Anima를 사용하여 몇 분 만에 디자인에서 개발자 친화적인 반응 코드까지
게시 됨: 2022-03-10이것은 Sketch, Figma 또는 Adobe XD를 사용하여 완전한 대화형 고화질 프로토타입을 디자인하는 데 도움을 주는 Anima의 친애하는 친구의 친절한 지원으로 작성된 친절한 후원 기사입니다. 감사합니다!

코드 번역에 대한 완벽한 디자인의 약속은 초기 WYSIWYG 페이지 빌더로 거슬러 올라갑니다. 훌륭한 목표에도 불구하고 그들의 가장 큰 결함(많은 것들 중)은 그들이 생성한 끔찍한 코드였습니다. 회의론은 오늘날까지 남아 있으며 이 아이디어가 다시 나타날 때마다 가장 큰 우려는 항상 코드의 품질과 유지 관리 가능성과 관련이 있습니다.
이것은 새로운 제품이 올바른 방향으로 큰 도약을 함에 따라 바뀔 것입니다. 그들의 궁극적인 목표는 설계를 코드화하는 과정을 자동화하는 것이지만 코드 품질을 희생하는 것은 아닙니다. 이러한 제품 중 하나인 Anima는 개발 플랫폼에 본격적인 디자인을 제공하여 마침내 그 격차를 해소하려고 합니다.
아니마가 뭐에요?
Anima는 디자인-개발 도구입니다. 디자인 핸드오프 프로세스를 지속적인 협업으로 전환하는 것을 목표로 합니다. 디자이너 는 Anima를 사용하여 완제품과 똑같이 보이고 작동하는 완전 반응형 프로토타입을 생성할 수 있습니다(코딩 필요 없음). 개발자 는 차례로 이러한 디자인을 가져와 개발자 친화적인 React/HTML 코드로 내보낼 수 있습니다. UI를 처음부터 코딩하는 대신 로직과 아키텍처에 자유롭게 집중할 수 있습니다.
디자인 도구에 직접 연결하고 디자인을 구성하고 Anima의 웹 플랫폼과 동기화할 수 있는 플러그인의 도움으로 이를 수행합니다. 여기에서 나머지 팀이 프로토타입에 액세스하고 이에 대해 논의하고 유용한 사양이나 자산을 선택할 수 있습니다. 공동 작업 기능 외에도 생성된 코드 덕분에 개발자에게 유리한 출발을 할 수 있습니다.
이것은 디자이너와 개발자 사이를 오가는 전통적인 앞뒤 춤에 큰 차이를 만들 수 있습니다. 모든 것을 동기화된 한 곳에서 유지하고 양측이 코드 또는 디자인 도구를 사용하여 변경할 수 있습니다.
플러그인 설치 및 프로젝트 설정
Anima를 시작하는 방법은 간단합니다. 먼저 계정을 만든 다음 플러그인을 설치해야 합니다. 이 연습에서는 Figma를 사용하지만 Anima는 Sketch, Figma 및 Adobe XD와 같은 모든 주요 디자인 도구를 지원합니다.
- 스케치용 애니마
- Figma를 위한 애니마
- Adobe XD용 애니마

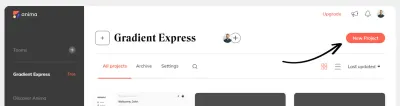
이 작업이 완료되면 Anima 플랫폼에서 프로젝트를 생성해야 합니다. 여기에서 디자인을 동기화할 때 디자인이 표시됩니다.

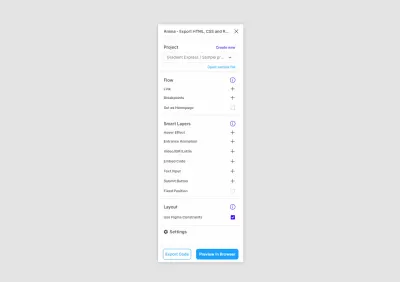
플러그인 자체는 각각 옵션 목록이 있는 세 개의 주요 섹션으로 구분됩니다. 우리가 할 대부분의 작업은 단순히 이러한 옵션 중 하나를 선택한 다음 Figma에서 특정 레이어나 프레임 을 적용하는 것입니다.

