한 손으로 사용할 수 있는 모바일 앱을 디자인하는 방법
게시 됨: 2022-03-102007년 1월 금요일, iPod, 전화, 획기적인 인터넷 커뮤니케이터의 세 가지 혁신적인 제품이 통합되어 오늘날 우리가 알고 사랑하는 스마트폰이 탄생하면서 세상이 우리 손바닥 안에 들어왔습니다.

iPhone은 한 손으로 조작할 때 편안하게 사용할 수 있도록 제작되어 화면 전체에서 엄지손가락을 더 부드럽게 움직일 수 있습니다.
스티브 잡스는 3.5인치 화면이 "소비자에게 딱 맞는 크기"이며 화면이 큰 것은 어리석은 일이라고 말했습니다.
"

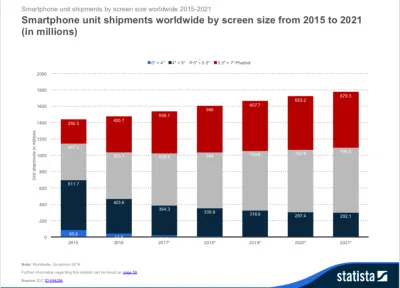
그러나 패블릿 이 더 큰 화면으로 인해 인기를 얻은 것은 지난 10년이 지나고 나서야 오늘날 판매되는 1% 미만의 장치가 4인치 화면보다 작습니다.
오늘날 판매되는 스마트폰의 90%는 5인치 디스플레이보다 더 큽니다.
"
그 사이에, 더 크고 더 나은 것은 앱 제작자와 디자이너를 위한 이 골드러시가 더 많은 콘텐츠와 기능을 제공하기 위해 화면 공간을 활용할 수 있는 기회를 제공했습니다.
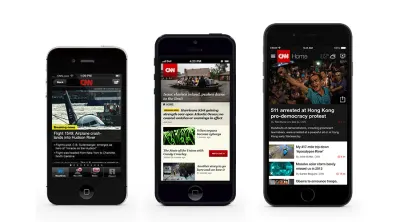
예를 들어, CNN 앱은 2012년에 출시된 iPhone 5에 대한 얼리 액세스 권한을 얻은 몇 안 되는 앱 중 하나였습니다. 개발자는 앱에 미적 변화를 주었을 뿐만 아니라 헤드라인을 돋보이게 하는 독자 친화적이고 시각적으로 매력적인 경험을 설계했습니다.

더 큰 화면으로 인해 액세스 용이성과 도달 가능성이 저하됨
더 큰 화면은 더 많은 콘텐츠를 보여주기에 좋지만 3.5인치 전화기를 만들기 위해 스티브 잡스가 가장 먼저 고려한 디자인은 한 손 사용을 위한 디자인입니다 .
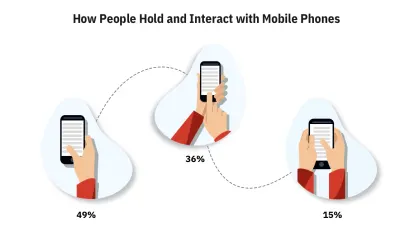
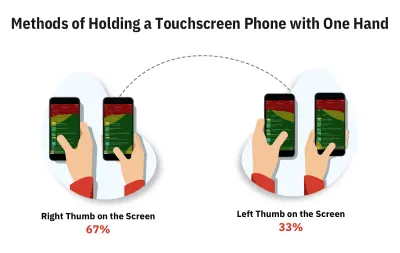
Steven Hoober는 공항, 거리, 카페, 버스 및 기차에서 2개월에 걸친 연구에서 사용자가 휴대전화를 잡는 세 가지 방법에 대해 설명했습니다.

사용자의 49%는 이동 중에 특히 한 손으로 휴대전화를 잡습니다.
"
한 손으로 사용할 수 있는 앱 디자인에 대한 강력한 사례 만들기. Steven은 또한 사용자가 편안함과 상황에 따라 그립을 자주 변경한다는 것을 발견했습니다.
한 손 사용을 위한 디자인이 앱 제작자에게 최우선 순위가 되어야 하는 이유
우리는 바쁘거나 바쁠 때 휴대폰을 많이 사용합니다. 이는 사용자가 휴대전화를 잡는 방법과 앱을 사용하는 방법에 큰 영향을 미치므로 위에서 제안한 49%보다 한 손으로 사용하는 경우가 훨씬 많습니다.
