디지털 제품 페이지를 디자인하는 다양한 방법
게시 됨: 2022-03-10실제 제품에 대한 모바일 제품 페이지를 디자인할 때 웹사이트에 관계없이 유사한 레이아웃을 사용하고 동일한 세부 정보를 포함한다고 말하는 것이 타당하다고 생각합니다.
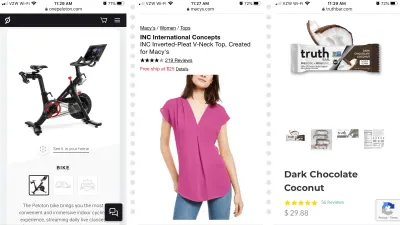
예를 들어 Peloton 자전거, Macy's 의류 및 Truth Bar의 제품 페이지는 다음과 같습니다.

정보가 배치되는 방식에 약간의 차이가 있습니다. 일부 제품 페이지에는 제품 이름, 평균 평점 및 가격이 먼저 표시되는 반면 다른 페이지에는 제품 이미지가 우선적으로 표시됩니다. 그럼에도 불구하고 포함할 수 있는 항목의 측면에서 흔들릴 여지가 많지 않습니다.
모바일용 디지털 제품 페이지를 디자인하는 것은 그리 간단하지 않습니다.
의류, 장비 및 식품 페이지를 유사하게 디자인할 수는 있지만 다음과 같은 디지털 제품에 대해서는 동일한 작업을 수행할 수 없습니다.
- 전자책 및 기타 문서,
- 미디어 및 기타 라이선스 가능한 파일,
- 과정.
소비자가 온라인과 스마트폰을 사용하는 시간이 늘어남에 따라 고품질 디지털 제품에 대한 요구가 증가하고 있습니다. 이러한 종류의 제품에 대한 전자 상거래 웹 사이트를 디자인하는 데 관심이 있다면 유형 간의 차이점과 제품 페이지 디자인을 통해 소비자에게 올바른 방법으로 제공하는 방법을 이해해야 합니다.
모바일용 디지털 제품 페이지를 디자인하는 다양한 방법
디지털 제품 판매는 온라인에서 (대부분) 수동 소득을 창출하는 좋은 방법입니다. 디지털 제품 공급업체는 재고를 소유하거나 관리할 필요가 없으며 배송 및 반품 또는 실제 품목 판매와 관련된 기타 문제를 처리할 필요가 없습니다.
이러한 디지털 제품을 마케팅하는 것은 어려울 수 있습니다.
다음 유형의 디지털 제품에 대한 페이지를 디자인할 때 알아야 할 사항은 다음과 같습니다.
eBook 제품 페이지 디자인
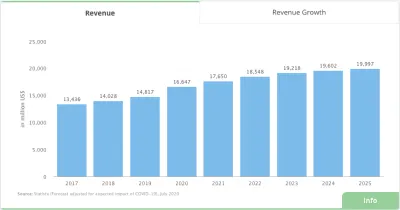
해가 거듭될수록 전 세계에서 점점 더 많은 돈이 eBook에 사용됩니다. Statista에서 수집한 데이터에 따른 eBook의 예상 전 세계 수입은 다음과 같습니다.

이 때문에 전자책은 오늘날 기업을 위한 훌륭한 마케팅 벤처입니다. 템플릿, 체크리스트 등과 같은 다운로드 가능한 다른 디지털 문서도 마찬가지입니다.
그러나 디지털 제품 수익의 상당 부분을 차지하기 위해 시장에 맡기기보다 자신의 사이트를 통해 eBook을 마케팅 및 판매하면 비즈니스가 더 많은 수익을 얻을 수 있습니다.
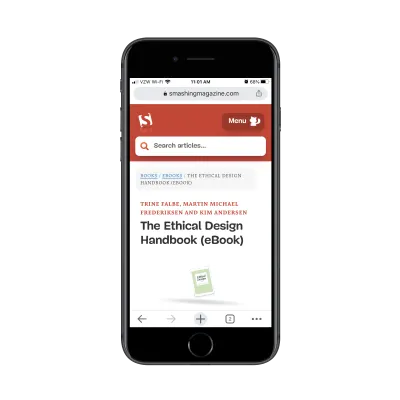
Smashing Magazine의 예를 들어보겠습니다. 아마존을 통해 전자책을 판매할 수 있고 판매하지만 웹사이트에 전용 "도서" 섹션도 있습니다. 그리고 여러 가지 이유로 Amazon보다 사이트를 통해 더 많은 판매가 발생한다고 생각합니다.
첫째, 각 전자책 페이지는 독자들이 알고 신뢰하는 Smashing Magazine 브랜드에 맞게 설계되었습니다.

