2020년 우리가 선호하는 50가지 CSS 라이브러리, 프레임워크 및 도구
게시 됨: 2020-12-23CSS가 지난 몇 년 동안 겪은 모든 변화와 급속한 발전으로 인해 지속적으로 출시되는 방대한 양의 오픈 소스 리소스와 도구에 놀라지 않을 수 없습니다.
시간을 절약해 주는 이러한 CSS 라이브러리, 프레임워크 및 도구는 우리의 삶을 조금 더 쉽게 만들고 우리가 완전히 이해하지 못하는 CSS 영역에 대한 학습 창을 제공하기 위해 구축되었습니다.
이 컬렉션에는 올해 출시된 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크, 리소스 및 도구 50가지가 있습니다. 의심의 여지 없이, 당신은 뭔가 유용한 것을 발견할 것입니다!
빠른 점프: CSS 라이브러리, CSS 프레임워크, 웹 기반 CSS 도구 및 생성기, 유용한 CSS 치트시트, 유용한 CSS 항목.
CSS 라이브러리
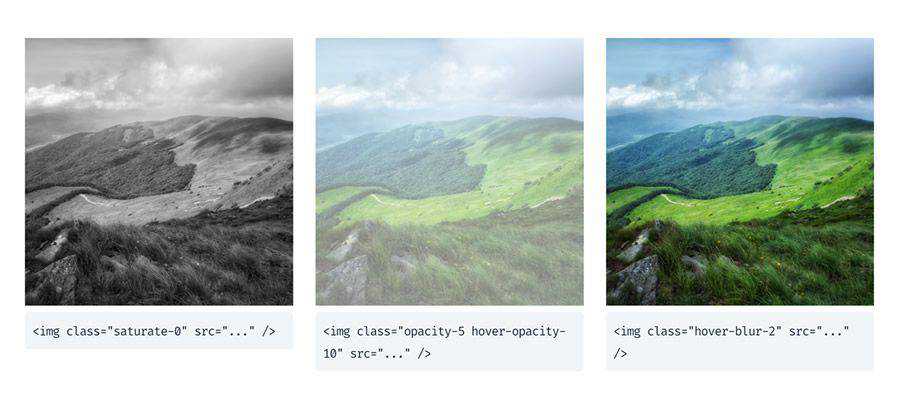
필터.css – 이미지 등에 색상 필터를 적용하기 위한 작은 CSS 라이브러리. 
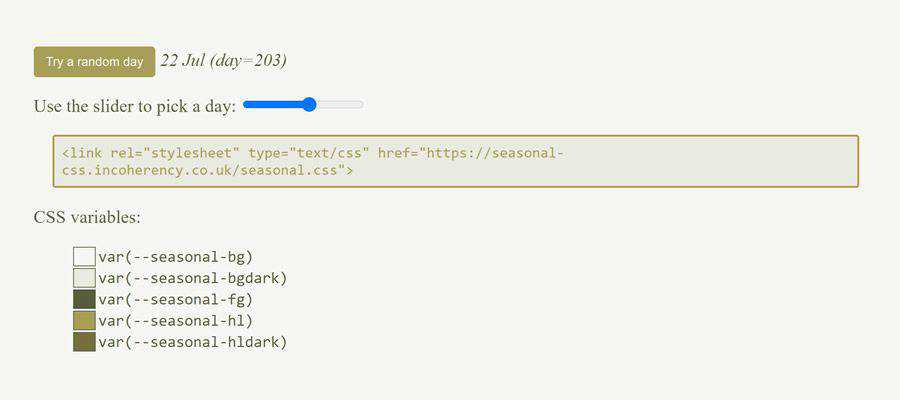
Seasonal.css – 날짜를 기준으로 계절별 색 구성표를 표시하는 CSS 프레임워크. 
Checka11y.css – 이 스타일시트를 활용하여 몇 가지 일반적인 접근성 문제를 빠르게 감지합니다. 
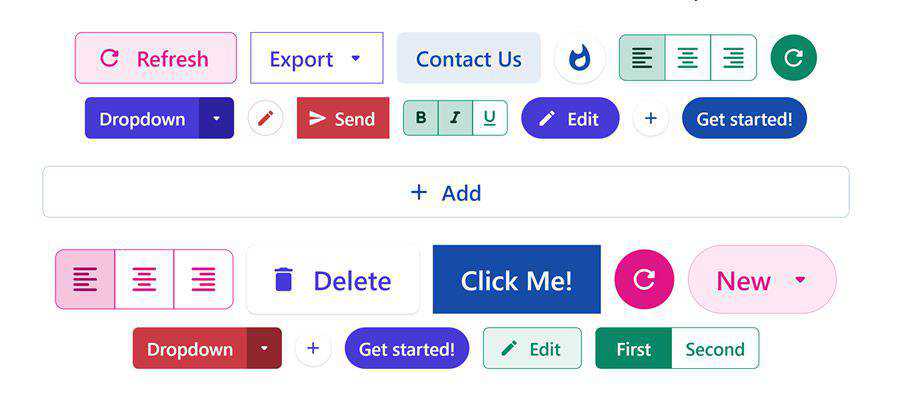
크노프.css – 현대적이고 모듈식이며 확장 가능한 CSS 버튼 시스템. 
grxdients – 프로젝트에 그라디언트를 매우 간단하게 추가할 수 있는 CSS 라이브러리. 