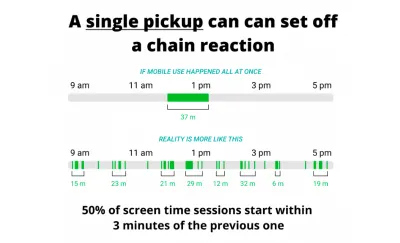
연구에 따르면 평균 사용자는 하루에 최대 58번 휴대폰을 확인하며 그 중 70%는 모바일 상호 작용 시간이 2분 미만입니다.
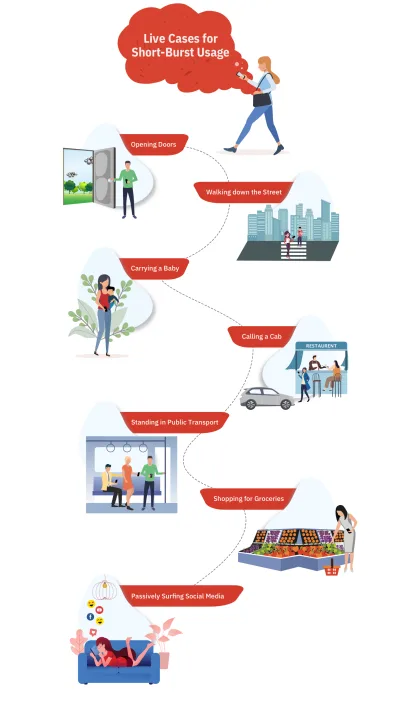
우리는 "주의가 산만한 짧은 버스트 사용"으로 전화기를 사용합니다.
"

Simform의 연구원 팀은 다음과 같은 여러 시나리오에서 짧은 버스트 산발적 사용의 사용 및 동작을 관찰했습니다.

Google의 제품 이사인 Luke Wrobleski는 이러한 짧은 순간을 '한 엄지손가락, 한 눈알' 모바일 사용 경험이라고 부릅니다. 이는 주의를 산만하게 하는 환경이 사용자가 부분적인 주의를 기울이는 짧은 시간 내에 한 손으로 사용하도록 강제하는 방법을 반영합니다. 그는 또한 한 손으로 가장 최적의 스마트폰 사용 유형은 부드러운 기능으로 빠른 상호 작용을 지원하는 것이라고 덧붙였습니다.
이러한 한 손으로 짧은 버스트 사용법을 염두에 두도록 설계하는 방법은 무엇입니까?
대답은 다소 간단합니다. 지속적인 사용성 테스트를 수행하고 사용자가 다양한 상황에서 휴대전화를 잡는 다양한 방법을 연구합니다.
앱 사용자가 산만한 시나리오에서 앱을 많이 사용하는 경향이 있다면 도달 가능성과 한 손 사용을 목표로 하는 패턴을 디자인하는 데 집중해야 합니다.

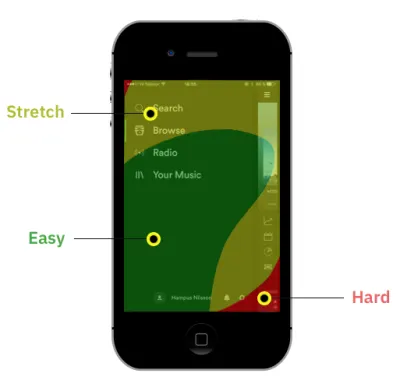
문제의 관점을 얻기 위해 Spotify 인터페이스의 진화를 살펴보겠습니다.

Spotify는 이러한 기능을 숨기고 일종의 보물 찾기에 사용자를 설정 왼쪽 상단의 햄버거 메뉴를 사용했습니다. 그러나 더 큰 화면의 출현과 함께 또 다른 디자인 과제인 도달 가능성 이 목록에 추가되었습니다.

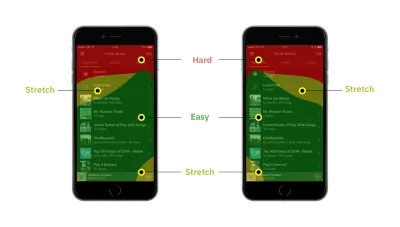
이로 인해 Spotify 팀은 2016년 햄버거 메뉴를 내리고 핵심 기능인 홈, 찾아보기, 검색, 라디오 및 라이브러리를 맨 아래에 배치하여 일반적으로 클릭수가 9%, 메뉴 항목에서 30% 증가했습니다.
