데이터 시각화가 모바일 웹 경험을 향상시킬 수 있습니까?
게시 됨: 2022-03-10종종 타협처럼 느껴질 때 모바일 경험의 우선 순위를 정하는 것은 어려울 수 있습니다. 많은 텍스트를 포함하지 마십시오. 일부 이미지를 제거합니다. 모바일 방문자의 방해가 되는 기능을 멀리하십시오. 그것은 일종의 부모가 "나가서 즐거운 시간을 보내되 X, Y, Z는 하지 마세요!"라고 말하는 것과 같습니다.
모바일 방문자가 스마트폰에서 콘텐츠를 더 쉽게 소비하기 위해 반드시 더 짧은 페이지, 더 적은 텍스트 또는 더 적은 이미지가 필요한 것은 아닙니다. 그들은 너무 많은 일처럼 느껴지지 않도록 귀하가 제공하는 콘텐츠가 필요합니다.
페이지를 자세히 살펴보면 작성된 콘텐츠 중 일부를 데이터 시각화로 변환할 수 있음을 알 수 있습니다. 그래서 오늘은 더 많은 콘텐츠를 그래픽으로 변환하고 그 과정에서 모바일 방문자의 경험을 향상시키기 위해 할 수 있는 몇 가지 사항을 살펴보겠습니다.
정량적 데이터 도구
많은 UX 디자이너는 통계와 수학에 대한 깊은 지식이 필요하다고 생각하여 데이터를 다소 두려워합니다. 고급 데이터 과학의 경우에는 사실일 수 있지만 대부분의 UX 디자이너가 요구하는 기본 연구 데이터 분석에는 해당되지 않습니다. 관련 기사 읽기 →
1. 전통적인 데이터 시각화 형식을 넘어
데이터를 그래픽 형식으로 표시하는 것에 대해 생각할 때 무엇을 상상합니까? 아마도 다음과 같은 그래프와 차트:

이 스크린샷은 웹 디자이너와 개발자를 비교하는 Visual.ly 인포그래픽에서 가져온 것입니다. 이 특정 부분은 작업 관련 통계 데이터를 다루므로 막대 그래프 및 꺾은선형 차트 형식으로 변환되는 것이 좋습니다.
작가로서 저는 통계를 작성해야 하는 것이 큰 문제가 될 수 있기 때문에 이런 종류의 데이터 시각화를 매우 좋아합니다. 데이터 포인트 간에 상당한 차이가 있다는 것을 알고 있지만 독자가 다음에 집중할 새로운 흥미로운 것을 찾기 시작하기 전에 굵은 글꼴과 글머리 기호를 여러 번 사용할 수 있습니다.
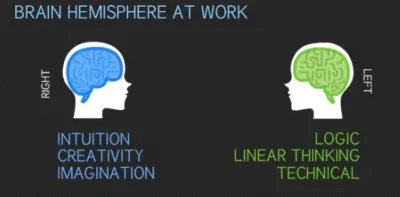
강력한 데이터 세트가 작성되지 않고 설계될 때 독자는 중요한 정보를 건너뛰고 의도하지 않게 중요한 정보를 놓칠 가능성이 줄어듭니다. 그러나 시각화할 수 있는 것은 데이터만이 아닙니다. 예를 들어 인포그래픽에서 이 다른 세그먼트를 가져옵니다.

이것은 단락으로 작성될 수 있습니다(예: "_일반적으로 웹 디자이너는 직관, 창의성, blah blah blah..._"를 활용하는 우뇌 사상가입니다.). 테이블로 표시될 수도 있습니다.
| 웹 디자이너 | 웹 개발자 | |
|---|---|---|
| 뇌 반구 | 오른쪽 | 왼쪽 |
| 주도 | 직관 | 논리 |
| 접근하다 | 창의력 | 선형적 사고 |
| 힘 | 상상력 | 전문인 |
이것이 텍스트 벽보다 읽기 쉬웠을 수도 있지만 위의 그래픽만큼 흥미롭지는 않습니다.
그래픽으로 변환할 가치가 있는 다양한 종류의 데이터를 식별하려면 웹 디자이너가 상자 밖에서 생각해야 합니다. 존재하는 다양한 종류의 데이터 시각화에 익숙해지는 것부터 시작하는 것이 좋습니다. 이를 위해 Duke University Library를 사용할 수 있습니다. 여기에는 산점도의 다음 예와 같이 다양한 종류의 정보를 그래픽으로 변환할 수 있는 방법을 보여주는 전체 페이지가 있습니다.