이러한 일관성과 친숙함은 우연히 알게 된 Amazon 고객보다 오랜 독자로부터 훨씬 더 많은 신뢰를 얻게 될 것입니다.
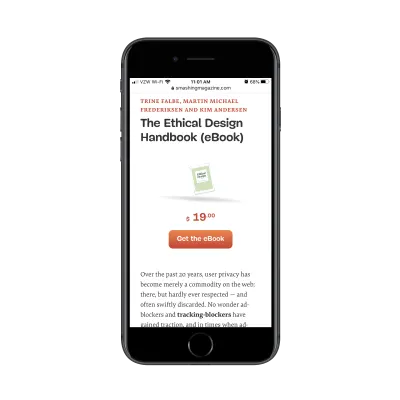
제품 페이지의 나머지 부분은 방문자가 이 첫 번째 CTA를 볼 때 구매할 준비가 되지 않았더라도 방문자가 eBook을 구매하도록 권장하는 데 필요한 작업을 수행합니다.

eBook 설명은 명확하고 직관적으로 제공됩니다. 다른 책이나 광고를 홍보하는 데 방해가 되지 않습니다.
그리고 얼마 지나지 않아 관심 있는 독자들에게 책의 미리보기를 읽을 수 있는 기회가 제공됩니다.

이것은 귀하의 웹사이트에서 디지털 문서를 판매할 때마다 필수 항목입니다. eBook 페이지에는 (이 페이지에서와 같이) 어떤 수업을 배울 것인지 설명해야 할 뿐만 아니라 선호하는 파일 형식으로 발췌한 내용도 필수입니다.
그들이 무엇을 사고 있는지 미리보기가 없으면 판매하기가 매우 어려울 것입니다.
전자책 방문 페이지에 포함해야 하는 또 다른 요소는 저자에 대한 섹션입니다.

웹사이트와 전자책 랜딩 페이지를 처음 방문하는 사람들은 "도대체 내가 이 사람의 말을 들어야 하는 이유가 무엇입니까?"라고 궁금해 할 것입니다. 저자 섹션을 사용하면 책에 얼굴과 맥락을 넣을 수 있습니다.
이 페이지에는 자신의 eBook 페이지를 미러링할 수 있는 또 다른 섹션이 있습니다. 나는 당신의 작가가 (아직) 잘 알려진 이름이 아닌 경우 더 높은 위치에 배치하는 것이 좋습니다.

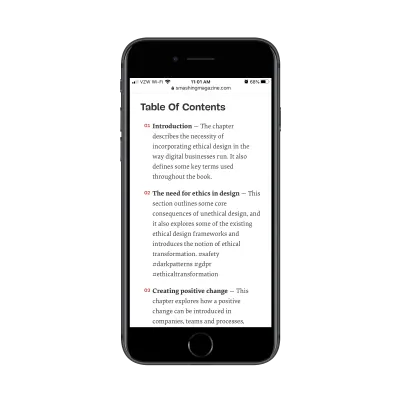
목차 섹션은 다음과 같은 여러 가지 이유로 도움이 됩니다.
- 각 장의 요약을 통해 독자는 그것이 가치가 있는지 결정할 수 있습니다.
- 검색에 최적화된 목차는 블로그 게시물에서 헤더 태그를 전략적으로 사용하는 것만큼 효과적입니다.
- 또한 구조화된 데이터를 생성하고 관련 온라인 검색에서 일부 목차를 표시하는 데 사용할 수 있습니다.
이 예에 포함되지 않은 한 가지가 있습니다. 가능하면 eBook 페이지에 포함할 것을 촉구합니다. 평가 또는 평가.
그것이 디지털 제품이기 때문에 독자들이 "재미있게 들린다"에서 "나는 이것을 읽어야 한다"로 데려가기 위해 사회적 증거가 필요하지 않다는 것을 의미하지는 않습니다. 실제로 Amazon 및 Barnes & Noble과 같은 플랫폼에서 eBook을 판매하는 데 도움이 되는 큰 부분입니다.
사이트에 판매용 eBook이 한두 권뿐인 경우 독자 평가가 좋습니다. 사이트에 eBook 저장소가 포함되어 있으면 평가 및 리뷰 시스템을 추가하여 누구나 쉽게 댓글을 남길 수 있습니다.
미디어 제품 페이지 디자인
웹 디자이너로서 귀하는 이미 라이센스가 부여된 방대한 양의 콘텐츠에 익숙합니다.
- 이미지,
- 비디오,
- 아이콘,
- 음악,
- 음향 효과,
- 동영상,
- 글꼴,
- 디자인 테마 또는 템플릿,
- 플러그인.
솔직히 말해서, 스톡 콘텐츠나 미리 설계된 구성 요소를 찾고 있다면 인기 있는 시장에 가서 구매하게 될 가능성이 가장 큽니다. 당신이 필요로 하는 것을 찾기 위해 독립 제작자의 웹사이트를 방문해야 하는 것보다 제공되는 제품의 순전한 양과 다양성이 훨씬 더 매력적입니다.
그렇다면 우리는 왜 이것에 대해 이야기하고 있습니까?
내가 말하고 싶은 두 가지 사항이 있습니다.
라이선스 가능한 콘텐츠를 위한 마켓플레이스를 디자인해야 하는 경우에는 다시 만들지 마십시오.
다른 사람들에게 효과가 있는 검증된 공식을 사용하십시오. 고객은 당신이 창의력을 발휘하고 싶다는 이유만으로 방대한 저장소에서 디지털 콘텐츠를 찾는 새로운 방법을 찾는 것을 원하지 않습니다.
소규모 대행사 또는 독립 제작자의 웹사이트에서 디지털 제품 페이지를 만드는 일을 맡는다면 이제 이야기가 달라집니다.

