ADA 준수 웹사이트 디자인을 위한 10가지 팁
게시 됨: 2020-05-11접근성을 제공하는 것은 법과 웹사이트의 책임이며 ADA 준수 웹사이트는 웹사이트 디자인의 필수 불가결한 부분이어야 합니다. 웹 디자인의 중요한 요소 중 하나는 접근성입니다. 접근 가능한 웹사이트는 신체적 또는 정신적 능력의 범주에 관계없이 모든 사용자를 수용할 수 있는 웹사이트입니다. 웹 접근성은 웹사이트 디자인이 장애인이 사용할 수 있도록 보장하는 것을 의미합니다. 장애인이 액세스할 수 있는 웹사이트는 미국 장애인법(ADA)의 규제를 받습니다. ADA는 소매점, 비즈니스 건물, 쇼핑몰 등과 같은 자산에 휠체어 접근성을 포함했습니다. 마찬가지로 ADA 준수 웹사이트는 장애가 있는 사람들도 쉽게 액세스할 수 있어야 합니다.
미국의 많은 사람들이 장애를 안고 살고 있습니다. ADA는 장애인을 차별로부터 보호하기 위해 만들어진 민법입니다. 웹사이트의 필수 요소가 되었고 디지털 미디어도 광활한 분야가 되었습니다. ADA에 따르면 장애인에게 장벽을 만드는 공공 장소는 편안함과 접근성을 용이하게 하기 위해 제거되어야 합니다.
마찬가지로 장애인도 웹사이트에 액세스할 수 있어야 합니다. 장애인은 오디오 스캐너 및 텍스트 리더와 같은 다양한 장치를 사용하여 웹사이트에서 정보를 읽거나 해석, 의사 소통 또는 번역합니다. 동기는 장애인이 웹사이트 기능에 직접 참여할 수 없더라도 제공된 도구를 사용할 수 있는 권한이 있어야 한다는 것입니다. ADA 준수는 화제의 주제 중 하나가 되었습니다. 플로리다의 한 남성은 웹사이트에 액세스할 수 없다는 이유로 회사를 상대로 소송을 제기했으며 이는 ADA를 위반했습니다. 이 남성은 다른 70개 회사를 상대로 유사한 소송을 제기했다. 이것은 ADA 준수가 이제 중요한 것임을 보여줍니다.
다음은 웹사이트 ADA를 준수하는 10가지 방법입니다.
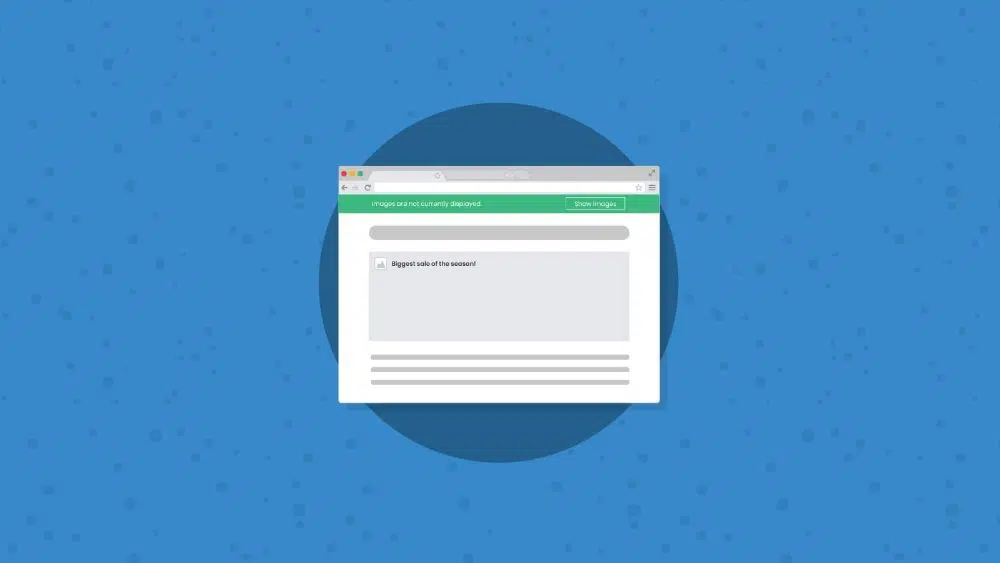
1. 이미지에 대체 텍스트 추가:
시각 문제가 있는 사람들은 웹사이트에 있는 콘텐츠를 읽기 위해 스크린 리더에 의존합니다. 화면 판독기는 페이지에 있는 모든 HTML 텍스트를 이해할 수 있지만 이미지를 감지할 수는 없습니다. 코드에 이미지 대체 텍스트의 쉽고 매력적인 라인을 추가함으로써 스크린 리더는 이미지가 사이트 방문자에게 무엇을 묘사하는지 설명할 수 있습니다. 대체 텍스트 복사는 콘텐츠 제작 및 디자인의 주요 요소 중 하나입니다.
