AR 앱을 디자인하면서 배운 것
게시 됨: 2022-03-10디지털 및 기술 환경은 끊임없이 변화하고 있습니다. 매일 새로운 제품과 기술이 등장하고 있습니다. 디자이너는 트렌드와 창의적인 기회가 어디에 있는지 추적해야 합니다. 훌륭한 디자이너는 새로운 기술을 분석하고 그 잠재력을 파악하여 더 나은 제품이나 서비스를 설계하는 데 사용하려는 비전을 가지고 있습니다.
오늘날 우리가 가지고 있는 다양한 기술 중에서 많은 관심을 받는 기술이 있습니다. 바로 증강 현실입니다. Apple 및 Google과 같은 회사는 AR의 잠재력을 깨닫고 이 기술에 상당한 양의 리소스를 투자합니다. 그러나 AR 경험을 만드는 것과 관련하여 많은 디자이너들은 자신이 생소한 영역에 있음을 알게 됩니다. AR에는 다른 종류의 UX와 디자인 프로세스가 필요합니까?
저 같은 경우는 학습을 통한 학습의 열렬한 팬이며 운이 좋게도 Airbus 모바일 앱과 Rokid AR 안경 OS 제품 디자인 작업을 할 수 있었습니다. 저는 디자이너가 매력적인 AR 경험을 만들기 시작하는 데 도움이 되는 몇 가지 실용적인 규칙을 설정했습니다. 이 규칙은 모바일 증강 현실(MAR) 및 AR 안경 경험 모두에 적용됩니다.
용어 사전
이 기사에서 사용할 핵심 용어를 빠르게 정의해 보겠습니다.
- 모바일 증강 현실(MAR)은 모바일 장치(스마트폰 및 태블릿)에서 경험하는 증강 현실을 제공합니다.
- AR 안경은 증강 현실 경험을 투명하게 볼 수 있는 웨어러블 스마트 디스플레이입니다.
1. 이해 관계자로부터 동의 받기
작업하는 다른 프로젝트와 마찬가지로 프로세스 초기에 가능한 한 빨리 이해 관계자의 지원을 받는 것이 중요합니다. 수년간 화제가 되었음에도 불구하고 많은 이해 관계자가 AR 제품을 사용한 적이 없습니다. 결과적으로 그들은 기술이 제공하는 가치를 이해하지 못한다는 이유로 기술에 의문을 제기할 수 있습니다. 우리의 목표는 그들로부터 동의를 얻는 것입니다.
“우리가 AR을 사용하려는 이유는 무엇입니까? 어떤 문제를 해결합니까?” 이해 관계자가 설계를 평가할 때 묻는 질문입니다. 설계 결정을 비즈니스의 목표 및 목표와 연결하는 것이 중요합니다. 이해 관계자에게 도달하기 전에 AR 잠재력에 대해 제품을 평가해야 합니다. AR이 많은 가치를 가져올 수 있는 세 가지 영역은 다음과 같습니다.
- 사업 목표
AR을 사용하여 해결하려는 비즈니스 목표를 이해하십시오. 이해 관계자는 항상 비즈니스 목표에 디자인 솔루션을 연결하는 것에 감사합니다. 많은 시간 동안 비즈니스는 수량화할 수 있는 숫자에 응답합니다. 따라서 귀하의 디자인이 회사가 더 많은 돈을 벌거나 더 많은 비용을 절약하는 데 도움이 되는 방법에 대한 설명을 제공할 준비가 되어 있습니다. - 사용자를 위한 유용성
AR은 더 나은 사용자 경험을 제공하고 사용자 여정을 훨씬 쉽게 만듭니다. 이해 관계자는 앱의 주요 사용을 개선하는 기술을 높이 평가합니다. AR이 사용자에게 제공하는 구체적인 가치에 대해 생각해 보십시오. - 창의력
AR은 더 기억에 남는 경험을 만들고 제품의 디자인 언어를 개선하는 데 탁월합니다. 기업은 종종 초상화로 표현하려는 특정 이미지를 가지고 있으며 제품 디자인은 이를 반영해야 합니다.
"이것이 AR과 함께 더 나은 이유는 무엇입니까?"라는 질문에 대한 명확한 대답이 있어야만 이해 관계자와 생각을 공유해야 합니다. 프레젠테이션 준비에 시간을 투자하십시오. 보는 것이 곧 믿는 것이며, 경영진에게 데모를 보여줄 때 경영진의 동의를 얻을 가능성이 더 높아집니다. 데모는 무엇을 제안하는지 명확해야 합니다.
2. 발견과 발상
다른 분야의 솔루션 탐색 및 사용
어떤 제품을 디자인하든 주제를 연구하는 데 충분한 시간을 할애해야 합니다. AR을 위한 디자인과 관련하여 다른 산업에서 유사한 솔루션을 사용하여 혁신과 성공적인 사례를 찾으십시오. 예를 들어 우리 팀이 AR 안경용 오디오 출력을 설계할 때 휴대폰의 헤드폰과 스피커에서 많은 것을 배웠습니다.
