웹 개발자를 위한 11가지 기본 디자인 원칙
게시 됨: 2019-04-22이 시대에 귀하의 웹 사이트는 실제 상점보다 방문자가 훨씬 더 많습니다. 이것은 최소한 웹 디자인의 중요성을 설명하기 시작합니까? 기업가로서의 성공은 웹사이트의 성공에 달려 있습니다. 최적의 웹사이트보다 낮은 웹사이트를 갖는 것은 당신을 두렵게 할 것입니다. 귀하의 목표는 귀하의 사이트를 즐겨찾기 중 하나로 만드는 것입니다.
웹사이트는 단순히 모양과 느낌 그 이상입니다. 웹 사이트를 만들 때 적절하게 적용되는 웹 디자인은 유용성도 고려합니다. 사용자 경험이 가장 중요합니다. 그들은 당신이 처음에 그 사업을 시작한 이유입니다.
48%의 사람들이 귀하의 비즈니스가 신뢰할 수 있는지 여부를 결정하기 위해 귀하의 웹사이트를 사용한다고 말씀드리고 싶습니다.
웹 디자인의 진화.
역사에 따르면 최초의 웹사이트에는 하이퍼링크와 텍스트가 포함되어 있습니다. 이것은 당시의 모든 화제였으며 사람들은 텍스트와 파란색 밑줄이 그어진 다른 텍스트를 보고 흥분했습니다. 귀하의 웹사이트가 유사한 특성을 공유한다면 귀하가 웹 디자인의 첫 단계에 있으며 아직 갈 길이 멀다는 것을 알려주는 것이 안전합니다.

그 후 90년대 후반으로 추정되는 이미지와 아이콘이 포함되었습니다. 다음에 무엇이 올지 알 것 같습니다. 귀하의 웹사이트가 이 단계에 있다면 공식적으로 90년대 후반에 머물러 있는 것입니다. 우리는 2019년에 있습니다. 작업이 기한이 지났고 즉시 완료해야 함을 알리는 알람이 크게 울려야 합니다.
웹 디자인은 사용자가 경험에 만족할 수 있도록 그래픽 디자인을 통합하는 수준까지 발전했습니다. 그러나 이러한 모든 변경 사항은 여전히 일부 사람들에게 혼란스러울 수 있습니다. 이 기사에서는 준수해야 하는 모든 기본 설계 원칙을 풀려고 합니다.
효과적인 웹사이트를 만들고 싶다면 웹 디자이너에게 문의해야 하는 체크리스트입니다. 웹사이트가 이 11가지 원칙을 활용할 수 있다면 작업이 훨씬 간단해집니다. 더 이상 고민하지 않고 효과적인 웹 사이트를 달성하기 위해 적용해야 하는 기본 웹 디자인 원칙입니다.
1. 모바일 최적화(반응형 디자인)
통계에 따르면 올해(2019년)까지 최대 25억 명이 스마트폰을 소유하게 될 것이라고 합니다. 데스크탑을 소유한 사람의 수는 그 수치보다 훨씬 적다고 자신 있게 말할 수 있습니다. 이제 고객이 데스크톱을 통해서만 웹사이트에 액세스할 수 있다면 당신은 스스로에게 큰 손해를 끼치고 있는 것입니다. 평균적인 스마트폰 사용자는 하루에 최대 150번까지 스마트폰을 확인하는 것으로 알려져 있습니다. 이것은 새로운 고객을 사로잡을 수 있는 기회가 매일 150번 있다는 것을 의미합니다. 웹사이트가 모바일에 최적화되어 있지 않으면 비즈니스 기회를 놓치는 모든 것을 상상해 보십시오. 이 새로운 시대에 웹 디자인의 이 원칙은 논리적일 뿐만 아니라 절대적으로 필요합니다.
당신의 잠재 고객이 무엇이든 하는 동안 어디에서나 당신에게 접근할 수 있도록 하십시오. 아직 잠금이 설정되어 있지 않다면 두 번째 원칙을 살펴보기 전에 작업을 시작하는 것이 좋습니다.
2. 웹사이트 로딩 시간
누가 기다리는 것을 좋아합니까? 그렇지 않다는 사실을 알고 있습니다. 나는 당신이 그것에 대해 동의할 것이라고 확신합니다. 이것은 완전한 아니오입니다. 사이트에 방문자가 있고 페이지가 로드되는 데 시간이 오래 걸리면 방문자를 완전히 잃어버린 것입니다. 그것은 말 그대로 그들이 브랜드로서 당신에게 받는 첫인상입니다. 실제로 사용자가 사이트가 로드될 때까지 기다리는 평균 시간은 2초 미만입니다. 당신의 경쟁자가 그 부분을 옳았지만 당신은 그렇지 않았기 때문에 경쟁자에게 지는 것을 상상해 보십시오. 똑똑하게 일하세요. Google에는 페이지 로딩 시간을 확인하는 데 도움이 되는 몇 가지 도구가 있으며 여기에서 좋지 않은 경우 개선 작업을 할 수 있습니다.
3. 손쉬운 탐색
두 사람이 특정 웹사이트(당신의 웹사이트인 경우가 있음)에 대해 이야기하는 것을 우연히 듣고 그것을 미로라고 묘사한다면 어떤 느낌이 들겠습니까? 참혹하죠? 웹 디자인이 사이트에 있는 동안 무엇이든 달성하는 힘든 과정을 만든다면 처음부터 웹사이트를 갖는다는 전체 아이디어를 능가합니다. 요소 내에서 차이를 만드는 것이 중요합니다. 실제 매장을 상상해 보세요. 소비자인 여러분이 필요한 것을 쉽게 찾을 수 있도록 설계되었습니다. 웹사이트도 같은 방식으로 작동해야 합니다. 다양한 색상, 크기 및 웹사이트의 배치는 객관적이어야 합니다. 잠재 고객이 귀하의 사이트가 친절하다고 생각하면 다시 방문할 가능성이 있습니다.
4. 단순성

