Smashing Magazine Print Issue #1 표지 디자인의 나의 디자인 과정
게시 됨: 2022-03-102016년에 Vitaly Friedman은 웹 디자이너와 개발자를 위한 잡지인 Smashing Magazine의 인쇄된 버전의 표지와 레이아웃을 디자인해 달라는 요청을 받았습니다. 그러나 표지와 내부 템플릿 레이아웃을 위해 그때 만든 디자인은 다른 우선 순위로 인해 프로젝트가 약 2년 동안 중단되면서 잠시 보류되었습니다. 나중에 Smashing Magazine이 새 웹 사이트를 시작한 후 새로운 스타일이 탄생했고 내가 생각해 낸 디자인은 더 이상 어울리지 않았습니다. 그래서 떨어졌다.

2018년 중반쯤에 프로젝트가 다시 시작되었고 저는 잡지의 새로운 레이아웃 템플릿을 디자인해 달라는 요청을 받았습니다. 나중에 올해 초쯤에는 표지도 새롭게 디자인했습니다. 이제 반짝이는 새로운 Smashing Magazine Print의 파일럿 호가 시작되었습니다.


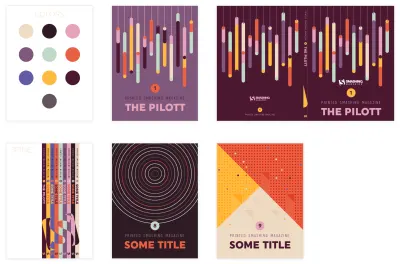
나는 목차의 초기 디자인을 선택했기 때문에 매우 기쁩니다. 나는 나 자신을 정말 좋아했기 때문입니다. 나중에 만든 버전(위의 오른쪽 이미지 참조)은 현재 디자인 스타일에 더 가까운 것을 선택했기 때문에 매우 다릅니다.

2016년의 첫 디자인에서는 서체를 선택할 수 있었고 디자인 스타일에 대한 완전한 자유가 있었습니다. 그것은 완전히 달랐습니다. 매우 기하학적이고 더 현대적이었습니다. 그래서 목차와 소개 페이지 디자인과 같은 일부 디자인이 잡지의 최종 레이아웃에 채택된 것을 보고 매우 기뻤습니다.
새로운 디자인 스타일에 맞게 모양 변경
이제 과제는 주황색-빨간색 원형과 만화 고양이의 현재 스타일에 맞게 디자인을 재구성하는 것이 었습니다. 물론 대답은 매우 간단했습니다. 처음부터 시작하십시오.
브레인스토밍 및 스케치
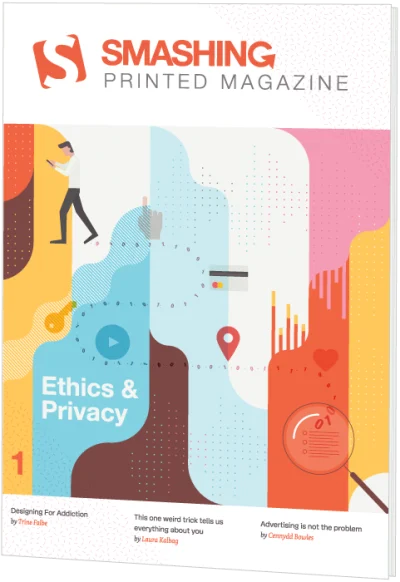
다행히 초판의 주제가 밝혀져 적절한 삽화를 떠올리기가 더 쉬웠다. Smashing Print #1은 윤리와 개인 정보 보호에 관한 것입니다. 전체적인 디자인 컨셉에 대한 나의 첫 번째 아이디어는 Noma Bar의 네거티브 스페이스 디자인 스타일의 방향에 따라 무언가를 시도하는 것이었습니다. 물론 말은 쉽지만, 내가 그것을 해내고 그런 영리한 것을 생각해 낼 수 있다면 굉장할 것이라고 생각했습니다.

