엔드 투 엔드 테스트를 위해 Cypress에 대해 알아보자
게시 됨: 2022-03-10이 기사는 전 세계 많은 사람들을 위해 브라우저 간 테스트 경험을 더 매끄럽게 만드는 LambdaTest의 친애하는 친구의 후원을 받았습니다. 감사합니다!
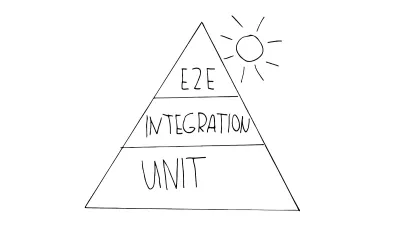
자동화된 테스트가 없는 소프트웨어 개발은 오늘날 상상하기 어렵습니다. 다양하고 다양한 테스트 절차는 높은 수준의 품질을 보장합니다. 테스트의 기초로 여러 단위 테스트를 사용할 수 있습니다. 게다가 피라미드의 한가운데에는 말하자면 통합 테스트가 있습니다. 종단 간 테스트는 가장 중요한 사용 사례를 다루는 맨 위에 있습니다. 이 세 번째 종류의 테스트가 이 기사의 초점이 될 것입니다.
그러나 종단 간 테스트에는 우려할 만한 몇 가지 함정 이 있습니다.
- 종단 간 테스트는 느리므로 모든 CI/CD(지속적 통합 및 지속적 배포) 전략에서 상당한 장애물이 됩니다. 뿐만 아니라 작업, 기능 또는 기타 구현을 완료하는 것을 상상해 보십시오. 테스트가 실행되기를 기다리는 것은 모든 사람의 인내심을 고갈시킬 수 있습니다.
- 이러한 종단 간 테스트는 유지 관리가 어렵고 오류가 발생하기 쉬우며 디버깅 노력으로 인해 모든 면에서 비용이 많이 듭니다. 다양한 요인으로 인해 발생할 수 있습니다. 당신의 시험은 결코 방해가 되지 않는 조수처럼 느껴져야 합니다.
- 개발자에게 가장 큰 악몽은 동일한 방식으로 실행되지만 다른 결과를 초래하는 테스트인 비정상적 테스트입니다. 테스트 중인 애플리케이션을 측정하지 않는 경우, 즉 확인하지 않는 경우에만 발생하는 "하이젠버그(Heisenbug)"와 같습니다.

그러나 걱정하지 마십시오. 이러한 함정에 굴복할 필요가 없습니다. 그들 중 많은 것을 예방하는 방법을 살펴 보겠습니다 . 그러나 나는 단지 달을 약속하고 배달하지 않을 것입니다. 이 가이드에서는 GitHub 리포지토리에 공개한 몇 가지 테스트를 함께 작성합니다. 이런 식으로 최종 테스트가 재미있을 수 있다는 것을 보여드리고 싶습니다! 시작하자.
종단 간 테스트란 무엇입니까?
종단 간(또는 E2E) 테스트에 대해 이야기할 때 나는 그것을 "워크플로 기반"이라고 언급하고 싶습니다. 이 문구는 종단 간 테스트를 잘 요약합니다. 실제 사용자 워크플로를 시뮬레이션하고 가능한 한 많은 기능 영역과 응용 프로그램에서 사용되는 기술 스택의 일부를 포함해야 합니다. 결국 컴퓨터는 고객인 척하며 실제 사용자처럼 행동하려고 합니다. 이러한 테스트는 응용 프로그램의 전체 시스템에 일정한 스트레스를 적용하는 데 가장 적합하므로 전체 응용 프로그램 스택이 있을 때 품질을 보장할 수 있는 좋은 방법 입니다.

이 모든 것을 통해 우리가 달성하고자 하는 것을 상기해 봅시다. 우리는 프론트 엔드 테스트가 기능을 포함하여 웹 애플리케이션의 UI를 테스트하기 위한 일련의 관행이라는 것을 알고 있습니다. 의미가 있습니다. 이러한 조치를 통해 애플리케이션이 올바르게 작동하고 향후 변경 사항으로 인해 코드가 손상되지 않도록 할 수 있습니다. 이를 효율적으로 달성하기 위해 무엇을, 얼마나 테스트해야 하는지 궁금할 수 있습니다.