"내가 원하는 사용자로" 기법을 사용하여 사용자 여정 디자인
AR 경험을 디자인할 때 기억해야 할 기본 사항 중 하나는 AR이 휴대폰이나 안경 외부에 있다는 것입니다. AR 기술은 사람들이 정보를 받기 위해 사용하는 매체일 뿐입니다. 사용자가 이 기술을 사용하여 수행하고자 하는 작업이 정말 중요합니다.
"주요 기능 세트를 어떻게 정의하고 그것이 우리 사용자에게 가치가 있는지 확인하는 방법은 무엇입니까?" 제품을 디자인하기 전에 대답해야 하는 중요한 질문입니다. 사용자 중심 디자인의 핵심 아이디어는 사용자를 중심에 두는 것이므로 사용자, 사용자의 목표 및 사용 컨텍스트에 대한 이해를 바탕으로 디자인해야 합니다. 즉, 사용자 여정을 수용해야 합니다.
저는 새로운 프로젝트를 진행할 때 간단한 기법을 사용합니다. “ [사용자 유형]으로서 [목표]를 원합니다. 왜냐하면 [이유] 때문입니다. ” 나는 사용자의 입장이 되어 무엇이 그들에게 가치가 있을지 생각한다. 이 기술은 브레인스토밍 세션 중에 유용합니다. 스토리보드와 함께 사용하면 다양한 상호 작용 시나리오를 탐색할 수 있습니다.
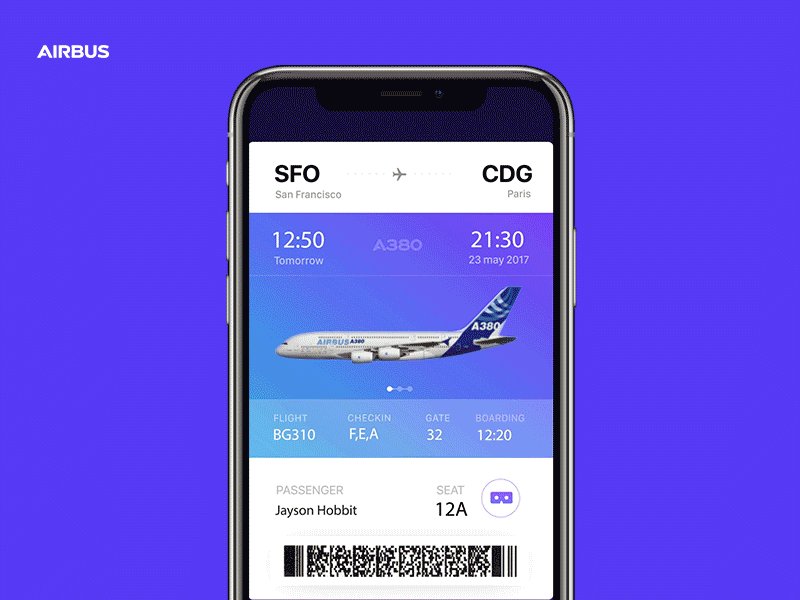
" 오늘의 내일 디자인: Airbus iflyA380 앱 " 기사에서 우리 팀이 앱을 만들 때 따랐던 프로세스를 자세히 설명했습니다. 설계 프로세스의 중요한 요소는 승객의 마음을 파악하여 비행 전, 비행 중 및 비행 후에 최고의 사용자 경험이 무엇인지에 대한 통찰력을 찾는 것이었습니다.
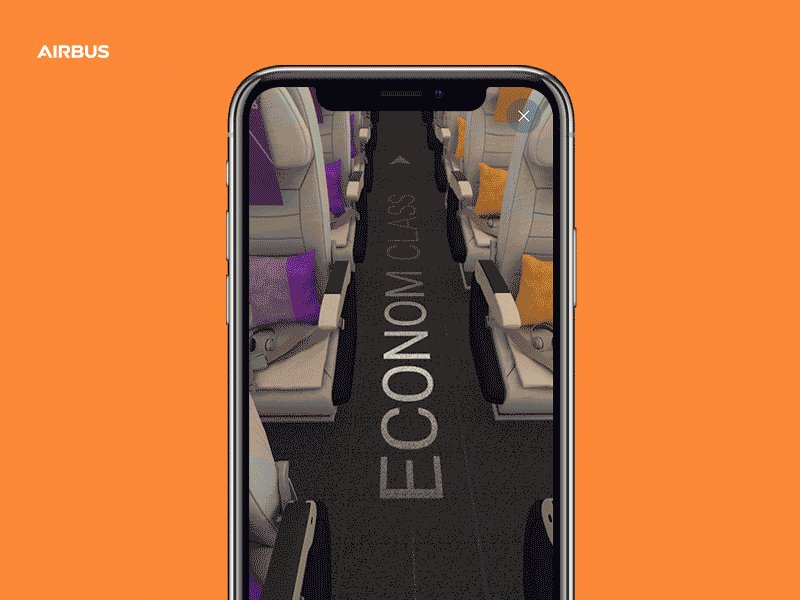
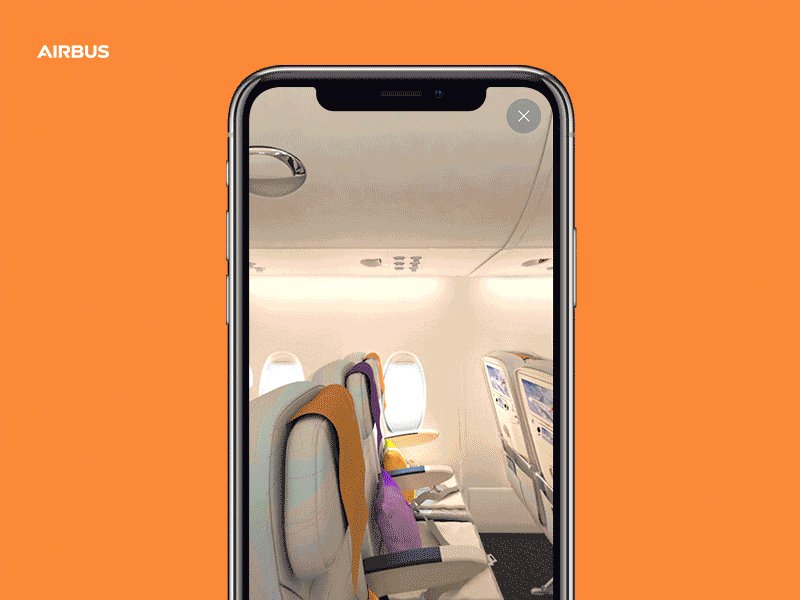
