모션 감도를 위한 모션 감소 설계
게시 됨: 2022-03-10CSS는 최근 사용자의 현재 환경의 특정 사용자 선호도와 품질을 인식할 수 있는 기능을 추가했습니다. 이러한 새로운 기능 중 하나, 특히 모션 감소 미디어 기능은 웹에서 보다 포괄적인 모션을 디자인하는 데 특히 유용할 수 있습니다.
몇 년 전에 나는 모션 감도를 위한 더 안전한 웹 애니메이션 디자인과 웹에서 안전한 모션을 디자인할 당시 우리가 가진 제한된 옵션에 대한 기사를 썼습니다. 트리거할 수 있는 모션 효과의 유형, 컨텍스트 및 사용자 기대의 중요성과 같은 일부 사항은 원본 기사 이후로 동일하게 유지되었습니다. 그러나 변경된 것은 움직임이 적은 미디어 기능의 존재와 지원입니다. 이는 우리 작업의 모션을 포괄적이고 접근 가능하도록 디자인하는 방법에 큰 차이를 만듭니다.
움직임을 줄이는 이유는 무엇입니까?
2013년에 iOS7이 출시되면서 디지털 디자인 세계 전반에 걸쳐 화면의 일부 모션(인터페이스의 일부였더라도)이 모션 감도가 있는 사람들에게 물리적 영향을 미칠 수 있다는 인식이 촉발되었습니다. 그 이후 몇 년 동안 주요 모바일 및 데스크톱 운영 체제에는 사람들이 운영 체제에서 발생하는 동작의 양을 줄이기 위한 기능이 추가되었습니다.
"Your Interactive Is Making Me Sick" 및 "Accessibility For Vestibular Disorders"와 같은 기사는 특히 움직임과 관련된 디자인 선택이 움직임에 민감한 사람들에게 물리적 영향을 미칠 수 있는 방법에 대한 직접적인 이야기를 공유합니다. 이러한 움직임 감도의 근본 원인은 개인마다 크게 다를 수 있습니다. 어떤 사람들에게는 전정 장애에 뿌리를 두고 있는 반면, 다른 사람들에게는 편두통이나 기타 요인으로 인해 발생할 수 있습니다. 유발 요인은 사람마다 다를 수 있으며 일부는 매일 다를 수 있습니다. 촉발 동작의 결과로 개인이 경험하는 신체적 증상은 약간의 현기증이나 두통에서 메스꺼움 또는 그 이상에 이르기까지 다양합니다.
우리 작업에서 애니메이션에 대한 디자인 선택은 우리 작업이 움직임에 민감한 사람들에게 미치는 영향에 직접적인 영향을 미칩니다. 어떤 종류의 모션이 잠재적으로 유발되는지, 디자인 선택으로 이를 완화할 수 있는 방법을 아는 것은 청중에게 안전하고 의도하지 않은 피해를 일으키지 않는 경험을 디자인하는 데 도움이 됩니다. 애니메이션은 여전히 우리의 UX 노력에 절대적으로 긍정적인 영향을 미칠 수 있지만, 다른 디자인 도구를 책임감 있게 사용하려는 것처럼 애니메이션을 책임감 있게 사용하는 것은 우리에게 달려 있습니다.
웹에서 감소된 움직임을 선호함
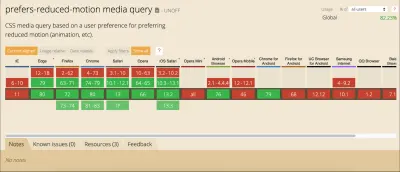
움직임이 적은 미디어 기능이 이제 강력한 브라우저 지원을 제공합니다. 최신 버전의 Edge, Firefox, Chrome, Safari, Opera, iOS Safari는 물론 Android 브라우저 및 Android용 Chrome에서도 지원됩니다. 현재 제공되는 지원 수준은 프로덕션에서 절대적으로 사용할 수 있는 수준입니다. 또한 누군가의 브라우저가 이 기능을 지원하지 않으면 나쁜 일이 발생하지 않고 그냥 무시되고 이전과 같이 계속됩니다.

개발 측면에서 CSS 또는 JavaScript에서 다른 미디어 쿼리를 사용하여 감소된 움직임이 요청되었는지 확인하는 것과 동일한 방식으로 선호하는 움직임을 테스트할 수 있습니다.