또한 대체 텍스트는 페이지를 최적화합니다. 대체 텍스트가 없으면 시각 장애가 있는 사용자는 페이지의 전체 콘텐츠에 액세스할 수 없으며 이는 ADA를 준수하지 않게 됩니다. 스크린 리더는 이미지를 이해할 수 없으므로 적절한 대체 텍스트는 이미지를 올바르게 설명합니다. 그리고 이미지 검색 엔진 봇은 이미지를 크롤링할 수 없기 때문에 대체 텍스트는 최고의 SEO를 제공합니다. 사이트의 비디오는 정보를 전달하는 시각 및 청각 요소로 구성됩니다. 청각 장애인이나 청각 장애가 있는 사용자에게 도움이 될 수 있도록 비디오와 동기화되어야 하는 오디오에 대한 캡션이 있어야 합니다.
2. 글꼴에 초점:
액세스 가능한 웹 사이트를 디자인할 때 글꼴 스타일과 크기는 중요한 고려 사항입니다. 일반 사용자의 경우 글꼴 선택은 개인의 취향과 미적 취향에 가깝습니다. 그러나 시각 장애인의 경우 텍스트를 해석하는 경우가 다릅니다. 화면 판독기는 시각 장애가 있는 사용자가 텍스트를 해석하는 데 도움이 되지만 적절한 글꼴을 사용하면 처음부터 사용자에게 도움이 됩니다. 글꼴 스타일과 크기를 잘못 선택하면 사용자에게 두통이나 눈의 피로를 줄 수 있습니다.
부분적으로 장애가 있는 사용자가 콘텐츠를 살펴보는 데 어려움을 느끼지 않도록 하십시오. 따라서 가능하면 화려한 글꼴을 버리고 쉽게 읽을 수 있는 기능적인 글꼴을 사용하십시오. 웹 페이지의 배경을 밝게 유지하여 눈의 피로로 민감한 눈을 가진 사용자에게 도움이 되는 글꼴을 어둡게 유지합니다. 미국 보건복지부(HHS)는 비공식적으로 Times New Roman, Verdana, Arial, Tahoma, Helvetica 또는 Calibri 글꼴 사용을 권장합니다. 다른 읽기 쉬운 글꼴은 Georgia, Quicksand 및 Open Sans입니다.
3. 더 나은 UI:
팝업 광고나 창이 닫히지 않을 때가 있고 상당히 짜증이 납니다. 양식이 너무 길고 정교하여 완성하기가 어려울 수 있습니다. 모든 상황은 사용자에게 불편합니다. 장애가 있는 사람들에게 앞서 언급한 상황은 단순히 귀찮은 일 이상입니다.
사용자 경험이 끔찍하다면 장애가 있는 사람들이 서비스나 데이터에 접근하기 어려울 것입니다. 따라서 디자이너는 명확한 버튼과 페이지 요소를 사용하여 최소한의 직관적인 탐색을 만들어야 합니다. 방문자를 압도하지 않도록 항상 전체 콘텐츠를 쉽게 해석할 수 있는 덩어리로 나누십시오.
