대화를 유도하고 전환을 촉진하기 위한 웹사이트 디자인을 위한 9가지 팁
게시 됨: 2019-07-25모든 웹사이트는 보람 있는 사이트 경험을 제공하는 것을 목표로 해야 사용자가 사이트에 참여하도록 유도할 수 있습니다. 웹사이트 참여와 함께 웹사이트의 전환율은 비즈니스 성장에 중요합니다. 효과적인 전략은 웹사이트 디자인을 개선하는 것입니다. 조사에 따르면 46.1%의 사람들이 웹사이트 디자인으로 기업의 신뢰도를 결정합니다. 따라서 대화를 유도하고 전환을 촉진하기 위해 웹사이트를 디자인하는 데 유용한 몇 가지 팁이 있습니다.
1. 매력적인 웹사이트 만들기:
시각적으로 매력적인 웹사이트는 더 많은 사용자 참여를 유도합니다. 따라서 웹 사이트를 대칭적이고 조직적이며 미학적으로 보기 좋게 만들어야 합니다. Adobe에 따르면 38%의 사람들이 웹사이트에 매력적이지 않은 콘텐츠나 레이아웃이 있으면 흥미를 잃습니다. 따라서 웹사이트의 구조는 논리적이어야 하고, 내용을 쉽게 흡수할 수 있어야 하며, 목적이 분명해야 합니다.
참여도가 높은 웹사이트를 디자인하려면 먼저 시각적 계층 구조를 설정하세요. 시각적 계층 구조는 사용자에 대한 페이지 요소의 상대적 중요도를 결정합니다. 사람들은 더 굵고 큰 페이지 요소에 집중하는 경향이 있습니다. 특정 요소를 돋보이게 하기 위해 공백을 추가할 수 있습니다. 공백은 또한 사용자가 아이디어 사이를 원활하게 이동할 수 있도록 도와줍니다. 어수선한 페이지는 사용자가 한 아이디어가 끝나는 지점과 다른 아이디어가 시작되는 지점을 혼동하기 때문에 시각적 피로를 유발합니다. 또한 사람들의 관심을 끌 수 있는 시각적 초점을 사용하십시오. 이미지는 사람들의 관심을 페이지로 이끄는 데 효과적입니다. 그러나 항상 텍스트와 잘 어울리고 웹사이트의 메시지를 향상시키는 시각적 요소를 선택하는 것을 잊지 마십시오.
2. 사용자에게 다음과 같은 컨텍스트를 제공합니다.
스토리텔링을 사용하면 웹사이트에 대한 감동적인 경험을 만들 수 있습니다. 대부분의 브랜드는 서비스 또는 제품의 이점과 기능에 대해서만 논의합니다. 그러나 청중에게 기억에 남는 상호 작용을 제공하여 눈에 띄게 할 수 있습니다. 설득력 있는 스토리텔링을 위해서는 여러 이미지를 쌓아두는 것을 피하고 비즈니스를 진정성 있게 묘사하는 이미지만 사용해야 합니다.
오늘날 사람들은 책을 읽는 대신 비디오를 보는 것을 선호하므로 원하는 것을 제공하십시오. 환영 비디오는 신규 사용자에게 브랜드를 적절하게 소개하는 좋은 아이디어입니다. 반면에 설명 동영상은 서비스 또는 제품에 대한 더 많은 통찰력 정보를 제공합니다.
웹사이트에서 상호작용을 통합하는 또 다른 방법은 그래픽을 사용하는 것입니다. 데이터 시각화, 차트 및 그래프는 신뢰성을 입증하고 가치 제안을 지원하는 데 필수적입니다. Nielsen Norman에 따르면 정보 그래픽은 어떤 콘텐츠보다 3배 더 많은 사람들이 좋아하고 공유합니다. 이야기를 할 때 마지막으로 기억해야 할 것은 웹사이트에 있는 텍스트입니다. 따라서 콘텐츠를 작성하는 동안 항상 스토리텔링을 칭찬하고 사이트를 통해 사용자를 적절하게 안내해야 합니다. 또한 웹 콘텐츠의 관련성을 나타내기 위해 부제목과 제목에 관련 키워드를 포함해야 합니다.
