코드를 사용한 디자인: 현대적인 디자인 접근 방식(개발 과제)
게시 됨: 2022-03-10이 기사는 디자인과 엔지니어링을 더 우수하고 더 빠른 제품 개발의 세계로 통합하여 최고의 사용자 경험을 가능하게 하는 것을 사명으로 하는 UXPin의 친애하는 친구의 지원을 받았습니다. 감사합니다!
디자이너와 개발자 간의 협력 마찰은 업계만큼이나 오래된 논의를 끊임없이 발전시키고 있습니다. 우리는 오늘의 위치까지 먼 길을 왔습니다. 도구가 변경되었습니다. 우리의 프로세스와 방법론이 변경되었습니다. 그러나 근본적인 문제는 종종 동일하게 유지되었습니다.
팀의 유형과 규모에 관계없이 내가 자주 보는 경향이 있는 반복되는 문제 중 하나 는 신뢰할 수 있는 정보 출처를 유지하는 것 입니다. 최고의 사람들을 고용하고 입증된 업계 표준 솔루션을 사용하는 것조차 우리는 종종 무언가 확실히 더 잘할 수 있었을 것이라는 불만을 갖게 됩니다. 악명 높은 "최종 버전"은 종종 기술 문서, 설계 파일, 스프레드시트 및 기타 위치에 퍼집니다. 모든 것을 동기화 상태로 유지하는 것은 일반적으로 지루하고 힘든 작업입니다.
참고 : 이 기사는 UXPin 팀과 공동으로 작성되었습니다. 이 기사에 제시된 예제는 UXPin 앱에서 생성되었습니다. 일부 기능은 유료 요금제에서만 사용할 수 있습니다. UXPin의 가격에 대한 전체 개요는 여기에서 찾을 수 있습니다.
디자인 도구의 문제
진실의 근원을 유지하는 것에 대해 말하면, 디자인 도구의 비효율성은 종종 가장 골치 아픈 문제 중 하나로 지적됩니다. 현대적인 디자인 도구는 진화하고 있으며 엄청난 노력으로 빠르게 진화하고 있습니다. 그러나 디자인과 개발 사이의 다리를 구축하는 것과 관련하여 이러한 노력의 대부분이 잘못된 가정에 기반하고 있다는 인상을 받는 것은 드문 일이 아닙니다.
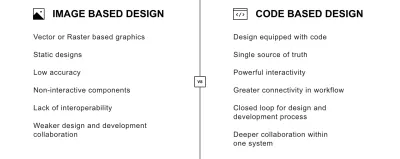
대부분의 최신 설계 도구는 나중에 설계를 구현하는 데 사용되는 기술과 다른 모델을 기반으로 합니다. 그것들은 그래픽 편집기로 만들어지고 그와 같이 작동합니다. 디자인 도구에서 레이아웃을 만들고 처리하는 방식은 궁극적으로 CSS, JavaScript 및 기타 프로그래밍 언어가 제공해야 하는 것과 다릅니다. 벡터(또는 래스터) 그래픽을 사용하여 사용자 인터페이스를 구축하는 것은 나중에 코드로 변환해야 하는 방법과 여부에 대한 끊임없는 추측입니다.
디자이너 는 종종 자신의 창작물이 의도한 대로 구현되지 않는 것에 대해 한탄하게 됩니다. 완벽한 픽셀 디자인을 위한 가장 용감한 노력도 모든 문제를 해결하지는 못합니다. 디자인 도구에서 가능한 모든 경우를 상상하고 다루는 것은 불가능에 가깝습니다. 다양한 상태 지원, 사본 변경, 다양한 뷰포트 크기, 화면 해상도 등을 지원하는 것은 모든 것을 다루기에는 너무 많은 변경 변수를 제공합니다.
그 위에 몇 가지 기술적 제약 및 제한 사항 이 있습니다. 사전 개발 경험이 없는 디자이너이기 때문에 모든 기술적 요소를 고려하는 것은 매우 어렵습니다. 가능한 모든 입력 상태를 기억하십시오. 브라우저 지원의 제한 사항을 이해합니다. 작업의 성능 영향을 예측합니다. 적어도 색상 대비 및 글꼴 크기보다 훨씬 더 넓은 의미에서 접근성을 위한 디자인. 이러한 도전을 인식하고 있기 때문에 우리는 어느 정도의 추측을 필요악으로 받아들입니다.

