디자인 해부: 디자인 원칙 및 디자인 유형에 대한 집중 과정
게시 됨: 2019-08-12저에게 디자인은 항상 어떻게 하면 더 나은 모습을 만들 수 있을지 생각하는 것과 같았습니다. 그것이 옷차림, 가구, 장식, 그리고 내가 가장 좋아하는 글쓰기에 관한 것이든. 우리는 다양한 디자인에 둘러싸여 있습니다. 자신을 둘러보면 알게 될 것입니다.
디자인은 우리 일상의 일부이지만 그 의미를 정의할 수 없습니다.
할 수 있나요?
디자인 정의를 복사하고 내 자신의 말로 단순화한 Wikipedia 덕분입니다. "디자인은 무언가를 구성하기 위한 계획을 만드는 것입니다."
무언가는 만들고 싶은 모든 것을 의미합니다. 개인 방 디자인, 사무실 디자인, 그리고 가장 중요한 마케팅 디자인입니다.
네, 잘 들었습니다.
디자인은 브랜딩을 통해 마케팅에 이르기까지 조직 세계에서 중요한 역할을 합니다. 각 마케팅 단계에는 디자인이 필요합니다. 마케팅 계획을 세우거나 로고를 결정할 때. 디자인은 어디에나 있습니다. 이것을 알고 있음에도 불구하고 각 단계에서 디자인의 힘을 성공적으로 사용하는 조직은 소수에 불과합니다. 다른 사람들은 디자인을 그래픽 디자이너의 직업에 국한된 것이라고 생각합니다.
오늘 우리는 디자인을 통해 마케팅 효과를 높이고 사용자의 즉각적인 관심을 끌 수 있도록 디자인 코드를 해독합니다.
먼저, 기본을 배우고 실수를 피하기 위한 디자인의 원리에 대해 논의할 것입니다.
7 디자인 원칙
중요성
모든 마케터가 저지르는 실수 중 하나는 그래픽 디자이너에게 디자인 내에서 가장 눈에 띄기를 원하는 것이 무엇인지 말하지 않고 디자인 작업을 할당하는 것입니다. 결과: 디자인이 10번이나 거부되어 완벽한 것으로 판명됩니다. 시간 낭비입니다.
즉시 디자인 작업에 뛰어드는 대신 잠시 시간을 내어 자신에게 물어보십시오. 청중이 디자인에 도착하자마자 가장 먼저 알아차렸으면 하는 것은 무엇입니까? 당신의 브랜드 이름입니까? 신제품 출시? 수단? 제품의 비용은? 또는 다른 요소보다 가장 중요한 것. 당신이 눈에 띄지 않을 여유가 없습니다.
디자인하는 동안 다른 요소보다 크게 보이도록 디자이너에게 지시하십시오.

균형
집에 있는 모든 가구를 한곳에 둘 수 있나요?
전혀.
바보라도 그것이 식당이 아니라 창고처럼 보일 것이라는 것을 압니다.
마찬가지로 디자인의 모든 요소를 한 곳에 버릴 수는 없습니다. 균형은 인체의 넓이만큼 필요합니다. 그렇지 않으면 디자인이 타겟 청중에게 올바른 메시지를 전달하지 못합니다.

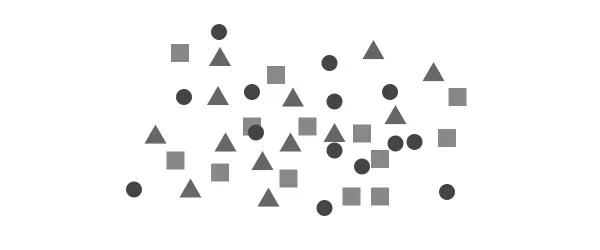
불균형 설계의 예
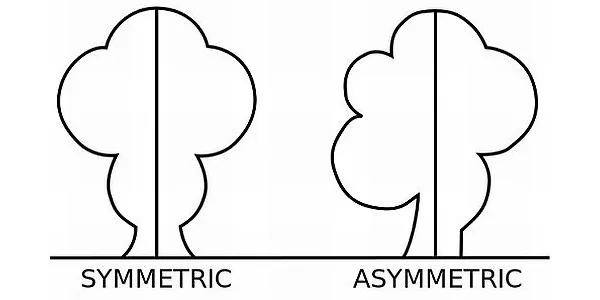
기본적으로 균형에는 대칭 및 비대칭 균형의 두 가지 유형이 있습니다.
- 대칭 균형 은 디자인의 중심선을 중심으로 동일한 가중치 요소를 정렬합니다.
- 비대칭 균형 은 디자인의 중심선을 중심으로 균일하지 않은 요소를 정렬합니다.
디자인의 중심에 선을 상상해보십시오. 그 중심선 주위에 동일한 모양의 요소를 배치합니다. 이것을 대칭 균형이라고 합니다. 이제 동일한 요소를 다른 크기의 요소로 교체하고 중앙에 배치합니다. 이것을 비대칭 균형이라고 합니다. 디자이너가 무엇을 놓을지 안다면 비대칭 균형은 대칭 균형만큼 좋아 보입니다.

