2019년 우리가 가장 좋아하는 CSS 라이브러리, 프레임워크 및 도구 50개
게시 됨: 2020-01-05빠른 점프: CSS 프레임워크, CSS 라이브러리, CSS 애니메이션, CSS 타이포그래피, CSS 도구 및 생성기, CSS 영감.
CSS 프레임워크
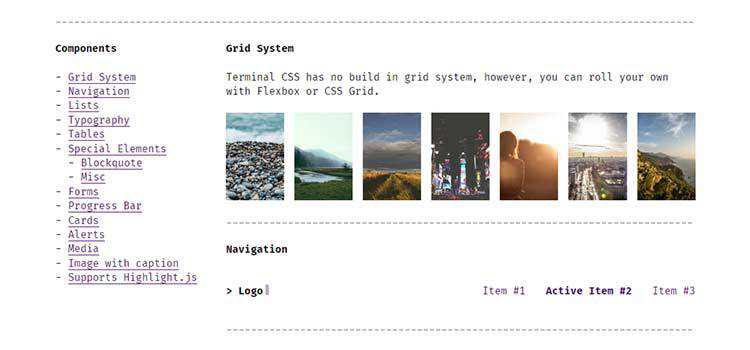
터미널 CSS – 터미널 애호가에게 주목하십시오. 이제 CSS 프레임워크가 있습니다. 
xstyled – 스타일이 지정된 구성 요소에 대한 일관된 테마 기반 CSS입니다. 
Fomantic-UI – 반응형 웹사이트를 만들기 위한 "인간 친화적인" 무료 개발 프레임워크입니다. 
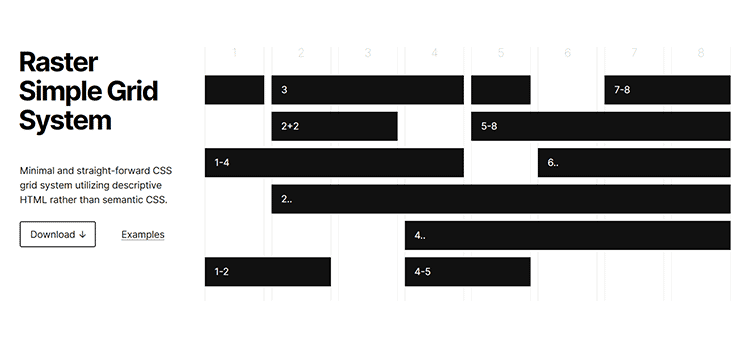
래스터 – 설명이 포함된 HTML을 활용하는 간단한 CSS 그리드 시스템입니다. 
Diez – 무료 오픈 소스 디자인 언어 프레임워크입니다. 
Butter Cake – 이 현대적이고 가벼운 CSS 프레임워크를 확인하십시오. 
CSS 라이브러리
Destyle.css – "의견이 있는" CSS 재설정 라이브러리입니다. 
Immutable Styles – 예측 가능성과 견고성에 중점을 둔 웹 인터페이스 스타일 지정을 위한 라이브러리입니다. 
Matter – 순수 CSS의 Material Design 구성 요소 모음입니다. 
Water.css – 정적 웹사이트를 위한 간단한 스타일 및 의미 체계 코드입니다. 
Flexbox 사례 연구 – 일반적인 Flexbox 레이아웃을 달성하는 데 도움이 되는 자습서입니다. 
IsometricSass – JavaScript 없이 등각투영 2D를 생성하기 위한 Sass 라이브러리입니다. 
css-fx-layout – 클래스와 HTML 데이터 속성을 모두 포함하는 경량 CSS Flexbox 라이브러리입니다. 
11y-css-reset – 프로젝트의 접근성을 개선하는 데 도움이 되는 전역 CSS 규칙 집합입니다. 

Augmented-ui – CSS를 사용하여 "미래적이고 사이버펑크에서 영감을 받은 UI"를 만들기 위한 도구입니다. 
CSS 애니메이션
CSS Wand – 다양하고 유용한 애니메이션 스타일을 복사, 붙여넣기 및 사용자 정의할 수 있습니다. 
