올바른 날짜 및 시간 선택 도구를 디자인하는 6단계
게시 됨: 2019-09-14날짜 및 시간 선택기는 종종 날짜 및 시간 선택을 위한 완벽한 요소로 간주됩니다. 일관되고 일반적이며 예측 가능합니다. 대부분의 사람들은 날짜 및 시간 입력에 대해 보편적으로 허용되는 지침으로 이를 사용합니다. 그러나 날짜 및 시간 선택기가 도움이 되는 상황이 있고 사이트의 사용자 경험을 방해하는 상황이 있습니다. 따라서 사이트에 날짜 및 시간 선택기가 필요한지 여부를 신중하게 고려해야 합니다. 사용자에게 빠르고 쉽게 입력할 수 있는 경우에만 포함해야 합니다. 또한 방문자가 사용하도록 장려하므로 인터페이스 앞에 배치해야 합니다. 그러나 인터페이스에 맞는 날짜 선택 도구를 찾는 것은 매우 어렵습니다. 그러나 날짜 및 시간 선택기가 필요한 경우 하나의 날짜를 지정하는 것은 매우 지루하며 대부분 결과가 없는 페이지 또는 관련 없는 결과를 생성합니다. 몇 가지 사소한 변경으로 디자인을 훨씬 더 관리하기 쉽게 만들 수 있습니다. 따라서 웹사이트에 적합한 날짜 및 시간 선택 도구를 만들기 위한 6가지 필수 팁이 있습니다.
1. 숫자 값 추가:
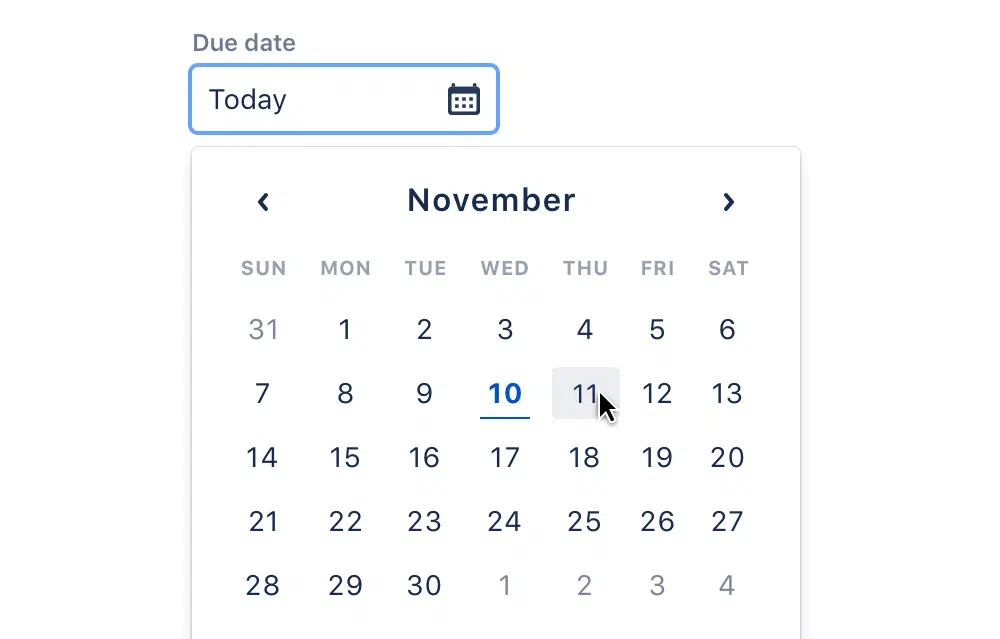
날짜 및 시간 선택기를 디자인할 때 가장 먼저 고려해야 할 것은 일종의 날짜 및 시간 입력입니다. 날짜에는 3개의 개별 숫자 입력을 사용하고 시간 입력에는 최소 2개의 숫자 입력을 사용해야 합니다. 이러한 입력은 "-" 또는 "/"로 구분해야 하며 일, 월, 연도 및 시와 분에 대한 드롭다운을 사용할 수도 있습니다. 그러나 탭핑과 스크롤링은 가장 매끄럽거나 가장 빠른 경험이 아닙니다. 두 번의 탭(하나는 캘린더 또는 시간 설정을 열고 다른 하나는 요일 또는 시간을 선택)으로 빠르게 날짜와 시간을 선택해야 합니다. 이 문제를 해결하기 위해 사용자가 날짜를 결정하기 위해 숫자 값을 입력하기 시작하는 동안 월과 연도를 자동으로 변경하는 형식을 설계할 수 있습니다. 또한 모든 엣지 케이스를 관리할 수 있을 만큼 숫자 입력이 신뢰할 수 있는지 확인해야 합니다. 또한 날짜 및 시간 선택기의 형식을 나타내기 위해 일종의 자리 표시자 또는 레이블을 사용해야 합니다. 사용자가 입력 필드를 활성화할 때 날짜 형식 제안이 나타나는지 확인해야 합니다.
