전환하는 모바일용 리드 젠 랜딩 페이지 디자인
게시 됨: 2022-03-10웹사이트(리드를 생성 할 수 있음)와 리드 캡처 페이지(리드 만 생성하도록 되어 있음) 사이에는 큰 차이가 있습니다.
웹사이트는 방문자에게 다음을 알려줍니다.
이것이 우리가 당신을 위해 할 수 있는 모든 것입니다. 주위를 살펴보고 돈을 쓸 준비가 되면 저희에게 알려주십시오!
대신 리드 캡처 페이지에서 방문자에게 다음을 알립니다.
우리는 당신에게 무료로 제공하고 싶은이 하나의 매우 귀중한 것이 있습니다. 이름, 이메일 주소 및 기타 몇 가지 세부 정보를 공유해 주시면 바로 전달해 드리겠습니다!
또한 둘을 설계하는 방식에도 상당한 차이가 있습니다.
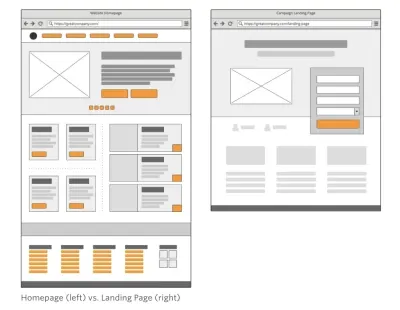
Unbounce는 이 둘 사이의 디자인 차이를 보여주는 멋진 병렬 비교를 제공합니다.

이것의 유일한 문제는 전통적인 데스크탑 관점에서 디자인을 묘사한다는 것입니다. 데스크톱 웹사이트와 모바일 웹사이트 간의 전환 차이를 고려하는 것처럼 랜딩 페이지에도 동일하게 적용해야 합니다.
다음 게시물에서는 모바일 잠재고객을 위한 리드 캡처 페이지를 디자인할 때 고려해야 할 몇 가지 사항을 알려 드리겠습니다. 또한 모바일의 여러 방문 페이지를 분석하여 홍보 대상과 홍보 대상에 따라 디자인 기준이 어떻게 변경될 수 있는지 확인할 수 있습니다.
웹사이트와 리드 캡처 페이지의 차이점
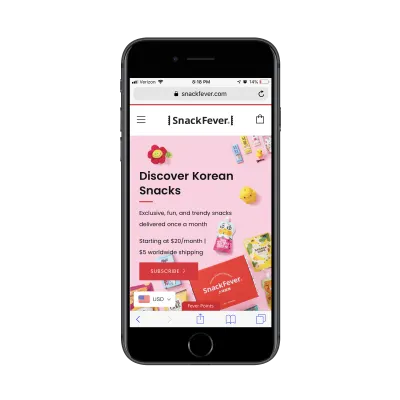
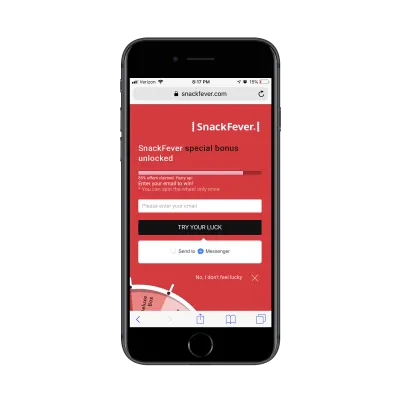
SnackFever 웹사이트는 다음과 같습니다.

모든 콘텐츠를 살펴보려면 몇 번 스크롤해야 합니다.

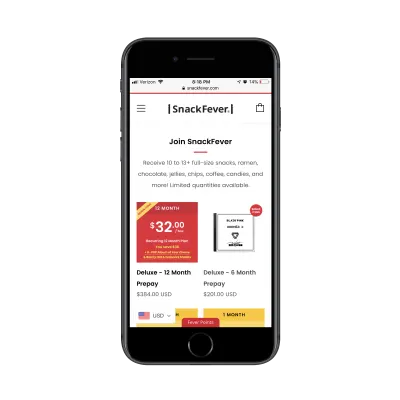
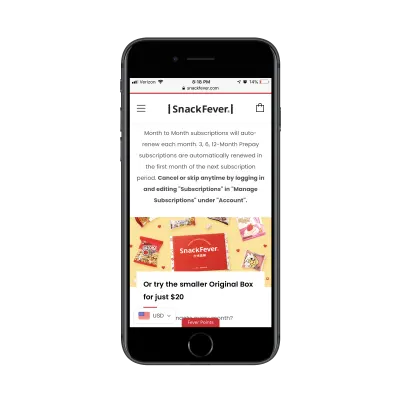
그리고 스크롤을 좀 더...

