가독성을 향상시키는 최신 CSS 기술
게시 됨: 2022-03-10우리는 다양한 방식으로 읽을 수 있으며, 각기 다른 필요, 기술, 언어, 그리고 무엇보다도 습관을 가진 다양한 유형의 독자가 있습니다. 집에서 소설을 읽는 것은 기차에서 읽는 것과 신문을 읽는 것이 온라인 버전을 검색하는 것과 다른 것과 같습니다. 다른 활동과 마찬가지로 읽기도 빠르고 효율적이 되기 위해서는 연습이 필요합니다. 기본적으로 우리는 가장 많이 읽는 것에 익숙한 것들을 더 잘 읽습니다.
독서를 위해 디자인하고 개발할 때 어떤 측면을 고려해야 합니까? 가장 어려움을 겪고 있는 사람과 난독증의 영향을 받는 사람을 포함하여 모든 독자를 위해 접근 가능하고 편안하며 포괄적인 경험을 어떻게 만들 수 있습니까?
접근성에 관한 기사
Smashing에서 우리는 좋은 웹사이트가 접근 가능한 웹사이트라고 믿습니다. 모든 사람이 웹을 탐색하는 방식에 상관없이 사용할 수 있는 웹사이트입니다. 보다 접근 가능한 사이트와 웹 앱을 만드는 데 도움이 될 것이라고 확신하는 많은 기사 중 일부만 강조 표시했습니다. 더 많은 기사 살펴보기 →
공백, 단어, 문장 및 단락
단위
웹 페이지에서 텍스트의 글꼴 크기를 조정하기 위해 많은 단위를 사용할 수 있습니다. 전체 읽기 섹션의 구조를 설정하려면 사용할 단위를 이해하는 것이 중요합니다. 웹의 리플로우 가능한 특성으로 인해 뷰포트의 크기 및 사용자의 읽기 기본 설정과 같은 여러 측면을 고려해야 합니다.
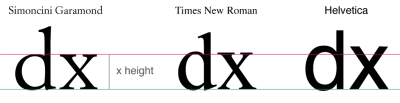
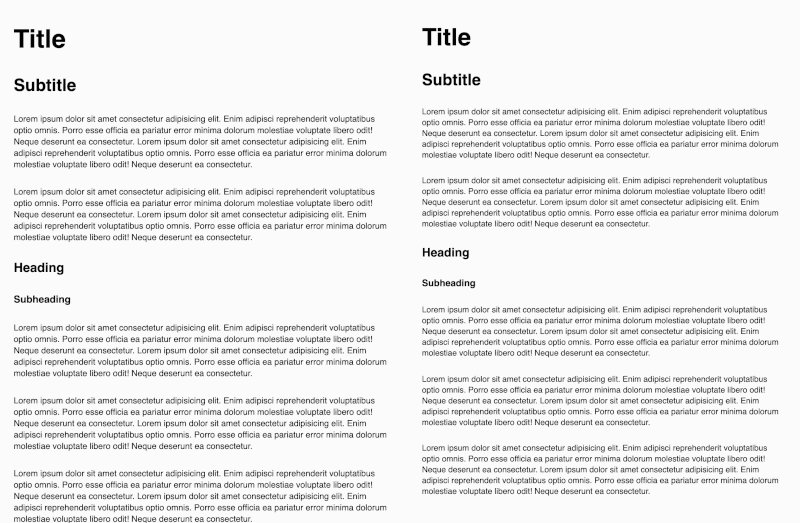
이러한 이유로 가장 적합한 선택은 일반적으로 글꼴별 단위인 em 및 rem입니다. 예를 들어, ems를 사용하여 단락 사이의 여백을 설정하면 텍스트 크기가 변경될 때 세로 리듬을 유지하는 데 도움이 됩니다. 그러나 이것은 섹션 내에서 serif 글꼴이 sans-serif로 대체되는 경우 문제가 될 수 있습니다. 사실, 같은 글꼴 크기에서 글꼴은 시각적으로 매우 다르게 나타날 수 있습니다. 전통적으로 소문자 "x" 문자의 높이(x-높이)는 문자의 겉보기 크기를 결정하기 위한 기준입니다.

