앱을 위한 매력적이고 사용 가능한 데이터 가져오기 도구 설계
게시 됨: 2022-03-10이 기사는 사람과 데이터 사이의 장벽을 제거하기 위해 아름답고 인간 중심적인 경험을 만드는 Flatfile의 친애하는 친구들의 따뜻한 지원을 받았습니다. 감사합니다!
이전에 데이터를 앱으로 가져오려고 시도한 적이 있다면 사용자로서 경험이 얼마나 다양한지 알 것입니다. 어떤 경우에는 사용자가 수입업자를 사용하는 방법에 대한 지침에 압도됩니다. 다른 사람들에게는 전혀 방향이 없습니다. 사용 방법에 대한 지침과 문서 링크가 있는 수입업자 오버런보다 더 멋지게 보일 수 있지만 완전히 쓸모없는 UI는 불가피한 오류가 발생하기 시작하면 사용자에게 좌절감을 주기도 합니다.
따라서 데이터 가져오기가 필요한 앱이나 소프트웨어를 설계할 때 최종 사용자에게 이러한 일이 발생하지 않도록 하려면 어떻게 해야 할까요? 최소한의 정보와 정보 제공 사이에서 적절한 균형을 유지하는 Goldilocks 솔루션을 맞춤 제작하거나 찾습니까? 그리고 그것은 어떤 모습이어야 합니까?
오늘 저는 데이터 가져오기 도구의 사용자 인터페이스 디자인이 긍정적인 사용자 경험을 방해하지 않도록 하는 네 가지 방법을 살펴보고자 합니다.
시작하기 전에 간단한 참고 사항: 라이브 데이터 가져오기 예제를 사용하여 직접 디자인하는 방법을 보여드리겠습니다. 그러나 미리 만들어진 데이터 가져오기 도구를 사용하고 싶지만 이러한 좋은 디자인 방식에 대해 기존 옵션을 검토할 시간이 없다면 Flatfile Concierge가 바로 당신입니다. 진행하면서 몇 가지 예를 보여 드리고 이 게시물의 끝에서 이에 대해 조금 더 알려 드리겠습니다.
소프트웨어의 데이터 가져오기 도구를 위한 UI 디자인 팁
앱 및 소프트웨어의 데이터 온보딩에는 많은 문제가 있습니다. 그러나 UI를 올바르게 사용할 수 있다면(즉, 최종 사용자에게 매력적이고 사용 가능한 가져오기 도구를 제공하면) 이러한 문제를 효과적으로 최소화할 수 있습니다.
사용자가 이를 현실로 만들려면 데이터 가져오기 도구가 다음과 같이 표시되어야 합니다.
1. 가독성을 위해 지침 형식 지정
데이터 가져오기 프로세스가 얼마나 간단한지는 중요하지 않습니다. 최종 사용자가 파일 형식 지정 방법, 허용되는 파일 형식 및 파일 크기 제한의 종류를 자동으로 알게 될 것이라고 가정할 수 없습니다.
따라서 주요 수입업체 페이지에는 이에 대한 지침이 있어야 합니다. 그냥 넘어가지 않도록 주의하세요.
수입업자가 무엇을 위한 것인지 설명하는 텍스트 벽을 남겨두면, 수입업자는 시작하는 데 방해가 되는 중복 정보에 짜증을 낼 것입니다. 그리고 가능한 각 단계를 세세한 부분까지 자세히 설명하면 눈이 번쩍 뜨일 것입니다. 최악의 경우, 그들은 마치 자신이 말을 듣고 있는 것처럼 느끼기 시작합니다. 이러한 결과 중 어느 것도 이상적이지 않습니다.
스위트 스폿을 찾으려면 다음을 목표로 하십시오.
지침을 100단어 이내로 단순화하십시오.
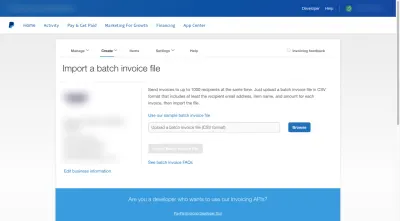
PayPal의 인보이스 수입업체가 이에 대한 좋은 예입니다.

