모바일용 어두운 패턴 및 기타 디자인 금지
게시 됨: 2022-03-10돈을 버는 것과 관련하여 일부 회사는 사람들을 회사 내부로 끌어들이기 위해 필요한 모든 조치를 취합니다. 그러나 그런 종류의 비즈니스 전술이 효과가 있습니까?
내 생각에, 당신이 거짓말을 하거나 당신의 소비자를 속여 판매를 해야 한다면, 그것은 분명히 효과가 없을 것입니다! 상당한 양의 유동인구를 유치할 수 있지만(심지어 기만적인 전략으로 약간의 매출을 올릴 수도 있음) 큰 그림을 살펴보겠습니다 . 트래픽 수준이 유지되지 않고 판매보다 더 많은 환불을 처리하는 경우 접근 방식은 완전히 실패했습니다. 실제 세계와 디지털 공간 모두에서 비즈니스를 향상시키기 위해 속임수를 사용하려는 많은 사람들에게 그런 일이 일어날 것이라고 생각합니다.
그래서 오늘 이 포스트를 다크 패턴에 바칩니다. 우리는 어두운 패턴이 무엇인지에 대해 이야기하고 잘 알려진 몇 가지 예를 보고 왜 그것이 항상 나쁜 생각인지에 대해 이야기할 것입니다. 고객이 그렇지 않으면 당신을 설득하려 할지라도 말입니다.
더 나은 사용자 경험을 위한 마찰 설계
경험 디자인에서 마찰은 일반적으로 직관적이거나 손쉬운 것과 반대입니다. 그러나 이것이 사용자에게 항상 나쁜 것을 의미하지는 않습니다. 관련 기사 읽기 →
어두운 패턴이란 무엇입니까?
이 문구는 UX 연구 전문가인 Harry Brignull이 만들었습니다. Brignull에 따르면:
"다크 패턴은 의도하지 않은 것을 구매하거나 가입하게 만드는 웹사이트 및 앱에서 사용되는 속임수입니다."
그 이후로 그는 최악의 다크 패턴 중 최악의 웹사이트를 개발했습니다.

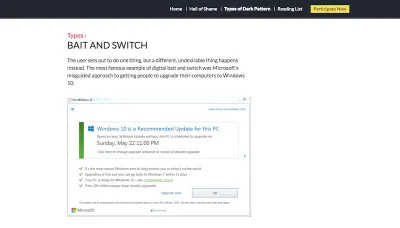
여기에서 볼 수 있듯이 Brignull은 웹에서 사용되는 어두운 패턴 유형 중 하나를 정의했습니다. 이 특정 예는 Microsoft가 정상적으로 작동하지 않는 미끼 및 스위치 팝업 사용에서 비롯되었습니다. 이것이 마이크로소프트 사용자들에게 왜 그렇게 큰 문제인지 아래에서 설명하겠습니다.
웹 디자인에서 어두운 패턴은 어떻게 사용됩니까?
전체적으로 Brignull은 어두운 패턴을 12가지 범주로 분류합니다. 나는 다음 가이드에 그들 각각과 내 자신의 것을 포함시킬 것입니다.
1. 미끼와 스위치
이것은 사용자가 웹사이트에 참여할 때 특정 반응이 일어날 것이라고 가정할 때 발생합니다. 일반적으로 이것은 웹의 나머지 부분에서 설정한 기대치를 기반으로 합니다. 그러나 bait-and-switch의 경우 원하지 않는 응답이 결과입니다.
Microsoft는 몇 년 전 Windows 10에 대한 권장 업데이트를 사용자에게 제공하려고 할 때 이 전술을 사용했습니다. (위의 Brignull 웹사이트 이미지입니다.) 사용자는 팝업에서 X'를 표시할 때 자신의 시스템은 동의 없이 자동으로 업데이트됩니다. "X"는 사용자가 계속 진행하기를 원하지 않는다는 것을 나타내야 했지만 그 반대였습니다.
자, 여기 문제가 있습니다. 시스템을 빠르고 안전하게 실행하려면 소프트웨어를 업데이트해야 합니다. 그러나 사용자가 원하지 않거나 준비되지 않은 업데이트를 시작하도록 속이는 경우 잘못되면 심각한 결과에 직면할 수 있습니다. 예를 들어 이 여성은 Windows 업데이트로 인해 시스템이 손상되어 10,000달러를 받았습니다.
이러한 종류의 어두운 패턴이 항상 파괴적인 결과로 이어지는 것은 아닙니다. 때로는 사용자 경험에 정말 방해가 됩니다.