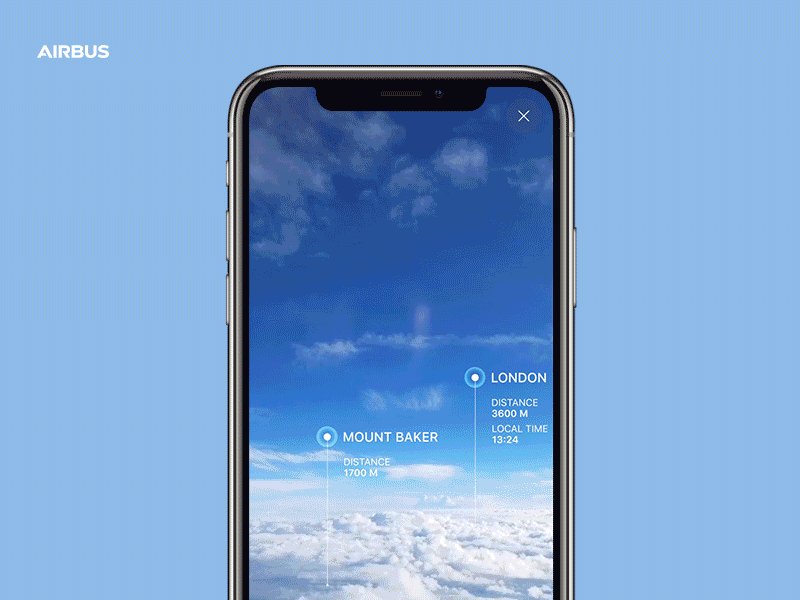
여행자들이 여행 경험에 대해 무엇을 좋아하고 싫어하는지 이해하기 위해 에어버스와 함께 많은 브레인스토밍 세션을 진행했습니다. 그 세션들은 많은 귀중한 통찰력을 보여주었습니다. 예를 들어, 우리는 A380을 타기 전에 (집에서) 객실을 방문하는 것이 사용자가 하고 싶어하는 일반적인 일 중 하나라는 것을 발견했습니다. 이 앱은 증강 현실을 사용하여 사람들이 비행기에 탑승하기 전에도 기내를 탐색하고 가고 싶은 곳이면 어디든지 위층, 조종석, 라운지를 가상으로 방문할 수 있습니다.

앱은 또한 여행의 시작부터 끝까지 승객을 동반합니다. 기본적으로 여행자가 여행과 관련하여 원하는 모든 것이 하나의 앱에 담겨 있습니다. 좌석 찾기는 저희가 구현한 기능 중 하나입니다. 이 기능은 AR을 사용하여 비행기에서 좌석을 보여줍니다. 여행을 자주 다니는 저로서는 이 기능이 마음에 듭니다. 캐빈에 들어갈 때 장소를 찾을 필요가 없습니다. 소파에 편안하게 앉아 미리 검색할 수 있습니다. 사용자는 '유리' 아이콘을 탭하여 탑승권에서 바로 이 기능에 액세스할 수 있습니다.

사용 사례 좁히기
AR을 사용하여 사용자를 위한 몇 가지 다른 문제를 해결하고 싶을 수 있습니다. 그러나 많은 경우 이러한 유혹을 물리치는 것이 좋습니다. 왜요? 제품에 너무 많은 기능을 추가하면 제품이 더 복잡해질 뿐만 아니라 비용도 더 많이 들기 때문입니다. 이 규칙은 일반적으로 더 많은 노력이 필요한 AR 경험에 훨씬 더 중요합니다. 복잡하지만 느슨하게 설계된 여러 AR 경험보다 단순하지만 잘 설계된 AR 경험으로 시작하는 것이 항상 더 좋습니다.