차이
옷을 파는 사람이 항상 대비되는 옷차림을 알려주는 옷가게가 생각납니다. 그리고 사용자로서 나는 그 효과를 주목하고 있습니다.
기억하다?
대비는 디자인에서 요소를 돋보이게 하고 기억에 남습니다. 대비 효과를 얻으려면 배경 이미지 색상과 다른 요소 색상으로 디자인을 만듭니다. 동시에 배경 이미지가 요소 색상과 조화를 이루어 사용자에게 쉽게 읽을 수 있는 경험을 제공하는지 확인하십시오.

비율
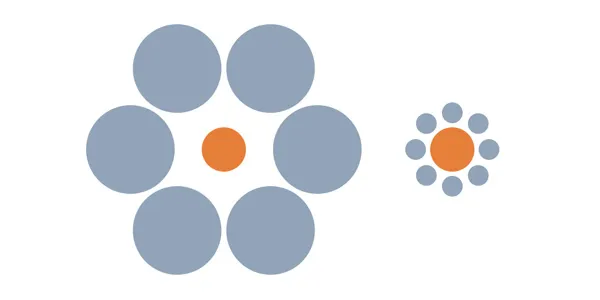
비율은 디자인에 사용된 요소의 크기와 무게입니다. 예를 들어 디자인 요구 사항에 따라 밝은 색상으로 작은 크기의 원을 유지하면서 눈에 띄게 하기 위해 눈에 잘 띄는 색상으로 큰 크기의 상자를 만들 수 있습니다. 각 요소의 적절한 비율을 사용하는 것이 중요합니다.

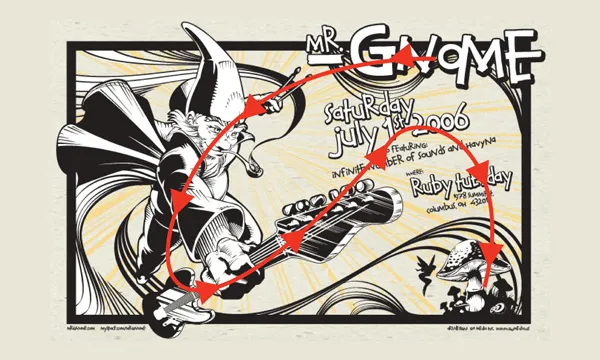
움직임
움직임은 사용자의 눈이 순서대로 한 요소에서 다른 요소로 이동하는 방식으로 요소를 배치하는 것입니다. 예를 들어 신제품 출시가 있고 제한된 기간 동안 할인된 가격으로 판매한다고 가정해 보겠습니다. 제품 이미지는 더 큰 크기여야 합니다. 조금 더 작으면 할인된 가격이어야 하고, 다시 가격보다 약간 작으면 제한된 가용성의 카운트다운이어야 하는 식입니다.

여백
각각의 원칙이 디자인에 무엇을 추가해야 하는지에 대한 것이라면 White Space는 디자인에 추가하지 말아야 할 것과 공백을 남겨둘 위치에 관한 것입니다.
수많은 요소로 넘쳐나는 디자인을 눈치채셨을 것입니다. 이러한 디자인은 사용자가 종종 혼동을 느끼기 때문에 브랜드 메시지를 전달하지 못합니다. 이것이 바로 White Space가 디자인 원칙에서 강력한 위치를 차지하는 이유입니다.

