몇 분 안에 맞춤형 로그인 양식을 배송하는 방법 – 후원하는 코딩 없이
게시 됨: 2019-02-14코딩 없이 몇 분 만에 제품 또는 앱에 대한 사용자 로그인 양식을 만들 수 있다면 불법적이거나 마법 같은 일을 하고 있는 것이 틀림없습니다. 또는 팀이 프론트 엔드 기능을 설계, 구축 및 배포하기 위해 함께 작업하도록 설계된 기능 구축 플랫폼인 Mason을 사용할 수 있습니다.
먼저 Mason이 무엇인지 설명하겠습니다. 그런 다음 몇 분 만에 로그인 양식을 구축, 디자인 및 배포하는 것이 얼마나 쉬운지 보여드리겠습니다.
Mason은 소프트웨어 애플리케이션을 위한 완전한 기능을 설계, 구축 및 배포할 수 있는 서비스로서의 프론트 엔드 플랫폼입니다. 코드베이스에서 프론트엔드 경험을 관리할 수 있는 완전한 제어 권한이 부여되어 몇 분 만에 라이브 기능을 생성할 수 있습니다.

Mason은 개발을 위한 문서를 제공하고 다음 배포 주기를 기다려야 하는 필요성을 효과적으로 제거합니다. 따라서 작업 일정에서 몇 개월은 아니더라도 몇 주를 없앨 수 있습니다. 프로토타이핑, QA 및 엔지니어링을 통합하여 초고속으로 이동합니다.
다음은 Mason을 사용하는 방법입니다.
- 생성하려는 기능을 설계하는 데 사용할 플랫폼에서 구성 요소를 선택하십시오. 이 경우 단일 사용자 로그인 또는 다양한 명령 및 옵션이 있는 로그인 흐름입니다.
- 작업할 템플릿을 선택하거나 나만의 템플릿을 만드세요. 어느 쪽이든 최종 픽셀까지 사용자 정의할 수 있습니다.
- 몇 분 동안 개발자를 붙잡고 API 엔드포인트 연결을 도와주고 "게시"를 누르면 새로 생성된 기능이 몇 초 안에 활성화됩니다. 이제 기능을 내보내고 한 줄의 코드로 코드베이스에 드롭할 수 있습니다.
코드를 작성하지 않고 로그인 양식을 만드는 방법
비디오 자습서에서 볼 수 있듯이 전혀 어렵지 않습니다. Play를 누르고 편안하게 앉아서 얼마나 쉬운지 감동할 준비를 하기만 하면 됩니다.
지침이 올바른지 확인하기 위해 지침을 한 번 더 검토하고 싶다면 귀하의 이익을 위해 반복하겠습니다.
Mason Canvas 와 Mason Builder 를 사용하여 사용자 로그인 양식을 만들 것입니다.
Mason Canvas 는 프론트엔드 디자인을 시각적으로 만드는 가상 화이트보드입니다. 코딩이 필요하지 않으며 디자인을 개발 팀에 넘길 필요가 없습니다.

Mason Builder 를 사용하면 웹사이트 또는 앱의 기능을 생성 및 사용자 정의하고 이미 존재하는 백엔드에 연결할 수 있습니다.

기능을 변경할 때마다 자동으로 유효한 HTML/CSS로 변환됩니다. 배포 주기를 늦출 수 있는 디버깅이 필요하지 않은 코드.
이러한 도구가 있으면 다음 단계별 지침에 따라 진행할 준비가 된 것입니다.
1단계. 로그인 양식 만들기
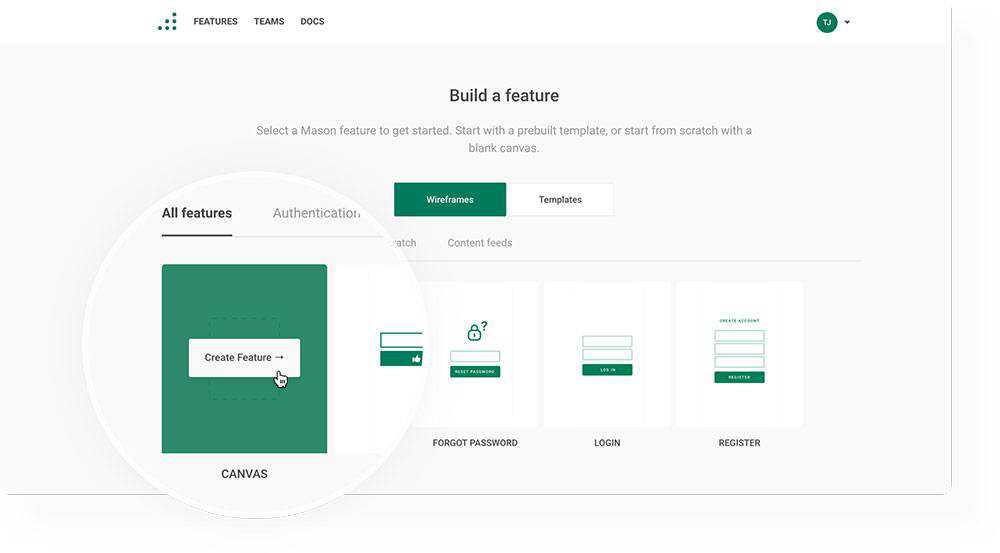
Mason 계정에 로그인하면 "+새 기능" 버튼이 표시됩니다. 클릭하면 다양한 옵션이 표시됩니다. "캔버스" 옵션을 클릭합니다.
+새로운 기능 → 캔버스