CSSFX – 프로젝트에서 사용할 애니메이션 CSS 버튼, 호버 효과, 입력 및 로더 모음입니다. 
CSSEffects 스니펫. – 복사하여 붙여넣을 수 있는 편리한 CSS 애니메이션 모음입니다. 
useAnimations – 아이콘 기반 마이크로인터랙션의 무료 CSS 라이브러리입니다. 
extra.css – 이 CSS Houdini 라이브러리를 사용하여 멋진 효과를 추가하세요. 
Izmir ImageHover CSS 라이브러리 – 아름답게 움직이는 이미지 호버 요소를 빠르게 생성하기 위해 Ciaran Walsh가 구축한 미니 CSS 라이브러리입니다. 
CSS Animo – CSS 애니메이션 효과 복사 및 붙여넣기 모음입니다. 
CSS 타이포그래피
CSSans Pro – 화려하고 대담한 무료 글꼴입니다. 
RFS – 브라우저 뷰포트를 기반으로 크기를 자동으로 계산하는 반응형 글꼴 크기 엔진. 
Typetura – 화면 크기를 기반으로 한 유동적인 조판 도구입니다. 
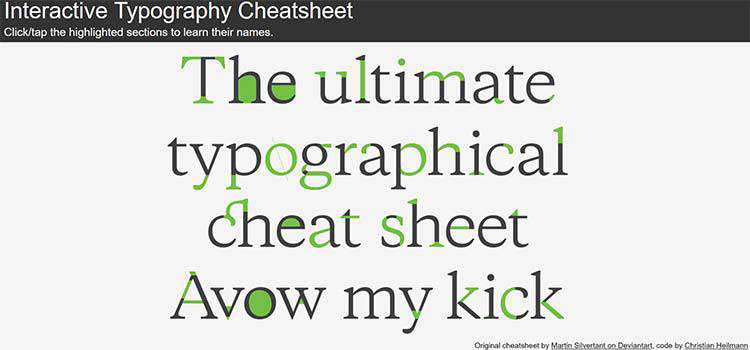
Interactive Typography Cheatsheet – 서체의 다양한 구성요소를 학습하기 위한 재미있는 도구입니다. 
TypeSafe CSS – 읽기와 쓰기에 중점을 둔 작은(1KB 미만) 반응형 CSS 프레임워크입니다. 
Fontsmith Variable Fonts – 타이포그래피 분야에서 많은 과대 광고 개발에 대해 알아보십시오. 예제가 포함되어 있습니다. 
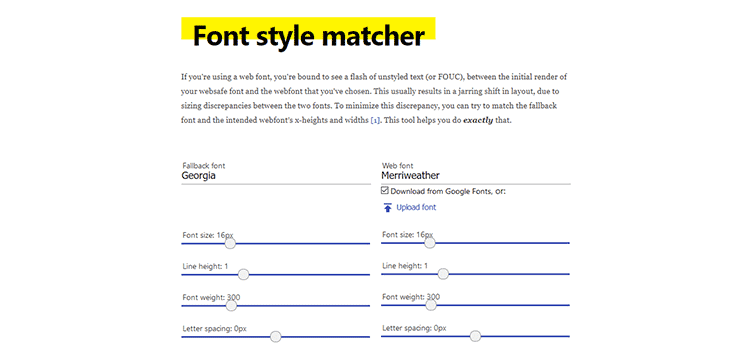
글꼴 스타일 매처 – 웹 글꼴과 대체 글꼴 간의 불일치를 최소화하는 데 도움이 되는 도구입니다. 