3. 반응형 사이트 만들기:
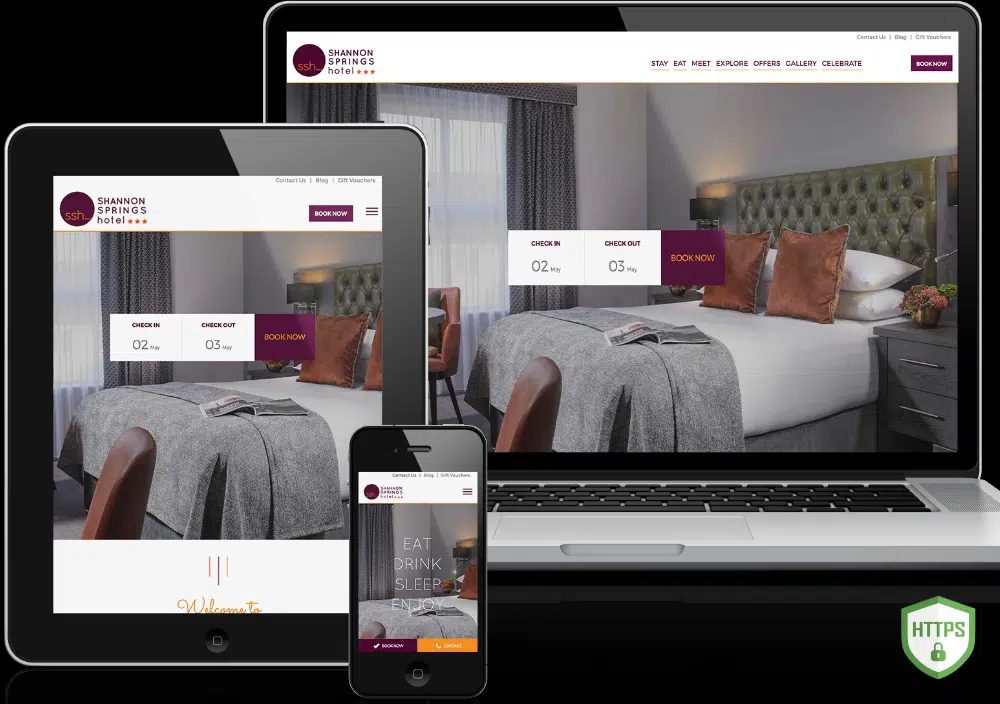
웹사이트의 모바일 경험은 데스크톱 경험만큼 중요합니다. 통계에 따르면 모바일 사용자는 전 세계 인터넷 트래픽의 51.2%를 차지합니다. 모바일 반응형 웹사이트가 있는 브랜드는 더 많은 참여와 SEO 순위를 경험합니다. 반면에 모바일 웹사이트가 좋지 않은 브랜드는 참여도와 SEO 순위가 크게 떨어집니다. 겹치는 페이지 요소, 핀치 및 줌, 큰 텍스트 블록을 견뎌야 하는 경우 사용자가 돌아오지 않는 것으로 나타났습니다. 마찬가지로 검색 엔진은 이러한 사이트를 모바일 친화적이지 않은 것으로 규정하고 있습니다. 모바일 반응형 웹사이트 디자인은 사용자 경험을 파괴하는 좌절 요소를 최소화합니다.
사용자 이점을 강조하기 위해 글머리 기호로 텍스트를 최소화하고 작은 장치에서 실행 가능하고 읽기 쉽게 버튼 크기를 조정하여 사이트를 모바일 친화적이고 반응형으로 만들 수 있습니다. 최소한의 이미지를 사용하고 불필요한 요소를 잘라내어 네거티브 공간을 늘리고 웹 페이지를 단순화할 수도 있습니다. 또한 모든 페이지에 탐색 모음을 제공하는 것은 주요 콘텐츠에 대한 액세스를 간소화하는 좋은 아이디어입니다. 사이트를 모바일 반응형으로 만들기 위해 특별히 설계된 무료 WordPress 플러그인을 사용하여 이러한 변경을 수행할 수도 있습니다. 사이트를 모바일 반응형으로 만든 후 웹사이트의 모바일 반응형을 알아보기 위해 모바일 친화적인 테스트를 수행하는 것이 좋습니다.