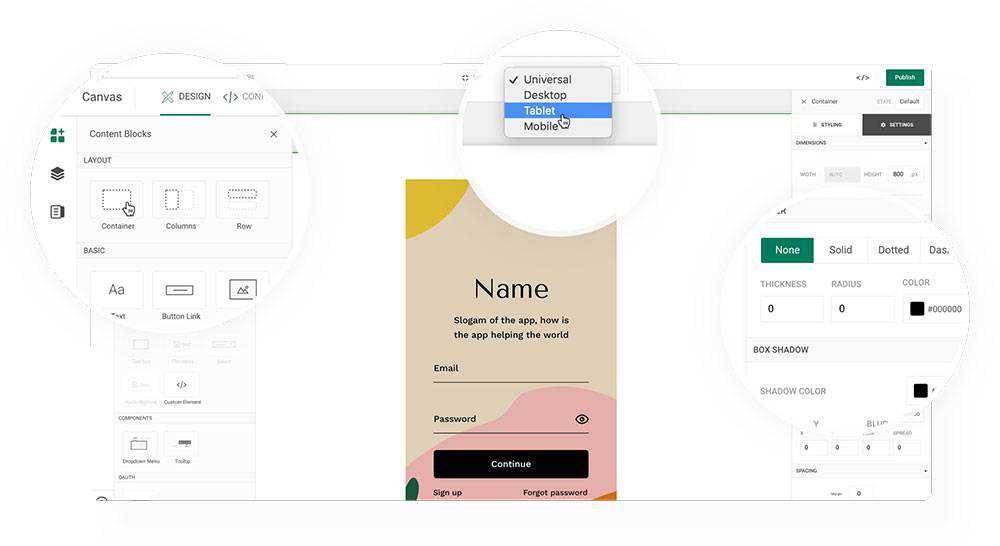
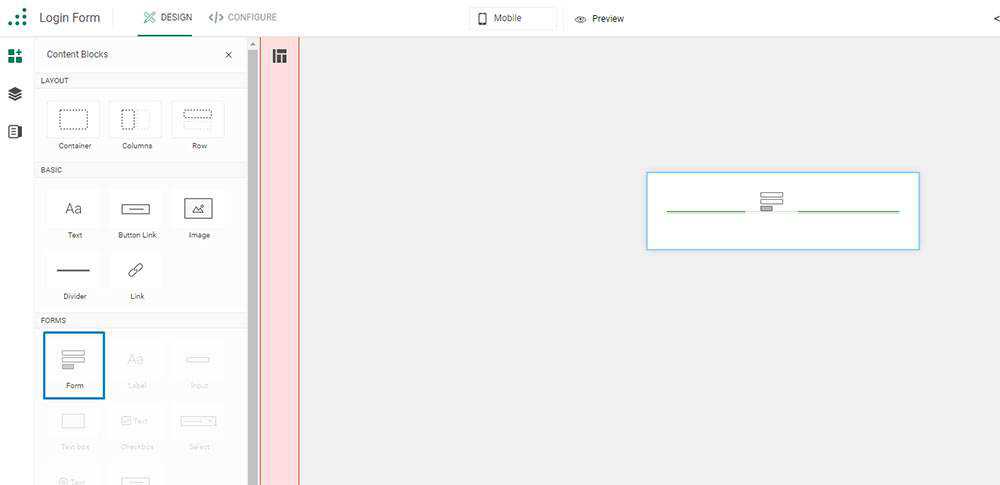
그런 다음 "요소" 탭(왼쪽)을 클릭하고 "양식" 섹션으로 이동합니다. 양식을 선택하고 캔버스에 이미 있는 컨테이너로 끌어다 놓습니다.
요소 → 양식 → Canvas에서 양식 끌어다 놓기

양식 주위의 공백을 클릭하여 컨테이너를 선택하십시오. 그렇게 하면 오른쪽에 바가 보일 것입니다. 중요: 계속하기 전에 막대를 확인하여 높이가 100%로 설정되어 있는지 확인하십시오.

