모바일 앱용 검색을 디자인하는 방법
게시 됨: 2022-03-10Google이 오늘날의 검색 거물인 이유는 무엇입니까? 그 이유 중 일부는 이것이 답을 찾는 우리의 능력을 어떻게 변화시켰는지 때문입니다.
단어의 정의를 찾는 것과 같이 간단한 것을 생각해 보십시오. 20년 전에는 질문에 대한 답을 찾기 위해 선반에서 사전을 꺼내야 했습니다. 이제 휴대전화를 열거나 컴퓨터를 켜고 단어를 입력하거나 말하기만 하면 거의 노력 없이 즉시 답변을 얻을 수 있습니다.
이러한 형태의 디지털 바로 가기는 Google과 같은 검색 엔진에만 존재하는 것이 아닙니다. 모바일 앱에는 이제 자체 포함된 검색 기능도 있습니다.
모바일 앱 인터페이스에도 검색창이 필요합니까, 아니면 과잉인가요? 모바일 앱 경험에서 검색창 요소가 왜 중요한지 살펴보겠습니다. 그런 다음 쿼리의 컨텍스트와 앱의 기능을 기반으로 검색을 디자인하는 여러 가지 방법을 살펴보겠습니다.
스크린 리더로 웹 사용하기
VoiceOver가 데스크톱 스크린 리더 사용자의 11.7%를 구성하고 모바일에서 스크린 리더 사용자의 69%까지 증가한다는 사실을 알고 계셨습니까? 시각 장애가 있는 사용자가 직접 겪는 어려움과 웹 개발자가 도움을 줄 수 있는 방법을 아는 것이 중요합니다. 관련 기사 읽기 →
모바일 앱 검색은 협상할 수 없습니다.
검색 표시줄은 수년 동안 웹 사이트의 표준 부분이었지만 통계에 따르면 사용자가 항상 검색 표시줄을 필수 항목으로 간주하는 것은 아닙니다. Neil Patel과 Kissmetrics의 이 데이터는 전자 상거래 웹사이트 에서 검색 표시줄의 인식과 사용에 중점을 둡니다.

보시다시피 설문에 응한 사용자의 60%는 검색 대신 탐색 사용을 선호하는 반면 47%는 일반 검색 기능보다 필터링 가능한 "검색"을 선택합니다.
데스크탑 웹사이트에서는 이것이 의미가 있습니다. 메뉴가 잘 디자인되고 레이블이 잘 지정되어 있으면 아무리 광범위하더라도 사용하기가 매우 쉽습니다. 고급 필터링 옵션에 추가하면 웹 사이트 방문자가 검색을 선호하는 이유를 알 수 있습니다.
하지만 모바일 앱 사용자는 다릅니다. 그들은 웹사이트와는 다른 이유로 모바일 앱을 사용합니다. 요약하자면, 그들은 더 빠르고 집중적이며 더 편리한 경험을 원합니다. 그러나 스마트폰 화면은 공간이 제한되어 있기 때문에 앱 탐색을 돕기 위해 광범위한 메뉴나 필터 세트를 포함하는 것은 실제로 실현 가능하지 않습니다.
이것이 모바일 앱에 검색창이 필요한 이유입니다.
모바일 앱에서 검색을 많이 사용하게 될 것입니다.
- 신문, 출판 플랫폼, 블로그와 같은 콘텐츠 기반 앱
- 재고가 많고 해당 재고를 분류하는 전자 상거래 상점,
- 문서, 캘린더 및 기타 검색 가능한 기록이 포함된 생산성 앱
- 사용자를 올바른 호텔, 레스토랑, 일정, 판매 항목, 임대 아파트 등으로 연결하는 사이트 나열
- 방대한 양의 "성냥"으로 사용자를 연결하는 데이트 및 네트워킹 앱.
모바일 앱에서 검색창을 사용해야 하는 이유는 훨씬 더 많지만 아래의 예를 통해 설명하겠습니다.
모바일 앱용 검색을 디자인하는 방법
이 다음 섹션을 두 가지 범주로 나눌 것입니다.
- 모바일 앱에서 물리적 검색 요소를 디자인하는 방법,
- 앱 컨텍스트 내에서 검색 표시줄 및 검색 결과를 디자인하는 방법입니다.
1. 물리적 검색 요소 설계
앱 검색 요소의 물리적 존재와 관련하여 고려해야 할 몇 가지 사항이 있습니다.
상단 또는 하단?
Shashank Sahay는 모바일 앱에서 검색 요소가 두 곳으로 나타나는 이유를 설명합니다.
- 1. 앱 상단의 전체 너비 막대.
이것은 검색에 의해 구동되는 앱을 위한 것입니다. 대부분의 사용자는 검색을 수행할 명시적인 목적으로 앱을 엽니다.