모바일에서도 콘텐츠가 가득한 홈페이지입니다. 이와 같은 페이지는 방문자가 웹사이트에서 사용할 수 있는 모든 옵션과 기회를 탐색할 준비가 되어 있음을 의미해야 합니다. 아시다시피, 모바일에서는 과거에 전환율이 낮은 기기에서 도박이 될 수 있습니다.
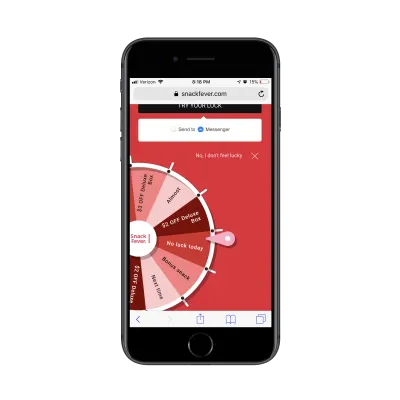
그런 다음 이것을 SnackFever의 무료 선물 리드 캡처 페이지와 비교하십시오.

전체 페이지를 보려면 화면을 한 번만 스와이프하면 됩니다.

기술적으로 이것은 리드 캡처 팝업입니다. 그러나 모바일에서 SnackFever는 이것을 전체 페이지 디자인으로 바꿨습니다(훨씬 더 나은 선택).
이것은 다양한 장치에 대해 다양한 경험을 디자인해야 하는 이유를 보여주는 아주 멋진 예입니다.
단일 목적을 가지고 있기 때문에 이것이 훨씬 더 간결하고 계속 참여하기 쉽다는 것을 알 수 있습니다. 여기서 목표는 그 선두를 최대한 빨리 잡는 것입니다. 이것은 사이트를 둘러보고 다른 결정을 숙고할 수 있는 공간을 제공하도록 설계되지 않았습니다.
이것이 바로 웹사이트에서 리드 캡처 페이지를 구축해야 하는 이유입니다. 방문자를 유치하기 위해 어떤 종류의 리드 생성을 사용하고 있는지는 중요하지 않습니다.
- eBook, 백서 및 기타 사용자 정의 보고서
- 코스 또는 웨비나
- 체크리스트
- 계산기 또는 퀴즈 결과
- 할인 또는 쿠폰
- 데모 또는 상담
- 무료 평가판
잠재적인 리드를 고도로 타겟팅된 메시지와 시각 자료로 가득 찬 산만하지 않은 방문 페이지로 이동하여 리드로 전환할 가능성을 높일 수 있습니다. 구매가 아닐 수도 있지만 첫 번째 단계를 수행하는 데 도움이 되었습니다.
모바일에서 리드 캡처 페이지를 위한 디자인 팁
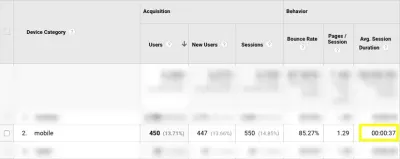
다른 작업을 수행하기 전에 웹사이트의 Google Analytics 데이터를 살펴보시기 바랍니다. 특히 대상 > 모바일 > 개요 로 이동하여 다음을 찾습니다.

모바일 방문자가 웹사이트에서 보내는 평균 시간입니다.
이 데이터 포인트는 모바일 방문자의 관심을 사로잡고 유지해야 하는 시간을 현실적으로 결정하는 데 도움이 됩니다.
이를 수행하는 더 좋은 방법은 행동 > 사이트 콘텐츠 > 모든 페이지 로 이동하는 것입니다. 그런 다음 두 번째 측정기준을 모바일(태블릿 포함) 으로 설정하고 새 측정기준 필터를 클릭하여 "예" 값이 맨 위로 오도록 합니다.

