WordPress에서 복잡한 반응형 테이블 디자인하기
게시 됨: 2022-03-10(이 기사는 후원을 받은 기사입니다.) 모바일 장치는 복잡한 표와 차트를 표시하는 데 문제가 될 수 있습니다. 그렇지 않으면 랩톱이나 데스크탑 화면의 전체 너비가 늘어날 수 있습니다. 이것은 웹사이트의 모바일 및 태블릿 방문자에게 표를 보여줄 가치가 있는지 궁금해하는 사람이 있을 수 있습니다.
하지만 그건 말이 안 됩니다. 많은 경우에 표는 웹사이트에 콘텐츠를 표시하기 위한 스타일 선택이 아닙니다. 테이블은 복잡하고 가치 있는 대량의 데이터를 수집, 구성 및 공유하는 데 중요한 요소입니다. 그것들이 없으면 모바일 방문자의 경험이 손상될 것입니다.
데이터를 생략할 여유가 없습니다. 그래서, 당신은 그것에 대해 무엇을합니까?
이를 위해서는 보다 전략적인 솔루션이 필요합니다. 이는 데이터가 제공하는 목적을 이해한 다음 모바일 소비에 적합한 방식으로 복잡한 웹 테이블을 설계하는 것을 의미합니다.
wpDataTables라는 워드프레스 테이블 플러그인은 데스크탑과 모바일 호환 테이블을 모두 쉽게 설계할 수 있도록 하므로 이 게시물 전체에 이러한 복잡한 테이블의 예를 포함시켰습니다. 가능성을 탐색하려면 계속 읽으십시오.
웹의 테이블에 대한 가장 일반적인 사용 사례
웹 사이트에서 테이블 형식으로 데이터를 표시하는 데는 많은 가치가 있습니다.
작성자는 각 데이터 요소를 하나씩 처리하거나 전체 데이터에 대한 높은 수준의 요약을 제공하는 방법을 찾을 수 있습니다. 그러나 이러한 방식으로 데이터를 처리하면 방문자는 할 일이 너무 많아 의사 결정 프로세스를 방해할 뿐입니다.
반면에 테이블은 많은 양의 데이터를 구성하는 데 유용하며 방문자가 스스로 데이터를 쉽게 살펴볼 수 있는 방법을 제공합니다.
따라서 방문자는 다양한 사용 사례에서도 복잡한 데이터 세트를 테이블로 표시함으로써 큰 이점을 얻을 수 있습니다.
기능 목록
표를 사용하여 제품 기능을 과시하는 몇 가지 방법이 있습니다.
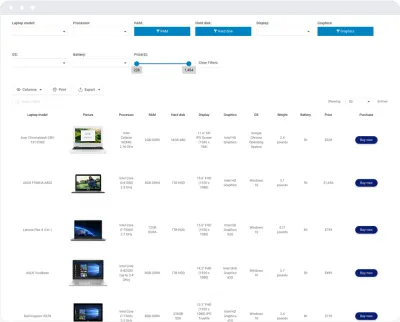
전자 상거래 사이트의 경우 제품 인벤토리가 가장 적절한 기능별로 분류되어 방문자가 가장 중요한 항목을 기준으로 결과를 필터링할 수 있습니다.

이것은 고객이 필터링하고 분류할 수 있기를 바라는 유사한 모양의 제품이 수십 또는 수백 개 있는 대형 공급업체에 적합합니다.
또한 표를 사용하여 제품의 기능을 경쟁 제품과 직접 비교할 수도 있습니다. 이는 공급업체가 상품을 판매하는 제3자 시장에 더 적합합니다.
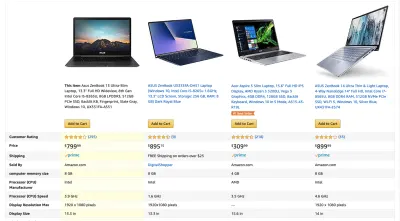
Amazon에는 다음과 같은 종류의 테이블이 포함됩니다.