그러나 개발자 도 추측에 의존해야 하는 경우가 많습니다. 그래픽 편집기로 조롱된 사용자 인터페이스는 모든 질문에 거의 대답하지 않습니다. 우리가 이미 가지고 있는 것과 동일한 구성 요소입니까, 아니면 그렇지 않습니까? 다른 상태로 처리해야 합니까 아니면 별도의 개체로 처리해야 합니까? 이 디자인은 X, Y 또는 Z일 때 어떻게 작동해야 합니까? 더 빠르고 저렴할 수 있도록 조금 다르게 만들 수 있습니까? 아이러니하게도 처음에 디자인을 만든 사람에게 묻는 것이 항상 도움이 되는 것은 아닙니다. 드물게, 그들도 모릅니다.
그리고 일반적으로 좌절감 증가의 범위는 여기에서 끝나지 않습니다. 그렇다면 다른 모든 사람들 도 있기 때문입니다. 관리자, 이해 관계자, 팀 리더, 영업 사원. 제품의 다양한 부분이 존재하는 모든 도구와 장소에 그들의 주의력과 정신력이 가늘어지기 때문에 그들은 그것을 잘 이해하기 위해 누구보다 고군분투합니다.
프로토타입을 탐색하고, 특정 기능과 상태가 디자인에서 누락된 이유를 이해하고, 누락된 항목, 진행 중인 작업 및 범위에서 의식적으로 제외된 항목을 구별하는 것은 거의 불가능하게 느껴집니다. 이미 완료된 것을 빠르게 반복하고, 피드백을 시각화하고, 자신의 아이디어를 제시하는 것도 거의 불가능하다고 느껴집니다. 아이러니하게도 점점 더 정교한 도구와 프로세스가 디자이너와 개발자가 함께 더 잘 작업하도록 하는 것을 목표로 합니다 . 그들은 기준을 훨씬 더 높게 설정하고 다른 사람들을 위한 프로세스에 대한 적극적인 참여를 훨씬 더 어렵게 만듭니다.
솔루션
우리 업계의 수많은 책임자들은 이러한 문제를 해결하기 위해 노력하여 새로운 패러다임, 도구 및 개념을 탄생시켰습니다. 그리고 실제로 많은 것이 더 나은 방향으로 바뀌었습니다. 간략히 살펴보고 설명된 문제에 대한 가장 일반적인 접근 방식은 무엇인지 살펴보겠습니다.
코딩 디자이너
“디자이너는 코딩을 해야 하나요?” 기사, 회의 연설 및 기타 모든 미디어를 통해 셀 수 없이 많이 논의되는 진부한 질문입니다. 토론에서 새로운 목소리가 이따금 안정적으로 규칙적으로 나타납니다. 디자이너가 "코딩 방법을 안다면"(처음부터 "코딩 방법을 아는 것"을 정의하는 방법에 대해 깊이 생각하지 말자)이면 기술을 사용하는 디자인을 만드는 것이 더 쉬울 것이라는 일반적인 가정이 있습니다. 제약 조건을 고려 하여 구현하기가 더 쉽습니다.
일부는 더 나아가 구현에 적극적인 역할을 해야 한다고 말합니다. 그 단계에서는 디자인 도구를 모두 사용하고 "코드로 디자인"하는 것을 건너뛰는 것이 의미가 없을 것이라는 결론에 쉽게 도달할 수 있습니다.
아이디어가 매력적으로 들릴지 모르지만 실제로는 거의 증명되지 않습니다. 내가 아는 모든 최고의 코딩 디자이너는 여전히 디자인 도구를 사용하고 있습니다. 그리고 그것은 확실히 기술력이 부족해서가 아닙니다. 관념화, 스케치 및 실제 구축 간의 차이점을 강조하는 것이 중요한 이유 를 설명합니다.