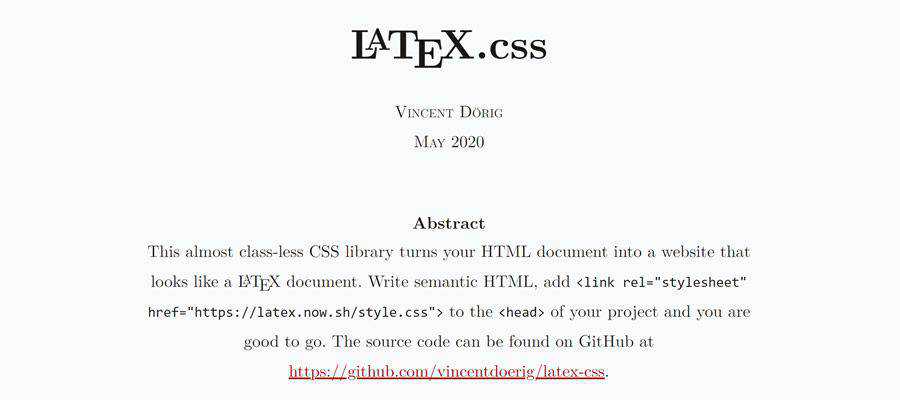
LaTeX.css – 모든 웹사이트를 LaTeX 문서처럼 보이게 하는 최소한의 클래스가 없는 CSS 라이브러리입니다. 
큐브 CSS – 많은 양의 실용주의로 단순성과 일관성을 지향하는 CSS 방법론. 적어도 그들은 그렇게 말합니다. 
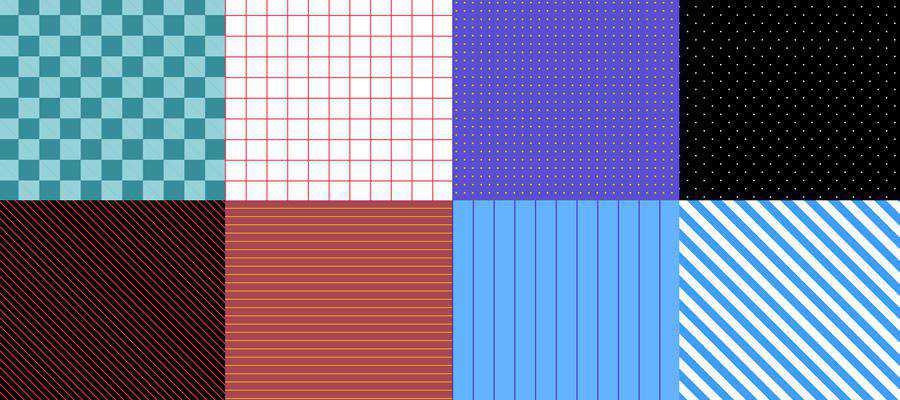
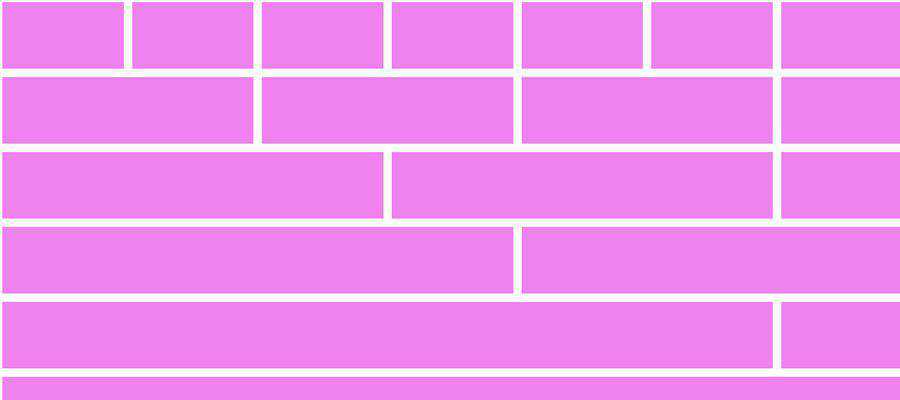
패턴.css – 프로젝트에 배경 패턴을 추가하기 위한 CSS 전용 라이브러리입니다. 
98.css – 컴퓨터의 좋은 시절이 그리우신가요? 이 디자인 시스템을 사용하여 고전적인 UI를 재현하십시오. 
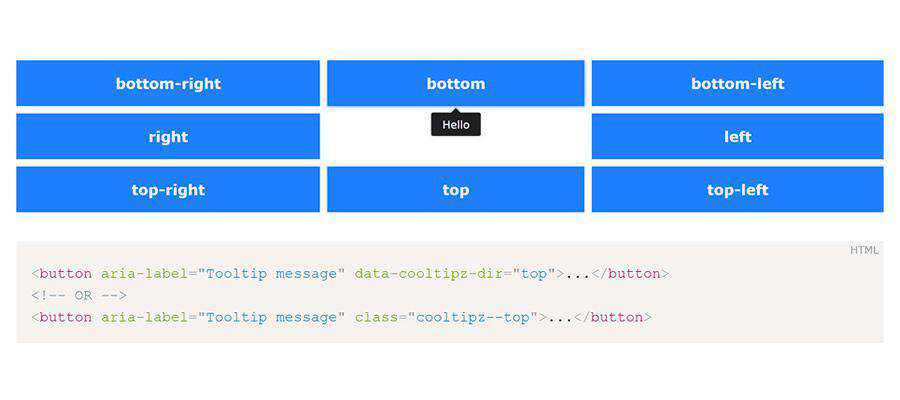
Cooltipz.css – 기존 HTML 요소에 순수 CSS 툴팁을 추가하기 위한 라이브러리입니다. 