단일성
여기에 당신의 창의적인 부분이 있습니다. Unity는 개체를 어디에 둘지 결정하면서 디자인을 전체적으로 만드는 방법입니다. Unity는 개체와 전체 디자인 간의 관계를 나타냅니다.
Unity에는 다음과 같은 6가지 원칙이 있습니다.
- Alignment : 중심을 중심으로 요소를 구성합니다.
- Continuation : 디자인의 선이나 패턴을 확장하다
- Perspective : 요소 간의 거리 유지
- 근접성 : 물체를 서로 가깝게 설정
- 반복 : 객체를 여러 번 복사
- Rhythm : 약간의 변화가 있는 반복 대상

디자인을 만들 때 염두에 두어야 할 사항에 대해 잘 알고 있었으므로 이제 마케팅 목적의 디자인 유형에 대한 지식을 습득해야 합니다.
마케팅 디자인의 유형
그래픽 디자인
그래픽 디자인은 문제를 해결하거나 이미지, 색상, 타이포그래피 등과 같은 시각적 구성을 통해 사용자와 아이디어를 전달하는 데 사용됩니다. 마케팅 세계에서 브랜드는 소셜 미디어 이미지, 인포그래픽, 엽서 등을 통해 사용자와 소통합니다.

브랜드의 비주얼 아이덴티티 디자인
브랜드는 조직과 청중 간의 관계를 나타냅니다. 브랜드의 시각적 아이덴티티는 브랜드 고유의 개성, 음색, 기억, 감정 및 경험을 사용자에게 전달하는 방식입니다. Facebook 로고가 사용자들 사이에서 감정적 호소력을 가지고 있다고 가정해 보겠습니다. 그렇지 않아?
로고, 타이포그래피, 컬러 팔레트, 스타일 가이드 등은 모두 브랜드의 시각적 아이덴티티의 다른 종류입니다.
브랜드의 시각적 아이덴티티는 조직의 인지도를 확산시킵니다.

UI 및 UX 디자인
인체를 상상해보십시오. 그 뼈대는 디자인의 내부 구조인 UX 디자인(사용자 경험)입니다. 외부에서 몸이 어떻게 보이는가는 UI 디자인(User Interface) - 디자인의 표현입니다.
UI는 사용자가 디자인과 상호 작용하는 방식, 즉 사용자가 보는 것입니다. UX는 사용자가 디자인을 경험하는 방식, 즉 느끼는 것입니다. UI와 UX를 모두 결합하면 마케팅 목적에 맞는 본격적인 디자인을 얻을 수 있습니다. 웹 페이지 디자인, 테마 디자인, 앱 디자인 등은 브랜드가 사용자와 상호 작용하는 데 사용하는 인기 있는 디자인 방식입니다.

모션 그래픽 디자인
단순히 디자인을 움직이는 것을 모션 그래픽 디자인이라고 합니다. 애니메이션, 비디오, 텔레비전 광고, 영화 등 여러분은 잘 알고 있습니다. 시각 콘텐츠와 소비가 용이한 시각 콘텐츠의 시대가 발전함에 따라 모션 그래픽 디자인에 대한 수요는 날로 증가하고 있습니다.
사진이 천 마디 말의 가치가 있다면 동영상은 백만 마디의 가치가 있습니다.

움직이는 디자인은 움직이지 않는 이미지보다 눈길을 끄는 데 더 효과적입니다. 브랜드는 사용자의 즉각적인 관심을 끌기 위해 모션 그래픽에 의존합니다.

환경 디자인
환경 디자인은 사용자와 디자인 환경을 시각적으로 연결합니다. 기억에 남는 디자인, 경외심을 불러일으키는 비주얼, 군침이 도는 이미지, 디자인이 포함된 동기 부여 인용구 등을 본 적이 있습니까?
당신은 그들이 남기는 오래 지속되는 인상과 당신이 그것을 한 순간에 어떻게 믿는지를 기억합니다. 전반적인 사용자 경험을 만들거나 깨뜨릴 수 있는 것은 환경입니다. 환경 디자인에 신경을 쓴다면 사용자들에게 잊지 못할 추억을 남길 수 있습니다.

