모바일에서 강력한 내러티브를 디자인하는 방법
게시 됨: 2022-03-10이야기가 항상 옛날 옛적에… 형식으로 말해질 필요는 없습니다. 예를 들어 영화를 보십시오. 일부 이야기는 시간 순서대로 진행되고 다른 이야기는 타임라인을 뛰어 넘습니다. 주인공의 입장에서 이야기가 진행되는 반면, 모든 사람의 입장에서 이야기를 볼 수 있는 이야기도 있습니다. 또한 이야기는 슬프거나 재미있거나 극적이거나 위의 모든 것일 수 있습니다.
이야기를 전달할 수 있는 방법에는 많은 차이가 있습니다. 그러나 그들 모두가 공통적으로 가져야 할 한 가지가 있습니다.
그들은 어떻게든 독자를 이야기 속으로 끌어들일 필요가 있습니다.
스토리텔링은 웹사이트를 위한 매우 강력한 도구이지만 동일한 규칙이 적용됩니다. 이야기를 어떻게 전달하는지는 중요하지 않습니다. 방문자를 끌어들이기만 하면 됩니다.
오늘 저는 다양한 스토리텔링 기술을 안내하고 이러한 종류의 내러티브를 자신의 모바일 웹사이트 또는 PWA에 디자인할 수 있는 방법에 대한 몇 가지 아이디어를 제공할 것입니다.
모바일에서 강력한 내러티브를 디자인하는 방법
스토리텔링은 모바일 웹사이트를 위한 훌륭한 도구입니다.
그 이유 중 하나는 화면이 작을수록 내러티브가 더 간결해 지기 때문입니다. 즉, 방문자가 스토리의 클라이맥스에 더 빨리 도달하도록 하여 전환 시간을 단축할 수 있습니다.
스토리텔링이 모바일에서 잘 작동하는 또 다른 이유는 방문자를 스토리로 끌어들이기가 더 쉽기 때문입니다. 사이트에 책과 같은 느낌을 주기만 하면 사이트가 빠르게 몰입할 수 있습니다.
뿐만 아니라, 실제로 시각적으로 대부분의 이야기를 하게 하고 회사 설립자가 회사에 대해 하고 싶어 하는 긴 이야기를 줄일 수 있습니다.
특히 이런 방식으로 스토리텔링을 훌륭하게 수행한다고 생각하는 한 산업이 있습니다. 바로 맥주와 알코올 산업입니다. 곰곰이 생각해보면 이런 종류의 회사는 단순히 제품을 소비자에게 밀어붙일 여유가 없습니다. 그 이유는 다음과 같습니다.
- "당신을 취하게 합시다"는 아주 강력하거나 독특한 판매 포인트가 아닙니다. 그러나 고객을 끌어들이고 이야기의 일부로 만드는 이야기는 가능합니다.
- 수십 가지 유사한 옵션 중에서 한 종류의 술이나 맥주를 선택할 때 오는 분석 마비를 방지하기 위해 브랜드는 스토리를 사용하여 차별화합니다.
- 제품을 독특한 경험으로 전환하여 고객과 장기적으로 충성도 높은 관계를 보다 효과적으로 구축할 수 있습니다.
결론 : 경쟁이 치열한 공간에서 제품이나 서비스를 위한 사이트를 구축할 때 스토리텔링은 진정한 게임 체인저가 될 수 있습니다. 디자인을 통해 이를 달성하는 방법과 관련하여 더 일반적인 스토리텔링 기술과 이러한 기술이 어떻게 구현되는지 보여주는 예를 살펴보겠습니다.
항공 진
사이트는 어떤 종류의 이야기를 말합니까?
가이드 여행
이런 종류의 스토리텔링을 통해 어떤 종류의 기업이 혜택을 볼 수 있습니까?
이러한 종류의 스토리텔링 기술은 강력한 브랜딩 구성 요소가 있는 새로운 회사에 가장 적합합니다. 그런 식으로 회사는 공간에 들어가는 또 다른 유사 비즈니스가 아닙니다. 잠재 고객이 1일 차에도 함께 탑승하도록 장려하는 더 재미있고 매력적인 것을 제공하고 있습니다.
"마스코트"는 이러한 종류의 스토리텔링을 작동시키는 가장 좋은 방법 중 하나입니다. 왜냐하면 그들이 사이트와 사이트가 제공해야 하는 모든 탐색에 대한 방문자 가이드가 되기 때문입니다.
Progressive의 Flo, Priceline의 William Shatner 또는 The Old Spice Guy를 생각해 보십시오. 이 마스코트를 보는 순간 다음에는 어떤 종류의 "모험"이 펼쳐질지 궁금하지 않을 수 없습니다. 충성도 높은 팔로워를 구축하는 환상적인 방법입니다.
Guided Journey 스토리텔링 방식은 어떤 모습인가요?
Aviation Gin의 경우 공동 소유주인 Ryan Reynolds는 자신의 스타 파워뿐만 아니라 브랜드에 잘 알려진 날카로운 유머 감각을 빌려주었습니다.
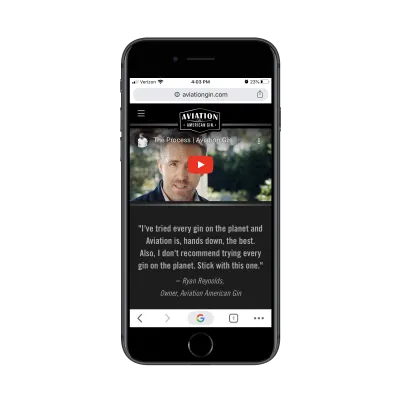
모바일 사이트에 들어가면 레이놀즈의 얼굴이 방문자가 가장 먼저 보게 됩니다.