이제 3번의 클릭만으로 로그인 양식을 만들 수 있습니다! 잘 했어!
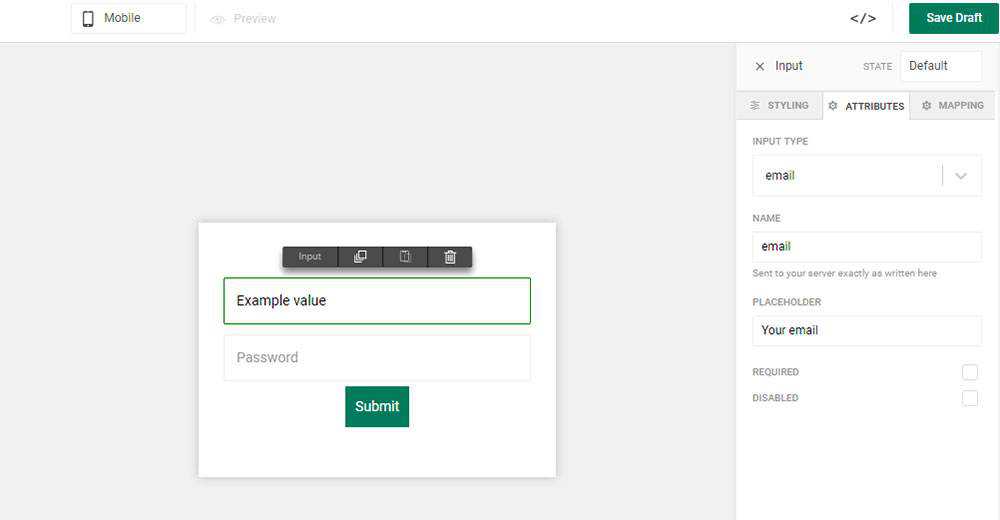
양식 내에서 "데이터" 입력 양식을 선택하고 상단에 있는 "복제" 탭을 클릭하여 필요한 만큼 입력 필드를 추가하십시오. 그런 다음 오른쪽 막대에 있는 "속성" 탭으로 전환하여 텍스트, 숫자, URL 등 각 필드에 필요한 입력 유형을 선택합니다.
데이터 → 복제 → 입력 필드 추가
데이터 → 속성 → 각 입력 필드에 대한 입력 유형 선택

2단계: 양식 사용자 지정
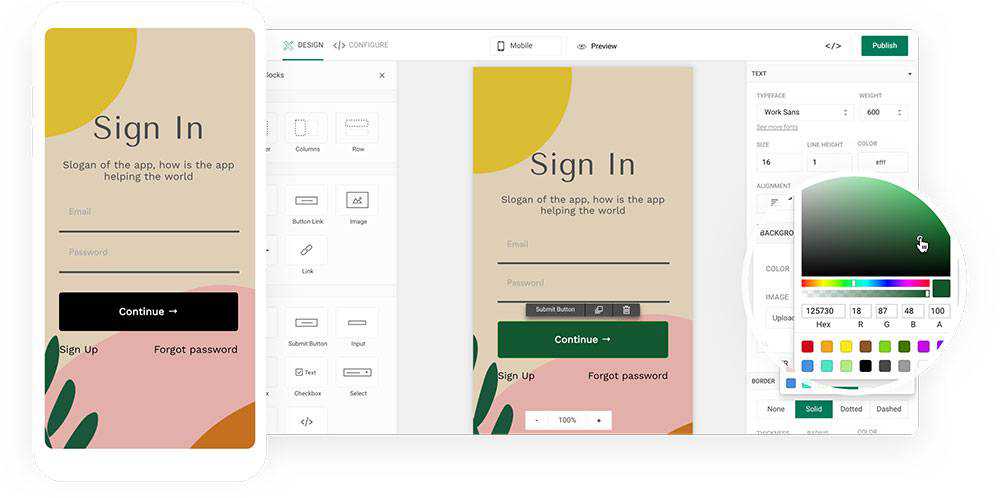
Mason을 사용하여 양식을 사용자 정의하는 것은 본질적으로 간단합니다. 양식을 한 번 더 선택하고 "스타일링" 사이드바를 찾으십시오. "스타일링"을 사용하면 색상 편집 테두리 변경, 크기 또는 배경 변경 등을 포함하여 원하는 방식으로 양식의 스타일을 지정할 수 있습니다.
원하는 스타일을 얻으면 "제출"버튼으로 이동하십시오. 그런데 사용자 정의 할 수도 있습니다.
이제 "게시"를 누르기만 하면 됩니다.
주기적으로 "저장"을 눌러 작업을 저장하는 것을 잊지 마십시오!
3단계: 양식을 완전히 기능적으로 만들 시간입니다.
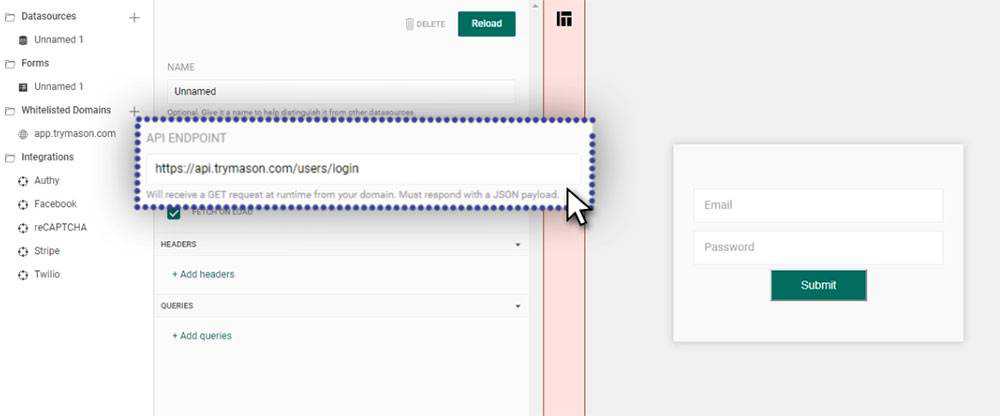
양식이 완전히 작동하도록 하려면 구성으로 이동하여 "데이터 소스"를 선택해야 합니다. 여기에서 API 엔드포인트를 입력합니다. 기술 제품 사용자가 아닌 경우 팀의 개발자가 몇 분 만에 이를 도와줄 수 있습니다.
API 엔드포인트가 무엇인지 확실하지 않은 경우 사용자가 애플리케이션에 액세스할 수 있도록 하는 주소(URL)입니다(이 경우 로그인).
데이터 소스 → API 끝점 채우기