푸딩은 시간 경과에 따른 데이터 포인트 차트의 이 기본 개념을 "하이 패션의 색채주의" 기사에서 독특한 것으로 바꿨습니다.
이것은 Vogue 표지에 제시된 피부 톤의 스펙트럼을 나타내는 그래픽입니다.

이것은 작가가 "잡지의 200개 이상의 호에 걸쳐 보그 표지 모델의 75%가 더 하얀 피부를 선호합니다"라고 말하는 것보다 이 정보를 전달하는 훨씬 더 효과적이고 눈길을 끄는 방법입니다.
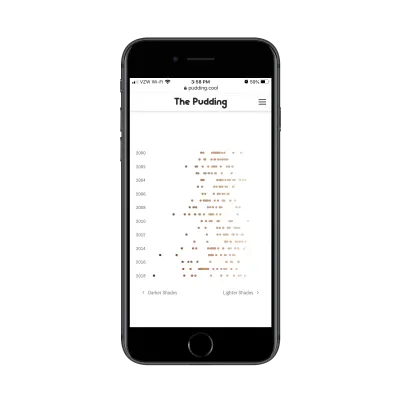
즉, 이 그래픽 자체는 수량과 추세만 나타내므로 산점도가 아닙니다. 그러나 스크롤하면 결국 산점도가 됩니다.

잡지 표지에 있는 모델의 얼굴을 나타내는 각 구를 타임라인에 어떻게 빼냈는지 확인하십시오. 이것은 산점도 차트를 사용하는 전통적인 방법은 아니지만 이 경우에는 정말 잘 작동합니다. 그리고 다시 말하지만, 텍스트 벽보다 모바일에서 요점을 전달하는 데 훨씬 더 효과적입니다.
자신의 작업에서 이를 수행하는 방법을 찾을 때 다음 요소에 집중하십시오.
- 통계 데이터,
- 짧은 글머리 기호 목록,
- 매우 복잡한 주제,
- 단계별 설명,
- 페이지 또는 주제 요약.
이는 필수 데이터 또는 주제를 시각화로 전환할 수 있는 최고의 기회를 제공합니다.
2. 필터링 가능하도록 데이터 시각화 설계
물론, 당신은 그것을 과용하고 싶지 않습니다. 모바일에서 웹사이트의 메시지를 보존하는 임무에서 너무 많은 그래픽을 생성하여 페이지 속도를 저하시키거나 압도적으로 느껴지기 시작하는 것을 원하지 않습니다.

데이터 시각화 과부하에 대한 한 가지 솔루션은 단일 그래픽을 생성하지만 필터를 사용하여 표시되는 데이터 세트를 제어하는 것입니다. 이를 통해 적은 공간에서 수많은 시각적 정보를 전달할 수 있을 뿐만 아니라 경쟁 우위를 확보할 수 있습니다. 예를 보여드리겠습니다.
CDN이 유용한 이유는 웹사이트가 지리적으로 타겟 고객과 더 가깝기 때문입니다. CDN이 그렇게 할 수 없다면 문제가 될 가치가 없습니다. 그렇기 때문에 사람들이 제공자를 찾을 때 고려해야 하는 모든 고려 사항 중 실제로 자신의 존재 지점이 어디에 있는지 살펴봐야 합니다.
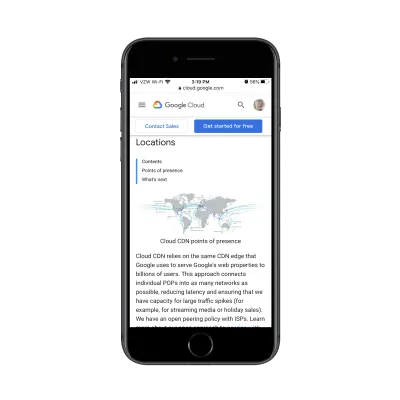
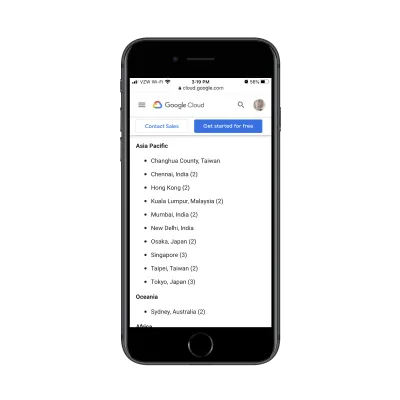
Google Cloud가 콘텐츠 전송 네트워크에 대해 이 정보를 표시하는 방법은 다음과 같습니다.