예를 들어, 저는 고객과 화면 공유를 위한 솔루션을 조사하면서 join.me 웹사이트를 보고 있었습니다. 가격 옵션을 살펴보는 동안 화면 하단의 연락처 위젯이 다음 팝업으로 열립니다.
당시에는 도움이 필요하지 않았기 때문에 팝업 오른쪽에 있는 "X"를 클릭했습니다. 그러나 그렇게 했을 때 내가 본 것은 다음과 같습니다.
"채팅 시작"을 요청한 적이 없었기 때문에 이 페이지를 보고 놀랐습니다. 그런 다음 이 전체 페이지 팝업이 무엇을 하려고 하는지 깨달았을 때 즉시 종료하고 싶었습니다. 그러나 그렇게 하는 방법은 왼쪽 상단 모서리에 있습니다. 원래 팝업의 "X"가 오른쪽 상단에 있었기 때문에 약간의 루프가 발생했습니다.
라이브 채팅의 전체 경험은 아마도 제 시간 중 5초도 채 걸리지 않았지만 여전히 짜증나는 시간이었습니다. 나는 “아니요, 감사합니다”라고 말하는 행동을 취하려고 했지만 어쩔 수 없이 참여 했습니다. 그것은 레스토랑에 있고 당신이 관심이 없다고 명시적으로 말했음에도 서버가 당신에게 디저트 메뉴나 트레이를 가져다주는 것과 같습니다.
방문자를 짜증나게 하고 듣고 있지 않다는 것을 증명하려면 이 어두운 패턴을 사용하세요.
추천 자료 : 모바일 팝업은 죽어가고 있습니까? 그들은 저축할 가치가 있습니까?
2. 확인샤이밍
Confirmshaming은 약 1~2년 전에 팝업에서 꽤 인기가 있었습니다. 사용자는 팝업을 볼 수 있으며 두 가지 옵션이 있습니다.
- 긍정적인 선택은 그들이 개종을 향해 나아가도록 격려할 것입니다.
- 부정적인 선택은 그렇게 하지 않음으로써 겉보기에 나쁜 선택을 한 것에 대해 부끄러워할 것입니다.
많은 디자이너가 모바일에서 팝업을 사용하지 않는 요즘에는 웹 사이트가 훨씬 적지만 이 작업을 수행하는 웹 사이트는 여전히 많이 있습니다.
Social Media Examiner는 여전히 모바일 사이트에서 이 이중 CTA 팝업을 사용합니다.
개인적으로, 나는 이 팝업의 수치심이 내가 본 다른 것들에 비해 그렇게 나쁘다고 생각하지 않습니다. 당신은 내가 이야기하는 사람들을 알고 있습니다. 긍정적인 CTA는 "예, 올해 수익을 두 배로 늘리고 싶습니다!"라고 말합니다. 다른 사람은 "아니요, 제 사업이 무너지고 불타고 싶어요!"와 같은 말을 합니다.
Confirmshaming CTA를 사용하는 의도는 소비자의 두려움을 사용하여 그들에게 어떤 의미를 전달하는 것입니다. 그러나 그것이 정말로 여기에서 일어나고 있는 일입니까? 이 전략이 일부 사용자에게 효과가 있다고 확신하지만 대부분의 사람들이 이에 속을지는 모르겠습니다.
여기에서 내 제안은 방문자를 완전히 부끄러워 하지 않는 것입니다. 그러나 이중 CTA 방법을 사용하려면 고스트 버튼과 같은 것을 선택하십시오. 이 전략은 방문자의 클릭 및/또는 전환이라는 동일한 결과를 제공하는 것을 목표로 합니다. 그러나 미묘한 디자인 설득으로 그것을합니다. 다시 말해:
- 크고 다채로운 이 버튼은 주의를 기울일 가치가 있습니다.
- 생명이 없는 이 버튼은 여기에 있습니다(원한다면). 그러나 당신이 그것을 완전히 무시하고 싶다면 우리도 기쁩니다.
3. 위장 광고
일반적으로 콘텐츠 중간에 있는 기본 광고일지라도 광고가 판촉 목적으로 존재하는 경우는 매우 명확합니다. 다만, 이와 같이 광고를 명확하게 구분할 수 없는 경우에는 방문자에게 문제가 될 수 있습니다.
소셜 미디어에서 인플루언서 마케팅의 세계에서 일어나는 일을 따르면 Instagram의 속임수로 이 문제를 인식할 수 있습니다. 기본적으로 다음은 (그리고 여전히) 일어나고 있는 일입니다.