이것은 유효한 질문입니다. 은유에서 한 가지 가능한 답을 찾을 수 있습니다. Mike Cohn이 처음 소개하고 Martin Fowler가 추가로 지정한 테스트 자동화 피라미드 는 테스트를 효율적으로 만드는 방법을 보여줍니다. 가장 낮은 피라미드 수준에서 빠르고 저렴한 단위 테스트를 찾고 맨 위에는 시간과 비용이 많이 드는 UI 테스트(엔드 투 엔드 테스트)를 찾습니다.

이것과 그 장점과 단점을 설명하는 것은 자체 기사에 충분할 것입니다. 한 가지 수준에 집중하고 싶습니다. 특히 종단 간 테스트는 우선 순위가 효율적으로 지정되면 품질이 크게 향상될 수 있습니다. 그렇게 함으로써 우리는 지속적으로 시스템에 스트레스를 주고 애플리케이션의 주요 기능이 올바르게 작동하는지 확인할 수 있습니다.
사이프러스로의 여행
종단 간 테스트 작성 방법을 배우기 시작했을 때 저는 시나리오 지향 BDD(행동 주도 개발) 프레임워크인 Behat 위에 PHP 라이브러리인 Mink를 사용했습니다. 나는 모든 장점과 단점이 있는 Selenium을 사용하기 시작했습니다. 우리 팀은 Vue.js 작업을 많이 시작했기 때문에 완벽한 통합과 호환성을 보장하기 위해 JavaScript 기반 테스트 프레임워크로 변경했습니다. 당시 우리의 선택은 Nightwatch.js였기 때문에 처음부터 새로운 테스트 스위트를 구축했습니다.
이 기간 동안 호환성 문제가 자주 발생 했습니다. Selenium과 나중에 WebDriver에서 본 모든 제한은 말할 것도 없이 종속성 지옥 이라고 부를 수 있습니다.
- 우리 팀에서는 CI의 Chrome 버전을 고정할 수 없었습니다. 따라서 Chrome에 대한 업데이트가 출시되면 Nightwatch.js가 호환될 만큼 빠르지 않아 테스트 파이프라인에서 많은 실패가 발생했습니다.
- Nightwatch.js의 대기 가능성이 우리 제품과 최적으로 일치하지 않았기 때문에 불안정한 테스트의 테스트 측 원인이 증가하기 시작했습니다.
그래서 우리는 테스트 스위트를 새로 구축하는 것을 고려하게 되었습니다. 언컨퍼런스를 방문한 후 사이프러스를 알게 되었습니다.
Cypress는 Selenium 또는 WebDriver를 사용하지 않는 올인원 테스트 프레임워크입니다. 이 도구는 Node.js를 사용하여 특별한 제어 하에 브라우저를 시작합니다. 이 프레임워크의 테스트는 원격 제어가 아닌 브라우저 수준에서 실행됩니다. 이는 몇 가지 이점을 제공합니다.
간단히 말해서, 내가 이 프레임워크를 선택한 이유는 다음과 같습니다.
- 뛰어난 디버깅 기능
Cypress의 테스트 실행기는 스냅샷을 통해 애플리케이션의 모든 상태로 다시 이동할 수 있습니다. 따라서 오류와 그 이전의 모든 단계를 직접 볼 수 있습니다. 또한 Chrome의 개발자 도구(DevTools)에 대한 전체 액세스 권한이 있으며 클릭이 완전히 기록됩니다. - 테스트 또는 UI 또는 API의 응답에서 작업을 기다리는 더 나은 방법
Cypress는 암시적 대기를 제공하므로 적절한 검사가 필요하지 않습니다. 테스트가 애니메이션 및 API 응답을 기다리게 할 수도 있습니다. - 테스트는 JavaScript로 작성됩니다.
이것은 테스트를 작성하기 위한 학습 곡선을 완화합니다. Cypress의 테스트 러너는 오픈 소스이므로 우리 제품 전략에 맞습니다.
그러나 이 기사는 가이드이므로 이 일반 정보는 중단하고 진행하겠습니다.
시작하기
Cypress 설치 및 시작
처음부터 시작하겠습니다. Cypress에 대한 이야기에서 저는 일반적으로 mkdir 을 통해 새 디렉토리를 만든 다음 Cypress를 즉시 설치하는 것으로 시작합니다. 가장 쉬운 설치 방법은 이 그림에 나와 있습니다.

약간의 힌트: npm을 사용하지 않으려면 Yarn을 통해 Cypress를 설치할 수 있습니다.
yarn add cypress --dev대안은 Cypress에서 제공하는 ZIP 폴더를 사용하여 직접 다운로드하는 것입니다. 그게 다야! 설치가 완료되면 시작할 준비가 된 것입니다.
