디자인 시스템은 관계에 관한 것입니다
게시 됨: 2022-03-10디자인 시스템은 매우 유용할 수 있습니다. 제품 전반에 걸쳐 일관된 "모양과 느낌"을 구축하기 위한 재사용 가능한 요소와 지침을 제공합니다. 결과적으로 사용자는 한 제품에서 배운 것을 다른 제품에 적용할 수 있습니다. 마찬가지로 팀은 탐색 또는 검토를 위해 잘 테스트된 패턴을 출시하여 제품을 보다 신뢰할 수 있게 만들 수 있습니다. 효과적인 디자인 시스템은 지루한 문제를 반복 가능한 방식으로 해결하므로 개발자와 디자이너는 새로운 문제 해결에 집중할 수 있습니다.
그러나 누군가 회의에서 "디자인 시스템"이라는 용어를 사용하면 어떤 반응을 기대해야 할지 잘 모르겠습니다. 새로운 작업 방식을 시도하는 것에 대한 호기심과 흥분을 보았지만 디자이너의 창의성을 제한하는 시스템에 대한 아이디어에 대한 좌절과 우려도 보았습니다. 일부 디자이너는 디자인 시스템이 창의성을 저해하거나 문제를 찾는 솔루션이라고 주장합니다. 디자인 시스템은 시간이 지나면서 파편화되어 팀에서 사용을 중단할 수 있습니다.
하지만 디자인 시스템은 사라지지 않습니다. 한 설문 조사에 따르면 2018년에 조직의 15%만이 디자인 시스템이 부족했습니다. 이는 전년도의 28%보다 감소한 수치다. 일부 팀은 Google의 Material Design과 같은 대규모 범용 디자인 시스템을 사용하는 반면 다른 팀은 REI의 Cedar 및 Mozilla's Protocol과 같은 보다 작은 맞춤형 시스템을 사용합니다.
디자인 시스템은 팀을 제한하는 것이 아니라 권한을 부여해야 합니다. 그러기 위해서는 좀 더 종합적으로 생각해야 합니다. 디자인 시스템은 단순한 코드나 디자인 또는 문서가 아닙니다. 이 모든 것 외에 시스템을 만드는 사람들과 그것을 사용하는 사람들 사이의 관계도 포함됩니다. 여기에는 CSS 파일과 Sketch 문서뿐만 아니라 신뢰, 커뮤니케이션 및 공유 소유권도 포함됩니다. 밝혀진 바와 같이, 이와 같은 시스템을 탐구하는 데 전념하는 전체 연구 분야가 있습니다.

큰 그림
"사회-기술 시스템"이라는 제목의 1960년 논문은 기술, 인간, 그리고 그들이 존재하는 더 큰 환경 간의 상호 작용을 탐구했습니다. Enid Mumford는 연구원들이 관리자와 직원 간의 더 나은 관계를 구축하는 방법을 조사하는 것으로 시작했지만 1980년대에는 작업을 보다 효율적이고 비용 효율적으로 만드는 데 중점을 두었다고 설명했습니다. 2011년 Gordon Baxter와 Ian Sommerville은 이 연구가 사용자 중심 디자인에 영감을 주는 데 도움이 되었으며 해야 할 일이 많이 남아 있다고 썼습니다.
Baxter와 Sommerville은 오늘날에도 직원의 삶의 질에 초점을 맞춘 "인본주의적" 연구와 직원의 생산성에 중점을 둔 "경영적" 연구 사이에 여전히 긴장 관계가 있다고 주장했습니다. 그들은 또한 기술과 인간의 상호 작용을 모두 고려하는 것이 중요하다고 설명했습니다. "시스템 성능은 기술 및 사회적 하위 시스템의 공동 최적화에 달려 있습니다."
나는 디자인 시스템이 사회-기술적 시스템이라고 주장하고 싶다. 여기에는 시스템을 만드는 사람, 시스템을 사용하여 제품을 만드는 사람, 이러한 제품과 상호 작용하는 최종 사용자 간의 상호 작용이 포함됩니다. 그들은 또한 Baxter와 Sommerville이 본 효율성과 휴머니즘 사이의 동일한 긴장을 불러일으키기도 합니다.