한 손으로 쉽게 사용할 수 있도록 일반적인 앱 사용 시나리오에 대해 설정된 UX 패턴 사용
왜 바퀴를 재발명합니까? 작동하는 입증된 UX 패턴을 사용할 수 있을 때. 많은 디자이너들은 이미 한 손 사용을 디자인 원칙으로 삼고 있습니다.
한 손 사용을 염두에 두고 최상의 패턴을 찾기 위해 수백 개의 앱과 수천 개의 패턴을 살펴보았습니다. 그럼 무엇이 효과가 있는지, 어떤 문제가 해결되었는지, 어떤 이점을 얻을 수 있는지 살펴보겠습니다.
가장 일반적인 사용자 행동과 UX 패턴 을 6가지 범주로 나눕니다.
- 탐색 UX 패턴
예: 메뉴 막대, 탭 막대, 앱의 가장 중요한 섹션 사이를 쉽게 이동하기 위한 제스처; - 행동을 위한 디자인
사용자가 앱의 핵심 기능을 활용하기 위해 취하는 생성, 편집, 게시, 추가, 제거 및 기타 작업 - 쇼핑, 거래 및 결제 흐름 디자인 패턴
- 사용자가 콘텐츠를 빠르게 찾거나 탐색하려는 경우를 위한 검색, 정렬 및 필터링 패턴 .
- 입력 및 상호 작용 패턴
모든 앱의 구성 요소를 구성하는 슬라이더, 선택기, 선택기, 드롭다운, 양식 채우기, 확대/축소, 스크롤 - 기타 패턴
미디어 재생, 사진 캡처, 사진 편집 및 지도 탐색 패턴.
1. '한 손 사용'을 염두에 둔 앱 탐색 설계
그것은 무엇입니까?
훌륭한 앱의 기초는 훌륭한 탐색 디자인입니다. 좋은 탐색은 사용자가 기능을 더 빨리 발견하고 중요한 것을 찾는 데 도움이 됩니다.
사용자의 70%는 검색이나 다른 방법에 비해 탐색 링크를 사용하여 앱의 기능을 찾습니다. 탐색 바, 메뉴, 제스처, 링크, 탭 등은 가장 일반적인 탐색 UX 패턴입니다.
좋은 탐색 디자인은 모든 중요한 섹션이 바로 앞에 있고 쉽게 액세스할 수 있어야 합니다.
도전
애플의 탭바, 구글의 스와이프 메뉴와 같은 일반적인 UX 패턴에는 한계가 있다. 탭 표시줄에 제한된 수의 기능만 넣을 수 있고 스와이프할 수 있는 모든 메뉴 항목에 액세스하는 것은 쉽지 않습니다.
사용자는 화면 상단으로 확장하여 앱의 중요한 부분에 도달하는 데 어려움을 겪을 필요가 없습니다. 그것은 단지 나쁜 사용성입니다. 특히 사용자가 이동 중이고 짧은 시간에 앱을 사용하는 경우입니다.
해결책
Facebook 및 기타 많은 앱은 사용자가 앱의 더 많은 기능과 섹션에 액세스할 수 있는 더보기 또는 메뉴라는 탭 아이콘에 항목을 배치하여 이 문제를 해결합니다. 그러나 이것은 도달 가능성 및 한 손 사용에 이상적이지 않습니다.
- 접근 가능성과 5개 이상의 항목에 맞추기 위해 전체 페이지 메뉴 대신 플라이아웃 메뉴를 사용합니다.
- 더 많은 콘텐츠가 있는 경우 확장된 탭 표시줄.
- 고급 사용자가 원하는 항목에 빠르게 액세스할 수 있는 개인화된 탭 표시줄.
- 제스처를 사용하여 사용자의 습관에 쉽게 접근할 수 있습니다.
- 돌아가고 페이지를 닫는 것도 쉬워야 합니다.
- 스마트 UX 패턴이 있는 페이지 섹션으로 빠르게 이동
예를 들어 Facebook은 메인 화면을 깔끔하게 정리하는 햄버거 메뉴에 수많은 기능을 숨깁니다. 이 포함이 더 명확하고 조직적인 매력을 가지고 있지만 사용자는 한 손으로 연결할 수 있다는 어려움을 겪습니다.