다음은 따라야 할 두 가지 간단한 규칙입니다.
- 문제의 우선 순위를 지정하고 중요한 문제에 집중하십시오.
- 스토리보드를 사용하여 사용자가 앱과 상호 작용하는 방식을 정확히 이해하세요.
- 현실적임을 기억하십시오. 현실적이라는 것은 창의성과 기술적 능력 사이의 균형을 유지해야 한다는 것을 의미합니다.
프로토타입을 사용하여 아이디어 평가
기존 앱을 디자인할 때 종종 정적 스케치를 사용하여 아이디어를 평가합니다. 그러나 이 접근 방식은 AR 앱에서는 작동하지 않습니다.
특정 아이디어가 좋은지 나쁜지 이해하는 것은 정적인 스케치에서 포착할 수 없습니다. 종이에는 멋지게 보이는 아이디어가 실제 상황에서는 작동하지 않는 경우가 많습니다.
"
따라서 이러한 이해를 얻으려면 프로토타입과 상호 작용해야 합니다. 그렇기 때문에 가능한 한 빨리 프로토타이핑 상태에 도달하는 것이 중요합니다.
내가 '프로토타이핑 상태'라고 말할 때 실제 제품처럼 보이고 작동하는 제품의 세련된 고품질 프로토타입을 생성할 때의 상태를 의미하지 않는다는 점을 언급하는 것이 중요합니다. 내 말은 신속한 프로토타이핑 기술을 사용하고 상호 작용을 경험하는 데 도움이 되는 프로토타입을 구축하는 것입니다. 프로토타입을 정말 빠르게 만들어야 합니다. 빠른 프로토타이핑의 목표는 비주얼 디자이너로서의 기술을 보여주는 것이 아니라 아이디어를 평가하는 것임을 기억하십시오.
3. 디자인
디자인하는 다른 제품과 마찬가지로 AR 제품을 작업할 때 궁극적인 목표는 직관적이고 매력적이며 깨끗한 인터페이스를 만드는 것입니다. 그러나 AR 앱의 인터페이스는 입력과 출력을 모두 고려하기 때문에 어려울 수 있습니다.
물리적 환경
AR은 본질적으로 환경 매체입니다. 그렇기 때문에 AR 경험을 디자인하는 첫 번째 단계는 사용자가 앱을 사용할 위치를 정의하는 것입니다. 환경을 미리 선택하는 것이 중요합니다. 그리고 내가 '환경'이라고 할 때 사용자가 앱을 경험할 물리적 환경을 의미합니다. 실내 또는 실외가 될 수 있습니다.
고려해야 할 세 가지 중요한 순간은 다음과 같습니다.
- 사용자가 AR을 경험하려면 얼마나 많은 공간이 필요합니까? 사용자는 앱에 필요한 공간의 양을 명확하게 이해해야 합니다. 사용자가 경험을 시작하기 전에 앱을 사용하기 위한 이상적인 조건을 이해하도록 돕습니다.
- AR에 최적화되지 않은 환경에서 사람들이 앱을 사용할 것이라고 예상하세요. 대부분의 물리적 환경에는 제한이 있을 수 있습니다. 예를 들어 앱이 AR 탁구 게임이지만 사용자의 수평 표면이 크지 않을 수 있습니다. 이 경우 장치 방향에 따라 생성된 가상 테이블을 사용할 수 있습니다.
- 조명 추정은 필수적입니다. 앱은 환경을 자동으로 분석하고 환경이 충분하지 않은 경우 상황에 맞는 지침을 제공해야 합니다. 환경이 앱에 비해 너무 어둡거나 너무 밝다면 사용자에게 앱을 사용하기에 더 좋은 장소를 찾아야 한다고 알립니다. ARCore 및 ARKit에는 조명 추정을 위한 시스템이 내장되어 있습니다.
우리 팀은 Airbus i380 모바일 AR 경험을 설계할 때 사용 가능한 물리적 공간을 고려했습니다. 또한 사용자가 결정을 내려야 하는 속도와 같은 상호 작용의 다른 측면도 고려했습니다. 예를 들어 탑승 중에 자신의 자리를 찾고자 하는 사용자는 시간이 많지 않을 것입니다.
우리는 환경(우리의 경우 내부와 외부의 평면)을 스케치하고 스케치에 AR 개체를 넣었습니다. 아이디어를 구체화함으로써 사용자가 우리 앱과 상호 작용하기를 원하는 방식과 앱이 환경의 제약 조건에 적응하는 방식을 이해할 수 있었습니다.
AR 리얼리즘과 AR 오브제 미학
환경과 필수 속성을 정의한 후에는 AR 개체를 디자인해야 합니다. AR 경험을 만드는 목표 중 하나는 가상과 현실을 혼합하는 것입니다. 당신이 디자인하는 물체는 환경에 맞아야 합니다. 사람들은 AR 물체가 실제라고 믿어야 합니다. 그렇기 때문에 가장 높은 수준의 사실주의와 관련하여 디지털 콘텐츠를 렌더링하는 것이 중요합니다.
다음은 따라야 할 몇 가지 규칙입니다.