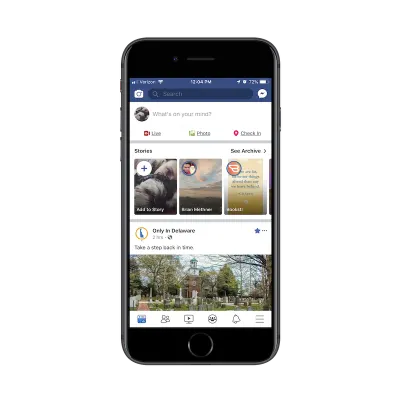
페이스북이 좋은 예다. Facebook 사용자가 앱의 뉴스 피드에 참여할 가능성이 가장 높지만, Facebook의 데이터에 따르면 검색 기능이 최소한 첫 번째 단계의 측면에서 더 일반적으로 사용된다는 것을 알 수 있습니다. 따라서 앱 상단에 배치되는 이유입니다.
- 2. 하단 정렬된 탐색 모음의 탭.
이는 앱의 주요 기능을 사용하는 기본 경험을 향상시키기 위해 검색을 활용하는 앱을 위한 것입니다.
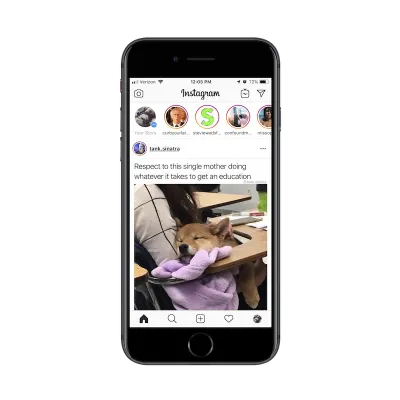
Facebook을 자매 자산 중 하나인 Instagram과 대조해 보겠습니다. Facebook과 달리 Instagram은 매우 간단한 소셜 미디어 앱입니다. 사용자는 다른 계정을 팔로우하고 전체 화면 스토리 업데이트와 끝없이 스크롤되는 뉴스 피드를 통해 공유하는 콘텐츠를 엿볼 수 있습니다.

즉, 검색 기능이 탐색 모음에 존재하므로 사용자가 다른 계정을 찾아 정독하거나 팔로우할 수 있습니다.
이 기본 분석이 진행되는 한 검색 배치가 의도와 어떻게 관련되는지에 대해서는 Sahay가 옳습니다. 그러나 검색 요소의 디자인은 앱에 배치되는 위치 이상입니다.
얕은 또는 깊은?
모바일 앱이 앱 경험의 깊숙한 곳에서 검색 기능의 이점을 얻을 때가 있을 것입니다.
Bed Bath & Beyond와 같은 전자 상거래 앱에서 이런 종류의 것을 매우 자주 볼 수 있습니다.

이 예에서 이 검색 기능은 기본 랜딩 페이지의 표준 제품 검색 외부에 존재합니다. 이러한 종류의 검색에 대한 결과는 검색 목적을 반영하는 고유한 방식으로도 표시됩니다.

전자 상거래 앱에서 "심층" 검색 기능을 사용해야 하는 다른 방법이 있습니다.
각 제품에 많은 설명이 첨부된 상점을 생각해 보십시오. 사용자가 다른 소비자가 제품에 대해 말한 내용에 집중하려는 경우(예: 캠핑 텐트가 방수인 경우) 검색 기능을 사용하면 특정 키워드가 포함된 리뷰를 빠르게 찾을 수 있습니다.
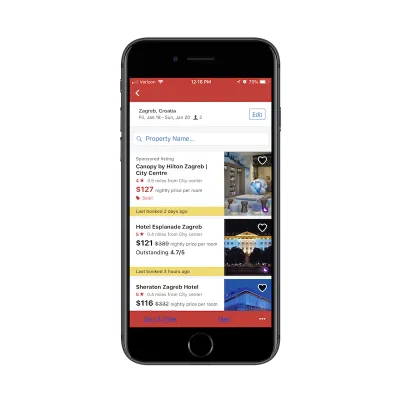
또한 Hotels.com과 같은 여행 및 엔터테인먼트 앱에 심도 있는 검색이 심어진 것을 볼 수 있습니다.