비디오(그리고 그 아래에 있는 우스꽝스러운 인용문)는 Reynolds에게서 기대할 수 있는 것입니다. 방문객들에게 그가 그 자리에서 만들어낸 터무니없는 세계를 소개하면서 농담을 던집니다. 또한 요점까지 짧고 방문자는 의심할 여지 없이 다음과 같은 생각을 하게 됩니다.
좋아, 좋아, 이 진을 한번 먹어봐야지.
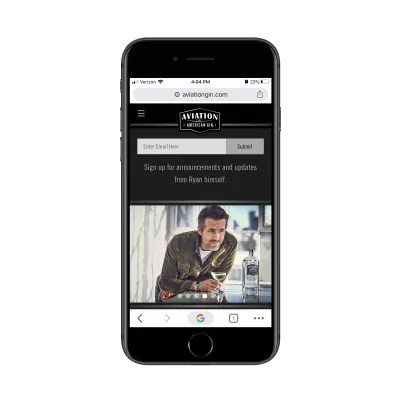
한 번 아래로 스크롤하면 Aviation Gin 뉴스레터를 통해 Reynolds와 연결하기 위한 초대장을 찾을 수 있습니다.

비록 레이놀즈의 유머가 조금 줄어들긴 했지만, 방문객들이 이 여정의 조종사로 계속 그를 묘사하고 있습니다. 사용자가 원하는 것이 무엇인지 알고 있다면 이는 훌륭한 조치입니다. Reynolds는 가끔 광고로 그들 앞에 매달려 있지 않습니다(많은 회사가 대변인에게 하는 것처럼). 그는 실제로 경험에 내장되어 있습니다.
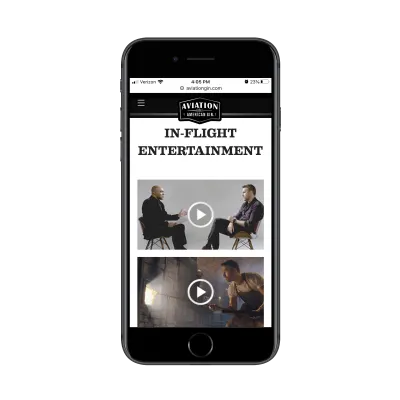
게다가 Aviation Gin은 단어와 관련 그래픽에 대한 교묘한 플레이로 웹사이트의 나머지 부분을 비행처럼 플레이하도록 구성했습니다.