이를 통해 모바일 방문자가 있는 페이지에서 개별 페이지의 실적을 확인할 수 있습니다.
전용 서비스 또는 제품 페이지와 같이 강력하고 단일한 CTA가 있는 페이지를 자세히 살펴보세요. 이 시간을 모바일 방문자가 유사한 구조의 페이지(예: 리드 캡처 페이지)에 참여하는 기간에 대한 평균 벤치마크로 사용할 수 있습니다.
이제 모바일 방문자의 임계값이 무엇인지 파악했으므로 모바일용 리드 캡처 페이지를 디자인할 준비가 더 잘 될 것입니다. 그러나 유일한 것은 자르고 말린 것이 아니라는 것입니다.
다음과 같이 쉽게 말할 수 있기를 바랍니다.
- 10단어 이내로 헤드라인을 작성합니다.
- 100자 이내로 기억에 남는 설명을 작성하십시오.
- 양식을 추가합니다.
- 시선을 사로잡는 버튼을 디자인합니다.
- 당신은 끝났습니다.
대신 리드 캡처 페이지가 방문자를 가장 잘 전환시키는 방법에 대해 동적으로 생각해야 합니다.
다음은 모바일 방문 페이지의 각 부분을 디자인할 때 고려해야 할 다양한 사항입니다.
#1: 탐색
탐색 메뉴는 모든 웹사이트에서 중요한 부분입니다. 방문자가 사이트를 쉽게 이동할 수 있도록 하는 동시에 사이트 내에서 사용할 수 있는 모든 것을 더 잘 이해할 수 있습니다.
그러나 리드 캡처 페이지는 웹사이트의 탐색 내에 존재하지 않습니다. 대신 방문자는 웹 페이지, 이메일, 소셜 미디어 및 검색의 유료 광고를 통해 프로모션 링크 또는 버튼을 접하게 됩니다. 클릭하면 웹사이트를 연상시키지만 고유한 스타일이 있는 방문 페이지로 이동합니다.
이제 질문은 다음과 같습니다.
리드 캡처 페이지 상단에 기본 웹사이트의 탐색이 포함되어야 합니까?
리드 캡처 페이지의 목표가 리드 를 캡처 하는 것이라면 클릭할 수 있는 클릭 유도문안이 하나만 있어야 합니다. 그렇죠? 다른 페이지에 대한 링크가 있는 탐색 메뉴가 너무 많은 주의를 산만하게 하는 역할을 한다는 논리가 있지 않습니까? 그리고 브랜드 로고는 어떻습니까? 결국 다른 모든 링크는 신호를 보냅니다.
"이봐, 이 페이지를 버리고 싶어도 괜찮아."
말하는 대신:
“농담이 아니었어요. 이 제안이 얼마나 놀라운지 보십시오. 아래로 스크롤하여 지금 소유권을 주장하세요.”
웹사이트가 방문자를 유료 고객/구독자/회원/독자로 성공적으로 전환하고 있는 경우에만 탐색이 포함되어야 한다고 말하고 싶습니다. 잠재 고객이 단순히 보너스 요소로 존재하는 경우 방문자가 사이트를 다시 방문하기를 원하는 경우 큰 문제가 되지 않습니다.
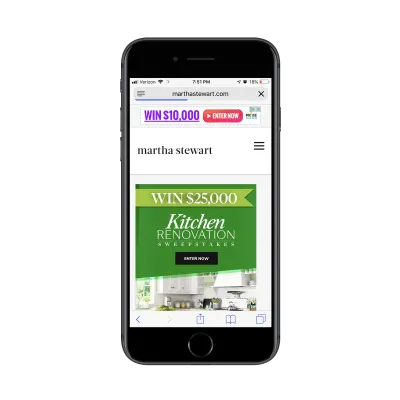
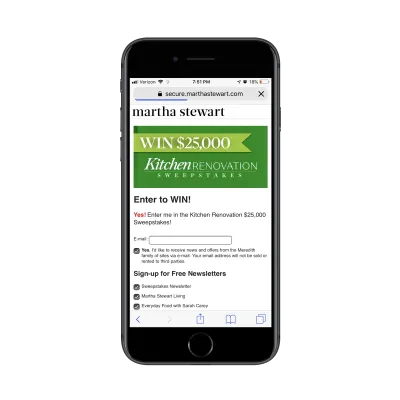
로고는 이러한 맥락에서 경쟁 링크보다 브랜딩 요소에 더 가깝기 때문에 유지하는 것이 좋습니다. 예를 들어 Martha Stewart 웹사이트에서 제공되는 이 경품 행사를 살펴보세요.

이 클릭 가능한 프로모션 요소는 방문자를 탐색 요소가 사라지고 로고만 남아 있는 리드 캡처 페이지로 안내합니다.

