현장 전환을 늘리기 위해 모바일 이메일을 디자인하십시오
게시 됨: 2022-03-10나는 구글이 웹 디자이너들이 주로 데스크탑을 위한 디자인에서 이제는 주로 모바일을 위한 디자인으로 전환하도록 열심히 밀어붙인 것이 흥미롭다는 것을 알게 되었습니다. Google은 옳습니다. 하지만 모바일 사용자에게 어필할 수 있는 웹사이트 디자인에만 집중하는 이유는 무엇입니까? 결국 Gmail은 이메일 클라이언트 순위에서도 선두를 달리고 있습니다.
Barilliance의 2019년 보고서에 따르면 이메일은 웹사이트 전환의 매우 강력한 원동력이 될 수 있습니다.
평균적으로 이메일은 1.48%의 비율로 전환됩니다. 여기에는 보낸 모든 이메일이 포함됩니다. 여기에는 미개봉된 이메일과 반송된 이메일이 포함됩니다. 그러나 수신자가 열어 본 이메일을 보면 평균 전환율이 17.75%로 뛰어 납니다.
이것으로 더 나아가 봅시다.
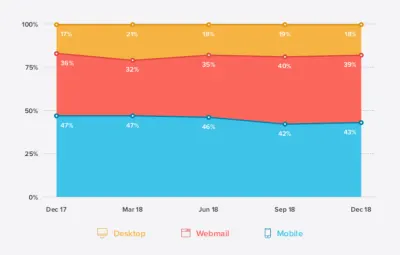
Litmus의 최근 데이터에 따르면 다른 어떤 기기보다 모바일에서 더 많은 이메일을 여는 것으로 나타났습니다.

많은 출처에서 평균 모바일 오픈율이 50%가 훨씬 넘습니다. 그러나 43%이든 50% 이상이든 모바일은 사람들이 이메일을 확인하기 위해 가장 먼저 도달하는 장치임이 분명합니다.
이것은 우리를 다음과 같은 결론에 이르게 합니다.
사용자가 모바일에서 이메일을 열 가능성이 더 높고 개봉된 이메일이 개봉하지 않은 이메일보다 전환율이 더 높다는 것을 알고 있다면 디자이너가 이메일을 디자인할 때 모바일 경험을 우선시하는 것이 합리적이지 않을까요?
전환율을 높이는 모바일 이메일 디자인 팁
모바일 사용자를 위한 이메일 디자인에 대한 최신 연구 내용과 이를 사용하여 열림, 클릭, 나중에 웹사이트의 전환율(모바일 및 데스크톱)을 높이는 방법을 살펴보겠습니다.
모바일과 데스크탑을 위한 동일한 이메일 디자인
이메일은 종종 고객을 확보하고 유지하는 데 가장 효과적인 마케팅 채널로 평가되지만 실제로 진행되고 있는 상황에 대한 정확한 그림은 아닙니다.
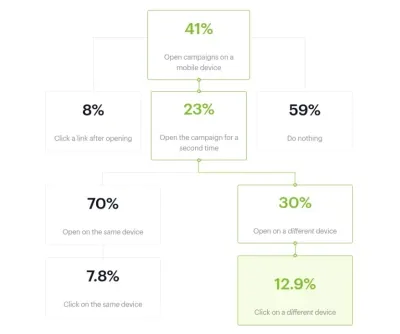
Campaign Monitor에 따르면 모바일 이메일 가입자에게 실제로 일어나는 일은 다음과 같습니다.

모바일의 개방 요금은 이전의 리트머스 데이터와 다소 비슷합니다.
그러나 이메일 수신자가 이메일 내의 링크나 제안을 실제로 클릭하기까지 여러 번 열릴 수 있습니다. 그리고 무엇을 추측? 이들 중 약 3분의 1은 데스크톱으로 이동합니다. 데스크톱에서 모바일을 사용하는 것보다 전환율이 더 높습니다.
보고서에는 다음과 같이 나와 있습니다.
거의 600만 개에 달하는 이메일 마케팅 캠페인의 데이터에 따르면 모바일로의 전환으로 인해 다른 환경에서 후속 열기를 유도할 수 없다면 독자가 귀하의 콘텐츠에 참여하기가 더 어려워졌습니다.
위의 그래픽을 재구성하여 1,000명의 수신자로 구성된 이메일 목록에서 조치를 취할 사람들의 수로 채웠습니다.