접근성을 위해 전체 페이지 메뉴 대신 플라이아웃 메뉴 사용
고맙게도 이 문제를 해결할 방법이 있습니다.
전체 페이지 메뉴는 이름처럼 하단에서 '플라이아웃'을 제안하는 플라이아웃 메뉴로 대체될 수 있습니다. 이렇게 하면 한 손으로도 옵션에 더 쉽게 액세스할 수 있습니다.
더 많은 콘텐츠가 있을 때 탭 표시줄 확장
휴먼 인터페이스 지침은 하단 탐색 모음에 5개 이하의 기능을 포함할 것을 권장합니다. 이로 인해 앱 빌더가 최전선에서 추가 핵심 기능을 제시하기가 까다로워집니다.
여기서 '더보기' 옵션(점 3개)이 유용합니다. 하단 바에 위치하여 다른 기능을 숨길 수 있으며 클릭 한 번으로 표시할 수 있습니다.
고급 사용자가 원하는 항목에 빠르게 액세스할 수 있는 개인화된 탭 표시줄
모든 사용자는 다르며 한 사용자에게 중요한 기능이 다른 사용자에게는 그렇게 중요하지 않을 수 있습니다. 앱을 최대한 활용하기 위해 사용자가 자주 사용하는 기능으로 탭 표시줄을 사용자화하도록 허용할 수 있습니다.
제스처는 빠른 탐색을 위해 사용자의 습관을 흡수하기 쉽습니다.
Tinder에 의해 대중화된 제스처 기반 탐색은 한 손 사용을 용이하게 하는 훌륭한 기술입니다. 제스처를 현명하게 사용하면 한 손으로 사용할 수 있도록 탐색을 확장하는 데 도움이 됩니다.
제스처와 접근성을 사용하여 "가는 곳"에서 "돌아가는 것"으로 디자인
탐색은 앱의 화면이나 섹션으로 이동하는 것만이 아닙니다. 사용자가 왔던 곳으로 돌아가거나, 화면을 닫거나, 페이지의 섹션으로 이동하는 등 디자인하는 것이 중요합니다! 앱이 제스처와 UX 패턴을 사용하여 이러한 작업을 쉽게 수행하는 방법을 살펴보겠습니다.
앱의 다른 섹션으로 빠르게 이동하기 위한 패턴
책, 위키, 레스토랑 메뉴, 제품과 같은 많은 카테고리, 하위 카테고리 및 섹션이 있는 앱은 사용자가 콘텐츠를 찾는 데 어려움을 겪지 않도록 더 많은 구성이 필요할 수 있습니다.
이들은 계층 구조로 구성될 수 있으며 UX 패턴을 사용하여 접근성과 사용 용이성을 높일 수 있습니다.
2. 생성, 편집, 게시, 추가, 삭제 및 기타와 같은 핵심 작업을 위한 한 손 패턴
그것은 무엇입니까?
사용자는 휴대폰 사용 시간의 약 50%를 자기 표현, 사회적 상호 작용, 온라인 쇼핑, 재정 관리, 건강 및 생산성 관리, 다가오는 이벤트 계획에 사용합니다. 이러한 액션 중심의 UX 패턴에는 소셜 게시물 작성, 문서 편집, 편집 등이 포함됩니다.
도전
액션 기반 앱을 디자인할 때 뒤처지지 않도록 해야 합니다. 예를 들어, 게시물을 올리거나 엄지손가락 바로 옆이 아닌 상단에 버튼을 만드는 것입니다.
해결책
이러한 핵심 작업의 사용자 경험을 설계할 때 염두에 두어야 할 세 가지 사항이 있습니다.
- 핵심 작업 은 아이콘이나 버튼의 눈에 띄는 배치로 사용자의 관심을 끌어야 합니다. 묻힐 수 있는 앱의 오른쪽 상단에 두지 마세요. 초침을 사용하거나 지나치게 손을 뻗지 않고도 쉽게 접근할 수 있어야 합니다.
- 게다가 사용자는 전체 생성 및 추가 작업 흐름을 한 손으로 완료 할 수 있어야 합니다. 여기에는 작업 취소, 키보드를 연 상태로 입력, 다음 단계로 이동 등이 포함됩니다.