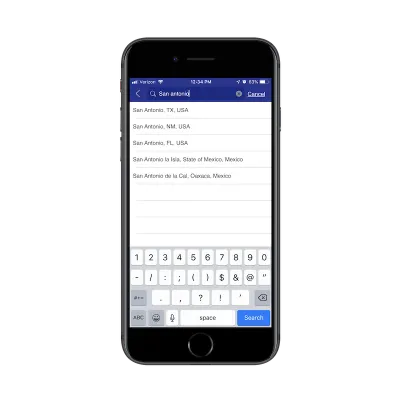
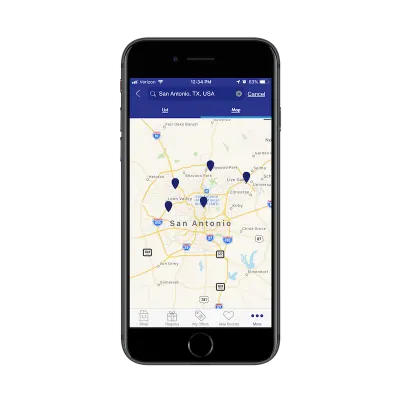
여행 관련 앱의 기본 검색 기능은 모두 익숙할 것입니다. 여행 세부 정보를 입력하면 가장 관련성이 높은 결과가 목록이나 지도 형식으로 표시됩니다. 이것이 바로 이 스크린샷의 내용입니다.
그러나 돋보기 옆에 "속성 이름"이라고 표시된 곳이 보이나요? 검색 기능 내 검색 기능입니다. 사용자가 여기에서 검색할 수 있는 유일한 항목은 실제 호텔 속성 이름입니다.
바, 탭 또는 돋보기?
이것은 나를 다음 디자인 포인트로 안내합니다. 검색 기능을 표현할 디자인 요소를 아는 방법입니다.
탐색 모음에 탭을 배치하는 것보다 전체 검색 표시줄을 사용해야 하는 분명한 이유를 이미 보았습니다. 하지만 축소된 돋보기는 어떻습니까?
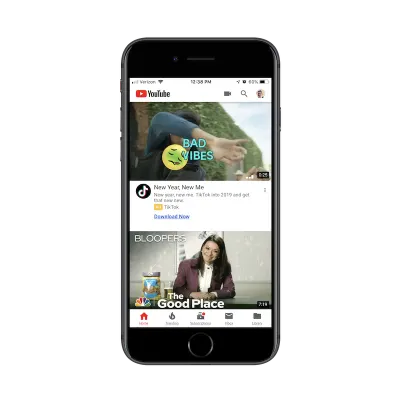
다음은 YouTube 모바일 앱에서 사용되는 방법의 예입니다.

내가 보기에 돋보기는 다음과 같은 경우에 사용하는 검색 디자인 요소입니다.
- 사용자가 앱을 찾는 주된 이유 중 하나는 검색,
- 그리고 또 다른 주요 사용 사례와 경쟁합니다.
이 경우 YouTube는 두 가지 유형의 사용자에게 서비스를 제공하기 때문에 미니 돋보기가 필요합니다.
- 동영상을 검색하기 위해 앱을 방문하는 사용자입니다.
- 자신의 동영상을 업로드하기 위해 앱을 방문하는 사용자입니다.
공간을 절약하기 위해 둘 다에 대한 링크가 YouTube 앱의 헤더 내에 존재합니다. 앱 내에서 경쟁 우선 순위가 있는 경우 동일한 작업을 고려하십시오.
"검색" 또는 힌트 제공?
모바일 앱용 검색을 디자인할 때 고려해야 할 또 다른 사항은 검색 상자 안의 텍스트입니다. 이것을 결정하려면 다음과 같이 자문해야 합니다.
"사용자가 이 검색 기능으로 어떤 종류의 항목을 조회할 수 있는지 알 수 있습니까?"
대부분의 경우 그럴 것이지만 불필요한 마찰을 추가하지 않도록 검색 창 안에 힌트 텍스트를 포함하는 것이 가장 좋습니다. 내가 의미하는 바는 다음과 같습니다.
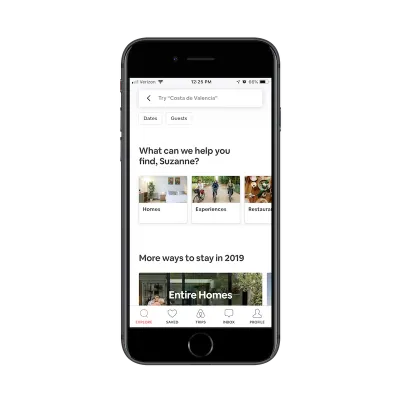
다음은 에어비앤비용 앱입니다.