언뜻 보기에는 모바일이 최소한 웹사이트로 트래픽을 유도한다는 점에서 확실한 승자처럼 보입니다. 초기 모바일 오픈 후 32명의 가입자가 웹사이트로 바로 이동합니다. 모바일에서 몇 개 더 열면 5개가 더 있습니다.
그러나 데스크톱에서 열었을 때 사용자 여정이 어떻게 보이는지에 대한 분석이 없으면 목록의 해당 부분에서 얻을 수 있는 추가 클릭 계산은 그렇게 간단하지 않습니다.
그러나 Litmus의 18% 데스크톱 열림 추정치가 정확하고 Campaign Monitor의 12.9% 클릭률이 모바일 또는 데스크톱에서 이메일을 먼저 여는 경우에 해당한다고 가정해 보겠습니다. 23개의 데스크톱 전용 이메일 열기를 총계에 추가할 수 있다고 말하는 것이 안전하다고 생각합니다.
그래서, 그것은 그것을 가져옵니다:
모바일에서 37회, 데스크톱에서 26회.
결론: 모바일은 확실히 더 많은 이메일 구독자를 웹사이트로 끌어들이지만 데스크톱의 전환 친화성은 무시할 수 없습니다.
이것이 기기를 기준으로 목록을 분류하고 싶지 않은 이유입니다. 캠페인에서 얻을 수 있는 전환 수를 최대화하려면 구독자가 이메일로 수행할 작업을 결정할 때 한 장치에서 다른 장치로 원활하게 이동할 수 있도록 합니다.
즉, 데스크탑과 모바일용으로 똑같은 이메일을 디자인하십시오. 그러나 대부분의 구독자가 모바일 장치에서 이메일을 열 것이라고 가정합니다(캠페인의 과거 데이터에 달리 명시되지 않는 한). 그런 다음 모바일 우선 디자인 및 마케팅 팁을 사용하여 장치에 관계없이 모든 구독자에게 적합한 이메일을 만드십시오.
색상을 선택할 때 어두운 모드를 고려하십시오.
이메일에서 웹사이트로 이동할 때 사용자의 방해가 되는 것은 원하지 않습니다. 그렇기 때문에 모바일 화면의 색상과 밝기 선택이 이메일 디자인의 가독성이나 일반적인 모양에 어떤 영향을 미치는지 고려해야 합니다.
이것이 문제가 될 수 있는 여러 가지 방법이 있습니다.
장치의 블루라이트가 얼마나 해로운지에 대해 점점 더 많이 듣게 되면서 다크 모드 옵션이 출시되기 시작한 것은 놀라운 일이 아닙니다. 현재 데스크톱에서 널리 퍼져 있지만 대부분 모바일용 베타 버전입니다. 이메일 앱도 마찬가지입니다.
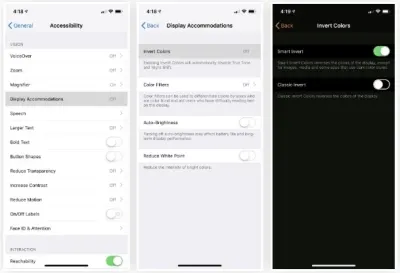
즉, 스마트폰 사용자는 일종의 "다크 모드"를 해킹할 수 있습니다. 이러한 유형의 색상 반전은 iPhone의 "접근성" 설정을 통해 활성화할 수 있습니다.