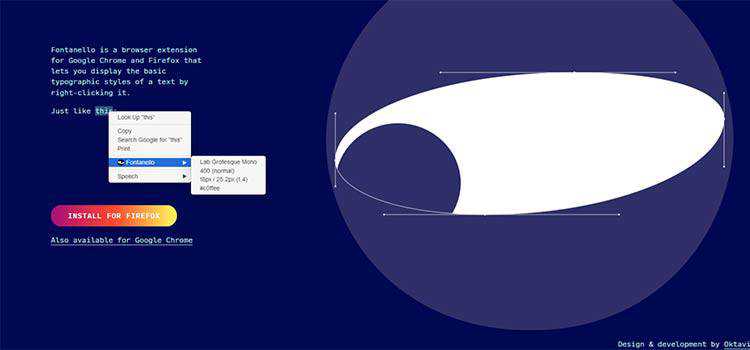
Fontanello – 오른쪽 클릭을 통해 활자체 스타일을 표시하는 브라우저 확장입니다. 
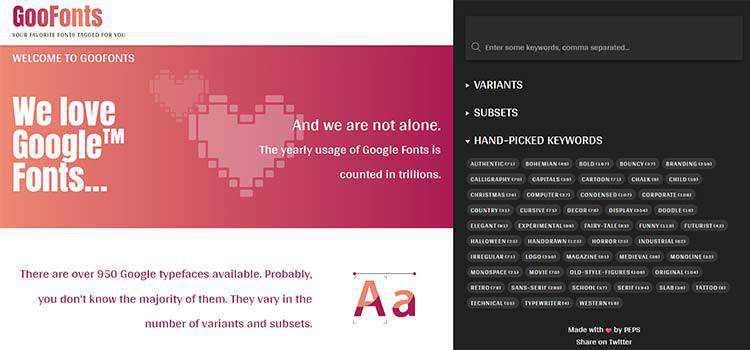
GooFonts – 이 리소스를 사용하여 태그를 기반으로 Google 글꼴을 찾습니다. 덜 알려진 항목을 발견하는 데 좋습니다. 
CSS 도구 및 생성기
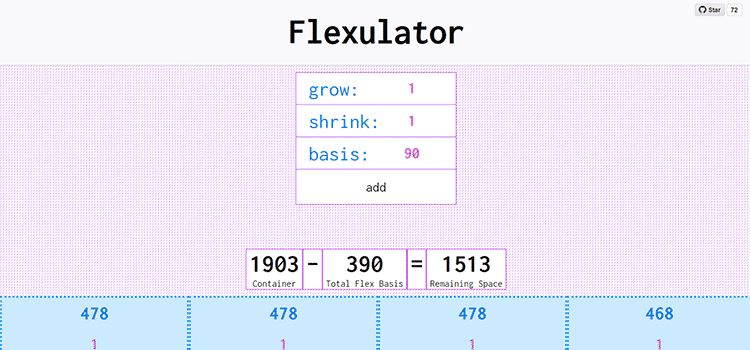
Flexulator – 대화형 CSS Flexbox 공간 분포 계산기. 
CSS 그리드 레이아웃 생성기 – 이 시각적 도구로 복잡한 그리드를 생성합니다. 
브랜드. – 스타일 가이드를 만들고 유지하기 위한 무료 도구입니다. 
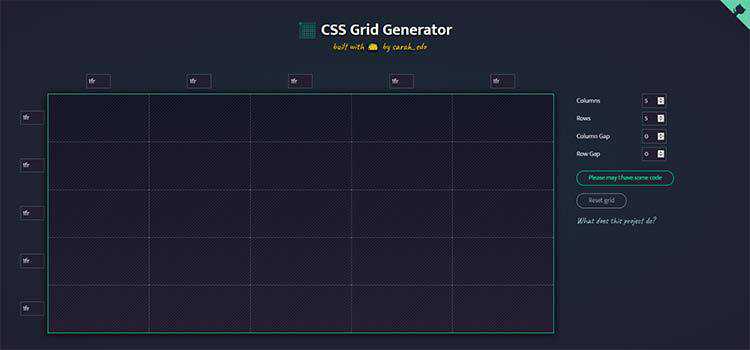
CSS 그리드 생성기 – 이 도구를 사용하여 끌어서 놓기를 통해 복잡한 그리드 레이아웃을 구축합니다. 
중첩 – 선호하는 디자인 도구에서 사용하기 위해 웹사이트에서 디자인 토큰을 추출하는 앱입니다. 