- 디테일 수준에 집중하고 실제와 같은 질감으로 3D 자산을 디자인합니다. PBR(Physically Based Rendering model)과 같은 다층 텍스처 모델을 사용하는 것이 좋습니다. 대부분의 AR 개발 도구가 이를 지원하며 이는 AR 개체에 대한 고급 수준의 세부 사항을 달성하기 위한 가장 비용 효율적인 솔루션입니다.
- 조명을 제대로 받으십시오. 조명은 사실감을 만드는 데 매우 중요한 요소입니다. 잘못된 조명은 즉시 몰입감을 깨뜨립니다. 동적 조명을 사용하고, 가상 개체에 환경 조명 조건을 반영하고, 개체 그림자를 드리우고, 실제 표면에 반사하여 보다 사실적인 개체를 만듭니다. 또한 앱은 조명의 실제 변화에 반응해야 합니다.
- 텍스처의 크기를 최소화합니다. 모바일 장치는 일반적으로 데스크톱보다 덜 강력합니다. 따라서 장면을 더 빠르게 로드하려면 텍스처를 너무 크게 만들지 마십시오. 최대 2k 해상도를 사용하도록 노력하십시오.
- AR 텍스처에 시각적 노이즈를 추가합니다. 평평한 표면은 사용자의 눈에 가짜로 보일 것입니다. 찢어짐, 패턴 중단 및 기타 형태의 시각적 노이즈를 도입하면 텍스처가 더 생생하게 나타납니다.
- 깜박임을 방지합니다. AR 개체의 깜박임을 방지하기 위해 장면을 초당 60번 업데이트합니다.
안전과 편안함을 위한 디자인
AR은 일반적으로 '몰입형'이라는 단어와 함께 사용됩니다. 몰입형 경험을 만드는 것은 훌륭한 목표이지만 AR 몰입은 위험할 수 있습니다. 사람들은 스마트폰/안경에 너무 빠져서 주변에서 일어나는 일을 잊어버리고 문제를 일으킬 수 있습니다. 사용자는 주변의 위험 요소를 인지하지 못하고 물체와 부딪힐 수 있습니다. 이 현상을 인지 터널링이라고 합니다. 그리고 많은 육체적 트라우마를 남겼습니다.

- 사용자가 불편한 행동을 하지 않도록 하세요. 예를 들어 육체적으로 힘든 행동이나 빠르고 광범위한 동작을 하는 것입니다.
- 사용자를 안전하게 보호하십시오. 사용자가 뒤로 걸어야 하는 상황을 피하십시오.
- 장시간 AR 세션을 피하십시오. AR을 장기간 사용하면 사용자가 피로해질 수 있습니다. 휴식을 취해야 하는 중지 지점 및 인앱 알림을 디자인합니다. 예를 들어 AR 게임을 디자인하는 경우 사용자가 진행 상황을 일시 중지하거나 저장할 수 있습니다.
가상 객체 배치
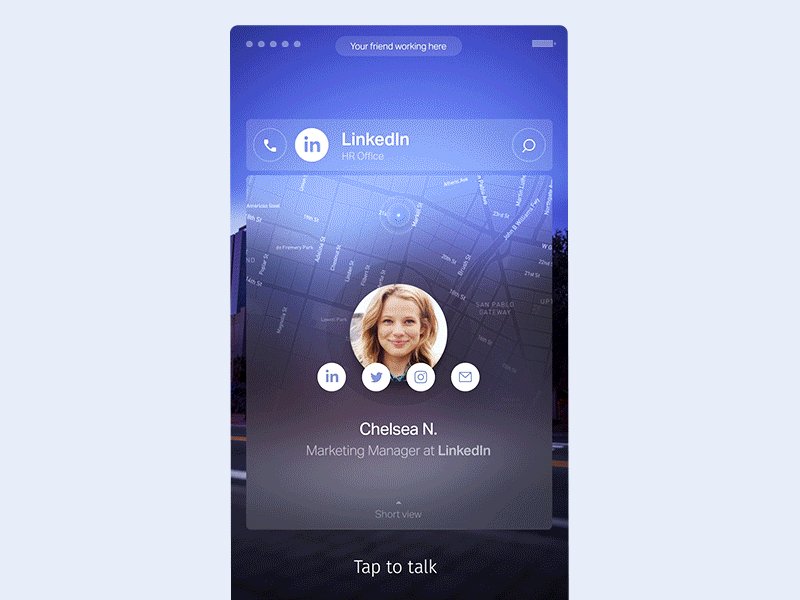
가상 객체를 배치하는 방법에는 화면 또는 세계의 두 가지가 있습니다. 프로젝트 및 장치 기능의 요구 사항에 따라 첫 번째 또는 두 번째 접근 방식을 따를 수 있습니다. 일반적으로 가상 요소는 실제 객체(예: AR 공간의 가상 조각상)처럼 작동한다고 가정하는 경우 세계 공간에 배치해야 하며 UI 컨트롤 또는 정보 메시지(예: 예) 알림).