Cypress 테스트 실행을 시작하는 두 가지 방법이 있습니다. 첫 번째는 콘솔에서 Cypress를 시작하고 헤드리스로 테스트를 실행하는 것입니다.
./node_modules/.bin/cypress run두 번째 방법은 통합 테스트 러너인 Cypress의 깔끔한 기능 중 하나를 사용하는 것입니다. 테스트 러너는 테스트를 실행하기 위한 UI입니다. 시작하려면 비슷한 명령을 사용할 수 있습니다.
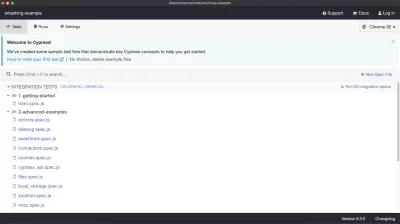
./node_modules/.bin/cypress open이 명령은 테스트 실행기를 엽니다. Cypress를 처음 열면 다음 인터페이스가 표시됩니다.

Cypress는 기능을 보여주고 몇 가지 시작점을 제공하기 위해 미리 작성된 샘플 테스트를 제공합니다. 이것이 사용 가능한 테스트의 이유입니다. 우리는 곧 우리 자신을 작성하기를 원하기 때문에 지금은 무시합시다. 그러나 이 "통합 테스트" 영역을 염두에 두십시오. 나중에 일어날 많은 마법을 설명할 것이기 때문입니다.
사이프러스 구조의 첫인상
이제 선택한 통합 개발 환경(IDE)에서 새로 생성된 프로젝트를 열 차례입니다. 이 폴더로 이동하면 다음 테스트 구조가 표시됩니다.
smashing-example └── cypress └── fixtures └── integration └── plugins └── support └── cypress.json다음 폴더를 살펴보겠습니다.
-
fixtures
여기에서 다른 엔터티와 관련이 없는 고정 테스트 데이터를 찾을 수 있습니다. 따라서 여기에는 ID가 저장되지 않으며 로컬 상태에 따라 변경될 수 있습니다. -
integration
여기에서 실제 테스트를 찾을 수 있습니다. -
plugins
여기에서 기존 Cypress 플러그인이든 자체 플러그인이든 Cypress를 확장할 수 있습니다. -
support
여기에서 Cypress 자체를 확장할 수 있습니다. 고유한 명령과 도우미가 여기에 있습니다. -
cypress.json
환경을 포함하여 여기에서 구성을 수정합니다.
좋습니다. 테스트 러너든 소스 코드든 이제 Cypress에서 길을 찾을 수 있을 것 같습니다. 하지만 어떻게 시작합니까? 우리는 무엇을 테스트하고 싶습니까?
테스트 케이스 선택
일반적인 종단 간 테스트는 특히 단계가 많은 경우 복잡해질 수 있습니다. 수동으로 실행하려면 많은 시간이 걸립니다. 이러한 복잡성 때문에 E2E 테스트는 자동화하기 어렵고 실행 속도가 느릴 수 있습니다. 결과적으로 자동화할 케이스를 신중하게 결정해야 합니다.
제 생각에는 "워크플로 기반"이라는 용어가 핵심 입니다. 일반적인 사용자 스토리를 기반으로 테스트 사례를 선택합니다. 그러나 실행 시간으로 인해 사용 가능한 모든 단일 워크플로를 다루는 것은 바람직하지 않습니다. 따라서 테스트 케이스의 우선 순위를 정하는 방법이 필요합니다.
우리 팀에는 프로젝트에 대한 몇 가지 기준이 있었습니다. 테스트 케이스는 다음과 같아야 합니다.
- CRUD 작업과 같은 기능의 가장 일반적이고 가장 많이 사용되는 워크플로를 다룹니다("행복한 경로"라는 용어는 이러한 워크플로를 잘 설명합니다).
- 가장 취약한 E2E 테스트로 워크플로를 다루는 위험 분석을 사용합니다(즉, 오류로 인해 가장 큰 피해를 입는 경우).
- 중복 적용을 피하십시오.
- 단위 테스트가 더 적절한 경우 반드시 사용되는 것은 아닙니다(오류 자체가 아니라 오류에 대한 소프트웨어의 응답을 테스트하려면 E2E 테스트를 사용하십시오).