날짜 선택기를 설계하는 동안 적절한 숫자 입력을 생성하기 위해 시간을 투자하는 것을 고려해야 합니다. "지금", "1년 전", "어제", "오늘", "10월까지 5일" 등과 같은 제안을 제공할 수 있습니다. 디자인하는 애플리케이션에 따라 유연한 날짜 또는 미리 정의된 날짜를 제공하도록 결정할 수 있습니다. 옵션. 물론 사용자에게 입력 내용을 눈에 띄게 전달해야 합니다. 숫자 입력은 날짜를 결정하는 데 매우 중요한 입력이지만 항상 6주 이내에 기본 날짜가 있어야 합니다. 이것은 빠른 주말 여행을 예약하려고하지만 정확한 날짜가없는 혼란스러운 고객에게 도움이 될 것입니다. 이러한 경우 달력은 사용 가능한 모든 옵션을 표시하는 훌륭한 옵션이 될 것입니다. 또한 잘못된 예약을 피하기 위해 날짜를 제안하면서 고객의 위치를 고려하는 것이 좋습니다.
2. 기본값 설정:
날짜 및 시간 선택기 입력을 살펴보면 상호 작용 디자인과 관련하여 작지만 필수적인 결정을 볼 수 있습니다. 일부 디자이너는 종종 입력 필드에 기본값을 배치하거나 공백으로 두거나 올바른 입력의 예를 보여주는 선택을 합니다. 추가로 기본값과 입력 값의 가시성을 결정하는 것은 매우 어렵습니다. 테스트되지 않았거나 기본 설정이 발견되지 않았지만 사용자를 위해 임의의 값을 설정하는 것은 사용자가 값을 무작위로 보이는 값에서 원하는 값으로 변경하도록 강제하기 때문에 최선의 선택이 아닙니다. 그러나 사용자가 웹사이트(예: 교통수단 또는 호텔)에서 막바지 제안을 예약할 가능성이 있는 경우 현재 날짜("오늘") 또는 현재 시간("지금")이 특히 시간상 좋은 옵션이 될 것입니다. 민감한 콘텐츠.
사용자가 날짜 또는 시간 슬롯을 선택했지만 실수로 또는 의도적으로 페이지를 새로 고치면 선택을 유지하거나 기본값으로 되돌릴 수 있습니다. 방문자가 예기치 않게 페이지를 새로 고친 경우 입력이 손실되어 다시 입력해야 하는 것을 보고 기뻐하지 않을 것입니다. 그러나 페이지 새로 고침을 고려하면 미리 정의된 날짜가 표시됩니다. 두 경우 모두 입력이 손실되는 것을 기뻐하지 않을 것입니다. 따라서 입력을 저장하고 날짜 및 시간 입력 옆에 눈에 띄는 "새 검색" 또는 "재설정" 링크를 제공하는 것이 좋습니다. 사용자의 입력을 삭제하는 대신 이전 입력을 삭제할 수 있는 옵션이 있습니다. 이것은 또한 도움이 될 수 있는 미니 스테퍼이므로 날짜가 크게 변경되지 않을 수 있습니다. 사용자가 날짜를 선택할 가능성이 높다면 날짜를 설정하는 것이 좋습니다.