- 다단계 편집 메뉴 및 컨트롤을 사용하여 복잡한 편집 작업 을 위한 디자인.
- 도달 가능성을 목표로 하면 공유 및 전송을 쉽고 간단하게 만들 수 있습니다.
앱의 핵심 작업을 위한 버튼 또는 아이콘은 사용자를 끌어야 합니다.
앱의 핵심 작업은 이미지 캡처, 게시물 작성, 파일 추가, 공유 등과 같은 작업을 중심으로 이루어집니다. 사용자가 이러한 작업에 먼저 집중하고 도달 가능하고 검색 가능하게 만드는 것이 필요합니다.
예를 들어, Snapchat은 모든 것을 숨기고 사용자가 사진과 비디오를 캡처하도록 장려합니다. 또한 '보내기' 버튼은 즉시 사용자에게 자신의 이야기를 다른 사람과 공유하도록 요청합니다.
모바일을 위해 특별히 설계된 메뉴와 컨트롤을 사용하여 복잡한 편집 작업 분해
많은 사용자에게 휴대폰은 가장 많이 사용되는 컴퓨팅 장치입니다. 휴대폰으로 실제 작업을 수행하는 사용자 세대가 있습니다. 예를 들어, 많은 모바일 앱이 서비스를 제공하기 때문에 문서 편집은 더 이상 컴퓨터만의 일이 아닙니다.
Microsoft Word 및 WPS Office는 엄지 손가락이 닿는 범위 내에서 다양한 편집 도구와 다단계 메뉴를 제공합니다. 이러한 직관적인 메뉴 시스템은 사용자가 복잡한 작업과 여러 선택을 할 수 있도록 하는 지능적이고 강력합니다.
도달 가능성을 목표로 하면 공유 및 전송을 쉽고 간단하게 만들 수 있습니다.
요즘 우리가 가장 좋아하는 음악에 대한 경험을 증폭시키는 것은 종종 클릭 한 번으로 소셜 미디어를 위한 초고속 공유 옵션입니다.
아래에서 위로 슬라이드하여 사용자가 메시지를 직접 입력할 수 있는 공유 확장 프로그램을 사용할 수 있습니다.
작업 생성 또는 추가를 여러 단계로 나누기
보드, 즐겨찾기 및 위시리스트를 만드는 것은 특히 최상위 항목에 배치될 때 드래그가 될 수 있습니다. 다단계 데이터 입력을 처리하는 패턴을 살펴보겠습니다.

Flipboard와 Airbnb는 엄지손가락이 닿는 곳에 모든 것을 보관합니다. 입력에서 다음 단계 선택 또는 작업 취소까지 매우 간단합니다.
3. 이동 중일 때 더 빠른 결제 및 트랜잭션 경험 설계
그것은 무엇입니까?
Kaspersky Cybersecurity Index에 따르면 전자 상거래 판매의 50%가 휴대폰에서 발생합니다. 승차, 항공편, 호텔 객실, 영화 티켓, 콘서트 티켓 예약과 같은 상업 거래에 추가하면 모바일 체크아웃 경험을 디자인하는 것이 얼마나 중요한지 깨닫게 됩니다. Baymard Institute의 보고서에 따르면 장바구니를 포기한 쇼핑객의 23%가 복잡한 체크아웃 프로세스 때문에 장바구니를 포기한다고 합니다. 이것은 체크아웃이 데이터 입력이 쉽지 않은 다단계 프로세스인 모바일 쇼핑객에게 특히 그렇습니다.
도전
결제 과정은 많은 입력과 사용자의 세심한 주의가 필요합니다.
- 한 손으로 결제하는 경험을 디자인한다는 것은 사용자가 최소한의 엄지손가락 움직임과 더 적은 단계로 거래를 완료할 수 있음을 의미합니다.
- 이것은 이동 중이거나 즉시 트랜잭션을 수행해야 하는 사용자에게 특히 매우 중요합니다.
해결책
한 손으로 결제하는 경험을 디자인하려면 사용자에게 필요한 정보를 최소화해야 합니다.
- 크기, 색상, 시간/날짜 등과 같은 제품 변형을 선택할 때 쉽게 접근하고 검색할 수 있어야 합니다.