이 형식으로 데이터를 표시함으로써 고객은 유사한 제품을 신속하게 나란히 비교하여 모든 요구 사항을 확인하는 제품을 찾을 수 있습니다.
가격표
제품 대신 서비스나 멤버십이 판매되는 웹사이트를 디자인하는 경우에도 표를 사용하여 정보를 표시할 수 있습니다.
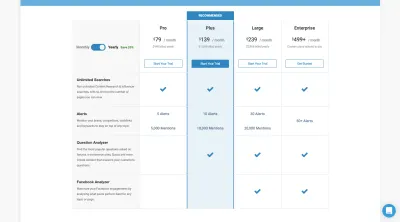
BuzzSumo 웹사이트에서 이에 대한 좋은 예를 찾을 수 있습니다.

컴파일할 데이터는 적지만 테이블의 구조와 나란히 쌓인 서비스가 방문자가 더 잘 알고 더 쉽게 구매 결정을 내리는 데 실제로 도움이 되는 방법을 알 수 있습니다.
카탈로그
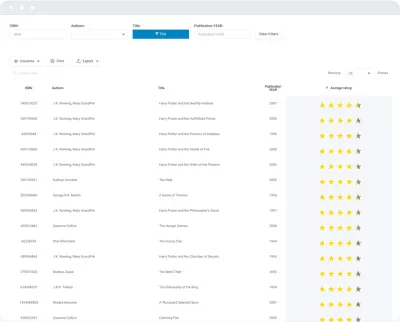
카탈로그는 방문자에게 알파벳순 또는 숫자순으로 정렬된 목록을 제공하는 데 유용합니다. 이 예에서 보여 주는 것처럼 하나를 사용하여 실제 또는 디지털 인벤토리를 구성할 수 있습니다.

이것은 참조 자료 또는 콘텐츠의 자체 저장소가 있는 서점, 도서관 및 웹 사이트에 유용합니다.
카탈로그를 사용하여 고객이 주문의 정확성을 개선하도록 도울 수도 있습니다.

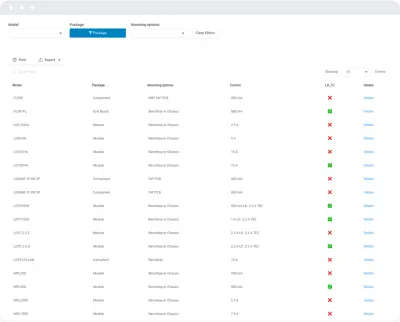
이 유형의 테이블은 고객이 올바른 종류의 부품 또는 장비를 주문할 수 있도록 사용 가능한 제품의 주요 사양을 제공합니다.
베스트 오브 리스트
"상위" 수상자 또는 "최고" 목록의 개요를 제공하는 수많은 리소스가 온라인에 있습니다. 표는 독자가 자세한 내용을 알아보기 위해 아래로 스크롤하기 전에 기사 또는 보고서의 결과를 요약하는 유용한 방법입니다.
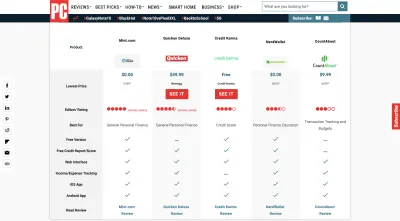
이것은 PC Mag와 같은 웹사이트(그리고 실제로 모든 기술 또는 제품 리뷰 사이트)가 정말 잘하는 것입니다.

이것은 독자들이 앞으로 일어날 일을 이해하는 데 도움이 됩니다. 또한 시간이 부족한 사람들이 더 빠른 결정을 내릴 수 있습니다.
디렉토리 테이블
디렉토리 웹 사이트에는 지속적으로 증가하고 정기적으로 업데이트되는 데이터 목록이 있습니다. 이들은 부동산 목록 사이트, 여행 사이트, 전문 디렉토리 및 필터링 가능한 테이블 없이는 소비되어서는 안되는 복잡한 데이터를 대량으로 포함하는 기타 사이트입니다.
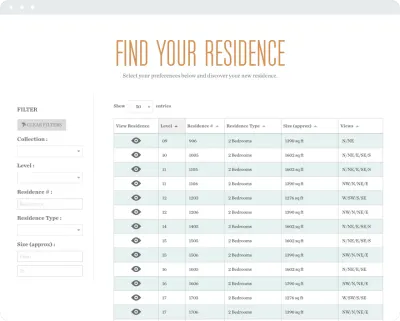
적절한 사례: 사용 가능한 아파트 목록:

이렇게 하면 방문자가 검색어와 일치하는 개별 항목을 하나씩 살펴보지 않고 모든 옵션을 한 눈에 볼 수 있습니다.
일반 데이터
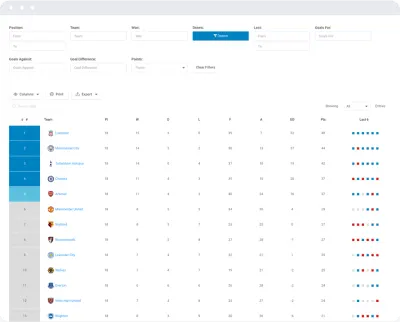
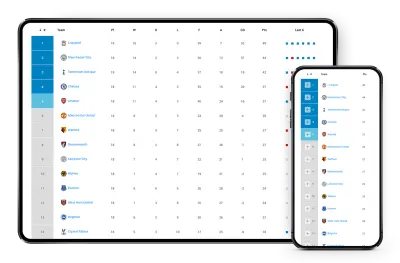
느슨한 텍스트로 처리하기에는 너무 복잡한 다른 데이터 목록이 있습니다. 예를 들어 스포츠 데이터는 항상 다음 형식으로 표시되어야 합니다.

이것이 어떻게 모든 데이터를 한 곳에서 검색 가능한 목록으로 유지하는지 알 수 있습니다. 방문자가 홈 팀의 통계를 찾든 판타지 스포츠 리그에서 다른 팀의 성과를 비교하고 싶든 상관 없습니다.
복잡한 반응형 테이블을 디자인하는 방법
웹 사이트에 표시해야 하는 데이터 유형에 관계없이 목표는 방문자가 더 빠른 조치를 취할 수 있도록 명확한 방식으로 수행하는 것입니다.
이제 모바일 방문자를 위해 이 데이터의 형식을 가장 잘 지정하는 방법을 알아낼 차례입니다.
삭제 삭제 삭제
고객이 자동화된 보고서에서 데이터를 가져온 경우 결과를 정리하는 데 시간이 걸리지 않았을 수 있습니다. 따라서 테이블에 대한 디자인 작업을 시작하기 전에 그들이 제공한 데이터를 검토하는 것이 좋습니다.
먼저 다음과 같이 자문해 보십시오. 테이블을 보증할 만큼 충분한 데이터가 있습니까?
간단하고 충분히 작은 목록이라면 테이블을 버리는 것이 더 합리적일 수 있습니다.
그런 다음 각 열을 살펴보십시오. 각 열이 유용한가요?
포함된 열 중 일부는 필요하지 않으며 완전히 제거할 수 있습니다.
또한 일부 열은 각 항목의 개별 사양 목록의 필수적인 부분이지만 방문자가 테이블 내에서 결정을 내리는 데 도움이 되지 않을 수도 있습니다. 열이 모든 항목에 대해 동일한 데이터 요소를 포함하는 경우입니다.
마지막으로 작성자 또는 데이터 관리자에게 문의하십시오. 열을 줄이는 방법이 있습니까?
테이블의 레이블과 데이터가 완전히 작성되었을 수 있지만 작성자는 이해력을 손상시키지 않고 응답을 단순화할 수 있습니다.
가능하면 열이 많은 공간을 차지하지 않고 모바일에서 더 많이 표시될 수 있도록 텍스트를 축소하는 마법을 사용하도록 합니다. 모바일 사용자에게도 이 작업을 수행하지 마십시오. 더 많은 화면 공간을 사용할 수 있는 데스크탑 및 태블릿 화면에서도 레이블을 줄이면 공간을 절약할 수 있습니다.
"Rank"라는 단어를 숫자 기호(#)로 변경하고 "Points"를 "Pt"로 축약하는 것처럼 간단할 수 있습니다.

한 단어가 큰 차이를 만들어내지 못하는 것처럼 보일 수도 있지만, 이는 테이블을 더 복잡하고 더 길게 만듭니다.