CSS에서는 다음과 같이 보일 것입니다.
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }그리고 자바스크립트에서:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()액세스 방법에 관계없이 이 미디어 쿼리는 no-preference(false) 또는 reduce(true)의 두 값 중 하나를 반환합니다. 검색되면 이 값을 사용하여 브라우저에 표시할 내용을 알릴 수 있습니다.
반환될 수 있는 두 값 중 의도적으로 설정되었다고 확신할 수 있는 유일한 값은 reduce (true) 값입니다. 선호하지 않음(거짓)은 문제의 사람이 모든 유형의 동작에 문제가 없음을 의미하거나 해당 선호가 아직 설정되지 않았음을 의미할 수 있습니다. 이것은 모든 수준의 동작을 선택하는 문제의 사람에게 선호도가 없음(거짓)의 가치를 동일시하는 모든 접근 방식을 신뢰할 수 없게 만듭니다. 이 때문에 더 나은 접근 방식은 reduce (true) 값이 반환될 때 잠재적으로 트리거되는 모션 효과를 줄이는 것입니다.
예를 들어, 여기에서 반복되는 바운스 애니메이션은 감소된 모션이 요청될 때 애니메이션 페이드 인으로 대체됩니다.
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }사용자 관점에서 모션 감소
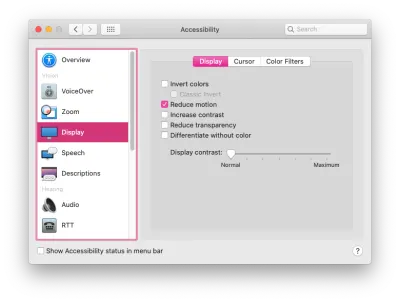
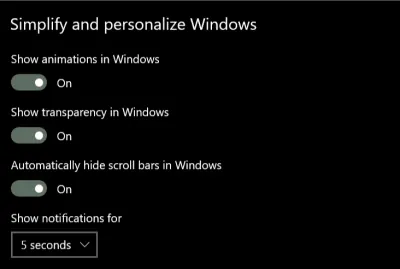
대부분의 주요 운영 체제에서는 시스템 설정에서 기본 설정을 지정할 수 있습니다. 설정의 정확한 문구와 위치는 다양하지만 기본 설정은 iOS, OSX, Windows 및 Android 운영 체제에서 설정할 수 있습니다.


실제로는 모션 감소 미디어 기능을 선호합니다.
움직임이 적은 미디어 기능을 사용할 방법을 결정하는 것은 우리 제품과 콘텐츠의 맥락에 가장 잘 맞는 솔루션을 만들 수 있는 여지가 있는 곳입니다. 대부분의 웹 프로젝트의 경우 먼저 사이트에서 잠재적으로 트리거되는 모션 효과를 식별한 다음 기본 모션 감소 미디어 기능을 사용하여 해당 효과의 축소 버전을 제공하려고 합니다.
각 단계를 더 자세히 살펴보겠습니다.
잠재적으로 트리거 동작 식별
잠재적으로 트리거할 수 있는 모션을 찾으려면 사이트 또는 제품에 대한 몇 가지 일반적인 사용자 흐름을 살펴보고 사용된 모션 효과를 자세히 살펴보십시오. 큰 움직임이 있는 상호 작용이 있습니까? 큰 확대/축소, 회전 효과 또는 시차 효과가 있습니까? 이러한 유형의 애니메이션 효과는 모두 움직임에 민감한 사람들에게 문제가 될 가능성이 매우 높습니다. 대조적으로, 색상 페이드, 불투명도 변경 및 스케일의 작은 변경과 같은 애니메이션 효과는 문제가 되지 않을 것입니다. 확신이 서지 않는다면 문제의 효과를 "줄이기" 목록에 추가하여 주의를 기울이는 것이 좋습니다.
웹 콘텐츠 접근성 가이드라인은 "움직이는 듯한 착각을 일으키는 모션...콘텐츠의 의미에 필수적이지 않은" 모든 축소 버전을 제공할 것을 권장합니다. 특히 자신이 화면의 움직임에 민감하지 않다고 생각하는 경우 몇 가지 예를 보는 것도 도움이 된다고 생각합니다. 이전 기사에서 잠재적으로 동작을 유발할 수 있는 예를 다루었으며 Webkit 블로그의 이 게시물에도 일부가 있습니다. 사이트가 모션에 크게 의존하지 않는 한 여기에서 집중할 수 있는 효과 목록이 상당히 짧을 가능성이 있습니다.