이 페이지에는 파일이 다음을 수행해야 함을 사용자에게 알려주는 단일 단락이 있습니다.
- CSV 형식이어야 합니다.
- 이메일 주소, 항목 이름 및 송장 금액에 대한 필드를 포함합니다.
- 1000개 이하의 송장을 포함하십시오.
파일 형식에 대한 정보를 놓치는 사람을 위해 업로드 필드에서 이에 대한 알림을 받게 됩니다.
나머지 정보(파일 템플릿에 대한 링크 및 송장을 일괄 처리하는 방법에 대한 FAQ)는 다른 페이지에 링크되어 있어 이 가져오기 페이지를 멋지고 짧게 유지합니다.
가능하면 단락, 글머리 기호, 굵은 머리글 또는 공백을 사용하여 지침 형식을 지정하는 것이 좋습니다. 이는 웹 또는 앱 페이지에서 가독성을 위해 텍스트를 구성하는 방법과 유사합니다.
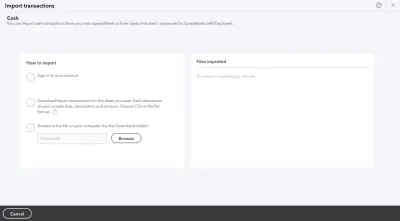
QuickBooks Self-Employed는 이것이 어떻게 작동하는지 보여줍니다.

세 단계가 제시되며 각 단계는 짧고 요점으로 유지됩니다. 그들 사이와 주변에 여분의 공간을 추가함으로써 내보내기/가져오기 지침을 읽는 것이 덜 힘들게 보일 것입니다.
마지막으로 할 수 있는 일은 가져오기를 두 번 이상 사용하는 사용자가 다음 사용 지침을 빠르게 건너뛸 수 있도록 "가져오기" 버튼을 눈에 띄게 만드는 것 입니다.
Flatfile을 데이터 가져오기 도구로 사용하는 경우 다음과 같이 표시됩니다.

버튼은 이 페이지에서 요일처럼 명확하게 표시됩니다. 그리고 이전에 이 가져오기 도구를 사용한 적이 있는 경우 허용되는 파일 형식 유형을 기억하기 위해 오른쪽에 있는 지침을 읽을 필요가 없습니다. 버튼 바로 아래에 이를 설명하는 메모가 있습니다.
또한 버튼은 대부분의 사용자의 눈이 처음에 새 페이지에 집중하는 왼쪽 상단 모서리에 있습니다. 따라서 우선 순위 배치와 결합된 버튼의 강한 색상은 사용자가 가져오기 프로세스를 빠르게 시작하는 데 도움이 됩니다.
2. 사용 가능한 모든 가져오기 옵션 표시
소비자는 종종 기업이 그들에게 선택권을 제공해주기를 기대합니다. 이것은 우리가 최근 전자 상거래에서 많이 본 것입니다. 쇼핑객은 다양한 구매 옵션을 원합니다(예: 매장 픽업, 가두 픽업, 2일 배송 등).
앱에 대해 그렇게 하는 것이 합리적이라면 사용자에게 동일한 종류의 유연성을 제공하고 데이터를 가져오는 방법에 대한 제어를 제공하는 것이 좋습니다. 그리고 그렇게 할 때 각 옵션을 디자인하여 다음 작업이 무엇인지 명확하게 알 수 있도록 합니다.
예를 들어 AND.CO의 비용 및 수입 수입업체는 다음과 같습니다.

점선 테두리가 있는 블록 은 사용자에게 하나 이상의 옵션이 있음을 알려줍니다. CSV 파일을 위젯으로 끌어다 놓아 업로드합니다. 이와 같은 수입업자 디자인이 항상 클릭 투 업로드를 허용하는 것은 아니지만 이것은 (지침에 따라) 허용합니다.
Flatfile은 가져오기 페이지 상단에서 유사한 디자인을 사용합니다.

이 두 예의 차이점은 Flatfile의 테두리 파선 상자 안에 업로드 버튼 이 포함되어 있어 두 가지 가져오기 옵션을 모두 사용할 수 있다는 점입니다.
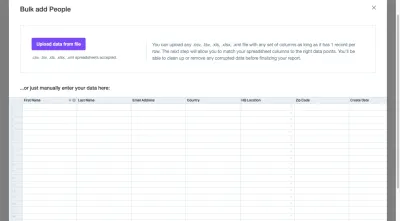
이 블록 아래에 세 번째 옵션도 있습니다.

최종 사용자가 소량의 데이터를 추가하기 위해 가져오기 도구로 돌아가고 매번 파일을 준비하지 않으려는 경우 수동 가져오기 옵션을 포함하는 것이 좋습니다.
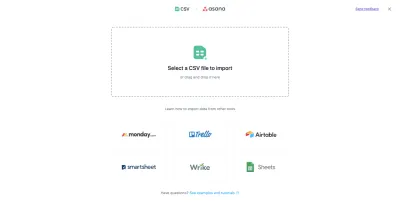
가져오기 옵션을 표시하는 마지막 방법은 Asana와 같이 타사 소프트웨어 로고 를 사용하는 것입니다.