기본적으로 이것이 하는 일은 화면의 모든 색상을 밝은 색에서 어두운 색으로 또는 그 반대로 반전시키는 것입니다.
불행히도 내 iPhone의 스크린샷 도구로는 색상이 나타나는 대로 정확하게 캡처할 수 없습니다. 그러나 내가 보여줄 수 있는 것은 반전 도구가 이메일 디자인의 색상을 변경하는 방법입니다.
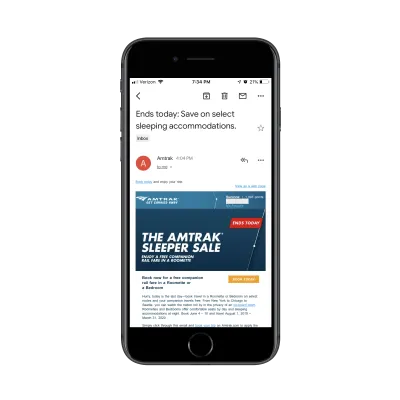
이것은 지난 주 Amtrak에서 받은 이메일입니다. 브랜드 색상 팔레트와 밝은 색상의 알림 및 CTA 버튼으로 꽤 표준적입니다.

이제 내 iPhone의 "Smart Invert" 설정을 통해 볼 때 동일한 이메일이 다음과 같이 표시됩니다.

딥블루 브랜드 컬러에 화이트 폰트로 오리지널의 깔끔한 디자인은 사라졌습니다. 이제 색상의 거친 혼합과 읽기 어려운 Amtrak 로고가 그 자리에 있습니다.
이러한 종류의 일관되지 않고 분리된 컬러 디스플레이가 모바일 사용자에게 불쾌감을 주는 경험을 만드는 방법을 상상할 수 있습니다.

그러나 그들이 무엇을 하기를 기대합니까? 모바일 장치의 눈부심으로 어려움을 겪고 있는 경우 다크 모드(또는 기타 밝기 조정)를 사용하면 처음에 이메일을 더 쉽게 열고 읽을 수 있습니다. 그것이 당신이 그렇게 신중하게 디자인한 이메일의 외관을 손상시키는 것을 의미하더라도.
이 모든 것에서 한 가지 밝은 점은 iPhone(및 다른 스마트폰)에 곧 출시될 공식 "다크 모드"가 HTML 이메일의 모양을 변경하지 않을 것이라는 점입니다. 일반 텍스트 메시지만 영향을 받습니다.
그러나 디자인 선택이 주변의 검은색 배경과 어떻게 충돌할 수 있는지 여전히 염두에 두는 것이 중요합니다. 특히 밝은 색상의 배경은 이메일 앱 주변의 검정색과 충돌할 가능성이 높습니다.
이 문제를 어떻게 해결합니까? 유감스럽게도 사용자가 다크 모드에서 보고 있는지 여부에 따라 다른 버전의 이메일을 사용자에게 제공할 수 없습니다. 다크 모드의 잠재적인 보기가 디자인이나 메시지를 방해하지 않는지 확인하려면 자체 테스트에 의존해야 합니다.
표준 테스트 외에도 자신의 스마트폰을 다크 모드(또는 그에 상응하는 해킹 모드)로 설정하십시오. 그런 다음 필터를 통해 테스트 이메일을 실행하고 색상이 어떻게 되는지 확인합니다. 이메일에 사용할 수 있는 색상과 사용할 수 없는 색상을 결정하는 데 오랜 시간이 걸리지 않습니다.
제목 줄 디자인
제목은 푸시 알림으로 표시되거나 받은 편지함에서 처음 접하는 이메일 구독자가 가장 먼저 보게 되는 것입니다. 이메일을 즉시 휴지통이나 스팸 상자에 버리지 않고 클릭하여 열기를 클릭하려는 초기 결정에 어떤 영향을 미쳤다고 생각하십니까? 보낸 사람을 인식하는 것이 도움이 되지만 제목의 매력도 마찬가지입니다.
제목 줄을 "디자인"하는 방법에 관해서는 몇 가지 생각할 사항이 있습니다. 첫 번째는 길이입니다.
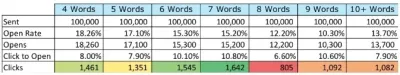
Marketo는 200개 이상의 이메일 캠페인과 구독자에게 전송된 2백만 개의 이메일에 대한 연구를 수행했습니다. 테스트에서 제목 줄 길이에 대해 밝혀진 내용은 다음과 같습니다.