- 광고 또는 후원의 형태로 제품 또는 콘텐츠를 홍보하는 사용자는 그러한 홍보를 명시적으로 선언해야 합니다. 그들의 노력에 대한 대가를 받고 있고 그들의 진정한 권고가 아니기 때문입니다.
- 인플루언서가 그러한 추천이 브랜드의 유료 게재 위치임을 발표하지 않으면 사용자는 그것이 유효한 추천이라고 믿었기 때문에 무언가를 구매하도록 속일 수 있습니다 . 그리고 그것은 중요한 문제입니다.
FTC에 따르면:
“보증인과 광고주 사이에 '중요한 연결'이 있는 경우, 즉 소비자가 보증을 제공하는 비중이나 신뢰도에 영향을 미칠 수 있는 연결이 있는 경우 해당 연결은 이미 명확하지 않은 한 명확하고 눈에 띄게 공개되어야 합니다. 커뮤니케이션의 맥락."
현장광고도 마찬가지겠지만, 아직까지 이에 대한 실질적인 규제는 없었다. 즉, 우리는 그것이 무엇인지에 대한 특정 위장 광고를 인식합니다: 어두운 패턴 .
내가 공유하고 싶은 한 가지 예는 Travel & Leisure에서 가져온 것입니다.
미국에서 가장 아름다운 단풍을 경험할 수 있는 장소에 대한 기사를 읽으면서 포함된 이미지에 완전히 매료되었습니다.
더 아래로 훑어보니 이 이미지, 또는 내가 생각했던 이미지와 마주쳤습니다.
페이지가 완전히 로드되면(몇 초 이상 소요됨) 이것이 비디오라는 것을 깨달았습니다. 이 시점에서 몇 가지 생각이 내 머릿속을 스쳐지나갔다.
- 내가 너무 스크롤을 내렸나? 나머지 가을 단풍 여행 권장 사항은 위의 슬라이더에 있습니까?
- 가을 단풍 목록에 버뮤다 여름 방학이 포함 된 이유는 무엇입니까?
나는 버뮤다에서 다음에 올 내용을 보기 위해 동일한 형식의 텍스트를 계속 스크롤하기로 결정했고 그 아래에 "버뮤다 관광청에서"라고 적힌 메모를 발견했습니다.
페이지의 나머지 부분과 똑같이 보이는 네이티브 비디오 광고를 지나치자 나머지 게시물을 읽을 수 있었습니다. 하지만 제 입에는 쓴맛이 남았어요.
멋진 이미지를 보고 가을 여행을 위한 몇 가지 팁을 얻으려고 했지만 속아 넘어갔습니다. 하지만, 어둠의 패턴은 일시적으로 나를 사로잡았지만 여전히 경험을 방해하고 다른 속임수가 많을지 궁금하게 만듭니다. 이 게시물이나 사이트의 모든 아이디어가 실제로 가치 있는 여행이 아니라 후원자에게서만 나온 것이라면 어떨까요?
방문자가 귀하의 웹사이트를 신뢰할 수 있는지 여부를 의심하게 하는 경우 나쁜 길을 걷고 있는 것입니다.
4. 강제 연속성
이러한 유형의 어두운 패턴은 누군가 "무료" 평가판에 등록할 때 발생하지만 접수 과정에서 신용 카드 정보를 공유해야 합니다. 그런 다음 평가판 기간이 끝나면 경고 없이 신용 카드로 요금이 청구됩니다.
이런 종류의 것들에주의를 기울이지 않고 브랜드가 그들을 이용하지 않을 것이라고 가정하는 사용자의 경우 이러한 형태의 속임수는 확실히 잘 지나갈 수 없습니다. 이러한 사용자의 신뢰와 비즈니스를 잃는 것 외에도 신용 카드 회사 또는 지역 비즈니스 관리국이 관련되면 비즈니스 에 불이익을 받을 수 있습니다 .
이런 종류의 어두운 패턴은 일반적으로 디자인과 아무 관련이 없지만 여전히 디자이너로서 알아야 할 가치가 있는 패턴입니다. 다양한 디자인 전략과 레이아웃을 사용하여 자동화된 결제 및 기타 사항에 대한 세부 정보를 공개하는 잠재 고객을 안내할 수 있기 때문입니다.
다음 예제에서는 다시 join.me를 사용하겠습니다.
join.me의 가격 책정 페이지에서 각각 관련 비용이 있는 세 가지 계획을 볼 수 있습니다. 실제로는 훨씬 더 작고 강조 표시되지 않은 CTA를 찾을 때까지 각 계획과 함께 제공되는 항목에 대해 자세히 알아볼 수 있습니다.