반응형 프로토타입 만들기
이 기사의 목적을 위해 우리는 대화형 프로토타입으로 변환될 온보딩 경험을 설계했습니다. 지금까지 우리는 가장 일반적인 세 가지 중단점 에 대한 화면을 준비했으며 Figma의 프로토타이핑 기능을 사용하여 함께 연결했습니다.

Anima로 달성할 수 있는 흥미로운 것 중 하나는 모든 화면 크기에 맞는 프로토타입을 만드는 것입니다. 클릭 가능한 이미지로 만든 기존 프로토타입은 정적이며 종종 다른 화면 크기에서 실패합니다.
그렇게 하려면 "중단점" 옵션을 클릭하면 Anima가 연결하려는 프레임을 묻습니다. 모든 프레임을 선택하여 중단점으로 추가합니다. 그런 다음 "완료"를 클릭하여 선택을 확인합니다.
준비가 되면 "브라우저에서 미리보기"를 클릭하여 결과를 확인합니다. 그 때 Anima가 디자인을 코드로 변환합니다.
가장 먼저 알 수 있는 것은 프로토타입이 이제 HTML과 CSS로 변환되었다는 것입니다. 모든 콘텐츠는 선택 가능하며 화면 크기가 조정되면 리플로우됩니다. 이것은 프로토타입 프리뷰어에서 "반응형" 모드를 선택하고 다양한 화면 크기로 플레이할 때 가장 잘 보입니다.
더 부드러운 전환을 달성하려면 구성 요소를 설계할 때 Figma의 제약 기능을 사용하는 것이 중요합니다. 플러그인의 "레이아웃" 섹션에서 "피그마 제약 조건 사용" 상자도 선택해야 합니다.
스마트 레이어로 디자인에 생명을 불어넣다
우리는 조금 더 나아갈 수 있습니다. Anima는 디자인을 코드로 변환하므로 프로토타입을 보다 사실적으로 만들기 위해 추가할 수 있는 가능성이 무궁무진합니다.
애니메이션과 호버 효과 는 프로토타입을 보다 생생하게 만들고 이해 관계자에게 깊은 인상을 줄 수 있는 좋은 방법입니다. Anima는 모든 레이어 또는 구성 요소에 적용할 수 있는 다양한 옵션을 제공합니다. 이 경우 헤드라인 레이어를 선택한 다음 "Entrance animation"과 "Fade In"을 선택합니다. 지연 필드에 0.5 를 추가합니다.

