방사형 및 원뿔형 그라디언트에 대한 심층 CSS 분석
게시 됨: 2022-03-10conic-gradient 와 radial-gradient 그라디언트의 두 가지 그라디언트를 자세히 살펴보겠습니다. 각각이 어떻게 작동하는지, 차이점과 유사점이 무엇인지, 어떻게 사용하고 어디에 사용하는지, 각각에 대한 몇 가지 사용 사례를 볼 수 있습니다. CSS 그라디언트는 흥미로운 UI 효과를 만드는 데 사용할 수 있는 유용한 CSS 기능이거나 HTML 요소를 만들 필요 없이 무언가를 그리는 데 도움이 될 수도 있습니다. 이 기사에서 집중하고 싶은 두 가지 그라디언트는 conic-gradient 와 radial-gradient 입니다. 각각은 다르게 작동합니다(원추형 그라디언트는 곡선이고 방사형 그라디언트는 직선입니다).
따라가기 위해 radial-gradient 또는 conic-gradient 에 대해 알 필요는 없습니다. 나는 그들을 좋은 방식으로 설명하기 위해 최선을 다할 것입니다.
뛰어들자!
- 방사형 그라디언트 란 무엇입니까?
- 가장 기본적인 예
- 방사형 그라디언트는 어떻게 작동합니까?
- 원뿔형 그라디언트란 무엇입니까?
- 방사형 그라디언트 사용 사례
- 영웅 섹션에서
radial-gradient - 점선 패턴 효과
- 이미지 효과
- 영웅 섹션에서
- 원뿔형 그라디언트의 사용 사례
- 파이 차트
- 배경 및 패턴
- UI 패턴
-
@property로 원뿔 그라디언트 애니메이션하기 - 사용자 정의 모양으로 모서리 자르기
- 원뿔형 그라디언트
- 섹션 배경
방사형 그라디언트 란 무엇입니까?
이름에서 radial-gradient s는 원이나 타원과 같은 방사형 요소를 그릴 수 있는 기능을 제공합니다.
가장 기본적인 문법을 살펴보자.
가장 기본적인 예
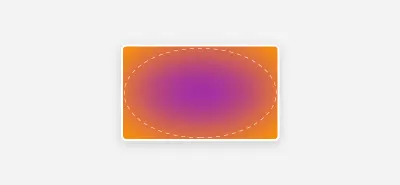
이 예에서는 두 개의 색상 정지점이 있는 radial-gradient 가 있습니다. 그 결과 타원 모양의 그라디언트가 생성되었습니다.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
위는 CSS에서 할 수 있는 가장 기본적인 radial-gradient 입니다. 왜 기본적으로 타원으로 지정되었는지 궁금할 것입니다. 자, 설명하겠습니다.
그라디언트(원 또는 타원)에 정의된 모양 이름이 없으면 다음과 같은 경우 기본적으로 타원이 됩니다.
- 크기가 결정되지 않았습니다.
- 또는 두 개의 값(너비 및 높이)이 있습니다.
방사형 그라디언트는 어떻게 작동합니까?
다양한 키워드와 추가 사항을 증가시켜 그라디언트가 작동하는 방식을 보여주는 일련의 시각적 개체를 살펴보겠습니다.
먼저 초기 예제로 돌아가 보겠습니다.
.element { background: radial-gradient(#9c27b0, #ff9800); }모양을 식별하지 않고 두 가지 색상이 있는 경우 그라디언트는 다음과 같이 기본적으로 타원으로 설정됩니다.