몇 가지 키워드(감시, 감시, 추적)를 적으면서 눈, 열쇠 구멍, 돋보기와 같은 것들이 제 일러스트레이션에서 사용하기에 적합한 주제로 떠올랐습니다. "추적"에 관해서는 1과 0이 있는 완벽한 곡선 형태로 본 디지털 데이터의 흔적을 생각했습니다. 그래서 몇 가지 기본적인 아이디어를 낙서했습니다.
인스피레이션 브라우징
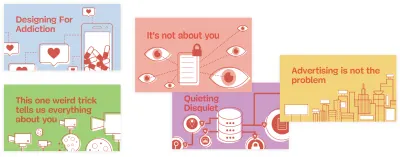
이 표지를 디자인하는 동안 나는 주변을 많이 탐색했습니다. 나에게 영감을 준 몇 가지 이미지가 있습니다. 왼쪽 하단의 레이아웃은 순전히 레이아웃 측면에서 나에게 영감을 주었습니다. 오른쪽 상단에서 저는 둥근 모양과 단순함 및 대조되는 색상을 정말 좋아합니다. 중간 상단과 하단 오른쪽은 귀여운 피규어와 재미있는 수직 2D 접근 방식을 사용합니다. 왼쪽 상단은 부드러운 모양과 색상이 멋지고 강한 이미지가 마음에 듭니다. 물론 더 많은 이미지가 있었지만 이 다섯 개가 저에게 적합했습니다.

퍼스트 디자인
색상 선택
나는 종종 먼저 색상 팔레트를 선택하여 디자인을 시작합니다. 여기에서 선택한 색상은 순전히 서로 잘 어울리기 때문에 선택되었습니다. 나는 그것들을 모두 사용할지 확신하지 못했지만 어떻게 든 아트보드 위에 원 안에 색상 팔레트를 배치하는 데 익숙해졌습니다. 그런 다음 색상 선택 도구를 사용하여 적용하려는 색상 채우기를 선택하거나 모두 선택하여 전역 견본으로 만듭니다.

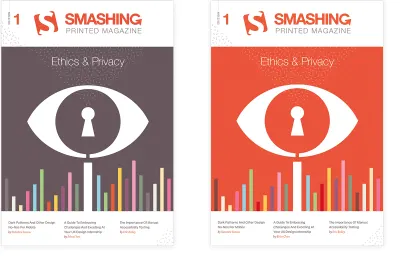
그런 다음 Illustrator에서 돋보기의 낙서를 눈으로 사용하고 약간의 색상과 구성을 가지고 놀았습니다. 하단에 색상 막대를 추가하면 그림이 눈길을 사로잡는 느낌을 줄 수 있다고 생각했습니다. 사용자로부터 수집된 디지털 데이터를 분석 그래프로 변환하여 나타냅니다.

왼쪽에 보이는 디자인으로 마무리했습니다. (잡지 이름은 나중에 바뀌었으니 무시하세요.) Smashing orange-red를 얼마로 해야 할지 몰라서 오렌지가 많이 들어간 버전도 사용해 보았지만, 다른 하나를 선호했습니다.
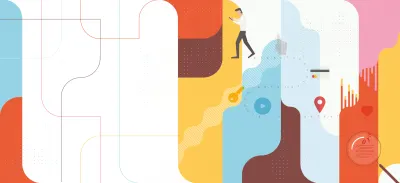
결과가 마음에 들었지만 흔적이 있는 무언가를 한다는 아이디어도 두 번째 개념으로 매력적이었습니다. 나는 모든 상호 작용의 문자 그대로의 흔적을 남기고 스마트 폰으로 걸어 다니는 사람을 시각화했습니다. 그런 다음 그 흔적을 선택하고 확대하여 저장하고 분석했습니다. 트레일의 시작 부분에 돋보기를 추가했습니다. 나는 또한 일부 그래프 막대를 혼합했을 것이지만, 이 시점에서 나는 그것들을 내 컴포지션에 정확히 어디에서 어떻게 통합할지 몰랐습니다. 약간의 미묘한 패턴.

일반적으로 전체 디자인을 스케치하지 않습니다. 나는 아이디어를 빠르게 낙서하고 전화를 가진 사람처럼 더 자세하게 필요한 요소를 스케치합니다. 일단 컨셉을 정하고 어도비 일러스트레이터로 디자인을 시작했습니다. 먼저 배경 모양과 흔적과 그림의 위치를 지정하는 데 사용할 안내선 격자를 만들었습니다. 이 최종 디자인에 이르기까지 몇 가지 단계가 있었습니다.
최종 디자인
그리드 설정
왼쪽 하단의 영감 이미지는 제목의 상단에 공백이 많고 하단에 공백이 있는 레이아웃으로 이동하여 세 가지 주요 기사를 추가하도록 유도했습니다. 그림 자체에 관해서는, 아마도 척추와 등을 가로지르는 정사각형 그리드를 사용하는 것을 상상했습니다.

