AngularJS에서 사용자 지정 지시문을 만드는 방법: 단계별 설명
게시 됨: 2021-06-21Angular JS에서 HTML의 기능을 확장하기 위해 customs 지시문이 사용됩니다. 지시어는 원하는 기능을 통해 HTML 기능을 확장하기 위해 사용자가 정의합니다. 세관 지시문이 생성되는 모든 요소는 해당 요소로 대체됩니다. Angular JS에는 많은 지시문이 있지만 사용자 지정 지시문이 필요한 경우가 있을 수 있습니다.
다음 요소는 Angular JS로 사용자 지정 지시문을 만드는 데 사용할 수 있습니다. 지시문 활성화는 지시문 유형을 기반으로 합니다.
- 요소 지시문: 일치하는 요소가 있을 때마다 지시문이 활성화됩니다.
- 속성: 속성이 일치하면 지시문이 활성화됩니다.
- CSS: CSS 스타일이 일치하면 지시문이 활성화됩니다.
- 주석: 일치하는 주석을 만나면 지시문이 활성화됩니다.
지시문에 모듈 등록하기
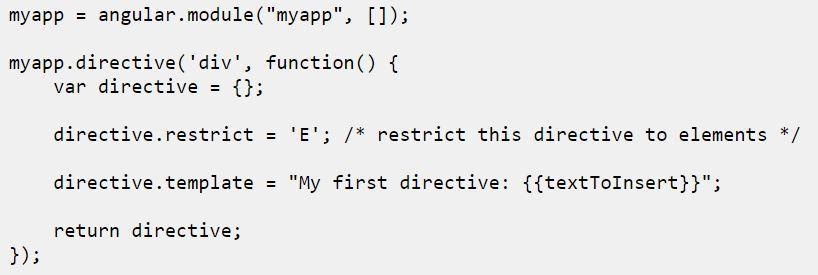
디렉티브에 모듈을 등록하는 프로그램

원천
모듈에서 지시어() 함수 호출이 수행되었습니다. 이 호출을 통해 새로운 지시문을 등록할 수 있습니다.
등록할 지시문에는 함수의 첫 번째 매개변수로 사용되는 특정 이름이 있습니다. 이 이름은 사용자가 지시문을 활성화하려고 할 때 HTML 템플릿에 나타납니다. 코드에서는 'div'라는 이름이 사용됩니다. 즉, 이름이 'div'인 HTML 요소가 HTML 템플릿의 요소와 일치할 때마다 지시문이 활성화됩니다.

팩토리 함수는 function 지시문에서 두 번째 매개변수로 사용됩니다. 함수를 호출할 때 지시문 정의가 반환되어야 합니다. 이 함수는 지시문 정의를 포함할 JavaScript 개체를 반환하는 각도 JS에 의해 호출됩니다. 위의 코드는 JavaScript 객체의 반환을 보여줍니다.
반환된 개체에는 두 가지 속성이 있습니다. 제한 및 템플릿 필드.
지시어의 활성화가 HTML 요소의 일치 또는 속성의 일치 다음에 따라야 하는지 여부는 제한 필드에 의해 설정됩니다. 제한을 E로 설정하고 A로 설정하여 지시문이 HTML 요소에 의해 활성화되어야 하는지 여부를 지정할 수 있습니다. 사용자는 지시문이 요소의 속성 일치를 통해서만 활성화되도록 지정할 수 있습니다. 두 AE를 모두 지정하면 HTML 요소와 속성을 모두 일치시킬 수 있습니다.
다른 속성, 즉 템플릿 필드는 일치하는 div 요소의 내용을 바꾸는 데 관련됩니다.
HTML 페이지의 HTML이 다음과 같은 경우
추가된 디렉티브의 활성화는 Angular JS에서 div 요소를 찾으면 수행됩니다.
Angular의 데이터 바인딩
각도 데이터 바인딩의 개념을 이해하기 전에 바인딩 데이터 의미를 알아야 합니다. 데이터 값이 변경되면 데이터에 바인딩된 요소도 자동으로 변경됩니다. 단방향 또는 양방향 프로세스일 수 있습니다. Angular 데이터 바인딩은 4가지 유형이 있습니다. 보간, 속성 바인딩, 이벤트 바인딩 및 양방향 데이터 바인딩.