일반적으로 이메일 목록을 늘리는 수단이 되기 위해 이 잠재 고객 제안이 필요한 경우 탐색 기능이 없어야 합니다. 전환에서 멀어지게 하는 다른 경쟁 링크도 마찬가지입니다.
#2: 복사
크기, 간격, 색상 및 글꼴을 포함하여 모바일 웹 디자인의 타이포그래피에 대한 모든 일반적인 규칙이 여기에 적용됩니다. 모바일용 페이지 형식 지정과 관련하여 준수해야 하는 모든 규칙도 적용됩니다. 예를 들어:
- 매우 간결한 헤드라인;
- 짧고 펀치감 있는 단락;
- 요점을 빠르게 설명하기 위한 글머리 기호 또는 번호 매기기 목록
- 많은 양의 텍스트를 분할하는 헤더 태그.
- 굵게, 기울임꼴, 하이퍼링크 및 기타 양식화된 텍스트를 사용하여 주요 영역에 대한 주의를 환기시킵니다.
그러나 페이지의 사본 양은 어떻습니까? 일반적으로 모바일에 대한 대답은 다음과 같습니다.
필요한 만큼만 사본을 작성하십시오.
모바일 리드 캡처 페이지가 실제로 그렇습니다. 하지만 함정이 있습니다.
일부 리드 젠은 "판매"하기가 더 쉽습니다. 즉, 사람들이 전환하도록 하기 위해 다음 이상의 것이 필요하지 않습니다.
- 짧고 설명적인 헤드라인
- 리드 젠이 그토록 가치 있는 이유를 설명하는 단락;
- 3~5개의 총알이 이점을 제공합니다.
- 이름, 이메일 및 전화번호와 같은 기본 사항을 묻는 짧은 형식입니다.
- 밝은 색상의 개인 문구 클릭 유도문안 버튼입니다.
잠재 고객 제안에 더 설득력이 필요한 다른 경우가 있습니다. 또는 브랜드가 리드를 검증하는 방법으로 페이지 사본을 사용하기로 결정할 때. 리드 젠이 브랜드 측에서 시간 투자를 필요로 하는 것이라면 이것을 많이 보게 될 것입니다. 예를 들어:
- 제품 데모
- 상담 또는 감사
- 웨비나(가끔)
이러한 경우 긴 리드 캡처 페이지를 작성하는 것이 더 합리적입니다. 그럼에도 불구하고 나는 이것이 모바일 방문자를 위한 가장 현명한 조치인지 확신할 수 없기 때문에 이것에 대해 앞뒤로 이동합니다. 그래서 제가 제안하고자 하는 것은 다음과 같습니다.
지나치게 긴 페이지로 유명하고 리드의 가치가 각 $1,000 이상인 잘 정립된 브랜드의 리드 캡처 페이지를 구축하는 경우 매우 긴 리드 캡처 페이지가 좋습니다.
단순히 이메일 목록을 빠르게 늘리고자 하는 새로운 브랜드의 리드 캡처 페이지를 구축하는 경우 방문자가 전환을 기다리게 하지 마십시오.
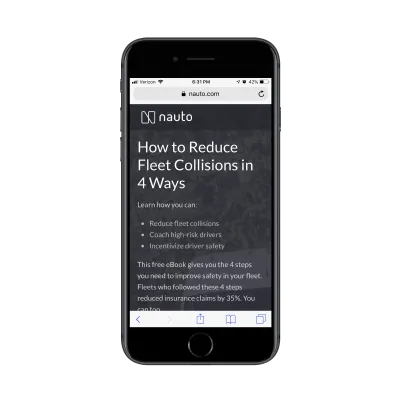
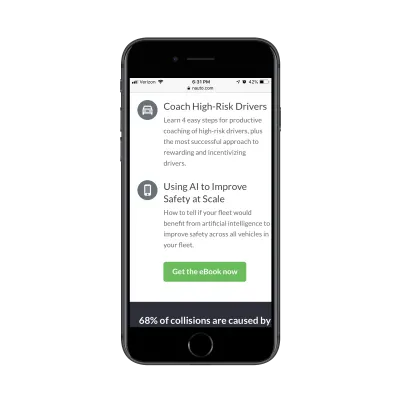
무료 eBook에 대한 Nauto의 방문 페이지를 살펴보십시오.

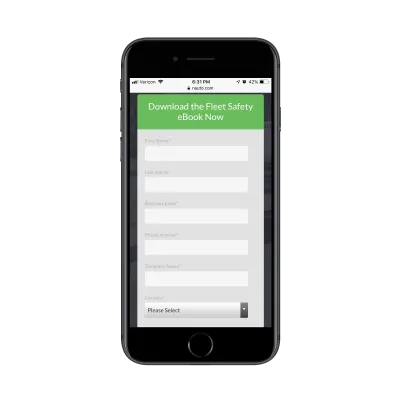
그것은 스크롤 없이 볼 수 있는 리드 젠 제안을 요약하는 훌륭한 일을 합니다. 한 화면 아래로 스크롤하면 다음과 같은 눈길을 끄는 양식을 찾을 수 있습니다.