이 CTA를 발견한 사용자는 이 세부 팝업 내에서 각 계획의 기능을 탐색할 수 있습니다.
join.me에 무료 요금제가 있다는 것을 알게 되어 매우 기뻤습니다. 그러나 액세스하려면 PRO 플랜에 가입해야 합니다. 평가판에 포함된 내용은 다음과 같습니다.
사용자 및 구매 세부 정보를 제출하면 14일 무료 평가판에 액세스할 수 있습니다. PRO를 진행하지 않기로 선택한 경우에만 join.me가 쉽게 광고하지 않는 무료 플랜에 액세스할 수 있습니다.
이제 이 예는 위에서 언급한 점에서 약간 벗어납니다. 아니면 적어도 그렇게 되기를 바랍니다. 나는 join.me 평가판을 구입하지 않았기 때문에 이 사이트가 경고 없이 평가판 후에 자동 청구되는지 말할 수 없습니다. 그런데, 무료 플랜이 언급되는 방식과 사용자가 그것을 얻을 수 있는 방식을 보면 체험판이 종료되기 전에 PRO 플랜을 취소하기가 어려울 것이라고 믿게 됩니다.
5. 친구 스팸
오늘날 소셜 미디어 계정 또는 Google을 사용하여 웹사이트 및 앱에 로그인하는 것은 일반적인 일입니다. 그럼에도 불구하고 친구 목록을 사용하여 연락처에 스팸을 보내는 회사는 (바라건대) 그렇지 않습니다.
즉, 한 주요 브랜드가 이에 대해 유죄로 판명되어 현재 1,300만 달러를 지불해야 합니다. 바로 LinkedIn입니다.
LinkedIn은 개인적인 이득을 위해 사용자의 연락처 목록을 사용한 것으로 보입니다. 기본적으로 2010년대 초 웹사이트에 "연결 추가" 기능을 제공했습니다. 이를 통해 사용자는 아는 사람과 빠르게 연결하거나 메시지를 보내고 LinkedIn에서 연결하도록 요청할 수 있습니다.
서비스가 충분히 공정해 보이지만(결국 이전 지인과 직원을 스스로 추적하기 어려울 수 있음) LinkedIn은 여전히 너무 멀리 가져갔습니다.
"이봐, 누군가가 LinkedIn에서 당신과 연결하고 싶어합니다."라는 간단한 이메일이 그 연락처에 대한 여러 후속 이메일로 바뀌었습니다. 부당한 괴롭힘이 반드시 문제는 아니었습니다. 가장 큰 문제는 LinkedIn이 이 이메일을 알려진 지인에게서 직접 온 것처럼 보이게 만드는 방식으로 제작되었다는 것입니다.
이것은 단지 귀하의 플랫폼이 얼마나 인기 있고 존경받는지는 중요하지 않다는 것을 보여줍니다. 자신의 개인적인 이익을 위해 사용자의 신뢰를 남용하면 큰 반발이 있을 것 입니다. 1,300만 달러의 소송은 확실히 심각한 결과이지만, 고객을 잃는 것만으로도 이 어두운 패턴에서 단념할 수 있을 것입니다.
6. 숨겨진 비용
이것은 자명합니다. 온라인 쇼핑을 하고 장바구니에 추가한 항목에 만족하여 마침내 계산대에 가기로 결정하여 알지 못했던 비용을 발견하게 되었습니다.
이것이 디자이너로서 손을 댈 수 있는 문제라는 것이 믿기지 않을 수도 있지만, Southwest Airlines에서 제공하는 이 어두운 패턴의 예를 살펴보시기 바랍니다.
뉴욕주 알바니와 조지아주 애틀랜타 간 왕복 항공편을 찾던 중 다양한 가격 옵션이 제공되었습니다. 시간, 경유 횟수 등은 여정의 각 구간에서 지불해야 하는 금액에 영향을 미쳤습니다. 예상할 수 있습니다.
그러나 내가 예상하지 못한 것은 체크 아웃 전에 표시된 총 가격이 내가 생각한 것과 다를 것이라는 것입니다. 여기에서 볼 수 있듯이 이 마지막 페이지에는 더 이상 여행의 개별 구간 가격도 표시되지 않습니다. 그것은 단지 총 비용을 표시한 다음 계속하도록 요청합니다.
그제서야 Total 줄 아래에 작은 "세금 및 수수료 포함" 및 "요금 내역 표시" 메시지가 있다는 것을 깨달았습니다. 확장했을 때 다음과 같은 문제가 발생했습니다.