사전 정의된 스타일과 구성 요소를 활용하여 디자인 도구를 전혀 사용하지 않고도 완전한 기능의 인터페이스를 신속하게 구축하는 것과 같이 "코드로 디자인하기"에 대한 유효한 사용 사례 가 많이 있는 한 디자인 도구는 시각적 자유에 대한 제한 없는 약속을 제공합니다. 여전히 부인할 수 없는 가치를 지닌다. 많은 사람들이 디자인 도구에서 제공하는 형식으로 새로운 아이디어를 스케치하는 것이 창작 과정의 특성에 더 쉽고 적합하다고 생각합니다. 그리고 그것은 곧 바뀌지 않을 것입니다. 디자인 도구는 계속 존재하기 위해 존재합니다.
디자인 시스템
지난 몇 년 동안 디지털 디자인 세계의 가장 큰 유행어 중 하나인 디자인 시스템의 위대한 사명은 항상 정확하게 추측과 반복을 제한하고 효율성과 유지보수성을 개선하며 진실의 근원을 통합하는 것이었습니다. Fluent 또는 Material Design과 같은 기업 시스템은 아이디어를 옹호하고 크고 작은 참여자 모두에게 개념 채택에 추진력을 가져오는 데 많은 노력을 기울였습니다. 그리고 실제로 디자인 시스템은 더 나은 방향으로 많은 변화를 가져왔습니다. 설계 원칙, 패턴 및 구성 요소의 정의된 컬렉션을 개발하기 위한 보다 구조화된 접근 방식은 수많은 회사에서 더 우수하고 유지 관리가 용이한 제품을 만드는 데 도움이 되었습니다.
그러나 일부 과제는 즉시 해결되지 않았습니다. 대중적인 디자인 도구로 디자인 시스템을 디자인하는 것은 진실의 단일 소스를 달성하려는 많은 사람들의 노력을 방해했습니다. 대신, 통합되었지만 여전히 두 개의 개별적이고 호환되지 않는 소스인 디자인 소스와 개발 소스에 존재하는 과다한 시스템이 생성되었습니다. 둘 사이의 상호 동등성을 유지하는 것은 일반적으로 디자인 시스템이 처음에 해결하려고 했던 가장 싫은 문제를 모두 반복하는 고통스러운 일임이 증명됩니다.
디자인 및 코드 통합
설계 시스템의 유지 관리 문제를 해결하기 위해 곧 또 다른 솔루션의 물결이 등장했습니다. 디자인 토큰과 같은 개념이 주목을 받기 시작했습니다. 일부는 디자인 파일에서 직접 특정 값을 가져올 수 있는 개방형 API와 같이 코드 상태를 디자인과 동기화하기 위한 것이었습니다. 다른 것들은 예를 들어 코드에서 디자인 도구의 구성 요소를 생성하여 디자인을 코드와 동기화하기 위한 것이었습니다.

이러한 아이디어 중 일부는 널리 채택되었습니다. 이것은 아마도 여전히 매우 불완전한 솔루션의 필요한 진입 비용에 비해 가능한 이점의 의심스러운 이점 때문일 것입니다. 설계를 자동으로 코드로 변환하는 것은 대부분의 전문적인 사용 사례에서 여전히 엄청난 도전 과제 입니다. 기존 코드를 디자인과 병합할 수 있는 솔루션도 심각하게 제한되었습니다.
예를 들어, 시각적으로 소스에 사실이더라도 코딩된 구성 요소를 디자인 도구로 가져올 수 있는 솔루션은 그러한 구성 요소의 동작을 완전히 복제할 수 없습니다. 지금까지는 없습니다.
디자인과 코드를 UXPin으로 병합
성숙하고 완전한 기능을 갖춘 디자인 앱인 UXPin은 디자인 도구 단계에서 새로운 플레이어가 아닙니다. 그러나 Merge 기술과 같은 최근의 발전은 우리가 디자인 및 개발 도구에 대해 생각하는 방식을 바꿀 수 있는 가능성을 제공합니다.
UXPin with Merge 기술을 사용하면 한 줄의 코드를 작성하지 않고도 시각적 요소와 기능을 모두 보존하여 실제 라이브 구성 요소를 디자인에 가져올 수 있습니다. 구성 요소는 디자인 파일에 포함되어 있어도 실제 대응물 이기 때문에 실제 대응물과 똑같이 작동합니다. 이를 통해 코드와 디자인 간의 원활한 패리티를 달성 할 수 있을 뿐만 아니라 두 가지를 중단 없이 동기화할 수 있습니다.