다음 단계: "양식" 섹션으로 돌아가서 제출 방법으로 "게시"를 선택합니다. 남은 것은 "게시"를 누르고 "미리보기" 버튼을 클릭하여 모든 것이 제대로 되어 있는지 확인하는 것입니다.
양식 섹션 → 게시 → 게시 → 미리보기
4단계: 로그인 양식 테스트
이 지침을 따랐기 때문에 모든 것이 제대로 작동한다고 확신할 수 있지만 확인하는 것은 나쁘지 않습니다. Chrome의 개발자 도구로 네트워크 요청을 확인하면 됩니다.
브라우저가 수행하는 요청을 볼 수 있는 "검사 – 네트워크"로 이동하십시오. 몇 가지 테스트 자격 증명을 작성하여 양식이 계획대로 작동하는지 확인할 수 있습니다.
메이슨이 할 수 있는 다른 멋진 일들과 그것을 시도해야 하는 이유

UI를 위한 기능적인 부분을 디자인하고 구축하는 데 몇 주 또는 몇 달이 걸릴 수 있지만 Mason 을 사용하면 몇 분 만에 동일한 결과를 얻을 수 있고 몇 초 만에 창작물을 테스트할 수 있으므로 프로세스에서 시간, 비용 및 리소스를 절약할 수 있습니다.
그리고 다음과 같은 추가 혜택도 받습니다.
- 기능적 솔루션을 제공하는 번개처럼 빠른 처리 시간은 고객의 기대치를 훨씬 뛰어넘어 고객을 놀라게 할 것입니다.
- 몇 주 동안 단일 프로젝트에 얽매이지 않을 것입니다. 대신 추가 작업을 수행하고 새로운 고객을 위한 공간을 확보할 수 있습니다.
- 생성한 기능은 브랜드 스타일 가이드와 일치합니다. 색상이나 글꼴과 같은 변경 사항이 있는 경우 Mason 내에서 변경하고 게시를 누르면 변경 사항이 이미 작동하는 프런트 엔드 기능에 실시간으로 푸시됩니다.
Mason 은 팀 지향적입니다. 프론트 엔드에서 모든 작업을 수행함으로써 팀 구성원이 권한을 부여받고 팀 구성원, 고객 및 기타 프로젝트 이해 관계자 간의 협업이 제2의 천성이 됩니다.
무엇보다도 승인된 사람이라면 누구나 로그인하여 변경하고 업데이트된 기능을 라이브로 만들 수 있기 때문에 한때 견뎌야 했던 가동 중지 시간과 배포 주기가 역사가 될 수 있습니다.
팀의 생산성을 최소 10배 증가시키십시오. Mason은 열려 있고 귀하를 위해 준비되어 있으며 무료로 시작할 수 있습니다. 여기를 클릭하여 시도해 보십시오!