글꼴 크기 조정 규칙을 사용하면 속성이 소문자 높이와 일치하기 때문에 동일한 크기의 글꼴을 광학적으로 렌더링할 수 있습니다. 불행히도 이 속성은 현재 Firefox와 Chrome 및 플래그 뒤의 Edge에서만 사용할 수 있지만 @support 검사를 사용하여 점진적 향상으로 사용할 수 있습니다.
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }또한 폴백 글꼴에서 원격으로 로드된 글꼴로 바꾸는 데 도움이 됩니다(예: Google 글꼴 사용).

font-size-adjust 을 사용하여 스왑을 더 편안하게 만듭니다. (큰 미리보기)최적의 라인 높이
우리는 타이포그래피가 흑백이라고 생각합니다. 타이포그래피는 정말 하얗다[...] 진짜로 만드는 것은 검은색 사이의 공간이다.
— 마시모 비넬리, 헬베티카, 2007
타이포그래피는 "검정"보다 "흰색"의 문제이기 때문에 이 개념을 웹사이트 또는 웹 애플리케이션 디자인에 적용할 때 줄 높이, 단락 사이의 여백, 줄 바꿈과 같은 특수 기능을 고려해야 합니다.
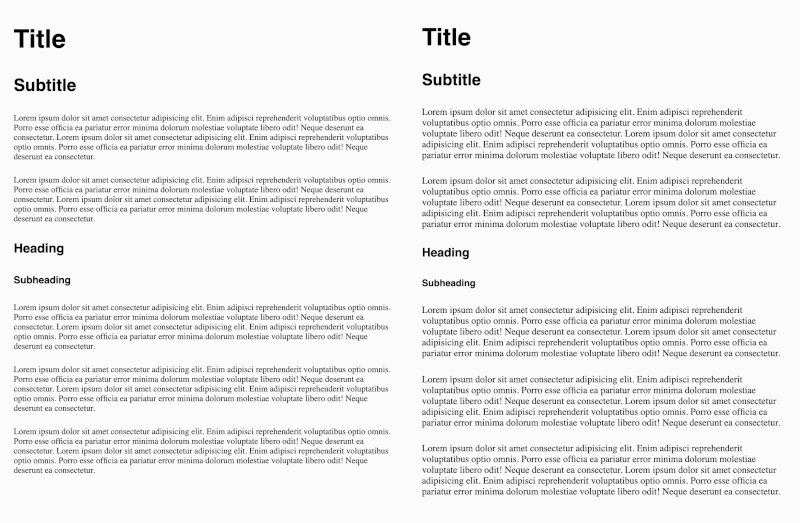
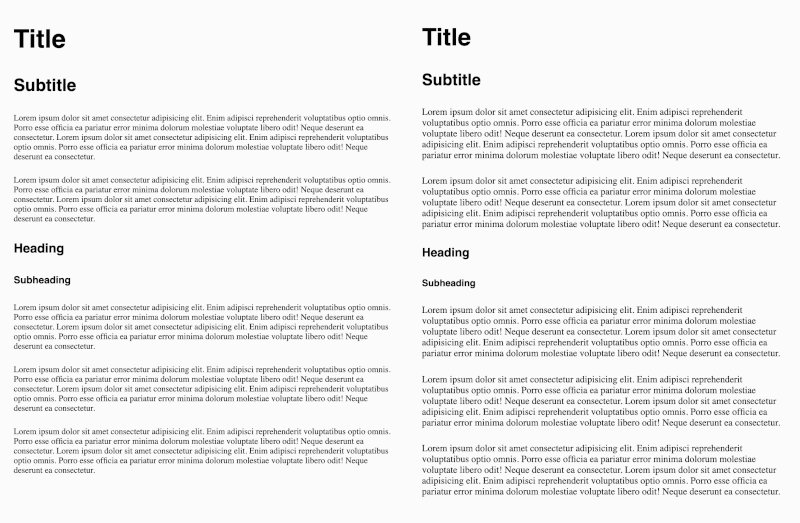
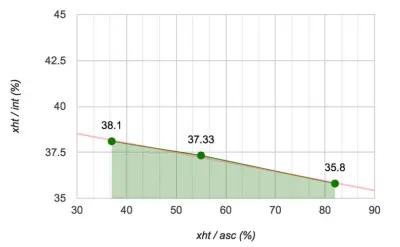
x 높이에 의존하여 글꼴 크기를 설정하면 줄 높이를 최적화하는 데 도움이 됩니다. 브라우저의 기본 줄 높이는 1.2(단위 없는 값은 글꼴 크기에 상대적임)이며 Times New Roman에서는 최적의 값이지만 다른 글꼴에서는 그렇지 않습니다. 또한 줄 간격은 글꼴 크기에 따라 선형적으로 늘어나지 않으며 텍스트 유형과 같은 다양한 요인에 따라 달라집니다. 8에서 14포인트의 크기와 결합된 긴 형식 읽기를 위한 몇 가지 일반적인 글꼴을 테스트하여 종이에서 x 높이와 최적의 줄 간격 사이의 비율이 37.6임을 추론할 수 있었습니다.