3. 캘린더 오버레이 생성:
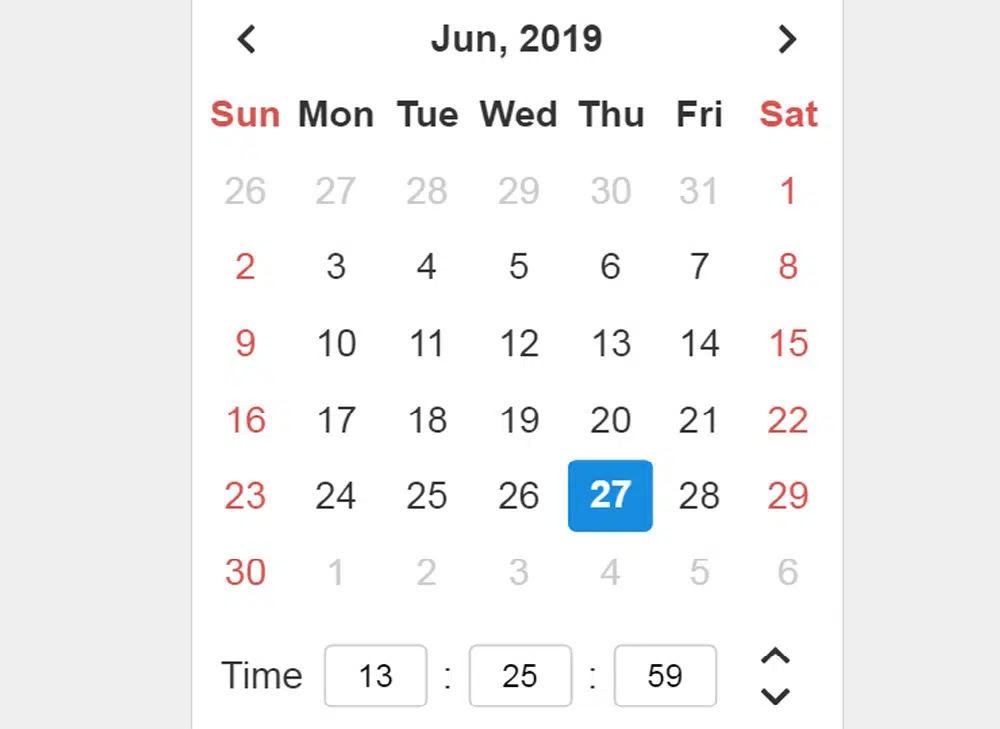
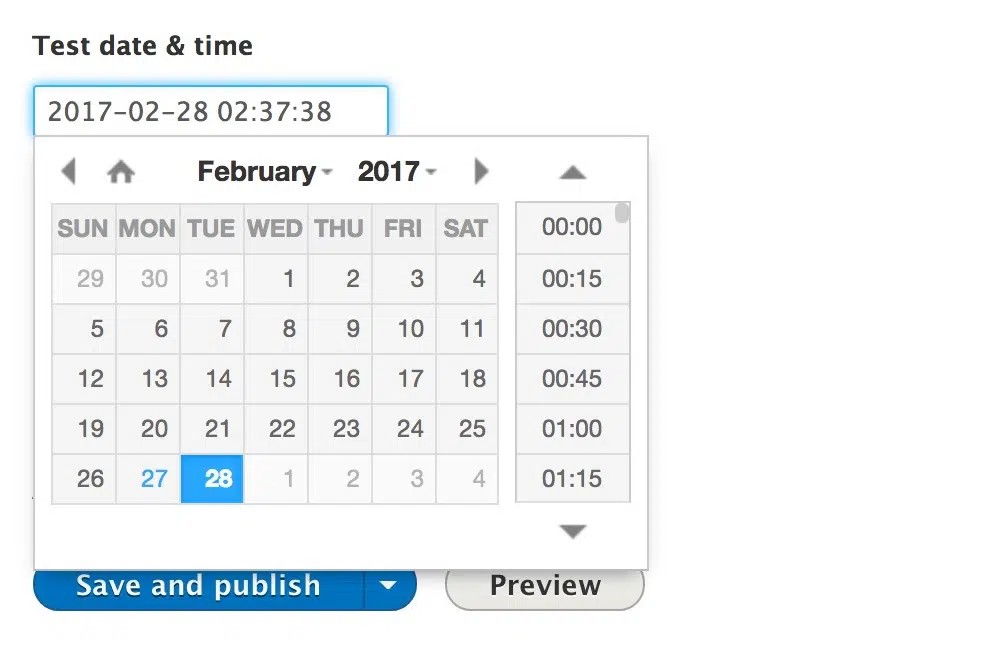
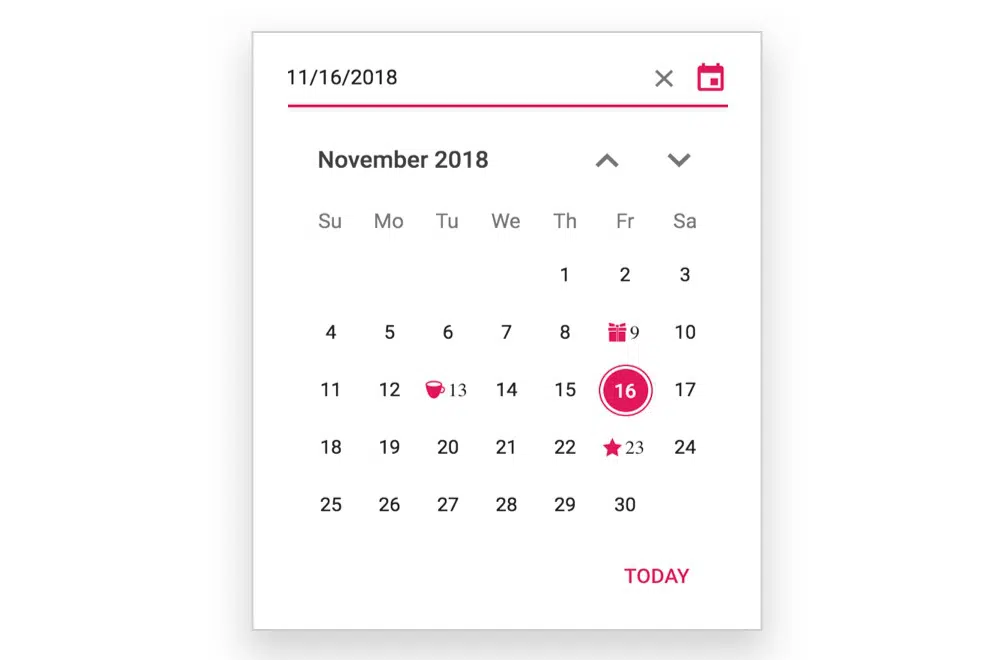
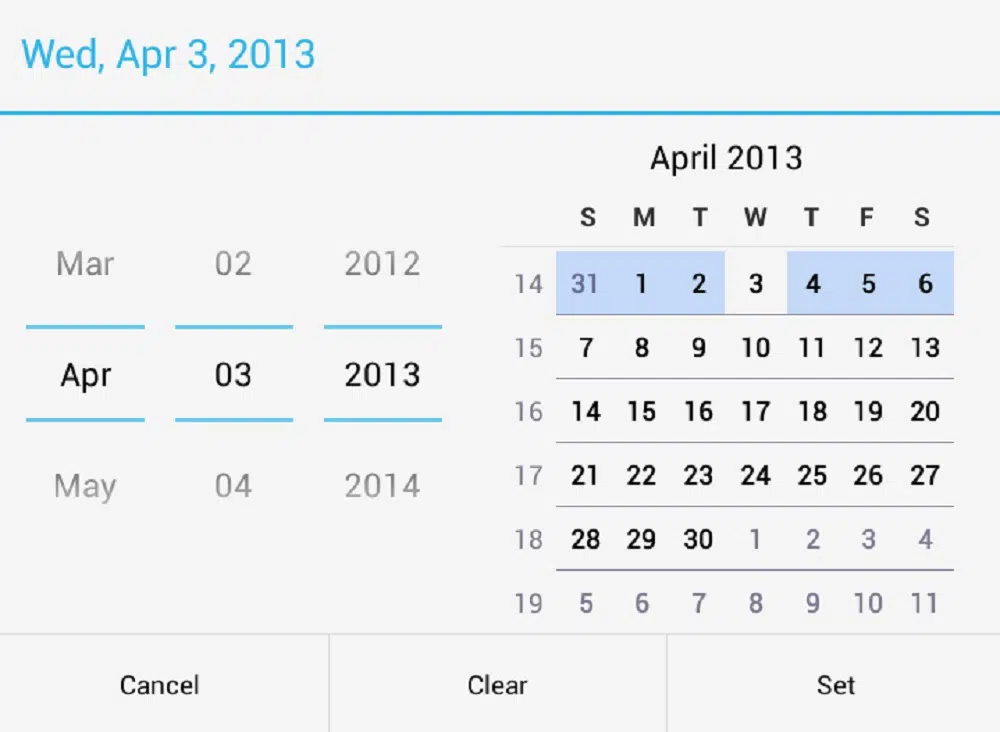
명확한 캘린더 오버레이를 디자인하기 위해 창의적일 필요는 없습니다. 일반적으로 캘린더 오버레이는 날짜 입력 필드 아래에 데스크탑의 작은 패널 또는 좁은 화면의 전체 화면 보기로 나타납니다. 요일은 행으로 구성되며, 월과 연도를 탐색할 수 있는 드롭다운 메뉴와 함께 주 단위로 그룹화됩니다. 캘린더 오버레이에는 주 행이 언제 시작되어야 하는지 또는 연도 입력을 포함해야 하는지 여부와 같은 다양한 수준의 탐색 및 세부 정보가 포함될 수 있습니다. 이 모든 것은 청중과 웹 사이트의 응용 프로그램에 달려 있습니다. 대중 교통 웹 사이트가 있다면 음식 서비스 또는 년 입력이있는 TV는 무의미합니다. 또한 렌터카 웹사이트가 있다면 월 입력을 표시해도 소용이 없습니다.