각 필드에 대해 호버에 글로우 효과를 추가합니다. 필드 레이어를 선택한 다음 "호버 효과"를 선택하고 "광선"을 선택합니다. 버튼에 대해 동일한 작업을 반복합니다.
이제 모든 변경 사항을 적용했으므로 프로토타입이 실제 제품처럼 느껴지기 시작하는 것을 볼 수 있습니다.
Anima가 제공하는 고유한 기능 중 하나는 프로토타입 에 라이브 필드와 양식을 추가 하는 기능입니다. 우리는 온보딩 경험을 설계하고 있기 때문에 실제로 매우 유용할 것입니다. 데이터 입력은 모든 제품 경험에서 가장 큰 이탈 지점 중 하나이며 이를 고려하지 않고 아이디어를 테스트하는 것은 정말 어렵습니다.
이전 효과를 추가한 방법과 유사하게 이제 필드 구성 요소를 선택하고 "텍스트 필드"를 선택합니다. 거기에서 필요한 필드 유형을 선택해야 합니다. 예를 들어 비밀번호 필드를 선택하면 입력이 숨겨지고 Anima는 필드에 표시/숨기기 기능을 추가합니다.
보시다시피 이제 필드가 의도한 대로 작동합니다. 스프레드시트의 해당 필드에서 수집된 모든 데이터를 수집하는 것도 가능합니다. "계속" 버튼을 선택한 다음 Anima에서 "제출 버튼" 옵션을 클릭합니다. 그러면 "스프레드시트에 추가" 상자를 선택하고 성공 또는 실패 시 리디렉션 대상을 선택해야 하는 추가 대화 상자가 열립니다.
다음으로 우리는 성공 화면에 Lottie 애니메이션을 추가할 것입니다. 이 애니메이션은 경험을 좀 더 매력적으로 만드는 좋은 방법이 될 것이기 때문입니다. 이를 위해 애니메이션 대신 자리 표시자 레이어를 추가한 다음 선택하고 플러그인에서 "비디오 / GIF / Lottie" 옵션을 선택해야 합니다.
그런 다음 Lottie 애니메이션의 URL을 붙여넣고 "자동 재생" 및 "컨트롤 없음" 확인란을 선택합니다. 우리의 경우 성공적인 애니메이션이기 때문에 비디오 플레이어 컨트롤을 원하지 않습니다.
변경 사항을 적용하고 미리 보기 모드를 열어 결과를 확인합니다. 보시다시피 필드를 채우고 양식을 제출하면 반복되는 애니메이션과 함께 성공 페이지로 리디렉션됩니다.
나머지 팀과 디자인 공유
그때까지 우리는 우리만 볼 수 있는 초안을 작업하고 있었습니다. 이제 나머지 팀과 공유할 시간입니다. 앱에서 이 작업을 수행하는 방법은 "브라우저에서 미리보기"를 클릭하고 모양을 확인하고 만족하면 "동기화"를 계속하는 것입니다.
프로젝트에 초대된 모든 사람은 이제 디자인에 액세스할 수 있으며 미리 보고, 주석을 남기고, 코드를 검사할 수 있습니다.
개발자는 재사용 가능한 React 코드를 얻을 수 있습니다
앞서 언급했듯이 개발자로서 우리는 일반적으로 코드를 생성하는 도구에 회의적입니다. 대부분 처음부터 새로 작성하는 것이 잘못 작성된 것을 리팩토링하는 것보다 항상 빠르기 때문입니다. 이를 피하기 위해 Anima는 코드를 깨끗하고 재사용 가능하며 간결하게 유지하기 위해 몇 가지 모범 사례를 채택했습니다.
"코드" 모드로 전환하면 디자인 요소를 가리키고 검사할 수 있습니다. 요소를 선택할 때마다 생성된 코드가 아래에 표시됩니다. 기본 보기는 React 이지만 HTML 및 CSS로 전환할 수도 있습니다. 구문 및 명명 규칙에서 기본 설정을 조정할 수도 있습니다.
클래스는 디자인 도구 내에서 레이어 이름을 재사용하지만 디자이너와 개발자 모두 레이어의 이름도 바꿀 수 있습니다. 그러나 디자이너와 개발자 모두에게 명확하고 직관적인 통합 명명 규칙에 동의하는 것이 중요합니다.
일부 레이어에 이름을 지정하지 않은 경우에도 개발자는 실제로 레이어를 재정의하고 필요할 때 변경할 수 있습니다. 이 경험은 Chrome의 요소 검사 기능을 생각나게 하며 모든 변경 사항이 저장되고 프로젝트와 동기화됩니다.
Vue 또는 Angular를 사용하는 경우 Anima도 가까운 장래에 이러한 프레임워크를 지원하기 시작할 것으로 예상됩니다.
기대
우리가 볼 수 있듯이 디자인과 코드 사이의 격차는 계속해서 좁혀지고 있습니다. 코드를 작성하는 사람들에게 이러한 도구를 사용하면 프론트엔드에서 반복되는 많은 작업을 줄일 수 있으므로 매우 실용적입니다. 디자인하는 사람들에게는 정적 이미지를 앞뒤로 보내는 것으로 달성하기 어려운 프로토타이핑, 협업 및 동기화를 허용합니다.
이미 확실한 것은 Anima가 핸드오프 프로세스에서 많은 낭비적인 활동을 제거하고 디자이너와 개발자 모두가 더 나은 제품을 만드는 중요한 일에 집중할 수 있도록 해준다는 것입니다. 애니마의 다음 작품이 기대됩니다!
