2017년에 사용해야 하는 9가지 CSS 기술
게시 됨: 2017-07-25웹 디자인은 시각적 매력에 많은 초점을 맞추고 디자이너는 이러한 효과를 얻기 위해 CSS에 의존합니다. CSS는 마크업 언어로 작성된 웹 페이지와 같은 문서의 레이아웃을 결정하는 데 사용되는 스타일 시트 언어입니다.
실제로 CSS는 요소가 웹 페이지에 어떻게 표시되어야 하고 어떻게 작동해야 하는지 HTML 파일에 "알려줍니다". 한 번에 여러 웹 페이지의 레이아웃을 변경하는 데 사용할 수 있으므로 많은 작업을 절약할 수 있습니다.
프론트 엔드 개발자로서 사용하는 CSS 기술 유형은 예를 들어 웹 애플리케이션과 같은 웹 제품이 사용자에게 인식되는 방식에 상당한 영향을 미칠 수 있습니다.
이 게시물에서는 웹 디자인에 필수적일 수 있는 CSS 기술에 대해 논의할 것입니다.
1. 애니메이션 양식

사람의 눈은 움직임에 끌립니다. 웹 디자인에서 움직임이 더 자연스럽고 유동적일수록 사용자 경험은 더 즐겁습니다. 이 효과를 달성하기 위해 웹 디자이너는 웹 페이지에서 서로 다른 요소가 전환되는 방식에 많은 중점을 두고 있습니다.
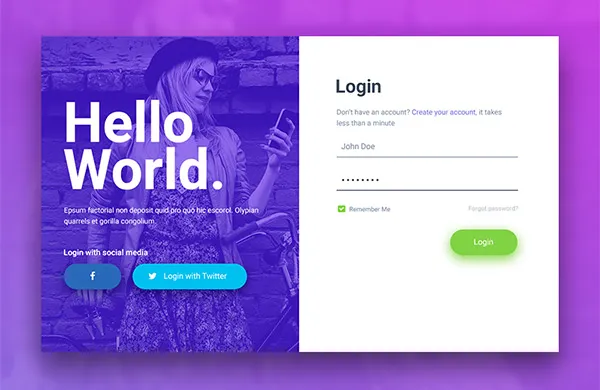
웹 양식과 같은 리드 캡처 페이지의 전환이 좋은 예입니다. 색상에서 웹 양식의 구조에 이르기까지 모든 것이 리드에 영향을 줄 수 있습니다. 그리고 최근에 디자이너들은 미묘한 애니메이션을 사용하여 전체 경험(양식 채우기) 자체를 풍부하게 하기 시작했습니다.
- 애니메이션 양식 입력 필드 : 때로는 애니메이션 체크 표시와 같은 것이 기분 좋게 보일 수 있습니다. CSS 전환 효과로 만든 애니메이션 확인란 입력이 있는 이 양식을 고려하십시오.
- 애니메이션 작업 버튼 : 웹 양식의 작업 버튼에 애니메이션을 적용하면 사용자 경험도 향상될 수 있습니다. 예를 들어 이 기술을 고려하십시오. 이메일 입력에서 보내기 버튼 누르기에 이르기까지 사용자 여정의 모든 작업에는 경험을 향상시키는 관련 애니메이션이 수반됩니다.
2. 시차 스크롤링