적은 것이 더 많습니다. 그래서 우리가 이전에 이야기한 두 가지 점은 이 한 점으로 연결됩니다. 로딩 시간과 탐색의 용이성은 웹 디자인의 단순성에 의해 결정됩니다. 단순함을 기본 및 단조로움을 의미하는 것으로 혼동해서는 안 됩니다. 사이트에 가치를 더하지 않는 불필요한 기능이 없다는 의미입니다. 웹사이트는 사용자가 주의를 산만하게 할 정도로 요소로 가득 차 있지 않습니다.

5. 색 구성표 및 이미지
여기에서 단순함은 콘텐츠와 함께 사용할 색 구성표와 이미지를 적절하게 선택하는 데 도움이 됩니다. 선택할 수 있는 색상이 다양하고 원하는 만큼 사용할 수 있는 것처럼 보일 수 있습니다. 하지만 그것이 정말 최선의 길일까요? 의도는 주의를 산만하게 하지 않고 끌어들이고 유지하는 것입니다. 귀하의 목표는 방문자에게 인상적인 영향을 주는 만족스러운 분위기를 만드는 것입니다. 색 구성표를 선택할 때 경쟁사와 완전히 차별화되는 팔레트를 선택해야 합니다. 알아볼 수 있게 만들어 브랜드를 구축하세요. 그 후 색 구성표와 일치합니다. 이렇게 하면 고객이 귀하를 쉽게 식별할 수 있습니다. 이미지에도 동일한 원칙이 적용됩니다. 너무 많은 애니메이션 이미지와 생생한 이미지를 함께 사용하면 의도한 목표에 어긋나게 됩니다.
6. 최적화된 SEO
사용자가 경험에 만족할 수 있도록 귀하의 사이트를 최적화하기 위해 계속 노력해 왔다는 것을 알고 있습니다. 그러나 귀하의 사이트가 브라우저에 최적화되어 있어야 한다는 점도 언급해야 합니다. 통계에 따르면 Google의 첫 번째 페이지는 검색 트래픽의 최대 92%를 캡처합니다. 여기 충격적인 것이 있습니다. 두 번째 페이지는 6%만 끌어들입니다. 이것이 바로 귀하의 페이지가 브라우저에 최적화되어야 하는 이유입니다. 그래서 당신은 더 높은 순위를 차지하고 검색 엔진의 첫 페이지에 나타납니다. 모두가 가는 곳입니다. 이 문제를 더 심각하게 받아들여야 하는 이유에 대한 추가 증거로, 신규 사용자 10명 중 7명이 블로그를 통해 사이트를 찾습니다. 오늘 검색하여 SEO에 최적화하십시오.
7. CMS 활성화