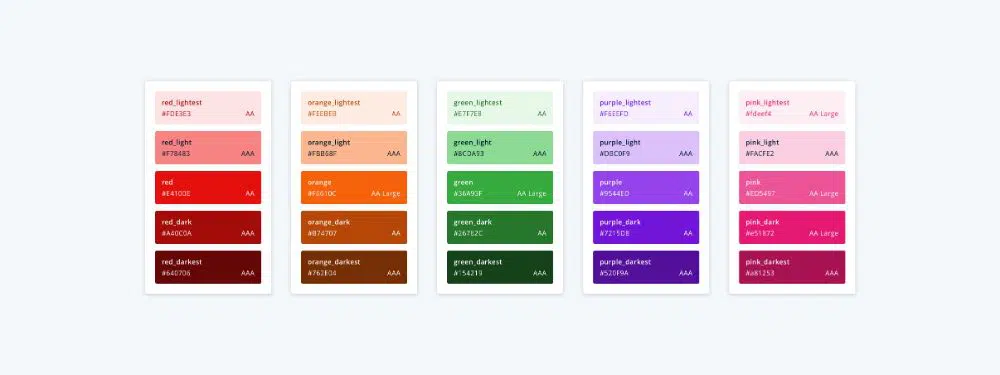
4. 대비에 대해 생각해 보십시오.
ADA 호환 웹사이트를 만들려면 웹사이트를 디자인할 때마다 색상 대비를 사용하여 서로 쉽게 구분할 수 있도록 합니다. 사이트의 색상이 메뉴 버튼과 동일하거나 유사하면 기능을 구분하는 데 장애가 있는 사람들이 어려울 수 있습니다.
동일하거나 유사한 색상을 사용하면 다른 색상과 대비가 충분하지 않아 시각 장애가 있는 사용자가 사용하기 어렵습니다. 대비 색상을 사용하면 시력이 좋지 않은 사람들이 편안하게 읽을 수 있습니다.
5. 텍스트, 색상 및 아이콘을 함께 사용:

사이트 방문자를 탐색하고 방문자가 행동하도록 하려면 이를 달성하기 위한 여러 가지 방법을 보여주어야 합니다. HTML 텍스트, 정보 아이콘 및 색상을 사용하여 해석하기 쉽도록 합니다. 사용자마다 해석 방법이 다르므로 해석 방법도 모두 명확해야 합니다.
사용자 인터페이스 아이콘의 경우 아이콘이 수행하는 작업과 아이콘이 나타내는 이미지에 작업이 명시되어야 합니다. 사용자가 아이콘을 통해 해석하지 않으면 텍스트가 동일한 내용을 전달합니다.
6. 기능:
ADA 준수 웹사이트에서 중요한 것 중 하나는 웹사이트 방문자가 탐색하기 쉬워야 한다는 것입니다. 쉬운 탐색은 마우스를 사용하지 않고 전체 사이트를 탐색하는 것을 의미합니다. 사이트의 기능을 확인하는 가장 좋은 방법은 키보드만 사용하여 사이트를 탐색하는 것입니다.
사용자가 탭 키를 통해 페이지를 탐색할 때 콘텐츠 흐름이 표시되고 실수가 있는 경우 액세스가 허용됩니다. 또한 키보드 탐색은 웹 페이지를 해석하는 보조 장치를 표시합니다. 이를 통해 디자이너는 페이지에서 모든 HTML 텍스트가 있어야 하는 위치를 인식할 수 있습니다.
7. 동영상 및 동영상:
동영상과 동영상으로 구성된 웹사이트는 많은 방문자를 끌어들이고 페이지에 더 오래 빠져듭니다. 장애가 있는 사람들이 웹사이트를 방문할 때 소리가 들리고 자막이 있어야 하는지 확인해야 합니다.