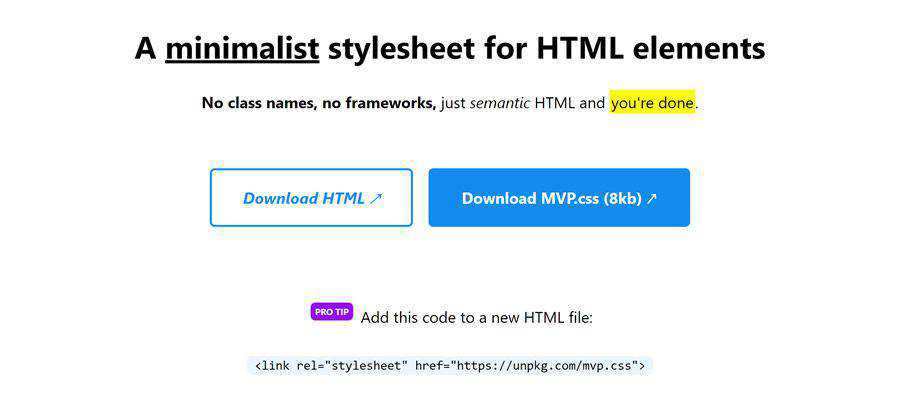
MVP.css – HTML 요소에 대한 미니멀리스트 스타일시트. 
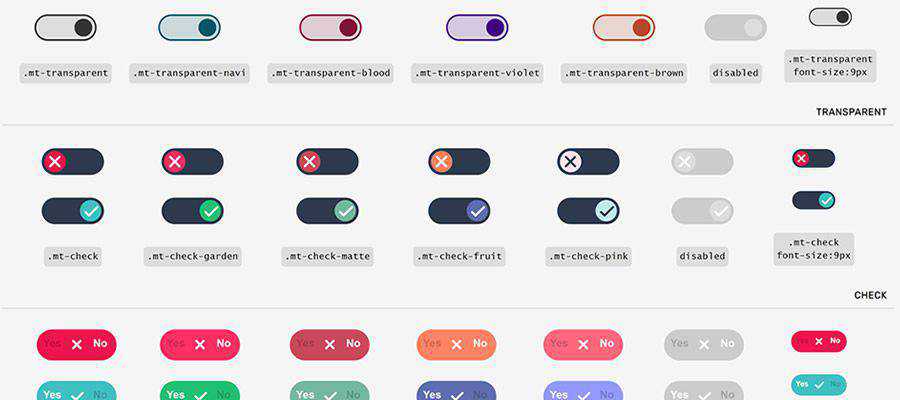
더보기Toggle.css – 세련된 토글을 제공하는 순수 CSS 라이브러리. 
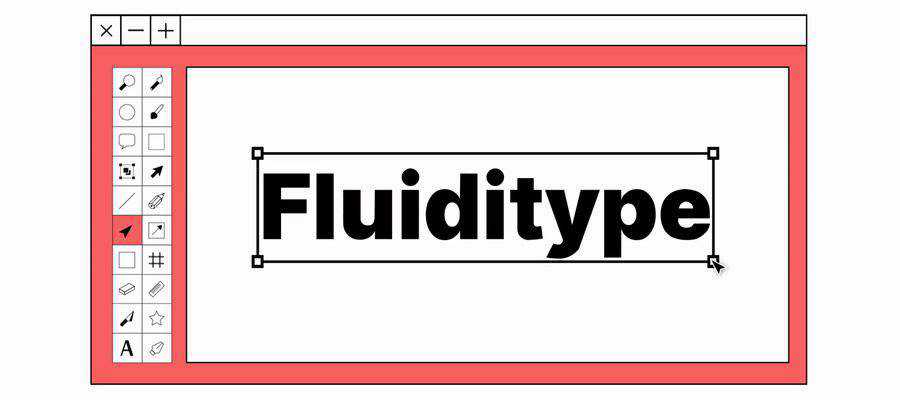
유체형 – 모든 화면 크기에서 유형의 순수한 유동성에 중점을 둔 작은 CSS 라이브러리입니다. 
CSS 프레임워크
Cirrus.CSS – 신속한 프로토타이핑을 위해 설계된 구성 요소 및 유틸리티 중심 SCSS 프레임워크. 

궤도 CSS – flexbox를 기반으로 하는 이 최신 CSS 프레임워크를 확인하십시오. 
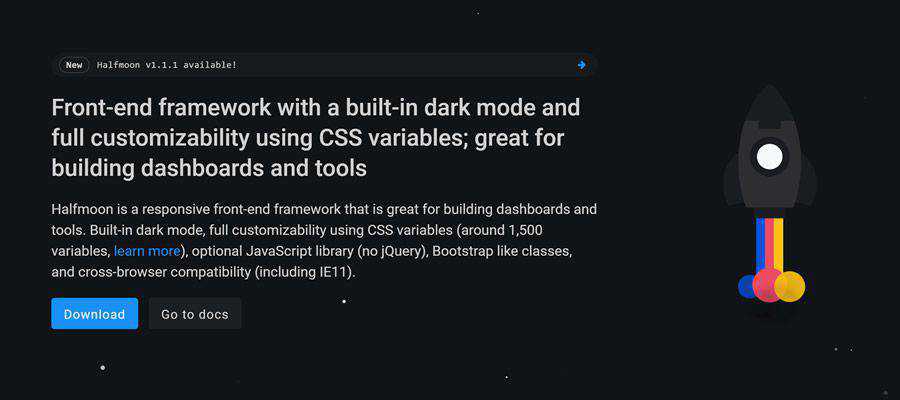
반달 – 내장된 다크 모드와 CSS 변수를 사용한 완전한 사용자 정의 기능이 있는 프론트 엔드 프레임워크. 