앞의 요점과 밀접한 관련이 있는 이번 내용도 내용입니다. 때때로 쏟아져 나오는 매력적이고 매력적이며 정보를 제공하는 콘텐츠가 필요합니다. 공유하고 싶은 흥미로운 통계는 매일 270만 개의 블로그 게시물이 온라인에 업로드된다는 것입니다. 이는 새로운 콘텐츠를 공개하지 않는 경우 잠재 고객이 선택할 수 있는 다양한 옵션이 있음을 보여줍니다. 콘텐츠 관리 시스템은 추진력을 억제하여 앞서 나갈 수 있도록 도와줍니다. 이를 통해 필요할 때 디지털 콘텐츠를 게시하고 수정할 수 있습니다.
8. 소셜 미디어 통합
기술은 놀랍습니다. 이것은 한마디로 무료 마케팅 기회입니다. 웹사이트를 디자인하는 동안 모든 소셜 미디어 플랫폼이 웹사이트에 통합되는 것이 매우 중요합니다. 이는 잠재 고객이 웹사이트에서 아이콘을 클릭하기만 하면 소셜 미디어 페이지에 쉽게 도달할 수 있는 원활한 방법을 제공합니다. 거기에서 불신자를 반복 고객으로 전환할 두 번째 기회가 있습니다. 또한 마케팅 회사의 서비스를 사용하기 위해 주머니에 더 깊이 들어갈 필요 없이 브랜드로서의 가시성을 높이는 데 큰 도움이 됩니다.
9. 분석 확인 활성화
따라서 특정 활동을 수행하도록 웹사이트를 구성했을 수 있습니다. 웹 사이트가 실제로 의도한 대로 작동하는지 여부를 확인할 수 있어야 합니다. 웹사이트를 디자인할 때 최종 웹 디자인에 트래픽이나 전환과 같은 주요 측정항목이 포함되도록 하는 것이 중요합니다.
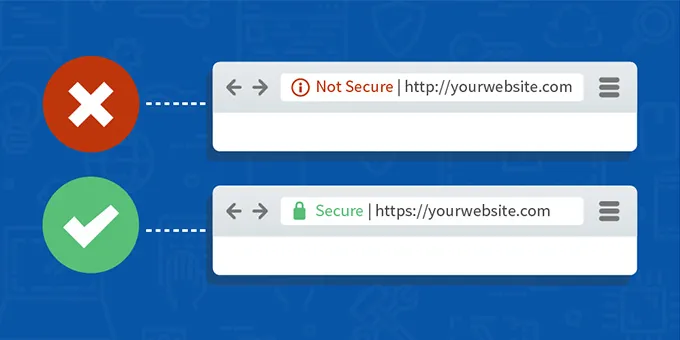
10. 웹사이트 보안

데이터 보호는 매우 중요합니다. 소송을 당하지 않는 편이 좋을 것입니다. 데이터 보안은 특히 전자 상거래를 다루는 웹 사이트에서 매우 중요합니다. 고객은 자신이 귀하에게 전달하는 개인 정보가 무엇이든 제3자가 쉽게 액세스하여 그에 대해 사용할 수 없음을 확신해야 합니다. 따라서 클라이언트 및 사용자 데이터를 보호하기 위해 기본 보안 검사와 같은 개인 정보 보호 프로토콜을 제공해야 합니다. 이것은 어떤 비용으로도 배제할 수 없는 웹 디자인의 단편입니다.
11. 전환 최적화
그래서 간단하게 설명하자면 전환은 고객으로 전환된 방문자의 수입니다. 이것은 기본적으로 기존 웹사이트의 꿈입니다. 당신은 당신의 사이트가 단지 그것을 위해서가 아니라 방문자를 얻기를 원합니다. 당신은 그 방문이 당신의 주머니에 돈으로 번역되기를 원합니다. 선택한 웹 디자인은 랜딩 페이지를 잠재 고객 검색과 연결할 수 있어야 하며, 이는 원활한 참여를 보장합니다. 동기를 부여할 재미있는 사실은 웹사이트의 70%가 방문 페이지에 CTA가 없다는 것입니다. 무엇을 해야 하는지 알고 실제로 전환율이 크게 증가한 30%에 속합니다.
결론적으로
이러한 웹 디자인 원칙은 모든 웹 개발자가 매력적이고 사용 가능하며 미적으로 만족스러운 웹 사이트를 만들기 위해 마스터해야 하는 기본 사항입니다. 이 시대의 클라이언트로서 이것은 당신이 요구해야 할 최소한의 것입니다. 최소한 그렇지 않은 것처럼 보이게 만드는 웹 개발자는 참여해서는 안 됩니다. 이 목록을 통해 웹 디자인의 세계가 풀리고 이제 정보에 입각한 결정을 내릴 수 있기를 바랍니다.