읽기: Angular와 AngularJ의 차이점
사용자 지정 지시문 생성
사용자 정의 속성 지시문 생성과 관련된 몇 가지 단계는 다음과 같습니다.
1단계: @Directive 데코레이터를 사용하여 클래스 데코레이션으로 디렉티브를 생성합니다.
2단계: 렌더러 및 서비스 ElementRef가 주입됩니다.
3단계: 지시문이 모듈에 등록됩니다.
4단계: 지시문을 사용해야 합니다.
- HTML 요소에 사용자 지정 지시문을 적용하면 해당 요소가 "호스트 요소"로 알려지게 됩니다.
이 예에서는 Angular JS 에서 사용자 지정 지시문을 만드는 방법을 보여줍니다 . 지시문이 호출될 때 div 태그가 삽입됩니다.
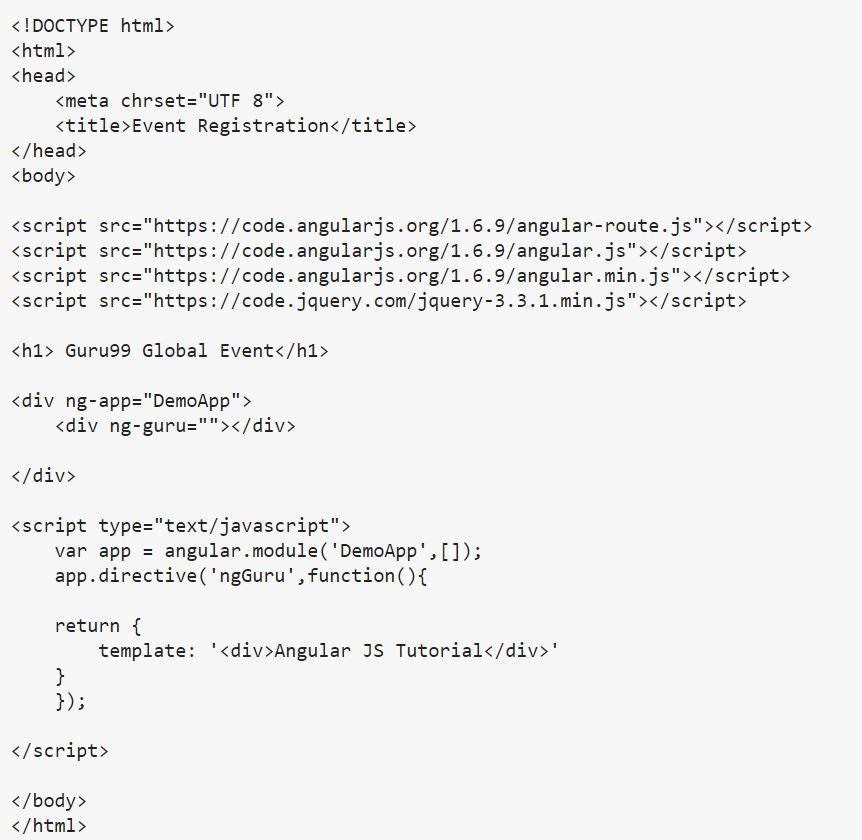
커스텀 디렉티브 생성을 위한 코드의 예

원천
코드 설명:
- Angular를 적용하기 위한 모듈이 먼저 생성됩니다. 이 모듈을 사용하면 사용자 지정 지시문이 생성되기 때문에 모듈 생성은 사용자 지정 지시문을 만드는 데 중요합니다.
- 'ngGuru'라는 이름의 사용자 지정 지시문이 생성되고 지시문의 사용자 지정 코드를 포함할 함수가 정의됩니다.
- 지시문을 정의할 때 문자 G는 ngGuru에서 대문자로 표시됩니다. div 태그에서 액세스하는 동안 이름은 ng-guru로 유지됩니다. 응용 프로그램에 정의된 사용자 지정 지시문은 이 형식을 통해 각도로 이해됩니다. 문자 'ng'는 사용자 지정 지시문 이름의 접두사이며 지시문이 호출될 때마다 하이픈 기호(-)를 사용해야 합니다. 마지막으로 지시문이 정의되는 동안 "ng" 뒤에 오는 문자는 소문자 또는 대문자일 수 있습니다.