마케팅 디자인 팁
디자인 기본을 명확히 하는 것만으로는 도움이 되지 않습니다. 무엇을 해야 하는지 잘 알고 있지만 어떻게 해야 하는지 아직 모릅니다.
위에서 언급한 작은 디자인 집중 과정의 도움으로 디자인을 성공적으로 만들 수 있지만 사용자와 연결하기 위해 브랜드와 메시지를 반영할 수 없습니다. 이를 위해 스마트 마케팅 팁과 디자인을 혼합해야 합니다.
다음은 사용자와 디자인 간의 연결 단계를 달성하기 위한 마케팅 디자인 팁입니다.
1. 목적 찾기
나는 항상 내 글의 목적을 찾습니다. 그것은 나를 계속 추적하고 더 잘 쓰는 데 도움이됩니다. 인생에서 더 많은 것을 탐구하면서 목적이 우리가 하는 모든 일의 핵심이라는 것을 깨달았습니다. 디자인에 브랜드가 반영되도록 하려면 먼저 디자인을 구축하는 목적을 찾으십시오. 이 디자인을 만들고자 하는 이유 목록을 기록해 두십시오.
2. 디자인 요소 수집
요소는 디자인의 자산입니다. 이미지, 브랜드 로고, 강조하고 싶은 텍스트, 선택한 글꼴 등은 다양한 유형의 디자인 요소입니다. 목적을 결정했으면 다음 단계는 목적을 달성하는 데 필요한 또 다른 요소 목록을 만드는 것입니다.
3. 요소 정리
무엇을 넣을지 결정할 때입니다. 요소를 손에 넣은 상태에서 다음 단계는 사용자의 눈이 원하는 대로 한 요소에서 다른 요소로 이동하는 방식으로 디자인에 배치하는 것입니다. 예를 들어, 신제품 출시를 보여주고 싶다면 다른 요소와 비교하여 색상이 강조 표시된 이미지의 크기가 더 큰지 확인하십시오. 다음으로, 제품 이미지에 가깝게 유지되어야 하는 할인 가격, 조금 더 작고 눈에 띄는 색상 등으로 사용자가 여행하기를 원합니다.
4. 디자인에 멋을 더하다
위의 3가지 팁에 따라 모든 것이 설정되면 디자인에 약간의 멋을 더할 준비가 된 것입니다. 색상, 이미지, 텍스트 등을 추가하여 디자인에 생동감을 줍니다. 과용 여부는 당신의 선택에 달려 있습니다. 나는 그것이 단순하든 그렇지 않든 많은 성공적인 디자인을 보았습니다. 귀하의 디자인은 브랜드의 메시지를 성공적으로 전달하고 생생하게 보여야 합니다.
브랜딩 및 로고 디자인 팁
각 디자인은 어떤 식으로든 브랜드를 반영해야 합니다. 예를 들어 Facebook은 각 디자인에 파란색을 표시합니다. 그는 비슷한 색상의 티셔츠를 입기까지 하여 사용자가 파란색을 볼 때마다 Facebook을 기억하게 만듭니다. 비슷한 경로를 따라야 합니다. 브랜드 색상을 착용하는 것은 선택 사항입니다.
1. 브랜드의 개성을 디자인하십시오
귀하의 브랜드가 어떻게 유사해 보이길 원하십니까?
당신의 브랜드를 대표하는 사람을 원하십니까?
Apple과 같은 특별한 것이 있습니까?
Facebook과 같은 글꼴이 있습니까?
Whatsapp 같은 아이콘이 있습니까?
아니면 Hubspot과 같은 갑작스러운 무엇입니까?
생각나는 대로 적으세요. 당신의 브랜드에 대한 당신의 꿈은 큰 도움이 될 것입니다. 직원들에게 어떤 색상으로 브랜드를 보고 싶은지 제안해 보세요. 손에 잡히는 모든 것을 모으십시오. 마음에 와 닿고 브랜드와 밀접한 관련이 있는 몇 가지를 선택하십시오. 다양한 조합을 시도하고 독특한 로고를 선택하십시오. 추가 브랜딩을 위해 다른 선택 항목은 따로 보관하십시오.
2. 이상해지기
이상하게 가도 괜찮습니다. 아무 문제가 없습니다. 사실, 당신의 디자인을 이상하게 만드는 것은 당신이 상상해본 적 없는 세상 밖의 디자인을 발명하는 데 도움이 될 것입니다. 그러면서도 동시에 매혹적이다. 이상한 로고는 사용자들에게 더 많은 것을 탐색하고 싶은 호기심을 불러일으킨다.