검색 표시줄에 "'Costa de Valencia'를 사용해 보세요"라고 표시됩니다. 반드시 명시적인 제안은 아닙니다. 이 검색 창을 사용하여 다가오는 여행에서 머물 곳을 찾는 방법을 찾는 데 더 도움이 됩니다.

에어비앤비를 처음 접하는 사용자에게 유용한 팁이 될 것입니다. 사용자가 항공편 및 자동차 렌탈과 같은 항목을 찾을 수 있는 Hotels.com과 같다고 생각하여 사이트를 방문할 수 있습니다. 대신 에어비앤비는 숙박과 경험을 제공하는 것이므로 이 검색 텍스트는 사용자를 올바른 방향으로 안내하고 "죄송합니다. 검색어와 일치하는 결과가 없습니다"라는 응답을 받지 않도록 하는 좋은 방법입니다.
2. 문맥에 맞는 검색 표시줄 및 결과 디자인하기
검색 요소를 배치할 위치를 파악하는 것은 고려해야 할 한 가지 사항입니다. 이제 모바일 앱 사용자에게 결과를 표시하는 방법에 대해 생각해야 합니다.
단순 검색
제공할 수 있는 가장 기본적인 검색 기능입니다. 사용자는 검색 창에 쿼리를 입력합니다. 관련 결과가 아래에 나타납니다. 다시 말해, 사용자가 무엇을 검색하는지 알고 올바르게 입력하는 것은 사용자에게 맡겨야 합니다.
관련 쿼리가 입력되면 다양한 방법으로 결과를 제공할 수 있습니다.
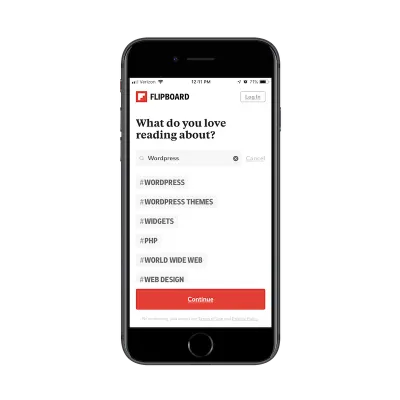
Flipboard와 같은 앱의 경우 결과가 인기 해시태그로 표시됩니다.

검색 결과가 표시되는 가장 일반적인 방법은 아니지만 이 특정 컨텍스트에서는 의미가 있습니다. 사용자가 검색하는 것은 피드에서 보고 싶은 콘텐츠 카테고리입니다. 이러한 해시태그 카테고리를 통해 사용자는 가장 관련성이 높은 상위 수준 주제를 선택할 수 있습니다.
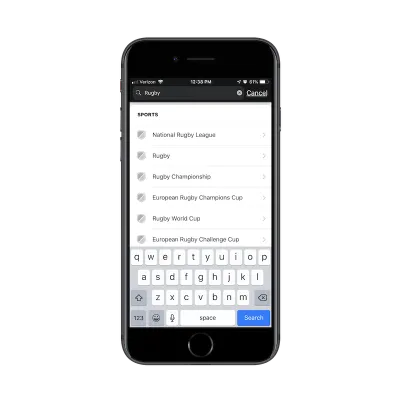
ESPN에는 보다 전통적인 기본 검색 기능이 있습니다.