타원이 컨테이너의 너비와 높이를 채우고 있습니다. 브라우저에서 시작 및 중지 지점이 각각 0% 및 100% 라고 가정했기 때문에 흐리게 보입니다.
브라우저에서 그래디언트를 보는 방법은 다음과 같습니다.
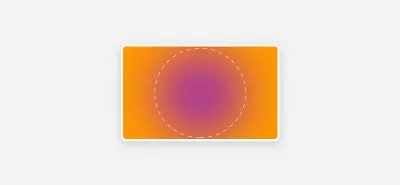
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } 첫 번째 색상 중지 앞에 circle 을 추가하면 다음과 같이 표시됩니다.
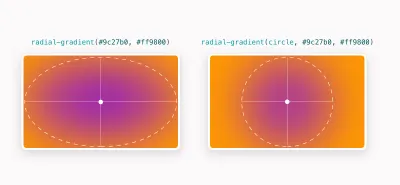
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
이제 원과 타원이 기본적으로 어떻게 보이는지에 대한 아이디어를 얻었으므로 위치 지정 에 대해 알아보겠습니다.
기본적으로 둘 다 컨테이너에서 가로 및 세로 중앙에 배치됩니다. 즉, 50% 50% :

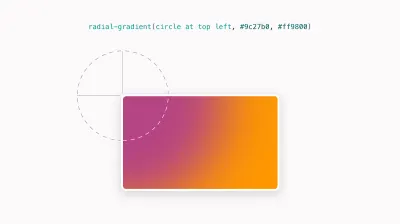
여기서 주목해야 할 중요한 점은 위치 지정이 원 또는 타원의 중심에서 발생하므로 top left 에 원을 배치한다는 것입니다. 배치될 위치는 중심점 입니다.
몇 가지 예를 자세히 살펴보겠습니다.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
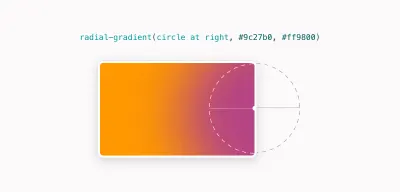
오른쪽 중앙에 배치할 수도 있습니다. right 만 추가하면 원이 right 50% 중앙에 오릅니다.
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }다음과 같이 표시됩니다.

원뿔형 그라디언트란 무엇입니까?
conic-gradient() CSS 함수는 요소의 중심을 중심으로 회전하는 그라디언트를 만듭니다. 기본적인 예를 보겠습니다.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
요소의 중심점에서 그라디언트가 어떻게 시작되는지 확인하십시오. 기본적으로 0도에서 0deg 360 회전합니다.
첫 번째 색상에 대한 강제 정지 값을 추가하면 어떤 일이 발생하는지 봅시다.
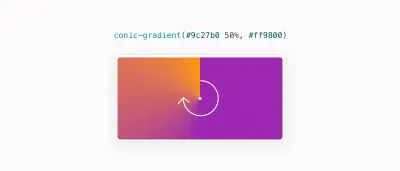
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
이제 첫 번째 색상은 요소의 50% 를 채우고 두 번째 색상은 점차적으로 100% 까지 표시됩니다.
두 번째 색상에도 강제 정지를 적용하면 어떻게 됩니까? 아래 스니펫에서 첫 번째 색상은 요소의 50% 를 채우고 두 번째 색상은 50% 에서 끝까지( 100% ) 채워집니다.
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
첫 번째 색상 정지 값을 높이면 각진 채우기가 생성됩니다.
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
뿐만 아니라 아래와 같이 CSS 함수 repeating-conic-gradient() 를 사용하여 반복되는 그래디언트를 만들 수도 있습니다.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } 위의 스니펫은 0deg에서 15deg 15deg 0deg 까지 두 번째 색상을 30deg . 반복하면 아래 그림과 같이 됩니다.

방사형 그라디언트 사용 사례
종종 삽화나 패턴을 배경으로 추가해야 합니다. 헤드라인 및/또는 보조 텍스트가 있는 경우 물론 읽기 어려울 수 있습니다.
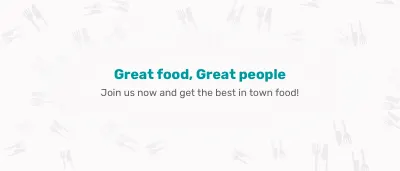
영웅 섹션에서 radial-gradient
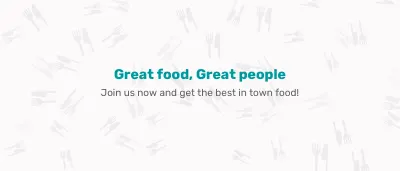
배경과 같은 색의 타원 그라데이션을 사용하면 내용을 돋보이게 할 수 있습니다. 다음 예에서 콘텐츠가 배경과 어떻게 겹치는지 확인하십시오. 패턴을 보는 것보다 읽기에 집중하기가 약간 어렵습니다.