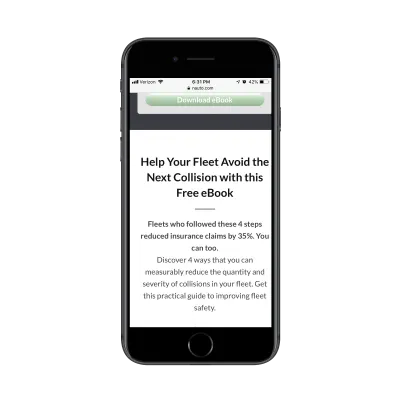
그렇게 간단할 수도 있습니다. 그러나 Nauto는 CTA 이후에 더 많은 사본으로 계속됩니다.

여기서 흥미로운 점은 페이지의 이 부분이 본질적으로 페이지 상단의 인트로를 다시 작성한다는 것입니다. 내 생각에 그들은 더 긴 단어 수와 주요 키워드의 반복으로 페이지의 SEO를 강화하기 위해 이것을 한 것입니다.
그 또는 그들은 방문자가 즉시 양식을 작성하지 않고 조금 더 격려가 필요하다는 것을 발견했습니다. 그러면 아래로 몇 번 더 스크롤하면 eBook의 내용과 다운로드할 수 있는 다른 링크(그냥 양식으로 돌아감)를 자세히 살펴볼 수 있는 이유가 설명됩니다.

분명히, 합당한 이유가 있는 한, 리드 젠 양식 이후 에 여전히 많은 사본을 작성할 수 있습니다.
#3: 리드 캡처 양식
Nick Babich는 모바일용 양식을 디자인하는 방법에 대한 훌륭한 글을 가지고 있습니다. 이 가이드는 전자 상거래 결제 양식에 더 관련되어 있지만 동일한 기본 원칙이 여기에도 적용됩니다.
전용 랜딩 페이지에서 리드를 포착하기 위해 양식을 디자인할 때 고려해야 할 다른 여러 요소가 있습니다.
양식을 어디에 배치해야 합니까?
나는 대부분 복사에 대한 위의 요점에서 그 질문에 대답했습니다. 그러나 더 구체적으로 보려면 모바일에서 리드 캡처 양식이 항상 세 번만 스와이프해야 합니다.
현실적으로 리드 캡처 페이지의 첫인상은 매력적인 시각적 요소와 헤드라인이어야 합니다. 다음 아래로 스와이프(필요한 경우)는 설명 단락과 혜택의 짧은 목록이어야 합니다. 그런 다음 양식에 맞게 가져와야 합니다.
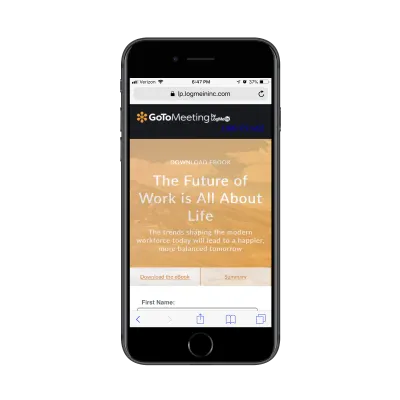
다음은 GoToMeeting의 eBook 리드 캡처 페이지의 예입니다.