3. 단순해지기
한편으로는 이상하게 가라고 하고, 다른 한편으로는 단순함을 강조하고 있습니까?
설명하겠습니다.
디자인이 이상하더라도 복잡하게 만들지 않도록 하십시오.
사용자의 마음은 이미지를 볼 때 카메라처럼 작동합니다. 이해하기 쉬운 경우에만 빠르게 스냅합니다. 단순함과 함께 기이함은 디자인에 쉽게 스냅할 수 있는 모양을 제공하고 사용자에게 잊을 수 없는 캡처를 제공합니다.
4. 일관성 유지
물론 일관성은 실패 없이 정기적으로 디자인을 생성하는 것을 의미합니다. 그러나 여기에서는 모든 디자인이 브랜드, 로고, 색상, 글꼴 등을 반영해야 함을 의미합니다. 각 디자인에서 브랜드는 사용자에게 콘텐츠가 귀하의 것이며 귀하가 돌보고 있다는 것을 상기시키기 위해 팝업되어야 합니다. 사용자의 요구. 브랜드에 힘을 실어주는 디자인을 만드는 것은 사용자들에게 브랜드에 대한 오래 지속되는 인상을 지속적으로 남깁니다. 차츰차츰 당신의 브랜드를 한 눈에 알아보는 습관이 됩니다. 인식은 거기서부터 구축됩니다.
UI 및 UX 디자인
UI와 UX 디자인 모두에 아래의 팁을 적용할 수 있습니다.
1. 사용자의 눈으로 보기
사용자가 디자인에 착륙할 때 가장 먼저 보고 싶은 것은 무엇입니까?
그들은 당신의 디자인과 어떻게 상호 작용하기를 원합니까?
그들은 당신의 웹 디자인이나 앱을 어떻게 사용하기를 원합니까?
당신의 디자인은 사용자의 문제를 해결하거나 해결하겠다고 약속합니까?
사용자의 도전 과제는 무엇이며 디자인이 직면한 문제는 무엇입니까?
웹사이트, 앱 또는 이미지를 디자인할 때 모두 답하세요. 사용자의 눈으로 디자인을 봅니다. 디자인을 처음 사용했을 때 사용자로서 어떻게 하고 싶습니까? 그들 모두에 답하면 무엇을 디자인할지에 대한 명확한 방향을 제시할 것입니다.
2. 실수 방지
완벽한 디자인조차도 때때로 충돌합니다. 당신의 잘못도 아닙니다. 때때로 인터넷은 제 시간에 디자인을 로드하지 못하여 사용자가 인내심을 잃고 다시 되돌아옵니다.
“치료보다 예방이 낫다”
설계 실수를 제어할 수 있는 경우 수정할 수 있습니다. 그러나 제어할 수 없는 경우 "사이트에 사용자에게 유용한 것이 있으므로 로드될 때까지 사이트를 떠나지 마십시오"라는 메시지가 포함된 확인 상자를 넣는 것과 같은 메커니즘을 채택하여 최소한 방지할 수 있습니다.
웹사이트에서 추적하여 사용자가 직면한 결함을 찾습니다. 당신이 할 수 있는 것을 수정하고 다른 사람들을 위해 메커니즘을 조정하십시오.
3. 기본 원칙을 잊지 마세요
창조적 인 사람들은 독특하고 독창적 인 것을 구축하는 데 중점을 둡니다. 그것에 대한 죄책감이 없습니다. 그러나 기본 원칙을 따르지 않으면 디자인이 습관에 어긋나면 종종 사용자를 혼란스럽게 합니다. 예를 들어 사용자는 상단의 탐색 모음과 하단 또는 오른쪽 모서리의 연락처 표시줄을 보는 습관이 있습니다. 이러한 원칙을 어기면 사용자가 더 탐색할 강력한 이유가 없는 한 사용자의 습관을 방해하게 됩니다. 그 외에도 원하는 대로 창의적으로 가십시오.
4. 모바일 친화성
웹 디자이너는 종종 사용자의 모바일 친화적인 요구를 처리하기 위해 반응형 사이트에 의존합니다. 반응형은 모바일 친화적인 사이트를 잘 보완할 수 있지만 기본적으로 기능이 있다는 사실은 부인할 수 없습니다. 반응형 디자인에는 문제가 없지만 버튼 사이의 간격, 글꼴 및 텍스트 크기, 기타 탐색 기능을 확인해야 합니다. 작은 변화처럼 들릴 수 있지만 모바일 사용자 경험에 있어서는 큰 차이를 만듭니다.
웹(프론트엔드) 디자인
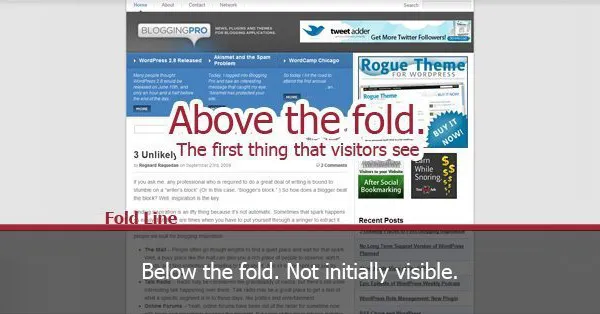
1. 폴드의 힘 활용
폴드는 위 접힘과 아래 접힘 사이의 선입니다. 가장 먼저 눈에 들어오는 신문과 헤드라인을 상상해 보십시오. 이제 관심이 있다면 더 많은 것을 알기 위해 눈을 아래로 이동합니다. 그것은 스크롤 없이 볼 수 있는 부분입니다. 방문자가 사이트에 착륙할 때 가장 먼저 보게 되는 것은 접을 수 있는 디자인입니다. 여기에서 최고의 플레이어를 배치하여 사용자를 설득해야 합니다. 아래 접힌 디자인은 사용자가 아래로 스크롤할 때만 표시됩니다. 여기에서 조치를 취하기 위해 접근할 수 있습니다.