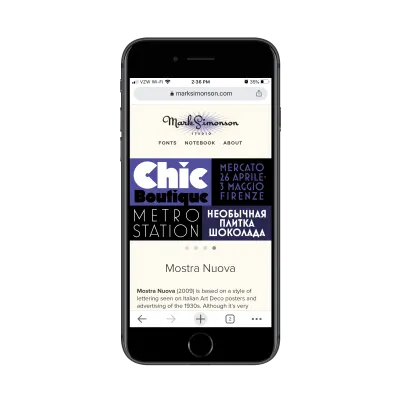
타이포그래퍼 Mark Simonson의 웹사이트를 사용하여 이와 같은 접근 방식을 보여드리겠습니다.
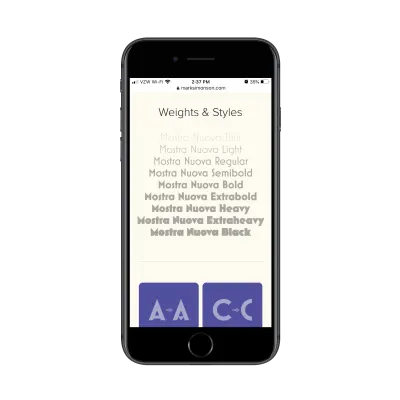
이것은 Mostra Nuova 글꼴의 랜딩 페이지입니다:

제작자가 마켓플레이스 웹사이트에서 디지털 미디어를 판매할 때 표시되는 방식을 거의 제어할 수 없습니다. 또한 잠재 고객에게 동시에 제공되는 다른 주의를 산만하게 하거나 권장 사항을 제어할 수도 없습니다.
그러나 웹사이트에서 각 제품에 대한 전용 페이지를 만들면 이 페이지처럼 모양과 설명을 제어할 수 있습니다.

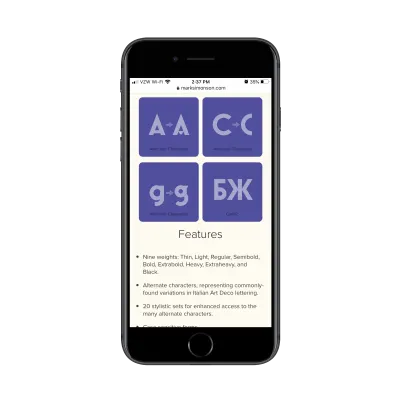
또한 마켓플레이스의 지침을 따를 필요도 없습니다. 귀하의 브랜드와 제품이 최우선:

자신의 웹 사이트에서 미디어 제품을 판매할 때의 또 다른 좋은 점은 새 미디어 파일을 업로드하거나 판매하려고 할 때마다 승인을 받을 리뷰어가 없다는 것입니다. 또한 기존 업데이트에 대한 업데이트가 푸시될 때까지 기다릴 필요가 없습니다.