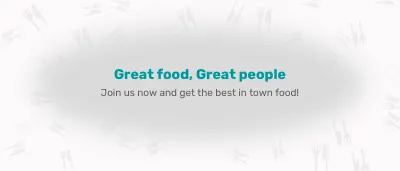
이에 대한 일반적인 수정은 배경과 동일한 색상의 타원을 추가하는 것입니다(이와 혼합되도록).
다음은 타원이 있는 영웅 섹션입니다(시연용으로만 회색으로 표시됨).

CSS에 반영하는 방법은 다음과 같습니다.
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
그런 식으로 내용 아래에 패턴을 다루었으므로 이제 읽기가 훨씬 쉽습니다.

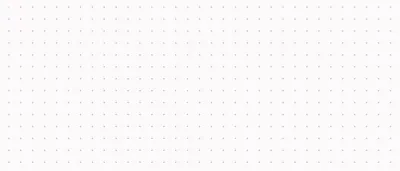
점선 패턴 효과
점 패턴의 효과를 만들기 위해 radial-gradient 를 사용할 수 있습니다. 다음과 같이 표시됩니다.

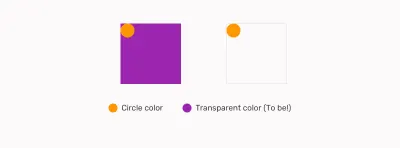
이를 위해 작은 원을 만들고 나머지 그라디언트를 투명하게 만들 수 있습니다.
자체적으로 보이는 방법은 다음과 같습니다.

이 패턴이 반복되면 다음과 같이 보입니다.

CSS에 이를 반영하려면 그라디언트의 너비와 높이를 추가해야 합니다. 그라디언트는 기본적으로 반복되기 때문에 위와 같은 패턴이 됩니다.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }이미지 효과
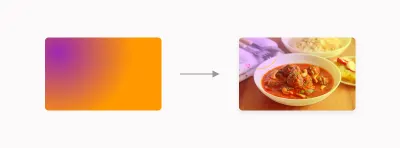
mix-blend-mode 와 결합하여 방사형 그래디언트는 이미지에 대한 몇 가지 흥미로운 UI 효과를 만들 수 있습니다. 다음 예에서 원이 왼쪽 상단 모서리에 어떻게 배치되어 있는지 확인하십시오. 특정 효과를 얻기 위해 혼합 모드를 사용하여 이점을 얻을 수 있습니다.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }원뿔형 그라디언트의 사용 사례
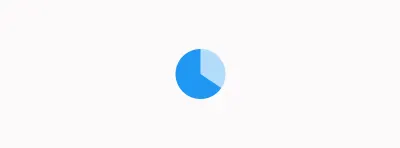
파이 차트
원뿔형 그라디언트에 대해 생각할 수 있는 첫 번째 사용 사례는 간단한 파이 차트입니다. 그것은 우리가 얼마 전에 CSS에서 하고 싶은 일이었고 이제는 쉽게 가능합니다.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }배경 및 패턴
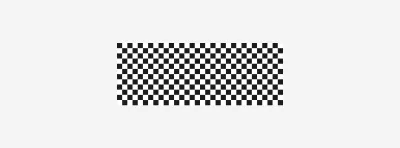
원뿔형 그라디언트로 패턴을 만들 수 있는 가능성이 많이 있습니다. 이 예에서는 바둑판 패턴에 중점을 둘 것입니다.

conic-gradient() 얻은 2×2 바둑판 패턴. (큰 미리보기)다음은 다음 그래디언트에서 발생하는 일입니다.
-
#fff색상은 요소의90deg도를 덮고 있습니다. - 그런 다음
#000~180deg; - 그런 다음
#fff까지270deg가 옵니다. - 마지막으로
#000이 끝 각도(360deg)까지 채워집니다.
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } background-size 를 통해 반복 및 제어하면 다음과 같이 표시됩니다.