4. 웹사이트 속도 향상:
모바일 반응형 웹사이트만으로는 충분하지 않습니다. 또한 웹사이트, 사이트 순위 및 전환에 대한 참여도를 높이려면 사이트를 더 빠르게 만드는 것도 고려해야 합니다. 페이지 로드 속도가 경쟁업체보다 느리면 참여도가 떨어집니다. 구글이 실시한 설문조사에 따르면 모바일 웹페이지 로딩 시간이 3초를 초과하면 53%의 사람들이 흥미를 잃는다. 마찬가지로 47%의 사람들은 데스크톱의 웹 페이지가 2초 이내에 로드될 것으로 기대합니다. 따라서 페이지 로드 속도가 감소함에 따라 이탈률이 증가합니다. 로드 시간이 1초 지연되면 전환율이 7% 감소합니다.
이미지 압축, HTTP 요청 최소화, 브라우저 캐싱 활성화, 서버 응답 시간 단축을 통해 웹사이트 속도를 높일 수 있습니다. WordPress 웹사이트에서 이미지를 최적화하는 데 사용할 수 있는 훌륭한 플러그인이 있습니다. 불필요한 리소스를 제거하고, 플러그인 수를 줄이고, 리디렉션을 제거하거나 줄이고, 모든 이미지를 최적화하고, gzip 압축으로 파일 크기를 줄이는 것도 좋은 생각입니다. 로드 시간을 더욱 빠르게 하기 위해 관리형 호스팅 및 SSD를 추가하고 웹 페이지에서 CSS 및 JS의 위치를 변경할 수 있습니다. 또한 이러한 변경을 수행한 후 속도를 확인하십시오.
5. 힉스의 법칙 사용:

Hick의 법칙은 웹 디자인에 유용합니다. 개인이 결정을 내리는 데 걸리는 시간은 가능한 선택에 비례한다고 명시되어 있습니다. 간단히 말해서 선택의 수를 늘리면 결정 시간도 늘어납니다. 유명한 연구에 따르면 6가지 맛의 잼이 있는 테이블에 비해 24가지 맛의 잼이 있는 테이블에 관심이 있는 사람은 10%에 불과했습니다.
웹 디자인에서 이 법칙을 사용하여 사용자에게 주어진 선택의 수를 제한함으로써 전환을 높일 수 있습니다. 먼저 웹사이트에서 탐색 모음을 제거해야 합니다. 링크 수가 많을수록 웹 사이트의 우수한 사용자 경험이 중단되기 때문입니다. 그러나 탐색 모음을 제거하는 것만으로는 도움이 되지 않습니다. 또한 제품 리뷰, 5개의 다른 플랫폼에서 블로그 게시물 공유, 댓글 게시, 더 관련성 높은 제품 표시 등과 같은 기타 불필요한 선택 사항을 제거하는 것을 고려해야 합니다.