- 매개변수는 각도로 정의됩니다. 즉 템플릿 매개변수가 사용됩니다. 지시어를 사용할 때마다 코드를 호출하면서 템플릿 값을 사용하여 주입하도록 정의한다.
- 프로그램은 사용자 지정 생성된 "ng-guru" 지시문을 사용하고 있습니다. 이 작업을 수행하는 동안 템플릿 값이 여기에 주입됩니다.
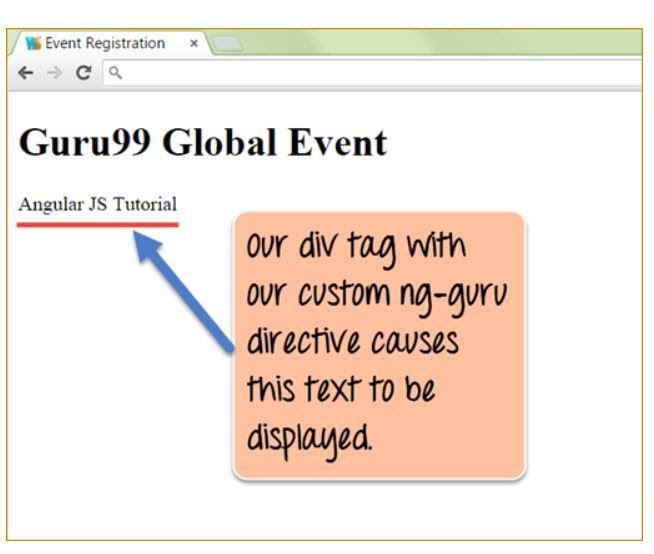
코드를 성공적으로 실행하면 다음 출력이 생성됩니다.
코드 출력

원천
출력에서 사용자 정의 지시문, 즉 ng-guru는 정의된 템플릿으로 볼 수 있습니다. 템플릿은 사용자 정의 텍스트를 표시하기 위해 정의됩니다.
AngularJS 지시문의 범위
컨트롤러는 컨트롤러와 뷰 간의 데이터 흐름을 관리하는 범위를 통해 뷰에 바인딩됩니다. Angular 의 사용자 지정 지시문 은 기본적으로 부모 컨트롤러에 포함된 범위 개체에 액세스합니다. 따라서 컨트롤러에 전달된 데이터를 사용자 지정 지시문에서 사용할 수 있는 프로세스가 쉬워집니다.
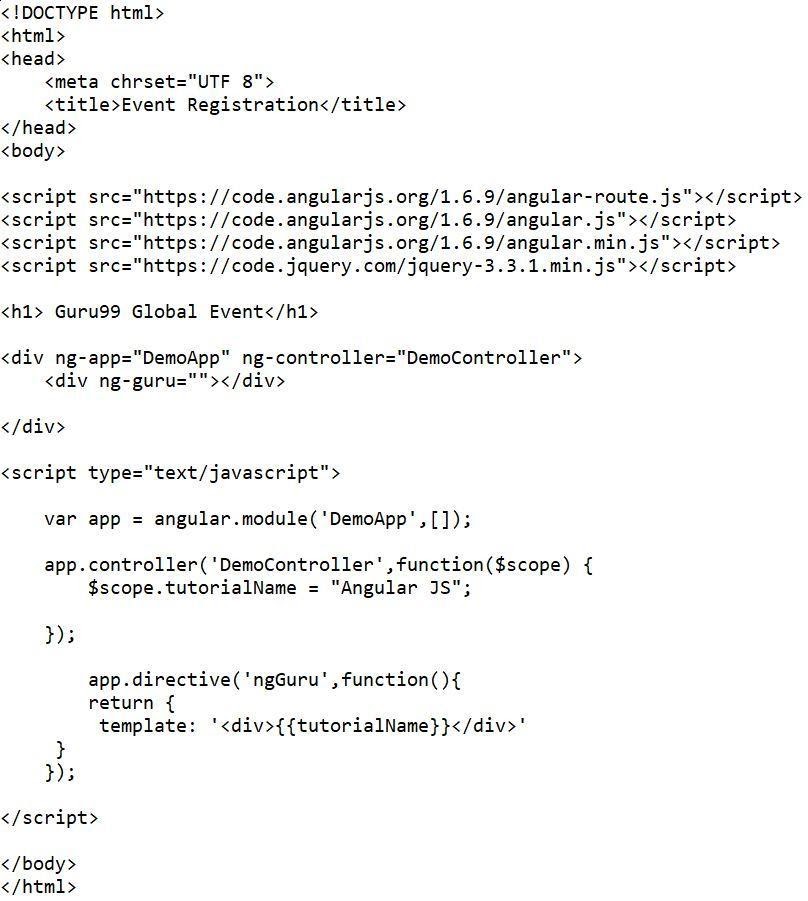
각도 사용자 지정 지시문 예제 는 사용자 지정 지시문 에서 범위 사용을 보여주기 위해 아래에 나와 있습니다. 코드의 예


원천
코드 설명
- "DemoController"라는 이름의 컨트롤러가 먼저 생성됩니다. 이름이 있는 변수
'tutorialName'은 컨트롤러에서 정의되고 범위에 연결됩니다. 사용된 명령은 다음과 같습니다.