이 한 페이지짜리 웹사이트는 처음부터 끝까지 훌륭하게 완성되었으며, 그 중 상당 부분은 그들이 다음과 같이 헌신한 스토리 덕분입니다.
- 우리는 항공 진입니다.
- Ryan Reynolds가 목적지까지 모셔다 드립니다.
- 같이 타고 싶지 않으세요?
훌륭한 이야기입니다. Ryan Reynolds가 누군지 모르는 사람들을 위해 비행 비유와 말장난이 포함된 버튼이 달린 웹사이트도 관심을 끌기에 충분할 것입니다.
팩토나비오
사이트는 어떤 종류의 이야기를 말합니까?
몰입형 이야기
이런 종류의 스토리텔링을 통해 어떤 종류의 기업이 혜택을 볼 수 있습니까?
이것은 새로운 비즈니스를 위한 사이트를 구축하는 경우 스토리텔링에 대한 또 다른 효과적인 접근 방식입니다. 그러나 이 경우 브랜드 여정에 함께할 실제 인물이 없습니다. 대신 브랜드의 강점과 몰입감을 주는 디자인을 할 수 있는 능력에 의존해야 합니다.
이것은 회사가 오랫동안 존재하지 않았고 당신이 끌어낼 역사나 영예가 많지 않은 경우에 특히 유용할 것입니다. 이야기에 대한 명확한 초점이 있는지 확인하여 방문자가 귀하가 만든 경로에서 벗어나려고 하지 않도록 하십시오.
Immersive Tale 스토리텔링 방식은 어떤 모습인가요?
모바일 웹사이트에서 몰입형 스토리를 구축하려면 스토리를 모험으로 구성해야 합니다. 이렇게 하면 방문자는 메뉴 버튼에 대해 생각조차 하지 않습니다. 대신, 그들은 함께 놀 준비가되어 있으며 사이트를 통해 데려갈 수 있습니다.
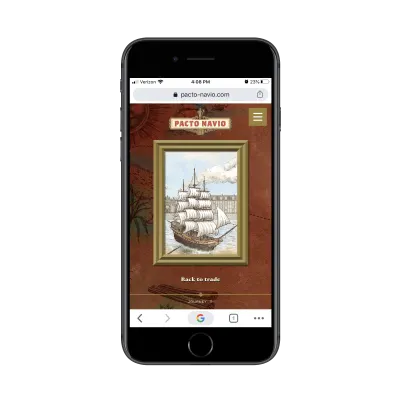
Pacto-Navio는 이러한 종류의 스토리텔링을 잘 처리합니다. 이것이 작동하는 데에는 여러 가지 이유가 있습니다.
첫째, 이야기의 각 부분에는 전용 전체 페이지가 있습니다.

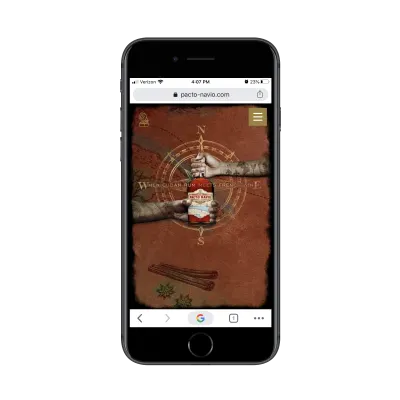
예를 들어 이것은 홈 페이지입니다. 처음에는 나침반만 보지만 두 손은 동쪽(프랑스)과 서쪽(쿠바)에서 옮겨와 럼주의 원산지를 상징하는 두 나라를 상징한다.
이것이 이 사이트가 몰입감 있게 느껴지는 또 다른 이유입니다. 웹 사이트는 처음부터 방문자를 진입 지점에서 목적지까지 적극적으로 이동시킵니다. 그리고 나는 이것을 문자 그대로 의미합니다.
사이트는 애니메이션으로 가득 차 있습니다. 그들은 압도적이거나 불필요하지 않습니다. 각각의 움직이는 요소(가로 페이지 넘기기 사이의 전환도 포함)는 미묘하지만 관련이 있습니다.