두 번째로 염두에 두어야 할 가장 중요한 사항은 명시적으로 테스트하려는 워크플로만 테스트하는 것입니다. 테스트 작업을 수행하는 데 필요한 다른 모든 단계는 테스트를 피하기 위해 테스트 외부의 API 작업으로 수행해야 합니다. 이렇게 하면 테스트 실행 시간을 최소화하고 테스트 케이스가 실패할 경우 명확한 결과를 얻을 수 있습니다. 이 워크플로를 최종 사용자가 다음과 같이 생각하는 것으로 생각하십시오. 기술 구현보다 기능 사용에 중점을 둡니다 .
예시:
온라인 상점에서 체크아웃 프로세스를 테스트하려는 경우 체크아웃을 처리하는 데 필요하더라도 제품 및 카테고리 생성과 같은 다른 모든 단계를 수행하지 마십시오. 예를 들어 API 또는 데이터베이스 덤프를 사용하여 이러한 항목을 만들고 체크아웃용으로만 테스트를 구성합니다.
예: Smashing Magazine에서 내 기사 찾기
이 웹사이트인 Smashing Magazine에 대한 테스트를 작성하고 싶습니다. 이 테스트가 영원히 최신 상태가 될 것이라고 보장할 수는 없지만 지속되기를 바랍니다. 어느 쪽이든 GitHub 리포지토리에서 이 예제를 찾을 수 있습니다.
첫 번째 Cypress 테스트 만들기
integration 폴더에서 새 파일을 만드는 것으로 시작하겠습니다. find-author.spec.js 라고 합시다. 접미사 .spec 은 "사양"을 나타냅니다. 테스트 측면에서 이것은 애플리케이션이 충족해야 하는 특정 기능 또는 애플리케이션의 기술적 세부사항을 나타냅니다.
이 빈 JavaScript 파일을 테스트의 홈으로 바꾸려면 먼저 테스트 스위트에 구조를 지정합니다. 우리는 describe 라는 방법을 사용할 것입니다. describe() 또는 context() 는 테스트를 포함하고 구성하는 데 사용됩니다. 즉, 이 방법은 테스트의 프레임 역할을 합니다. 따라서 테스트 파일은 다음과 같습니다.
// find-author.spec.js describe('Find authors at smashing', () => { //... }); 다음 단계는 실제 테스트를 만드는 것입니다. 우리는 방법을 사용할 it 입니다. it() 또는 specify() 은 실제 테스트를 나타내는 데 사용됩니다. 보시다시피 하나의 파일에 여러 테스트를 캡처할 수 있으므로 몇 가지 뛰어난 구조화 옵션이 가능합니다.
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.log('This is our brand-new test'); }); });약간의 힌트 : Mocha에 익숙하다면 몇 가지 유사점을 발견했을 것입니다. Cypress는 Mocha를 기반으로 하므로 구문이 동일합니다.
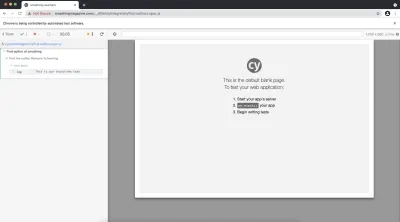
좋아, 계속하자. Cypress의 테스트 러너에서 테스트를 실행하면 Cypress가 브라우저를 열어 테스트를 실행한다는 것을 알 수 있습니다. 이 브라우저는 아래 스크린샷에서 볼 수 있습니다.

축하합니다! 첫 번째 테스트를 작성했습니다! 물론 별로 효과가 없습니다. 계속해야 합니다. 우리의 시험을 삶으로 채우자.
삶으로 시험을 채우다
웹사이트를 테스트할 때 가장 먼저 해야 할 일은 무엇입니까? 네, 웹사이트를 열어야 합니다. Cypress 명령을 사용하여 이를 수행할 수 있습니다. 명령이 무엇인지 궁금할 수 있습니다.
명령 작업
E2E 테스트에는 주로 두 가지 유형의 명령어가 사용됩니다. 첫 번째 유형의 명령인 명령은 테스트의 개별 단계를 나타냅니다. Cypress의 맥락에서 명령은 Cypress가 웹 사이트와 상호 작용하기 위해 수행하는 모든 것입니다. 이 상호 작용은 클릭, 웹 사이트 아래로 스크롤 또는 요소 찾기 등 무엇이든 될 수 있습니다. 결과적으로 명령은 테스트를 채울 중요한 것 중 하나가 될 것입니다.