보시다시피 ESPN은 키워드가 포함된 결과 목록을 제공합니다. 그래도 그 이상은 없습니다. 다음 예에서 볼 수 있듯이 사용자가 보고 싶은 결과에 더 가깝게 사용자를 안내하도록 앱 검색을 프로그래밍할 수 있습니다.
필터링된 검색
앞서 언급한 Kissmetrics 조사에 따르면 고급 필터링은 웹사이트 사용자들 사이에서 인기 있는 검색 방법입니다. 모바일 앱에 많은 콘텐츠가 있거나 방대한 제품 인벤토리가 있는 경우 검색 기능 끝에 필터를 추가하여 경험을 더욱 향상시키는 것이 좋습니다. 사용자는 이미 검색 기술에 익숙합니다. 또한 검색 기능 자체에 고급 기능을 추가해야 하는 수고를 덜 수 있습니다.
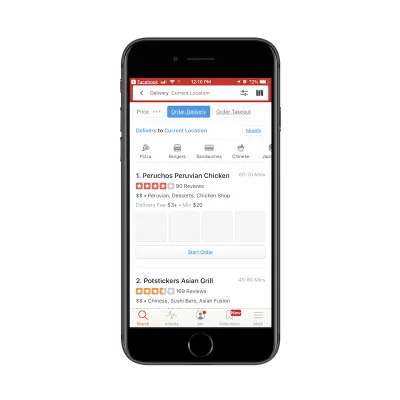
Yelp에는 이에 대한 좋은 예가 있습니다.

위의 검색에서 원래 "현재 위치"에서 레스토랑을 찾았습니다. 표시되는 다양한 필터 중에서 "주문 배달"을 쿼리에 추가하기로 결정했습니다. 내 검색어는 다음과 같습니다.
음식점 > 현위치 > 배달
이것은 웹 사이트에서 이동 경로를 사용하는 것과 실제로 다르지 않습니다. 이 경우 사용자가 검색어를 입력하여 초기 작업을 수행할 수 있습니다. 그런 다음 검색 범위를 더 좁힐 수 있는 필터를 제공합니다.
다시 말하지만, 이것은 사용자가 쿼리에 대한 "결과 없음" 응답을 접할 가능성을 줄이는 또 다른 방법입니다. 필터는 앱 내에 존재하는 실제 카테고리 및 세분화와 상관 관계가 있기 때문에 매번 유효한 검색 결과를 얻을 수 있습니다.
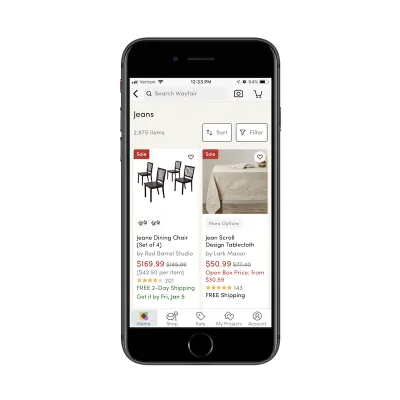
전자 상거래 웹 사이트는 필터의 또 다른 좋은 사용 사례입니다. Wayfair가 수행하는 방법은 다음과 같습니다.

Wayfair의 검색 결과 목록은 전자 상거래 시장에서 상당히 표준적입니다. 항목 수가 표시된 다음 일치하는 제품 이미지 및 요약 세부 정보의 그리드가 표시됩니다.
하지만 여기에 문제가 있습니다. Wayfair에는 방대한 인벤토리가 있습니다. Amazon 및 Zappos와 같은 다른 온라인 마켓플레이스도 마찬가지입니다. 따라서 사용자에게 검색 쿼리가 2,975개 항목을 생성했다고 말할 때 그에 따른 부담을 완화할 방법이 필요합니다.
검색 결과 합계 바로 옆에 정렬 및 필터 버튼을 배치하면 사용자가 가장 관련성이 높은 최상의 결과를 얻을 수 있도록 검색 쿼리에 대해 더 많은 작업을 수행할 수 있습니다.
예측 검색
자동 완성은 사용자에게 이미 친숙한 기능입니다. 많은 콘텐츠가 포함된 앱의 경우 이러한 유형의 검색 기능을 활용하면 사용자에게 큰 도움이 될 수 있습니다.
첫째, 그들은 그것이 어떻게 작동하는지 이미 알고 있으므로 관련 쿼리 제안이 앞에 나타날 때 놀라지 않을 것입니다. 또한 자동 완성은 일종의 개인화 기능을 제공합니다. 사용자와 사용자가 수행하는 검색 유형에 대해 더 많은 데이터를 수집함에 따라 자동 완성 기능은 사용자의 요구 사항을 예상하고 원하는 콘텐츠에 대한 바로 가기를 제공합니다.
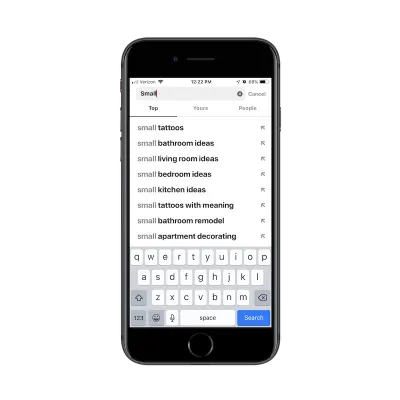
Pinterest는 사람들이 관심 있는 콘텐츠를 수집하고 인생에서 하고 있는 거의 모든 일에 대한 영감을 찾는 데 사용하는 소셜 미디어 앱입니다.