디자인 시스템은 이미지와 코드만으로 구성되지 않습니다. 디자이너, 개발자, 제품 관리자, CEO 및 GitHub의 무작위 사람들 간의 대화가 포함됩니다. 이러한 상호 작용은 회사, 오픈 소스 커뮤니티, 가정과 같은 다양한 상황에서 발생하며 문화와 조직의 경계를 넘어 발생합니다. 팀을 구성한다는 것은 애니메이션, 사운드 디자인, 데이터 시각화, 햅틱 및 카피라이팅과 같은 분야의 사람들을 모으는 것을 의미할 수 있습니다. 성공적인 디자인 시스템을 구축하려면 동일한 부분의 기술적 전문성과 소프트 스킬이 필요합니다.
그럼에도 불구하고 디자인 또는 엔지니어링 뉴스 애그리게이터를 정독하면 사람과 대화보다는 코드와 도구인 "기술적 하위 시스템"에 뚜렷한 초점을 맞추는 것을 볼 수 있습니다. 디자인 토큰을 추적하는 데 가장 적합한 크리에이티브 도구는 무엇입니까? 재사용 가능한 구성 요소(React, 웹 구성 요소 등)를 구축하는 데 사용해야 하는 JavaScript 기술은 무엇입니까? 어떤 빌드 도구가 가장 좋습니까?
이 질문에 대한 대답은 물론 "그것은 상황에 따라 다릅니다!"입니다. 누가 시스템을 설계, 구축 및 사용할 것인가? 그들의 필요는 무엇입니까? 어떤 제약 조건에서 작동합니까? 그들은 어떤 도구와 기술에 익숙합니까? 그들은 무엇을 배우고 싶어합니까?
이러한 종류의 질문에 답하기 위해 Baxter와 Sommerville은 두 가지 유형의 활동을 권장합니다.
- 민감화 및 인식 활동
시스템을 만들고 참여할 다양한 사람들에 대해 배우고 그 정보를 널리 공유합니다. - 건설적인 참여
역할 전반에 걸쳐 의사소통하고, 프로토타입을 만들고, 시스템의 기술적 부분과 사회적 부분을 모두 고려합니다.
파고들다
2019년 초에 저는 대규모 조직을 위한 디자인 시스템을 구축하는 팀의 일원이었습니다. "팀 블루"라고 부르겠습니다. 나는 이 팀과 웹 애플리케이션을 구축하기 위해 디자인 시스템을 사용하고 있던 "team green"과의 비공식 채팅을 촉진했습니다. 2주마다 우리는 모든 개발자와 디자이너를 한 테이블에 모아 우리가 무엇을 만들고 있고 어떤 문제를 해결하려고 하는지에 대해 이야기했습니다. 이러한 채팅은 우리의 "감작 및 인식 활동"이었습니다.
우리는 디자인 시스템을 공개할 수 있는 권한이 없었기 때문에 최선을 다했습니다. 조직 내에서 소규모 오픈 소스 프로젝트처럼 처리했습니다. 우리는 두 팀이 액세스하고 기여를 요청할 수 있는 저장소에 코드를 넣었습니다. 팀 블루는 이러한 기여를 검토하고 승인하는 책임이 있었지만 어느 팀이든 누구든 기여할 수 있습니다. 팀 블루는 또한 자체 애플리케이션을 구축하고 있었기 때문에 어떤 의미에서는 디자인 시스템의 사용자이자 관리자였습니다.
이러한 상호 작용은 팀이 더 나은 제품을 만드는 데 도움이 되었지만 그만큼 중요하게는 팀 간에 신뢰 를 구축했습니다. 팀 블루는 사람들이 시스템을 사려 깊게 사용하고 그 위에 기발한 새로운 아이디어를 구축하고 있다는 것을 배웠습니다. 팀 그린은 시스템이 실제로 그들의 요구에 맞게 조정되어 반대가 아니라 함께 작업할 수 있다는 것을 배웠습니다. Baxter와 Sommerville은 이 작업을 "건설적인 참여"라고 부를 수 있습니다.
우리는 두 팀 모두 새로운 기술을 배우고 완전한 제품을 신속하게 제공해야 한다는 압력을 받고 있음을 발견했습니다. 다시 말해, 그들은 이미 상당한 인지 부하를 받고 작동하고 있었습니다. 결과적으로 두 팀은 시스템을 사용하기 쉽게 만드는 데 집중하기로 합의했습니다. 이는 전체 웹 구성 요소 논쟁을 피하고 주로 CSS에 초점을 맞추고 문서가 명확하고 친숙하다는 것을 의미했습니다.