사이트 전체의 디자인은 방문자가 모험의 서사시를 읽고 있는 것처럼 느끼게 해야 합니다. 그러나 이것은 웹사이트입니다. 페이지에 있는 이야기를 말하는 데 국한된 책이 아닙니다.
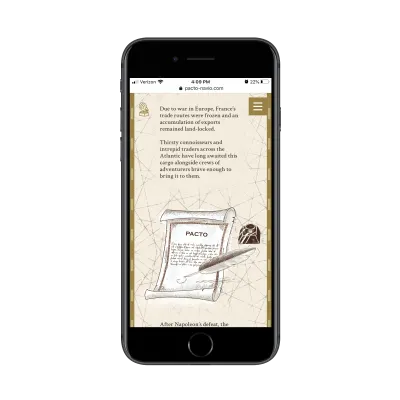
Pacto-Navio 모바일 사이트를 통해 방문자는 언제 멈춰서 더 탐색할지 결정할 수 있습니다. 그리고 그들이 그렇게 할 때 더 많은 이야기가 드러납니다.

어떤 의미에서, 각 페이지가 하나의 카드로 표시되고 책의 페이지처럼 넘길 수 있는 이러한 스타일의 웹사이트는 이야기를 전달하는 가장 매력적인 방법 중 하나입니다.
각 페이지와 해당 그래픽은 한 번에 하나씩 제공됩니다. 그런 다음 방문자가 더 많은 것을 탐색하기로 선택하면 스토리가 간략하게 설명되고 작은 애니메이션으로 페이지 아래로 이동하는 데 집중할 수 있습니다. 정말 책을 읽는 것 같은 느낌이 들더라구요.
사무엘 아담스
사이트는 어떤 종류의 이야기를 말합니까?
연애편지
이런 종류의 스토리텔링을 통해 어떤 종류의 기업이 혜택을 볼 수 있습니까?
이야기에서 물리적 위치(보통 도시)가 역할을 하는 책을 읽거나 영화를 본 적이 있다면 경험이 얼마나 감정적일 수 있는지 알 것입니다.
예를 들어 우디 앨런의 영화를 보자. 그 중 많은 부분이 뉴욕시나 유럽의 녹음이 우거진 도시를 배경으로 하며 도시 자체가 캐릭터인 것처럼 느껴집니다. 책도 마찬가지입니다. Stephen King은 The Shining 의 Overlook Hotel이나 The Shawshank Redemption의 Shawshank Prison과 같이 이것을 많이 합니다. 장소는 이야기 속 인물만큼 중요한 역할을 합니다.
믿거 나 말거나 지리적 영역과 밀접한 관련이 있는 비즈니스를 위한 경우 모바일 사이트로 할 수 있는 일입니다.
러브레터 스토리텔링 방식은?
Samuel Adams는 매사추세츠주 보스턴과 깊은 인연이 있는 양조장입니다.
보스턴 출신의 사람들은 지역 브랜드와 기업에 충성도가 높은 챔피언이 되는 경향이 있으며, 이 양조장과의 관계도 다르지 않습니다. 그렇기 때문에 Samuel Adams의 웹사이트가 다음과 같은 목적으로 운영되는 것은 놀라운 일이 아닙니다.