$scope.tutorialName = "AngularJS".
- 'tutorialName' 변수는 표현식을 사용하여 사용자 지정 지시문에서 호출할 수 있습니다. 변수는 "DemoController"에 정의되어 있으므로 액세스할 수 있습니다. 지시문에서 "DemoController"=가 상위 항목이 됩니다.
- 컨트롤러는 상위 div 태그가 될 div 태그에서 참조됩니다. 모든 것은 사용자 정의 지시문이 변수 'tutorialName'에 액세스할 수 있도록 먼저 수행되어야 합니다.
- 마지막으로 "ng-guru"라는 사용자 지정 지시문이 div 태그에 첨부됩니다.
- 코드를 성공적으로 실행하면 다음 출력이 생성됩니다.
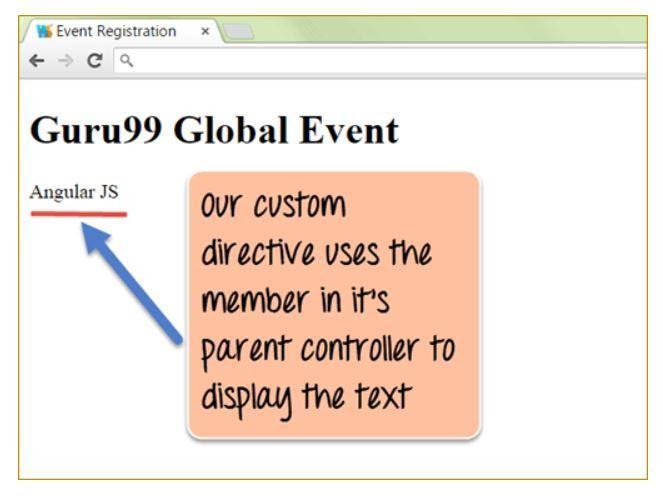
위 코드의 출력

원천
출력에서 범위 변수인 tutorialName이 "ng-guru"인 사용자 지정 지시문에서 사용되는 것을 관찰할 수 있습니다.
지시문에서 이벤트 처리
마우스 클릭이나 버튼 클릭과 같은 이벤트 처리는 지시문 내에서 수행할 수 있습니다. 링크 기능은 이벤트를 처리하는 데 사용됩니다. 지시문은 링크 기능을 통해 HTML 페이지의 DOM 요소에 첨부됩니다.

링크에 사용되는 구문은 link: function($scope, element, attrs)입니다.
링크 기능에는 세 개의 매개변수가 허용됩니다. 범위, 요소 및 속성.
그러므로,
- Angular의 기본 응용 프로그램에 코드를 삽입하기 위해 사용자 지정 지시문을 만들 수 있습니다.
- 사용자 지정 지시문으로 멤버를 호출할 수 있습니다. 이러한 멤버는 컨트롤러 내의 개체 범위 내에서 정의됩니다. 사용된 키워드는 'controller', 키워드 controllerAs' 및 키워드 'template'입니다.
- 포함된 기능은 지시어의 중첩을 통해 제공될 수 있습니다.