이것은 캐시 위치가 어디에 있고 네트워크가 차지하는 영역이 얼마나 넓은지를 보여주는 훌륭한 그래픽입니다. 그러나 이것은 정적인 이미지이므로 보이는 그대로를 얻을 수 있습니다. Google은 페이지의 나머지 부분을 사용하여 CDN이 있는 모든 주요 도시를 나열해야 합니다.

하지만 이것이 내가 말하는 것입니다. 이 목록은 시각화의 일부여야 합니다.
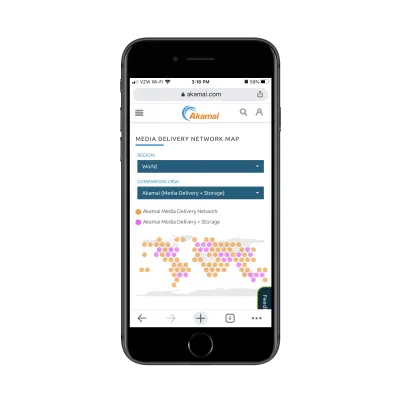
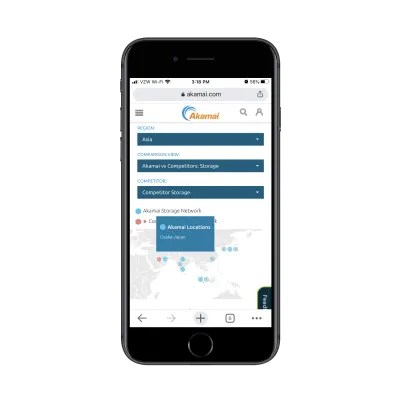
Google Cloud CDN의 경쟁업체인 Akamai는 미디어 네트워크 맵을 다음과 같이 설계했습니다.

이 지도에서 Akamai의 미디어 전송 네트워크(주황색)와 해당 미디어 및 저장 위치(분홍색)를 볼 수 있습니다.
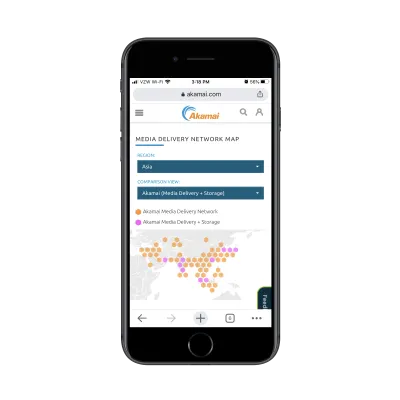
데이터를 더 자세히 살펴보고자 하는 잠재 사용자는 페이지 상단의 필터를 사용할 수 있습니다. 예를 들어 누군가가 아시아 지역을 검색할 때 지도는 다음과 같이 표시됩니다.

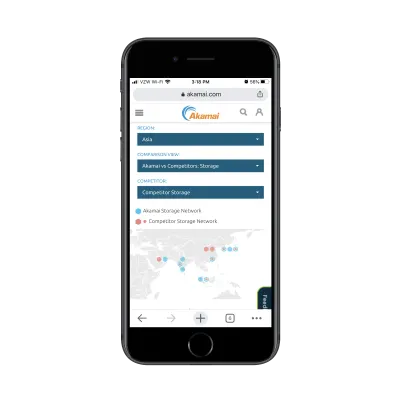
Akamai의 스토리지 네트워크를 경쟁업체와 비교해 볼 때 다음과 같은 사실을 알 수 있습니다.

이 데이터 시각화 디자인을 통해 방문자는 가장 관련성이 높은 데이터를 면밀히 조사할 수 있을 뿐만 아니라 의사 결정 프로세스에도 도움이 됩니다.
이 접근 방식은 페이지를 압도 하지 않고도 전체 데이터를 데이터 시각화로 전환하려는 경우에 정말 유용합니다. 그리고 이 특정 필터링 모델을 사용하면 방문자가 그래픽을 확대 및 축소하기 위해 손가락을 꼬집어야 하는 수고를 덜 수 있습니다. 그들은 스스로 보기를 사용자 정의하고 가장 관련성이 높은 비트를 쉽게 얻을 수 있습니다.
3. 데이터 시각화를 대화형으로 만들기
수많은 정보를 단일 그래픽에 담기 위해 할 수 있는 또 다른 일은 데이터 시각화를 대화형으로 만드는 것입니다. 이렇게 하면 모바일 UI가 복잡해질 뿐만 아니라 방문자가 일시 중지하고 표시되는 정보를 이해하는 데 시간이 걸립니다.
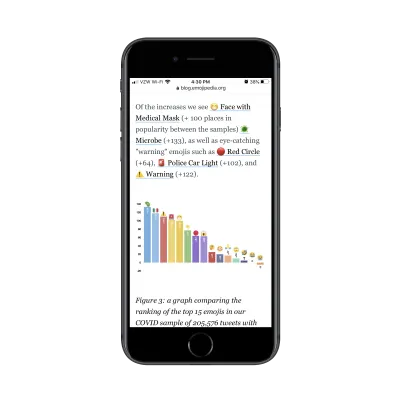
이것은 Emojipedia의 최근 게시물입니다. 이 기사는 코로나바이러스 기간 동안 이모티콘 사용에 대해 수행한 연구 결과를 공유합니다. 환상적인 읽기이며 다음과 같은 데이터 시각화로 가득 차 있습니다.

