Internet Explorer용 CSS3 호환성 도구
게시 됨: 2015-09-13CSS3는 오랫동안 웹 디자인에 일어난 가장 멋진 일입니다. 모든 놀라운 새 속성인 border-radius , box-shadow , border-image , transform 을 몇 가지만 예로 들자면 새로운 여명이 도래했으며 웹 디자인 커뮤니티를 새로 고친 강력하고 흥미로운 여러 옵션이 열렸습니다. 전체적으로. 예, 우리는 그것을 좋아합니다!
모든 사람이 그것을 좋아하는 것은 아니지만, 어쨌든 아직은 아닙니다. 물론 그들은 Internet Explorer이고 아마 아시겠지만 매우 느리긴 하지만 사랑하려고 노력하고 있습니다. 준비될 때까지 IE를 전혀 지원하지 않고 방문자가 Safari, Chrome 및 Firefox를 통해 CSS3 경험을 즐길 수 있도록 하거나 이 기사에 있는 도구 중 일부를 사용하여 IE를 제출하고 제출할 수 있습니다. CSS3를 지원합니다.
Sizzle JavaScript 선택기 라이브러리


Sizzle은 호스트 라이브러리에 쉽게 놓을 수 있도록 설계된 완전히 독립형(라이브러리 종속성 없음) 순수 JavaScript CSS 선택기 엔진입니다. 거의 모든 CSS3 선택기를 지원합니다. 여기에는 이스케이프된 선택기(".foo\\+bar"), 유니코드 선택기 및 문서 순서로 반환된 결과와 같이 드물게 구현되는 일부 부분도 포함됩니다.
트랜스포미

Transformie는 웹킷에서 제안한 대로 기본 IE 필터 API를 CSS 전환에 매핑하여 CSS 변환을 렌더링하는 웹 페이지에 포함할 수 있는 작은(5kb) jQuery 플러그인입니다.
CSS3 PIE: IE용 CSS3 장식

3 Pie(다운로드)는 보다 널리 사용되는 border-radius 렌더링 기능을 위해 Internet Explorer 6, 7 또는 8에 렌더링 지원을 추가하기 위해 동작 요소를 통해 모든 CSS 파일에 첨부할 수 있는 CSS "동작" 세트입니다. border-radius ; box-shadow ; border-image ; 여러 배경 이미지; 배경 이미지로 linear-gradient .
cssSandpaper – CSS3 자바스크립트 라이브러리

cssSandpaper JavaScript 라이브러리는 HTML 문서의 스타일시트를 살펴보고 가능한 경우 transform , opacity , box-shadow 등과 같은 CSS3 속성 간의 브라우저 차이점을 완화합니다. 이 스크립트는 CSS3를 지원하려는 개발자에게 유용할 뿐만 아니라 이러한 속성의 고유한 공급업체별 변형을 구현하는 다른 브라우저에서도 유용합니다.
모더니저

Modernizr는 새로운 웹 기술(CSS3, HTML 5)을 활용하는 동시에 이러한 새로운 기술을 아직 지원하지 않을 수 있는 구형 브라우저에 대한 정밀한 제어 수준을 유지하는 데 도움이 되는 작고 간단한 JavaScript 라이브러리입니다.
Modernizr는 기능 감지를 사용하여 rgba(), border-radius, CSS 전환 등과 같은 향후 기능에 대해 현재 브라우저를 테스트합니다. 이들은 현재 여러 브라우저에서 구현되고 있으며 Modernizr을 사용하면 아직 지원하지 않는 브라우저(예: IE)에 대한 폴백을 제어하는 쉬운 방법으로 지금 바로 사용할 수 있습니다.
YUI 2: 선택기 유틸리티 – 자바스크립트 CSS3 선택기

YUI 선택기 유틸리티는 CSS3 선택기 구문을 JavaScript에 제공하여 HTMLElement 수집, 필터링 및 테스트를 위한 간결한 축약형을 제공합니다.
YUI는 A-Grade 브라우저 기반을 기반으로 하는 모바일 브라우저에서도 잘 작동합니다. 예를 들어 N95를 비롯한 Nokia의 N 시리즈 전화기는 Webkit 기반 브라우저를 사용합니다.
eCSStender

eCSStender를 사용하면 개발자가 브라우저에서 CSS 지원을 패치하고 새로운 기능을 실험할 수 있습니다. 또한 디자이너는 CSS 파일에서 브라우저별 해킹을 방지할 수 있습니다.
52Framework – HTML5 및 CSS3 프레임워크

52framework는 HTML5 및 CSS를 사용하여 시작하는 쉬운 방법을 제공하는 동시에 모든 최신 브라우저(ie6 포함)를 지원합니다.
CSS3 제발! 크로스 브라우저 CSS3 규칙 생성기