따라서 첫 번째 명령은 웹사이트로 이동하는 명령이 될 것입니다 — smashingmagazine.com . 이 명령을 visit 이라고 합니다.
그것을 사용하여 우리의 테스트는 다음과 같이 보일 것입니다:
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.visit('https://www.smashingmagazine.com/'); }); }); 제가 자주 사용하는 명령어가 하나 있습니다. 여러분도 마찬가지일 것입니다. get 이라고 합니다.
cy.get('selector'); 이 명령은 선택자에 따라 요소를 반환합니다 — jQuery의 $(…) 와 유사합니다. 따라서 이 명령을 사용하여 상호 작용할 부품을 찾습니다. 일반적으로 명령 체인을 시작하는 데 사용합니다. 하지만 잠시만 요. 일련의 명령이 의미하는 바는 무엇입니까?
이 기사의 시작 부분에서 언급했듯이 모든 테스트와 그에 수반되는 모든 것은 JavaScript로 작성되었습니다. 테스트의 명령(즉, 명령문)을 체인(즉, 연결됨)에 넣을 수 있습니다. 이것은 많은 테스트 프레임워크에서 알 수 있듯이 명령이 명령의 제목(또는 반환 값)을 다음 명령에 전달할 수 있음을 의미합니다.

좋습니다. get 명령으로 일련의 명령을 시작하겠습니다. get 으로 요소를 찾으려면 먼저 선택자를 찾아야 합니다. Cypress는 그렇지 않으면 일치하는 모든 요소를 반환하므로 고유한 선택기를 찾는 것이 중요합니다. 따라서 이것을 염두에 두고 의도하지 않은 경우 피하십시오.
요소와 상호 작용
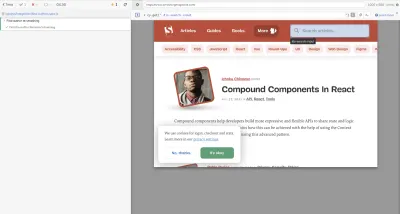
Cypress 자체에는 작업하려는 요소의 선택기를 찾는 데 도움이 되는 기능이 있습니다. 이 기능을 선택기 플레이그라운드라고 하며 구성 요소의 고유한 선택기를 찾거나 선택기 또는 텍스트 문자열에 대해 일치하는 모든 요소를 보는 데 도움이 됩니다. 따라서 이 기능은 이 작업에서 많은 도움이 될 수 있습니다. 활성화하려면 테스트 UI의 헤더에 있는 십자형 아이콘을 클릭한 다음 원하는 요소 위로 마우스를 가져갑니다.

위의 스크린샷에서 볼 수 있듯이 도구 설명은 요소를 클릭할 때 나타나는 십자형 아이콘 아래의 이 작은 막대 또는 마우스를 가져가면 선택기를 표시합니다. 이 막대에서 얼마나 많은 요소가 주어진 선택기와 일치하는지 볼 수 있으므로 우리의 경우 고유성을 보장합니다.
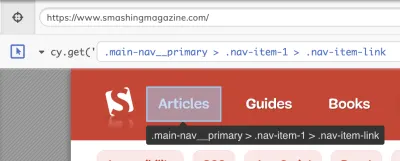
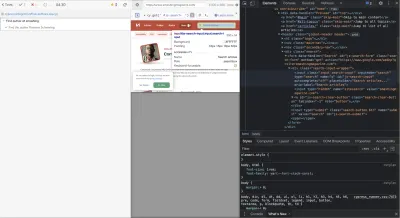
때로는 자동으로 생성된 선택기가 사용하려는 선택기가 아닐 수도 있습니다(예: 길거나 읽기 어렵거나 다른 기준을 충족하지 않는 경우). 아래에 생성된 선택기는 내 겸손한 생각으로 이해하기 어렵고 너무 깁니다.

이 경우 고유한 선택기를 찾기 위해 브라우저의 DevTools로 대체합니다. 이러한 도구에 익숙할 수 있습니다. 제 경우에는 종종 이 목적으로 Chrome을 선택합니다. 그러나 지원되는 다른 브라우저에서도 유사한 기능을 제공할 수 있습니다. 이 프로세스는 "요소" 탭에서 DevTools의 기능을 사용한다는 점을 제외하고 선택기 플레이그라운드와 비슷합니다.

선택기가 고유한지 확인하려면 DevTools의 코드 보기에서 검색하는 것이 좋습니다. 하나의 결과만 찾으면 고유하다고 확신할 수 있습니다.