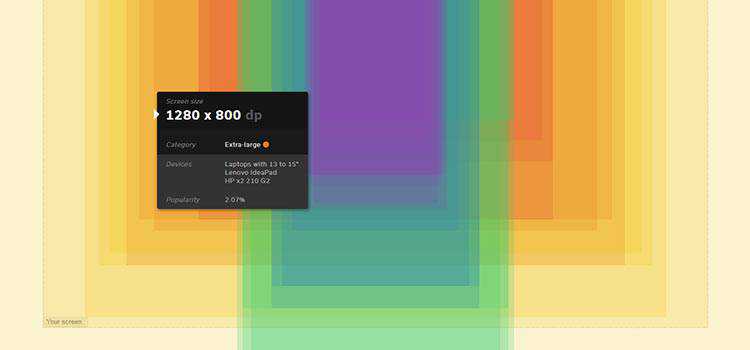
화면 크기 맵 – 다양한 화면 해상도와 사용 통계를 표시하는 대화형 맵입니다. 
애니메이션 CSS 배경 생성기 – 이 도구를 사용하여 웹사이트를 위한 멋진 배경을 만드십시오. 
DropCSS – 사용하지 않는 CSS를 빠르고 철저하게 정리하는 무료 도구입니다. 
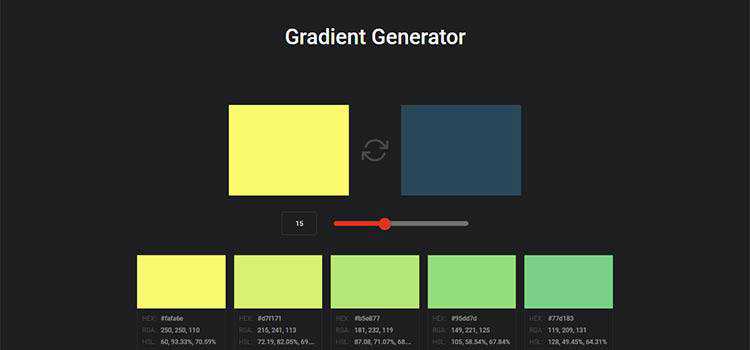
그라디언트 생성기 - 두 가지 색상을 사용하여 다양한 사용자 정의 CSS 그라디언트를 만듭니다. 
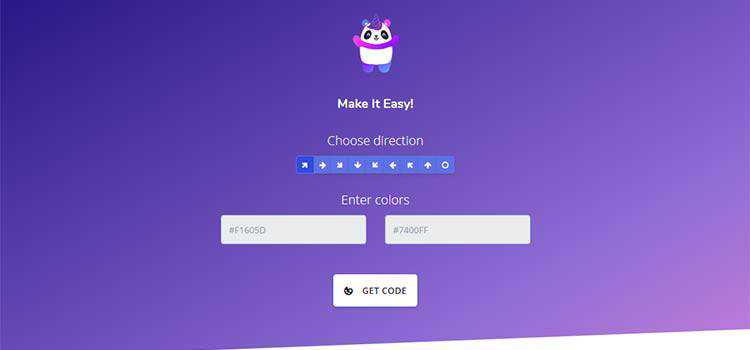
Mycolorpanda – 이 간단한 도구를 사용하여 CSS 그라디언트를 쉽게 만들 수 있습니다. 
Amino – Google Chrome용 라이브 CSS 편집기. 
CSS 학습 가이드 및 치트시트
CSS 선택기 치트시트 – 게임, 빠른 참조 가이드 및 인쇄 가능한 치트시트의 조합입니다. 
CSS 레이아웃 재학습 – 브라우저와 CSS를 강화하여 더 나은 레이아웃을 만드는 알고리즘을 활용하는 방법을 배웁니다. 
CSS 지침 – 보다 확장 가능하고 관리하기 쉬운 CSS를 작성하는 데 도움이 되는 자세한 문서입니다. 
SCSS/SASS에 대한 완전한 가이드 – 인기 있는 CSS 전처리기의 모든 기능. 
CSS 레이아웃 – 인기 있는 CSS 레이아웃 및 패턴 모음입니다. 