이 정사각형 격자를 만들고 별도의 레이어에 안내선을 배치했습니다. 이것이 설정되면 나는 걷는 남자와 그의 스마트폰으로 시작하여 왼쪽 상단 어딘가에 배치했습니다.

다음은 굽은 길입니다. 그리드 위에 각진 선을 그리고 모서리 위젯을 사용하여 완벽한 둥근 모서리로 변환했습니다. 디지털 데이터를 시각화하는 방법이기 때문에 트레일에서 1과 0을 사용할 생각이었습니다. 곡선 경로를 매우 넓은 간격의 가는 점선으로 변환하여 숫자를 배치하는 기준으로 사용했습니다. 일단 각 점에 숫자를 넣기 시작하자 너무 바빠서 각 숫자 사이에 작은 점 하나를 배치하기로 결정했습니다.
그 다음은 배경을 만드는 일이었습니다. 내 머리 속에는 막연한 생각만 있었습니다. 팔레트에서 다른 색상으로 둥근 모서리가 있는 기하학적 수직 모양의 구성입니다. 이 단계에서 많은 실험을 했습니다. 모양을 여러 번 옮기고 다시 칠했습니다. 평평한 색상의 모양이 완성되면 위에 패턴을 추가하기 시작했습니다. 나는 길이와 너비가 무작위로 형성되고 색상을 적용한 작은 점 격자를 시험해 보았습니다. 이것은 모두 직관의 문제였습니다. 정직하게 무언가를 시도한 다음 다른 것을 시도하고 두 가지를 비교하고 가장 잘 작동하는 것을 선택하는 것(색상 변경, 투명도 모드 변경, 불투명도 값 등)이었습니다.
막대그래프와 아이콘은 돋보기, 척추, 등과 함께 마지막 단계에서 생성되었습니다. 나는 그 아이디어를 머릿속에 간직하고 남자와 배경 모양이 준비될 때까지 기다렸습니다. 마지막으로 지리적 위치와 같이 데이터에 대해 수행된 작업 유형을 참조하기 위해 몇 가지 기본 아이콘을 추가했습니다.
뒷 표지
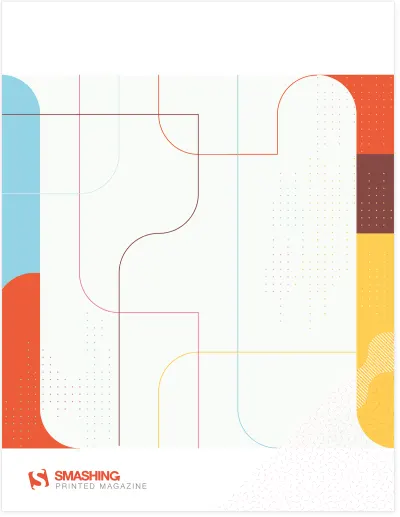
뒷표지에 관해서는 배경 구성이 훨씬 더 가벼울 것이라고 이미 상상했습니다. 그래서 교차하는 두 개의 컬러 라인이 있는 중앙의 밝은 영역을 사용하는 아이디어를 생각해 냈습니다.

최종 인쇄된 버전에서 텍스트는 중앙 공간에 추가되고 노란색 테두리가 있는 둥근 상자에 멋지게 표시되므로 여기에 표시되는 라인의 구성이 제거되어 인쇄된 버전과 일치하지 않습니다.
척추
척추의 경우 이전에 각 릴리스마다 Smashing 로고가 만들어지는 재미있는 아이디어가 있었지만(기사 상단의 이미지 참조) 여기에서 까다로운 점은 각 버전이 정확히 같은 두께를 가져야 한다는 것입니다. 전체 개념이 무너집니다. 각 에디션이 정확히 동일한 페이지 수를 가질지 확신하지 못했기 때문에 현실적이지 않았습니다. 척추의 너비가 다를 수 있음을 기억해야 했습니다. 그래서 폭은 다양하지만 잡지는 연결되어 있는 일종의 패턴 조합을 사용하는 아이디어를 생각해 냈습니다.