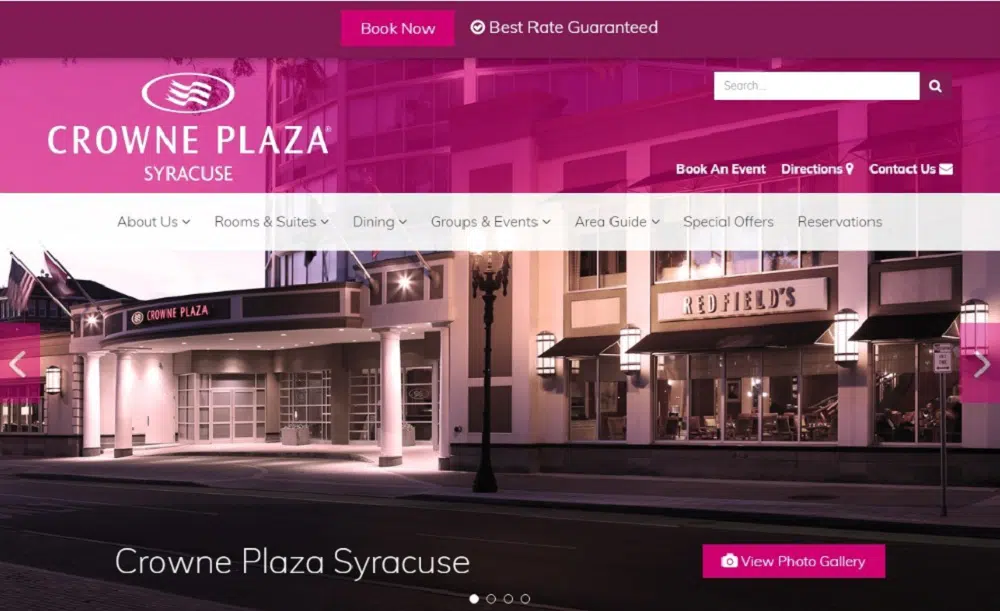
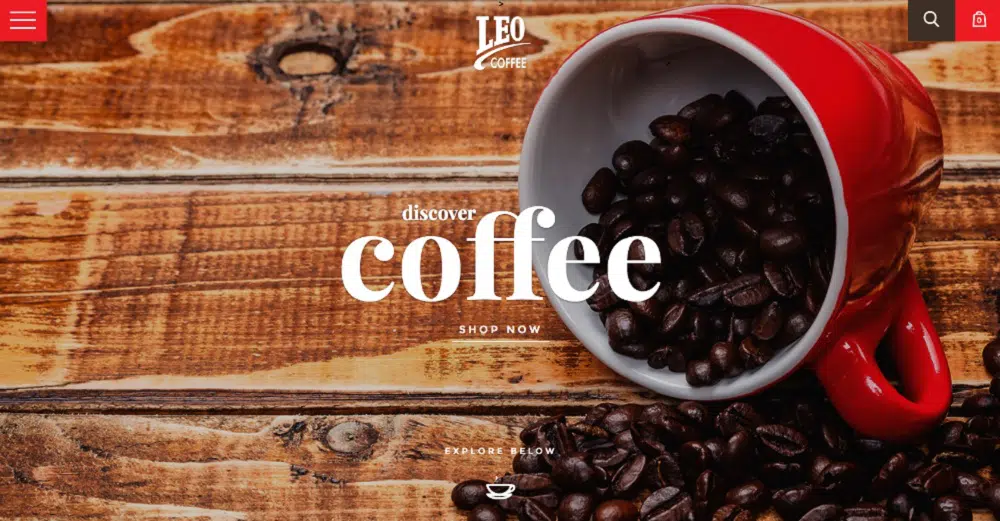
이 문제를 해결하는 가장 좋은 방법은 웹사이트에서 전체 화면 시작 페이지를 사용하는 것입니다. 환영 게이트는 전체 화면을 덮고 사용자가 웹사이트에 처음 들어갈 때 선택할 수 있는 선택을 제한합니다. 이렇게 하면 홈페이지의 기능을 유지하면서 방해를 최소화할 수 있습니다. 사용자가 더 많은 옵션에 액세스하려는 경우 간단히 스크롤할 수 있습니다. 따라서 모든 페이지를 목표로 디자인하고 그것에 충실하십시오.
6. 적절한 음수 공백을 추가하십시오.
웹 디자인에서 네거티브 스페이스는 공백(빈 공간)을 의미합니다. 긍정적인 공간은 웹사이트에 모든 필수 요소가 있는 곳입니다. 이름에 관계없이 음수 공간은 콘텐츠를 읽고 사용할 수 있게 하므로 웹 디자인에서 매우 중요합니다. 네거티브 스페이스는 헤더와 콘텐츠 사이의 공백이나 사이드바와 콘텐츠 사이의 공백과 같은 중요한 요소만을 의미하는 것은 아닙니다. 또한 텍스트 줄, 단락 또는 문자 사이의 공백과 같은 작은 요소도 포함합니다. 따라서 사이트를 읽기 쉽고 읽기 쉽게 만들어 궁극적으로 전환율을 높이려면 두 가지 형태의 부정적인 공백에 항상 주의를 기울이십시오.
웹 페이지의 음수 공간을 늘리려면 글꼴 크기, 줄 높이, 단락 길이 등과 같은 요소를 고려해야 합니다. 따라서 작은 글꼴을 사용하는 경우 텍스트를 읽을 수 있도록 문자 사이에 더 많은 공백을 추가해야 합니다. 또한 줄 높이를 글꼴 크기의 150%로 설정하는 것을 잊지 마십시오. 간단히 말해서 글꼴이 작을수록 줄 높이가 높아집니다. 음수 공백을 추가하는 데 사용할 수 있는 또 다른 트릭은 큰 단락을 몇 개의 작은 단락으로 나누는 것입니다. 또한 머리글, 본문, 바닥글, 사이드바 등과 같은 큰 요소 사이에 공간을 추가해야 합니다.
7. 3분의 1 법칙을 따르십시오.