뿐만 아니라 일부 값을 다른 방식으로 회전하여 정말 흥미로운 효과를 얻을 수 있습니다. 다음은 예입니다.
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
UI 패턴
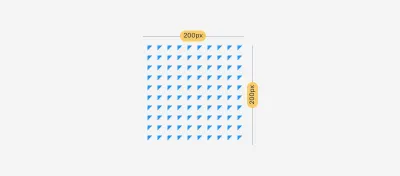
때로는 다른 모양을 취하는 임의의 UI 패턴을 생성해야 할 수도 있습니다. 우리는 그것을 달성하기 위해 conic-gradient 를 사용할 수 있습니다. 아이디어는 background-size 를 통해 그라디언트 크기를 제어한 다음 conic-gradient 각도를 변경하여 다른 효과를 얻는 것입니다.
너비와 높이가 200px 인 요소가 있습니다. 이 요소 내에서 배경을 반복합니다.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } 더 잘 상상해보십시오. 각 배경의 크기는 너비와 높이 모두 20px 이며 가로 및 세로로 반복됩니다.

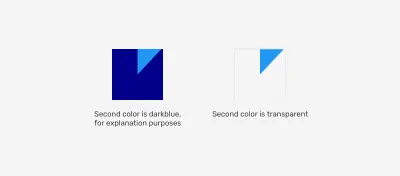
이제, 당신이 보는 각 사각형에는 conic-gradient 가 포함될 것입니다. 지금은 개념을 더 잘 설명하기 위해 두 개의 파란색 음영을 추가합니다.
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }다음은 반복하지 않고 원뿔형 그라디언트가 보이는 방식입니다.

반복하면 이런 모습입니다. 이제 요점은 두 번째 색상을 투명하게 만들어 삼각형 모양을 만드는 것입니다.

다른 각도를 사용하면 패턴 모양을 무작위로 지정하여 흥미로운 효과를 얻을 수 있습니다.

@property 로 원뿔 그라디언트 애니메이션하기
conic-gradient 를 사용하여 재미있는 애니메이션 효과를 만들 수 있습니다. 그러나 이것은 기본적으로 가능하지 않습니다. @property 정의를 사용하여 애니메이션에 사용할 사용자 정의 속성을 정의해야 합니다.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient 가 있는 애니메이션 효과입니다.사용자 정의 모양으로 모서리 자르기
이것은 Temani Afif의 데모입니다. 아이디어는 conic-gradient 를 마스크로 사용하여 모서리 절단 효과를 만드는 것입니다.
Temani Afif의 펜 [사용자 정의 모양으로 모서리 자르기 [갈래]](https://codepen.io/smashingmag/pen/jOGKjxQ)를 참조하십시오.
원뿔형 그라디언트
conic-gradient 를 사용하여 모서리가 다른 색상으로 더 어둡거나 밝은 모서리가 있는 미묘한 그라디언트 효과를 만들 수 있습니다. Conic.css는 Adam Argyle의 작은 CSS 라이브러리로 사랑스러운 원뿔형 그라디언트가 많이 있습니다.

단면 배경에 원뿔형 그라디언트 사용
Scott Kellum이 공유한 데모에서 이것을 보았습니다. 바닥글에 부분적인 색상을 추가하는 동시에 매끄럽게 보이게 하는 기법이 정말 마음에 들었습니다.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- 데모 확인 →
결론
본 것처럼 CSS radial-gradient 및 conic-gradient 함수를 사용하면 매우 흥미롭고 유용한 UI가 생성될 수 있습니다. 그러나 각각을 언제 사용해야 하는지에 관해서는 흑백이 없습니다. 대부분의 경우 사용 사례에 따라 다릅니다.
기사가 유용하기를 바랍니다. 읽어주셔서 감사합니다!
스매싱 매거진에 대한 추가 정보
- CSS의
object-fit및background-size에 대한 심층 분석 - 프런트 엔드 프로젝트의 일반적인 CSS 문제
- CSS에서 HSL 색상 사용
- CSS의 오버플로 문제