Flexbox30 – 30개의 간단한 코드를 통해 30일 동안 CSS Flexbox를 학습하기 위한 가이드입니다. 
CSS 영감
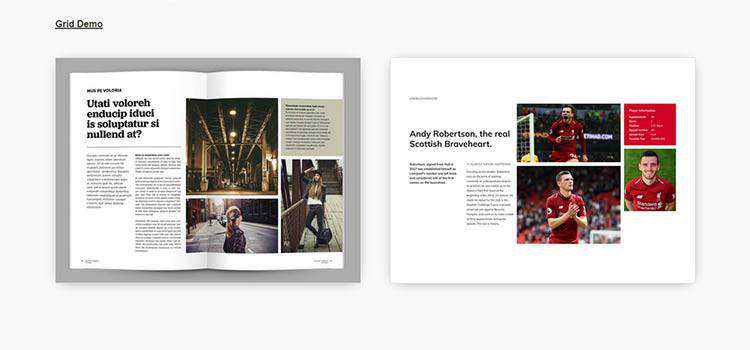
CSS로 인쇄 – CSS로 재창조된 인쇄에서 영감을 받은 레이아웃 모음을 확인하십시오. 
그리고 마지막으로…
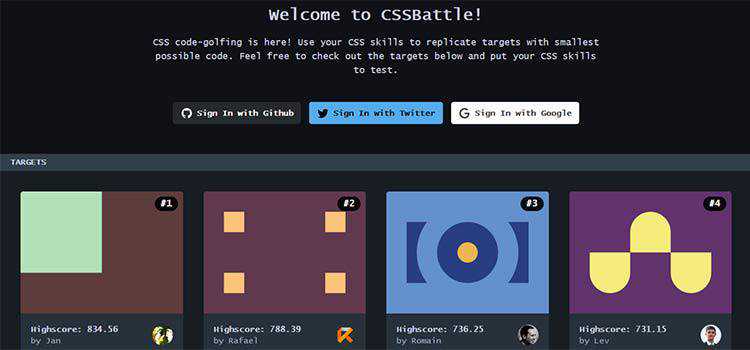
CSSBattle – 이 골프 같은 게임에서 CSS 기술을 사용하여 가능한 가장 작은 코드로 대상을 복제하십시오. 
CSS 스니펫 컬렉션
- 10 CSS 애니메이션 밑줄 텍스트 효과 조각
- 10가지 고급 이미지 호버 효과 스니펫
- 8 Tip-Top 토글 스위치 CSS 스니펫
- HTML과 CSS만으로 만든 10가지 캐릭터 디자인
- CSS, JS 및 SVG 로고 디자인의 10가지 놀라운 예
- CSS로 만든 비정통 모양의 10가지 예
- 웹 디자이너를 위한 9가지 무료 진행률 표시줄 JavaScript 플러그인
- CSS 그리드의 힘을 보여주는 8가지 코드 스니펫
- 10가지 무료 CSS 및 JavaScript 선택 상자 스니펫
- CSS로 검색 필드를 섹시하게 만드는 8가지 방법
- 9 사용자 정의 오픈 소스 파일 업로드 필드 스니펫
- 10가지 흥미로운 CSS 및 JavaScript 페이지 전환 효과
- 일러스트레이션 향상을 위한 8가지 멋진 CSS 및 JavaScript 코드 조각
- 분할 화면 레이아웃 생성을 위한 10가지 스니펫
- 10가지 놀라운 CSS 및 JavaScript 텍스트 애니메이션 스니펫
- 10가지 놀라운 CSS 버튼 라이브러리 및 컬렉션
- 무료 모달 창 라이브러리 및 플러그인
더 많은 CSS 리소스
이전 CSS 컬렉션(2018, 2017, 2016, 2015, 2014 또는 2013)도 살펴보실 수 있습니다.
그리고 더 많은 CSS 프레임워크, 도구, 스니펫 또는 템플릿을 찾고 있다면 광범위하고 지속적으로 업데이트되는 CSS 아카이브를 검색해야 합니다.