다양한 선택기 유형이 있다는 것을 알고 계셨습니까? 다양성에 따라 테스트는 상당히 다르게 보일 수 있고 심지어 작동할 수도 있습니다. 일부 품종은 다른 품종보다 종단 간 테스트에 더 적합합니다. 테스트를 안정적이고 깨끗하게 유지하기 위해 어떤 선택기를 사용해야 하는지 알고 싶다면 이 문제를 다루는 내 기사 중 하나를 알려드릴 수 있습니다. Cypress의 개발자는 모범 사례에서 이 주제에 대한 몇 가지 지침을 제공합니다.
명령 시퀀스로서의 테스트
자, 테스트로 돌아갑니다. 여기에 우리의 워크플로를 표시하고 싶습니다.
"나는 사용자로서 저자의 기사를 검색하고 기사 중 하나의 참조 영역을 통해 저자의 웹사이트로 이동할 것입니다."
사용자가 명령을 사용하여 수행하는 단계를 재현합니다. 완료된 테스트 아래에 주석과 함께 붙여넣고 단계를 설명합니다.
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); });이 예에서는 테스트하려는 워크플로를 다룹니다. Cypress가 이 테스트를 실행합니다. 자, 이제 "축하합니다"라고 말할 때가 되었습니까? 드디어 첫 번째 테스트 작성이 끝났습니까?
자, 자세히 살펴보세요 . Cypress는 이를 실행하지만 테스트에서 지시한 대로만 수행합니다. 테스트 러너에서 실행하면 통과 여부를 알 수 있지만 헤드리스로 실행한 경우에는 그렇지 않습니다. 이 테스트를 통해 우리는 Cypress가 명령을 성공적으로 실행할 수 있는지 여부만 알 수 있습니다. 작성자의 웹 사이트에 도달했는지 여부는 알 수 없습니다. 그래서 우리는 그것을 결정하기 위해 우리의 테스트를 가르칠 필요가 있습니다.
어설션 작업
두 번째 유형의 명령문은 원하는 UI 상태에 대한 설명을 처리합니다. 즉, 존재해야 하는지, 표시되어야 하는지 또는 더 이상 표시되지 않아야 하는지 여부입니다. Cypress의 어설션은 구문에서 눈에 띄는 Chai 및 Sinon-Chai 어설션을 기반으로 합니다.
우리가 작성자의 프로필 페이지에 있는지 확인하고 싶다는 것을 기억하세요. 이 예에서는 내 프로필입니다. 따라서 정확히 다음과 같은 주장을 추가해야 합니다.
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); // Check if we're on the author's site cy.contains('.author__title', 'Ramona Schwering').should('be.visible'); });좋습니다. 이제 가치가 있는 테스트를 작성했습니다. 예, 첫 번째 테스트 작성을 축하합니다. 아직 완벽하지 않더라도.
테스트를 멋지게 만들어 봅시다.
의미 있는 첫 번째 테스트 작성에 성공하고 그 과정에서 핵심 개념을 배웠다 해도 풀 리퀘스트에서 제안했다면 아직 병합하지 않을 것입니다. 그것을 빛나게하기 위해 할 일이 몇 가지 남아 있습니다.
천천히하세요
Cypress에는 거의 모든 명령에 내장된 재시도 옵션이 있으므로 예를 들어 요소가 이미 존재하는지 여부를 확인하기 위해 기다릴 필요가 없습니다. 그러나 이것은 요소가 DOM에 존재하는지 여부만 확인하는 것으로 그 이상은 아닙니다. Cypress는 애플리케이션이 수행하는 모든 작업을 예측할 수 없으므로 이것에만 의존하는 경우 약간의 불안정함이 있을 수 있습니다.

사용자가 아직 로드 중인 웹사이트를 보고 싶다면 어떻게 해야 합니까? 그들은 웹사이트의 일부가 표시(따라서 로드)될 때까지 기다렸다가 상호 작용할 것입니다. 테스트에서 우리는 정확히 다음을 모방하고 싶습니다. 상호 작용을 시작하기 전에 UI의 변경 사항을 기다리고 싶습니다. 대부분의 경우 이 동작을 필요한 요소로 제한하므로 해당 요소에 대한 어설션을 사용합니다.
보시다시피 테스트를 여러 번 기다려야 합니다. 그러나 너무 많이 기다리는 것도 좋지 않습니다. 경험에 따르면 테스트 중인 웹 사이트가 로드되었는지 여부를 결정하는 첫 번째 단계로 어설션을 사용하여 상호 작용할 요소가 완전히 로드되었는지 확인하는 것이 좋습니다.