여행 및 접대에 관해서는 기내 반입 가방, 리조트 요금 등과 같은 비용을 예상하는 것이 일반적입니다. 그래도 이것은 내가 나타날 것으로 예상한 것이 아니었고 더 일찍 내 항공편을 선택했을 때 이에 대한 실제 언급이 없었습니다. 설상가상 으로 이러한 혐의 중 상당수는 설명조차 되지 않고 있습니다.
이제 평판이 좋은 방식으로 이러한 종류의 일을 처리하는 일부 여행 사이트가 있습니다. 그러나 나는 그들 중 많은 사람들이 디자인과 인쇄술을 조작하는 사우스웨스트 항공 노선을 선호하여 추가 비용을 눈에 띄지 않게 숨기는 방식을 선호한다고 가정합니다.
추천 자료 : 모바일 웹 디자인이 지역 검색에 미치는 영향(및 이에 대해 해야 할 일)
7. 잘못된 방향
웹 사이트의 잘못된 방향은 실제로 마술사의 속임수와 다르지 않습니다. 웹사이트 는 다른 곳에서 기만적인 행동을 하는 동안 한 가지에 주의를 집중시킵니다 .
이에 대한 좋은 예는 온라인 출판물의 구독 양식입니다. 잡지가 훨씬 더 큰 브랜드에 속할 때 일반적으로 이것을 볼 수 있습니다. 게시자의 다른 잡지는 가입 과정에서 홍보됩니다. 그리고 일반적으로 뉴스레터나 구독도 구독할 것인지 묻는 양식 하단의 미리 체크된 체크박스에 불과합니다.
예를 들어 Eater 뉴스레터 구독 양식은 다음과 같습니다.
양식이 페이지 상단에 있는 것은 그리 이상한 일이 아닙니다. 또는 적어도 그것이 제공되는 유일한 구독이라면 그렇지 않을 것입니다.
그러나 아래로 스크롤하면 오늘 뉴스레터가 자동으로 선택되어 있음을 알 수 있습니다.
내가 Eater Philly 웹사이트에 있었다는 점을 제외하고는 괜찮습니다. 나는 일반적인 Eater 뉴스를 원하지 않았습니다. 나는 내가 살고 있는 미국 지역과 관련된 뉴스를 원했습니다. 일간 뉴스레터에 너무 열광했는지도 모르겠습니다.
페이지에서 더 아래로 스크롤하면 더 많은 뉴스레터 옵션을 찾을 수 있습니다.
고맙게도 이 중 어느 것도 나를 대신하여 확인되지 않았지만 도시 선택을 포함하여 이러한 모든 옵션이 양식 아래에 있다는 것은 여전히 이상합니다.
확인란을 "숨기기"하고 사용자를 위해 하나를 미리 선택하면 사용자가 원하지 않는 메시지를 받을 수 있는 위치에 놓이게 됩니다. 그들이 해당 이메일을 수신 거부하고 "나는 이러한 커뮤니케이션에 가입한 적이 없습니다"와 같은 이유를 진술할 때. 그건 좋지 않아.
8. 가격비교 방지
많은 사용자의 경우 조사 목적으로 모바일 웹사이트를 방문합니다. 여러 장치에 액세스하여 동시에 검색하거나 하나의 장치로 이동하여 현장 쇼핑 경험을 보완하는 것은 많은 쇼핑객이 크게 즐기는 이점입니다.
그러나 사용자가 웹사이트 내에서 가격을 쉽게 비교할 수 없도록 했다면 아마도 무언가를 숨기고 있기 때문일 수 있습니다.

위에서 언급한 Southwest Airlines의 예에서 웹사이트는 여행의 각 구간에 대한 개별 가격을 추적할 수 없었습니다. 결국 예산을 초과하지 않는지 확인할 수 있도록 어딘가에 기록해야 했기 때문에 고통스러웠습니다.
그리고 가격을 전혀 공개하지 않는 항공사가 있습니다. 바로 영국항공입니다.
여기에서 볼 수 있듯이 영국항공의 비행 시간과 중간 기착 옵션을 훑어볼 수 있습니다. 시간과 경유 횟수를 서로 비교할 수 있지만 가격은 여행을 선택할 때까지 실제로 공개되지 않습니다.
이것은 영국항공을 통해 항공편을 예약하는 경험을 매우 짜증나게 만듭니다. 가격을 비교할 수는 있지만 해당 정보를 수집하려면 여러 번 왕복해야 합니다 . 그리고 브라우저의 "뒤로" 버튼을 누르면 데이터가 재설정되고 처음부터 모든 여행 정보를 다시 입력해야 할 가능성이 큽니다.