함께 모아서
모든 규모의 조직은 재사용 가능한 디자인 요소를 만들어 팀이 보다 일관되고 세련된 애플리케이션을 구축할 수 있도록 지원합니다. 다양한 조직의 요구 사항과 역학이 설계 시스템에 표현되어 있습니다. 다음은 몇 가지 예입니다.

- Google의 Material Design에는 다양한 프레임워크와 언어로 여러 구현이 있습니다. Google 안팎의 다양한 사람들이 사용하므로 디자인 앱을 위한 포괄적인 문서와 다양한 툴킷이 있습니다.
- Microsoft의 Fluent Design System은 4가지 매우 다른 플랫폼을 대상으로 합니다. Material과 마찬가지로 UX 디자이너를 위한 툴킷과 포괄적인 문서가 포함되어 있습니다.
- Mozilla의 프로토콜은 Sass 및 바닐라 JavaScript로 구현됩니다. 국제화에 중점을 두고 있습니다. Alex Gibson은 이 시스템이 Mozilla가 "반복적인 수동 작업을 줄이고 더 빠른 속도로 브랜드 웹 페이지를 생성"하는 데 도움이 된다고 말합니다.
- REI의 Cedar는 Vue.js 구성 요소로 구축되었으며 다른 JavaScript 프레임워크와 함께 사용할 수 없습니다. Cedar는 주로 REI의 내부 개발자가 사용하며 회사 브랜드와 밀접하게 연결되어 있습니다. 디자인 시스템의 코드는 오픈 소스이지만 글꼴은 그렇지 않습니다.
- Salesforce의 Lightning Design System은 JavaScript에 구애받지 않는 CSS 프레임워크입니다. 선택적으로 두 가지 JavaScript 구현이 포함된 Lightning Component Framework와 함께 사용할 수 있습니다. 하나는 웹 구성 요소를 사용하고 다른 하나는 Salesforce의 독점 Aura 프레임워크를 사용합니다.
- Red Hat의 PatternFly는 회사의 클라우드 플랫폼 제품 전반에 걸쳐 일관된 사용자 경험을 제공하기 위해 만들어졌기 때문에 상대적으로 정보 밀도가 높고 다양한 데이터 시각화 구성 요소를 포함합니다. PatternFly 팀은 웹 구성 요소에 대한 몇 가지 실험 후 최근 Angular에서 React로 전환했습니다. PatternFly에는 HTML 및 CSS를 사용하는 JavaScript에 구애받지 않는 구현도 포함되어 있습니다. (전체 공개: 저는 전직 Red Hatter입니다.)
- IBM의 Carbon Design System은 React, Vue, Angular 및 바닐라 JavaScript의 구현과 Sketch용 디자인 툴킷을 제공합니다. Carbon 팀은 웹 구성 요소를 실험하고 있습니다. (해당 리포지토리를 추적한 Jonathan Spek에게 팁을 제공합니다.)
이와 같은 시스템은 서로 다른 팀과 역할의 사람들이 함께 작업하여 구축하기 때문에 일관되고 신뢰할 수 있습니다. 이러한 시스템은 실제 문제를 해결합니다. 개발자가 디자이너에게 자신의 의지를 강요하거나 그 반대의 결과가 아닙니다.
Josh Mateo와 Brendon Manwaring은 Spotify의 디자이너가 "자신이 소유한 공유 시스템의 핵심 기여자 및 공동 작성자로서의 역할을 보고 있습니다."라고 설명합니다. Mina Markham은 자신을 Pantsuit 디자인 시스템에서 "엔지니어링과 디자인 사이의 번역가"라고 설명합니다. Jina Anne은 디자인 시스템 이면의 팀 역학 및 사용자 연구에 대해 자세히 설명합니다. “스포일러 주의! 디자이너 이상의 것이 필요할 것입니다.”
물건을 만들어 봅시다!