'AR 공간의 모든 물체는 3D여야 합니까?' AR 경험을 작업하는 디자이너들 사이에서 흔히 하는 질문입니다. 내 대답은 아니오 야. AR 공간의 모든 것이 3D여야 하는 것은 아닙니다. 사실 인앱 알림과 같은 일부 경우에는 시각적으로 덜 산만하기 때문에 평면 2D 개체를 사용하는 것이 좋습니다.

햅틱 피드백 사용 피하기
휴대폰 진동은 모바일 앱에서 피드백을 보내는 데 자주 사용됩니다. 그러나 AR에서 동일한 접근 방식을 사용하면 많은 문제가 발생할 수 있습니다. 햅틱 피드백은 추가 노이즈를 발생시키고 경험을 덜 즐겁게 만듭니다(특히 AR 안경 사용자의 경우). 대부분의 경우 피드백에 음향 효과를 사용하는 것이 좋습니다.
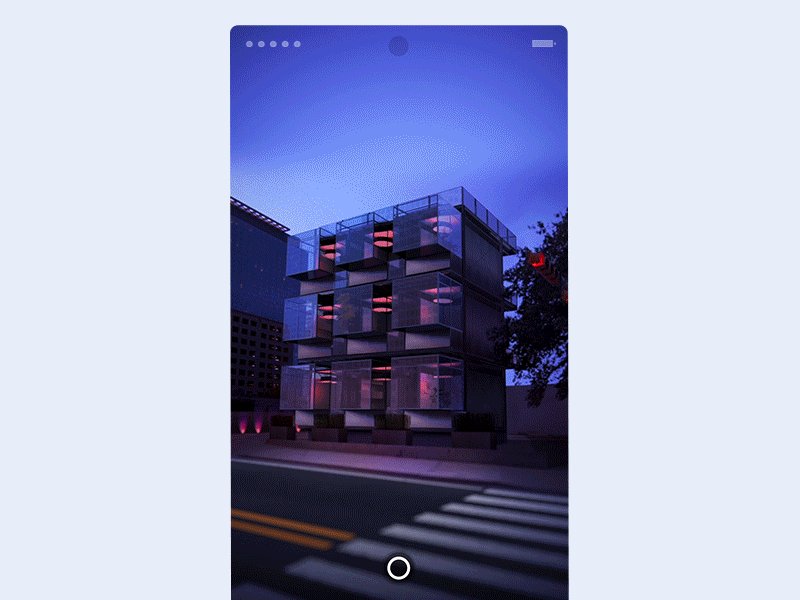
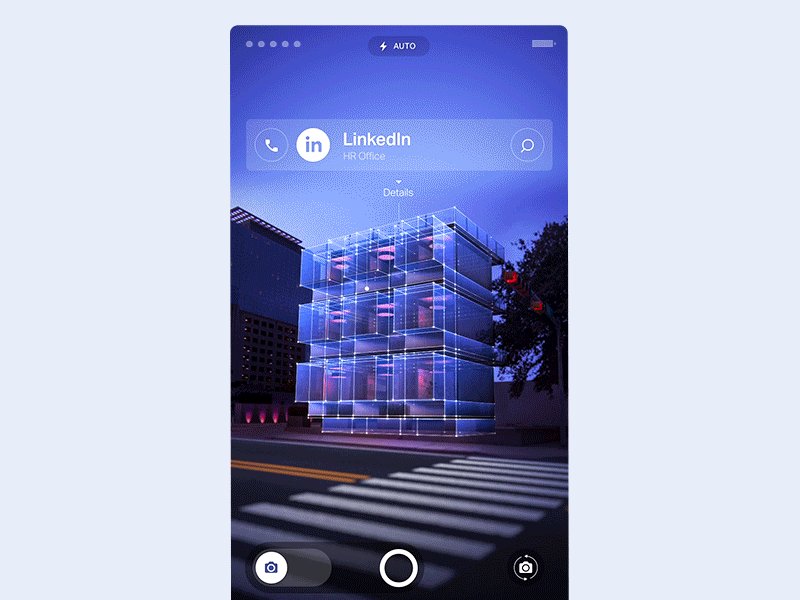
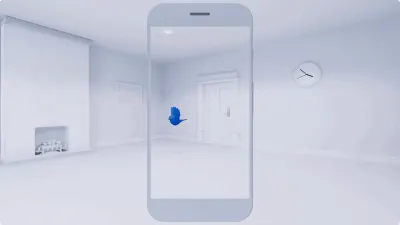
AR로의 명확한 전환
MAR 및 AR 유리 경험 모두에 대해 사용자에게 AR로 전환할 예정임을 알려야 합니다. 전환 상태를 디자인합니다. ifly380 앱의 경우 사용자가 AR 모드 아이콘을 탭할 때 표시되는 간단한 애니메이션 효과인 애니메이션 전환을 사용했습니다.
모든 지방을 다듬습니다.
실제 세계와 앱의 가상 개체를 보는 데 가능한 한 많은 화면을 할애하십시오.
- 한 순간에 사용자가 사용할 수 있는 화면의 총 상호 작용 가능한 요소 수를 줄입니다.
- 상호 작용에 필요한 경우가 아니면 표시되는 UI 컨트롤 및 텍스트 메시지를 뷰포트에 배치하지 마십시오. 시각적으로 깔끔한 UI는 구축 중인 몰입형 경험에 완벽하게 적합합니다.