이 모바일 사이트의 디자이너가 방문자에게 이 단계에서 가격이 공개되지 않음을 알리는 것은 좋지만 그렇게 하도록 요청하는 것은 British Airways 측에서 나쁜 선택입니다.
9. 프라이버시 저커링
이 어두운 패턴의 기본 전제는 다음과 같습니다. 디자인이나 콘텐츠가 데이터 공유가 선택 사항이라는 것을 분명히 하지 않거나 쉽게 빠져나갈 수 있는 방법을 제시하지 않는 경우 Zuckering의 경우입니다.
나는 Mark Zuckerberg가 Brignull이 그의 이름을 따서 이 이름을 지었다는 사실을 알고 기뻐하지 않을 것이라고 확신하지만 Facebook은 사용자가 필요한 것보다 더 많은 정보를 제공하도록 유인하는 것으로 유명합니다. 이것이 바로 이 이름이 적절한 이유입니다.
내가 자주 접하는 이것의 한 가지 예는 실제로 Facebook에서 발생하지 않습니다. 대신, 글을 쉬고 있을 때 BuzzFeed에서 만나는 것입니다. 다음과 같은 일이 발생합니다.
뇌가 아프기 시작하고 빠른 주의가 필요하다는 것을 알게 되었습니다. 나는 거실로 가서 소파에 앉아 휴대폰을 꺼낸다. 나는 즉시 BuzzFeed의 퀴즈 섹션으로 이동합니다. 그것들은 재미있고 나는 내가 그것들을 빨리 헤쳐나갈 수 있다는 것을 압니다. 영화에 대한 다음과 같이:
나는 퀴즈를 시작하고 빠르게 문제를 읽고 재미있는 그래픽을 보고 내 답을 고르는 그루브에 빠져듭니다. 그것은 나를 재설정하는 데 도움이되는 훌륭한 정신 마비 활동입니다.
다음이 발생할 때까지:
이것은 BuzzFeed가 내 퀴즈에 잠입한 관련 없는 질문입니다. 일반적으로 페이지 아래로 두세 걸음 발생합니다. 이 예는 내가 치르던 퀴즈와 전혀 관련이 없어 바로 알아차릴 수 있었습니다. 그러나 때때로 그들은 주제를 매우 잘 혼합하여 내가 그들에게 폭로하는 답변을 제공하는 데 속아 넘어갑니다.
디자인에 실제로 관여할 필요가 없는 추가 대화형 요소가 포함되어 있는 경우 사용자에게 그 사실을 알려야 합니다. 특히 모바일 사용자의 경우 시간 낭비일 뿐만 아니라 나머지 경험을 방해합니다.
10. 로치 모텔
Black Flag의 상표명 제품인 "Roach Motel"은 바퀴벌레와 기타 해충을 끈끈한 상황으로 유인하여 빠져나가기가 매우 어려운 상황에 빠뜨리는 제품입니다. 이것은 정확히 일부 웹사이트가 하는 일입니다.
어떤 경우에는 바퀴벌레 모텔이 웹사이트나 앱으로 인해 계정을 삭제하거나 목록에서 구독 취소하기가 엄청나게 어려울 때 발생합니다. 이것은 SaaS 제품의 무료 평가판에서 가장 일반적으로 볼 수 있습니다.
다른 경우에는 방문자가 방문한 페이지일 수 있지만 웹사이트의 탐색 사용을 취소할 수 없습니다(이 페이지가 없어졌기 때문에). 대신 사용자는 브라우저의 뒤로 버튼에 의존해야 하며, 이는 해당 방문 페이지 이전에 입력된 작업을 재설정하는 경우 고통스러울 수 있습니다.
그렇다면 Wells Fargo Center 웹 사이트와 같은 바퀴벌레 모텔이 있습니다.
티켓 구매 양식의 첫 페이지는 괜찮습니다. 티켓을 원하는 가격대를 지정한 다음 필요한 수량을 선택합니다. 꽤 직관적인 것 같습니다.
그런데 이상한 점은 이제 "장바구니에 추가"라고 표시된다는 것입니다. 그 시점에서 특정 좌석을 선택할 수 있다고 가정합니다.
대신 Wells Fargo Center에서 내 티켓을 자동으로 선택하여 카트에 추가합니다. 나는 내가 원하는 좌석을 말하지 않았다. 대신 가장 비싼 1,250달러 티켓이 장바구니에 추가되었습니다.