- 보스턴 시,
- 보스턴 사람들.
보스턴의 모든 것에 대한 러브레터라고 생각하세요.
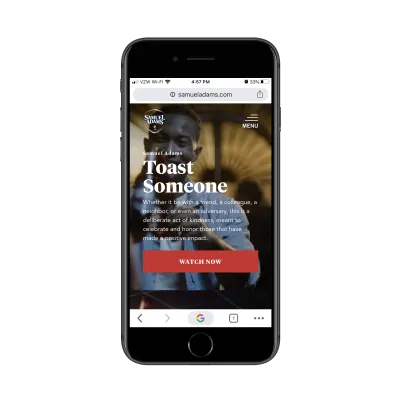
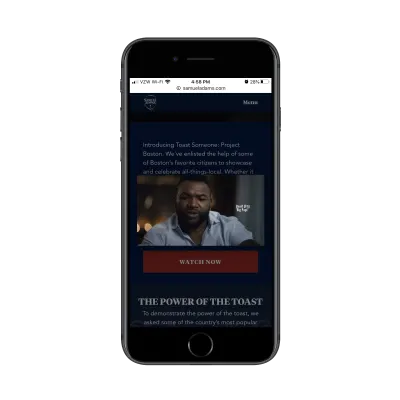
모바일 사이트는 다음으로 시작합니다.

이 영웅 이미지에는 Samuel Adams의 맥주에 대한 언급이 없습니다. 이것은 클릭 유도문안입니다. Toast someone .
이 비디오는 코미디언들이 그들의 삶을 변화시키고 그들이 할 수 있는 일을 할 수 있는 권한을 부여한 사람들을 건배하는 것을 보여줍니다. 사람들이 Samuel Adams와 함께 여행을 시작하는 정말 진심 어린 방법입니다.
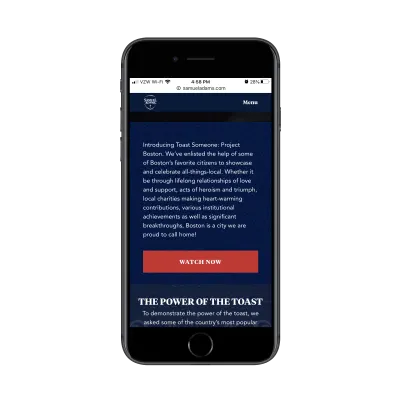
페이지 아래로 조금 내려가면 양조장에서 코미디언들이 처음에 이러한 건배를 하게 된 이유를 설명합니다.

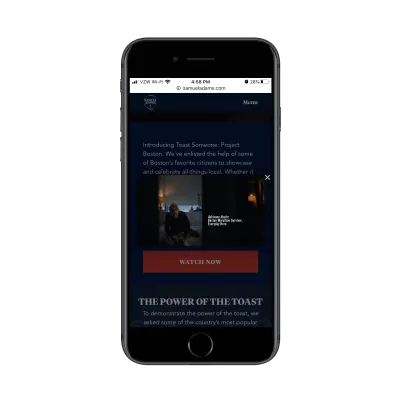
그러나 브랜드가 공동 건배에 참여하도록 요청한 것은 유명인뿐만이 아닙니다. 다음 영상은 보스턴 시와 그 주민들에 대한 찬가입니다.

방문객들은 유명한 보스턴 주민들(보스턴 레드삭스의 빅 파피처럼 도시에 대한 사랑과 존경을 표함)을 볼 수 있지만 비디오에서 말하는 것은 유명 인사들만은 아닙니다.