웹 사이트에 캐러셀이 있는 경우 사용자가 전체를 보고 동일하게 해석할 수 있도록 일시 중지하는 옵션이 있어야 합니다. 장애가 있는 사람들은 이미지를 해석하는 데 더 많은 시간이 필요합니다. 특정 민감한 사람들의 상태를 유발할 수 있으므로 과도한 플래시와 밝은 색상을 피하십시오. 웹페이지에는 1초에 3번 이상 깜박이는 내용이 없어야 합니다. 이것은 ADA 준수 웹사이트를 만드는 데 중요합니다.
8. 코드:
웹사이트를 만들거나 다시 만들 계획이라면 코드가 웹사이트의 기초이기 때문에 ADA 준수가 우선 순위여야 합니다. 코딩은 기술적인 영역이므로 전문가 웹과 상의하는 것이 좋다. 콘텐츠는 신뢰할 수 있고 사용자가 쉽게 해석할 수 있도록 견고해야 합니다. 코드가 강력하고 액세스 가능한지 확인하는 두 가지 방법은 올바른 HTML 요소와 콘텐츠 흐름을 위에서 아래로 사용하는 것입니다. 논리적 순서와 계층 구조입니다. 반응형 웹사이트를 만들면 코드가 강력해집니다.
콘텐츠는 정보나 구조를 소홀히 하거나 손실하지 않고 쉽게 접근할 수 있고 독특한 방식으로 제시되어야 합니다. 반응형 디자인을 통해 웹 페이지는 랩톱, 모바일 장치, 데스크톱 및 보조 장치와 호환되므로 사용자가 모든 장치에서 웹 페이지에 더 쉽게 액세스할 수 있습니다.
9. 라벨링:
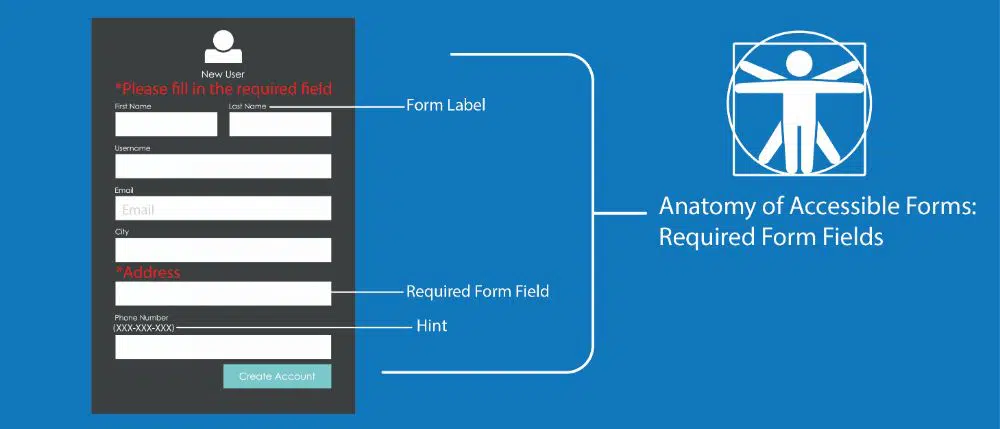
ADA 준수 웹 사이트를 만드는 동안 가장 중요한 것 중 하나는 모든 정보에 레이블을 지정하는 것입니다. 사용자가 데이터를 해석할 때 각 사용자는 고유한 방식으로 정보를 인식합니다. 따라서 사용자 입력이 필요한 모든 위치에 중요한 지침이 나열되어야 합니다.
체크아웃 페이지 또는 문의 양식과 같은 입력에는 레이블이 지정됩니다. 이렇게 하면 방문자가 함수를 쉽게 해석할 수 있습니다. 라벨링은 장애가 있는 사람들이 자신의 속도로 기능을 해석하는 데 도움이 됩니다.
10. 출시 후 규정 준수:
ADA의 규정 준수를 준수하는 것뿐만 아니라 앞으로도 지속적으로 준수하는 것이 중요합니다. 웹사이트를 만드는 동안 ADA 지침을 준수한다고 해서 작업이 완료되는 것은 아닙니다. 준수는 지속적인 작업 중 하나입니다. 웹사이트 디자인을 마치면 새로운 규정 준수 요구 사항이나 향후 요구 사항에 대한 최신 정보를 확인하십시오.