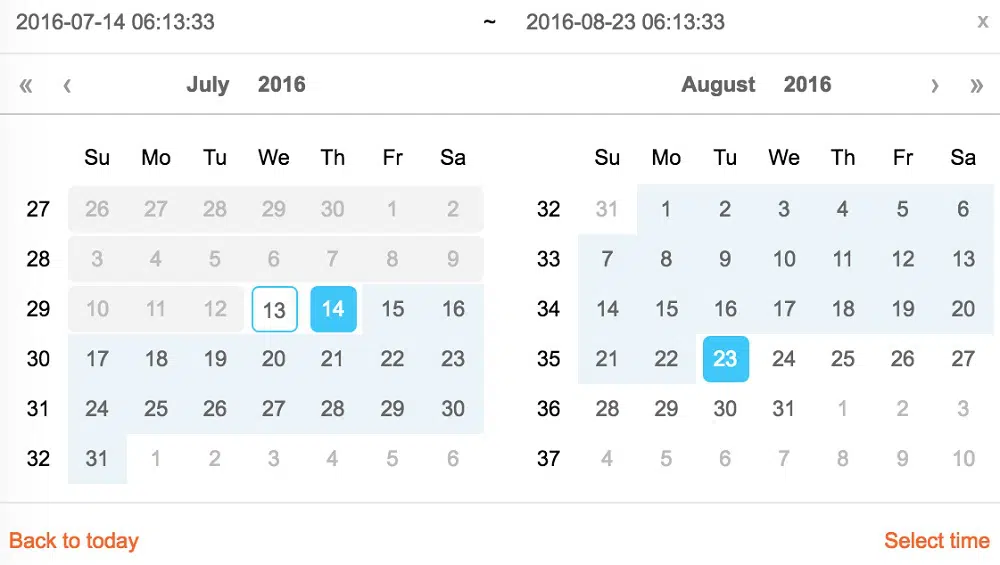
사람들이 약속을 예약하려는 경우 요일을 표시하는 동안 또 다른 복잡성이 발생합니다. 때로는 가격이나 가용성(예: 항공편 예약)을 표시하고 싶을 수도 있습니다. 또한 날짜 범위와 정확한 시간 슬롯을 추가할 수 있습니다. 이러한 경우 날짜 선택과 함께 시간대 선택을 포함하거나 시작 날짜와 종료 날짜 간의 연결을 표시해야 합니다. 따라서 사용자가 날짜와 시간을 빠르게 선택할 수 있도록 캘린더에 세부 정보를 추가하는 데 시간을 투자할 가치가 있습니다. 가용성이 중요한 경우 사용 가능 날짜와 사용 불가능 날짜를 색상으로 구분하여 쉽게 구별할 수 있도록 하는 것이 좋습니다. 또한 날짜별로 가격이 다른 경우 달력에 표시하는 것이 좋습니다. 고객이 주말이나 공휴일에 더 관심이 있는 경우 해당 항목도 표시하는 것이 좋습니다. 또한 고객이 바로 힌트를 얻을 수 있도록 캘린더 자체에서 선택 항목을 표시하고 제한하는 것이 좋습니다.