이는 마케팅 또는 판매 주기에 지연 시간이 거의 없음을 의미하며 이는 제작자의 수익성을 높이는 데 도움이 됩니다.
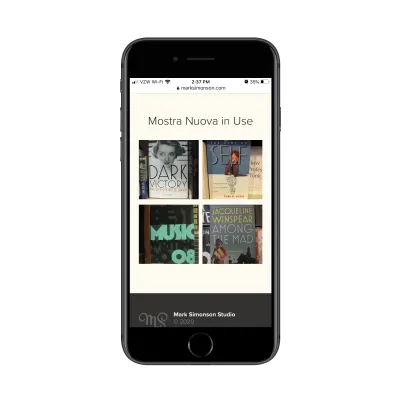
웹사이트에서 이와 같은 디지털 제품을 실제로 판매하는 방법을 설명하기 전에 Mark Simonson이 글꼴 페이지 하단에 포함시킨 내용을 보여드리고자 합니다. "... 사용 중" 섹션입니다.

이것은 적어도 그들이 판매하는 디지털 제품의 경우는 아니지만 제작자의 웹사이트에서 자주 볼 수 있는 것이 아닙니다. 그러나 이와 같은 섹션은 실제로 작동하는 미디어 요소의 실제 예를 보여주기 때문에 방문자와 거래를 확실히 마무리할 수 있다고 생각합니다.
구축하는 모든 디지털 제품 사이트에 대한 고객 사례를 제공하는 것은 실현 가능하지 않을 수 있습니다. 그러나 제품이 충분히 인기가 있는지 여부는 고려해야 합니다.
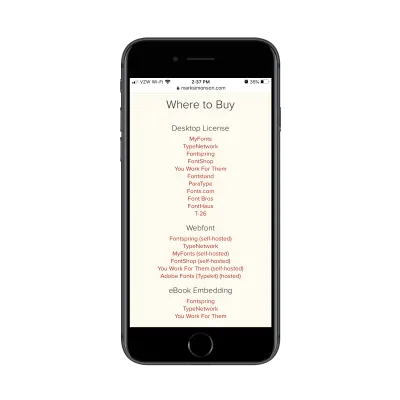
웹사이트에서 미디어를 판매하는 경우 몇 가지 옵션이 있습니다. Mark Simonson Studio가 하는 것처럼 할 수 있고 글꼴이 판매되는 장소에 대한 긴 링크 목록을 제공할 수 있습니다.

고객이 선호하는 글꼴 시장을 사용하고 필요한 형식으로 글꼴을 얻을 수 있는 유연성을 제공하기 때문에 이것이 제공되는 방식은 훌륭합니다. 그리고 고객이 제품 판매 관리의 번거로움을 처리하고 싶지 않다면 이것이 확실히 갈 길입니다.
고객이 판매 프로세스를 소유하기를 원하면 다른 전자 상거래 사이트에서와 같이 설정하십시오. "구매" 링크, 가격 및 라이선스 정보를 제공한 다음 안전한 체크아웃 사이트로 푸시합니다. 아, 그리고 사이트에서 구매하지 않고도 쉽게 콘텐츠를 가져갈 수 있다면 워터마크를 꼭 찍어주세요.
코스 제품 페이지 디자인
주제 전문가와 영향력 있는 사람들의 사전 녹음된 과정과 수업은 요즘 매우 인기가 있습니다.
- Coursera에는 6,800만 명이 넘는 학습자가 있습니다.
- Udemy에는 3,500만 명의 학습자가 있습니다.
- edX에는 2천만 명 이상의 학습자가 있습니다.
분명히 사람들은 디지털 코스 콘텐츠에 열광하고 있습니다. 특히 가상 강의실에 앉을 필요가 없고 자신의 진도에 맞춰 수업을 들을 수 있는 경우에는 더욱 그렇습니다.
새로운 콘텐츠를 발견하기 위해 기다리고 있는 수많은 학습자가 있기 때문에 이러한 시장을 통해 코스를 판매하는 것은 전혀 문제가 없습니다.
그러나 제작자가 웹사이트를 통해 디지털 코스 콘텐츠를 판매하면 더 많은 일을 하고 더 많은 돈을 벌 수 있습니다. 로그인하고 "재생"을 누르는 것 이상의 기회를 제공하기 때문입니다. 이러한 과정은 일반적으로 다음과 함께 제공됩니다.
- 보충 자료,
- 뉴스레터 및 이메일 알림,
- 개인 커뮤니티,
- 그리고 더.
이런 식으로 과정을 판매하는 핵심은 판매 깔때기처럼 디지털 제품 페이지를 디자인하는 것입니다.
Career Contessa 웹사이트의 예를 살펴보겠습니다. 구직 아카데미 프로그램 페이지입니다.