- Google 및 Apple 지갑과 같은 응용 프로그램을 사용하거나 Keychain, 1password 및 LastPass와 같은 항목에서 자동 완성을 사용하여 이름, 신용 카드, 주소, 일회용 암호와 같은 정보를 채울 수 있습니다.
- 또한 사용자의 단순하고 최소한의 엄지손가락 움직임을 강조해야 합니다.
Thumb's Reach에서 장바구니에 항목 추가 및 제품 기본 설정 선택
온라인 쇼핑의 물류는 장바구니에 상품 추가, 다양한 제품 선택, 결제 프로세스 완료의 세 단계로 단순화할 수 있습니다.
디자이너로서 우리는 이러한 선택을 눈에 띄게 만드는 것 뿐만 아니라 엄지손가락이 닿을 수 있는 범위에 배치하는 것이 필수적입니다.
이 목표를 달성하는 한 가지 방법은 사용자가 항목을 선택할 때 슬라이드되는 트레이에 제품 변형을 표시하는 것입니다.
또 다른 방법은 '주문하기' 또는 '구매' 옵션이 하단에 고정되어 있는 동안 사용자가 페이지를 스크롤하여 제품의 변형을 빠르게 선택할 수 있도록 하는 것입니다.
신속한 지불을 위해 전자 지갑 및 암호 관리자 사용
2019년 지불 방법 보고서에 따르면 온라인 거래의 71% 이상이 Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney 등과 같은 전자 지갑을 통해 수행됩니다. 이러한 지갑은 더 빠를 뿐만 아니라 훨씬 더 안전하고 액세스하기 쉬운 것으로 간주됩니다.
결제 프로세스를 보다 효율적이고 간단하게 만들 수 있습니다. 또한 더 높은 전환율을 위해 스와이프하여 지불하는 옵션을 추가할 수도 있습니다.
4. 도달 가능성을 주요 목표로 콘텐츠 검색, 필터링 및 정렬
그것은 무엇입니까?
적절한 UX가 없으면 적절한 제품이나 아이템을 찾는 것이 사용자에게 지루한 도전이 될 수 있습니다. 검색, 필터링 및 정렬 도구는 사용자가 사이트의 제품 및 항목 카탈로그를 탐색하는 것이 얼마나 쉬운지 또는 어려운지를 결정합니다.
필터는 많은 양의 콘텐츠를 좁히고 가장 관련성이 높은 결과를 찾는 데 유용한 도구입니다.
이론상 그것들은 다릅니다. 정렬은 특정 매개변수에 따라 콘텐츠를 구성하고 필터링은 보기에서 콘텐츠를 제거합니다.
Baymard의 제품 목록 및 필터링 연구에서 평균 제품 목록 사용성을 가진 사이트의 포기율이 67-90%인 것으로 관찰되었습니다. 게다가, 약간 조정된 도구 세트를 사용하여 전자 상거래 사이트에서 정확히 동일한 유형의 제품을 찾으려고 하는 사용자로부터 약 17-33%의 포기가 있었습니다. 그 결과 리드가 약 4배 증가했습니다.
도전
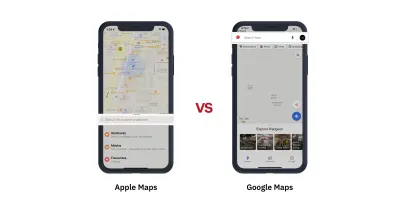
- 모바일 검색은 쉽게 접근할 수 있어야 합니다. 예를 들어 Youtube, Amazon Prime, Slack, Google Maps는 사용자가 오른쪽 상단에 도달하도록 하여 검색 메뉴에 도달하기 어렵게 만듭니다.
- 사용자가 원하는 것을 빠르게 찾을 수 있도록 매개변수와 범주가 너무 많기 때문에 필터의 정보 계층 구조를 구성합니다.
- 특히 카테고리가 많고 각 카테고리에 많은 항목이 있는 경우 UI에서 다단계 정보를 관리합니다.
- "필터가 적용됨" 및 "필터가 적용됨"과 같은 다양한 상태에 따라 UI를 변경합니다.
- 이 모든 것은 사용자의 엄지손가락이 닿는 곳에 있는 사용자가 수행해야 합니다.
해결책
- 검색을 위해 제스처 또는 쉽게 액세스할 수 있는 버튼을 사용합니다. 사용자가 검색 화면으로 이동하면 제안을 제공하고 즉시 텍스트 상자를 엽니다.