종이에 읽는 것과 비교할 때 화면 읽기는 일반적으로 줄 사이에 더 많은 간격이 필요합니다. 따라서 디지털 환경에서는 비율을 32로 조정해야 합니다. CSS에서 이 경험적 값은 다음 규칙으로 변환될 수 있습니다.
p { line-height: calc(1ex / 0.32); }올바른 읽기 컨텍스트에서 이 규칙은 인쇄 도구를 사용할 수 없거나 사용자가 디자이너가 선택한 글꼴을 덮어쓰는 글꼴을 설정한 경우에도 serif 및 sans-serif 글꼴 모두에 대해 최적의 줄 높이를 설정합니다.
척도 정의
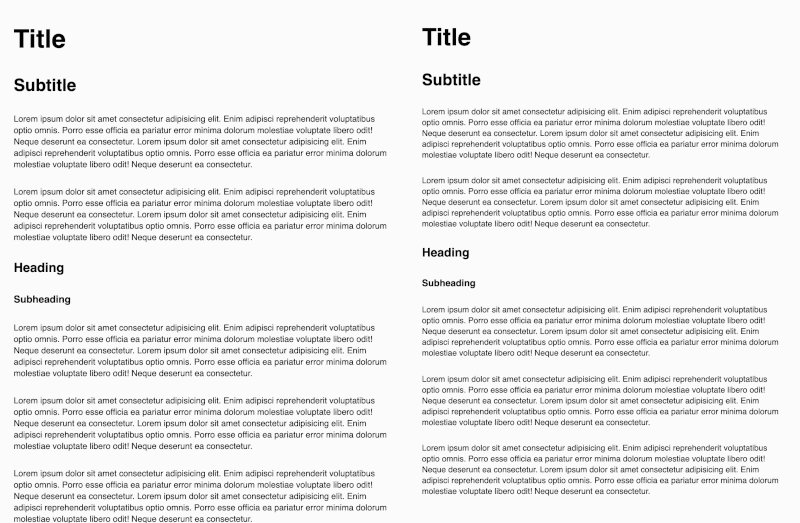
이제 글꼴 크기를 조정하고 ex 단위를 사용하여 줄 높이를 계산했으므로 단락 사이의 간격을 올바르게 설정하고 읽기에 좋은 리듬을 제공하기 위해 인쇄상의 눈금을 정의해야 합니다. 앞서 말했듯이 줄 간격은 선형으로 늘어나지 않고 텍스트의 종류에 따라 달라집니다. 예를 들어 글꼴 크기가 큰 제목의 경우 줄 높이에 대해 더 높은 비율을 고려해야 합니다.
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }문자 및 단어 간격
가독성에 대해 작업할 때 난독증 및 학습 장애가 있는 독자와 같은 문제가 있는 독자도 고려해야 합니다. 발달성 난독증은 읽기에 영향을 미치며 그 원인에 대한 논의와 연구가 여전히 진행 중입니다. 시각적 및 인쇄상의 변수가 읽기에 미치는 영향을 이해하려면 과학적 연구를 활용하는 것이 중요합니다.