- 산만함을 방지합니다. 개체가 파란색으로 사용자 화면에 나타나는 횟수를 제한합니다. 갑자기 나타나는 모든 것은 즉시 현실감을 없애고 사용자가 대상에 집중하게 만듭니다.
AR 개체 조작 및 '증강'과 '현실' 사이의 경계 묘사
가상 개체와의 상호 작용 메커니즘을 설계할 때 가상 개체에 대한 직접적인 조작을 선호합니다. 사용자는 별도의 보이는 UI 컨트롤과 상호 작용하기보다 화면에서 개체를 터치하고 표준적이고 친숙한 제스처를 사용하여 개체와 상호 작용할 수 있어야 합니다. .
또한 사용자는 상호 작용할 수 있는 요소와 정적 요소에 대해 명확하게 이해해야 합니다. 사용자가 대화형 개체를 쉽게 발견하고 대화형 개체에 대한 시각적 기표를 제공하여 상호 작용할 수 있도록 합니다. 빛나는 윤곽선이나 기타 시각적 하이라이트를 사용하여 사용자에게 대화형 항목이 무엇인지 알립니다.

사용자가 개체와 상호 작용할 때 개체가 시각적으로 선택되었음을 알려야 합니다. 선택 상태 디자인 — 전체 개체를 강조 표시하거나 개체 아래의 공간을 사용하여 사용자에게 개체가 선택되었다는 명확한 표시를 제공합니다.
마지막으로 중요한 것은 물체에 대한 물리학 규칙을 따릅니다. 실제 객체와 마찬가지로 AR 객체도 실제 환경에 반응해야 합니다.
카메라의 자유를 위한 디자인
AR은 사용자의 움직임과 움직임을 불러옵니다. AR을 디자인할 때 중요한 문제 중 하나는 사용자에게 카메라를 제어할 수 있는 기능을 제공하는 것입니다. 사용자에게 보기를 제어할 수 있는 기능을 제공하면 사용자는 관심 지점을 찾기 위해 장치를 이리저리 흔들 것입니다. 또한 모든 앱이 사용자가 뷰파인더를 제어하는 데 도움이 되도록 설계된 것은 아닙니다.
Google은 사용자가 AR 공간에서 이동할 수 있는 4가지 다른 방법을 식별합니다.
- 손을 고정한 채 앉아 있습니다.
- 손을 움직이며 앉아 있습니다.
- 손을 고정한 채 가만히 서 있습니다.
- 실제 공간에서 이동합니다.
처음 세 가지 방법은 모바일 AR에 일반적이고 마지막 세 가지 방법은 AR 안경에 일반적입니다.
경우에 따라 MAR 사용자는 사용 편의성을 위해 장치를 회전하려고 합니다. 회전 애니메이션으로 카메라를 방해하지 마십시오.
AR 설계 시 접근성 고려
우리가 디자인하는 다른 제품과 마찬가지로 우리의 목표는 사람들이 증강 현실 기술에 접근할 수 있도록 하는 것입니다. 다음은 실제 접근성 문제를 해결하는 방법에 대한 몇 가지 일반적인 권장 사항입니다.
- 시각 장애인. 시각 정보는 시각 장애인이 접근할 수 없습니다. 시각 장애인이 AR에 액세스할 수 있도록 하려면 오디오 또는 햅틱 피드백을 사용하여 탐색 지침 및 기타 중요한 정보를 전달할 수 있습니다.
- 청각 장애인 또는 난청 사용자. 음성 상호 작용이 필요한 AR 경험의 경우 시각적 신호를 입력 방법(음성 읽기라고도 함)으로 사용할 수 있습니다. 앱은 입술 움직임을 분석하고 이 데이터를 명령으로 변환하는 방법을 학습할 수 있습니다.
접근 가능한 AR 앱을 만드는 방법에 대한 보다 실용적인 팁을 배우고 싶다면 Leah Findlater의 비디오 강연을 시청하는 것이 좋습니다.
사용자의 이동 장려
경험에 탐색이 필요한 경우 사용자에게 이동할 수 있음을 상기시킵니다. 많은 사용자가 전에 360도 가상 환경을 경험한 적이 없으며 장치의 위치를 변경하도록 동기를 부여해야 합니다. 이를 위해 대화형 개체를 사용할 수 있습니다. 예를 들어 I/0 2018에서 Google은 사용자를 대상 목적지로 안내하는 Google 지도용 애니메이션 여우를 사용했습니다.

애니메이션은 디자이너의 가장 친한 친구라는 것을 기억하십시오
애니메이션은 다목적일 수 있습니다. 첫째, 시각적 신호와 애니메이션의 조합을 사용하여 사용자를 가르칠 수 있습니다. 예를 들어 휴대폰이 움직이는 애니메이션을 통해 사용자가 앱을 초기화하기 위해 수행해야 하는 작업이 명확해집니다.
둘째, 애니메이션을 사용하여 감정을 생성할 수 있습니다.
1초의 감정이 제품을 사용하는 사람들의 현실 전체를 바꿀 수 있습니다.
