클라이언트를 위해 디자인할 때 디자인 제약 조건 정의하기
게시 됨: 2019-02-15그래픽 디자이너로서 우리는 매일 색상, 타이포그래피 및 기타 디자인 요소를 사용합니다. 오늘날 디자이너가 사용할 수 있는 놀라운 리소스와 무료 자산이 많이 있습니다. 때로는 너무 많은 옵션이 있으면 압도적으로 느껴질 수 있으며 특히 클라이언트를 위해 디자인할 때 명확성이 부족할 수 있습니다. 기술을 연마하는 데 도움이 되도록 전체 색상 풍경을 사용할 수 있으므로 디자인을 위해 다른 요소를 선택할 때 몇 가지 매개변수를 설정하는 것이 좋습니다. 이 환경을 특정 스펙트럼으로 좁힘으로써 고객이 찾고 있는 것을 어떻게 연마하는지 보여줄 것입니다.
설계의 다른 요소를 두 개의 극점 사이에 속하는 방식으로 스펙트럼 분류하는 스펙트럼으로 전환함으로써 이와 관련된 다양한 기능과 전체 설계에 영향을 미칠 수 있는 방법을 식별할 수 있습니다. 이 작업 방식은 처음부터 클라이언트와 동일한 페이지에 도달하는 데 도움이 되며 잘못된 경로로 너무 멀리 떨어지지 않도록 합니다.
콘텐츠 밀도, 색상, 타이포그래피, 사진 스타일, 일러스트레이션 및 기타 기본 디자인 요소와 같은 핵심 요소를 초기 단계에서 정의하면 더 잘 협업할 수 있습니다. 프로젝트 초기 단계에서 이러한 아이디어를 발표하고 공동 작업할 때 디자인 방향을 결정할 수 있습니다.
- 시작하려면 스펙트럼의 각 끝에 극과 반대 아이디어로 선을 만드십시오. 이제 그들 사이에 아이디어를 채우기 시작하십시오. 선택한 디자인은 양쪽으로 전환되며 이상적으로는 5-7 디자인 사이의 범위입니다.
- 준비가 되면 고객과 논의를 시작하고 어떤 방향으로 가야 하는지 확인하십시오.
- 이제 클라이언트가 선호하는 색상을 살펴보십시오. 잘 정의된 스펙트럼을 얻을 때까지 범위를 좁힙니다.
다음은 스펙트럼에서 생성된 다양한 디자인의 몇 가지 예입니다. 이렇게 하면 이 도구를 사용하고 구현하는 방법을 더 잘 이해할 수 있습니다.
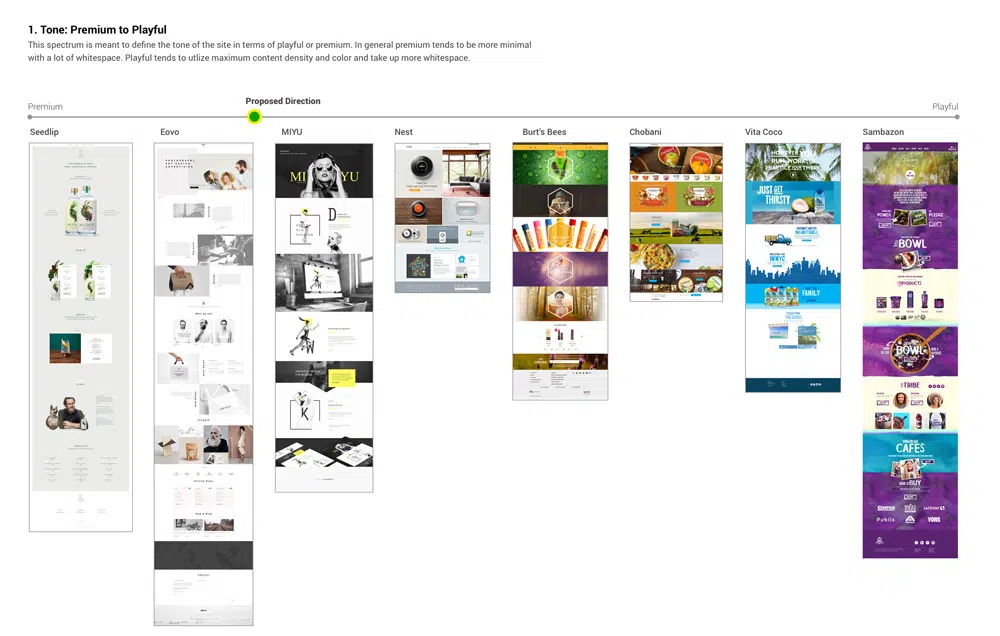
1. 프리미엄에서 장난기까지
디자이너들은 웹사이트의 톤을 프리미엄과 장난기 사이에 위치하도록 좁혔습니다. 이 스펙트럼을 보면 프리미엄 색상과 디자인이 많은 여백과 함께 더 최소화되는 경향이 있는 반면 장난기 넘치는 이미지와 디자인은 스펙트럼의 반대쪽으로 끌리는 경향이 있습니다. 장난기 넘치는 디자인은 많은 공백을 차지하며 디자인에서 눈에 띄게 커집니다.