연구와 몇 가지 예를 살펴보았으므로 이제 새로운 디자인 시스템을 구축하는 방법에 대해 이야기해 보겠습니다. 사람들과 이야기하는 것으로 시작하십시오. 누가 귀하의 디자인 시스템을 사용하고 기여할 것인지 파악하십시오. 이 사람들은 디자인, 개발, 제품 관리, 비즈니스 등 다양한 분야에 걸쳐 있을 것입니다. 사람들의 요구 사항과 목표에 대해 알아보고 작업 중인 내용을 공유하도록 요청하십시오. 환영하는 분위기를 조성하기 위해 간식, 커피 또는 차와 함께 비공식 회의를 계획하는 것을 고려하십시오. 이 사람들과 정기적으로 의사 소통을하십시오. 이는 공유 대화방에 참여하거나 정기 회의를 예약하는 것을 의미할 수 있습니다. 어조를 캐주얼하고 친근하게 유지하고 듣기에 집중하십시오.
작업 중인 작업에 대해 이야기할 때 일반적인 문제와 목표를 찾으십시오. 팀에서 많은 양의 데이터를 표시해야 하므로 테이블을 표시하고 보고서를 생성하기 위한 도구를 조사하고 있습니다. 이러한 문제에 대한 솔루션의 우선 순위를 지정하십시오.
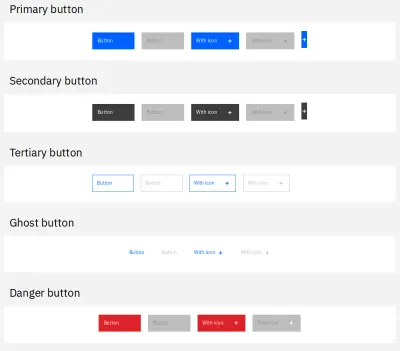
유사한 주제에 대해 반복되는 패턴과 변형을 찾아보십시오. 버튼과 로그인 양식이 팀마다 약간 다르게 보일 수 있습니다. 이러한 변형의 의미는 무엇입니까? 의도적인 변형(예: 기본 버튼과 보조 버튼)은 무엇이며 어떤 변형이 우연히 발생했습니까? 디자인 시스템은 의도적인 패턴과 변형의 이름을 지정하고 분류할 수 있으며 "우연한" 변형을 제거할 수 있습니다.

여기서 목표는 디자인 시스템을 사용하는 사람들과 빠른 피드백 루프를 구축하는 것입니다. 더 빠른 피드백과 더 적은 반복은 잘못된 방향으로 너무 많이 가고 경로를 극적으로 변경해야 하는 것을 피하는 데 도움이 될 수 있습니다. PJ Onori는 이러한 갑작스럽고 큰 변화를 "스래시(thrash)"라고 부릅니다. 그는 약간의 스래쉬는 좋은데, 이는 당신이 배우고 변화에 대응하고 있다는 신호이지만 너무 많으면 방해가 될 수 있습니다. "스래시를 두려워해서는 안 됩니다. 하지만 스래쉬가 언제 유용하고 단점을 완화하는 데 도움이 될 수 있는지 알아야 합니다. thrash의 단점을 완화하는 가장 좋은 [방법] 중 하나는 모든 것을 작게 시작하는 것입니다.”
몇 가지 기본 요소를 설정하여 작게 시작하는 것이 좋습니다.
- 코드를 저장하는 버전 관리 시스템. GitHub, GitLab 및 Bitbucket은 여기에서 모두 훌륭한 옵션입니다. 시스템을 사용하는 모든 사람이 코드에 액세스하고 변경 사항을 제안할 수 있는지 확인하십시오. 가능하면 코드를 오픈 소스로 만들어 최대한 많은 청중에게 다가가십시오.
- 시스템을 구현하기 위한 CSS 코드. Sass 변수 또는 CSS 사용자 정의 속성을 사용하여 너비 및 색상과 같은 일반적인 값인 "디자인 토큰"을 저장합니다.
- 애플리케이션이 디자인 시스템을 구축하고 설치할 수 있는 방법을 정의하는 package.json 파일.
- 이상적으로는 시스템 자체 CSS를 사용하여 디자인 시스템을 사용하는 방법을 보여주는 HTML 문서입니다.
CSS 프레임워크 Bulma에 대한 node-sass 문서는 이러한 단계를 조금 더 자세히 설명합니다. 처음부터 시작하려는 경우 Bulma 설치 및 가져오기를 건너뛸 수 있으며, 일부 기본 사항을 제자리에 놓고 시작하려는 경우 Bulma를 포함할 수 있습니다.