예를 들어, 우리 회사에서 수행한 연구("난독증에 친화적인 글꼴의 텍스트 가독성 테스트")에서 가독성이 좋은 글꼴의 글리프 모양이 실제로 읽기에 도움이 되지 않고 문자 사이의 더 넓은 간격(추적)에 대한 명확한 증거가 있었습니다. 하다. 이 발견은 간격 증가의 효과에 대한 또 다른 연구("시각적 측면이 읽기 습득에 있어 결정적일 수 있는 방법: 크라우딩 및 발달성 난독증의 흥미로운 사례")에 의해 확인되었습니다.

이러한 연구는 간격 처리를 위한 제어와 같은 보다 효과적인 도구를 제공하여 웹 페이지의 역동성과 응답성을 활용해야 한다고 제안합니다. 문자 크기를 확대할 때 일반적인 기술은 letter-spacing 및 word-spacing spacing과 같은 CSS 속성을 통해 문자와 단어 사이의 간격을 조정하는 것입니다.
Edoardo Cavazza의 Pen [문자 및 단어 간격](https://codepen.io/smashingmag/pen/KKVbOoE)을 참조하십시오.
이것의 문제는 letter-spacing 이 무조건적으로 작용하고 글꼴 추적을 중단하여 페이지가 최적이 아닌 공간을 렌더링하도록 유도한다는 것입니다.
또는 가변 글꼴을 사용하여 글꼴 렌더링을 더 잘 제어할 수 있습니다. 글꼴 디자이너는 가변적이고 비선형적인 방식으로 간격을 매개변수화 할 수 있으며 글리프의 무게와 모양이 독자의 습관에 더 잘 적응할 수 있는 방법을 결정할 수 있습니다. 다음 예에서는 Amstelvar 글꼴을 사용하여 설계자가 의도한 대로 광학 크기와 간격 및 대비를 늘릴 수 있습니다.
Edoardo Cavazza의 Pen [가변 글꼴의 광학 크기](https://codepen.io/smashingmag/pen/VweqoRM)를 참조하십시오.
Web.dev의 "Introduction to Variable Fonts on the Web"에는 가변 글꼴이 무엇이고 어떻게 사용하는지 자세히 설명되어 있습니다. 그리고 어떻게 작동하는지 보려면 가변 글꼴 도구를 확인하십시오.
너비와 정렬
읽기 흐름을 최적화하려면 한 줄에 있는 문자와 공백의 수인 단락의 너비도 작업해야 합니다. 읽는 동안 우리의 눈은 중심와(foveatio)에서 약 8개의 글자에 초점을 맞추며(즉, 우리가 물체를 볼 때 활성화되는 작업) 몇 번의 연속 반복 만 처리할 수 있습니다. 따라서 줄 바꿈은 매우 중요합니다. 한 줄의 끝에서 다음 줄의 시작 부분으로 초점을 이동하는 순간은 읽기에서 가장 복잡한 작업 중 하나이며 텍스트 유형당 올바른 수의 문자를 유지함으로써 촉진되어야 합니다. 기본 단락의 경우 일반적인 길이는 한 줄에 약 60~70자입니다. 이 값은 단락에 너비를 지정하여 ch 단위로 쉽게 설정할 수 있습니다.
p { width: 60ch; max-width: 100%; }정당화는 여러 줄을 읽을 때도 중요한 역할을 합니다. 다양한 브라우저에서 언어에 대한 하이픈 넣기 지원이 항상 최적인 것은 아닙니다. 따라서 확인해야 합니다. 어떤 경우 에도 하이픈이 없는 경우 양쪽 정렬된 텍스트를 사용하지 마십시오 . 생성되는 가로 간격이 읽기에 방해가 될 수 있기 때문입니다.
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } 기본 지원이 없는 언어에는 수동 하이픈 넣기를 사용할 수 있습니다. ‐ 토큰이 손상될 수 있는 위치를 브라우저에 지시하기 위해 단어 내의 엔티티. 이 문자는 줄 끝에 위치하지 않는 한 보이지 않으므로 하이픈으로 렌더링됩니다. 이 동작을 활성화하려면 hyphens: manual CSS 규칙을 설정해야 합니다.
전경 대비
배경과 문자 및 단어의 대비는 가독성의 기본입니다. WCAG는 텍스트와 배경 간의 대비를 관리하는 다양한 표준(A, AA, AAA)에 대한 지침과 제약 조건을 정의했습니다. 대비는 디자인 및 개발 환경 모두에 대해 서로 다른 도구를 사용하여 계산할 수 있습니다. 자동화된 유효성 검사기는 지원 도구이며 실제 테스트와 동일한 품질을 보장하지 않는다는 점에 유의하십시오.