디자인은 확실히 매력적이지만, 모바일에서 그래픽 안의 모든 디테일을 보기란 쉽지 않다. 여기서 상호 작용이 유용할 것입니다.
그래프의 각 막대를 클릭할 수 있게 함으로써 사람들은 이모티콘에 대한 더 많은 정보를 얻고 백분율 증가를 명확하게 볼 수 있습니다.
마지막 요점에서 보여드리지 않은 것은 Akamai CDN 맵이 대화형이라는 것입니다.

이것이 내가 Emojipedia 막대 그래프에 대해 제안하는 정확한 접근 방식입니다. 각 데이터 포인트를 클릭 가능한 요소로 전환함으로써 사용자는 필요한 모든 정보를 얻기 위해 고심할 필요가 없으며 단일 그래픽 내에서 너무 많은 데이터로 사용자를 압도할 필요도 없습니다.
상호 작용의 좋은 점은 다양한 데이터 시각화에도 적용할 수 있다는 것입니다.
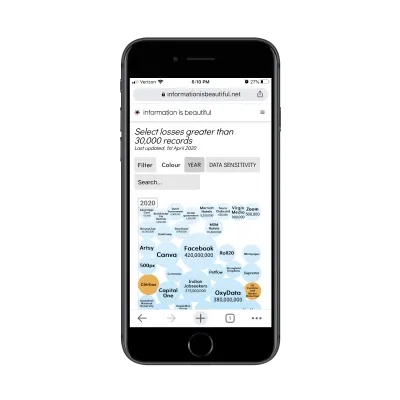
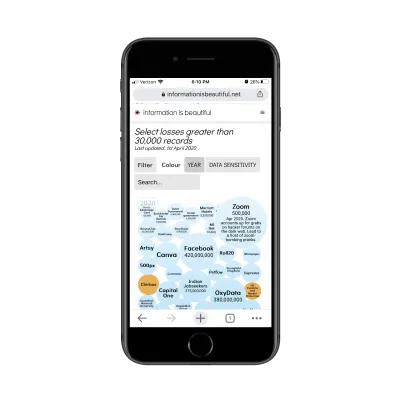
다음은 Information Is Beautiful의 거품형 차트의 예입니다.

방문자가 거품을 클릭하면 보안 침해에 대한 추가 정보가 표시됩니다.

모바일 경험을 우선시하는 것의 좋은 점 중 하나는 최소한의 디자인에 대한 창의적인 솔루션을 찾을 수 있다는 것입니다. 그리고 상호 작용은 UI가 명확하고 탐색하기 쉽기 때문에 이를 해낼 수 있는 정말 좋은 방법이지만 그 안에는 발견되기를 기다리는 육즙이 많은 작은 덩어리가 있습니다.
데이터 시각화가 더 나은 모바일 경험을 위한 열쇠입니까?
모바일 사용자의 경험을 개선하기 위해 우리가 할 수 있는 일이 많이 있습니다. 해당 전략의 데이터 시각화 부분을 고려하지 않았다면 지금이 다음을 수행할 수 있는 좋은 시간이 될 것입니다.
- 요점을 전달하는 데 필요한 공간과 시간을 압축합니다.
- 페이지를 시각적으로 더 매력적으로 디자인하고,
- 모바일 및 데스크톱 방문자를 위해 사본의 완전한 무결성을 유지하십시오.
물론 그렇다고 해서 모바일에서 콘텐츠를 줄이는 방법을 찾는 것을 중단해야 하는 것은 아닙니다. 불필요하거나 가치를 더하지 않는다면 사라져야 합니다. 그런 다음 남은 데이터는 데이터 시각화 개편을 위해 평가할 수 있습니다.