여기에서 JavaScript에 대해 언급하지 않았다는 것을 눈치채셨을 것입니다. 이 요소를 나중에 추가할 수도 있지만 시작하는 데 필요하지는 않습니다. 최고의 최신 JavaScript 도구를 연구하는 토끼굴로 들어가기 쉽고 이 연구에서 길을 잃으면 시작하기가 더 어려워질 수 있습니다. 예를 들어 "웹 구성 요소가 디자인 시스템에 완벽한 5가지 이유"와 "웹 구성 요소를 사용하지 않는 이유"는 모두 타당한 지적이지만 시스템에 어떤 도구가 적합한지는 사용자만이 결정할 수 있습니다. CSS와 HTML로 시작하면 시간이 되었을 때 결정을 내리는 데 도움이 되는 실제 피드백을 수집할 수 있습니다.
시스템의 새 버전을 출시할 때 시스템의 버전 번호를 업데이트하여 변경된 사항을 표시하십시오. 의미적 버전 관리를 사용하여 "1.4.0"과 같은 숫자로 변경된 사항을 나타냅니다. 버그 수정의 경우 마지막 숫자, 새로운 기능의 경우 중간 숫자, 크고 파괴적인 변경의 경우 첫 번째 숫자를 늘립니다. 디자인 시스템을 사용하는 사람들과 계속 소통하고, 피드백과 기여를 요청하고, 진행하면서 조금씩 개선해 보세요. 이러한 협력적이고 반복적인 작업 방식은 "쓰레기"를 최소화하고 공유 소유권을 확립하는 데 도움이 될 수 있습니다.
마지막으로, 개발자가 npm install your-design-system 명령을 실행하여 사용할 수 있도록 디자인 시스템을 npm에 패키지로 게시하는 것을 고려하십시오. 기본적으로 npm 패키지는 공용이지만 개인 패키지를 게시하거나 패키지를 개인 레지스트리에 게시하거나 개발자에게 버전 제어 시스템에서 직접 패키지를 설치하도록 요청할 수도 있습니다. 패키지 리포지토리를 사용하면 업데이트를 더 쉽게 검색하고 설치할 수 있지만 버전 제어에서 직접 설치하면 팀이 시작하는 데 도움이 되는 손쉬운 단기 솔루션이 될 수 있습니다.
사물의 엔지니어링 측면에 대해 더 알고 싶다면 Katie Sylor-Miller의 Building Your Design System에서 환상적인 심층 분석을 제공합니다. (전체 공개: 저는 Katie와 함께 일했습니다.)
마무리
디자인 시스템은 코드, 디자인 및 문서뿐만 아니라 관계, 커뮤니케이션 및 상호 신뢰로 구성됩니다. 다른 말로 하면, 그것들은 사회-기술적 시스템입니다. 디자인 시스템을 구축하려면 코드를 작성하고 도구를 선택하는 것으로 시작하지 마십시오. 시스템을 사용할 사람들과 이야기하는 것으로 시작하십시오. 그들의 필요와 제약에 대해 알아보고 문제를 해결하도록 돕습니다. 기술, 디자인 또는 전략 결정을 내릴 때 작업을 수행하는 이론적으로 "가장 좋은" 방법보다 이러한 사람들의 요구 사항을 고려하십시오. 작게 시작하여 반복하고 진행하면서 커뮤니케이션하십시오. 시스템을 가능한 한 단순하게 유지하여 스래시를 최소화하고 피드백과 기여를 초대하여 공유 소유권을 확립하십시오.
엔지니어링 및 대인 관계 고려 사항에 동일한 가중치를 부여함으로써 함정을 피하면서 설계 시스템의 이점을 얻을 수 있습니다. 우리는 효율적 이고 인간적인 방식으로 일할 수 있습니다. 우리는 다른 하나를 선택할 필요가 없습니다. 우리는 팀을 제한하는 것이 아니라 권한을 부여할 수 있습니다. 권한이 부여된 팀은 궁극적으로 사용자에게 더 나은 서비스를 제공하는 데 도움이 됩니다.
SmashingMag에 대한 추가 정보:
- 디자인 시스템 관리를 위한 팁
- 디자인 시스템에 애니메이션 포함하기
- 도구 너머: 디자인 시스템을 구축하여 작업 방식을 개선하는 방법
- 미국 정부를 위한 대규모 설계 시스템 구축(사례 연구)