4단어 제목 줄이 가장 높은 오픈율을 기록했지만 클릭수 면에서는 좋지 않은 모습을 보였다. 실제로 구독자와 완벽한 균형을 이룬 것처럼 보이는 7단어 제목은 15.2%가 이메일을 열고 10.8%가 클릭하도록 유도했습니다.
자신의 이메일 목록으로 이것을 테스트해야 하지만 7단어가 제목 줄에 이상적인 길이인 것 같습니다.
다음으로, 제목 줄에 사용된 유행어에 대해 생각해야 합니다.
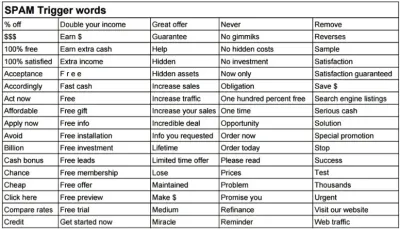
시작하려면 Yesware의 스팸 트리거 단어 목록을 제외하십시오.

이메일을 열고 읽고 클릭하고 결국 현장에서 변환할 가능성을 높이려면 제목 줄에 어떤 단어가 나타날지 잘 알고 있어야 합니다.
내가 제안하는 것은 CoSchedule의 이메일 제목 줄 테스터 도구를 북마크에 추가하는 것입니다.

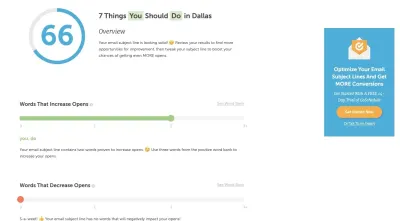
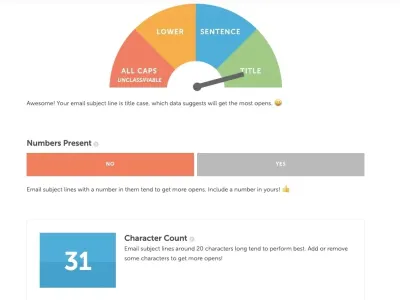
다음은 CoSchedule이 귀하의 제목 줄을 분석하고 귀하의 오픈 비율을 증가 및 감소시키는 단서를 제공하는 방법의 예입니다.

보시다시피 CoSchedule은 어떤 종류의 단어가 오픈율을 높이고 그렇지 않은지 알려줍니다. 이러한 주제 라인 테스트를 충분히 수행하면 작가와 마케팅 담당자를 위한 좋은 문구 지침 세트를 컴파일할 수 있어야 합니다.
더 아래로 내려가면 강력한 단어와 디자인의 제목을 만드는 요소에 대한 더 많은 통찰력을 얻을 수 있습니다.

CoSchedule은 모범 사례 및 결과를 기반으로 문자 및 단어 수를 줄이거나 늘리는 방법에 대한 권장 사항을 제공합니다.
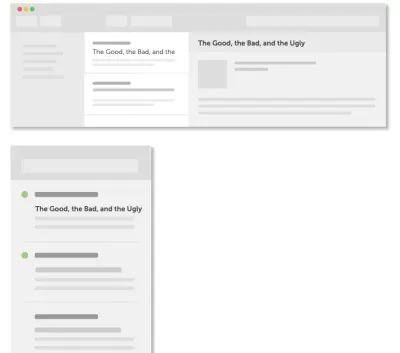
마지막으로, 제목 줄 테스트의 맨 아래에 다음이 표시됩니다.