일반적인 아이디어는 또한 각 문제에 대해 다른 테마 패턴을 사용하는 것이었습니다. 파일럿 문제는 캡슐 패턴과 함께 미세한 점을 사용합니다. 척추에서 나는 몇 가지 다른 것을 사용합니다. 아이디어는 올바른 순서로 배치하거나 쌓을 때 일관된 구성을 달성하는 것입니다. 이는 모든 호를 구매하려는 동기이기도 합니다.
그리기는 정말 간단할 수 있습니다.
여기에서는 표지 그림의 간단한 세부 사항인 걷는 사람의 얼굴 생성에 대한 빠른 과정을 설명하겠습니다. 많은 분들이 어도비 일러스트레이터로 그림을 그리는 것이 쉽지 않고 펜 도구를 많이 사용해야 한다고 생각하시는 걸로 압니다만 그건 사실이 아닙니다. 모서리 위젯, 패스파인더 옵션 및 정렬 도구와 결합된 직사각형 및 원과 같은 단순한 모양만 사용하여 아름다운 일러스트레이션을 만들 수 있습니다.
걷는 남자의 빠른 디자인 프로세스
일러스트레이션의 모양을 단순하고 평평한 2D로 유지하면 Adobe Illustrator에서 쉽게 그릴 수 있습니다. 걷는 사람의 머리를 가져 가라. 펜 도구도 사용하지 않았습니다. 저는 직사각형과 원과 같은 간단한 모양만 사용했으며 다음 단계를 따릅니다.

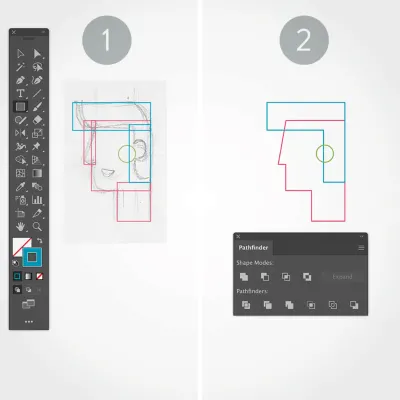
1. 직사각형과 원
스케치를 배경으로 머리의 각 부분에는 직사각형을, 귀에는 원을 그렸습니다.
2. 정렬 및 통합
다음으로 정렬 옵션을 사용하여 모양을 올바르게 정렬하고 Pathfinder > Unite 옵션을 사용하고 → 키를 사용하여 왼쪽 상단 모서리 지점을 코의 오른쪽으로 약간 이동했습니다.

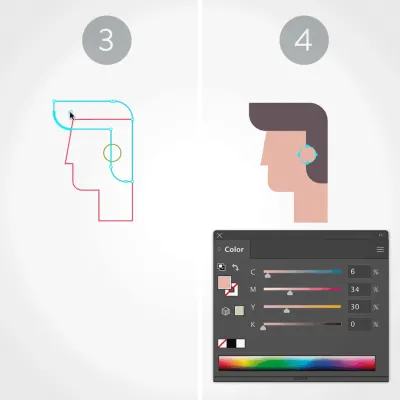
3. 둥근 모서리
그런 다음 직접 선택 도구(흰색 화살표)를 사용하여 머리카락과 턱의 둥근 모서리를 만들었습니다.
4. 색상 배열 및 적용
남은 것은 획을 제거하고 각 모양에 적절한 채우기 색상을 적용하는 것입니다. 마지막으로 Object > Arrange 옵션을 사용하여 모양이 올바른 스택 순서에 있는지 확인했습니다.
장 삽화
챕터 삽화에도 제 손이 약간 있습니다. 아래는 다른 분이 그린 일러스트인데 조금 더 보완해서 전면으로 만들어 달라는 요청이 들어왔습니다.

그리고 그렇게 했습니다. 아래는 제가 Smashing Magazine에 전달한 것으로 최종 버전에서 구현된 것입니다.
참고 : 보시다시피 도트 패턴을 포함하고 일부 아이콘을 약간 수정했지만 전체적인 일러스트레이션 스타일은 유지했습니다.
첫 번째 장은 이미지가 없었기 때문에 이미 자리 잡은 스타일을 기반으로 했습니다.

제 디자인 프로세스 스토리와 빠른 프로세스 튜토리얼이 마음에 드셨기를 바랍니다. Smashing Magazine Print의 파일럿 호를 확인하는 것을 잊지 마십시오(샘플 PDF 보기). 웹디자이너의 필수품입니다! 즐기다!

인쇄
$ 17 .50 $ 24 .95 스매싱 프린트 받기 인쇄된 잡지 + PDF, ePUB, Kindle.
전 세계 무료 항공 우편 배송.
인쇄 + 멤버십
$ 9 / 월 스매셔 되기무료 인쇄된 잡지 + DRM이 없는 eBook, 웨비나 및 기타 멋진 것들.