- 필터를 구성할 때 사용자의 언어로 말하고 사용자의 의도를 염두에 두십시오. 필터/정렬 버튼을 사용자의 손이 닿는 곳에 두십시오. 또한 한 손으로 필터 메뉴에 액세스하고 닫습니다.
- 정보 복잡성을 해결하려면 2단계 필터링 제어 또는 병렬 필터링 제어를 사용하십시오.
- 즉시 필터를 적용하십시오. 사용자가 취하는 작업을 기반으로 필터를 대화형으로 만듭니다. 사용자가 여러 옵션을 선택할 수 있습니다. 적용된 필터와 일치하도록 필터 범주를 변경합니다.
- 추천 항목, 최근에 사용한 정보 또는 가장 자주 사용한 정보를 먼저 표시합니다.
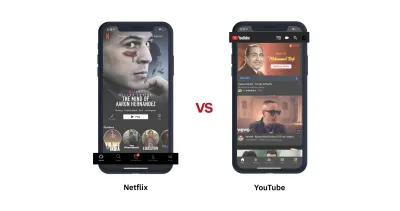
많은 앱에서 검색은 가장 많이 사용되는 5가지 기능 중 하나입니다. 그러나 많은 앱 디자이너는 검색 아이콘에 도달하는 것을 어렵게 만듭니다. 아래에서 Apple 지도와 Google 지도, Netflix와 Youtube 비교를 참조하세요.


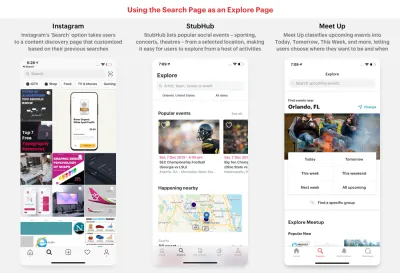
일부 앱은 검색 화면을 콘텐츠 검색 화면으로 사용합니다. 사용자가 원하는 것, 이전에 검색한 것, 인기 있는 것 등을 추천합니다.

검색 및 필터링에서 마찰 및 임박한 단계 제거
사용자가 매우 빠르게 작업할 수 있도록 탭 표시줄에서 검색 아이콘을 탭하면 키보드가 즉시 나타나 사용자가 즉시 쿼리를 입력할 수 있도록 만들 수 있습니다. Netflix 및 SpotHero의 예를 참조하십시오.
Amazon 또는 Google 드라이브와 같은 많은 앱은 홈페이지 상단의 검색창을 눈에 띄게 사용합니다. 이러한 경우 Inshorts 앱과 같은 제스처(아래로 스와이프)를 사용하여 상단에 도달하여 검색창을 탭하지 않고도 즉시 입력을 시작할 수 있습니다.
키보드를 당기려면 검색 아이콘을 두 번 탭하십시오.
검색 페이지를 사용하여 사용자에게 정보를 표시하려면 두 번 탭하여 Microsoft News, Spotify 및 Reddit Apollo와 같은 키보드를 불러올 수도 있습니다.
Thumb Reachable 필터 메뉴는 사용자가 정보를 더 빨리 찾을 수 있도록 해야 합니다.
온라인 쇼핑, 예약, 주문형 및 기타 앱은 모두 사용자가 선택할 수 있는 항목의 세탁 목록을 포함할 수 있습니다.
소형기기의 필터링 메뉴를 설계할 때 가장 크게 고려하는 것은 정보 계층이다. 옵션이 충분할 때 필터링 및 정렬을 설계할 수 있는 방법을 이해하기 위해 이러한 예를 살펴보겠습니다. 이는 한 손으로 사용하는 데 어려움을 겪지 않고 정보 복잡성을 처리하는 방법을 보여줍니다.
또한 필터는 사용자의 선택에 반응하고 반응해야 하며 필터가 적용되는 시기를 표시해야 합니다.
이 프로세스의 응답성을 높이기 위해 사용자가 선택 항목을 선택할 때 동시에 백그라운드에서 검색 결과를 필터링할 수 있습니다.
5. 앱의 빌딩 블록을 구성하는 양식, 선택기, 선택기, 드롭다운, 슬라이더와 같은 사용자 입력 컨트롤
그것은 무엇입니까?
화면이 작아지면 공간도 작아집니다. 모바일 사용자의 생산성을 높이려면 기본적인 사용자 상호 작용을 재구성해야 합니다.