4. 날짜 점프 포함:
고객이 매우 짧은 범위의 날짜 옵션을 찾을 가능성이 있는 경우 날짜 입력 옆에 빠른 "다음" 및 "이전" 탐색을 추가할 수 있습니다. 예를 들어, 주말 여행을 예약하는 동안 고객은 목요일 늦은 시간이나 금요일 이른 시간 중 더 저렴한 날짜에 출발하기를 원할 것입니다. 따라서 고객이 달력에서 날짜를 다시 입력하거나 선택하도록 하는 대신 탭 한 번으로 예상한 결과를 얻을 수 있습니다. Google Flights는 이 기능을 사용하여 날짜 선택기를 효율적으로 만듭니다. 몇 달과 몇 년 사이를 이동할 수 있는 것이 도움이 될 수 있습니다. 이와 함께 미니 스테퍼는 날짜 및 시간 선택기를 위한 탁월한 개선 사항입니다. 그러나 너무 많이 탭하면 지루할 수 있으므로 캘린더 오버레이를 대체하지 않습니다. 사용성 세션에서 10번 탭하면 고객의 인내심을 테스트할 수 있습니다. 결국 고객은 숫자 입력으로 완전히 전환할 것입니다.
따라서 날짜 입력 범위의 범위와 달력의 목적을 먼저 연구해야 합니다. 예를 들어 예약 날짜가 미래인 경우 날짜 선택기에 숫자 입력을 제공하는 것이 좋습니다. 반면 날짜 입력 범위가 짧은 경우 빠른 점프를 위해 미니 스테퍼를 추가하는 것을 고려할 수 있습니다. 이상적으로는 고객이 신뢰할 수 있는 옵션을 제공할 수 있도록 세 가지(캘린더 오버레이, 미니 스테퍼 및 숫자 입력)를 모두 제공해야 합니다. 시간을 표시하기 위한 몇 가지 옵션이 있는 경우 날짜 선택기가 필요하지 않을 수 있습니다. 캘린더 오버레이를 사용하는 대신 버튼, 링크 또는 슬라이더와 같은 미리 정의된 옵션을 표시하는 것을 고려해야 합니다. 또한 날짜 선택 도구는 눈에 잘 띄지 않는 한 나타나지 않습니다. 따라서 날짜 및 시간 선택기는 날짜 선택기 아이콘 또는 입력 필드를 탭하거나 클릭하여 표시되어야 합니다.