두 개의 열로 시작
기본적으로 모바일 테이블은 항상 두 개의 열로 시작해야 합니다. 데이터의 가독성을 손상시키지 않으면서 화면 너비가 허용하는 정도이므로 기본부터 시작하는 것이 가장 좋습니다.
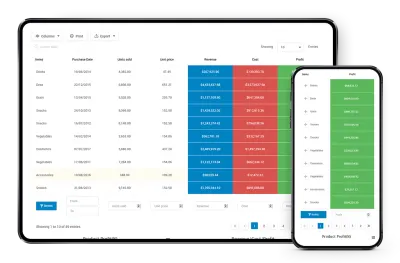
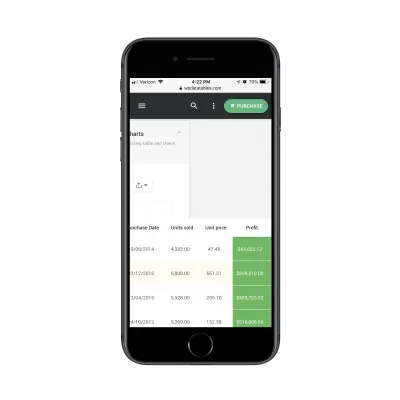
데스크톱의 전체 화면 테이블과 모바일의 테이블을 대조하면 포함할 두 열을 식별하는 것이 얼마나 쉬운지 알 수 있습니다. 예를 들어 모바일 통계 테이블에는 항목 유형에 대한 열과 각각에서 얻은 이익에 대한 열이 포함됩니다.

그렇다고 모바일에서 다른 모든 데이터가 손실되는 것은 아닙니다. 방문자에게 테이블 보기를 확장하는 방법을 알려주기만 하면 됩니다.
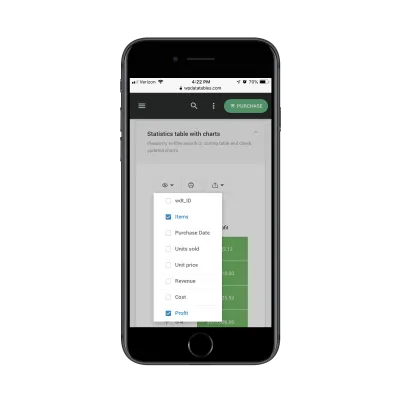
이 예에서 방문자가 테이블 위의 안구 아이콘을 선택하면 테이블에 더 많은 열을 추가할 수 있는 옵션이 있습니다.

모바일에서 이 옵션을 허용하면 방문자는 자신에게 가장 중요한 데이터 요소만 선택하는 동시에 데이터 소비 방식을 제어할 수 있습니다.
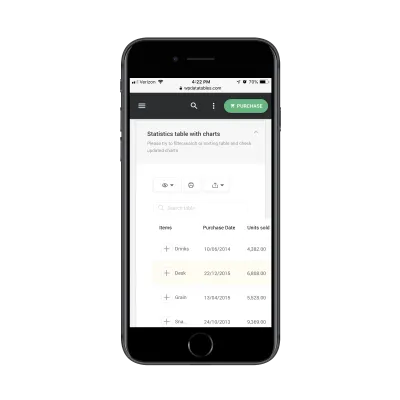
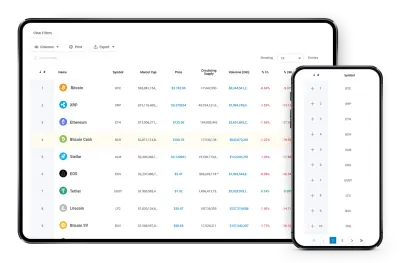
결과는 다음과 같습니다.

사용자가 테이블의 나머지 부분을 보려면 오른쪽으로 스크롤해야 하지만 열 보기에 대한 제어는 이것을 합리적인 작업으로 유지하는 데 도움이 됩니다. 오른쪽으로 한 번만 스크롤하면 나머지 테이블이 표시됩니다.