모노/컬러 – 작고 반응이 빠른 이중 테마 CSS 전용 프레임워크. 
new.css – HTML 전용 웹사이트 구축을 위한 클래스 없는 CSS 프레임워크. 
벌집 – 웹 프로젝트를 위한 구성 가능한 모바일 우선 유동 SCSS 프레임워크. 
속기 – CSS를 작성하지 않고도 독특하고 현대적인 디자인을 만들 수 있는 무료 오픈 소스 CSS 프레임워크입니다. 
철판 – CSS Grid 및 Flexbox로 구축된 최신 CSS 프레임워크. 
플래시 그리드 – CSS 그리드 레이아웃을 기반으로 하는 새로운 경량(1KB 축소 및 gzip 압축) 그리드 시스템. 
웹 기반 CSS 도구 및 생성기
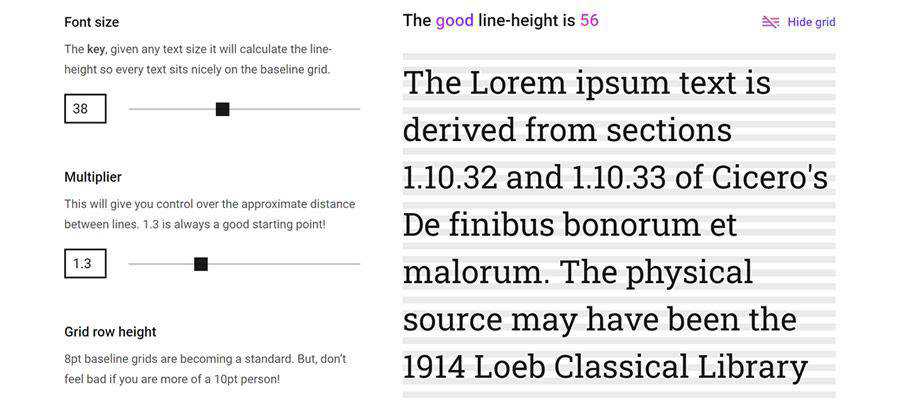
좋은 line-height – 이 도구를 사용하여 눈금의 각 텍스트 크기에 대한 완벽한 CSS 라인 높이를 쉽게 계산할 수 있습니다. 
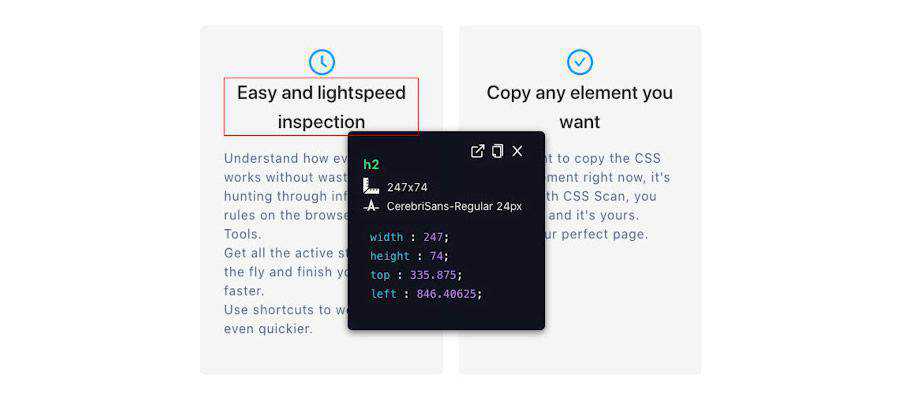
CSS 스파이더 – 이 Chrome 확장 프로그램은 CSS를 복사, 시각화, 편집 및 내보내기하는 가장 빠르고 편리한 방법으로 청구됩니다. 
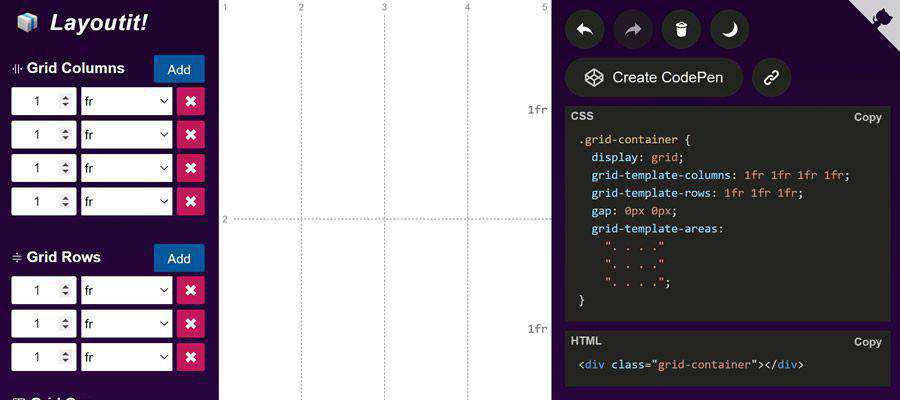
Layoutit 그리드 – 이 온라인 도구로 이상적인 CSS 그리드를 구축하십시오. 
아름다운 CSS box-shadow 예제 – 80개 이상의 그림자 스타일 복사 및 붙여넣기 컬렉션에서 선택합니다. 