테스트의 그러한 부분을 예로 들어 보겠습니다. 페이지가 완전히 로드되었는지 확인하기 위해 하나의 어설션을 추가했습니다.
// find-author-assertions.spec.js // Open website cy.visit('https://www.smashingmagazine.com'); // Ensure site is fully loaded cy.get('.headline-content').should('be.visible'); // Enter author's name in the search field cy.get('#js-search-input').type('Ramona Schwering');웹 사이트에 새로 렌더링해야 하는 로드 시간이나 여러 요소가 있는 모든 인스턴스에 이러한 방식으로 주장을 계속 추가하십시오. 전체 테스트 파일은 GitHub 리포지토리에서 해당 테스트를 확인하세요.
불안정한 테스트의 함정에 빠지지 않기 위해 마지막 힌트를 드리고자 합니다. cy.wait(500) 등과 같은 고정 대기 시간을 사용하지 마십시오.
API 응답은 당신의 친구입니다
특히 테스트에서 사용하고 싶은 깔끔한 대기 가능성이 하나 있습니다. Cypress에서는 네트워크 기능으로 작업할 수 있습니다. 애플리케이션에서 기다리는 또 다른 유용한 방법은 이러한 기능을 사용하여 네트워크 요청을 처리하는 것 입니다. 이렇게 하면 테스트가 성공적인 API 응답을 기다리게 할 수 있습니다.
워크플로를 예로 기억한다면 API 대기 가능성을 한 단계 더 활용할 수 있습니다. 검색에 대해 생각하고 있습니다. 해당 사용자 스토리는 다음과 같을 수 있습니다.
"저는 개발자로서 이전 결과 기사가 테스트를 오도하지 않도록 검색 결과가 완전히 로드되었는지 확인하고 싶습니다."
이를 테스트에 적용해 보겠습니다. 먼저, 나중에 기다리고 싶은 경로를 정의해야 합니다. 이를 위해 intercept 명령을 사용할 수 있습니다. 요청을 검색하여 필요한 데이터(이 경우 검색 결과)를 가져왔습니다.
이 예제를 간단하게 유지하기 위해 URL에 와일드카드를 사용하겠습니다. 그런 다음 나중에 Cypress에서 이 경로를 사용할 수 있도록 별칭을 사용합니다.
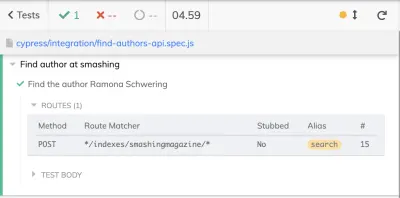
// find-author-hooks.spec.js // Set the route to work with it('Find the author Ramona Schwering', () => { // Route to wait for later cy.intercept({ url: '*/indexes/smashingmagazine/*', method: 'POST' }).as('search'); // With this alias Cypress will find the request again //... Cypress에서 정의된 모든 경로는 테스트 시작 시 표시됩니다. 따라서 테스트 시작 부분에도 이러한 intercept 명령을 넣고 싶습니다.

이제 주장에서 이 경로 별칭을 사용할 수 있습니다. 이를 수행하는 가장 간단한 방법은 앞에서 언급한 별칭과 함께 Cypress의 wait 명령을 사용하는 것입니다. 그러나 이 명령만 사용하면 결과에 관계없이 응답을 기다리게 됩니다 . 400 또는 500과 같은 오류 코드도 통과로 간주되지만 애플리케이션이 중단될 가능성이 가장 높습니다. 따라서 다음과 같은 다른 어설션을 추가하는 것이 좋습니다.
// find-author-hooks.spec.js // Later: Assertion of the search request's status code cy.wait('@search') .its('response.statusCode').should('equal', 200); 
이렇게 하면 응용 프로그램이 심하게 스트레스를 받는 경우 시간을 낭비하거나 문제를 일으키지 않고 소프트웨어의 데이터, 변경 사항 등을 정확하게 기다릴 수 있습니다. 다시 말하지만, 내 GitHub 리포지토리에서 전체 예제 파일을 찾을 수 있습니다.
Cypress 구성
하나의 작은 세부 사항을 생략했습니다. 전체 테스트 예제를 자세히 살펴보면 이 가이드에서 사용한 것과 약간 다릅니다.