표준 CSV 파일 가져오기 옵션은 페이지 상단에서 사용할 수 있습니다. 하지만 그 아래에는 사용자가 프로젝트 데이터를 저장했을 가능성이 가장 높은 앱이 있습니다.
보시다시피 가져오기 옵션의 시각적 표현은 제공된 지침만큼 중요합니다. 따라서 여기에서 창의력을 발휘하려고 하기보다 최종 사용자가 익숙하고 선호하는 가져오기 옵션을 즉시 식별하는 데 도움이 되는 검증된 디자인을 사용하십시오.
3. 복잡한 가져오기를 쉽게 보이게 하기
데이터 가져오기 프로세스의 이 단계에서 상황이 약간 복잡해질 수 있습니다. 백엔드에 완벽한 가져오기 프로세스가 있더라도 프로세스의 복잡성이 나타나기 시작하면 최종 사용자에게 표시되는 방식이 문제가 될 수 있습니다.
UI를 사용하여 이러한 일이 발생하지 않도록 할 수 있는 두 가지 작업이 있습니다. 이 요점에서는 가져오기 프로세스 자체가 복잡한 경우 수행할 수 있는 작업을 다룹니다.
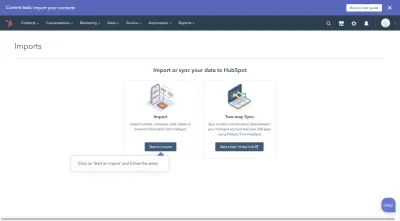
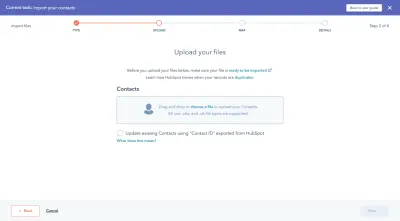
HubSpot은 강력한 마케팅 및 판매 소프트웨어이므로 데이터 가져오기 프로세스에 시간이 걸리는 것은 놀라운 일이 아닙니다. 그럼에도 불구하고 사용자에게 데이터를 가져올 것인지 아니면 다른 플랫폼에서 가져올 것인지 묻는 것으로 간단하게 시작됩니다.

이제 이 디자인은 첫 페이지 디자인에 대한 마지막 요점에서 방금 말한 것과 반대입니다. 하지만 이 선택이 잘 된 데에는 이유가 있습니다.

이 HubSpot 사용자가 CSV 파일에서 데이터를 가져오기로 결정했다고 가정해 보겠습니다. "가져오기"를 선택한 다음 다음 페이지로 이동합니다.

HubSpot이 일반적인 가져오기 페이지 디자인을 사용한 경우 이 페이지는 사용자가 일시 중지한 다음 계속 진행하기 전에 새 인터페이스에 익숙해져야 합니다.
따라서 실제 가져오기를 시작하기 전에 여러 단계로 나누어야 하는 복잡한 데이터 온보딩 프로세스가 있는 경우 고려해야 할 사항입니다.
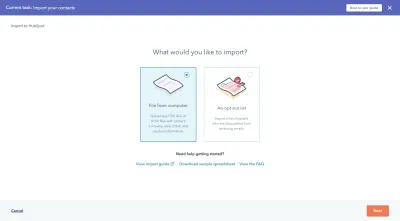
사용자가 CSV, XLS 또는 XLSX를 가져오기를 원한다고 가정하면 다음 위치에 있습니다.

이 접근 방식의 좋은 점은 사용자가 업로드해야 하는 모든 파일에 대해 가져오기 도구를 한 번만 거치지 않아도 된다는 것입니다. 관련 데이터가 있는 경우 '연관이 있는 여러 파일'을 선택할 수 있으며 가져오기 도구에서 이러한 연결을 도와줄 것입니다.