그들은 모든 주요 도입 요소를 상단 헤더 디자인으로 잘랐습니다.
레이블을 다르게 쓸 수 있습니까?
아니요, 특히 모바일에서 라벨을 변경해서는 안 됩니다. 그것들을 명확하고 요점으로 유지하십시오. 이름. 이메일. 사업. 직원 수. 등.
하지만 다르게 할 수 있고 해야 하는 것은 더 매력적인 양식 제목과 CTA를 만드는 것입니다. 또는 밝은 색상의 테두리 안에 양식을 캡슐화할 수 있습니다.
이 페이지의 요점은 방문자를 단일 요소로 전환하는 것입니다. 필드 레이블을 사용할 수는 없지만 아웃라이어 텍스트 및 디자인에 대한 참여도를 높일 수 있습니다.
몇 개의 필드를 포함해야 합니까?
이에 대한 대답은 항상 "필요한 것만"입니다. 그러나 리드 생성의 목적이 리드를 검증하는 것이라면 단순한 측면으로 너무 멀리 가고 싶지 않습니다.
이메일 목록을 늘리는 것이 전부라면 이름과 이메일이면 충분합니다. 당신의 목표가 그것을 정말로 필요로 하는 사람들에게 가치 있는 무언가를 제공하는 것이고, 나중에 후속 조치를 취하고 판매 여정에서 시작하는 것이라면, 리드 캡처 양식은 더 길어야 합니다.
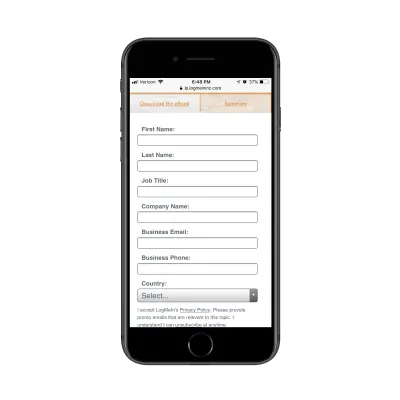
다음은 GoToMeeting 랜딩 페이지의 또 다른 모습입니다.

그들이 이 eBook을 누구에게나 나눠주려고 하지 않는다는 것을 즉시 알 수 있습니다. 이것은 특정 종류의 비즈니스를 위한 것이며 직책과 국가를 기반으로 하는 리드도 필터링할 것입니다.
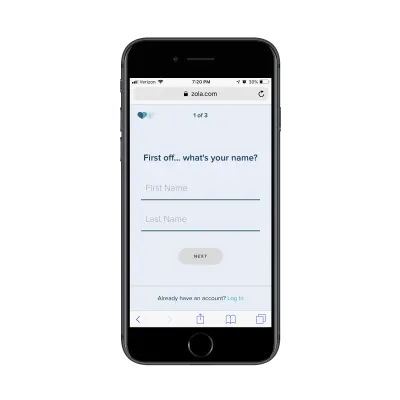
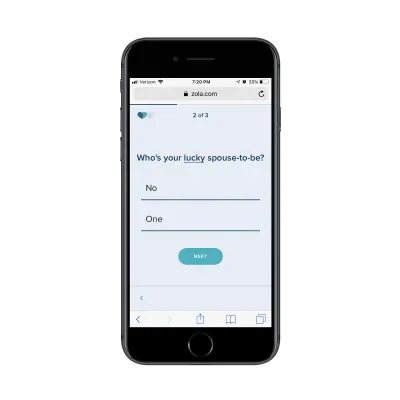
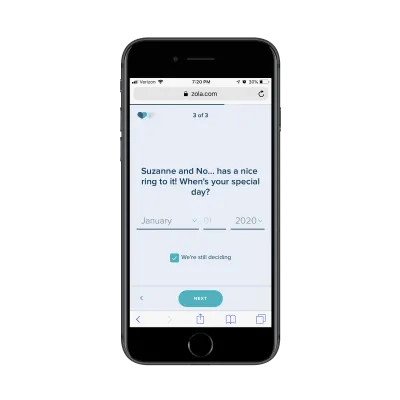
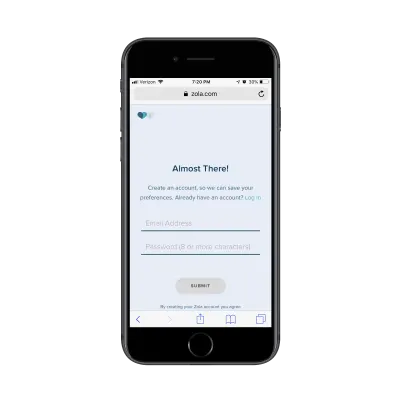
이것이 B2B 웹 사이트에만 사용할 수 있는 것처럼 생각하지 마십시오. Zola의 맞춤형 웨딩 체크리스트 리드 캡처 양식을 살펴보세요.

양식의 첫 번째 페이지는 귀하의 이름을 묻습니다. 양식의 두 번째 페이지는 배우자의 이름을 묻습니다.

그런 다음 마지막 질문은 예정된 또는 잠정적인 결혼식 날짜를 묻습니다.

마지막 페이지에서 Zola는 계정을 만들 의향이 있는 경우 맞춤형 웨딩 체크리스트를 받을 수 있음을 알려드립니다.