보스턴 시의 아름다운 장면을 보는 것 외에도 도시의 실제 사람들을 볼 수 있습니다. 위의 스크린샷에는 보스턴 마라톤 폭탄 테러의 생존자 중 한 명이 있습니다. 그러나 찰스 강으로 향하는 노 젓는 팀, 이발소, 체육관에서 권투하는 사람들도 볼 수 있습니다.
물론, Sam Adams의 맥주병은 사람들이 건배하는 건배에서 볼 수 있지만 여전히 감동적인 비디오이자 보스턴 시에 대한 아름다운 송가입니다. 그리고 이 사이트는 Samuel Adams 매장과 완전히 분리되어 있기 때문에 사람들이 건배 프로젝트에 집중할 수 있도록 하고 그로부터 오는 긍정적인 감정을 유지하는 데 도움이 됩니다.
윈트립 브루 컴퍼니
사이트는 어떤 종류의 이야기를 말합니까?
그래픽 노블
이런 종류의 스토리텔링을 통해 어떤 종류의 기업이 혜택을 볼 수 있습니까?
나중에 히트 영화나 TV 프로그램이 된 그래픽 노블과 만화책의 예는 무수히 많습니다.
- 워킹 데드
- 파수꾼
- 죄 도시
- 복수를 위한 V
- 공각 기동대
솔직히 말해서, 이러한 스타일의 스토리텔링은 브랜드가 작동하려면 날카롭고 어둡거나 경계선을 밀어야 하기 때문에 대부분의 브랜드에서 작동하지 않습니다. 또한 브랜드가 제품에 100% 집중해야 합니다. 그렇다고 해서 자체적으로 독창적이거나 영감을 주는 이야기를 가질 수 없다는 의미는 아니지만, 이와 같은 이야기의 속도는 실제로 판매하는 제품에 초점을 맞춰야 합니다.
그것이 당신이 작업하고 있고 그래픽 노블의 빠르고 극적인 페이지를 나타내는 사이트를 디자인할 수 있는 창의적인 능력이 있다면, 청중의 관심을 사로잡고 붙잡을 수 있는 엄청난 방법입니다.
"
그래픽 노블 스토리텔링 방식은 어떤 모습인가요?
이 스토리텔링 방법을 사용하여 웹사이트를 디자인하는 방법은 없습니다. 그래픽 노블과 만화책이 디자인되는 방식이 너무 다양하기 때문입니다. 예를 들어, 배트맨 은 어둡고 변덕스럽습니다. Watchmen 은 과장된 복고풍 디자인에 관한 것입니다. 그리고, 지저분한 느낌이 드는 워킹 데드 가 있습니다.
사이트에 어떤 종류의 "가장자리"를 제공할지 결정해야 합니다. 그러나 한 가지는 확실합니다. 그것은 어둠과 빛 사이에 현저한 대조가 있어야 한다는 것입니다.
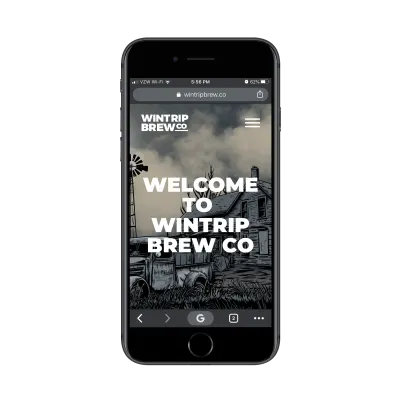
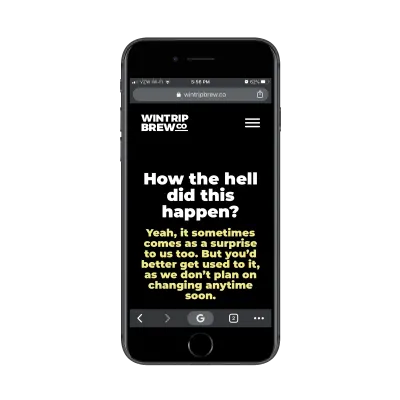
Wintrip Brew Co.의 모바일 사이트입니다.

잘 모른다면 이곳이 그래픽 노블이나 비디오 게임 사이트라고 생각할 수도 있습니다.
그러나 이것이 실제로 Wintrip Brew Co.가 방문자를 환영하는 방식이며, 좋은 첫인상입니다. 결국, 사이트의 나머지 부분이 뒤따르지 않는다면 누가 홈 페이지를 그래픽 소설처럼 보이도록 디자인하는 수고를 들겠습니까?
방문객들이 이 길을 계속 비틀거리고 싶어하지 않을 이유가 없습니다.