이전에 본 것과 유사하게 자신만의 디지털 제품 페이지를 디자인하면 학습자를 위한 브랜드 경험을 만들 수 있습니다. 이 브랜드를 이미 알고 신뢰하는 사람들에게는 페이지를 아래로 스크롤하는 것이 어렵지 않습니다.

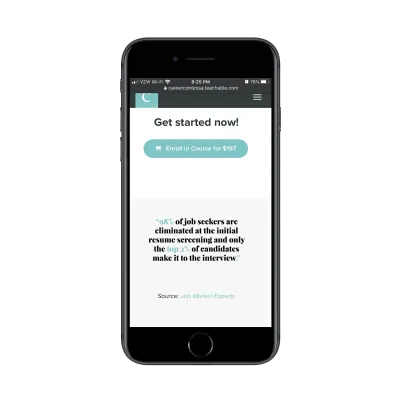
아직 경계에 서 있는 학습자의 경우 CTA 버튼 바로 아래에 있는 강력한 통계가 학습자를 설득하기에 충분할 수 있습니다. 그렇지 않은 경우, 결정을 내리는 데 도움이 되도록 신중하게 계획된 많은 콘텐츠가 페이지에 있습니다.

이 랜딩 페이지에는 많은 서면 콘텐츠가 있지만 형식이 잘 되어 있습니다. 단락은 모바일에서 적절한 길이로 유지되며 굵게는 중요한 텍스트를 강조 표시하는 데 사용됩니다.
그러나 모든 텍스트 벽이 아닙니다. 학습자는 다음과 같은 비디오 콘텐츠도 볼 수 있습니다.

스캔 가능한 글머리 기호 목록:

보너스 콘텐츠에 대한 멋진 정보 제공:

디자이너가 각 섹션에 고유한 모양을 부여하는 데 많은 시간을 할애하여 스캔하고 읽기가 훨씬 쉬워졌다는 것은 분명합니다.
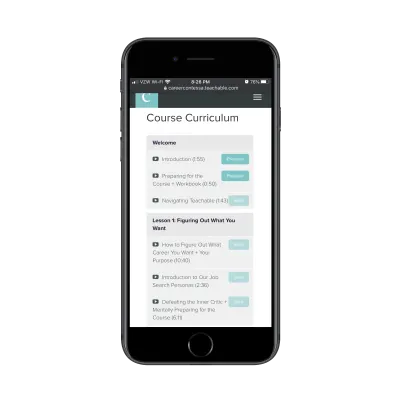
학습자가 여기까지 했다면 판매 페이지의 가장 중요한 부분에 도달하게 될 것입니다. 여기에서 학생들은 잘 설계된 커리큘럼과 강의 미리보기를 통해 무엇을 배울 것인지 정확히 알 수 있습니다.

판매 깔때기 페이지에서 기대하는 것처럼 잠재 학습자에게는 추천 섹션과 FAQ가 표시됩니다. 이는 교육 과정 등을 위해 판매 깔때기를 설계할 때 없이는 할 수 없는 두 가지 요소입니다. 그리고 페이지 맨 아래에 있어야 합니다. 값비싼 과정에 등록할 준비가 되었는지 다시 한 번 묻기 직전입니다.
이것은 지나친 것처럼 보일 수 있지만 접근 방식은 건전합니다. Coursera 및 edX와 같은 사이트에서 일반 학습자에게 코스를 판매할 수 있지만 거기에는 아무런 관계가 없습니다. 그들은 사이트에서 제공되는 다음 코스만큼 쉽게 코스에 등록합니다.
그러나 웹 사이트에서 코스 페이지를 디자인할 때 가장 열성적인 학습자, 즉 코스 전체를 완료하고 앞으로 더 많은 코스와 콘텐츠에 등록하고자 하는 학습자를 포착하게 됩니다.
마무리
위의 예에서 주목할만한 흥미로운 점은 제작자가 웹사이트 는 물론 인기 있는 마켓플레이스를 통해 디지털 콘텐츠를 판매하는 방법입니다. 상상할 수 있듯이 디지털 제품에서 최대한 많은 수익을 얻을 수 있는 가장 좋은 방법입니다.
고객의 모바일 사이트를 위한 디지털 제품 페이지를 디자인할 때 시장이 하는 일을 모방하려고 하지 않도록 하십시오. 종종 그들의 디자인은 복잡하고 산만하며 스마트폰 사용자에게 최적화되어 있지 않습니다. 제작자의 페이지를 보다 사용자 친화적으로 디자인하면 더 많은 사람들이 페이지에서 직접 구매하도록 유도하고 결과적으로 고객의 주머니에 더 많은 돈을 투입할 수 있습니다.