UXPin은 git 리포지토리에 저장된 React 구성 요소의 디자인 라이브러리와 거의 모든 인기 있는 프론트 엔드 프레임워크의 구성 요소를 사용할 수 있는 Storybook과의 강력한 통합을 지원합니다. 직접 사용해보고 싶다면 UXPin 웹사이트에서 액세스를 요청할 수 있습니다.
- Merge 기술로 UXPin에 대한 액세스 요청 →
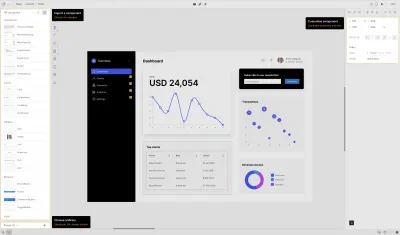
UXPin에서 라이브 구성 요소를 디자인과 병합하는 것은 놀랍게도 몇 단계만 거치면 됩니다. 올바른 구성 요소를 찾은 후 클릭 한 번으로 디자인 캔버스에 배치할 수 있습니다. 디자인 내의 다른 개체처럼 작동합니다. 특별하게 만드는 것은 디자인의 필수적인 부분이지만 이제 코드에서와 동일하게 사용하고 사용자 지정할 수 있다는 것입니다 .
UXPin을 사용하면 구성 요소의 속성에 액세스할 수 있고 해당 값과 변수를 변경하고 자신의 데이터로 채울 수 있습니다. 프로토타입을 시작하면 구성 요소는 모든 동작과 상호 작용을 유지하면서 예상대로 정확하게 동작해야 합니다.
디자인 에서 라이브러리와 디자인 시스템을 무제한으로 믹스 앤 매치 할 수 있습니다. 자체 라이브러리를 추가하는 것 외에도 Material Design, Fluent UI 또는 Carbon과 같이 즉시 사용할 수 있는 다양한 오픈 소스 라이브러리 중에서 선택할 수도 있습니다.

구성 요소를 "있는 그대로" 사용한다는 것은 뷰포트의 너비와 같은 컨텍스트의 변경에 따라 작동해야 함을 의미합니다. 즉, 이러한 구성 요소는 완전히 반응하고 적응할 수 있습니다.
참고 : UXPin으로 진정한 반응형 디자인을 구축하는 방법에 대해 자세히 알아보려면 이 기사를 확인하는 것이 좋습니다.
컨텍스트는 테마를 의미할 수도 있습니다. 디자인 도구에서 테마가 있는 디자인 시스템을 구축(및 유지!)하려고 시도한 사람 또는 최소한 밝은 테마와 어두운 테마 사이를 쉽게 전환할 수 있는 시스템을 만들려는 사람은 작업이 얼마나 까다롭고 얼마나 불완전한지 압니다. 결과는 일반적으로 있습니다. 어떤 디자인 도구도 기본적으로 테마를 지정하는 데 잘 최적화되어 있지 않으며 해당 문제를 해결하기 위해 사용 가능한 플러그인이 완전히 해결되지 않습니다.
병합 기술이 포함된 UXPin은 실제 라이브 구성 요소를 사용하므로 실제 라이브 구성 요소 로 테마 를 지정할 수도 있습니다. 필요한 만큼 테마를 만들 수 있을 뿐만 아니라 드롭다운에서 올바른 테마를 선택하는 것만큼 빠르게 전환할 수 있습니다. (여기에서 UXPin을 사용한 테마 전환에 대한 자세한 내용을 읽을 수 있습니다.)
장점
UXPin with Merge 기술은 이전에는 거의 볼 수 없었던 디자인과 코드 간의 패리티 수준을 허용합니다. 디자인 프로세스에서 소스에 충실하면 프로세스의 모든 측면에서 완벽한 이점을 얻을 수 있습니다. 디자이너는 자신이 만든 제품이 잘못 해석되거나 잘못 개발되지 않을 것이라는 확신을 갖고 디자인할 수 있습니다. 개발자는 설계를 코드로 변환하고 불분명한 엣지 케이스와 적용되지 않은 시나리오를 통해 혼란스러워할 필요가 없습니다. 게다가 모든 사람이 기본 코드에 대한 지식 없이도 작업에 참여하고 라이브 구성 요소를 사용하여 아이디어의 프로토타입을 빠르게 만들 수 있습니다. 보다 민주적이고 참여적인 프로세스를 달성하는 것이 훨씬 더 쉽습니다.