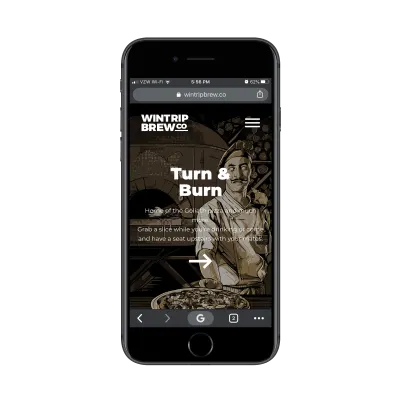
이 사이트의 모든 부분이 그래픽 노블처럼 느껴집니다. 전체에 흩어져 있는 이상한 캐릭터가 방문자를 각 페이지에서 더 많이 탐색하도록 초대합니다(위의 좀비 눈 요리사처럼).
그런 다음 페이지에 실제 이야기가 있습니다.

타이포그래피는 단순하게 유지하면서도 눈에 띄는 색상 대비가 엣지를 줍니다. 방문자가 글꼴 디자인이 주는 미묘한 신호를 파악하지 못한다면 태도로 가득 찬 단어는 분명히 이해하게 될 것입니다.
"맥주" 페이지가 어떻게 디자인되었는지 보여드리고 싶지만, 그 단어는 믿을 수 없을 정도로 위험합니다. 위에서 본 것은 경계를 푸는 측면에서 볼 때 빙산의 일각입니다.
하지만 그게 이 브랜드의 전부이기 때문에 괜찮습니다. 더 어둡고 최첨단을 찾는 맥주 애호가에게 어필하고 싶은 맥주 양조 방식에서도 분명합니다. 그리고 이 웹사이트의 디자인은 이에 대한 완벽한 분위기를 조성했습니다.
영링
사이트는 어떤 종류의 이야기를 말합니까?
타임라인
이런 종류의 스토리텔링을 통해 어떤 종류의 기업이 혜택을 볼 수 있습니까?
타임라인은 오랜 역사를 가진 브랜드에서 가장 잘 사용됩니다. 100년이 넘는 역사를 가진 기업들입니다. 또한 수년 동안 쌓아온 수십 개의 이정표가 있는 비즈니스에도 적용됩니다.
당신의 길을 통과하는 이들 중 많은 것을 얻지 못할 수도 있지만, 당신이 그렇게 할 때 타임 라인은 회사 (및 그들의 충성스러운 후원자)의 이야기를 전하는 아름다운 방법입니다.
이 스토리텔링 방법을 선택하는 이유는 더 효율적인 방법 중 하나입니다. 그렇지 않으면 브랜드가 지난 몇 년 동안 이룩한 모든 것을 요약하려고 하는 미친듯이 긴 페이지로 끝날 것입니다. 그러면 그런 것을 디자인하는 데 시간 낭비가 되고 방문자의 인내심을 시험하는 주요 테스트가 될 것입니다.
대신 타임라인은 스토리를 작고 소화하기 쉬우며 여전히 매우 인상적인 조각으로 나눕니다.
타임라인 스토리텔링 방식은 어떻게 되나요?
이것은 분명합니다. 브랜드 스토리의 맨 처음(일반적으로 창립자가 어떻게 만나거나 아이디어를 생각해 냈는지)부터 시작하여 오늘로 끝납니다. 그 과정에서 이정표를 강조하기 위해 몇 가지 단어와 눈길을 끄는 이미지를 공유하게 됩니다.
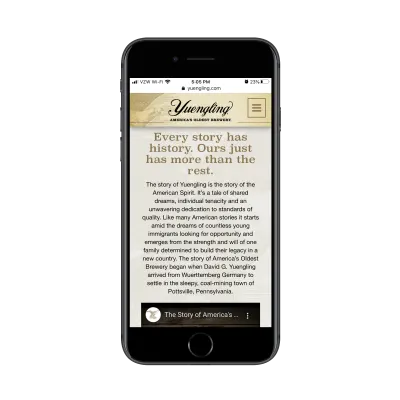
미국에서 가장 오래된 양조장인 영링(Yuengling)의 사례를 살펴보자. 회사의 타임라인은 하나의 소개 단락과 비디오로 시작됩니다.