이 시점에서 나는 물러서서 더 좋은 좌석을 찾기로 결정했습니다. "좌석 변경"을 클릭하면 원래 페이지로 돌아가서 어디에 앉고 싶은지, 얼마를 지불하고 싶은지 막연한 선택만 할 수 있습니다. 아래 휴지통 아이콘은 장바구니에 있는 티켓을 완전히 지운다는 점을 제외하고는 동일한 작업을 수행합니다. 어느 쪽이든, 나는 경험을 통제할 수 없기 때문에 무력감을 느끼게 됩니다.
마지막 도랑 노력에서, 나는 내가 거기에서 더 이상 통제할 수 있는지 확인하기 위해 다음 단계로 넘어갈 것이라고 생각했습니다. "비용 세부 정보"를 클릭하고 관련 요금 및 업그레이드(예상하지 못한)를 보고 그 시점에서 "체크아웃"만 할 수 있다는 것을 깨달았습니다.
나는 그 과정을 통제할 수 없었고, 한 번 깊숙이 들어갔을 때 얼마나 막혔는지 때문에 결국 이 티켓을 사지 않기로 결정했습니다.
자신의 사용자를 위한 여정을 디자인할 때 사용자에게 이렇게 하지 마십시오. 프로세스가 마음에 들지 않으면 트랙을 되돌리고 프로세스에서 물러날 수 있는 쉬운 방법을 제공하십시오. 그리고 도움이 될 수 있다면 선택과 사용자 지정에 대해 더 많은 제어 권한을 부여하십시오. 모바일 사용자를 전환하는 것은 충분히 어렵습니다. 이 때문에 모바일 웹사이트에서 완전히 끄지 마십시오.
11. 바구니에 몰래
일반적으로 사용자가 장바구니에서 예기치 않은 항목을 찾는 두 가지 방법이 있습니다. 첫 번째는 웹 사이트에서 자동으로 추가하는 것입니다. 두 번째는 웹사이트가 다른 것이 있어야 할 자리에 확인란이나 기타 추가 옵션을 배치하여 사용자가 스스로 추가하도록 속이는 것입니다.
사례: 센트럴 파크 동물원.
티켓 구매 양식은 매우 기본적입니다. 동물원을 방문할 사람들의 티켓을 선택하기만 하면 됩니다.
선택하고 아래로 스크롤하여 구매합니다.
바쁘신 모바일 사용자의 경우 표시되는 버튼을 읽을 생각조차 하지 않을 수 있습니다. 크고 대담하며 양식 바로 아래에 나타납니다. 왜 클릭하지 않습니까?
그러나 자세히 살펴보면 "예, 내 주문에 $5 추가"가 이 CTA 버튼에 필요한 것임을 알 수 있습니다. 이제, 그것을 빠르게 읽는 누군가는 그것이 티켓을 언급하는 것이라고 생각하여 "예, 내 주문에 추가합니다"로 읽을 수 있습니다.
모바일 사용자가 휴대폰을 한 번 더 스와이프해야 실제 결제 버튼이 표시됩니다.
사용자로서 우리는 일반적인 웹 요소가 어떻게 작동하는지 이해하도록 훈련되었습니다. 문의 양식은 다음과 같은 간단한 공식을 따릅니다.
- 관련 세부 정보를 입력합니다.
- 버튼을 클릭하면 구매가 완료됩니다.
웹 디자이너로서 실행하기 쉬운 1-2 펀치입니다. 그러나 버튼과 유사한 것을 사용자 경로에 던지면 그 과정에서 사용자가 걸려 넘어질 가능성이 매우 높습니다. 또는 양식이 디자인된 혼란스러운 방식 때문에 무의식적으로 추가 비용을 지불하고 성난 방문자를 많이 찾을 수 있습니다.
12. 트릭 질문
이것은 종료 의도 팝업과 같은 일에서 많이 발생합니다. 혼란스럽거나 잘못 쓰여진 언어를 사용함으로써(이중 부정과 같이) 사이트는 방문자가 질문을 이해하는 데 있어서 실수를 깨달을 때까지 계속 머물게 할 수 있습니다.
까다로운 메시징을 사용하여 비용을 높일 수도 있습니다. 다음은 1-800-Flowers에서 꽃을 주문하려고 할 때 경험한 것입니다.