모션 감소 버전 만들기
다음으로 이러한 잠재적으로 유발하는 효과에 대해 가장 적절한 감소된 동작 조건을 결정하려고 합니다. 감소된 모션 요청에 대해 불투명도 페이드 또는 크로스페이드와 같은 비 모션 효과를 사용하도록 애니메이션을 쉽게 조정할 수 있습니까? 모션을 일시 중지하거나 모션 감소를 위해 효과를 완전히 제거하면 콘텐츠의 의미가 보존됩니까?
문제의 동의의 역할은 가장 적절한 축소 버전을 결정하는 중요한 요소가 될 것입니다. 의도하지 않게 콘텐츠를 제거하거나 전반적인 경험을 저하시키고 싶지 않습니다. 다음은 발견한 잠재적 유발 효과에 대해 잘 작동할 수 있는 몇 가지 예입니다.
큰 페이지 전환
큰 페이지 전환 효과는 감소된 동작 모드에 대한 크로스페이드 효과로 대체될 수 있습니다. 일반적으로 다른 상태 또는 보기 간에 전환되는 큰 확대/축소 또는 회전 전환의 경우에도 마찬가지입니다.
애니메이션 삽화
반면에 애니메이션 일러스트레이션은 주로 개성이나 브랜드 효과를 위한 것이라면 움직임을 줄이기 위해 정적 버전으로 대체하는 것이 가장 좋습니다. 정적 버전이 여전히 의미가 있는지 확인하고 가장 의미 있는 배열이 애니메이션의 맨 처음이나 맨 끝이 아닐 수도 있습니다. 모션 감소에 대한 요청에 따라 애니메이션 일러스트레이션을 재생하는 기능을 추가하면 사람들이 준비가 되었을 때 애니메이션을 재생할 수 있으므로 유용할 수 있습니다.
여기에서 애니메이션 gif 또는 자동 재생 비디오의 모션도 고려하는 것을 잊지 마십시오. 여기에는 잠재적으로 트리거 동작을 포함할 수도 있으며 그럴 경우 축소 버전이 필요합니다.
시차 효과
시차 효과와 과장된 부드러운 스크롤 효과는 움직임에 민감한 사람들에게 보편적으로 발생하므로 움직임을 줄이려면 크게 줄이거나 완전히 제거해야 합니다. (이 연구에서 내가 이야기한 모든 사람은 시차를 특히 문제로 지적했습니다.) 부드러운 스크롤 효과는 여기에서 Eric Bailey가 설명한 대로 기본 브라우저 앵커 링크 동작으로 대체될 수 있습니다. 모션 감소를 위해 시차 효과를 제거하는 것이 이상적인 솔루션이지만, 시차가 제거된 상태에서도 필요한 모든 콘텐츠가 여전히 표시되고 사용할 수 있는지 확인하십시오.
대부분의 경우 잠재적인 유발 효과를 감소된 동작에 대한 더 안전한 효과로 대체하는 것이 콘텐츠의 의도와 사용성을 최대한 보존하는 가장 좋은 방법입니다. 다행히도 감소 효과를 대체하는 것도 매우 간단할 수 있습니다.
움직임을 줄이는 예
예를 들어 내 사이트를 방문할 때 이 헤더 애니메이션이 잠재적으로 트리거되는 것으로 플래그를 지정했다고 가정해 보겠습니다. 모션은 모션의 착시를 만들 만큼 충분히 커서 트리거할 가능성이 높고 모션의 여러 방향도 문제가 될 수 있습니다. 내 사이트를 검토할 때 축소 버전이 필요한 효과 목록에 포함할 것입니다.
모든 식물 사진에는 기본적으로 문서 흐름의 위치에 본질적으로 배치하기 위해 애니메이션의 끝 상태에 동일한 스타일이 적용됩니다.