이렇게 하면 파일의 데이터를 병합하는 것은 사용자의 책임이 아닙니다. 또한 관련 레코드를 병합하기 위해 가져온 레코드를 살펴보는 데 몇 시간을 소비할 필요도 없습니다. 이 수입업자는 그것을 돕습니다.
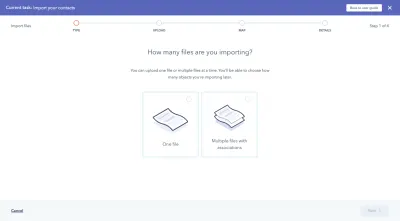
다음 화면은 "얼마나 많은 파일을 가져오십니까?"와 유사합니다. 화면. 그러나 이것은 사용자가 "하나의 파일"을 선택하면 나타납니다.

이것은 사용자가 데이터를 가져온 다음 이를 정리하는 데 과도한 시간을 소비하는 것을 방지하기 위한 것입니다.
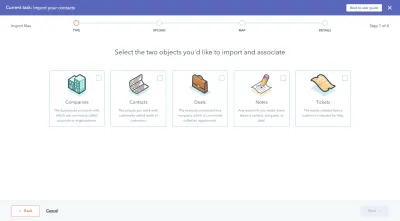
다음으로, 사용자가 최종적으로 수입업자를 보는 프로세스의 일부가 있습니다. 이전에 보았던 디자인과 정확히 같지는 않지만 사용자가 파일을 업로드하는 방법을 알 수 있을 만큼 충분히 직관적입니다.

다른 소프트웨어가 먼저 표시할 페이지로 이동하는 단계가 많다는 것을 알고 있지만 이러한 사용자가 HubSpot에 얼마나 더 빨리 들어가 작업을 시작할 수 있는지 생각해 보십시오.
복잡한 업로드 프로세스(예: 여러 파일, 개체 연결 등)가 있는 경우 자체 페이지에 각 질문과 함께 유사한 디자인을 사용하고 일관되게 제시되는 옵션을 고려하십시오.
4. 색상을 사용하여 데이터 정리를 빠르게 합니다.
복잡한 가져오기 프로세스를 단순화하는 다른 방법은 모든 데이터 가져오기 도구에 적용할 수 있습니다. 특히 이 팁은 데이터 온보딩 프로세스의 마지막 단계와 관련이 있습니다.
- 데이터 유효성 검사
- 데이터 삭제
이제 이 작업 중 일부를 실제로 수행할 수 있는 데이터 가져오기 도구가 있으면 큰 도움이 될 것입니다. 그러나 가져온 항목을 검토하고 소프트웨어 내에서 허용하기 전에 승인하는 것은 궁극적으로 최종 사용자에게 달려 있습니다.
모든 데이터와 처리해야 하는 모든 것에 너무 압도되지 않도록 하려면 색상을 사용하여 데이터를 안내하세요.
이 예에서는 ClickUp을 살펴보겠습니다. 그리고 그것이 당신에게 친숙해 보인다면, 그것은 그래야만 하기 때문입니다. Flatfile의 데이터 임포터를 사용하여 구축되었습니다.
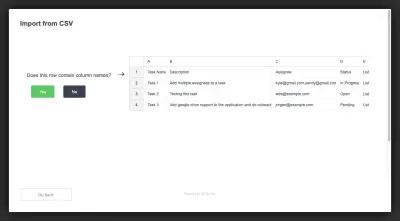
데이터 유효성 검사 프로세스의 첫 번째 부분부터 시작하겠습니다.

이 페이지는 충분히 간단합니다. 사용자에게 가져온 데이터의 스니펫을 보여주고 가리키는 행에 열 이름이 포함되어 있는지 묻습니다.
그러나 녹색 "예" 버튼을 보십시오. 이것이 우리가 웹 및 앱 인터페이스에 사용하는 디자인 전술이지만(즉, 원하는 클릭 유도문안을 긍정적이고 눈길을 끄는 색상으로 만들기) 이것이 여기에 있는 또 다른 이유가 있습니다.
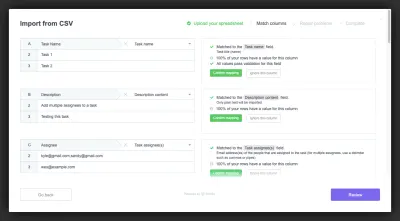
열 이름이 있고 ClickUp이 데이터를 쉽게 해석할 수 있다고 가정하면 사용자가 다음에 보게 되는 내용은 다음과 같습니다.