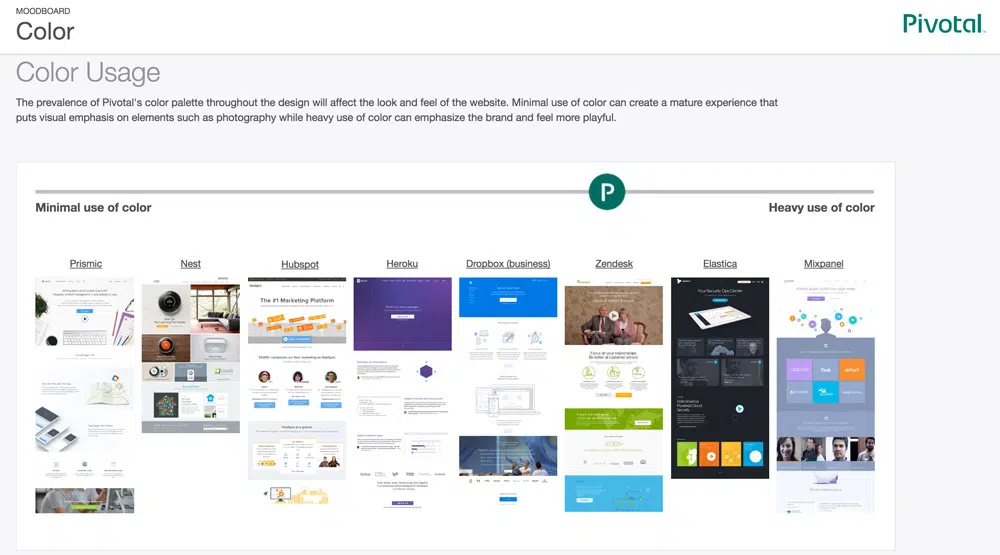
2. 색상 사용
아래의 색상 사용을 보면 스펙트럼 왼쪽의 레이아웃이 색상을 최소한으로 사용하는 반면 오른쪽 레이아웃은 밝은 색상을 사용하는 방법을 볼 수 있습니다. 최소한의 색상 사용은 디자인의 다른 요소를 시각적으로 강조하는 데 도움이 되며 채도가 높은 톤은 브랜드를 강조하는 데 도움이 되며 더 장난기 있게 만듭니다.
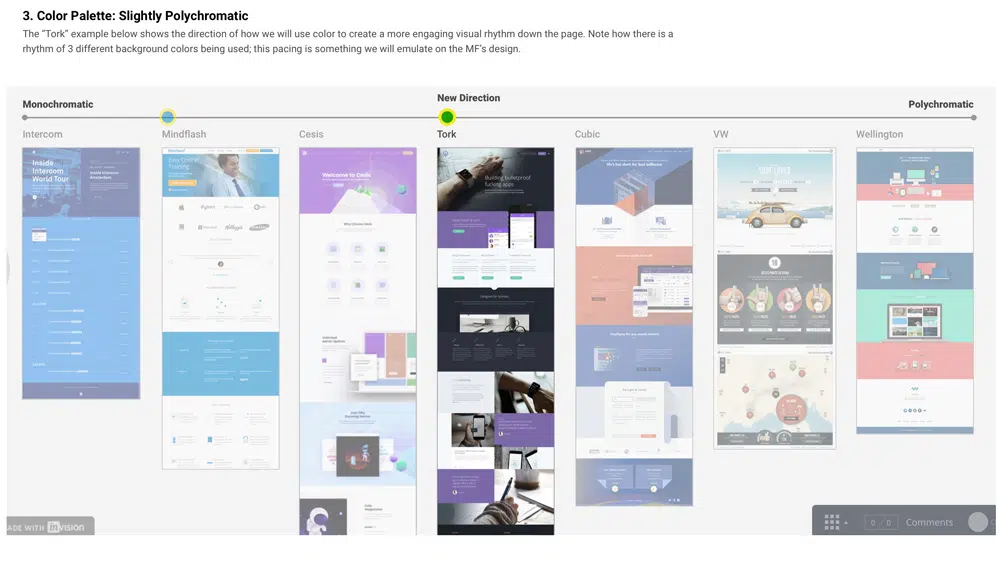
3. 다색 색상 팔레트
아래 예를 보면 디자이너가 페이지 아래에 시각적 리듬을 만들기 위해 색상을 사용하는 방법을 알 수 있습니다.