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }그리고 각각은 시작하기 위한 고유 위치보다 약간 위 또는 아래로 변환하기 위한 위치 지정이 있는 시작 상태를 갖습니다. 애니메이션을 발생시키기 위해 정의된 전환과 함께:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }텍스트 애니메이션은 동일한 방식으로 작동하지만 수직 번역 대신 각 단어의 수평 번역을 사용합니다.
다음과 같이 애니메이션의 시작 상태를 변경하여 감소된 모션이 요청되었을 때 변환 위치를 전환하는 대신 전환 불투명도로 애니메이션을 변경할 수 있습니다.
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }이제, 기본 모션 감소 미디어 기능이 true를 반환하면 각 식물 사진 애니메이션의 시작 상태가 불투명도가 0인 끝 상태에 이미 위치하도록 설정됩니다. 이는 동일한 전환 속성을 사용할 수 있음을 의미합니다. 동일한 여유, 지속 시간 및 오프셋 — 하지만 이제 변환을 통해 위치 대신 불투명도가 애니메이션됩니다.
이 작업을 수행하기 위해 애니메이션의 지속 시간, 여유 또는 지연을 변경할 필요가 없었음을 주목하십시오. 애니메이션 속성을 바꾸었지만 여전히 동일한 애니메이션 세부 정보를 사용하는 것으로 모션을 줄이는 데 충분했습니다. 이 특정 예제는 CSS로 작성되었지만 애니메이션 속성을 바꾸는 것은 JavaScript를 사용하거나 애니메이션 라이브러리를 사용할 때도 간단할 수 있습니다.
야생에서 감소된 움직임의 예
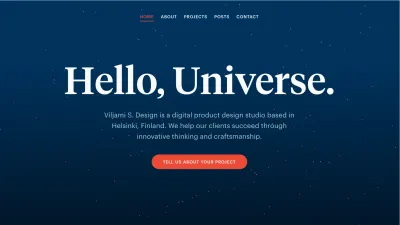
viljamisdesign.com에서 이 접근 방식이 실제로 작동하는 것을 볼 수 있습니다. 이 사이트는 Apple.com 외에 내가 감소된 동작으로 작업하는 것을 발견한 첫 번째 사이트 중 하나입니다. 감소된 움직임이 요청된 사이트로 이동하면 회전하는 starfield 애니메이션이 중지되고 헤드라인의 더 큰 움직임이 제거됩니다. 그러나 다양한 호버 효과와 같은 애니메이션은 여전히 있습니다. 그 결과 UX 어포던스와 디자인 세부 사항이 그대로 유지되는 동시에 모션 감소를 요청한 사람에게 더 안전합니다. (여기에 Viljamisdesign.com의 동영상이 참조용으로 활성화된 모션 감소 기능이 있거나 없는 경우가 있습니다: https://vimeo.com/399979166/1bd41d1919)

Airpods Pro 페이지는 감소된 모션 기본 설정에도 반응하지만 사용된 콘텐츠와 효과 때문에 매우 다른 방식으로 반응합니다. 페이지의 거의 모든 움직임은 큰 확대/축소 움직임과 시차 스타일 효과가 있기 때문에 잠재적으로 트리거될 수 있습니다. 모션 감소가 요청되면 모든 시차 및 대형 모션 효과가 제거되지만 애니메이션을 일시 중지하거나 제거하는 것 이상을 수행합니다. 감소된 모션이 선택된 상태로 표시되는 버전은 전체 모션 경험에서 동일한 내용과 의미를 보존하기 위해 세심하게 설계되었습니다. (참고용으로 선택한 감소된 움직임이 있거나 없는 Airpods Pro 사이트의 비디오입니다.)

모션이 많은 경험을 위한 사용자 지정 토글 추가
위에서 대부분의 "작업 기반" 사이트에는 트리거될 수 있고 축소된 버전이 필요한 소수의 애니메이션만 있을 수 있다고 언급했습니다. 그러나 그것들은 웹상에 존재하는 유일한 종류의 웹사이트가 아닙니다. 스토리텔링이나 경험 생성을 위한 사이트와 같이 움직임이 많은 프로젝트는 약간 다른 접근 방식이 도움이 될 수 있습니다.