디자인을 코드와 병합하면 디자이너가 팀의 다른 구성 요소와 협력하는 방법을 개선할 수 있을 뿐만 아니라 내부 프로세스 및 관행을 개선할 수 있습니다. Merge 기술이 포함된 UXPin은 DesignOps라고도 하는 대규모 설계 노력의 최적화에 중점을 둔 사람들에게 게임 체인저가 될 수 있습니다.
올바른 소스를 사용하면 팀 내 서로 다른 사람들이 만든 작업 간에 일관성을 유지하기가 설명할 수 없이 쉬워지고, 정렬을 유지하는 데 도움이 되며, 공동 도구 세트와 함께 올바른 문제를 해결할 수 있습니다. 소수의 원치 않는 변형이 포함된 "분리된 기호"가 더 이상 없습니다.
결론적으로 우리가 얻는 것은 엄청난 시간 절약 입니다. 설계자는 기본적으로 제공되는 기능과 구성 요소를 자신 있게 사용하여 시간을 절약합니다. 그들은 구성 요소가 변경될 때 디자인 파일을 업데이트할 필요가 없으며 나머지 팀에게 비전을 설명하기 위해 작업을 문서화하고 "손을 흔들" 필요도 없습니다. 개발자는 추측과 추가 수정이 필요하지 않은 즉시 소화 가능한 방식으로 설계자로부터 구성 요소를 가져옴으로써 시간을 절약할 수 있습니다.
테스트 및 QA를 담당하는 사람들은 디자인과 코드 사이의 불일치를 찾아내고 의도한 대로 이식이 발생했는지 알아내는 시간을 절약합니다. 이해 관계자 및 기타 팀 구성원은 이러한 팀을 보다 효율적으로 관리하고 보다 쉽게 탐색할 수 있으므로 시간을 절약할 수 있습니다. 마찰이 적고 원활한 프로세스가 팀 구성원 간의 불만을 제한합니다.
단점
이러한 이점을 활용하려면 약간의 진입 비용이 필요합니다. 프로세스에서 UXPin과 같은 도구를 효율적으로 사용하려면 기존 설계 시스템이나 구성 요소 라이브러리가 있어야 합니다 . 또는 항상 일정 수준의 제한을 제공하는 오픈 소스 시스템 중 하나를 기반으로 작업할 수 있습니다.
그러나 처음부터 설계 시스템을 구축하는 데 전념하고 있다면 프로세스에서 UXPin을 Merge 기술과 함께 활용하는 것이 추가 비용이 거의 또는 전혀 들지 않을 것입니다. 잘 구축된 설계 시스템을 사용하면 UXPin을 채택하는 데 어려움이 없어야 하며 그러한 전환의 이점은 크게 증명될 수 있습니다.
요약
디자인 시스템의 광범위한 채택은 미디어 개발자와 디자이너가 함께 작업하는 문제를 해결했습니다. 현재 우리는 매체를 변화시킬 뿐만 아니라 매체를 만드는 방식도 변화시키는 보다 통합된 프로세스로의 전환을 관찰할 수 있습니다. 올바른 도구를 사용하는 것은 이러한 변화에 매우 중요합니다. UXPin with Merge 기술은 디자인을 라이브 코드 구성 요소와 결합할 수 있게 하고 디자인과 개발이 작동하는 도메인 간의 격차를 크게 좁힐 수 있는 디자인 도구입니다.
다음은 어디?
- UXPin 병합: 스토리북 통합
Storybook 통합이 제품 팀에 어떻게 도움이 되는지 알아보고 사용해 보십시오! - UXPin 병합: Git 통합
Git 리포지토리와의 통합 작동 방식을 보려면 액세스 권한을 요청하세요. - UXPin Merge에 대한 짧은 비디오 설명
"인터랙티브 디자인 시스템: Johnson & Johnson의 웨비나"의 일부로. - 코드로 디자인하기: UXPin 병합 튜토리얼
병합 기술이 포함된 UXPin에 대한 입문서입니다. - UXPin Merge를 사용한 반응형 디자인
Merge 기술이 포함된 UXPin으로 완전히 반응하는 경험을 프로토타이핑하는 방법에 대한 가이드입니다.