ADA 준수의 중요한 구성 요소는 장애인에게 평등을 제공할 수 있는 접근성입니다. 이는 웹 사이트를 만드는 동안 특정 법적 고려 사항이 있어야 함을 의미합니다. ADA 지침을 준수하지 않아 비즈니스가 소송 및 항소에 취약해질 가능성이 있습니다. 미국에는 장애가 있어 안경이나 렌즈로 보는 데 문제가 있거나 시각 장애가 있는 사람들이 있습니다. 따라서 접근성을 허용하지 않는 경우 비즈니스를 소개하기 전에 잠재 고객을 외면하는 것입니다.
결론:
그것은 장애에 관한 것이 아니라 ADA 준수가 장애인이 다른 사람들과 마찬가지로 많은 번거로움 없이 정보와 데이터에 대한 공정한 액세스를 얻을 수 있도록 하므로 평등에 관한 것입니다. ADA 지침을 준수하지 않으면 비즈니스가 소송으로 끝날 수 있습니다. 다른 사람처럼 정보에 접근하기 어려운 장애인에 대한 이해와 우선 순위의 문제 일뿐입니다. 평등을 염두에 두고 편향되지 않고 모든 고객에게 최선을 다하는 것은 기업으로서 우리의 책임입니다.
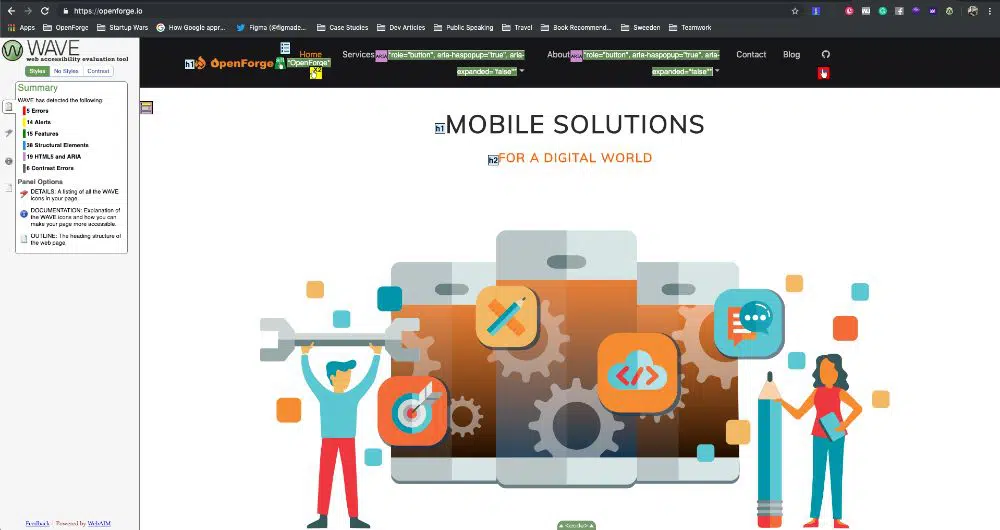
어려움을 겪거나 장애로 인해 특정 요구 사항이 있는 사용자를 수용할 수 있는 웹사이트를 만드는 것은 사용자 경험을 향상시킵니다. 자세히 보면 ADA 지침을 준수하거나 더 많은 돈을 벌기 위한 것이 아니라 윤리적인 일을 하는 것입니다. World Wide Web Consortium(W3C)에는 웹사이트에서 잠재적인 접근성 문제를 확인할 수 있는 다양한 도구가 있습니다. ADA 준수를 다룰 때 복잡한 문제로 생각하지 마십시오. 그러나 그것은 옳은 일이기 때문에 스스로 할 수 있는 일입니다. ADA 규정 준수를 제쳐두고 모든 클라이언트가 귀하의 사이트에 액세스할 수 있기를 원하는지 고려하십시오. 그렇다면 어떤 조치를 취하시겠습니까? ADA 준수 웹 사이트를 보유하면 합법성이 첨부 된 올바른 일을 할 수 있습니다.