이것은 나란히 비교가 의사 결정 프로세스를 촉진하는 데 유용한 제품 목록에 사용할 수 있는 좋은 옵션입니다.
독립 실행형 항목에 아코디언 사용
방문자가 테이블 콘텐츠를 보는 방식을 더 잘 제어할 수 있도록 포함할 수 있는 또 다른 옵션이 있습니다.
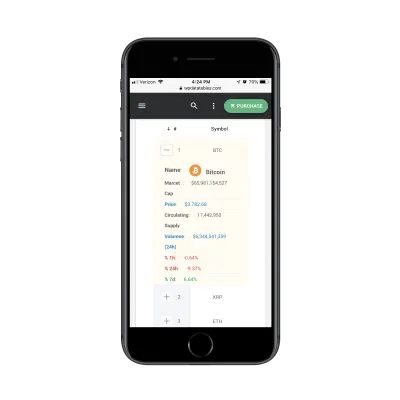
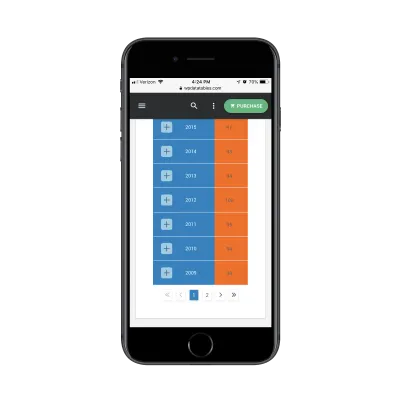
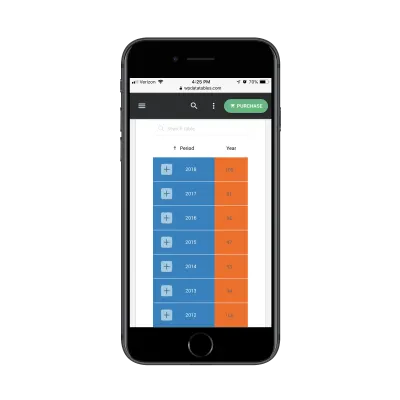
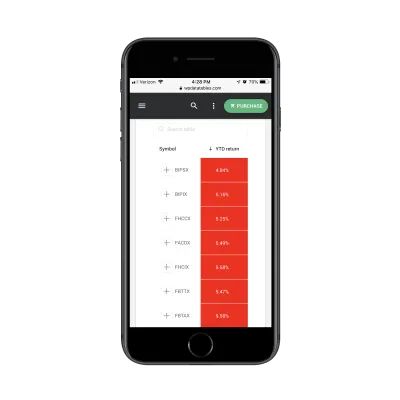
이 예에서는 사용 가능한 암호화폐 목록을 살펴보겠습니다.

보시다시피 여기의 기본값은 여전히 두 개의 열만 표시하는 것입니다. 그러나 이 경우 더하기 기호(+)를 클릭하면 테이블을 보는 새로운 방법이 나타납니다.

열리면 방문자가 오른쪽으로 스크롤해야 하는 모든 데이터가 이제 단일 화면 내에서 표시됩니다.
생성하는 반응형 테이블에 확장 가능한 아코디언을 확실히 포함할 수 있지만 제품이나 서비스를 직접 나란히 비교할 필요가 없는 테이블에 가장 적합합니다.
세로 스크롤을 최소로 유지
방문자가 모바일 웹사이트 페이지의 가로 경계를 넘어 스크롤하지 않도록 하려는 것처럼 방문자가 수행해야 하는 세로 스크롤도 제한해야 합니다.
일반적으로 데이터 소비는 항상 쉬운 작업이 아니므로 데이터 소비에 도달하기 위해 수행해야 하는 작업을 최소화할 수 있을수록 좋습니다.
방문자가 수직 스크롤하는 정도를 제한하는 한 가지 방법은 수십 또는 수백 개의 행이 있는 테이블을 페이지로 나누는 것입니다.

방문자가 페이지를 쉽게 스크롤할 수 있도록 하십시오. 테이블의 상단이나 하단에 잘 설계된 페이지 매김 컨트롤 세트가 유용할 것입니다.

이것은 소수의 페이지에 특히 유용합니다. 그 이상이면 페이지 매김 프로세스가 지루해질 수 있습니다.
바로 위에 테이블 검색 기능을 포함할 수도 있습니다.