슈퍼 마리오 형제를 플레이한 적이 있다면 배경의 언덕이 전경의 다른 모든 캐릭터와 약간 다른 속도로 움직이는 것을 눈치 챘을 것입니다. 정적인 배경이 있는 게임보다 게임 플레이에 깊이를 더했습니다.
그리고 이제는 웹 디자인에서도 뜨거운 트렌드가 되었습니다.
시차 스크롤링으로 알려진 디자인 트렌드는 웹 페이지의 배경이 전경보다 느린 속도로 움직이는 곳입니다.
웹 사이트에서 사용할 때 시차 스크롤 효과는 사용자에게 다음 작업에 대한 액션과 깊이를 제공합니다.
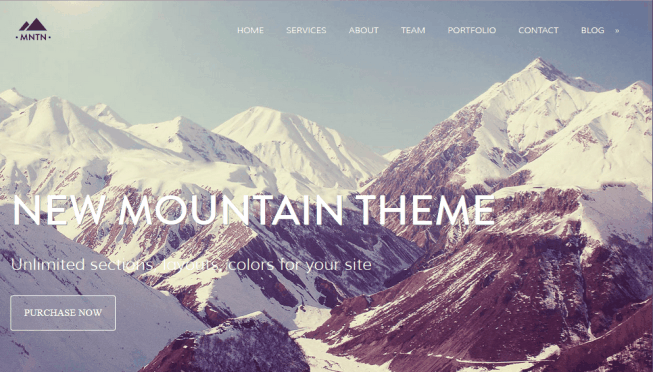
- 스토리텔링 : Parallax는 방문자에게 3차원적인 감각을 제공합니다. 일부 디자이너는 무거운 그래픽 요소에 의존하지 않고 스토리를 전달하기 위해 이것을 사용합니다. 예를 들어 웹사이트 Jess and Russ는 이 기술을 사용하여 아름다운 이야기를 전합니다.
- 서비스 및 제품 강조 : 사용자 경험을 향상시키는 것 외에도 웹 디자이너는 시차 스크롤을 사용하여 제품에 더 집중하고 있습니다. 가구에 관한 여러 가능성을 보여주기 위해 영리한 시차 효과를 사용하는 Myriad 웹사이트를 고려하십시오. 스크롤하면서 페이지에 흥미로운 가구 배치가 표시됩니다.
3. 확장 가능한 벡터 그래픽(SVG)

웹 디자인에서 애니메이션을 만들기 위해 디자이너는 종종 HTML에서 CSS를 사용합니다. 그러나 이것만으로 모든 패턴과 모양을 만들 수 있는 것은 아닙니다. 이것이 SVG(Scalable Vector Graphics)가 오늘날 웹 디자인의 큰 부분을 차지하는 이유입니다.
모든 최신 브라우저에서 지원되는 SVG는 개발자와 디자이너가 컴퓨터 및 모바일 장치에 필요한 고해상도 디스플레이에 완벽한 동적 그래픽을 만들 수 있는 XML 기반 파일 형식입니다. 추가로:
- PNG 또는 JPEG 이미지의 픽셀 기반 제한이 없습니다.
- 그들은 상호 작용합니다
- 확장 가능
- CSS로 제어할 수 있습니다.
설명하기 위해 Fleximize Squad를 고려하십시오. 금융 대출 기관의 웹사이트는 전적으로 SVG 애니메이션을 기반으로 하며 이를 스토리텔링과 결합하여 사용자에게 보다 역동적인 경험을 제공합니다.
4. 수직 탐색

수직 슬라이딩 탐색을 사용하는 웹 사이트는 많지 않지만 최근 추세가 다시 활기를 띠고 있습니다. 트렌드는 수평 탐색 메뉴와 같은 기존 웹 디자인에서 새로워진 것입니다. 을 더한:
- 일반적이지 않은 탐색이 사용되는 경우와 같이 방문자가 클릭할 위치를 혼동하지 않습니다.
- 방문자가 페이지의 주요 콘텐츠에서 주의를 분산시키지 않습니다.
- 디자이너는 필요한 경우 더 많은 링크를 추가할 수 있습니다.
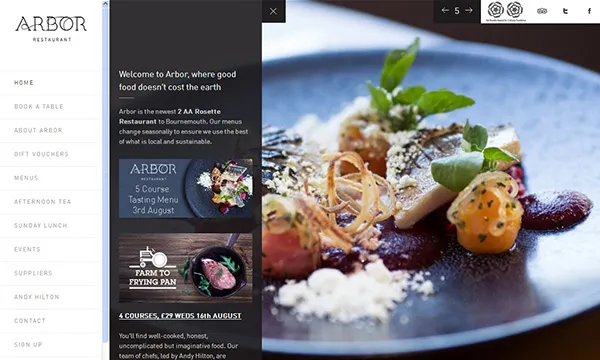
설명을 위해 Arbor Restaurant 웹 사이트를 고려하십시오. 고정된 수직 탐색 막대가 왼쪽에 배치되어 웹 페이지를 볼 때 우리의 눈이 일반적으로 이 방향으로 끌리는 것을 고려하면 꽤 좋습니다. 탐색 모음이 고정되어 스크롤하는 동안 언제든지 표시되고 액세스할 수 있습니다.
5. 타이포그래피