디자이너가 디자인의 다른 부분보다 도입에 더 많은 관심을 기울이는 것은 당연합니다. 결국 첫인상은 마지막 인상입니다.
2. 공백이 있는 정리
다양한 디자인과 색상으로 가득 찬 페이지가 유혹적으로 들립니다. 그러나 디자인이 적은 페이지는 더 읽기 쉽고 이해하기 쉬우며 탐색할 가치가 있습니다. 여백의 도움으로 디자인을 깔끔하게 정리하여 원활한 사용자 경험을 제공할 수 있습니다. 공백은 사용자가 혼란스러워 하는 것을 방지하여 조치를 취하도록 합니다.
3. 클릭 유도문안을 위해 다른 색상 사용
클릭 유도문안으로 사용자의 즉각적인 관심을 끌고 싶다면 디자인의 모든 색상에서 다양한 색상을 사용하십시오. 행동을 취하도록 사용자에게 접근할 수 있도록 클릭 유도문안을 대담하고 눈에 띄게 만드세요.
4. 일반 이미지에 "아니오"라고 말하십시오
사용자가 웃는 그룹이 있는 이미지를 기반으로 귀하의 사이트를 믿던 시대는 지났습니다.
이제 사용자는 거짓말을 알아차릴 수 있습니다. 나는 종종 외국에 속한 그룹의 이미지가 있는 인도 웹사이트를 봅니다. 나는 때때로 거짓말을 잡는다. 반대로 조직과 직원의 이미지가 있는 웹사이트는 더 합법적으로 보입니다. 그리고 그 어떤 것도 사용자 제작 콘텐츠의 힘을 능가할 수 없습니다. 따라서 일반적인 이미지를 사용하지 말고 자신의 사람과 고객의 이미지와 비디오를 게시하십시오.
지식을 구현하는 시간
그들은 지식이 힘이라고 말합니다. 지식은 실천하지 않으면 아무 소용이 없다고 생각합니다. 디자인 팁이 아무리 좋아도 실천하지 않으면 아무 소용이 없습니다. 지금 시작하세요. 이 기사에서 배운 내용을 기록해 두십시오. 그리고 향후 디자인에서 각각을 구현하십시오. 연습이 당신을 완벽하게 만든다는 것을 기억하십시오. 모두 제일 좋다.