양식 작성, 비밀번호 입력, 날짜/시간 선택, 선택, 팝오버와 같은 작업은 PC의 은유를 버리지 않고 터치 인터페이스로 잘 번역되어야 했습니다.
도전
특히 채워야 할 데이터 필드가 많을 때 모바일 장치에 데이터를 입력하는 것은 지루합니다.
사용자 상호 작용을 더 작은 장치로 변환하는 것은 쉽지 않습니다. 가장 큰 과제는 다음과 같습니다.
- 사용자 입력의 속도는 사용자의 엄지손가락 움직임을 최소화하면서 매우 빨라야 합니다.
- 최소한의 단계로 정보를 수집해야 합니다.
- 입력 제어 디자인은 쉽게 이해할 수 있는 인터페이스와 은유가 있어야 합니다.
- 경험은 즐겁고 일관성이 있어야 합니다.
- 사용자는 자신의 위치를 알아야 하며 정보가 손실되지 않아야 합니다.
올바르게 완료되면 트래커, 캘린더 등에 입력을 추가하는 것이 짧은 작업이 될 수 있습니다.
솔루션
- 양식 작성 또는 선택과 같은 사용자 작업은 맨 아래에 더 가까워야 합니다. 행동과 선택의 흐름은 이상한 UI 변경 없이 일관되어야 합니다.
- 앞으로 나아가는 데 필요한 정보는 엄지손가락이 닿는 곳에 있어야 합니다.
- 알림을 포함한 데이터 입력 옵션은 명확하고 하단에 가까워야 합니다.
- 더 큰 양식은 다단계 양식과 다중 화면 양식으로 나눌 수 있습니다. 이 다중 화면 접근 방식은 매우 쉽게 전진 및 후퇴해야 합니다.
가입 양식으로 시작하는 채우기 양식 수정
우리는 모두 가입 양식을 작성하는 것을 싫어합니다. 시간이 많이 걸리고 불필요한 정보를 요구합니다.
긴 양식을 여러 화면으로 전환하여 양식을 작성하는 것이 덜 힘들 수 있습니다. 자동 채우기, 다음 및 이전 단계를 위한 엄지손가락이 닿을 수 있는 버튼, 지속적인 키보드 존재, 스크롤 없음과 같은 기능을 사용하면 이 접근 방식을 더 빠르고 쉽게 할 수 있습니다.
최소한의 엄지 움직임으로 사용자로부터 빠른 입력 받기
사용자 입력 컨트롤을 화면 하단에 배치하면 더 빠른 데이터 입력과 즉각적인 클릭 유도문안 응답이 가능합니다.
선택기, 드롭다운, 스크롤러 및 슬라이더를 사용하여 사용자에게 정보를 제공합니다.
사용자 입력 제어를 위한 스마트 모바일 패턴
사용자로부터 더 쉽게 입력을 받을 수 있도록 하는 몇 가지 패턴을 더 살펴보겠습니다.
6. 미디어 재생, 사진 캡처, 사진 편집 및 지도 탐색 패턴을 위한 기타 패턴
Google 스토어에는 200만 개 이상의 앱이 있고 App Store에는 183만 개 이상의 앱이 있으므로 디자이너는 앱을 눈에 띄게 만드는 것이 필수적이 되었습니다. 이를 수행하는 한 가지 방법은 공통 기능을 사용자에게 재미있고 매끄럽게 만드는 것이며, 이 마지막 섹션은 기타 사용자 상호 작용을 정리한 것입니다.
결론
도달 가능성은 한 손 사용을 위한 설계에서 큰 부분을 차지하지만 사용자의 손이 닿는 곳에 모든 것을 보장하는 것은 아닙니다. 한 손으로 잘 사용하는 앱은 사용자의 시간을 절약하고, 마찰을 없애고, 불필요한 단계를 수행하고, 가장 중요한 것은 앱의 "산란한 짧은 버스트 사용"을 가속화하는 데 중점을 둡니다.
우리는 디자이너가 다양한 UX 문제를 해결하는 데 사용할 수 있는 많은 패턴을 살펴보았습니다. 더 많은 정보를 원하시면 이 웹사이트에서 한 손으로 사용할 수 있도록 디자인하는 데 도움이 되는 패턴을 찾을 수 있습니다.