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... 나는 Smashing Magazine의 웹사이트를 열 때만 슬래시를 사용합니다. 어떻게 작동합니까? 글쎄, 이 명령을 그렇게 사용하면 테스트의 baseUrl 로 이동할 것입니다. baseUrl 은 cy.visit() 또는 cy.request() 명령의 URL에 대한 접두사로 사용할 수 있는 구성 값입니다. 다른 값 중에서 이 값을 cypress.json 파일에 정의할 수 있습니다. 테스트를 위해 baseUrl 을 다음과 같이 설정합니다.
// cypress.json { "baseUrl": "https://www.smashingmagazine.com" }가작: 후크
예제 테스트가 사용하기에 적합하지 않더라도 언급하고 싶은 주제가 하나 남아 있습니다. 다른 테스트 프레임워크에서 흔히 볼 수 있는 것처럼 우리는 소위 라이프사이클 후크 를 통해 테스트 전후에 어떤 일이 발생하는지 정의할 수 있습니다. 보다 정확하게는 하나 또는 모든 테스트 전후에 코드를 실행하기 위해 존재합니다.
// Cypress describe('Hooks', function() { before(() => { // Runs once before all tests }); after(() => { // Runs once after all tests }); beforeEach(() => { // Runs before each test }); afterEach(() => { // Runs after each test }); }); 테스트 파일을 둘 이상의 테스트로 채우고 싶기 때문에 그 이전이나 이후에 실행하려는 일반적인 단계를 찾아야 합니다. 첫 번째 줄은 visit 명령이 그 예입니다. 이러한 각 테스트 전에 이 웹사이트를 열고 싶다고 가정하면 이 예제의 beforeEach 후크는 다음과 같을 것입니다.
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... 
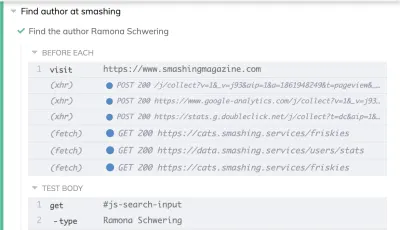
beforeEach 후크는 테스트 실행기의 로그에 표시됩니다. (큰 미리보기)예를 들어 테스트 전에 애플리케이션을 기본 상태로 재설정하여 다른 테스트에서 테스트를 격리하기 위해 일상 업무에서 이것을 자주 사용합니다. ( 절대 이전 테스트에 의존하지 마세요! ) 애플리케이션 상태에 대한 제어를 유지하기 위해 테스트를 서로 분리하여 실행하십시오.
각 테스트는 다른 테스트와 독립적으로 실행할 수 있어야 합니다. 이것은 유효한 테스트 결과를 보장하는 데 중요합니다. 이에 대한 자세한 내용은 최근 기사 중 "우리가 공유하는 데 사용한 데이터" 섹션을 참조하십시오. 지금은 전체 테스트를 보려면 GitHub의 전체 예제를 참조하세요.
결론
제 생각에는 종단 간 테스트는 CI의 필수 구성 요소로, 응용 프로그램의 품질을 높은 수준으로 유지하는 동시에 테스터의 작업을 덜어줍니다. Cypress는 종단 간 테스트를 빠르고 안정적이며 효율적으로 디버깅하고 CI의 일부로 끌어오기 요청과 병렬로 실행하기 위해 제가 선택한 도구입니다 . JavaScript에 이미 익숙하다면 학습 곡선이 완만합니다.
제가 여러분을 조금 안내하고 Cypress 테스트를 작성하기 위한 시작점과 시작하기 위한 몇 가지 실용적인 팁을 제공할 수 있기를 바랍니다. 물론 모든 코드 예제는 GitHub 리포지토리에서 사용할 수 있으므로 자유롭게 살펴보십시오.
물론 이것은 시작점일 뿐입니다. Cypress 테스트와 관련하여 배우고 논의할 사항이 더 많이 있습니다. 다음에 배울 내용에 대한 몇 가지 제안을 남겨 드리겠습니다. 이를 염두에 두고 즐거운 테스트를 해보세요!
자원
- 오리지널 스매싱 예시, 라모나 슈베링
이 문서의 예제에 대한 GitHub 리포지토리. - 사이프러스 문서
- "레시피", 사이프러스
예제, 조리법 및 코스 선택. - "JavaScript로 코딩 배우기: Cypress"(수업), CodeLikeThis
- 종단 간 테스트 작성에 대한 모범 사례”, Shopware Docs