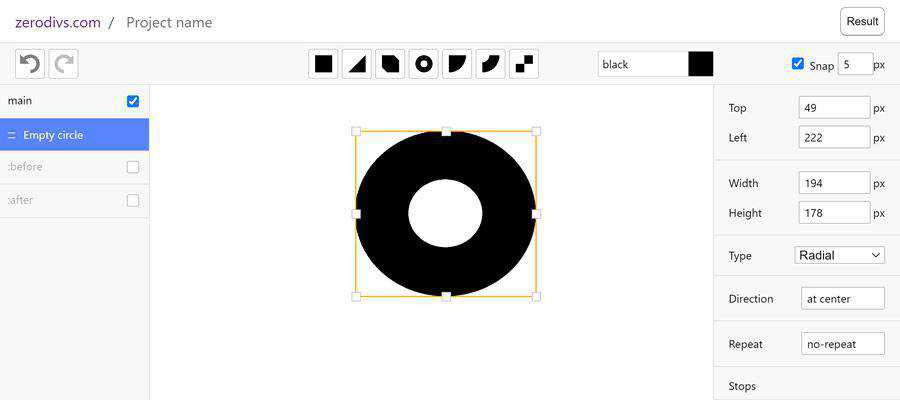
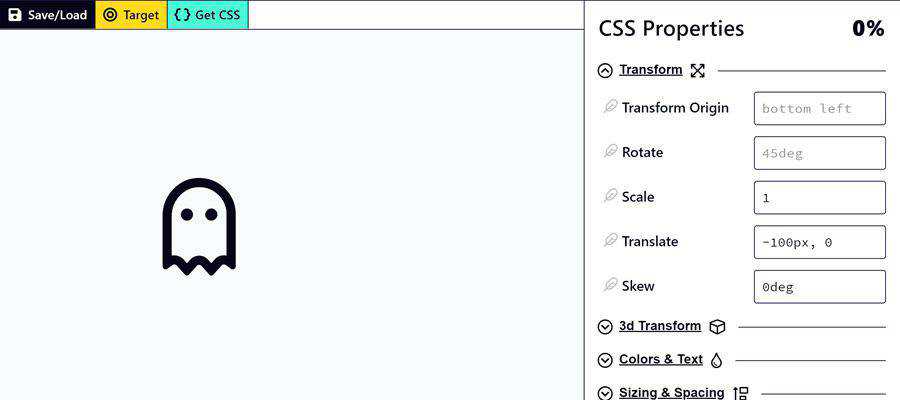
zerodivs.com – 단일 HTML 요소에 스타일 적용(CSS) 기반 일러스트레이션을 만들기 위해 이 실험적인 UI 편집기를 사용해 보세요. 
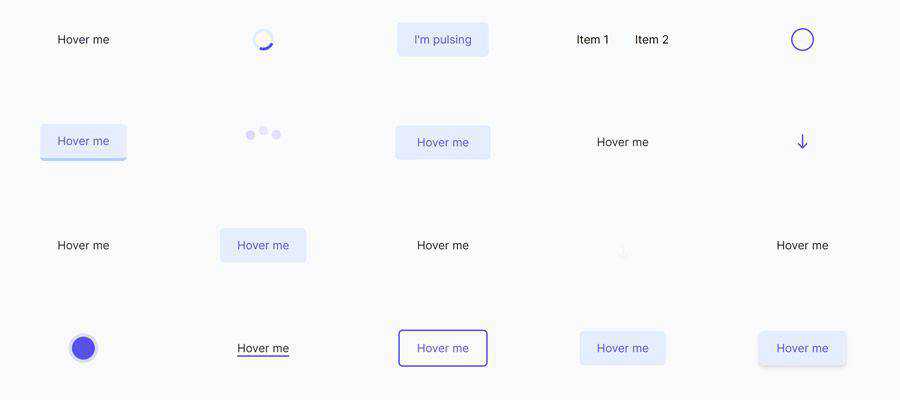
CSS 효과 – 클릭하여 복사할 수 있는 CSS 특수 효과 모음입니다. 
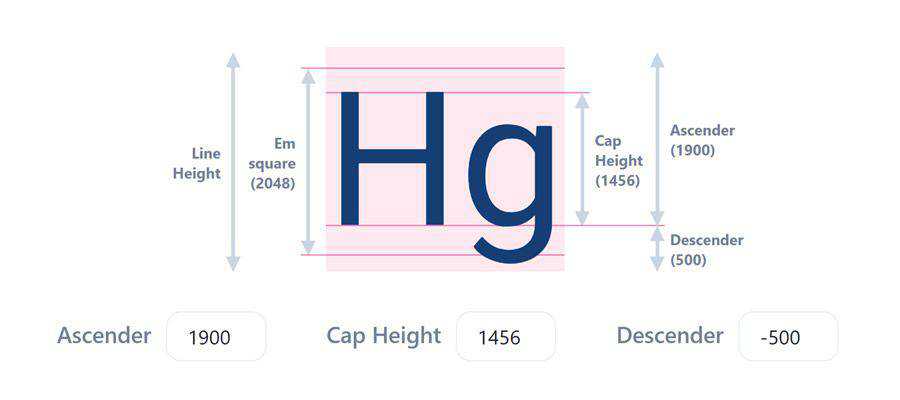
뒤집다 – CSS에서 타이포그래피를 정의하기 위한 온라인 도구입니다. 