이렇게 하면 사용자가 자신이 찾고 있는 것이 무엇인지 잘 알고 있고 바로 이동하려고 할 때 빠른 바로 가기를 사용할 수 있습니다.
더 큰 데이터 세트에 대한 필터링 및 정렬 모두 포함
따라서 매우 광범위한 데이터 목록이 있다고 가정해 보겠습니다. 사용자가 수십 개의 테이블 페이지를 스크롤하도록 강제하고 싶지는 않지만 데이터 세트를 제거할 여유도 없습니다. 모두 관련이 있습니다.
이 경우 방문자에게 제어권의 일부를 다시 넘겨줄 것입니다. 이런 식으로 그들의 선택은 그들이 보게 되는 테이블의 양을 결정할 것입니다.
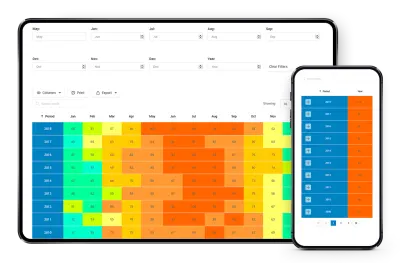
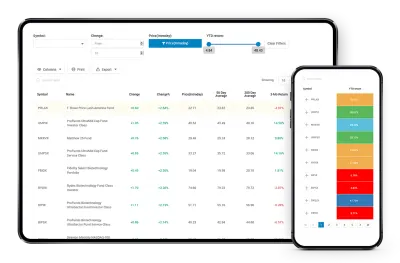
이 뮤추얼 펀드 목록을 예로 들어 보겠습니다.

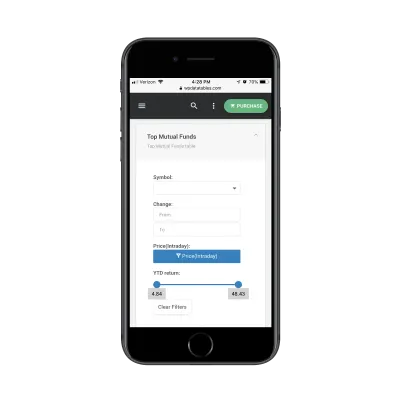
위의 이미지는 방문자가 테이블로 즉시 스크롤했을 때 표시되는 기본 보기입니다. 그러나 그들은 그것이 위협적이라고 생각하고 나쁜 결과를 필터링하면 보기가 개선될 것이라고 결정할 수 있습니다.

모바일 테이블에 필터를 포함하면 좋은 점은 모바일 연락처 양식과 동일한 방식으로 작동한다는 것입니다. 따라서 방문자는 필드를 쉽게 채우고 필드 사이를 이동할 수 있어야 하므로 원하는 결과를 더 빨리 얻을 수 있습니다.
결과 표시 방법을 개선하는 또 다른 방법은 정렬 기능을 사용하는 것입니다. 열의 맨 위 레이블을 클릭하면 열이 자동으로 내림차순으로 정렬됩니다. 한 번 더 클릭하면 반전됩니다.

이 두 가지 기능은 테이블을 만들 때 꼭 필요한 기능이지만 테이블에 할애할 시간이나 관심이 많지 않은 모바일 방문자에게는 특히 중요합니다.
마무리
모바일 방문자에게 복잡한 표를 더 잘 보여줄 수 있는 방법을 원하기 때문에 여기 있습니다.
이를 올바르게 수행하기 위한 핵심은 먼저 생성할 수 있는 테이블의 종류에 익숙해지는 것입니다. 모바일 기기가 얼핏 볼 수 있는 범위를 제한한다고 해도 그러한 데이터를 모바일 기기와 공유하는 것이 불가능하지는 않습니다.
다음으로 방문자가 무엇을 보고 어떻게 볼 것인지 결정할 수 있도록 테이블에 사용자 컨트롤을 구축해야 합니다.
그리고 마지막으로 이 복잡한 작업을 위해 특별히 제작된 도구를 찾는 것이 좋습니다. WordPress로 웹사이트를 구축하는 분들을 위해 wpDataTables는 반응형 테이블과 차트를 생성할 수 있는 WordPress 테이블 플러그인입니다. 데이터 세트의 크기나 사용 사례가 무엇이든 상관없이 WordPress 웹 사이트에서 반응형 테이블을 빠르고 효과적으로 구성하고 표시할 수 있습니다.