나는 이 꽃꽂이에 꽤 만족했고 큰 꽃이 내 친구의 테이블에 좋을 것이라고 생각했습니다. 아래로 스크롤하면서 "무료 배송" 확인란을 보았습니다. 나는 "무료 배송과 서비스 요금 없음에 대해 더 알아야 할 것이 무엇입니까?"라고 생각했기 때문에 "i" 아이콘을 클릭하는 것을 귀찮게하지 않았습니다. 나에게 좋은 거래처럼 들린다.”
상자를 클릭하면 Celebrates Passport에 대한 메시지가 표시되지만 나는 그것에주의를 기울이지 않았습니다. 상자가 선택되면 빠르게 우편 번호를 입력하기 위해 이동했습니다. 나는 그 꽃을 빨리 배달하고 싶었다.
배송 날짜를 계속 선택하자 이 상향 판매 화면이 내 휴대폰에 나타났습니다. 나는 그것을 간단히 고려했고 이러한 추가 기능이 필요하지 않다고 결정했습니다. "X" 버튼을 찾을 수 없어서 "계속"을 클릭하고 이러한 항목이 내 구매에 추가되지 않기를 바랍니다.
드디어 장바구니에 도착했는데 '12개월 여권'도 장바구니에 담겼습니다. 고맙게도 이 기사의 목적을 위해 프로세스를 스크린샷했습니다. 그렇지 않으면 추가 기능이 어디에서 왔는지 전혀 몰랐을 것입니다. 물론 세부 사항을 자세히 읽지 않았기 때문에 여기에서 끝났습니다.
즉, "무료 배송"과 같은 것으로 리드할 때 얼마나 많은 고객이 더 이상 읽는 데 시간이 걸릴 것이라고 생각합니까? 우리 모두는 대부분의 상황에서 그 구절이 의미하는 바를 이해합니다. 이것이 1-800-Flowers 업그레이드임을 명확하게 밝히지 않음으로써 많은 사용자가 해당 상자를 선택하고 결제 시 의도하지 않은 항목으로 끝날 가능성이 높습니다.
Brignull의 목록에 추가하여 모바일 웹과 모바일 앱에서 특히 혼란스러워하는 몇 가지 어두운 패턴을 추가하고 싶습니다.
추천 자료 : 모바일 체크아웃 전환을 늘리기 위해 알아야 할 사항
13. 불필요하게 깊은 탐색
탐색에 대한 이 참조는 모바일 방문자가 웹사이트에서 사용하는 햄버거 메뉴와 실제로 관련이 없습니다. 대신 여러 페이지에 걸쳐 있는 블로그 게시물과 퀴즈가 있는 웹사이트를 더 많이 언급하고 있습니다.
어떤 경우에는 개별 페이지의 로드 시간을 빠르게 유지하기 위해 이 작업이 수행된다고 확신합니다. 그러나 제대로 최적화된 서버와 견고한 캐싱 메커니즘을 갖춘 웹 사이트는 이미지가 로드된 페이지에서도 이러한 종류의 문제가 없어야 합니다. 내 추측? 이러한 웹 사이트 는 페이지 조회수를 표면적으로 강화하기 위해 단일 게시물에 대해 여러 페이지를 만듭니다.
이에 대한 좋은 예는 MagiQuiz에서 제공됩니다.
위의 이미지는 MagiQuiz 웹 사이트에서 일반적인 퀴즈가 어떻게 보이는지 보여줍니다. 매력적인 이미지, 질문 및 답변 중에서 선택할 수 있습니다.
그러나 아래 이미지는 실제로 스크롤했을 때 일반적인 퀴즈 인터페이스의 모습입니다. 페이지에서 퀴즈 경험을 산만하게 깨뜨리는 광고로 가득 차 있습니다.
이러한 인라인 광고가 충분하지 않은 것처럼 사용자는 마침내 페이지 하단으로 이동하여 다음을 찾습니다.
그것은 실제로 퀴즈의 바닥이 아닙니다. 스크롤을 내리고 관련 없는 광고를 건너뛰는 것은 퀴즈를 너무 오래 걸리게 만들었고 이제 결과를 얻기 위해 해야 할 일이 더 있습니다. 그것은 짜증 - 당신이 나에게 묻는다면!
불행히도, MagiQuiz와 같은 퀴즈 사이트는 이 작업을 수행하는 유일한 사이트가 아닙니다. Forbes와 같은 주요 발행인도 이에 대해 유죄입니다. 그렇지 않으면 단편 소설(800 또는 1,000단어 이하)을 여러 페이지로 나눕니다. 이것이 서버 대역폭을 절약하는 방법이라면 이해가 되지만 이 어두운 패턴은 주로 이기적인 이유로 사용되는 것 같습니다.
14. 외모 꾸미기 알림
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
마무리
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