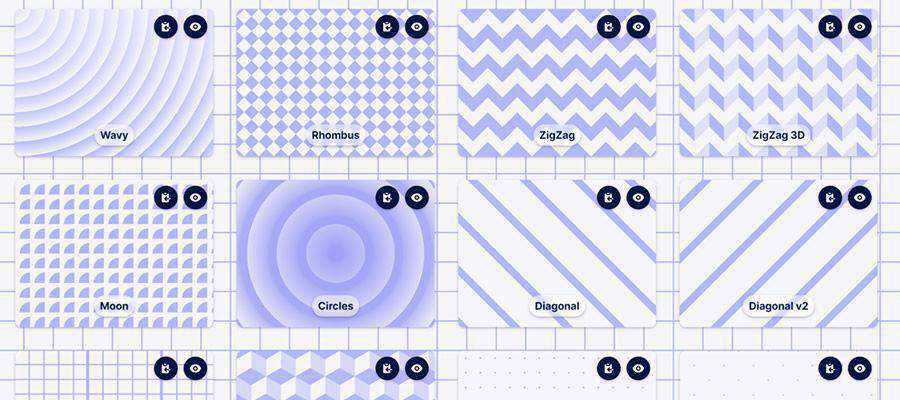
CSS 배경 패턴 – 자신만의 원활한 배경 패턴을 생성합니다. 
애니메이션 CSS 배경 생성기 – 이 도구를 사용하여 자신만의 놀라운 애니메이션 배경을 만드십시오. 
키프레임.앱 – 이 웹 기반 도구로 멋진 CSS 애니메이션을 생성하십시오. 
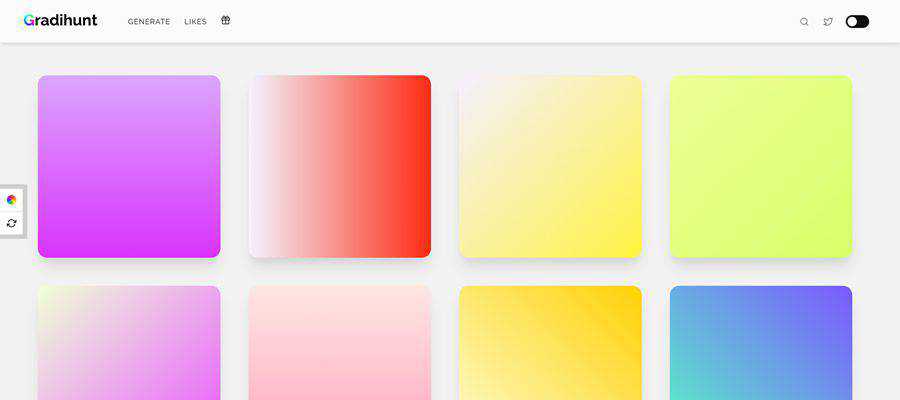
그라디헌트 – 프로젝트에 완벽한 CSS 그라디언트를 찾거나 생성합니다. 
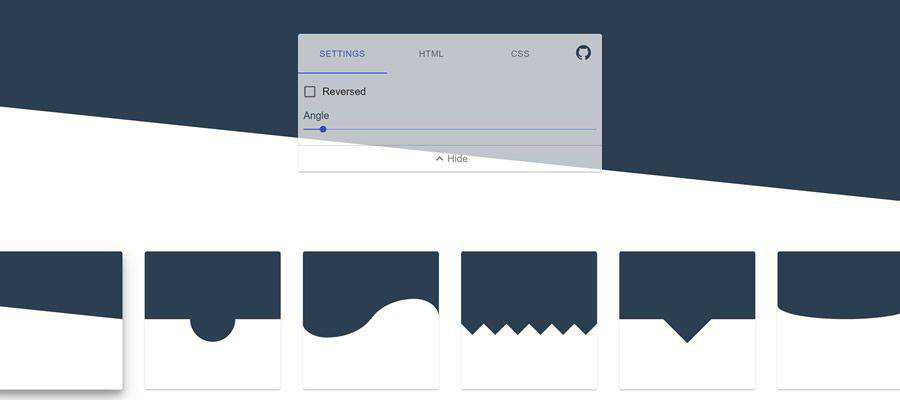
CSS 섹션 구분자 생성기 – 이 도구를 사용하여 순수 CSS로 고유한 구분 기호 모양을 만듭니다. 
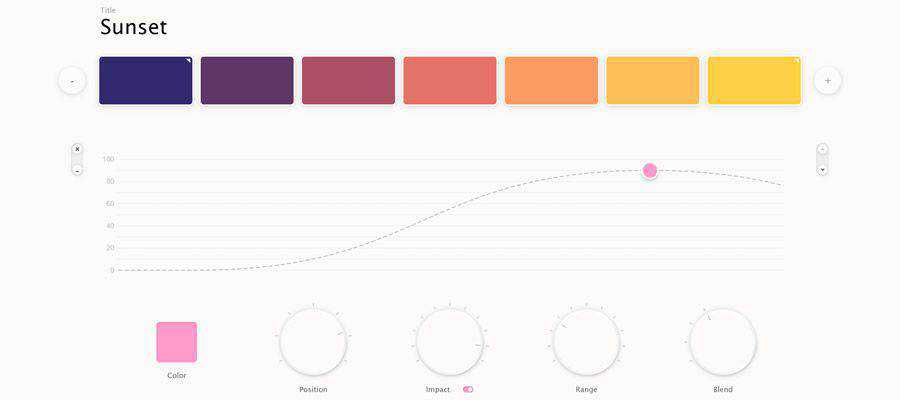
파라메트릭 컬러 믹서 – 사용자 정의 색상 팔레트를 만들고 CSS 또는 SVG로 내보냅니다. 