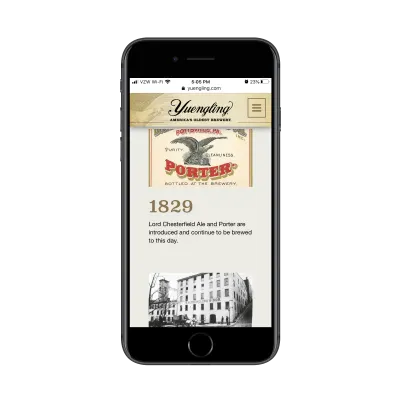
시간을 내어 이 소개를 받고 싶은 방문자는 쉽게 할 수 있습니다. 나머지는 1829년 회사 설립으로 시작하는 타임라인으로 건너뛸 수 있습니다.

회사의 타임라인에서 항상 좋은 점은 처음부터 일정이 얼마나 일관성이 있는지 확인할 수 있다는 것입니다. 회사가 바뀌거나 이름이 바뀌더라도 브랜드의 디자인이나 제품 자체는 변경되지 않는 경우가 많습니다.
위의 일부 Yuengling 포장의 현재 디자인과 다르지 않은 Porter 디자인에서 위의 힌트를 볼 수 있습니다.
이야기가 진행됨에 따라 방문자는 회사에 대해 더 많이 알게 됩니다. 즉, 회사의 승리, 손실 및 고객을 위한 변경 사항입니다.

그것이 궁극적으로 목표가 타임라인에서 브랜드 스토리를 디자인하는 것이어야 합니다. 상을 받은 후에 상을 표시할 수 있도록 해서는 안 됩니다. 방문자의 참여를 유지하고 결국 고객으로 전환하려면 방문자가 스토리에 어떻게 반영되는지 보여주어야 합니다.
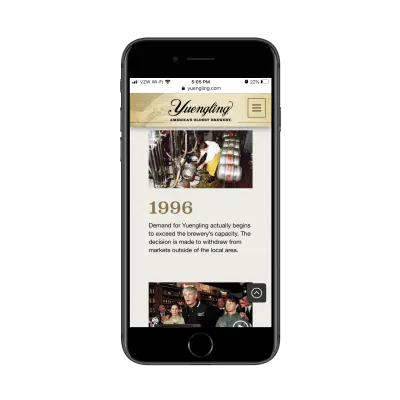
위의 스크린샷에서 1996년의 요약은 다음과 같이 말합니다.
Yuengling에 대한 수요는 실제로 양조장의 용량을 초과하기 시작합니다. 지역 이외의 시장에서 철수하기로 결정했습니다.
이것은 고객이 충성도를 유지할 브랜드를 찾을 때 보고 싶어하는 바로 그 종류입니다. 이것은 (쉽게 할 수 있었던) 부자가 되는 대신 고객에게 고품질 제품을 제공하려는 브랜드의 충성도를 보여줍니다.
마무리
보시다시피 디자인을 통해 스토리를 전달하는 방법은 무수히 많습니다. 위의 웹 사이트는 더 큰 화면에서 볼 때 괜찮아 보이지만 실제로 빛나는 곳은 모바일입니다. 그 이유는 디자이너가 웹에서 끝없는 양의 텍스트를 스크롤하라는 요청을 받는 대신 책의 페이지를 넘기는 듯한 경험을 만들 수 있기 때문입니다.
위의 목록은 기업을 위해 모든 종류의 방법으로 이야기를 전달할 수 있으므로 완전한 것은 아닙니다. 고객이 회사에 대해 말하는 것을 듣고 그들이 취한 것과 일치하는 여정을 만드십시오(또는 오늘날의 우회로).
더 나은 스토리 디자인하기
사용자는 사이트를 방문할 때 많은 기대를 합니다. 스토리의 맥락에 사용자를 배치하면 이러한 기대와 동기를 이해하는 데 도움이 됩니다. 그들이 원하는 것과 기대하는 것뿐만 아니라 그들이 필요로 하는 것도 알게 될 것입니다. 그들의 요구 사항을 알면 그러한 요구 사항을 충족할 수 있습니다. John Rhea가 작성한 기사에서 자세히 알아보기 →