CSS 변수와 calc 문을 사용하여 배경과 최상의 대비를 제공하는 색상을 동적으로 계산할 수 있습니다. 이러한 방식으로 배경색에 따라 전체 테마를 변환하여 사용자에게 다양한 유형의 대비(세피아, 밝은 회색, 야간 모드 등)를 제공할 수 있습니다.
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } Edoardo Cavazza의 펜 [자동 텍스트 대비](https://codepen.io/smashingmag/pen/zYrygyr)를 참조하십시오.
또한 prefer-color-scheme 미디어 쿼리의 도입 및 크로스 브라우저 지원으로 사용자 선호도에 따라 밝은 테마에서 어두운 테마로 전환을 관리하기가 훨씬 쉬워졌습니다.
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }앞으로
최적의 읽기를 위한 설계 및 개발에는 많은 지식과 많은 전문가의 작업이 필요합니다. 이 지식이 팀 전체에 더 많이 퍼질수록 사용자는 더 유리할 것입니다. 다음은 우리를 좋은 결과로 이끄는 몇 가지 사항입니다.
디자이너를 위한
- 의미론적 구조를 기술적 세부 사항이 아니라 프로젝트의 일부로 고려하십시오.
- 문서 레이아웃 및 글꼴 메트릭, 특히 선택한 이유와 방법. 개발자가 디자인을 올바르게 구현하는 데 도움이 됩니다.
- 인쇄상의 변수를 최대한 줄이십시오(더 적은 수의 제품군, 스타일 및 변형).
개발자용
- 디자인 결정과 이를 구현하는 방법을 이해하기 위해 타이포그래피의 원리를 배웁니다.
- 글꼴 크기와 관련된 단위를 사용하여 사용자 기본 설정에 맞게 조정되는 반응형 레이아웃(패딩, 여백, 간격)을 구현합니다.
- 글꼴 메트릭의 무제한 조작을 피하십시오. 글꼴 제약 조건을 준수하지 않으면 가독성이 떨어질 수 있습니다.
팀용
- WCAG의 원칙을 읽고 이해합니다.
- 프로젝트의 일부로 포함 및 접근성을 고려하십시오(별도의 문제가 아니라).
읽기는 복잡한 활동입니다. 웹 타이포그래피에 대한 많은 리소스와 개선 영역을 식별하는 학술 논문에도 불구하고 좋은 가독성을 달성하는 마법 같은 방법은 없습니다. 고려해야 할 변수의 수가 압도적으로 많아 보일 수 있지만 대부분은 관리할 수 있습니다.
글꼴 크기 및 패밀리에 대한 사용자의 선호 브라우저 설정을 존중하기 위해 ex 단위를 사용하여 단락의 최적 줄 높이를 설정하고 ch 단위를 사용하여 단락 너비를 설정할 수 있습니다. 가변 글꼴을 사용하여 문자와 단어 사이의 간격을 조정할 수 있으며 글리프의 획을 조작하여 대비를 높일 수 있어 시각 장애 및 난독증이 있는 독자를 도울 수 있습니다. CSS 변수를 사용하여 텍스트 대비를 자동으로 조정하여 사용자에게 선호하는 테마를 제공할 수도 있습니다.
이 모든 것은 사용자의 요구와 선호도에 따라 가독성이 최적화된 동적 웹 페이지를 구축하는 데 도움이 됩니다. 마지막으로, 모든 작은 구현이나 기술적인 세부 사항이 큰 차이를 만들 수 있다는 점을 감안할 때 최종 아티팩트를 사용하여 사용자의 읽기 성능을 테스트하는 것은 여전히 중요합니다.
관련 리소스
- "난독증에 적합한 글꼴의 텍스트 가독성 테스트", Galliussi, Perondi, Chia, Gerbino, Bernardis(2020)
- "시각적 측면이 읽기 습득에 결정적일 수 있는 방법: 군중집중 및 발달성 난독증의 흥미로운 사례", Gori, Facoetti(2015)