디자인 제약은 디자이너가 일관성과 브랜드 보이스를 확립하는 데 도움이 됩니다. 상자 안에서 디자인하는 방법을 배우는 것은 실제로 더 나은 디자이너가 되는 데 도움이 될 수 있습니다. 앱의 전반적인 디자인과 기능에 영향을 줄 수 있는 몇 가지 중요한 사항에 대해 더 자세히 살펴보겠습니다.

타이포그래피 팔레트
프로젝트를 시작할 때 이미 타이포그래피가 완료되었을 수 있습니다. 미리 정의된 서체로 작업하면 디자인 아이디어를 테스트할 수 있습니다. 흥미로운 방식으로 문자를 쌓아서 색상이나 텍스트가 이미지와 어떻게 작동하는지 확인할 수 있습니다. 기존 타이포그래피를 고수함으로써 글꼴의 다양한 뉘앙스를 실험할 수 있습니다. 이렇게 하면 브랜드의 모양과 느낌을 일관되게 유지하는 데 도움이 됩니다.
색상 팔레트
꽤 끔찍한 색상 팔레트에 갇혀있을 때가 있습니다. 이 문제를 해결하는 가장 좋은 방법은 중성 및 흰색과 쌍을 이루는 것입니다. 색상 관리가 어렵다면 색상이 주요 시각적 요소가 아닌 액센트 역할을 할 수 있는 미니멀리즘 스타일을 고려하십시오. 또는 색상의 다양한 색조와 채도 값으로 재생할 수 있습니다. 색상 오버레이를 추가하면 디자인도 돋보이게 만들 수 있습니다. 이러한 제한 사항은 색상 기반 브랜딩과 관련하여 매우 유용합니다.
콘텐츠
콘텐츠가 너무 많으면 압도될 수 있지만 잘 만들어지면 사용자에게 도달하고 행동을 수행하도록 동기를 부여할 수 있습니다. 반면에 로고와 이미지 작업은 상당히 어려울 수 있습니다. 디자인의 이러한 요소는 프로젝트의 전반적인 분위기를 설정하는 데 도움이 될 수 있습니다.
캔버스 및 화면 크기
크기 제약으로 작업할 때 디자이너는 다양한 축척과 디자인의 다양한 요소가 해당 템플릿에 맞는 방법에 대해 생각해야 합니다. 넓은 대지나 캔버스로 작업할 때 이 작업을 쉽게 수행할 수 있습니다. 더 작은 화면을 위해 디자인해야 하는 경우 까다로워집니다. 어느 쪽이든 알아야 할 가장 중요한 규칙은 텍스트를 읽을 수 있어야 하고 이미지에 초점이 맞아야 한다는 것입니다. 다양한 환경에서 디자인이 어떻게 받아들여지는지 이해하면 배치를 만들고 계획하는 데 도움이 됩니다.
결론:
디자인 규칙과 제약 조건은 좋은 것일 수 있습니다. 아무런 제약 없이 빈 캔버스가 주어진다면 곧 서체와 이를 표현할 수 있는 다양한 스타일과 방법에 집착하게 될 것입니다. 제한 사항은 디자인의 다른 영역에 집중하는 데 도움이 되며 솔루션에 대해 보다 창의적으로 생각할 수 있습니다. 이러한 제한 사항을 알고 이해하면 작동하지 않는 부분에 대해 더 빠른 결정을 내리는 데 도움이 됩니다. 이 기사가 디자이너가 클라이언트를 위한 더 나은 디자인 솔루션을 설계하기 위해 제약 조건을 사용하는 방법을 이해하는 데 도움이 되기를 바랍니다.