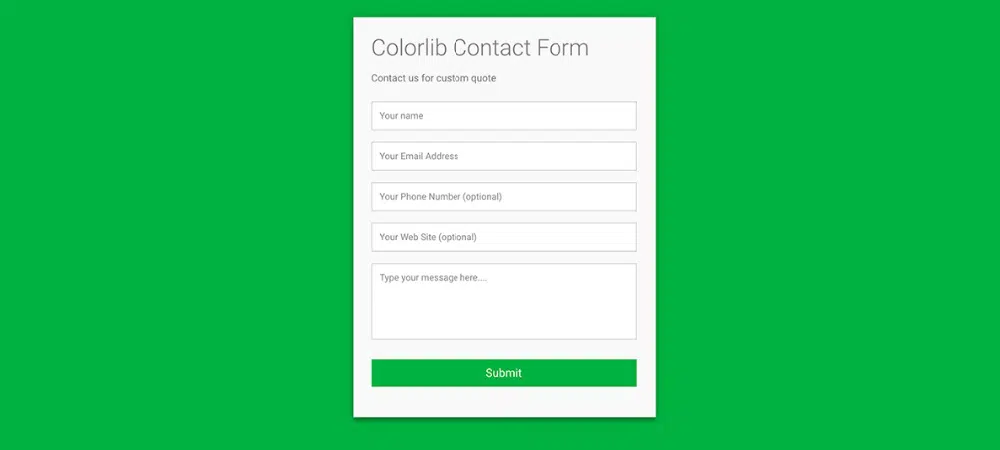
따라서 모바일 장치에서 제대로 작동하도록 양식을 최소화해야 합니다. 또한 드롭다운 목록을 최대한 활용하면서 섹션을 줄이고 게시하기 전에 항상 양식을 테스트해야 합니다. 이 무료 HTML 및 CSS 문의 양식 템플릿을 확인하여 모바일 웹사이트에서 독자의 참여를 유도하고 더 많은 리드를 생성하는 데 사용할 수 있습니다.