이와 같은 프로젝트의 경우 사용되는 거의 모든 모션이 잠재적으로 트리거될 수 있기 때문에 잠재적으로 트리거할 수 있는 동작 목록을 만들고 각각에 대해 축소된 대안을 제공하는 것이 어려울 수 있습니다. 또한 모션은 내용과 의미의 상당 부분을 차지합니다. 이러한 유형의 사이트에 대해 감소된 움직임 모드를 디자인하려면 움직임이 감소하더라도 콘텐츠의 의미가 보존되도록 보다 글로벌한 접근 방식과 더 많은 노력이 필요합니다.
이러한 고도로 애니메이션된 경험 사이트의 경우 눈에 띄는 사용자 지정 모션 토글을 제공하는 것이 유용합니다. 이렇게 하면 감소된 모션 설정에 대해 아직 알지 못하거나 그 순간에 약간의 모션 감도를 경험하는 사람들이 경험을 빠르게 조정할 수 있습니다. 동작 토글은 동작에 민감한 사람들이 아프지 않은 방식으로 콘텐츠에 참여할 수 있는 방법을 제공합니다. 귀하의 사이트를 완전히 피하는 것보다 관련된 모든 사람에게 확실히 더 좋습니다.
컨텍스트는 핵심 요소입니다
여기서 컨텍스트도 큰 역할을 한다는 것을 기억하십시오. 아무도 예상하지 못한 많은 양의 움직임에 놀라고 싶어하지 않습니다. 고도의 대화형 스토리텔링 경험으로 청구된 사이트를 방문하는 경우 은행 웹 사이트를 방문할 때와는 매우 다른 기대치를 갖게 됩니다. 두 사이트 모두 많은 양의 애니메이션을 제공할 수 있지만 은행 사이트에서는 예상치 못한 놀라움이 될 것입니다.
커스텀 모션 토글 만들기
사용자 지정 토글에 대한 아이디어는 2015년 기사에서 다시 언급했지만 오늘날에는 훨씬 더 실용적인 옵션입니다. 오늘날의 웹에서는 몇 년 전보다 더 쉽게 토글을 만들 수 있으며 더 똑똑한 토글을 만들 수도 있습니다.
Marcy Sutton은 이 CodePen에서 최신 사용자 지정 모션 토글이 어떻게 작동하는지에 대한 훌륭한 예를 가지고 있습니다. (이 예제는 액세스 가능한 웹 앱을 만드는 과정의 일부이며, 이 또한 매우 확인해 볼 가치가 있습니다.) 그녀의 예제에서는 하나의 애니메이션만 포함하기 때문에 토글을 사용하여 모든 모션을 제거하지만 이 접근 방식은 감소된 모션을 제공하는 데 사용할 수 있습니다. 동일한 논리에 따라 전체 애플리케이션 또는 사이트에 영향을 미칩니다.
이 접근 방식의 주요 특징은 Marcy가 이를 현대 웹 기술과 얼마나 멋지게 연결했는지입니다. 즉, 감소된 동작 및 로컬 저장소를 선호합니다. 이 접근 방식을 사용할 때 누군가가 움직임 감소를 요청한 상태로 사이트를 방문하면 토글을 수동으로 활성화할 필요 없이 자동으로 감소된 움직임 버전을 얻습니다. 그리고 누군가가 움직임을 줄이기 위해 토글을 호출하면 해당 기본 설정이 로컬 저장소를 통해 저장되므로 방문할 때마다 반복적으로 이 선택을 할 필요가 없습니다.

공식 Animal Crossing 사이트는 기본 모션 감소 미디어 기능과 결합된 맞춤형 모션 감소 토글의 멋진 실제 예입니다. 이것은 감소된 동작을 처리하는 내가 가장 좋아하는 예 중 하나입니다. 사이트와 콘텐츠의 전반적인 느낌을 그대로 유지하면서 잠재적으로 트리거 동작을 줄이는 방법에 대한 디자인 선택은 훌륭합니다. 나는 이 블로그 포스트에서 그들이 어떻게 그것을 해냈는지에 대해 더 썼습니다. 청중이 유사한 접근 방식으로 혜택을 볼 수 있는 사이트가 많이 있습니다.