이것은 충분히 간단한 일련의 질문이지만 대부분의 리드 캡처 양식에서 찾을 수 있는 유형이 아닙니다. 따라서 방문자에 대한 잠재 고객 제안의 가치를 높이고 고객이 잠재 고객에 대한 더 나은 데이터를 수집하는 데 도움이 된다면 표준을 벗어나는 것을 두려워하지 마십시오.
#4: 신뢰 마크
트러스트 마크는 모바일 전자 상거래 결제 양식에 자주 사용됩니다. 목표는 모바일 방문자가 스마트폰에서 물건을 구매할 수 있을 만큼 편안하게 만드는 것이기 때문에 의미가 있습니다.
그러나 리드 캡처 페이지에 신뢰 표시가 필요합니까?
나는 이것이 어떤 종류의 리드 생성을 제공하고 리드가 양식을 작성한 후 리드와 어떤 종류의 의사 소통을 할 것인지에 달려 있다고 생각합니다.
위의 SnackFever를 예로 들어 보겠습니다. 그것은 이메일 주소에 대한 할인을 교환하는 재미있는 작은 게임입니다. SnackFever가 양식 옆에 Norton Security 또는 SSL 신뢰 표시를 표시할 이유가 없습니다. 매우 낮은 지분입니다.
그러나 리드 젠의 가치가 뒤에 있는 회사의 지식과 기술에 의존할 때 페이지에 신뢰 마크를 포함하는 것이 매우 중요합니다.
이 경우 회사의 능력과 기량을 기꺼이 보증하는 만족스러운 고객 (리드 아님)이 있음을 보여주고 싶습니다. 잘 알려진 브랜드 로고와 개인의 아첨하는 평가를 활용할 수 있다면 랜딩 페이지는 올바른 유형의 리드(예: 리드 생성을 얻은 후 판매 유입경로에 기꺼이 진입하려는 리드)를 보다 효과적으로 포착할 것입니다.
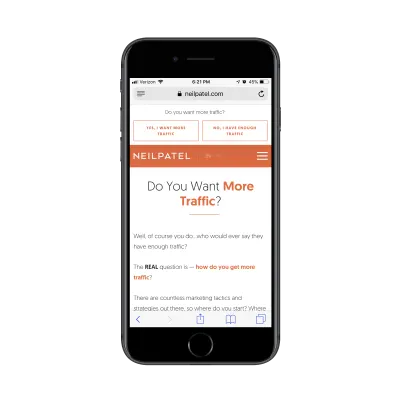
Neil Patel과 같은 사람이 이러한 종류의 신뢰 마크를 활용하는 것은 놀라운 일이 아닙니다. 그는 유명하고 만족스러운 고객을 많이 보유하고 있습니다. 그의 리드 캡처 페이지에 포함하지 않는 것은 어리석은 일입니다.
이것은 "예, 더 많은 트래픽을 원합니다" 리드 캡처 페이지의 상단입니다.

이런 식으로 약 십여 개의 두루마리가 계속됩니다. (이전에 언급했듯이 사이트에 지나치게 긴 콘텐츠를 작성하는 것으로 알려진 경우 이 문제를 해결할 수 있습니다.)

결국 그는 다른 사람들이 방문자에게 이 제안을 추구해야 하는 이유를 말하게 하는 지점에 도달합니다. 신뢰 표시의 첫 번째 블록은 잘 알려진 회사의 짧은 인용문과 로고 형태로 제공됩니다.

다음 섹션에서는 Neil이 어떤 종류의 인상적인 결과를 얻었는지 기꺼이 공개하려는 "소규모" 고객에 대해 집중 조명합니다.