- 지시문을 재사용할 수 있게 하여 공통 코드를 주입할 수 있습니다.
- HTML의 사용자 정의 태그는 사용자 정의 지시문을 통해 생성할 수 있습니다. 이러한 태그는 고유한 기능을 가지며 요구 사항으로 정의됩니다.
- +DOM 이벤트는 지시문에서 처리할 수 있습니다.
세계 최고의 대학에서 온라인으로 소프트웨어 과정 을 배우십시오 . 이그 제 큐 티브 PG 프로그램, 고급 인증 프로그램 또는 석사 프로그램을 획득하여 경력을 빠르게 추적하십시오.
결론
angularjs의 사용자 지정 지시문은 angular에서 HTML 기능을 확장하는 데 사용됩니다. 이 유형의 사용자 지정 지시문 생성은 각도 사용자 지정 지시문 예제 가 있는 문서에서 설명합니다 . 전반적으로 프로그래밍 개념이 약간 수정되었습니다. 그러나 소프트웨어 개발 전문가가 되고 싶다면 소프트웨어 산업에 적용되는 프로그래밍 기술을 마스터해야 합니다. 이를 고려하여 upGrad 에서 제공하는 소프트웨어 개발 - 풀스택 개발 전문화 과정 Executive PG Program을 확인할 수 있습니다. 13개월 프로그램은 21세에서 45세 사이의 중급 전문가와 소프트웨어 개발 분야에서 행운을 기다리고 있는 전문가를 위해 설계되었습니다. 16개 이상의 프로그래밍 언어와 도구, 온라인 세션, 리더의 수업을 통해 이 과정은 최고의 산업 분야에서 배치를 보장합니다. 관심이 있는 경우 자세한 내용은 당사 팀에 문의하십시오. 우리는 당신의 도움이 될 것입니다.
AngularJS에서 사용자 지정 지시문을 만들 수 있습니까?
AngularJS는 단일 페이지 웹 애플리케이션을 구축하기 위한 강력한 JavaScript 프레임워크입니다. AngularJS는 MVC(Model-View-Controller) 소프트웨어 아키텍처 패턴을 기반으로 합니다. Angular는 사용자 지정 지시문을 만드는 기능을 제공합니다. 지시문은 기본적으로 사용자 정의 HTML 속성입니다. 이것은 HTML 어휘를 확장하고 DOM과 Angular 애플리케이션의 동작을 수정하는 방법입니다. AfterViewInit 및 AfterContentInit를 사용하여 Angular에서 사용자 지정 지시문을 만드는 두 가지 방법이 있습니다.
AngularJS에서 링크와 컴파일의 차이점은 무엇입니까?
AngularJS는 템플릿과 스타일을 뷰에 적용하는 두 가지 방법인 컴파일과 링크를 제공합니다. compile 메서드는 응용 프로그램 자체가 시작되기 전에 응용 프로그램 시작 중에 한 번 호출되고, link 메서드는 응용 프로그램이 시작되면 지정된 코드 섹션을 실행하기 위해 호출됩니다. Link와 Compile의 차이점은 상황에 따라 다릅니다. Link의 요점은 정적 파일로 AngularJS를 부트스트랩하는 데 사용되는 반면 Compile은 HTML을 변경할 수 있다는 것입니다.
AngularJ의 용도는 무엇입니까?
AngularJS는 개발에 도움이 되는 JavaScript 프레임워크입니다. AngularJS는 웹 애플리케이션 개발에 가장 적합합니다. 단일 페이지 응용 프로그램을 개발하기 위한 프로그래밍 모델입니다. 실제로 AngularJS는 표현식, 지시문, 컨트롤러, 필터 등에 대한 HTML 어휘를 확장합니다. 개발자가 AngularJS를 사용하여 웹 애플리케이션을 개발하는 경우 이를 AngularJS 애플리케이션이라고 합니다. 복잡한 웹 애플리케이션을 개발할 때는 AngularJS를 사용하는 것이 좋습니다. HTML의 확장으로 작동하고 HTML에 기능을 추가합니다. AngularJS 애플리케이션은 확장성과 테스트가 가능합니다. HTML 문서의 구조를 유지하며 논리 정의를 위한 선택적 구조를 허용합니다.