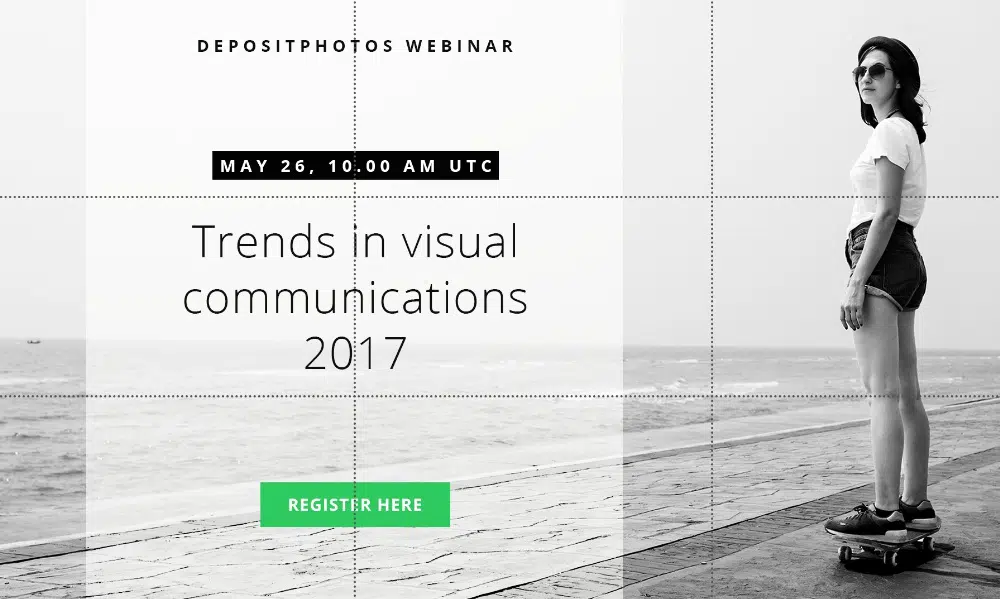
이 규칙은 웹 디자인에 사용할 수 있는 유명한 사진 원칙입니다. 3분할의 법칙에 따라 웹사이트 페이지(이미지)를 가로 세로 9칸으로 시각적으로 나누어야 합니다. 이 규칙에 따라 전략적으로 중앙에 있는 4개의 교차로가 관심 장소입니다. 요소는 이러한 지점에 유지될 때 가장 큰 영향을 미칩니다. 웹 디자인에서는 이러한 교차점에 가장 중요한 요소를 배치하여 사람들이 눈에 띄게 하여 전환율을 높여야 합니다.
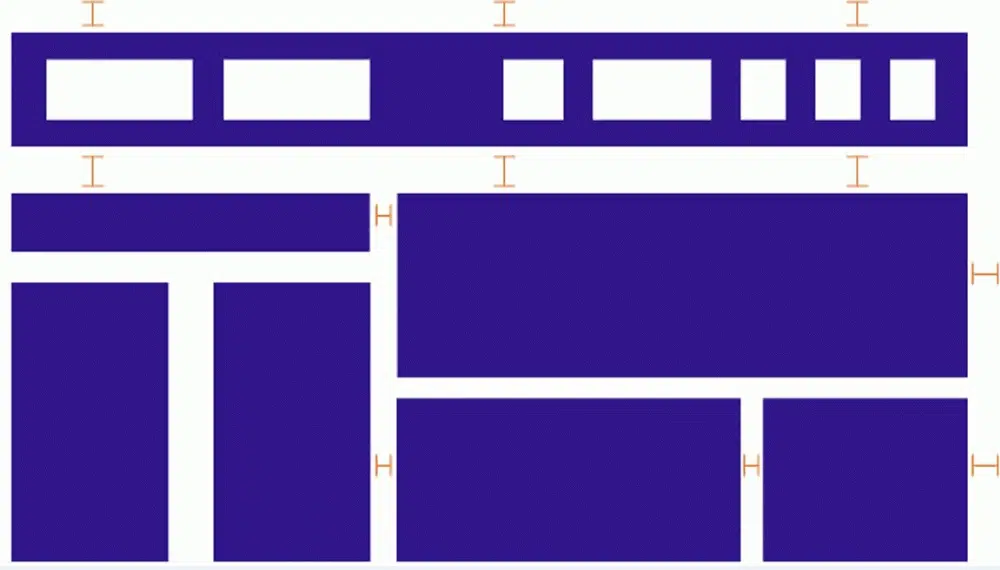
인기있는 웹 개발자는 4개의 중간 교차 지점에 시작 버튼, 영웅 이미지 및 행동 유도 버튼과 같은 요소를 배치합니다. 또한 이러한 교차점에 탐색 모음을 배치하지 않습니다. 이렇게 하면 방문자가 주요 클릭 유도문안에 집중할 수 있습니다. 또한 이 규칙을 사용할 필요가 없습니다. 그러나 필수 요소를 올바른 위치에 배치하는 데 도움이 됩니다. 웹 페이지에서 3분의 1 법칙을 사용하는 한 가지 간단한 방법은 웹 페이지의 스크린샷을 캡처하는 것입니다(처음에는 아무도 페이지의 전체 길이를 보지 않기 때문에 머리글 섹션 또는 스크롤 없이 볼 수 있는 부분만 표시). 더 실용적인 그림을 얻으려면 사각형.