이것은 귀하(또는 귀하의 작가)에게 이메일 클라이언트의 "디자인" 내에서 제목 줄이 어떻게 나타날지 볼 수 있는 기회를 제공합니다. 모바일에서는 단어가 잘려도 문제가 되지 않습니다. 그것은 일어날 수밖에 없습니다. 그러나 여전히 클릭할 만큼 매력적으로 보이는 모든 것을 원합니다.
또한 이모티콘으로 제목을 꾸미는 것을 잊지 마십시오.
생각해보면 모바일 이메일 제목에 있는 이모티콘은 매우 의미가 있습니다. 문자 메시지와 소셜 미디어는 그들과 함께 무르익었습니다. 이 재미있고 잘린 형태의 언어를 이메일에서도 사용하는 것은 자연스러운 일입니다.
Campaign Monitor는 이에 대해 다음과 같이 좋은 점을 지적합니다.
단어를 인식 가능한 이모티콘으로 바꾸면 모바일 사용자를 위해 더 짧은 제목을 만들 수 있습니다. 모바일 화면에 맞도록 제목 줄을 줄이지 않더라도 나머지 구독자의 복잡한 받은 편지함에서 눈에 띄게 만드는 멋진 방법입니다.
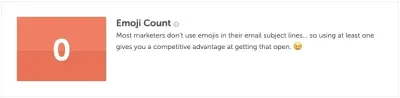
CoSchedule 테스트는 실제로 이모티콘을 사용한 방법(또는 사용 여부)에 따라 점수를 매깁니다.

보시다시피 CoSchedule은 이를 마케팅 경쟁 우위로 간주합니다.
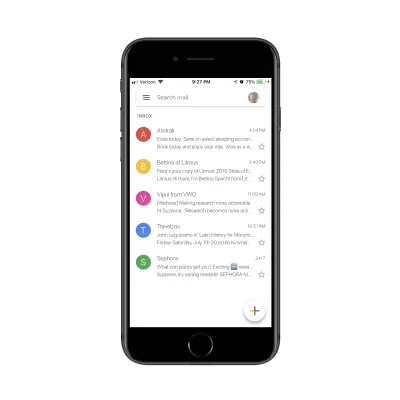
내 이메일 클라이언트를 보기만 해도 "NEW" 이모티콘이 포함된 Sephora의 제목 줄에 즉시 눈이 갑니다.

어떤 이모티콘을 사용하는지 주의하세요. 우선 이모티콘은 기기마다 다르게 표시되므로 선택이 애매한 경우 일부 구독자에게는 동일한 효과가 없을 수 있습니다.
생각해야 할 현지화 측면도 있습니다. 모든 이모티콘이 전 세계적으로 같은 방식으로 인식되는 것은 아닙니다. Day Translations가 지적한 바와 같이, 불 기호는 일부 국가에서는 문자 그대로의 불로 해석하는 반면 일부 국가에서는 매력의 상징으로 볼 수 있으므로 혼동을 일으킬 수 있는 기호입니다.
즉, 이모티콘은 이메일의 열기율과 읽기율을 모두 높이는 것으로 입증되었습니다. 제목에 포함할 적절한 모바일 친화적 이모티콘을 찾으면 결과적으로 웹사이트를 방문하는 구독자 수를 효과적으로 늘릴 수 있습니다.
마무리
웹사이트에서 보내는 이메일의 종류는 매우 다양합니다.
- 환영 메시지
- 구매 후 거래 이메일
- 버려진 장바구니 알림
- 프로모션 뉴스
- 제품 특징
- 새로운 콘텐츠 사용 가능
- 계정/보상 포인트
- 그리고 더.
즉, 이메일 구독자에게 다가갈 수 있는 방법은 많습니다.
그들 중 대다수가 먼저 모바일에서 이메일을 열 것이라는 점을 기억하십시오. 그리고 일부는 클릭하거나 휴지통에 버릴 때까지 모바일에서 계속해서 다시 엽니다. 귀하의 웹사이트를 방문하여 결과적으로 전환하도록 동기를 부여하는 방식으로 이메일을 디자인하는 것은 귀하에게 달려 있습니다.
SmashingMag에 대한 추가 정보:
- 거래 이메일에 대해 알아야 하지만 물어보지 못한 모든 것
- 이메일 마케팅 프로그래밍의 현재 상태: 사용할 수 있는 것과 사용할 수 없는 것
- 고객 여정 매핑을 통한 레벨업 이메일 캠페인
- Mail.Ru가 이메일 스토리지를 50PB에서 32PB로 줄인 방법