귀하의 고객을 위해 이 페이지의 길이나 스타일을 제안하지는 않겠지만, 신뢰를 구축하기 위해 만족한 고객 기반의 단어와 평판을 활용하는 측면에서 여기에서 얻을 수 있는 훌륭한 교훈이 있다고 생각합니다.
#5: 바닥글
리드 캡처 페이지에서 탐색 사용을 정당화하는 데 어려움이 있지만 실제로 바닥글이 좋은 생각이라고 생각합니다. 즉, 나는 그것이 귀하의 웹사이트 바닥글과 같아야 한다고 생각하지 않습니다. 다시 말하지만, 페이지의 목표를 산만하게 할 수 있는 링크로 가득 찬 디자인 요소는 피하고 싶습니다.
대신 바닥글을 사용하여 리드와의 신뢰를 더욱 강화해야 합니다. 사용 약관, 개인 정보 보호 정책 및 기타 데이터 관리 정책 페이지가 여기에 속합니다.
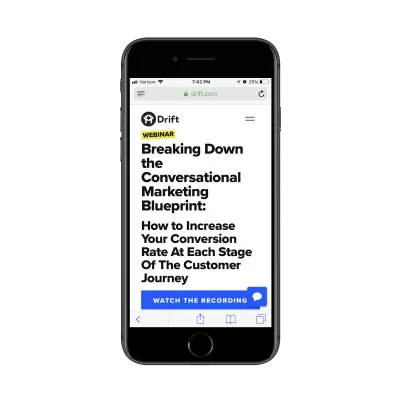
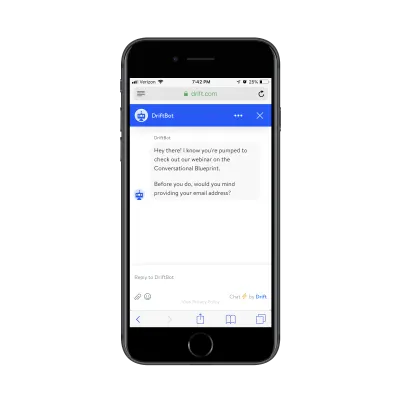
Drift의 이 마지막 예를 포함하는 이유는 제가 지금까지 만난 가장 독특한 리드 캡처 "페이지"이고 바닥글이 가장 간단하기 때문입니다.
이 페이지는 Drift의 향후 및 이전 웨비나를 홍보합니다.

이전 웨비나의 "녹화 보기"를 시도하는 경우 Drift가 사용자의 이메일 주소를 캡처하려고 할 것이라고 가정하는 것이 좋습니다. 그러나 Drift는 비즈니스를 위한 대화형 마케팅 도구를 개발하는 사업을 하고 있습니다. 그들은 대화식 랜딩 페이지를 만들 수 있었지만(위의 Zola와 같은 형식으로) 다른 경로로 이동했습니다.

웹 세미나 리드 젠에 관심이 있는 방문자는 DriftBot 페이지로 이동합니다. 모든 채팅 인터페이스와 마찬가지로 디자인이 매우 간단하고 가장 간단한 바닥글을 포함합니다. Drift의 링크가 있는 동안 관심을 위한 유일한 다른 경쟁은 "개인 정보 보호 정책"이며 Drift는 글꼴 색상 선택을 기반으로 한 사후 고려를 원한다는 것이 분명합니다.
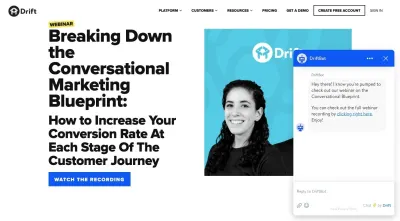
이 예에서 한 가지 더 언급하고 싶은 것은 데스크톱 웹사이트에서 이와 동일한 단계를 거친다면 DriftBot이 이메일 주소를 묻지 않는다는 것입니다. 그것은 단순히 당신에게 링크를 제공합니다:

이는 각 장치에서 예상되는 결과에 따라 다양한 경험을 설계해야 한다는 추가 증거입니다. 이 경우 데스크톱 방문자는 웨비나를 즉시 시청하고 모바일 방문자는 화면이 더 큰 장치를 사용할 때까지 기다린다는 데이터가 있을 수 있습니다.
마무리
기본 모바일 디자인 원칙을 고수하는 것이 고객을 위해 새로운 것을 디자인할 때 가장 좋은 방법이지만 새 요소나 페이지의 목적도 염두에 두십시오.
위의 많은 예에서 볼 수 있듯이 고객이 방문자와 공유하고 싶어할 수 있는 잠재 고객 제안 유형 간에는 극명한 차이가 있습니다.
더 간단한 교환(예: 이메일 제공/이 체크리스트 받기)은 다른 모바일 웹 페이지의 디자인에서 크게 벗어나지 않아도 됩니다. 더 큰 이해관계가 있는 교환(예: 정보 제공/맞춤 견적 받기, 상담 또는 데모)에는 모바일 친화적이지 않은 일부 디자인 기술이 필요할 수 있습니다.
나는 당신이 당신의 연구를 제안하고, 모바일에서 방문자의 관심을 현실적으로 유지할 수 있는 시간을 확인하고 디자인할 것을 제안합니다. 그런 다음 A/B 테스트를 시작하여 양식 구성, 페이지 길이 등을 실험해 보십시오. 잠재 고객 제안이 충분히 매력적이라면 모바일 방문자가 무엇을 위해 갈 것인지 놀랄 수 있습니다.