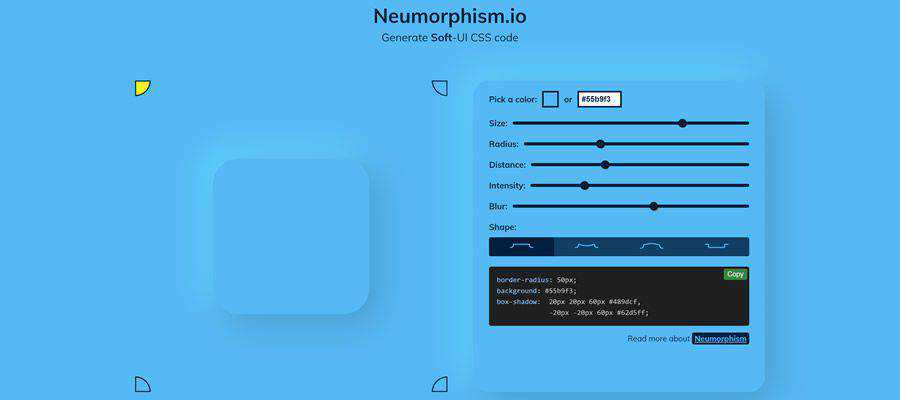
Neumorphism.io – Soft-UI CSS 코드를 생성하기 위한 도구입니다. 
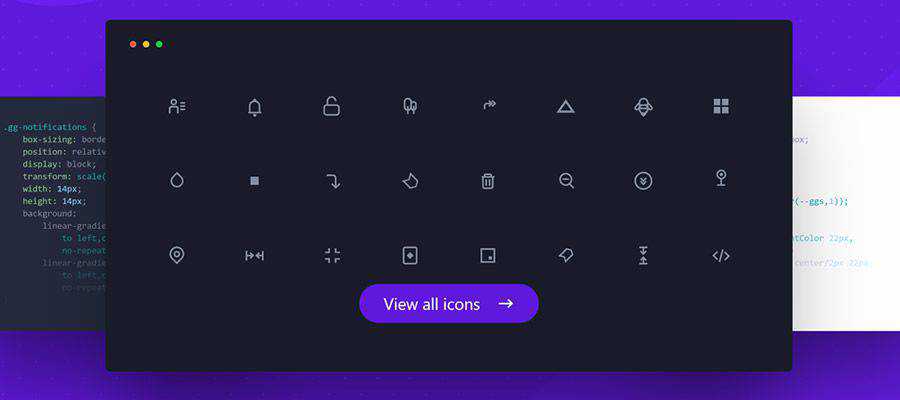
700개 이상의 CSS 아이콘 – CSS, SVG 및 기타 인기 있는 형식으로 제공되는 무료 아이콘 모음. 
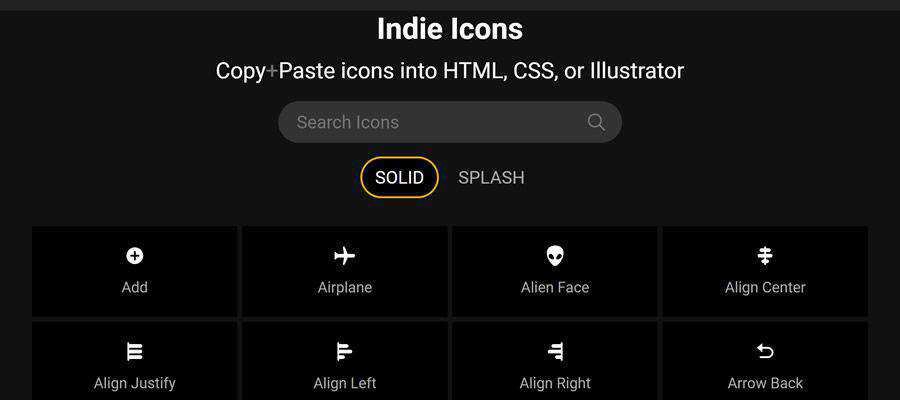
인디 아이콘 – CSS, HTML 및 Illustrator에 복사하여 붙여넣을 수 있는 아이콘 모음입니다. 
유용한 CSS 치트시트
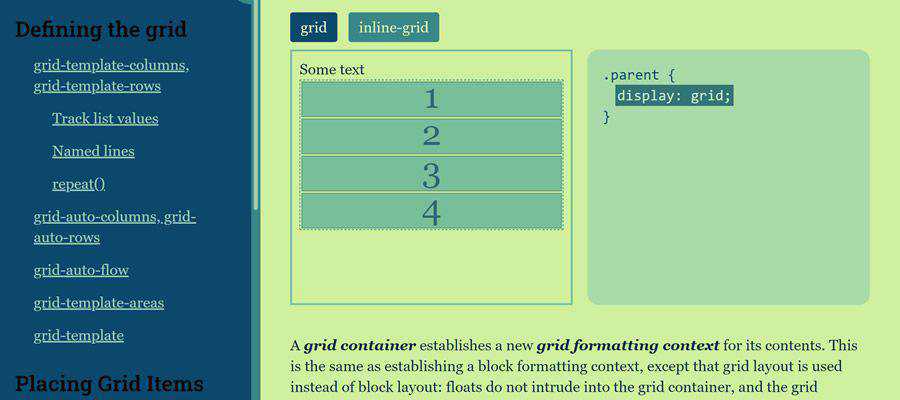
그리드 치트시트 – CSS Grid의 복잡성을 학습하기 위한 편리한 참고 자료입니다. 