이것은 데이터 유효성 검사의 가벼운 작업을 만들기 위한 데이터 가져오기의 시도입니다. 왼쪽에는 파일에서 식별된 모든 열이 있습니다.
오른쪽에는 열이 ClickUp의 필드와 일치하는 방법에 대한 정보가 있습니다. 세 가지 가능한 데이터 유효성 검사 옵션도 있습니다.
- 매핑 확인(녹색) ;
- 이 열을 무시하십시오(회색 고스트 버튼).
- 사용자 정의 필드로 포함(다른 고스트 버튼에).
여기의 녹색 버튼은 마지막 화면에서 본 것과 일치합니다. 따라서 사용자는 이미 이 녹색 버튼을 긍정으로 표시하도록 설정되어 있으므로 모든 결과를 신속하게 살펴보고 올바르게 일치하는 필드를 확인하는 데 도움이 됩니다.
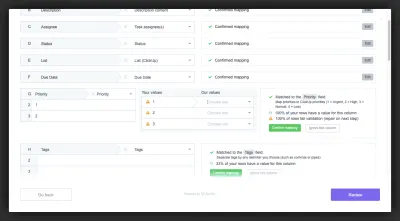
녹색과 회색은 데이터 가져오기 도구에 표시되어야 하는 유일한 색상이 아닙니다.
오류가 발생하는 경우(나쁜 것은 아님) 데이터가 업로드되기 전에 사용자가 오류를 수정할 기회가 있어야 합니다. 앱에서 오류가 나타나는 위치에 따라 다르게 디자인할 수 있습니다.
예를 들어 ClickUp은 주황색 경고 기호 를 사용하여 유효성 검사 중에 값 문제를 표시합니다.

이를 통해 ClickUp은 사용자에게 "예, 열 이름은 일치하지만 귀하의 값은 우리가 사용하는 것과 일치하지 않습니다."라고 말할 수 있습니다.
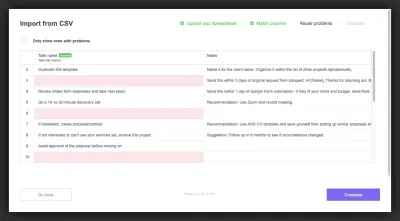
그런 다음 ClickUp은 데이터 삭제 중에 빨간색 형광펜 을 사용하여 필드 오류를 지적합니다.

이것은 업로드 전 마지막 단계이므로 사용자가 데이터 가져오기를 완벽하게 할 수 있도록 하기 위한 ClickUp의 마지막 시도입니다. 이 경우 ClickUp은 필수로 표시되어 있지만 데이터가 없는 필드를 빨간색으로 강조 표시합니다.
색상만으로도 필드에 주의를 환기시켜야 합니다. 그러나 사용자가 수백 또는 수천 개의 행이 있는 파일을 가져왔는데 언뜻 보기에 빨간색이 보이지 않는다면 어떻게 될까요? 그들에게 이 빨간 선을 제로로 만드는 방법을 제공하는 것은 매우 가치가 있을 것입니다.
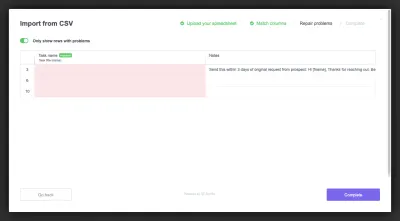
그리고 ClickUp의 "문제가 있는 행만 표시" 토글은 다음을 수행합니다.

현실을 직시하세요. 데이터 가져오기 도구가 사용자에게 데이터에 문제가 있는 시기와 위치를 알려주지 않는 한 사용자는 다시 한 번 살펴보지 않을 것입니다. 즉, 소프트웨어를 사용하고 기록이 모두 엉망인 이유를 궁금해할 때까지는 아닙니다.
물론 수입업체와 소프트웨어를 탓할 것입니다. 자신의 과실이 아닙니다. 따라서 프로세스 전반에 걸쳐 이러한 다채로운 마커를 제공하는 것이 큰 도움이 될 것입니다.
마무리
이전에 언급했듯이, 매력적이고 직관적이며 도움이 되도록 설계하면서 마찰이 없고 오류가 없는 데이터 가져오기를 구축하는 것 사이의 까다로운 균형 작업을 수행할 수 있는지 확신이 없다면 왜 귀찮게 할까요?
이미 보았듯이 Flatfile Concierge는 광범위한 데이터 가져오기 시나리오를 처리할 수 있을 뿐만 아니라 보기에도 좋은 기성 데이터 가져오기 솔루션입니다. 데이터 가져오기 프로세스를 강화하면 제품 구축에 더 많은 시간을 할애할 수 있고 고객은 더 나은 고객 서비스와 지원을 사용자에게 제공하는 데 더 많은 시간을 할애할 수 있습니다.