"
잘 디자인된 애니메이션 효과는 사용자와 제품 간의 연결을 만드는 데 도움이 됩니다. 로딩 인디케이터와 같은 단순한 객체라도 사용자와 디바이스 사이에 신뢰의 다리를 구축할 수 있습니다.

애니메이션의 중요한 순간 — 디자인 요소를 발견하고 애니메이션 기반을 위한 디자인 솔루션을 찾은 후에는 적절한 애니메이션 효과를 만드는 데 충분한 시간을 할애하는 것이 중요합니다. 위에서 볼 수 있는 로딩 애니메이션을 완료하는 데 많은 반복이 필요했습니다. 모든 애니메이션을 테스트하여 디자인에 적합한지 확인하고 최상의 효과를 제공하기 위해 색상, 위치 등을 조정할 준비를 해야 합니다.
실제 장치의 프로토타입
Rokid 팀의 인터뷰에서 Jeshua Nanthakumar는 가장 효과적인 AR 프로토타입은 항상 물리적인 것이라고 언급했습니다. 실제 장치에서 프로토타입을 만들 때 처음부터 사람들이 실제로 사용하는 하드웨어와 소프트웨어에서 디자인이 잘 작동하도록 만들기 때문입니다. Rokid Glasses와 같은 독특한 디스플레이의 경우 이 방법론이 특히 중요합니다. 그렇게 함으로써 당신은 당신의 디자인이 구현 가능한지 확인하게 될 것입니다.

우리 팀은 AR 안경을 위한 AR 모션 디자인 언어와 로딩 애니메이션을 디자인하는 일을 담당했습니다. 우리는 로딩하는 동안 회전하고 가장자리에 멋진 반사를 가질 3D 구를 사용하기로 결정했습니다. 애니메이션 효과 디자인은 모션 디자이너들의 2주간의 노력이 필요했고 우리 디자인 팀의 고해상도 모니터에서 멋지게 보였지만 애니메이션이 멀미를 유발하여 최종 결과는 충분하지 않았습니다.
멀미는 AR 안경의 화면에서 감지되는 모션과 사용자 머리의 실제 움직임 사이의 불일치로 인해 자주 발생합니다. 그러나 우리의 경우 멀미의 근본 원인은 달랐습니다. 모양, 반사 등과 같은 세부 사항을 연마하는 데 많은주의를 기울였기 때문에 의도하지 않게 사용자가 구체가 움직이는 동안 이러한 세부 사항에 집중하게했습니다.
그 결과 주변부에서 움직임이 발생하고, 주변부에서 움직이는 물체에 인간이 더 민감하게 반응하여 멀미가 발생하였다. 애니메이션을 단순화하여 이 문제를 해결했습니다. 그러나 실제 장치에서 테스트하지 않고는 이 문제를 찾을 수 없다는 점을 언급하는 것이 중요합니다.
AR 앱의 실제 테스트 절차를 기존 GUI 앱과 비교하면 AR 앱을 테스트하려면 더 많은 수동 상호 작용이 필요하다는 것이 분명할 것입니다. 테스트를 수행하는 사람은 앱이 현재 컨텍스트를 기반으로 올바른 출력을 제공하는지 여부를 결정해야 합니다.
다음은 효율적인 사용성 테스트 세션을 수행하기 위한 몇 가지 팁입니다.
- 테스트할 물리적 환경을 준비합니다. 앱에 대한 실제 조건을 만들어 보세요. 다양한 조명이 있는 다양한 장면에서 다양한 물리적 개체로 테스트합니다. 그러나 환경은 장면과 조명에 국한되지 않을 수 있습니다.
- 한 번에 모든 것을 테스트하려고 하지 마십시오. 청크 기술을 사용합니다. 복잡한 흐름을 더 작은 조각으로 분해하고 개별적으로 테스트하는 것은 항상 유익합니다.
- 항상 테스트 세션을 기록하십시오. AR 유리에 보이는 모든 것을 기록하십시오. 세션 기록은 팀과 토론하는 동안 유용합니다.
- 멀미 테스트.
- 테스트 결과를 개발자와 공유하십시오. 디자인과 개발 사이의 격차를 줄이기 위해 노력하십시오. 엔지니어링 팀이 직면한 문제를 알고 있는지 확인하십시오.
결론
다른 신기술과 마찬가지로 AR에는 알려지지 않은 것이 많이 있습니다. AR 프로젝트에서 일하는 디자이너는 탐험가의 역할이 있습니다. 그들은 제품에 가장 잘 맞는 것을 찾고 그것을 사용할 사람들에게 가치를 제공하기 위해 다양한 접근 방식을 실험하고 시도합니다.
개인적으로 저는 새로운 매체를 탐구하고 오래된 문제를 해결하는 새로운 독창적인 방법을 찾는 것이 항상 훌륭하다고 생각합니다. 우리는 아직 새로운 기술 혁명의 시작 단계에 있습니다. AR과 같은 기술이 일상 생활의 일부가 될 것으로 기대되는 흥미진진한 시기이며, 이는 미래 세대의 디자이너를 위한 견고한 기반을 구축할 수 있는 기회입니다.