위의 검색 결과를 살펴보십시오. 내가 최근에 무슨 생각을 했는지 말해 줄 수 있니? 첫 번째는 새 아파트를 장식하는 방법입니다. 두 번째는 다음 문신입니다. 그리고 "Small"이라는 단어만 입력했음에도 불구하고 Pinterest는 최근 내가 가장 먼저 생각하는 것이 무엇인지 즉시 알 수 있었습니다. 그것이 내가 사용자로서 오늘 특정한 의도로 앱에 왔다는 것을 의미하지는 않지만... 검색 창을 사용할 때 개인화된 터치를 볼 수 있어서 좋습니다.
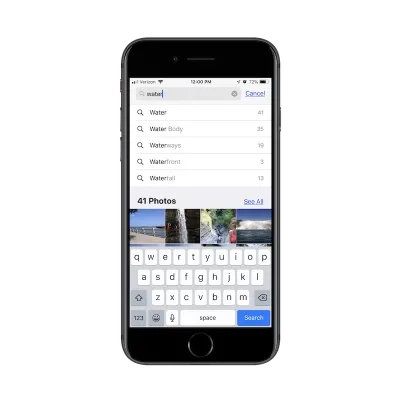
내가 많이 사용하는 또 다른 앱은 Apple Photos 앱입니다.

모든 개인 사진을 저장하는 데 사용하는 것 외에도 정기적으로 이것을 사용하여 업무용 스크린샷을 찍습니다(이 기사에서 했던 것처럼). 상상할 수 있듯이 이 앱에는 많은 콘텐츠가 저장되어 있으며 폴더를 스크롤하는 것만으로는 필요한 콘텐츠를 찾기 어려울 수 있습니다.
위의 예에서 나는 나이아가라 폭포에서 찍은 사진을 찾으려고 했지만, 그런 라벨을 붙였는지 기억이 나지 않습니다. 그래서 나는 "water"를 입력했고 설명에 맞는 사진뿐만 아니라 "water" 관련 단어에 대한 몇 가지 유용한 자동 완성 제안을 받았습니다.
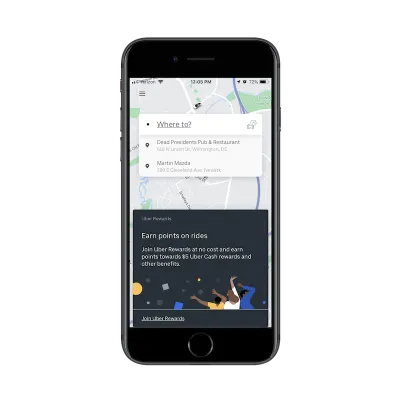
또한 "최근 검색" 결과를 이 버킷에 넣습니다. 다음은 Uber의 예입니다.