일반적인 웹 사용자의 평균 집중 시간이 몇 초 미만이라는 점을 고려할 때 디자이너가 오늘날처럼 타이포그래피에 더 집중하는 것은 놀라운 일이 아닙니다. 물론, 이미지가 사용자의 관심을 끄는 데에도 동일한 효과를 줄 수 있다고 주장할 수 있습니다. 그러나 방문자가 귀하의 페이지를 방문하자마자 좋은 경험을 기대한다는 점을 명심하십시오.
그들은 그 안에 무엇이 들어 있는지 알고 싶어합니다. 타이포그래피 요소를 선택하면 웹페이지에서 말해야 할 나머지 내용을 읽을 수 있습니다.
그런 점에서 다음은 타이포그래피를 개선하는 데 사용할 수 있는 몇 가지 기술입니다.
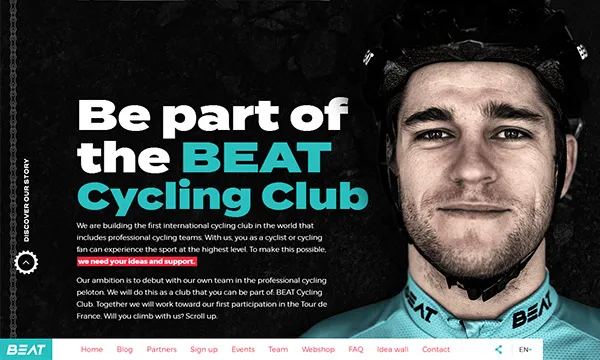
- Large Type : 크면 클수록 좋으며, 일부 디자이너는 타이포그래피 요소와 관련하여 확실히 더 큰 것으로 보입니다. Beat Cycling의 웹사이트를 고려하십시오. "Be Part of the Beat Cycling Club" 끝에 있는 초대형 텍스트는 정말 눈을 사로잡으며 더 읽어보게 합니다.
- 3D 텍스트 효과 : 특수 효과는 인쇄상의 요소에 가장자리를 부여할 수 있으며 CSS3 변환 덕분에 디자이너는 이제 모든 페이지 또는 텍스트 요소를 쉽게 조작할 수 있습니다. 설명을 위해 Noah Blon의 이 3D CSS 타이포그래피를 고려하십시오. 찰나의 순간, 그것은 당신이 잠시 멈추고 감탄하게 만듭니다. 미묘하지만 효과적입니다.
6. 다양한 색상