8. 색상을 현명하게 사용:
디자이너 TOM Kenny에 따르면 색상은 웹 디자인에서 가장 과소평가된 측면입니다. 하지만 밴드의 의미와 웹사이트의 전체적인 분위기를 전달하고 활용성을 높이는 데 중요한 역할을 할 수 있습니다. 다른 색상 조합은 다른 반응과 감정을 유발할 수 있습니다. 따라서 웹사이트 디자인을 위한 색상 조합을 결정할 때 브랜드를 통해 전달하려는 감정을 표시하는 조합을 선택해야 합니다. 이를 수행하는 한 가지 쉬운 방법은 브랜드 비전과 일치한다고 생각되는 이미지로 Pinterest 보드를 만드는 것입니다. 그런 다음 이 이미지를 Adobe의 색상환에 업로드하여 업로드된 사진을 기반으로 자동으로 생성되는 색 구성표를 얻을 수 있습니다. 다양한 색조를 가지고 놀면서 자신에게 맞는 것이 무엇인지 알아낼 수 있습니다.
색 구성표가 준비되면 다음으로 고려할 사항은 대비입니다. 적절한 대비 색상을 사용하면 헤드라인, 클릭 유도문안 버튼, 탐색 모음 및 텍스트를 강조 표시할 수 있습니다. 간단히 말해서, 버튼과 글꼴 색상은 배경과 대비가 높아야 합니다. 또한 강조 표시하려는 요소는 주의를 끌지만 뚜렷한 대비가 없는 색상이어야 합니다. 각 색상에 대한 적절한 대비를 파악하려면 색상환을 확인해야 합니다. 서로 반대되는 색상은 사람들이 인정하는 완벽한 대조 조합입니다.
9. 고품질 이미지 사용:
웹 사이트의 사용자 경험을 저하시킬 수 있는 한 가지는 저품질 이미지입니다. 당신의 기사가 얼마나 멋진지는 중요하지 않습니다. 디자인에 좋은 품질의 이미지를 사용하지 않으면 아무도 당신의 콘텐츠를 보지 않을 것입니다. 이미지의 품질은 웹사이트를 만들 수도 망가뜨릴 수도 있습니다. Bright local이 연구를 수행한 결과 60%의 사람들이 이미지가 포함된 검색 결과에 더 관심이 있다는 사실을 알아냈습니다. 또한 23%는 이미지를 보여주는 비즈니스에 더 매력을 느낍니다. Skyword에서 실시한 다른 연구에 따르면 매력적인 이미지를 포함한 콘텐츠의 조회수가 평균 94% 더 높은 것으로 나타났습니다.
따라서 관련성이 없고 생명이 없는 스톡 사진을 사용하지 말고 개인적으로 느껴지고 콘텐츠와 긍정적인 연관성을 발전시키는 고품질 사진을 사용해야 합니다. 대부분의 사람들은 친숙한 브랜드에 매력을 느낍니다. 따라서 답답하거나 기업처럼 보이는 웹 페이지의 이미지를 변경하십시오. Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo 및 Superfamous Studios에서 고품질의 개인 이미지를 무료로 소싱할 수 있습니다.
모든 사용자가 직관적이고 유동적인 경험을 할 수 있도록 웹사이트를 디자인하십시오. 이렇게 하면 웹사이트에서 훌륭한 경험을 할 수 있습니다. 그들은 더 오래 머물고 더 많은 페이지와 상호 작용할 것이며 이는 또한 더 많은 참여를 얻고 전환을 늘릴 기회를 증가시킬 것입니다.