BEM 치트 시트 – 이 가이드를 사용하여 CSS 클래스 이름 지정 기술을 향상시키십시오. 
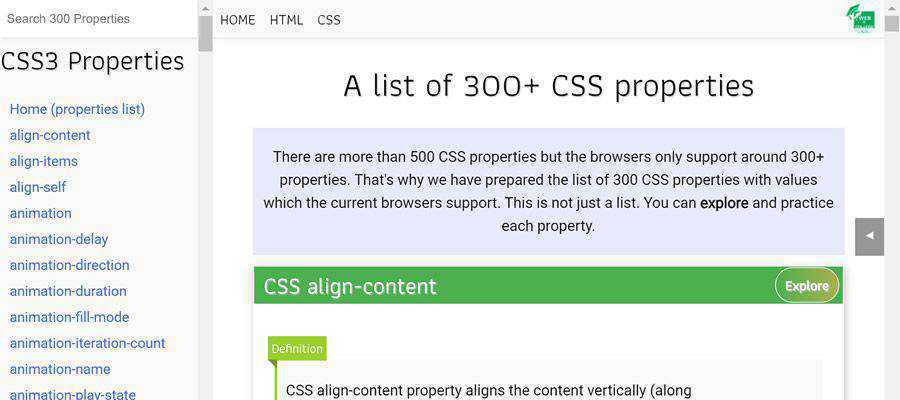
300개 이상의 CSS 속성 목록 – 브라우저에서 지원하는 유용한 CSS 속성 목록입니다. 
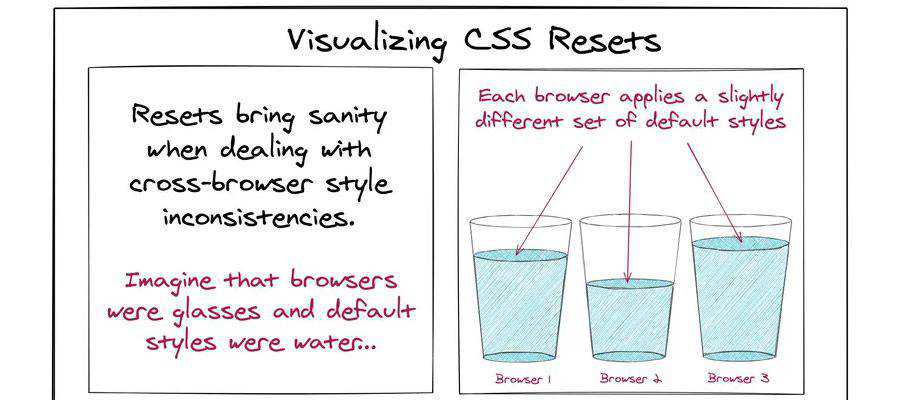
CSS 재설정 시각화 – 이 유용한 인포그래픽을 사용하여 CSS 재설정이 무엇을 하는지 더 잘 이해하십시오. 
선택기 설명 – CSS 선택기를 일반 영어로 번역합니다. 
유용한 CSS 항목
CSS에서 100%는 무엇을 의미합니까? 
인기 있는 CSS 프레임워크에서 사용하는 CSS 중단점 – 어떤 CSS 중단점을 구현할지 혼란스럽습니까? 영감을 얻기 위해 가장 큰 프레임워크가 무엇을 활용하고 있는지 확인하십시오. 
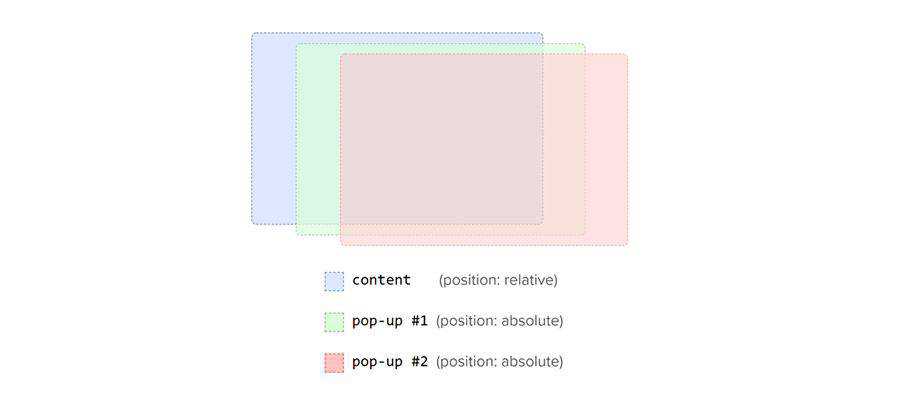
시각화 도구를 사용하여 Z-Index 배우기 – CSS z-index 는 파악하기 어려울 수 있습니다. 이 비주얼 가이드는 당신이 그것을 이해하는 데 도움이 될 수 있습니다. 
색상 테마 스위처 – CSS를 통해 웹사이트에 여러 색 구성표를 추가하는 방법을 배웁니다. 
CSS 캐스케이드 – 웹 브라우저가 경쟁 CSS 스타일을 해결하는 방법을 알아봅니다. 
CSS에서 누락된 것은 무엇입니까? – 연례 CSS 설문조사에 대한 응답을 무작위로 살펴봅니다. 동의하는 내용이 있습니까? 
이전 연도의 즐겨찾기
- 2019년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
- 2018년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
- 2017년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
- 2016년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
- 2015년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
- 2014년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
- 2013년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구