올해 CSS에서 최고의 색상 팔레트는 없습니다. 웹 디자이너는 다양한 색조, 조합 및 대비를 실험하여 창의성을 발휘했습니다. 다음은 우리가 본 몇 가지 인기 있는 기술입니다.
- 중성 색상 팔레트 : 일부 웹 디자인은 웹 페이지에서 자연스러운 색상을 자랑합니다. 연한 색상 팔레트를 사용하는 것은 레이아웃을 최소한으로 유지하고 테마를 일관되게 유지하려는 디자이너에게 훌륭한 선택입니다. 밝은 갈색, 녹색 또는 파란색 색조와 같은 중간 색상은 홍보할 제품이 있고 초점을 맞추려는 경우에도 유용합니다. 예를 들어, Paul Valentine 웹사이트에 사용된 색상을 고려하십시오. 연한 분홍색 색조는 회사의 고품질 시계 컬렉션에 초점을 맞춥니다.
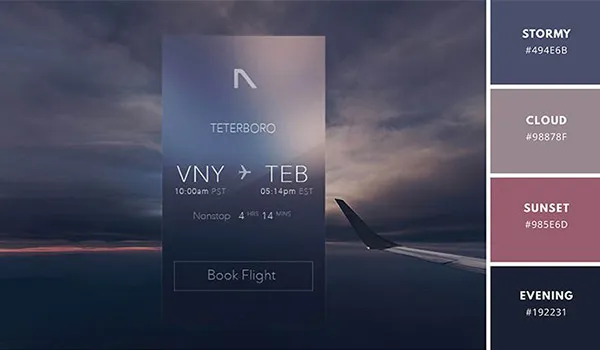
- 어두운 배경 : 부드러운 색조는 UI의 미니멀리즘과 사용자 경험을 일관되게 유지합니다. 그러나 우리는 또한 더 어두운 배경의 반환을 보고 있습니다. 엄청나게 어두운 배경(예: 검정색)을 사용하는 것은 비생산적으로 보일 수 있지만 일부 디자이너는 다른 요소(예: 콘텐츠)를 함께 사용하여 작동하도록 만들었습니다. 여기에서 어두운 배경을 고려하십시오. 음식에 초점을 맞추는 검은 배경에 흰색 텍스트가 명확하게 보입니다.
- 극단적인 색상 대비 : 잘 어울리는 대비 색상은 웹 페이지에 놀라운 효과를 줄 수 있습니다. 그러나 대비 스펙트럼에서 서로 너무 멀리 떨어져 있거나 일반적으로 함께 끔찍하게 보이는 색상은 어떻습니까? 올해 일부 디자이너가 디자인에 이러한 테마를 전시했기 때문에 올해는 크게 문제가 되지 않는 것 같습니다. 예를 들어, 보라색과 녹색 색상 조합은 어울리지 않지만 Intesys Srl의 이 페이지에서는 잘 작동합니다.
- 다채롭지만 충돌하지 않음 : 인터페이스를 깨끗하고 깔끔하게 유지하기 위해 웹 디자이너는 일반적으로 두세 가지 색상을 고수합니다. 그러나 올해 우리는 일부 디자이너가 이 전통을 깨는 것을 보았습니다. Yoke의 이 웹사이트를 고려하십시오. 부담을 덜기 위해 색상이 너무 많이 충돌하지 않고 약간 음소거되어 기분 좋은 효과를 줍니다.
- Color Gradients : 평면 디자인이 유행할 때 나쁜 습관으로 여겨졌던 컬러 그라데이션이 올해 다시 돌아오고 있습니다. 디자이너가 이제 더 밝은 색조(두 개의 밝은 색상 사이에서 변경)의 색상 그라디언트를 유지하기 때문에 변경 사항이 더 분명합니다. Spotify 웹사이트는 작년에 이 이중톤 효과를 최초로 선보인 웹사이트 중 하나였습니다. MailChimp는 올해 그것을 선택했습니다.
- 빈티지 색조 : 회색과 같이 흐릿하거나 흐릿한 색조는 작업하기 까다롭습니다. 오래되고 구식으로 보이게 하지 않고 레이아웃에서 어떻게 사용합니까? 창의적이고 스마트한 색상 선택이 가능합니다. 설명을 위해 Cafe Frida 페이지의 팔레트를 확인하십시오. 그린, 브라운, 칙칙한 골드, 오프 화이트 등의 따뜻한 컬러를 사용하여 매력적인 효과를 줍니다.
7. 이상한 인터페이스