CSS3, 제발! 는 실시간으로 문서를 편집하고 개인화된 크로스 브라우저 CSS3 규칙을 만들 수 있는 작은 유틸리티입니다.
css3-mediaqueries-js
css3-mediaqueries.js는 CSS3 미디어 쿼리가 모든 브라우저에서 작동하도록 합니다. IE 5+, Firefox 1+ 및 Safari 2를 투명하게 구문 분석하고 CSS3 미디어 쿼리를 테스트 및 적용할 수 있도록 하는 JavaScript 라이브러리입니다.
Internet Explorer 6, 7 및 8(.htc)에서 CSS3 지원
IE-CSS3은 .htc(HTML 구성 요소 파일) 스크립트로, 향후 CSS3 표준에서 사용할 수 있는 몇 가지 새로운 스타일에 대한 Internet Explorer 지원을 제공합니다. 이 스크립트는 IE 전용 벡터 그리기 언어인 VML(Vector Markup Language)의 일부 요소를 다시 작성합니다. VML은 둥근 모서리 및 흐림 효과와 같은 IE의 CSS 구현에서 누락된 것을 지원합니다.
Curved-corner.htc(CSS3를 사용하는 둥근 모서리 HTML 요소)
이것은 CSS3 속성 " border-radius "가 모든 브라우저에서 작동하도록 하는 Internet Explorer의 동작 .htc 파일입니다.
IE용 Google 크롬 프레임(.htc)
Google 크롬 프레임은 Google 크롬의 개방형 웹 기술과 빠른 JavaScript 엔진을 Internet Explorer에 원활하게 제공하는 오픈 소스 플러그인입니다.
Internet Explorer 6, 7 또는 8에서 아직 지원되지 않는 기술을 포함하여 HTML5 및 CSS3과 같은 개방형 웹 기술을 즉시 사용할 수 있습니다.
CSS3 호환성 참조 및 유틸리티
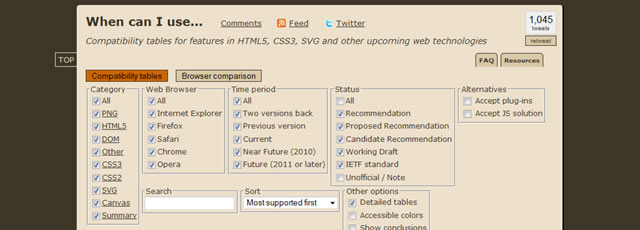
언제 사용할 수 있습니까 ...

언제 사용할 수 있나요...는 HTML5, CSS3, SVG 및 기타 최신 웹 기술의 기능에 대한 호환성 표입니다.
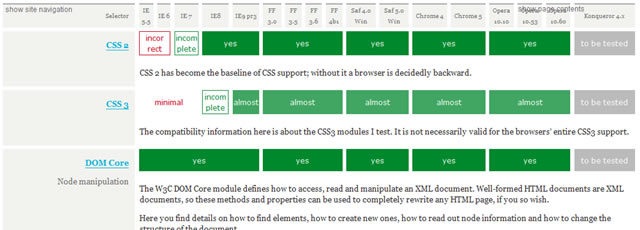
호환성 마스터 테이블

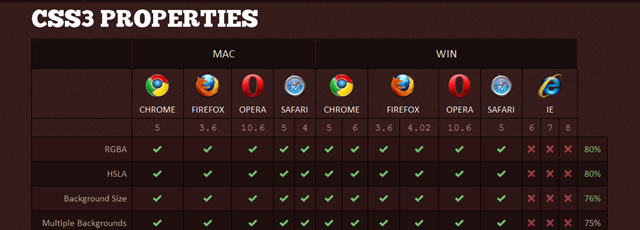
FindMeByIP – CSS3 속성

CSS 호환성 및 Internet Explorer
웹 사이트가 이전 버전의 Internet Explorer를 포함하는 브라우저를 대상으로 하는 경우 해당 버전에 대한 CSS 준수 수준을 알고 싶습니다. 이 문서에서는 Internet Explorer 8의 지원을 포함하여 최신 버전의 Internet Explorer에서 CSS 규정 준수를 한 눈에 볼 수 있습니다.
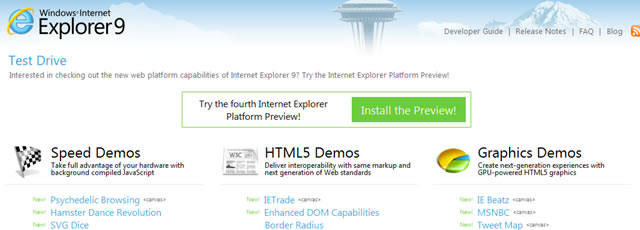
Internet Explorer 9 테스트 드라이브 – Internet Explorer 플랫폼 미리 보기

곧 출시될 Internet Explorer 9의 새로운 웹 플랫폼 기능을 확인하는 데 관심이 있으십니까? HTML5 및 CSS3 데모와 속도 데모가 포함된 Internet Explorer 플랫폼 미리 보기를 시도할 수 있습니다.