모션 토글을 사용하는 다른 방법
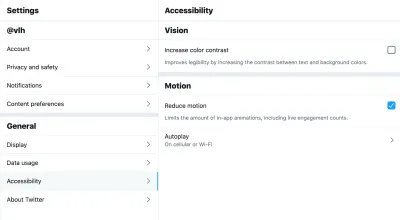
환경 설정 또는 설정 패널이 이미 있는 경우, Twitter가 사이트에서 수행하는 것처럼 모션 감소를 요청하는 토글을 추가하는 것이 이러한 설정에 추가하는 데 가치 있는 일입니다. 이 경우 사이트를 방문할 때 즉시 표시되는 많은 양의 모션이 없고 이미 설정 패널이 있으므로 설정 기본 설정의 일부로 토글을 구현하는 것이 적합합니다. Twitter의 토글은 또한 기본 동작 감소 쿼리를 통해 OS 수준 설정을 존중하며 사용자가 OS 수준에서 설정한 항목에 따라 켜짐 또는 꺼짐으로 사전 설정됩니다. OS 설정을 존중하도록 모션 토글을 디자인하는 것은 토글이 나타나는 위치에 관계없이 이를 잘 구현하는 현명한 접근 방식입니다.

상황별 토글은 사이트 전체에 표시되는 특정 애니메이션 일러스트레이션 또는 기타 콘텐츠 영역의 움직임을 줄이는 데 사용할 수 있는 또 다른 접근 방식입니다. The Dark Side of The Grid 기사에서는 독자가 보고 싶을 때 애니메이션을 재생할 수 있지만 읽는 동안 계속 반복되지 않도록 각 애니메이션 그림에 상황별 토글 버튼을 추가하여 이 작업을 훌륭하게 수행합니다.

동일한 라인을 따라 Dave Rupert는 감소된 움직임이 요청되었을 때 애니메이션 gif 대신 정적 요소를 표시하기 위해 그림 요소와 감소된 움직임을 결합하는 기술을 공유했습니다. Chris Coyier는 한 걸음 더 나아가 동일한 접근 방식을 기반으로 하는 애니메이션 GIF에 대한 재생 토글을 제시할 것을 제안했습니다. Steve Faulkner의 gif de-animator 예제도 유용한 접근 방식이 될 수 있습니다.
이 모든 것 또는 이와 유사한 것이 웹에서 잠재적으로 트리거되는 동작을 완화하기 위한 좋은 옵션이 될 수 있습니다. 나는 두 가지 이유로 이러한 예를 든다. 첫 번째는 모션 변형을 줄이는 접근 방식이 여러 가지 있고 콘텐츠에 가장 적합한 접근 방식을 찾을 수 있는 유연성이 많다는 것을 보여주는 것입니다. 둘째, 시간이 흐르고 더 많은 사람들이 모션 옵션이 감소된 사이트를 구축함에 따라 커뮤니티에서 공유되는 보다 혁신적인 솔루션을 보게 될 것입니다.
프로젝트의 맥락에 맞는 방식으로 토글과 설정을 추가하는 창의적인 방법이 많이 있습니다. 점점 더 많은 웹 사이트에 다크 모드와 같은 환경 설정을 위한 설정 패널 또는 옵션이 포함되어 있다는 사실은 흥미로운 평행선입니다. 모션 감소 옵션을 포함하는 것은 자연스러운 다음 단계가 될 수 있습니다.
더 많이 사용할수록 모두에게 더 좋습니다.
웹을 위해 물건을 디자인하고 구축하는 사람들이 선호하는 모션 감소 미디어 기능을 활용하여 작업을 보다 포괄적으로 만드는 것이 중요하다고 생각합니다. 모션 기본 설정을 존중하는 조치를 취함으로써 우리는 더 많은 사람들이 사용할 수 있도록 웹을 더 안전하게 만들며, 이는 좋은 일입니다. 우리는 책임감 있고 포괄적인 동시에 웹에서 모션으로 절대적으로 표현력과 창의력을 발휘할 수 있습니다.
그러나 인식 수준은 여전히 우리가 알아야 할 필요가 있는 것입니다. 모션 감소가 필요한 모든 사람이 OS 설정의 옵션을 알고 있는 것은 아닙니다. 현재로서는 이를 활용하는 웹사이트가 거의 없기 때문에 브라우저의 콘텐츠에도 영향을 미칠 수 있다는 것을 아는 사람은 훨씬 더 적을 것입니다. 움직임이 적은 미디어 기능을 더 많이 활용하고 품질이 낮은 모션 경험을 제공할수록 필요한 사람들에게 더 의미 있는 기능이 될 것입니다.