5. 유연성 제공:
고객이 혼란스러워 정확한 날짜를 염두에 두지 않으면 날짜 선택 도구가 최후의 수단이 되어야 합니다. 더 자주, 필터와 함께 몇 가지 일반 및 사전 설정 제안이 몇 년 및 몇 개월을 탐색하는 것보다 더 잘 작동합니다. 이러한 경우에도 색상 코딩을 사용하고 모든 옵션을 한 번에 표시하여 사용자에게 자세한 일정 보기를 제공할 수 있습니다. 예를 들어 최상의 가격을 표시할 수 있습니다. Google Flight는 선택한 유연한 날짜를 표시하면서 이 접근 방식을 사용합니다. 그러나 옵션은 좁은 화면으로 떨어집니다. 반면 Dohop은 유연한 날짜와 유연한 위치를 주요 기능으로 사용합니다. 사용자가 날짜 또는 목적지를 입력하기 시작하면 두 기능을 모두 강조 표시합니다. 가격 대신 직항 항공편의 이용 가능 여부를 강조 표시하고 연결편이 없는 항공편 날짜를 표시하는 달력 보기가 있습니다.
날짜 선택 도구를 사용자에게 더욱 유용하게 만들기 위해 대비되는 색상을 사용하여 높은 가격과 낮은 가격을 표시하면서 배경에 색상 코드를 지정할 수 있습니다. 접근성의 경우 배경 색상을 선택할 때 색상 팔레트를 고려하는 것이 좋습니다. 이 디자인은 사용자가 날짜 선택기를 사용하는 데 매우 유용합니다. 또한 하단에 색상의 의미를 기재하여 혼동이 없도록 하여야 합니다. 교통수단을 위한 날짜 선택기를 디자인하는 경우 캘린더 오버레이 상단에 '편도'와 '왕복' 중 옵션을 제공하면 도움이 됩니다. 또한 특정 달에 유연한 날짜를 제공하는 것만으로는 충분하지 않으며 한 단계 더 나아가 봄, 겨울, 여름 및 가을과 같은 보다 일반적인 날짜 범위를 포함할 수 있습니다.
6. 슬라이더 포함:
다른 입력과 마찬가지로 슬라이더의 노브를 사용하여 날짜 및 시간 데이터를 탐색할 수 있습니다. 슬라이더는 단일 값 입력에 사용하거나 날짜 범위를 지정할 수 있습니다. 고객이 미리 정의된 날짜 범위를 설정할 수 있는 인터페이스에 자주 등장합니다. 그러나 슬라이더는 또한 정확한 입력을 선택하는 문제를 야기합니다. 밀도가 높거나 슬라이더를 통해 선택할 수 있는 범위가 넓을수록 사용하기가 더 어려워집니다. 사용성 테스트에서 슬라이더는 고객이 노브를 매우 천천히 조심스럽게 움직이게 합니다. 따라서 좁은 화면에서 날짜와 시간 범위를 선택하는 동안 사용자 친화적이지 않습니다.
슬라이더는 범위가 정의되지 않았지만 유연하거나 선택할 수 있는 옵션이 많지 않을 때 가장 잘 작동합니다. 불행히도 날짜 선택기는 고객이 매우 자주 조정하고 수정해야 하므로 이러한 방식으로 작동하지 않습니다. 따라서 숫자 입력은 날짜와 시간에 대한 숫자를 선택하기 위해 슬라이딩하는 것보다 훨씬 빠릅니다. 일부 경우에만 도움이 되는 것으로 보입니다.
따라서 날짜 및 시간 선택기를 디자인하는 첫 번째 단계는 웹사이트 적용에 필요한지 결정하는 것입니다. 일단 결정되면 사용자가 날짜와 시간을 더 빨리 선택하는 데 도움이 되는 디자인을 선택할 수 있습니다. 이 팁은 인터페이스와 일치하고 웹사이트의 유용성을 향상시키는 날짜 및 시간 선택기를 만드는 데 도움이 될 수 있습니다. 날짜 및 시간 선택 도구를 더욱 유용하게 사용하려면 가격 또는 가용성과 같은 보다 관련성 높은 세부 정보를 포함할 수 있습니다. 또한 입력 필드는 고객이 선호하는 항목에 따라 다르므로 선택이 더 빠른 필드를 포함해야 합니다.