지금까지 우리는 웹 디자이너가 호버 애니메이션에서 SVG 및 수직 스크롤 탐색에 이르기까지 웹 인터페이스를 더 흥미롭게 만들기 위해 창의적인 방법을 사용하는 것을 보았습니다. 그러나 이들 모두는 사용자 인터페이스와 특정 사용자 경험의 특정 부분을 나타냅니다.
최근에 일부 디자이너들은 전체 웹페이지를 스스로 경험하게 만드는 방법을 도입했습니다. 예를 들어 디자이너 Nick Jones의 포트폴리오를 보여주는 이 웹사이트를 생각해 보십시오. 일반적인 스크롤 보기와 달리 인터페이스는 탐색할 때 뒤집고 회전하고 확대/축소합니다.
8. 분할 뷰포트

교차 화면 호환성은 웹 디자인에서 빠르게 우선 순위가 되고 있습니다. 그리고 일부 디자이너는 이 효과를 위해 다양한 레이아웃과 시청 경험을 실험하고 있습니다. 분할 보기 포트가 한 예입니다.
뷰포트는 방문자가 볼 수 있는 웹 페이지 영역입니다. 크기는 장치에 따라 다릅니다. 모든 장치에서 일관된 시청 경험을 제공하기 위해 디자이너는 인터페이스를 수정하는 데 창의력을 발휘하고 있습니다.
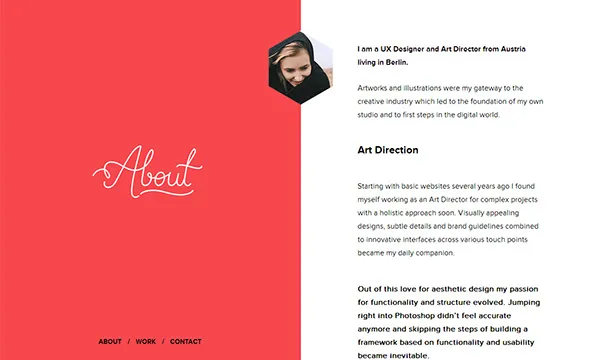
예를 들어, UX 디자이너 Melania David의 개인 웹사이트에 있는 뷰포트를 생각해 보십시오. 레이아웃은 오른쪽에 콘텐츠가 있고 왼쪽에 섹션 제목이 있는 반으로 나뉩니다. 가장 좋은 점은 오른쪽으로 끝까지 스크롤했을 때 잘게 잘린 버전의 일러스트레이션(손)이 스크롤에 맞춰 함께 올 때입니다.
9. 호버 애니메이션

인터페이스에서 수행할 수 있는 작업으로 사용자를 안내하는 애니메이션은 디자이너가 웹 페이지에서 탐색을 개선할 수 있는 좋은 방법입니다. 회전, 범프 또는 색상 또는 텍스트 변경과 같은 애니메이션 효과는 사용자가 취할 수 있는 다음 작업에 집중하도록 하고 경험을 더 부드럽고 유동적으로 만듭니다.
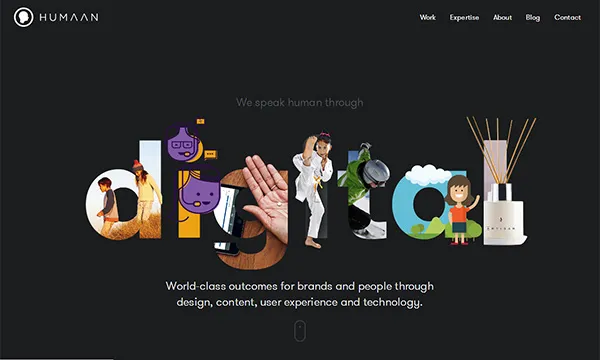
설명하기 위해 Humaan 웹 사이트를 고려하십시오. 커서를 홈 버튼 위로 가져가면 왼쪽 상단의 로고가 홈 버튼으로 이동(변경)됩니다.
결론
기술은 끊임없이 변화하는 상태에 있습니다. 그리고 웹 디자인 관행이 변화함에 따라 사용자 요구도 변합니다. 웹 레이아웃이 오늘날 방문자에게 충분히 인상적이기를 원하신다면 위에서 언급한 CSS 기술을 사용하면 좋은 출발을 할 수 있습니다.