Uber 앱에 검색어를 입력하기도 전에 가장 최근 검색어가 표시됩니다.
정기적으로 차량 공유 서비스를 사용하는 사람들에게 특히 유용할 것 같습니다. 도시에서 일하는 전문가를 생각해 보십시오. 그들은 차를 소유하는 대신 Uber를 사용하여 사무실과 고객 약속을 오가는 교통편을 이용합니다. Uber 앱은 검색 결과에 최근 여행에 대한 바로가기를 제공하여 여행 예약에 소요되는 시간을 줄입니다.
사용자에 대한 충분한 데이터가 있고 사용자의 요구 사항을 예측할 수 있는 방법이 있는 경우 자동 완성은 검색을 개인화하고 전반적인 경험을 개선하는 환상적인 방법입니다.
제한된 검색
이 시간 절약 포인트는 모바일 앱 검색을 디자인할 때 기억해야 할 중요한 포인트라고 생각합니다.
페이지에 머문 시간이 더 중요한 웹사이트와 달리 모바일 앱의 경우 항상 그런 것은 아닙니다. 사용자가 매일 앱에 참여하는 데 많은 시간을 보내야 하는 게임 또는 뉴스 앱을 구축하지 않은 경우 일반적으로 중요한 앱 내에서 보낸 시간이 아닙니다.
모바일 앱 구축의 목표는 사용자를 더 오랫동안 유지하는 것입니다. 즉, 사용자가 앱 안에 있는 동안 의미 있는 경험을 제공하는 것입니다. 세심한 검색 기능은 사용자가 몇 초 후에 앱을 떠나더라도 보고 싶은 내용을 즉시 볼 수 있도록 하므로 이에 크게 기여할 것입니다.
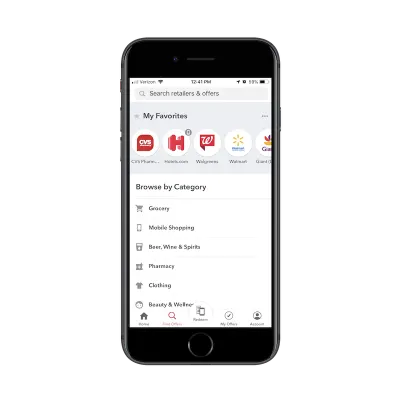
사용자를 신속하게 들어오고 나가게 해야 하는 앱이 있는 경우 Ibotta가 한 것처럼 검색 결과를 제한하는 것에 대해 생각해 보십시오.

사용자는 원하는 쿼리를 입력할 수 있지만 Ibotta는 아래 카테고리에서만 검색할 수 있음을 분명히 했습니다. 이것은 앱이 무엇을 할 수 있는지 상기시키는 동시에 사용자에게 중요하지 않은 검색 결과를 우회하는 수단으로 사용됩니다.
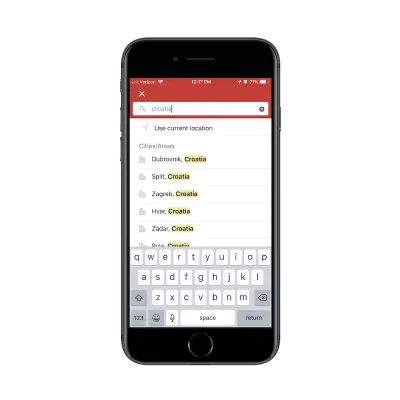
Hotels.com은 또한 검색 기능에 제한을 두고 있습니다.

여기에서 볼 수 있듯이 사용자는 크로아티아 전역에서 호텔을 찾을 수 없습니다. 검색이 너무 광범위하고 Hotels.com이 제공해서는 안 되는 검색입니다. 그 중 하나는 Hotels.com 서버에서 그러한 성격의 쿼리를 실행하기에는 너무 부담스러운 일입니다. 또한 사용자에게 끔찍한 경험을 제공합니다. 얼마나 많은 호텔이 결과 목록에 나타날지 상상해 보십시오.
사용자가 검색할 수 있는 항목과 사용자가 볼 수 있는 결과를 제한함으로써 전환에 걸리는 시간을 단축하면서 전반적인 경험을 개선할 수 있습니다.
마무리
여기에서 볼 수 있듯이 검색 창은 일회용 디자인 요소가 아닙니다. 앱이 사용자에게 빠르고 편리한 경험을 약속하면 검색 창을 통해 앱 안에서 보내는 시간을 줄일 수 있습니다. 또한 원하는 콘텐츠에 도달하는 데 많은 노력이나 노력이 필요하지 않으므로 앱을 더 가치 있는 리소스로 만들 수 있습니다.
